Learn how Visme will change the way you create stunning content.
One way to grab your audience’s attention is to complement your oral presentation with visual slides. With that said, you don’t want to have blocks of text and bullet points. What you do want is eye-catching images that speak louder than words.
How to add an Image Background:
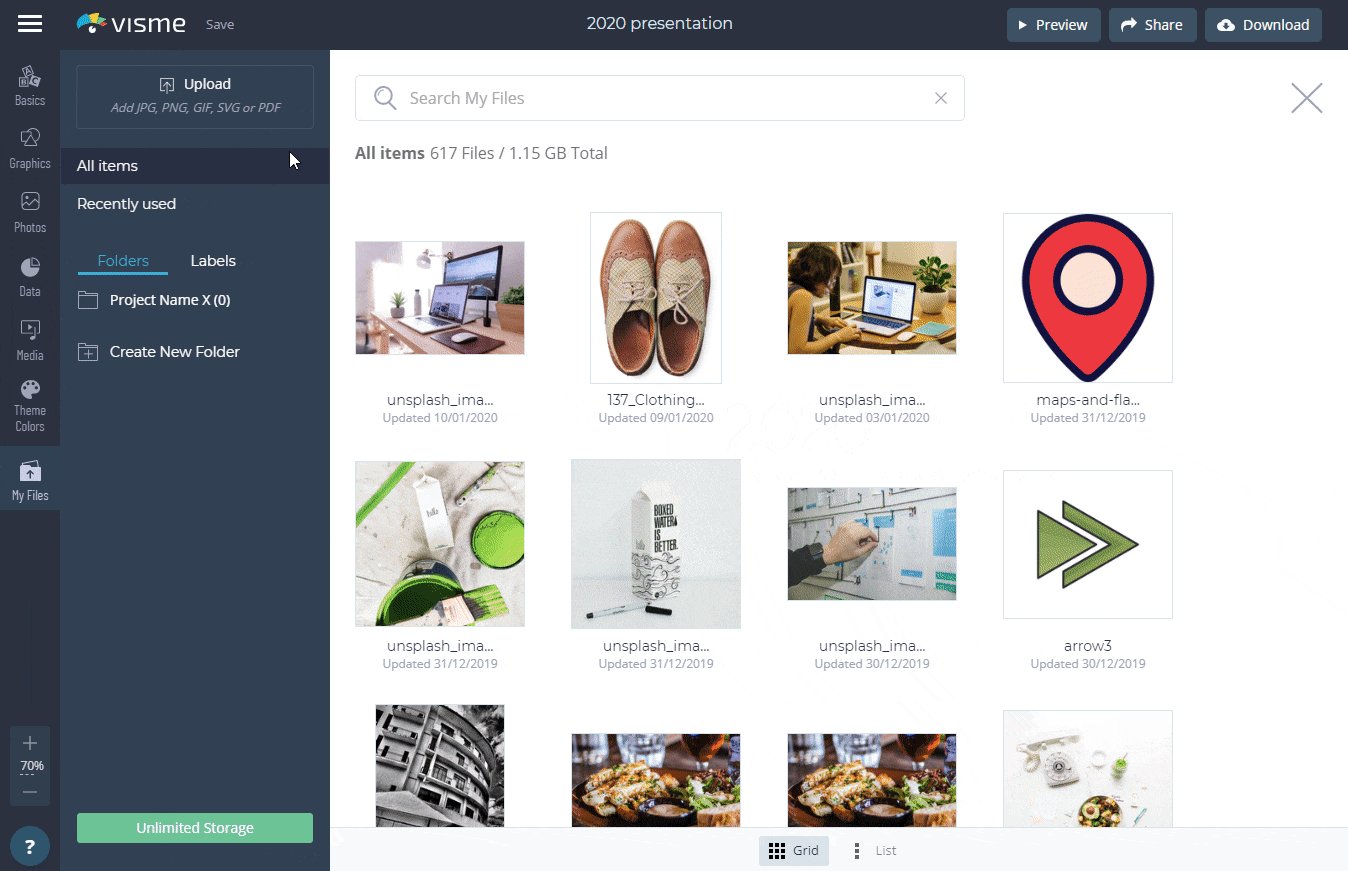
If you want to insert a new image, simply click on Photos from the left tool panel. Then under the Photos tab, click +Upload. Once the pop-up window appears, choose an image that you want and click Open. Another way to add a new image is by going to My Files from the left panel and then click +Add Media to insert an image into your project.

Position a Background Image:
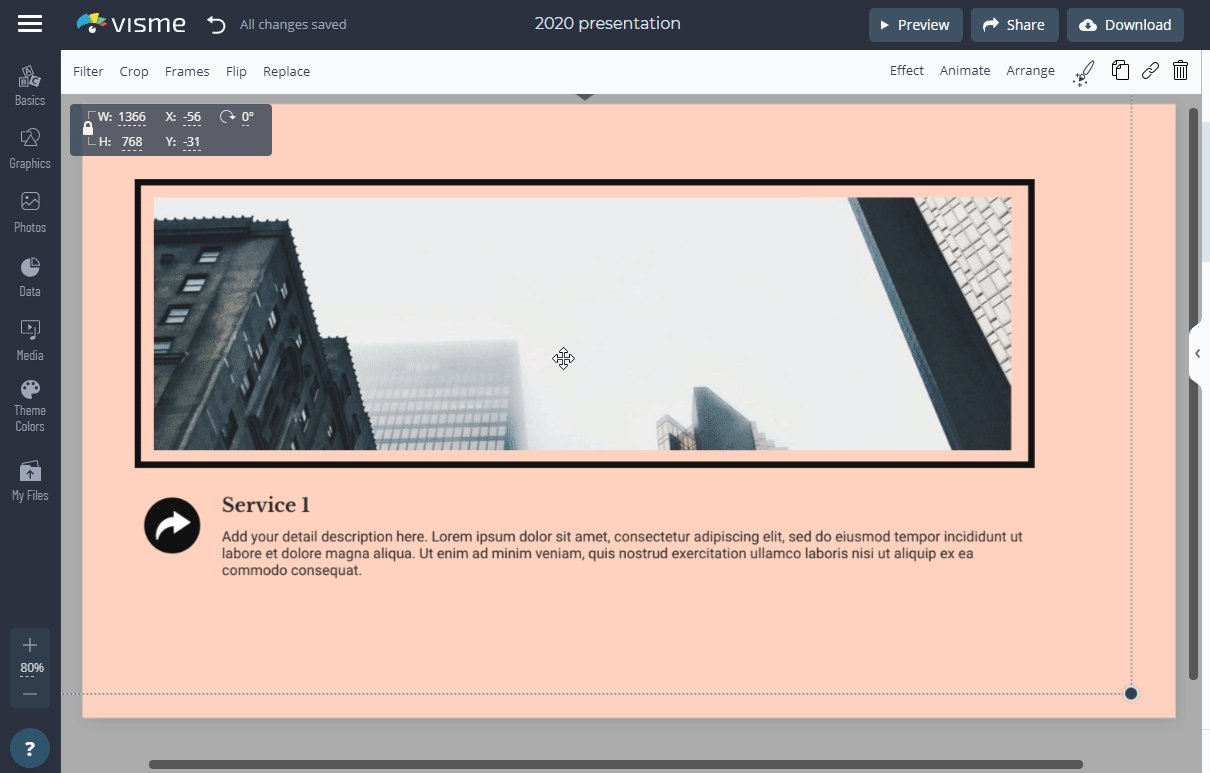
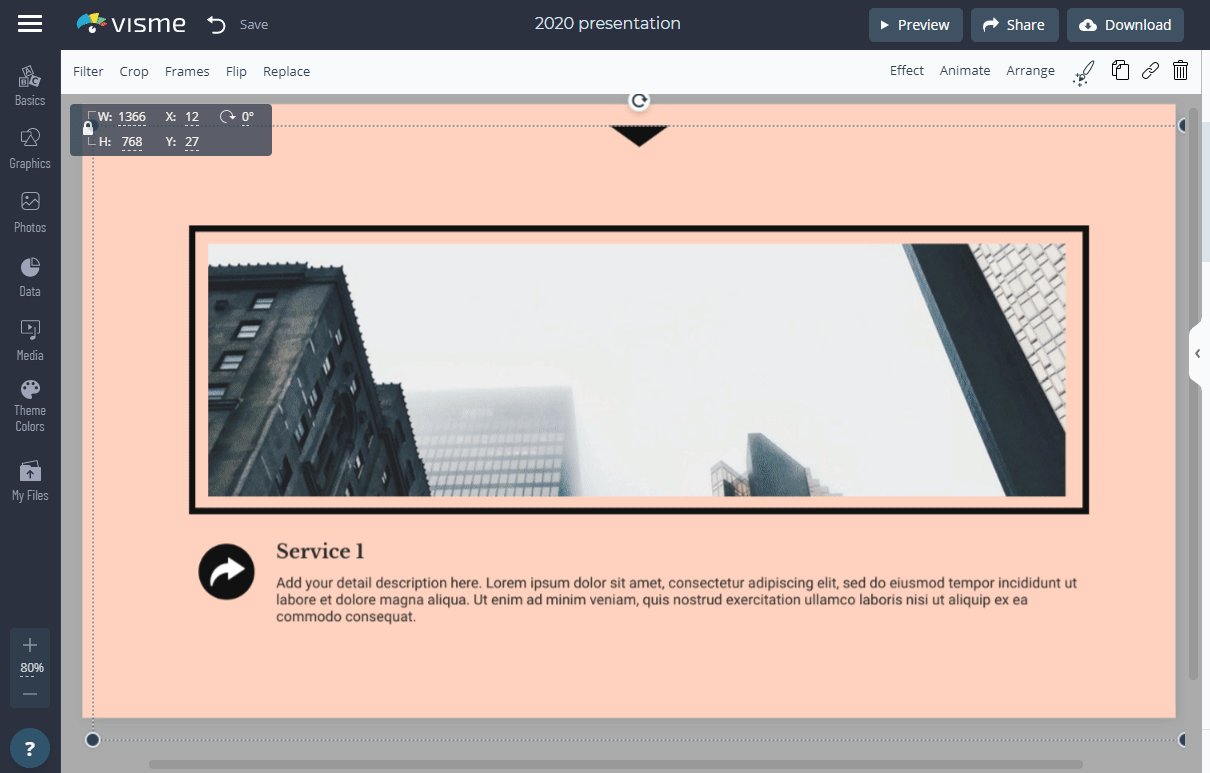
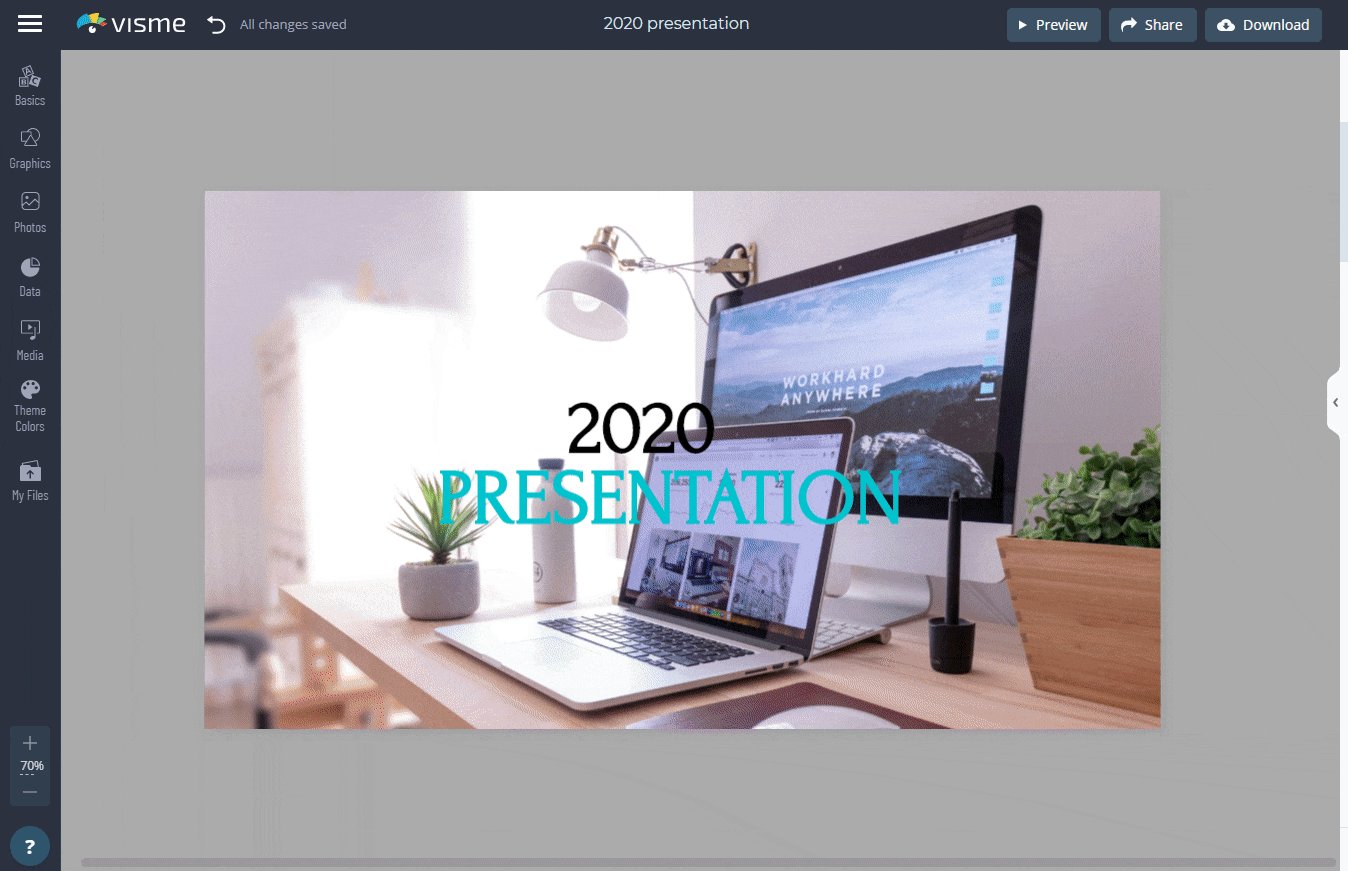
Again, once you have added an image to the background in the canvas, it will automatically re-sized to fit your slide and locked into place. Although it re-sized to fit your slide, the positioning may not be what you are looking for. To position your background image, simply click on the background once and then use your mouse to move it left, right, up or down.

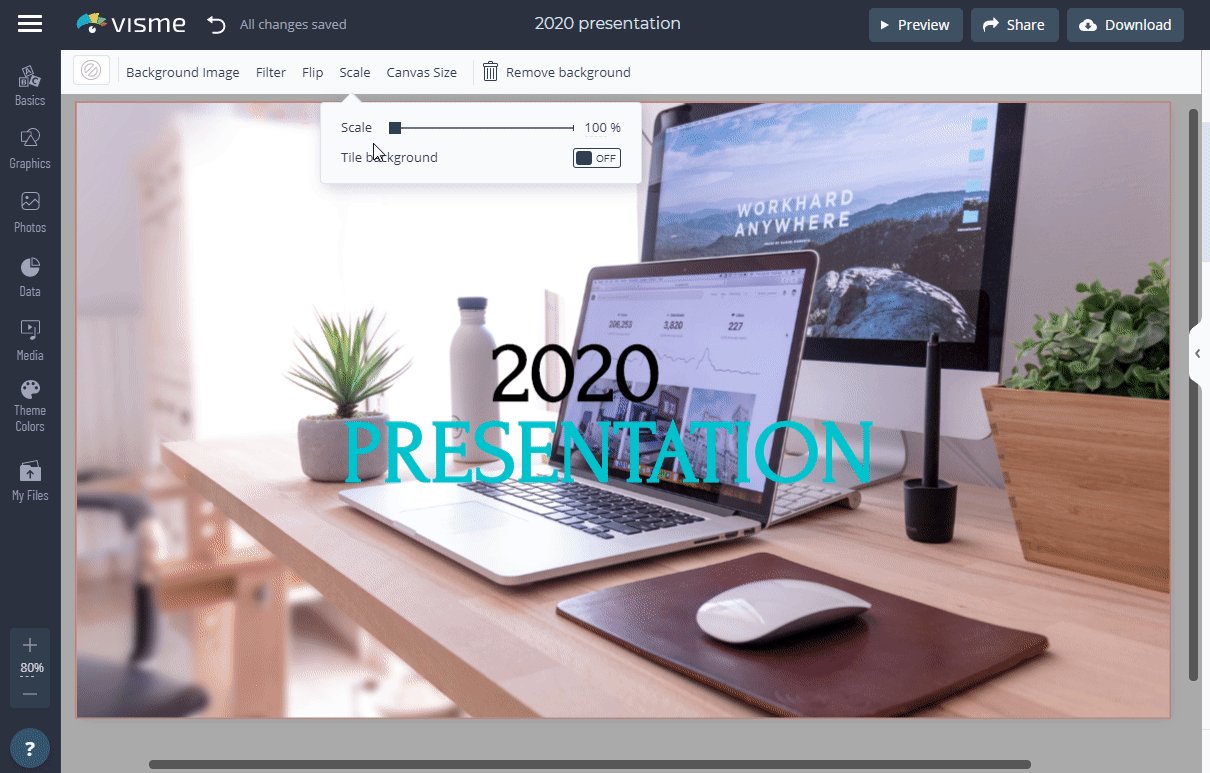
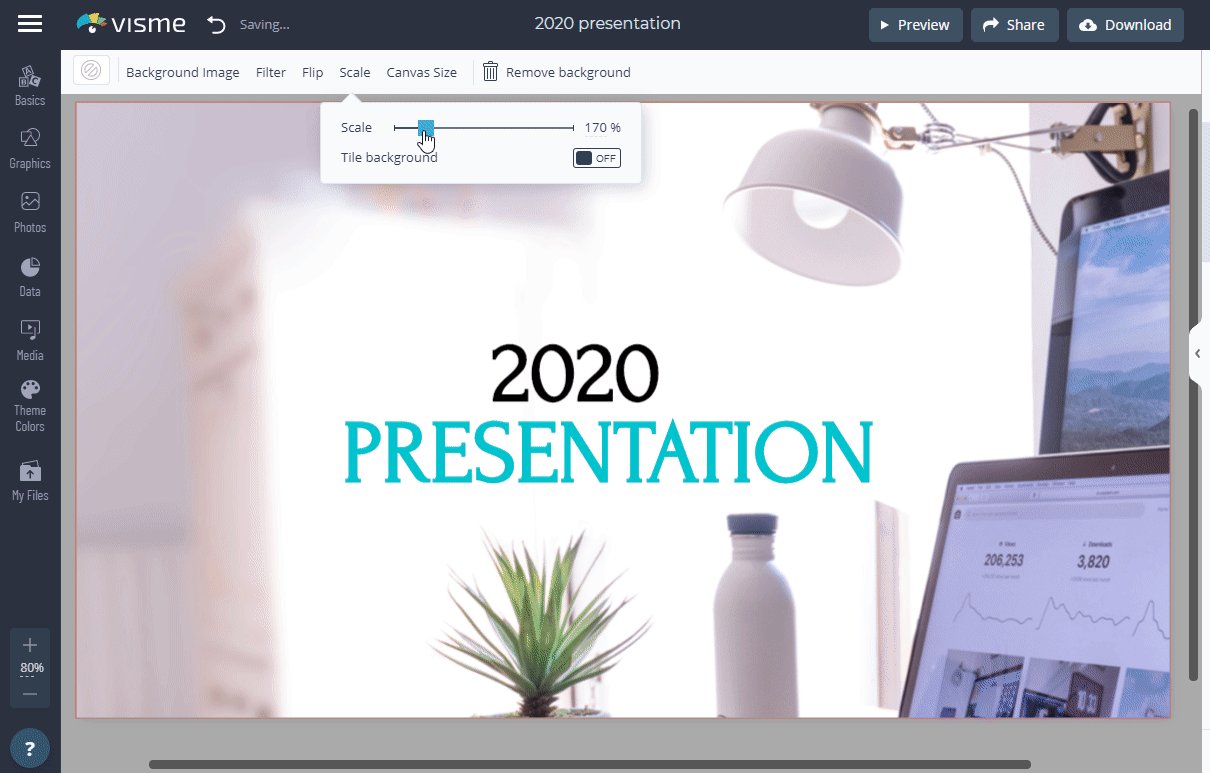
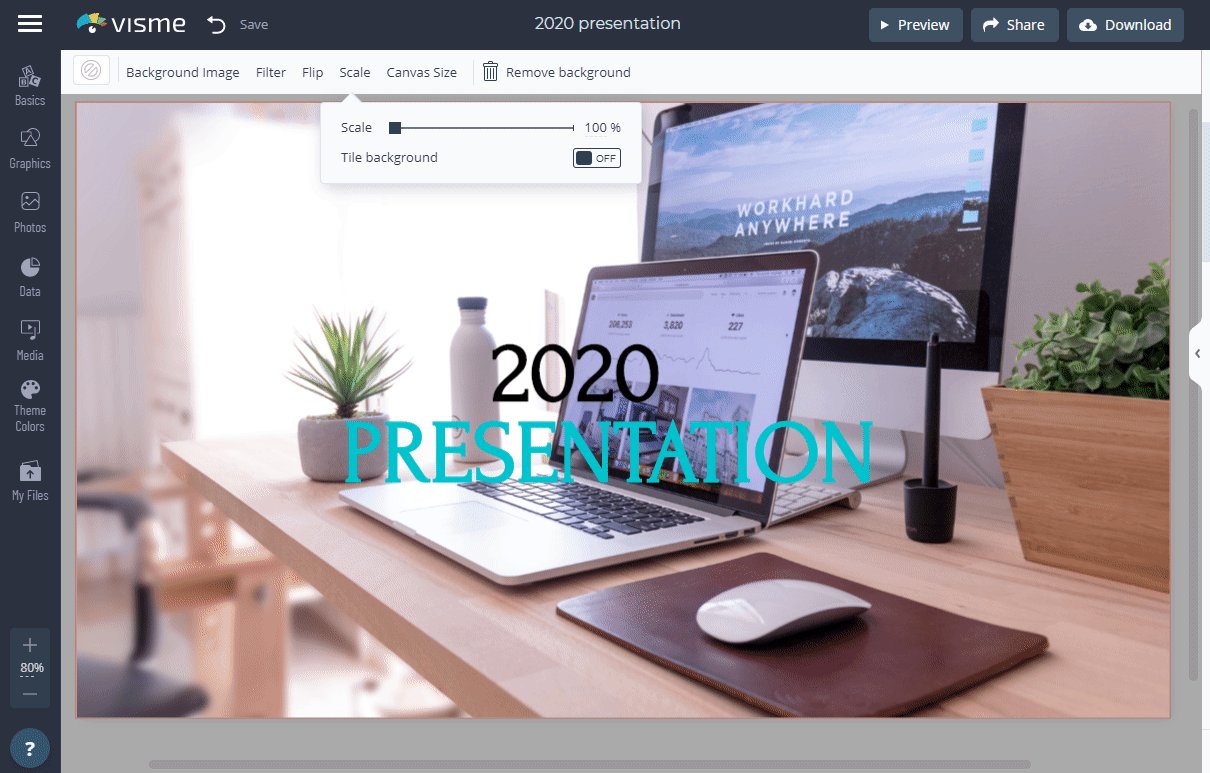
Scale a Background Image:
If you wish to adjust your image larger or smaller, click anywhere on the background image until the tool panel on the top of your screen shows. Click Scale and use the slider or insert the percentage to make your image smaller or larger. In the meanwhile. you can also position it until you like the way it looks.

How to add a Tile Background:
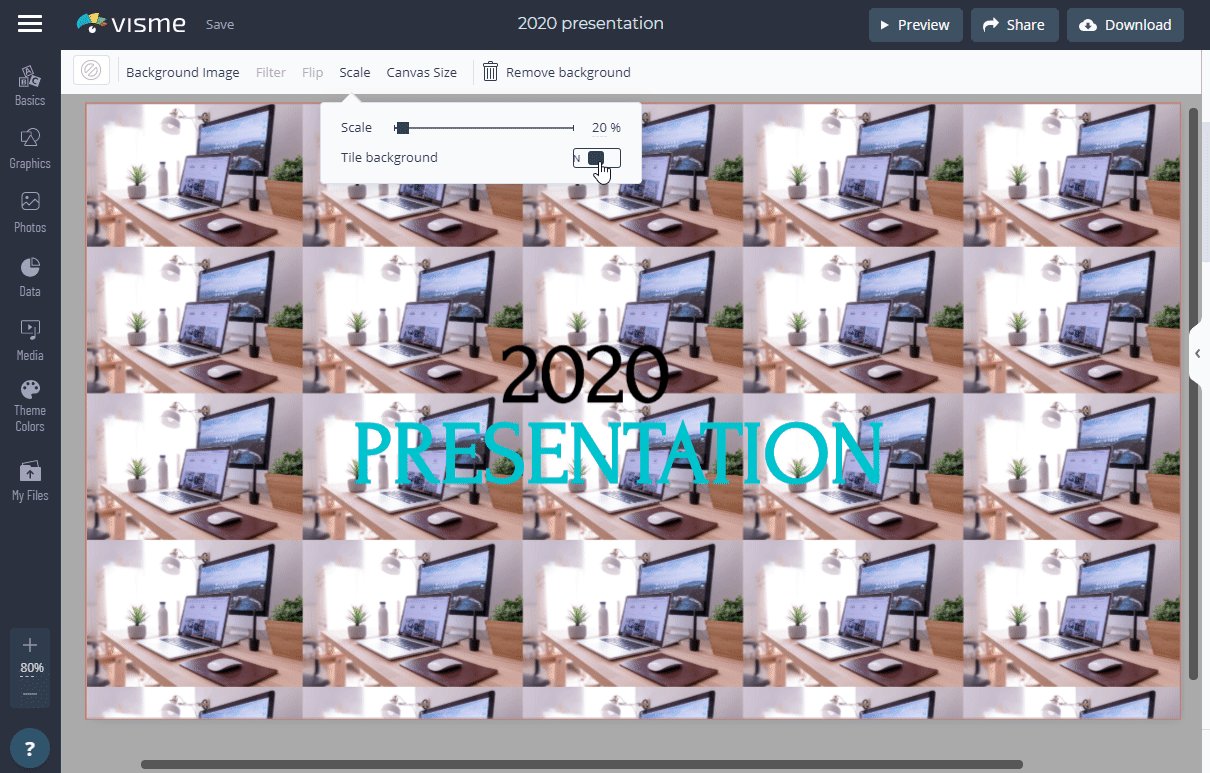
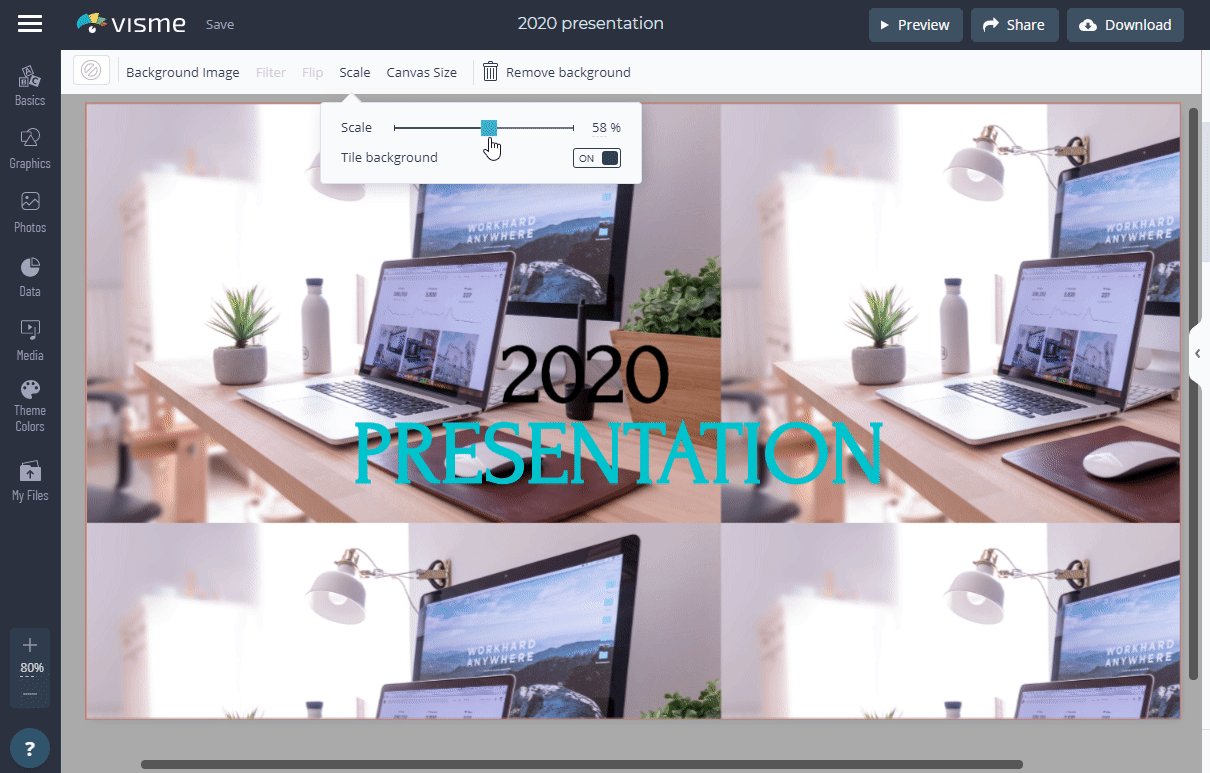
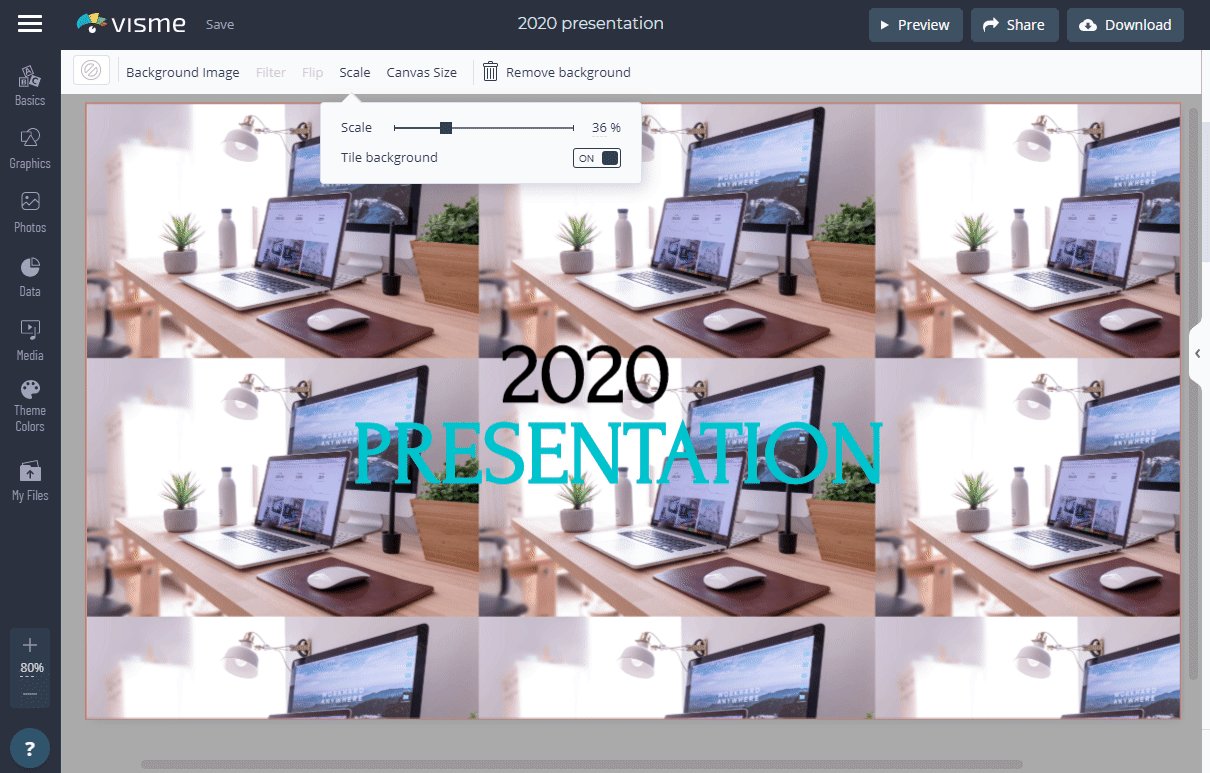
As a departure from the commonly used solid background, you can also apply a Tile Background using an image that repeats itself. The easiest way to do this is first insert an image as background. Click anywhere on the background image so that the tool panel could show up on the top of your screen. You then go to Scale and turn on/off Tile Background. You can scale it smaller or bigger using the slider or enter a specific percentage. Smaller percentage means that you will see more repeated patterns of an image. Note: If the Tile Background is On, you can’t position your image. If the scale is at 100%, it means that it is the default size when you first upload the image as background in the canvas.

How to add a Solid Color Background:
For certain slides, you may also want to apply a solid color. This is okay as long as you have some image slides in your presentation.
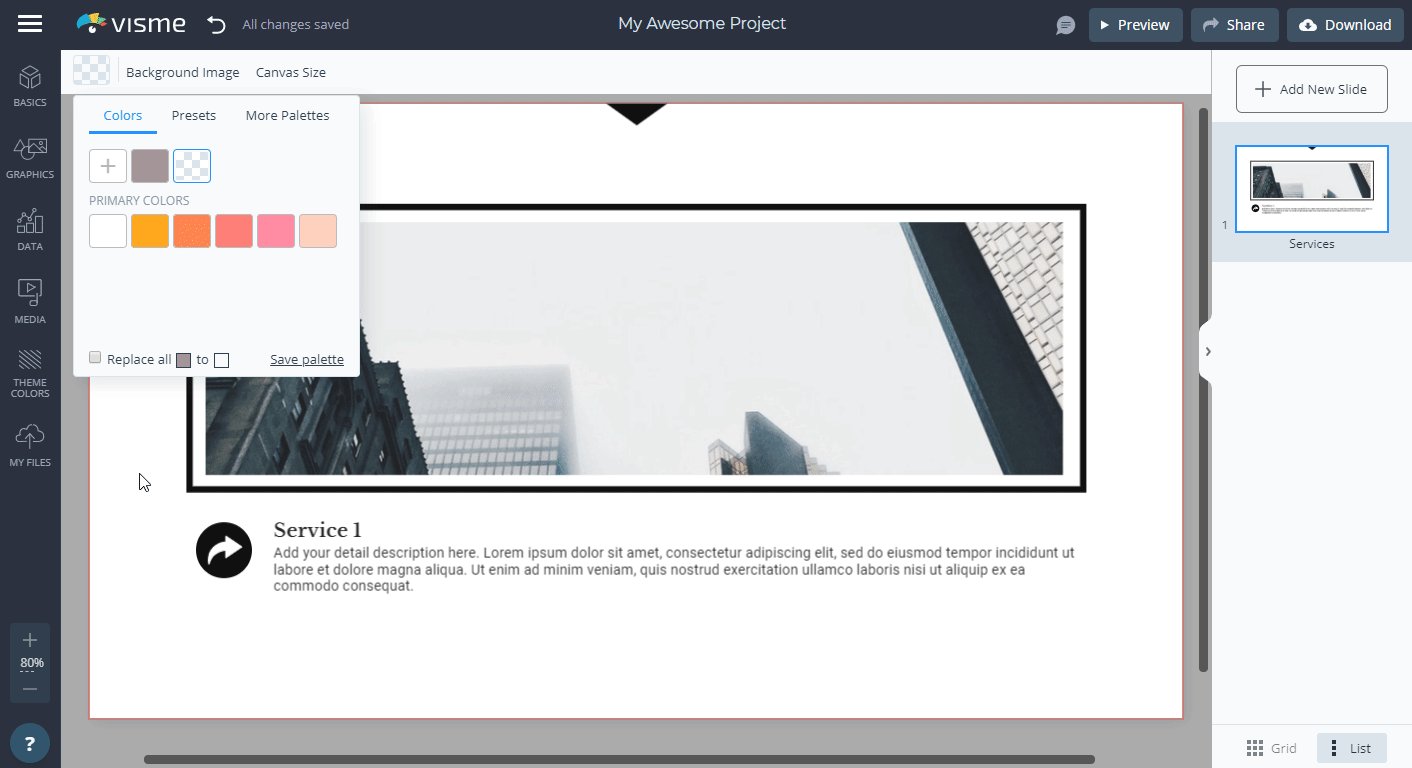
For example, if you want to enhance the quote in your slide, add a solid background color. First, you would click anywhere on the canvas (do not click on any icons, shapes or any element). Click on the color square box at the top left and select your color.

How to add a Transparent Background:
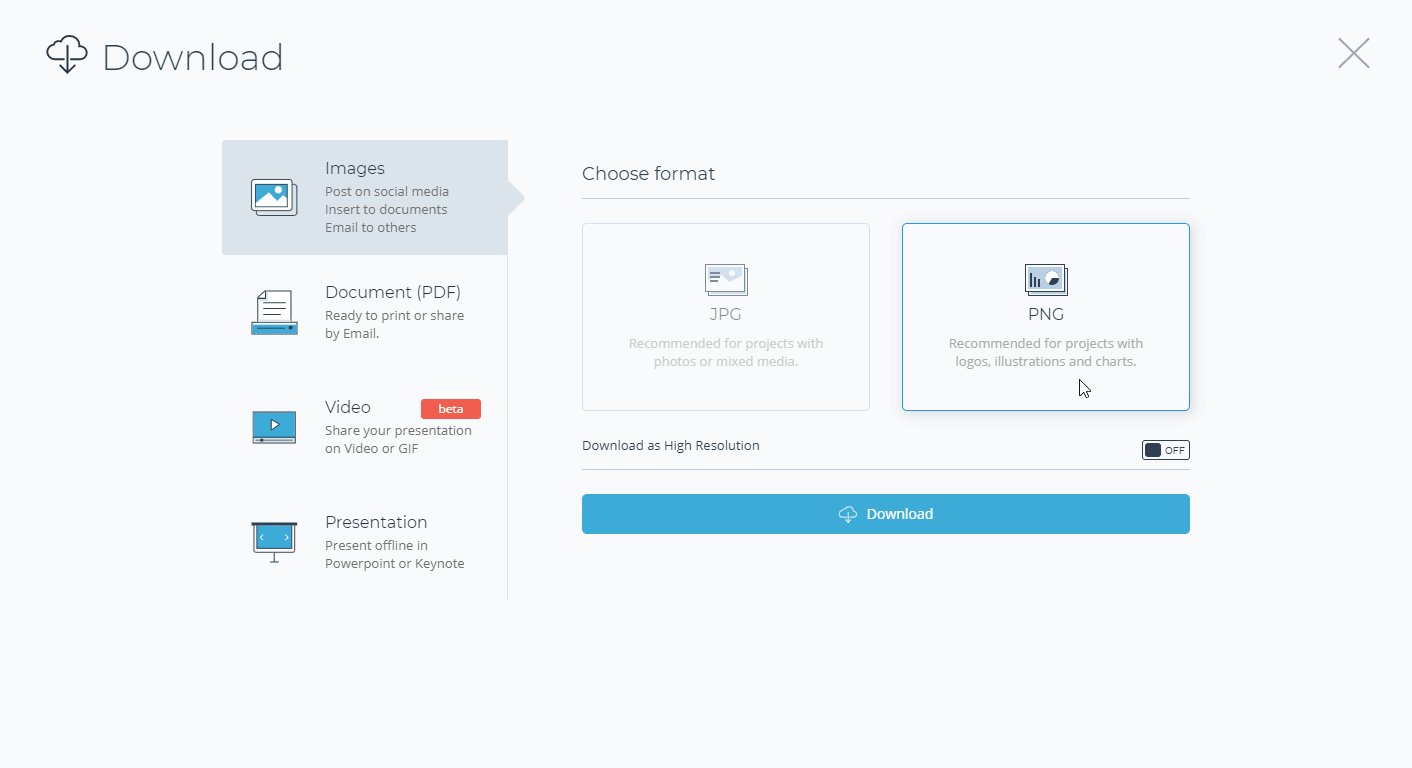
Transparent background can be useful for content creators. For example, if you want to create an image or a short animation with the same background as your website or blog, you can easily do that with this option. All you have to do is click on the No Background color by going to the top left color square box. Then, download it as a PNG file, as JPG does not reflect the transparency.

Once you have downloaded your PNG file, you can add it into your project by dragging-and-dropping it from your desktop into the canvas or upload your PNG file into your My Library. With the transparency background that you downloaded, you can see that it adopts the background of the page no matter what color.