Learn how Visme will change the way you create stunning content.
In this article, we’ll review why troubleshooting steps with technology is necessary at times.
Due to the continued updates and changes that happen across the world wide web (particularly with browsers and browser extensions), the components of your browser can pick up code and preferences that store themselves to your browser or device. These bits of code are applied/saved in a few ways:
– Cache: Hardware or software component that stores data so that future requests for that data can be served faster.
– Cookies: Small blocks of data created by a web server while a user is browsing a website and placed on the user’s computer or other device by the user’s web browser. Cookies are placed on the device used to access a website – they are useful and sometimes essential functions on the web.
-History: Refers to the list of web pages a user has visited, as well as associated metadata such as page title and time of visit. It is usually stored locally by web browsers in order to provide the user with a history list to go back to previously visited pages.
The codes that are saved to from sources within your online browser and device may create a variety of impacts during your online experience.
When to know if Cache, Cookies or History is impacting your experience:
Generally, individuals online will find typical actions they would expect to not perform effectively.
Examples:
– You’re working to submit a credit card payment, but it doesn’t process when you hit a payment button.
– Text and fonts on the page you are viewing don’t appear “quite right”.
– A website or page you’re visiting isn’t loading or going past a certain page.
– A functionality you expect within an online platform you use isn’t working as expected or how it has in the past.
There can be a variety of oddities that can happen.
What do work through it:
Visme’s Troubleshooting steps here can help you – over half of the reported challenges that come through to Visme’s support team are remedied after someone clears their cache/cookies/history on their browser.
We know… Clearing your cache, cookies and history can be a real bother:
Trust us 🙂 We use online systems too, and we don’t like having to clear our history and cache/cookies either. If you prefer to do some testing before you clear your browser history/cache/cookies, we have a great tip for you to keep in mind – try performing your needs/process using Incognito mode in your browser.
Incognito is a great way to really double-check if you have your cache/cookies/history badly influencing something. By using Incognito, you are essentially bypassing the code that is saved to your browser – working in an environment where those bits of code and preferences are not saved.
Recommended Options Hosting Options
While creating with Visme, our technical team does recommend accessing Visme within Google Chrome or our desktop app. We ask that you use Google Chrome or our desktop app to avoid any unintended saving or rendering experiences that can occur with unsupported browsers. Google Chrome & our desktop app are linked below:
Navigating Incognito Within Google Chrome
Learn how you can utilize incognito browsing within Google Chrome via Google support article about this.
As you are working in Visme:
If you have performed troubleshooting steps and tried incognito mode, and the same issues occur, this can further help us understand if there is a larger conflict at hand (like a bug or an area of our platform is down and needs our development task force to remedy the situation). In the event you try incognito mode, clear your cache/cookies/history, and you are still having challenges, that’s a great time to connect with our 24/7 support team at Visme.
Visme’s Support Agents are always standing by to help – learn how to contact our Support team here.
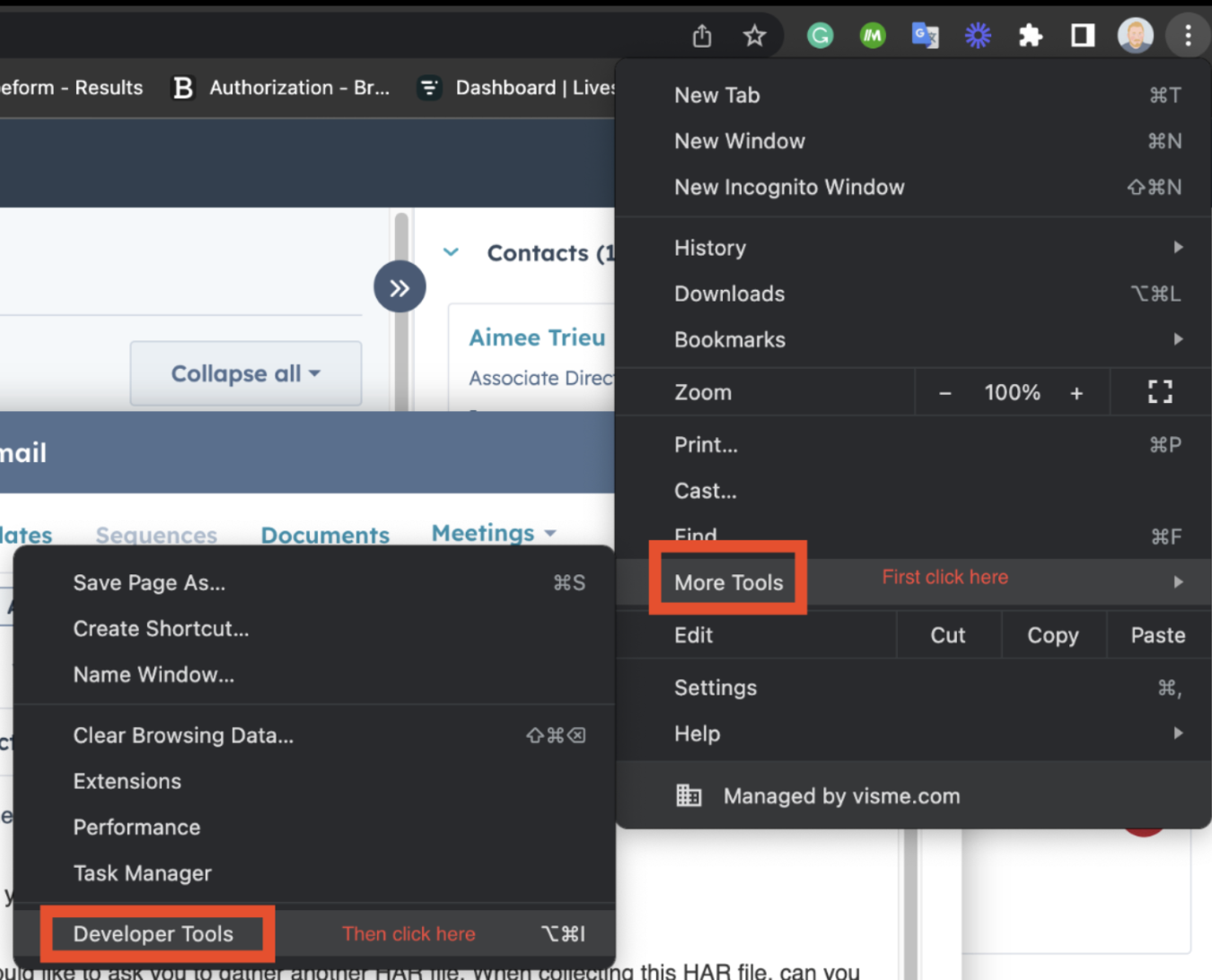
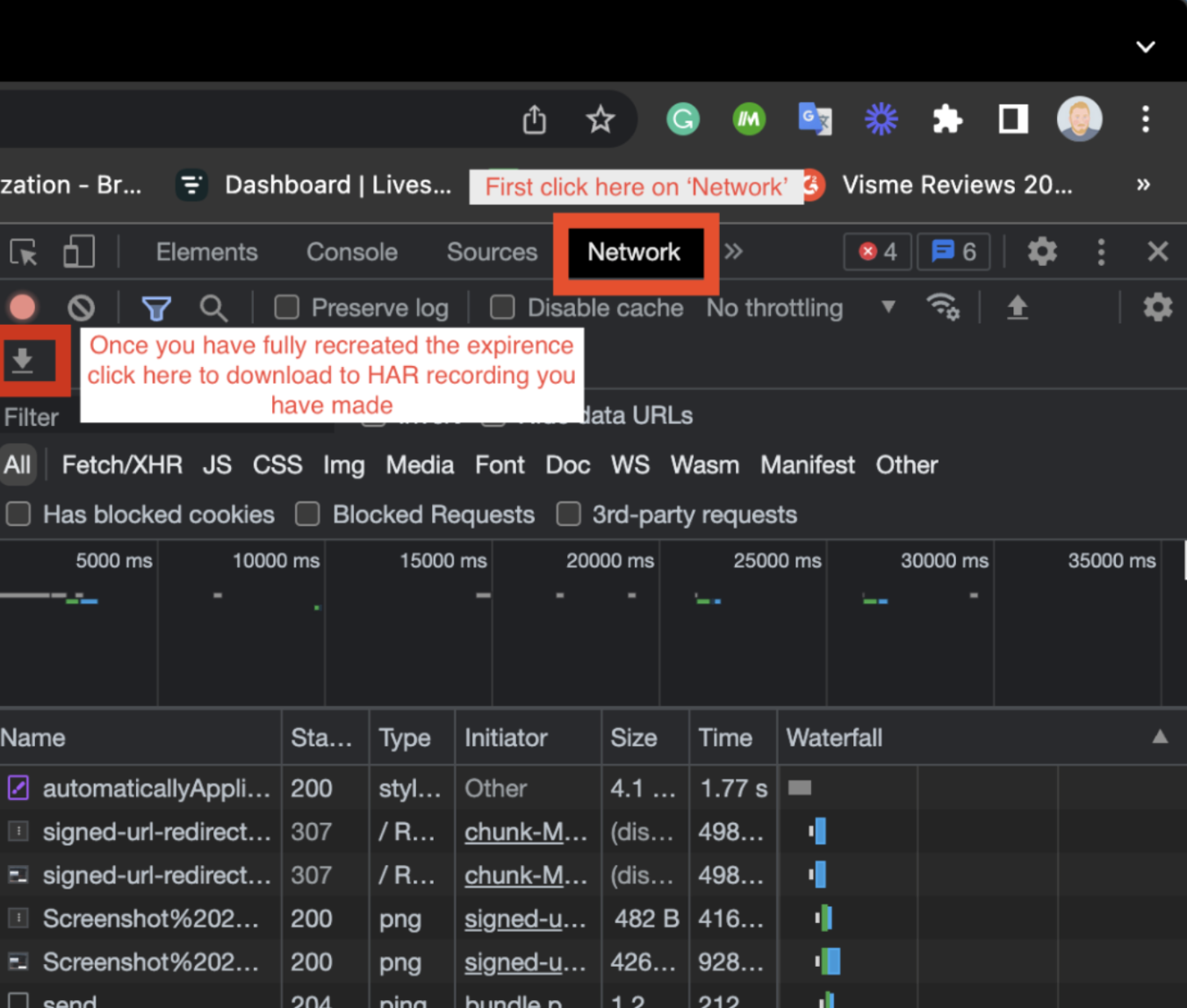
We would like to ask you to gather HAR file from your browser. When collecting this HAR file, can you please follow these steps:



A HAR file is a recorded log of all network requests made by a web browser during the demonstration of your report. This includes URLs, metadata, and request/response headers. We use this to troubleshoot & analyze your report. Gathering a HAR file during an investigation can help pinpoint the cause of the experience, allowing our developers to gain insight and assist you quickly.
