Need to find a color from an object on your canvas, or even select from a custom swatch derived from an image? The Color Dropper tool can grab specific colors from images, icons, shapes and more – right into your design.
1
From inside the Editor, select a background or object for which you wish to change the color. Select the Colors tile at the top left, then click the Add button to bring up the Color Picker menu.

2
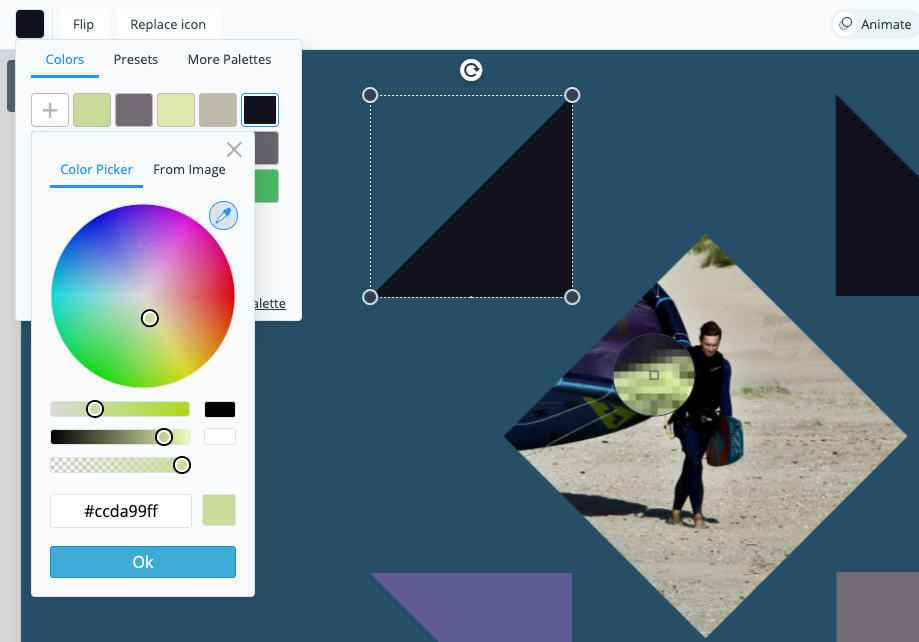
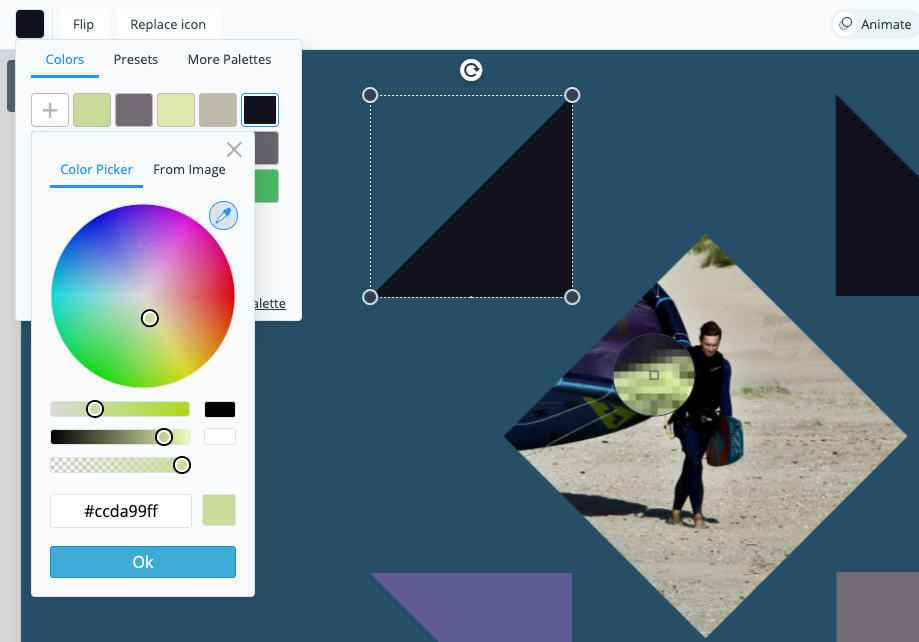
To capture the color you want, select the Color Dropper icon (it will take just a moment to initialize). Use it to hover over an object, and click in the zoomed area on the color of your choice.


3
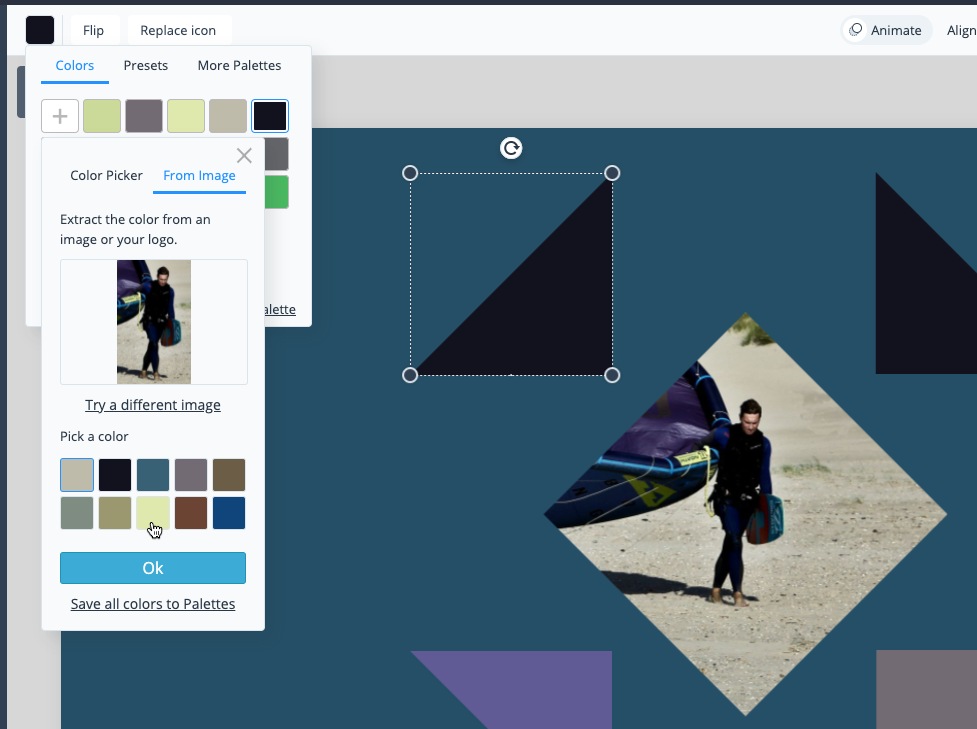
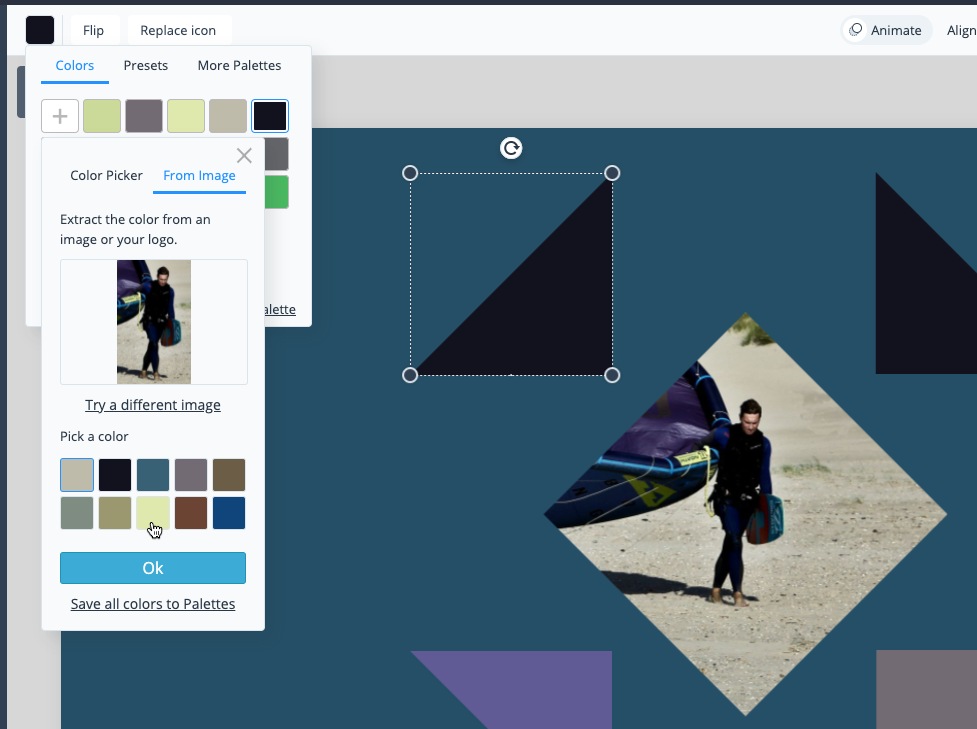
You can also select From Image and Upload your own image file to create a custom swatch of colors that are an exact match. You also have the option to Save all colors to Palettes for future use.

4
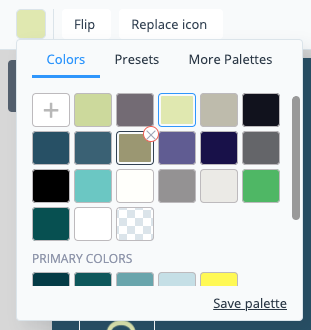
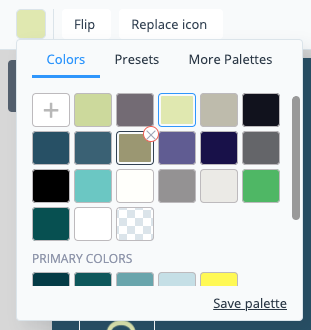
Even if you don’t choose to save all the colors to
Palettes, your selected colors are conveniently stored in the Colors menu as recently used selections so you can reuse them easily throughout your design for other objects or assets.

5
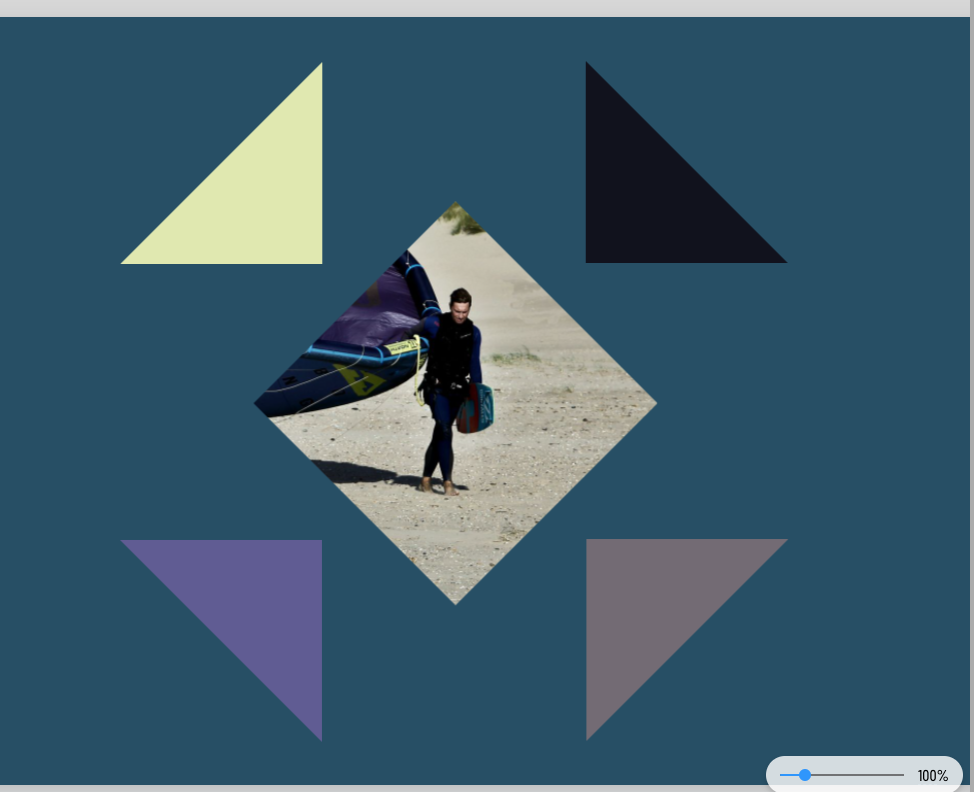
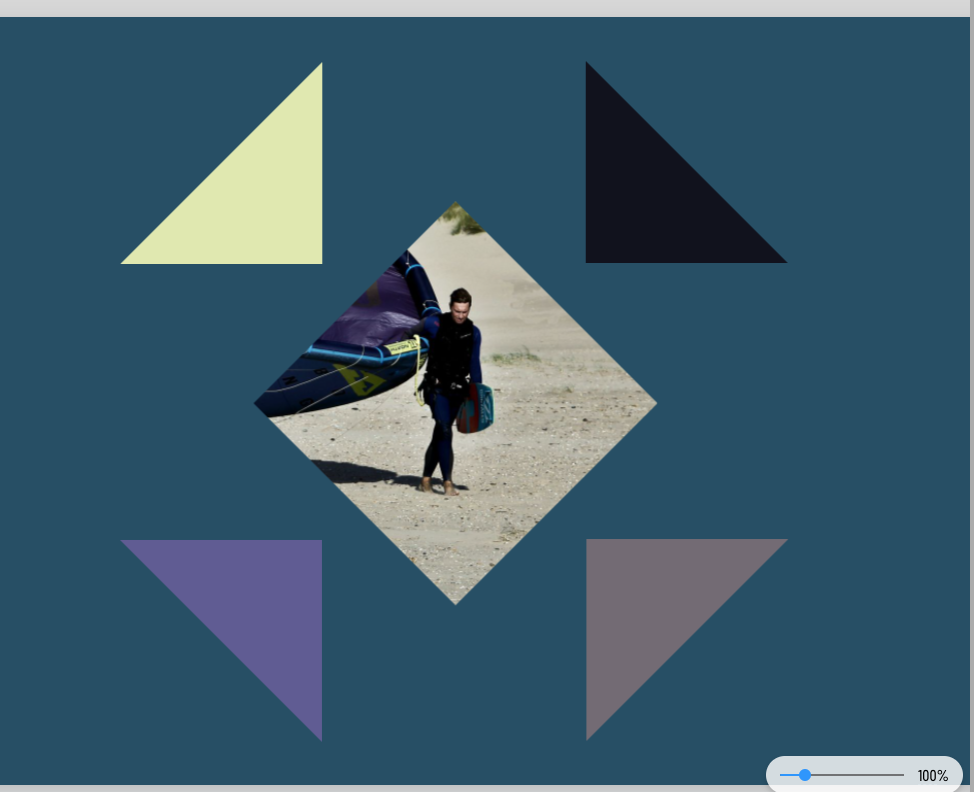
These tools are especially useful when you want to tie together the colors of your design, images, and objects for an impressive final look!

![]()
![]()