Learn how Visme will change the way you create stunning content.
Make a great first impression by choosing the perfect image background for your project. Your content deserves to look beautiful and there’s no better way than with a great-looking backdrop. Here’s how:
1
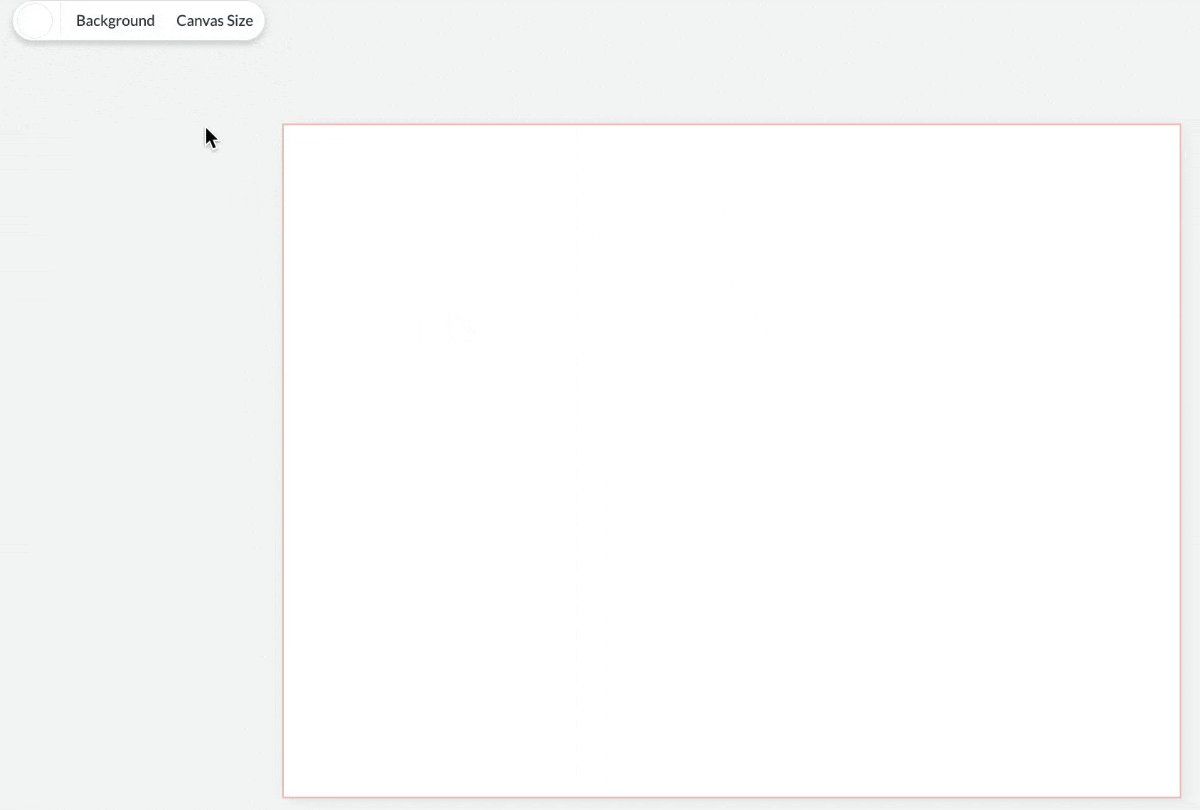
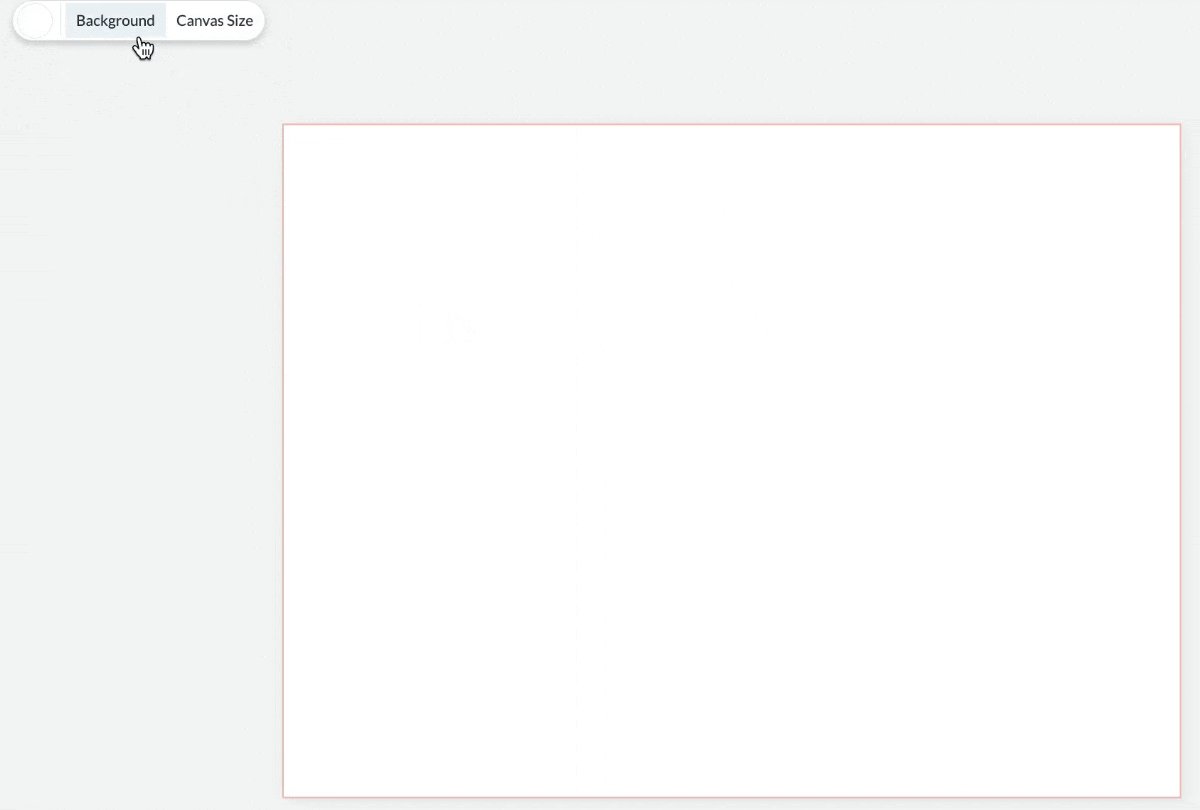
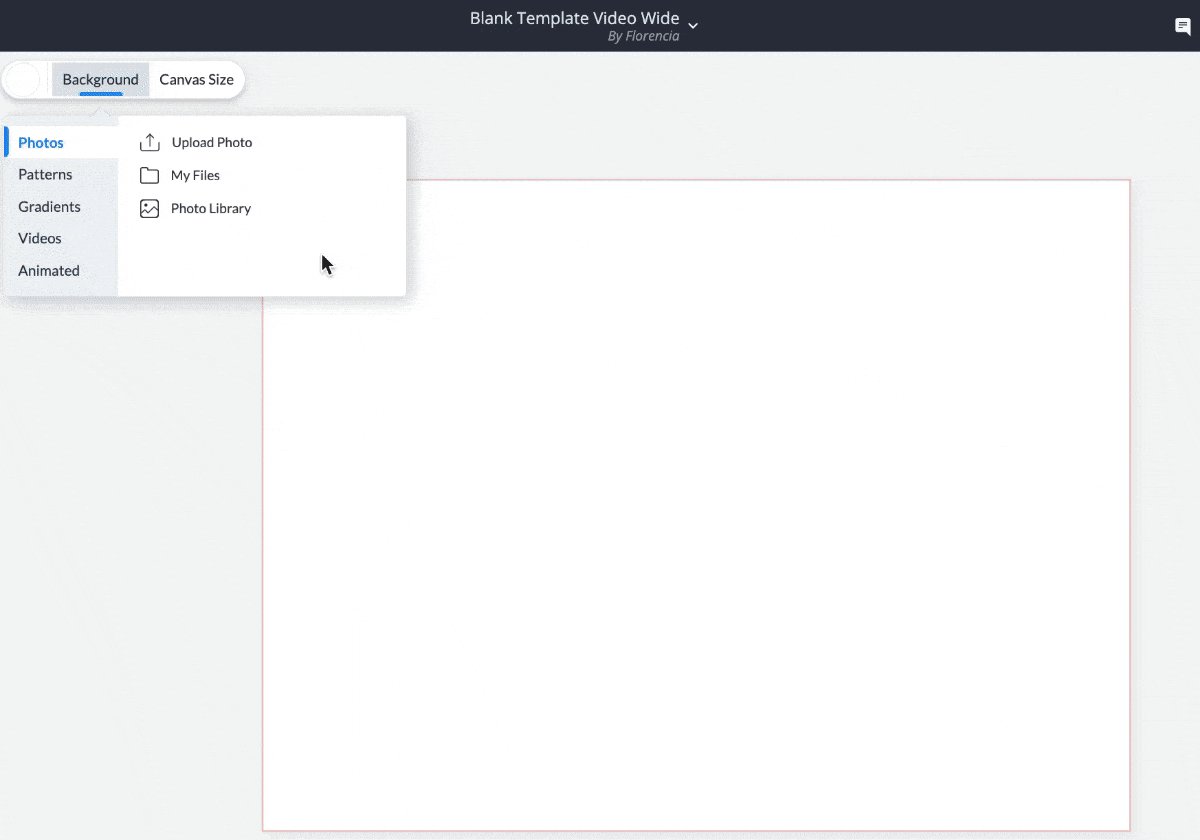
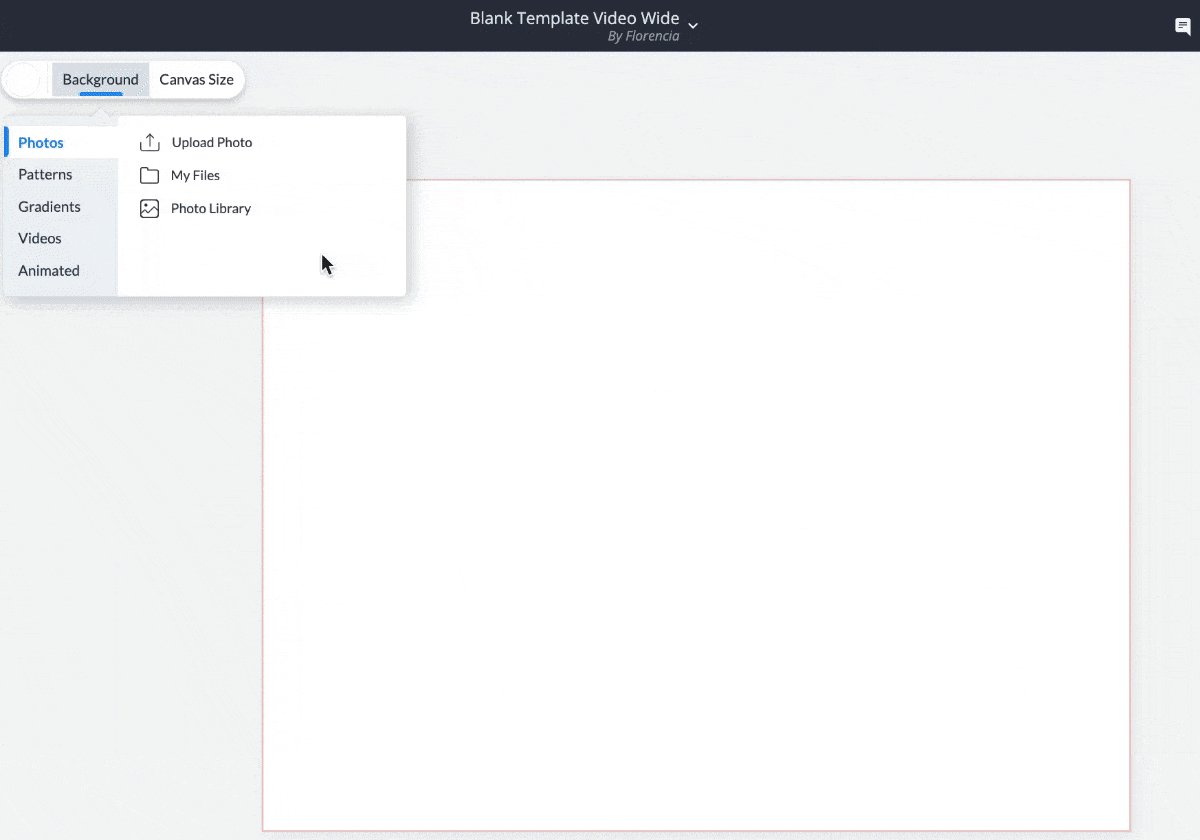
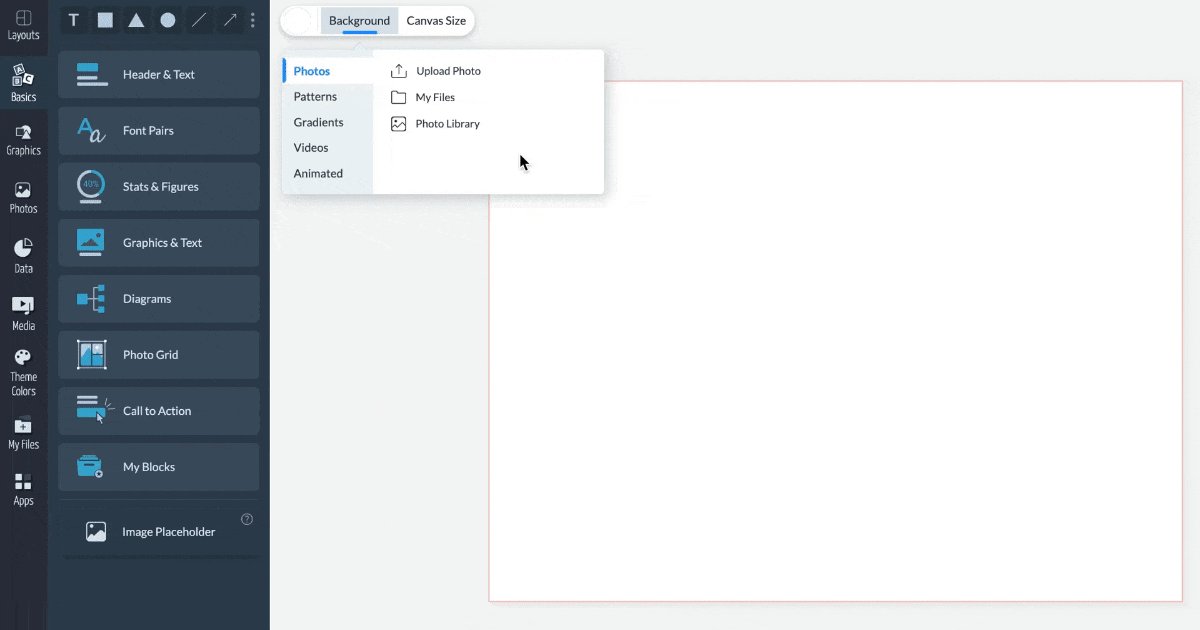
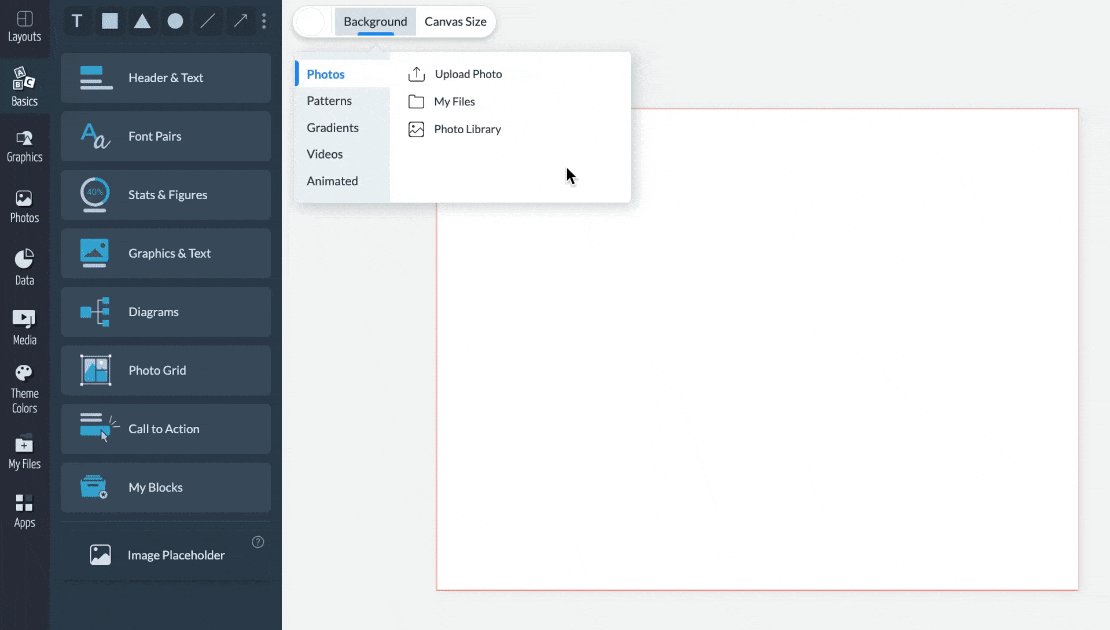
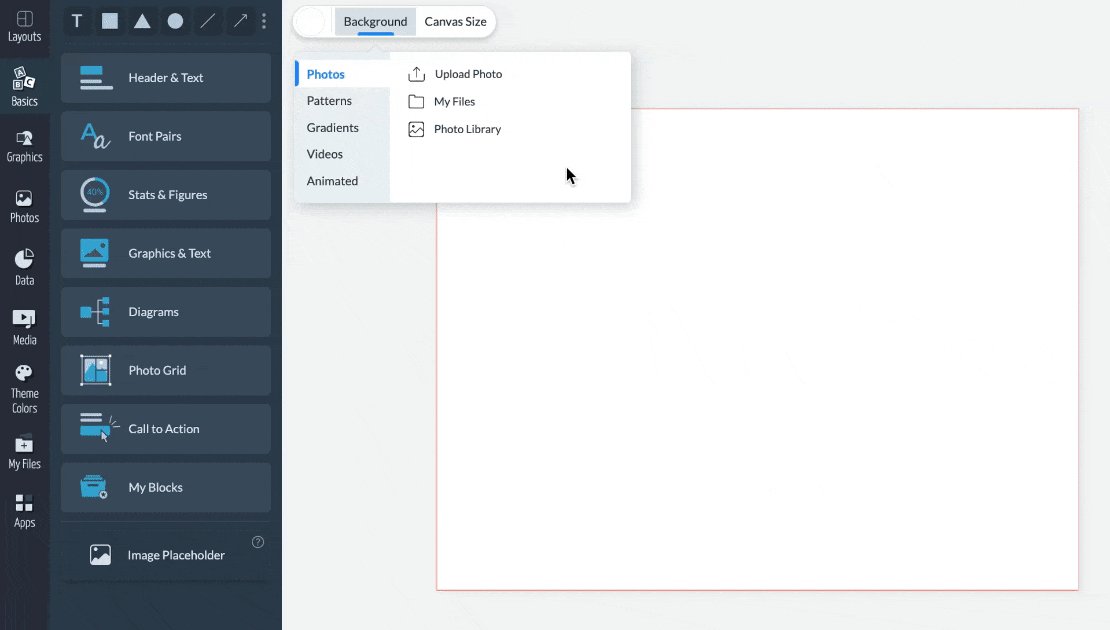
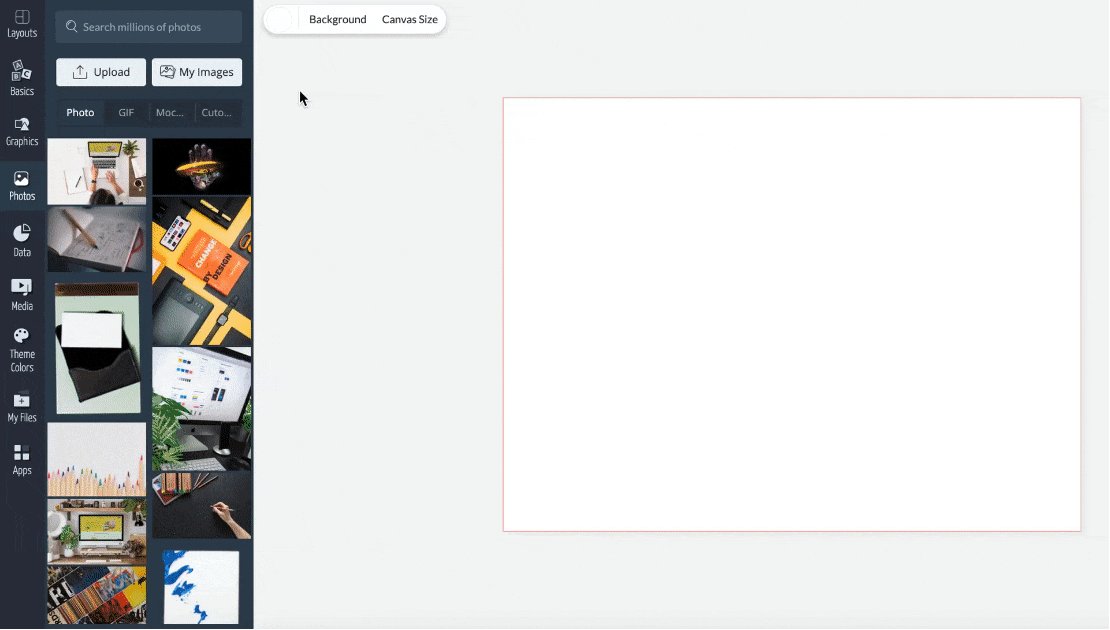
From the editor window of your project, click on the canvas and navigate to the “Background” button at the top left corner.

2
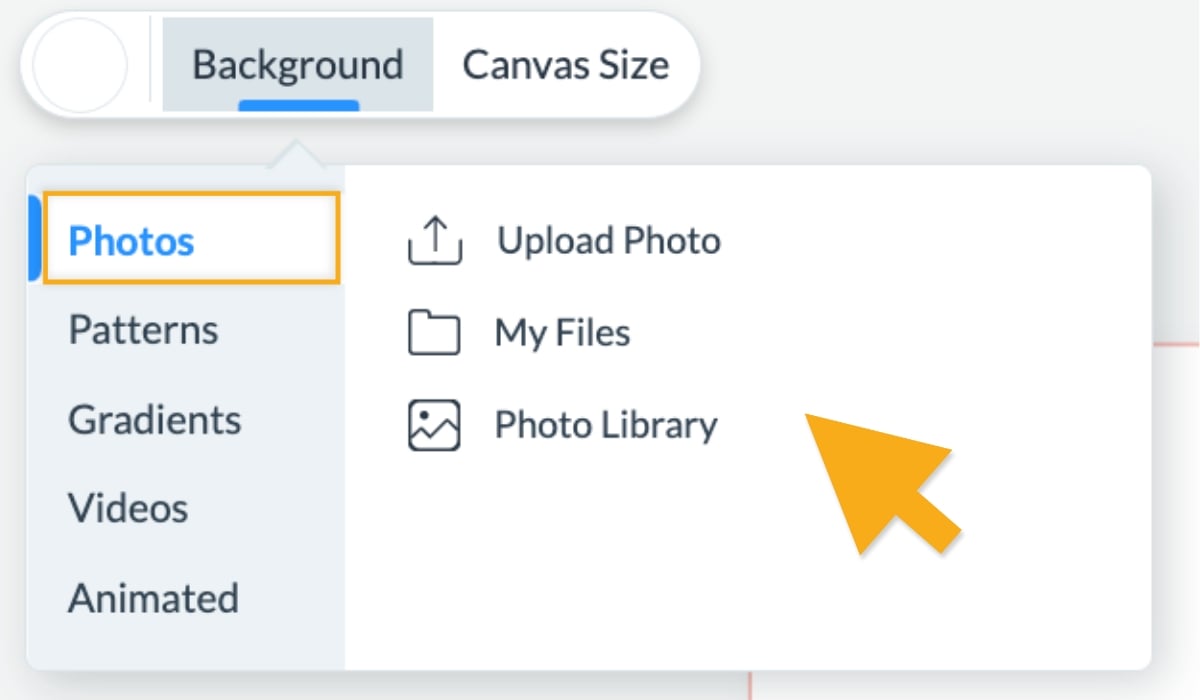
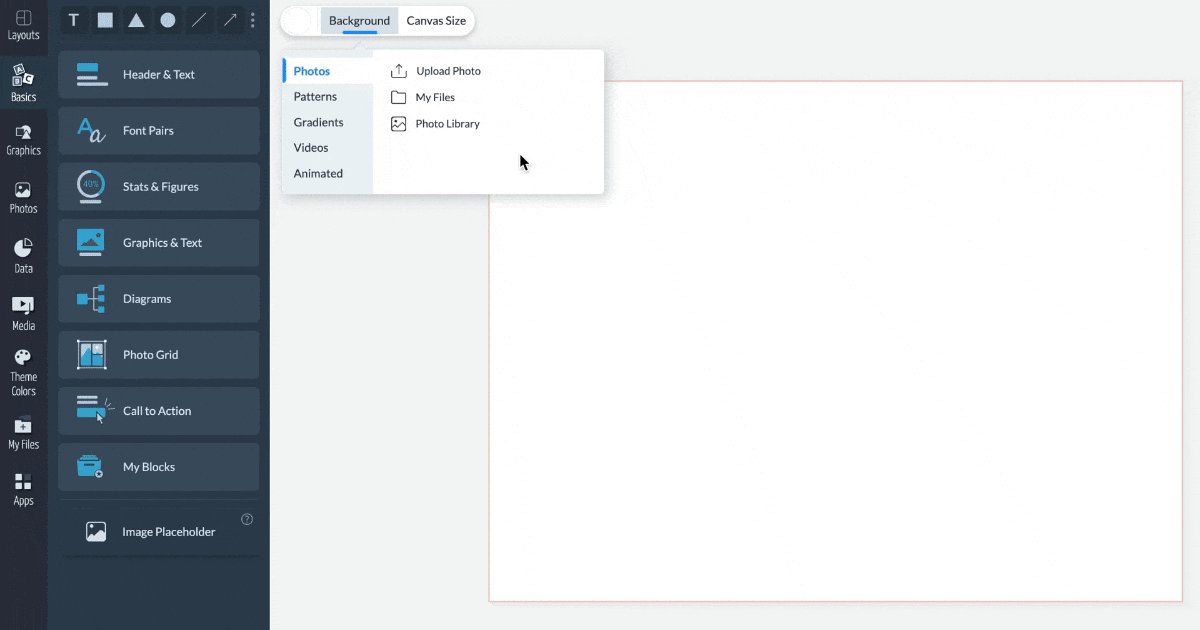
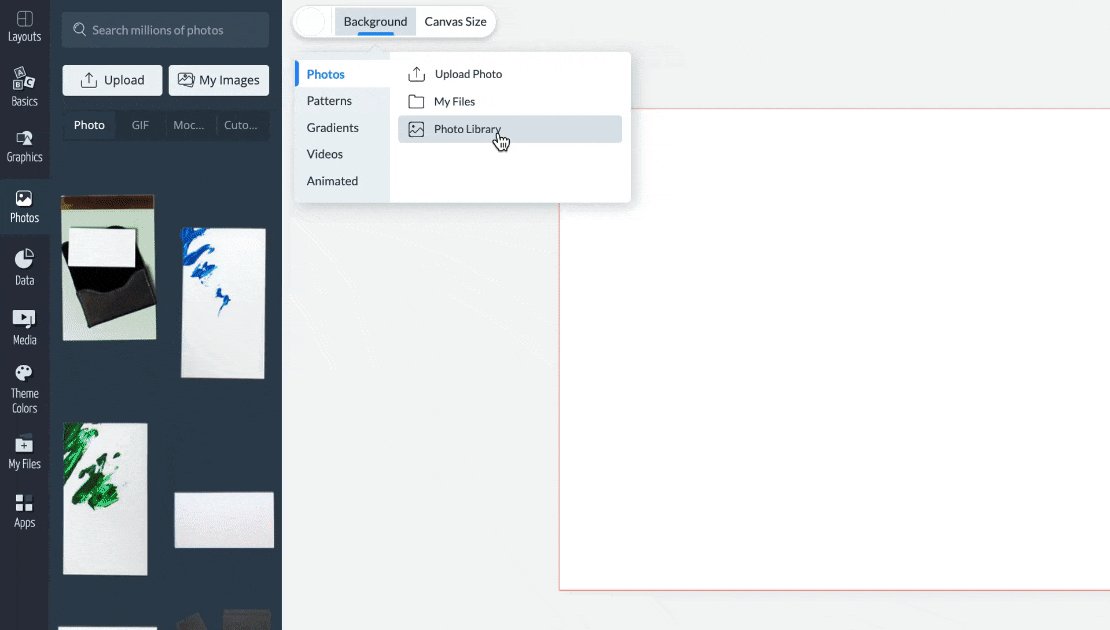
From the “Photos” tab, select from where you want to add the background image. You can upload it from your computer, add it from “My Files” or look for it in the Photo Library.

Note: There are some tips you may want to know when you are using an image as a background. Learn more here.
Upload image from computer
1
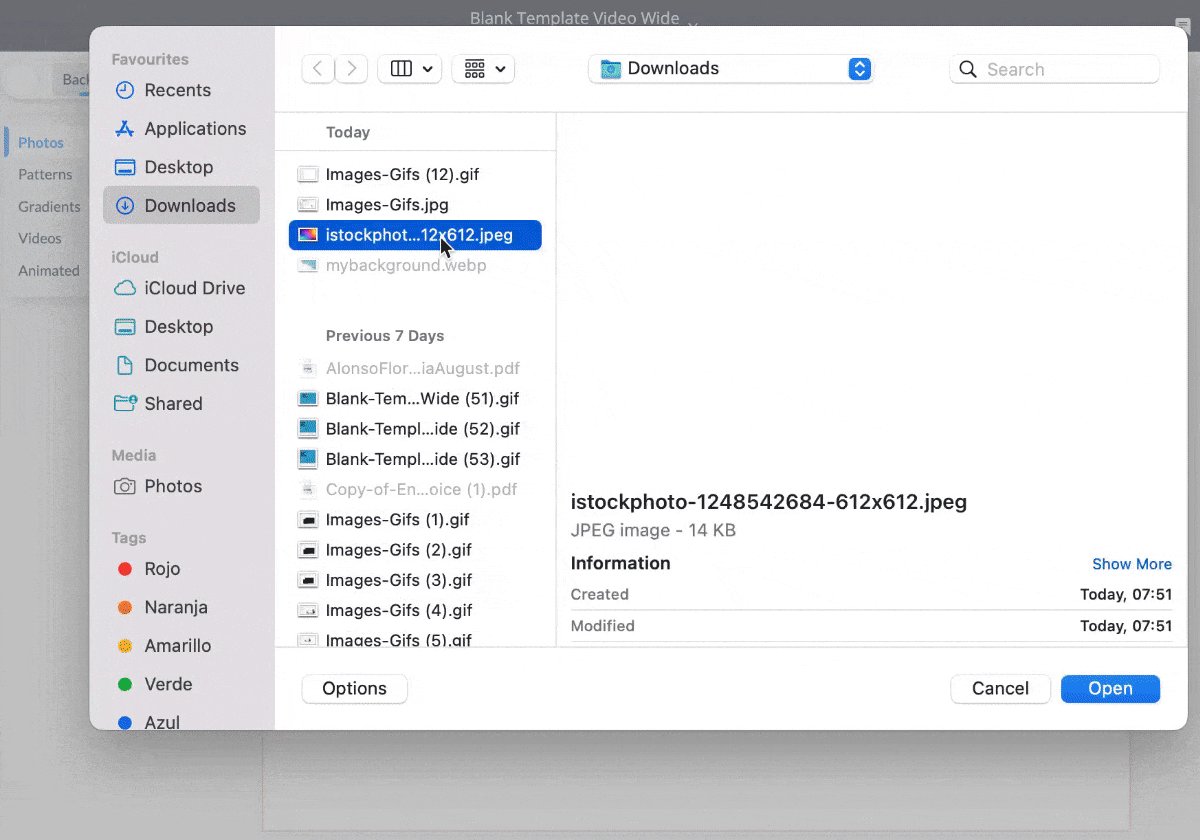
Click the “Upload Photo” button. You will be prompted to upload an image from your computer.From there, select the image you want and click on the “Open” button.

2
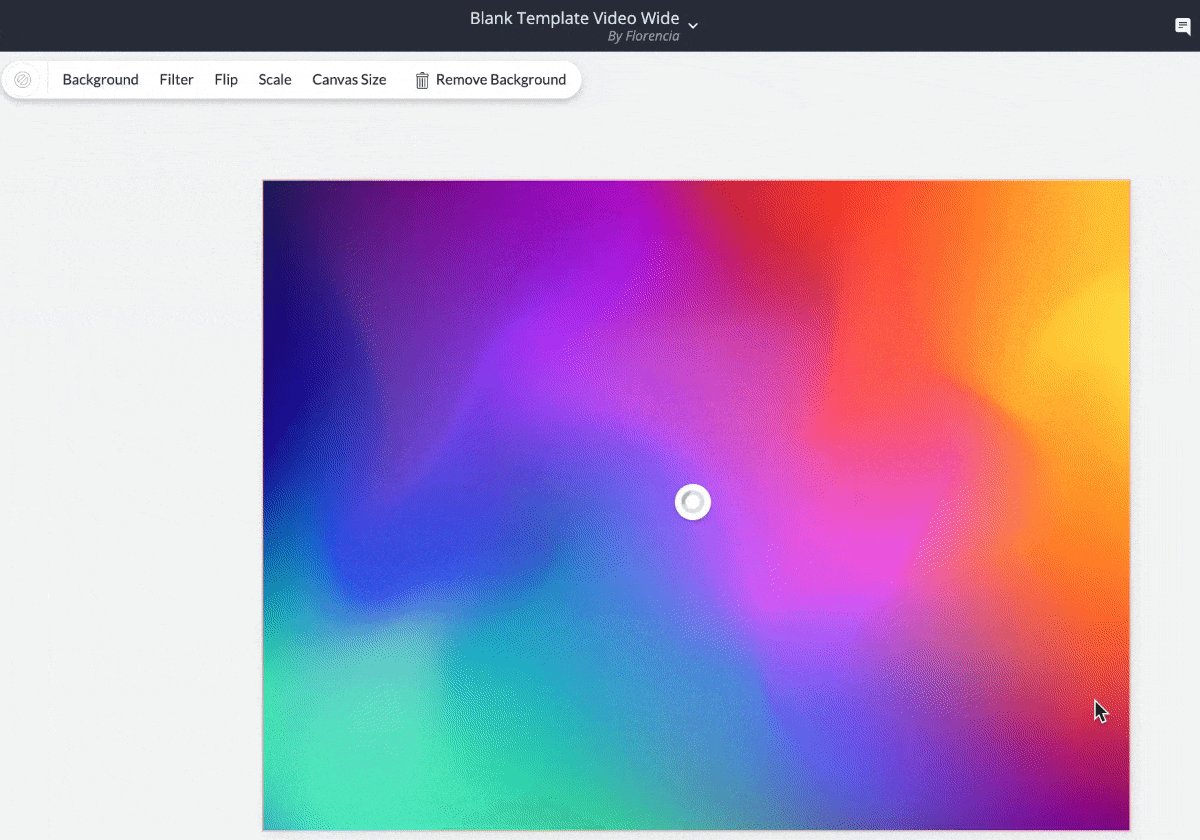
You’re done! The image will automatically be added as a background and re-sized to fit your slide.
Add a background from My Files
1
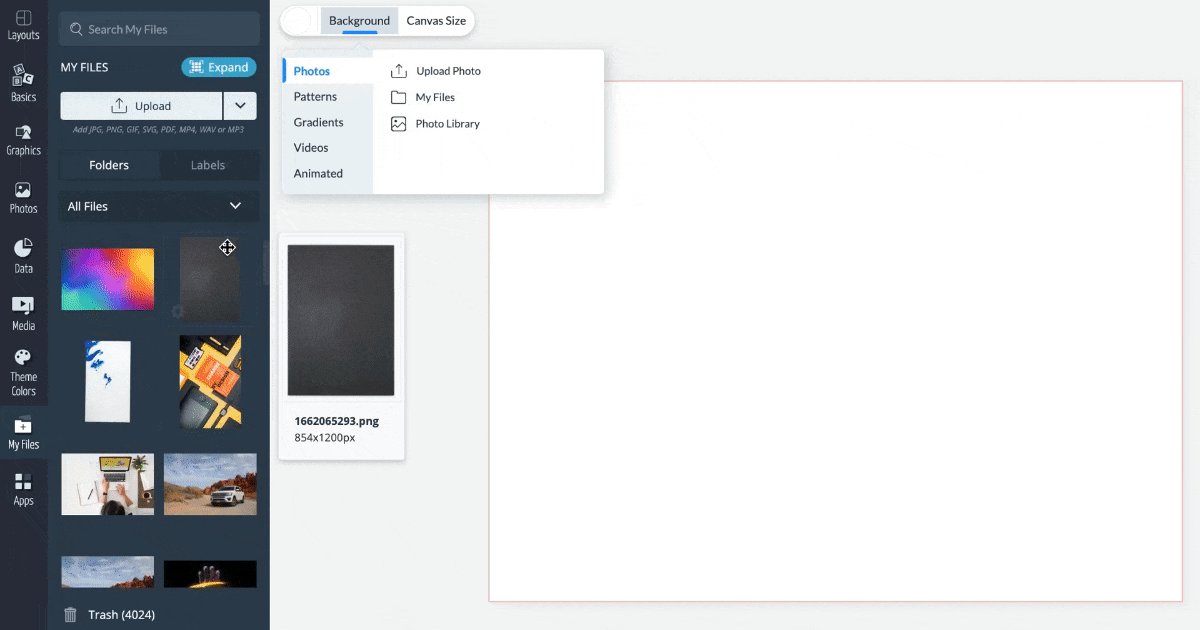
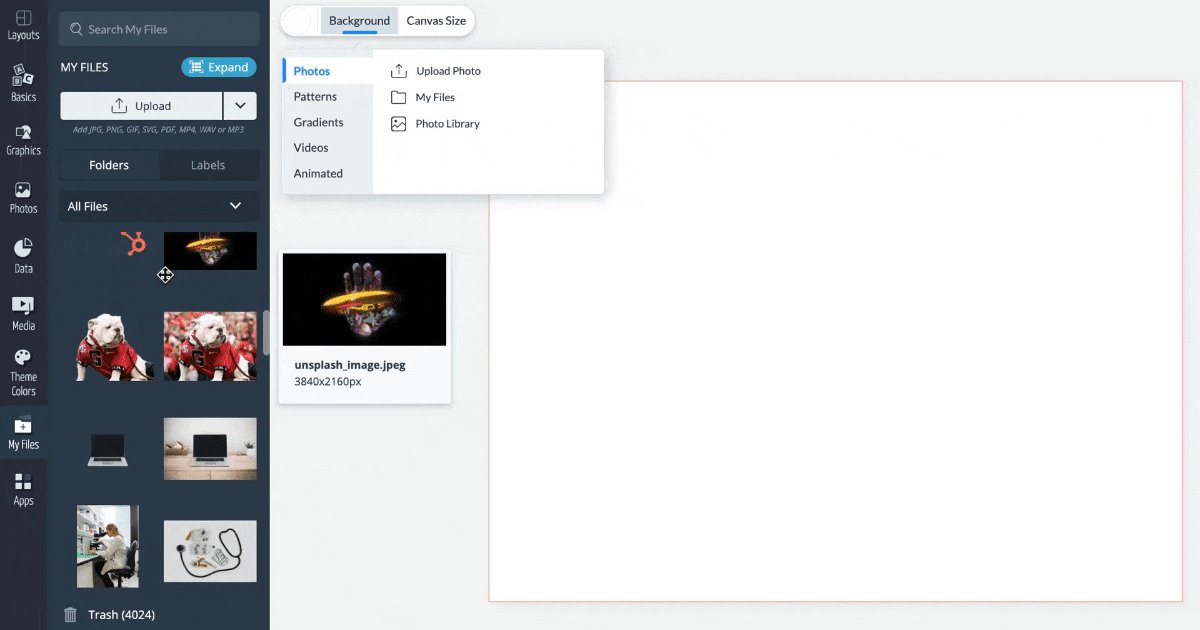
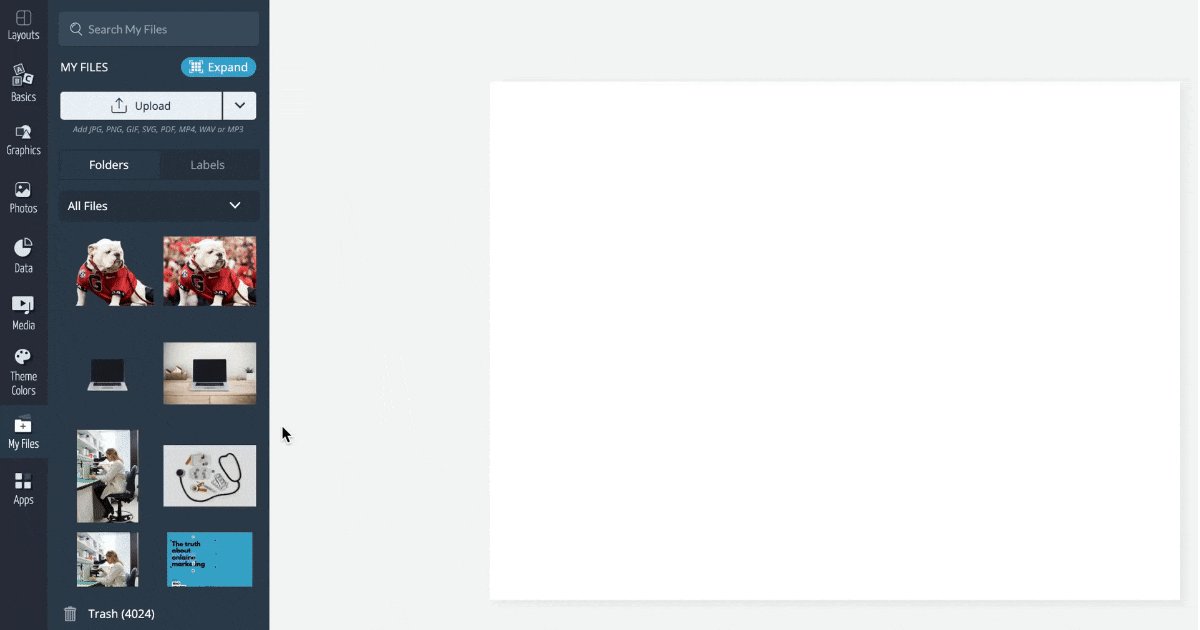
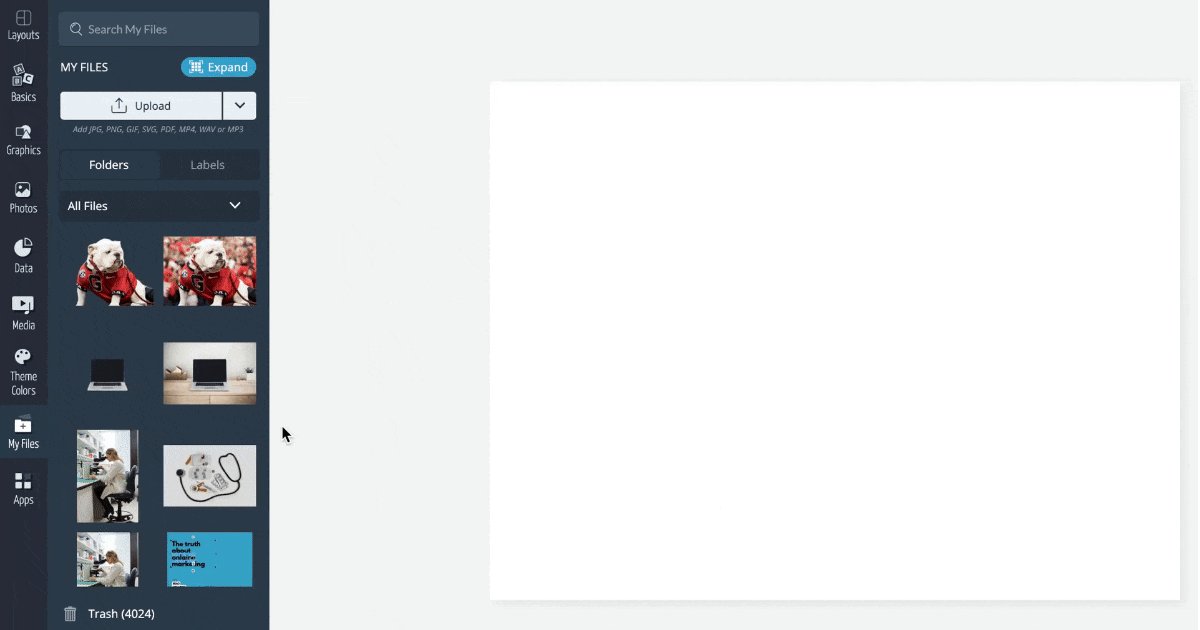
Click on the “My Files” button. You will be redirected to the “My Files” area from where you will be able to choose an image which you have already used or uploaded previously.

2
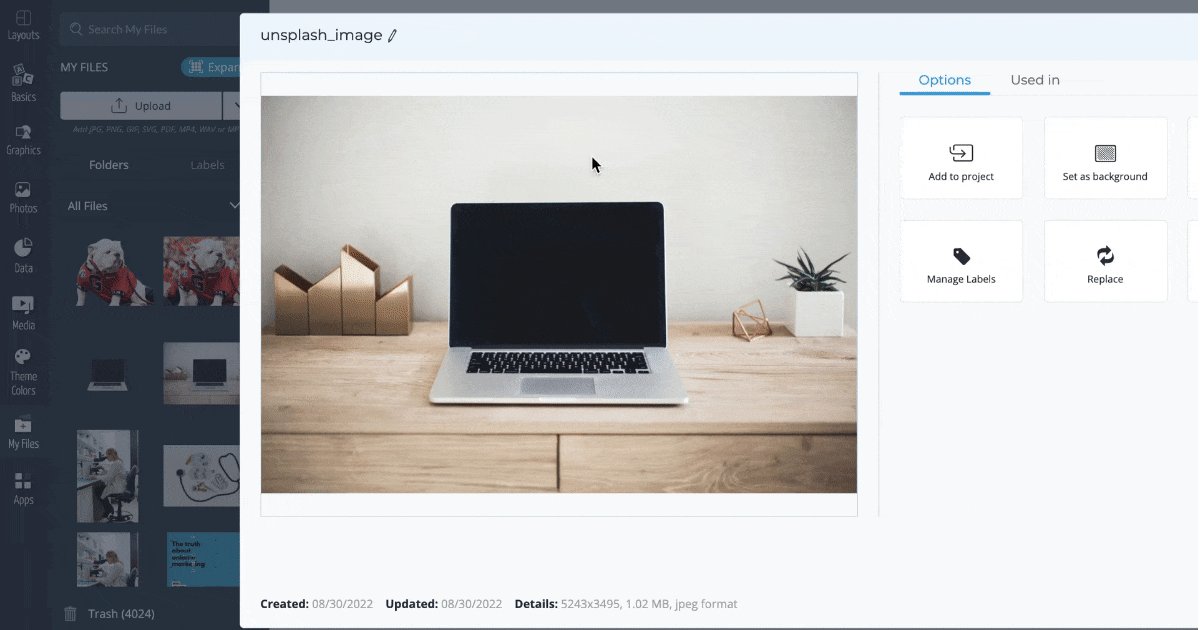
To use a stock photo or an uploaded image, hover over the image and click on the “Settings” icon. Then, click on the “Set as Background” button

3
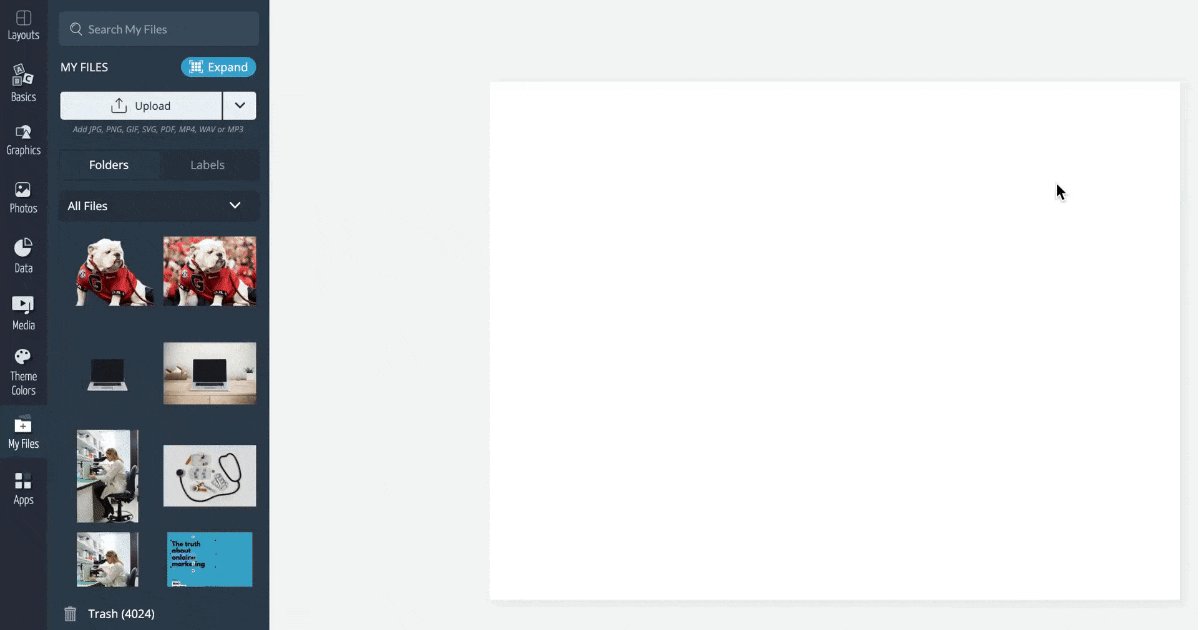
You’re done! The image will automatically be added as a background and re-sized to fit your slide.
Add a background from the Photo Library
1
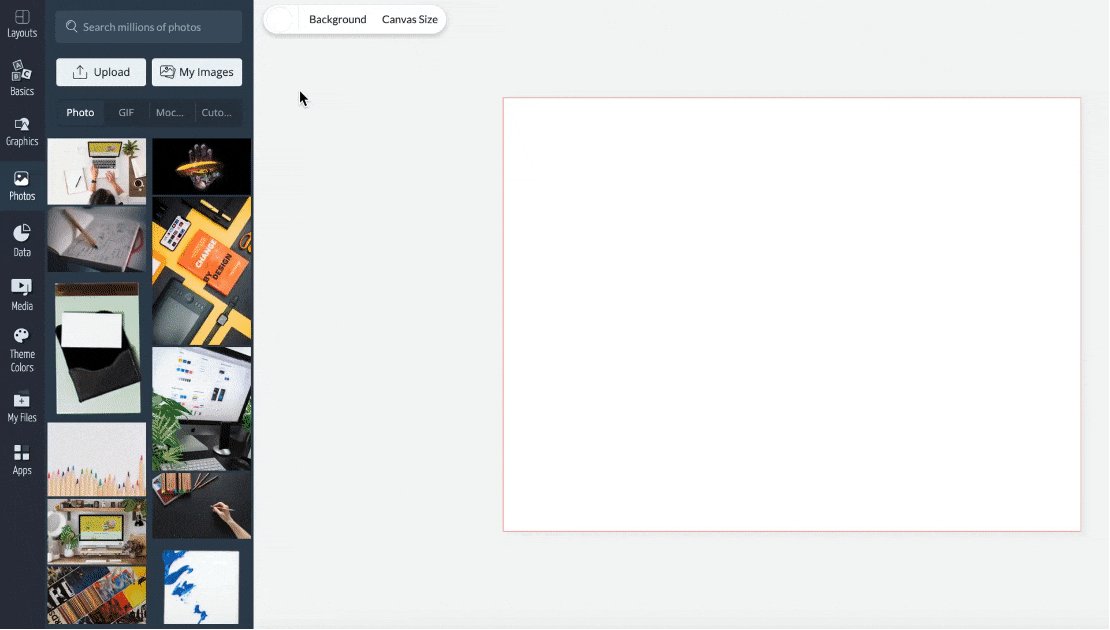
Click on the “Photo Library” button. You will be redirected to the “Photo Library” area from where you can search for the perfect image to your background.

2
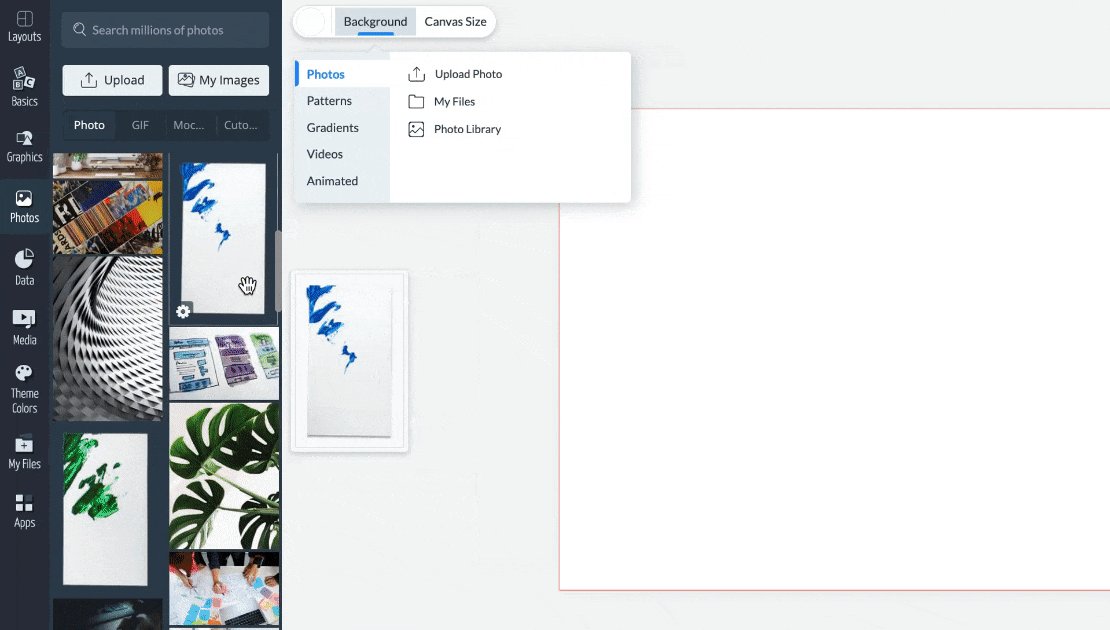
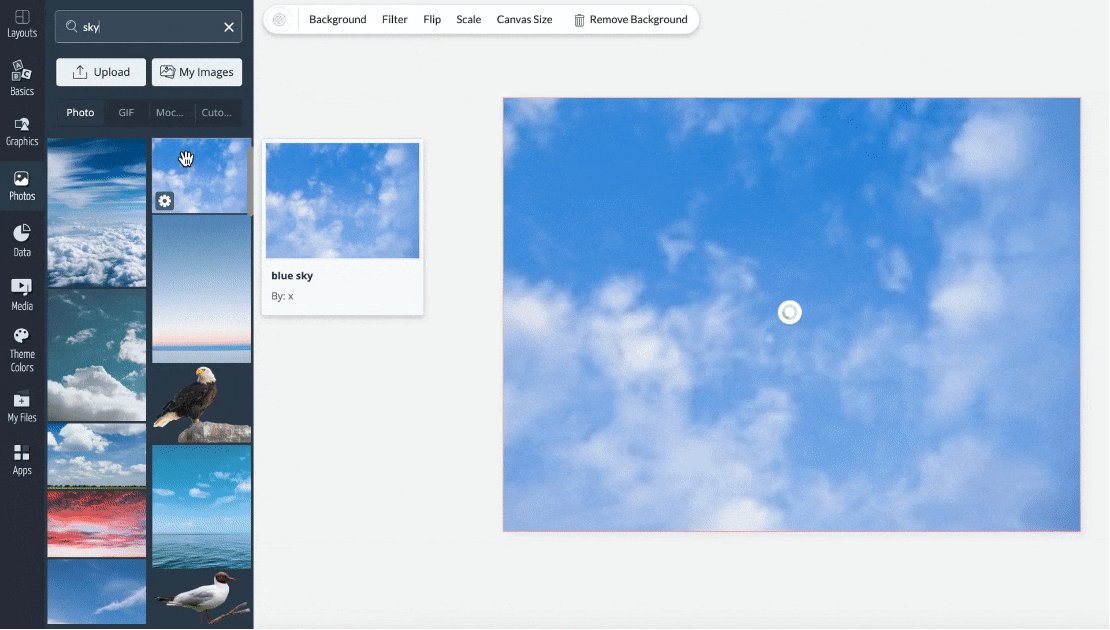
Use the search bar to look for a specific image and then click on it to use it as your background.

3
You’re done! The image will automatically be added as a background and re-sized to fit your slide.
Note: In Visme, you can add different types of backgrounds to your projects to change your design and make your graphics feel bright:
Note: Learn more on how to customize your image background settings here.
Note: Here is how to apply a background to your entire project
Home
Backgrounds
- The Basics
- Getting Started
- Visme Community
- Visme Plans
- 5 reasons why you should use Visme
- Visme Mac Desktop App
- Visme Windows Desktop App
- What can I create with Visme?
- Who uses Visme?
- Account & Plans
- How to update your Profile Information
- The Visme Community
- Cancelling your Premium Subscription
- Visme Languages
- Visme Storage Limits
- How to reset your Visme account password
- Manage Subscription Settings
- Where can I view my Payment History and Receipts?
- Update your Payment Information
- How to delete my account?
- Publish & Present
- Shorten URL
- Find & Copy a Visme Project Link
- Allow Viewers To Download Published Projects
- How to present your content
- Share your Visme project privately
- Managing advanced settings for Visme projects
- How to present offline to an audience
- Sharing & Publishing my Visme
- Enterprise Plans
- Request team members to enable 2-Step Verification
- Link Expiration
- Elevate Your Brand with a Custom Subdomain on Visme
- Setting up Your Single Sign-On with Visme
- Secure Your Visme Account: Activate 2-Factor Authentication
- Premium Support for Enterprise Plan Users at Visme
- Enterprise Plans: Allowed Sizes, Limits, and Formats
- Embed & Download
- How to download your Visme project for high-quality printing
- Embed Online Content in your Visme project using iFrame
- Embed Online Content in your Visme project Using a URL
- How to embed Online Content in Visme: URL, HTML, or iFrame?
- Download your designs in PNG format with transparent background
- Download presentations as PDFs with Presenter Notes
- Download your project as a PDF
- How to Embed External Online Content Using HTML in Visme
- LMS Export for your Training content
- Downloading as HTML5
- For Print
- Creating & Editing 101
- Using Graphics in Visme
- How to Import and edit PDFs into Visme
- Resize or Adjust Your Designs in Visme
- Adding graphics to your projects
- Allowed Sizes, Limits and Formats
- Resizing the Canvas Size
- How to duplicate a Project
- How to use Basic Content?
- Importing PowerPoint Projects into Visme
- Saving your Visme Projects
- Common Questions & Answers
- Understanding Cookies in Visme Projects
- Understanding Cookies in Visme Projects
- Whitelisting a blocked Domain in Visme
- Emojis appear differently after being downloaded or printed
- User Accounts and Access Recovery
- Mastering AI Communication: Tips for Effective Prompts
- How to gather a HAR file
- Why Troubleshooting is Necessary
- Accessibility and Visme
- How to contact the Support Team
- Project Types
- Presentations
- How to Create a Webinar Presentation in Visme
- How to Create a Marketing Presentation in Visme
- How to Create a Training and Education Presentation in Visme
- How to Create a Results and Reporting Presentation in Visme
- How to create a Sales Proposal in Visme
- Create a Stunning Presentation in 5 Minutes
- How to Create a Pitch Deck Presentation in Visme
- Types of Content you can create using a Presentation format in Visme
- Creating Business Presentations using Visme
- How To Mix & Match Slides or Pages In Your Design
- Social Graphics
- Documents
- Creating Manuals in Visme
- Creating White Papers in Visme
- Creating Newspapers in Visme
- Creating Proposals in Visme
- Creating eBooks in Visme
- Creating Plans in Visme
- Creating Newsletters in Visme
- Creating Reports in Visme
- Creating Catalogs in Visme
- Creating Workbooks in Visme
- Infographics
- Charts & Graphs
- How to add an additional Y Axis to Charts in Visme
- Charts & Graphs Settings
- Dual Charts
- How to embed Tableau Graphs and Charts into Visme
- How to make a flowchart
- Importing Data Into Charts & Graphs
- Charts and Graphs
- Whiteboards
- Videos / GIFs
- Printables
- Custom Size
- Webpages
- Adding and managing Sections in your Webpage
- Customizing the Header on Your Webpage Project
- How to Create Webpages in Visme
- Designing & Editing
- Designing with AI
- How to Use the ChatGPT App with Visme
- Get AI suggestions when replacing images
- How to use Edit with AI feature
- Using the AI Text-to-Speech Generator in Visme
- Increase images size using the Upscaler feature
- Unblur Images with Visme
- Background Remover
- Erase & Replace objects from an image
- Resize or Adjust Your Designs in Visme
- Visme AI Designer
- Data Visualizations
- Using Visme’s 3D Data Widgets
- Visualizing Data using Data Widgets
- Charts & Graphs Settings
- Dual Charts
- How to embed Tableau Graphs and Charts into Visme
- How to make a flowchart
- Pictograph and Arrays
- Importing Data Into Charts & Graphs
- How to create an interactive map
- Charts and Graphs
- Text & Text blocks
- How to customize Closed Captions in your Visme project
- How to apply the Arched Text Effect in Visme
- How to change fonts across the entire project in one click
- How to add Alternative Text to objects in your Visme project
- Applying a Text Mask Effect
- Quickly Change Text Format in Visme
- How to Edit Multiple Text boxes at once
- Checklist Maker
- How to Annotate your Text
- Text Effects
- Interactivity
- Link an object to a Visme Project
- Create Interactive Content in Visme
- Add an audio recording to any object
- Add a video recording to an object
- How to create a pop-up effect
- Link an object to another slide
- Link an object to a Website, Email or Social Media
- 3D Graphics
- How to add and use 3D Scenes & Objects in your Visme project
- Using Visme’s 3D Data Widgets
- Using 3D Characters in your Visme Projects
- How to Customize 3D Characters’ Poses
- How to use 3D Animated Graphics in Visme
- 3D Graphics
- Images
- How to add a carousel to your project in Visme
- How to Add an Image Caption to Your Project in Visme
- Image Editing: Visme’s Touch-Up Tools
- How to instantly upload images with a URL
- Add photos taken with your computer camera
- Image Placeholders
- How to create Mockup Designs in Visme
- How to change the angle of your Images
- Photo Grids
- Using Photo Filters
- Animations
- Text Animations
- Animation Timeline: Audio & Recording Settings
- Animation Timeline: Advanced Tab Overview
- Animation Timeline: Basic Tab and Preview Overview
- Custom Animations
- On Click Animations
- Animation tips – Do’s and Dont’s
- Animations 101 – Learn to animate
- Video
- Tables
- Connect a Visme table to live Data
- Prefilled Tables
- Embed Tables within your Visme Projects
- How To Merge Cells Within A Table
- Adding Content To Tables
- Formatting and Styling Tables
- Inserting Tables
- Audio and Music
- Using the Audio Library
- Adding background music
- Customizing audio settings
- Uploading and Inserting Audio
- Graphics, shapes and icons
- Drop Shadow Effect
- Snap to Objects
- Color Dropper Tool
- Using Animated Graphics
- Insert a Visme Graphic into an Email or Newsletter
- How to Change Object Colors
- Format Lines
- Adding and removing shapes and lines
- Resize & Format Shapes
- Searching/Replacing shapes and Icons
- Backgrounds
- Adding Background Videos
- Adding a Background Image
- Using Gradient and Pattern Backgrounds
- Customizing backgrounds
- Tips for using background images
- Collaboration and Team Features
- Workflows
- Manage Tasks with Visme’s Content Calendar
- How to approve a project
- Assign an approver to your project
- How to require a user to gain project approval
- Visme Workflow Overview
- How to assign an entire project to a team member
- My Brand
- How to access and use the Brand Kit in Visme
- Brand Area for Managing Multiple Clients: Tips & Tricks
- How to set up your Brand Area in Visme
- Brand Wizard
- Branded Templates
- Brand Settings
- Brand Styles
- Brand Links
- Brand Templates
- Brand Assets
- Team & Workspaces
- Allow your team to add slides from other branded templates
- Commenting on Visme Projects
- Getting comments and feedback on your Visme Project
- Commenting anonymously on Visme Projects
- Enabling Anonymous Comments on Your Visme Project
- How to update the Workspace Name
- Workspace Audit Log
- How to join a Visme Workspace
- How to add new users to your team
- Your team in Visme – How to collaborate together
- Apps and Integrations
- Visme Integrations: Visme + Monday.com
- Visme Integration: Visme + Vidyard
- Visme Integration: Visme + Wistia
- Visme Integration: Visme + YouTube
- Visme Integration: Visme + Vimeo
- Visme Integration: Visme + Livestorm
- Visme Integration: Visme + LearnWorlds
- Visme Integration: Visme + Brandfetch
- Visme Integration: Visme + Formstack
- Visme Integration: Visme + MailChimp
- Analytic Tools & Insights
- Analytics
- Registration Form Results
- Deeper Analytics
- Analytics – Tracking traffic & statistics of projects
- Registration Form
- Tips & Tricks
- Account & Projects Settings
- How to View Project Details and Add Labels in Visme
- Slide Progression Control Feature
- Folder Sharing | FAQs
- How to duplicate project folders
- How to log out of your Visme account
- Hiding control bar on published projects
- Viewing and Presenting
- Creating and Designing
- How to activate Closed Captions in your Visme project
- Visme AI Designer
- Trim View
- Create faster with Shortcuts
- Using Find & Replace
- Creating Interactive eBooks
- Visme Ruler & Smart Guides
- Coordinates Panel
- Objects List
- Zoom In & Out
- Productivity Tools
- My Blocks
- How to Create and Manage Folders in ‘My Blocks’
- How to Manage Block Settings in Visme
- How to insert a block into a Visme project
- How to create a Block in Visme
- Tools & Features
- Using the Accessibility Checker in Visme
- How to Use the Replace Function in Visme
- How to Translate a Project in Visme
- Time Yourself when Presenting with the Timer Feature
- Visme AI Designer
- Visme AI Writer
- Drawing Tool
- AI Image Generator
- XLIFF Localization Feature
- Design on the go with Visme iOS App
- My Files
- My Files: Using folders and labels
- My Files: Settings
- My Files: Overview & How to Access
- My Files: How to manage your assets
- Grides & Guides
- Slide Library & Content Blocks
- Forms & Surveys
- Getting Started with Visme Forms
- Protecting User Security on Visme Forms
- Report Abuse
- Types of Forms you can create using Visme Forms
- Creating Interactive Forms
- Getting Started with Visme Forms
- Visme Forms FAQs
- Visme Forms vs Traditional Forms
- Sharing and Embedding your Visme Form
- How to embed Visme Form to a Shopify website
- How to embed a Visme Form on Squarespace
- How to embed a Visme Form on Webflow
- How to embed a Visme Form on Wix
- How to embed a Visme Form on WordPress
- Embedding Visme Forms
- Sharing and Publishing Visme Forms
- Sharing Visme Forms – Publishing and Embedding
- Maximizing Visme Forms
- Make your Form
- How to create a Multi-Step Form in Visme
- How to create Single-Page Forms
- How to Add a Country question to Your Visme Form
- How to Add a Time Question to Your Visme Form
- How to Add a Rating question to Your Visme Form
- How to Add an Appointment Question to Your Visme Form
- How to Add a Date Picker Question to Your Visme Form
- How to add Short and Long answers questions to your Visme Form
- How to Add a Phone Field to Your Visme Form
- How to add an Address field to your Visme Form
- Data Collection and Management
- Adding Email recipients for Form submissions in Visme
- What happens when a Form is submitted?
- Analyzing Visme Forms Performance
- How to collect and sync Data across different Applications
- Style your Form
- How to Add Hand Gestures to Your Form in Visme
- Adding Videos & Images to your Visme Form
- Customize Your Visme Form Design and Media
- How to Redirect Users to a URL After Form Completion
- Forms Integrations
- Forms Integrations: Visme + Zapier
- Forms Integrations: Visme + GetResponse
- Forms Integrations: Visme + Klaviyo
- Forms Integrations: Visme + ConvertKit
- Forms Integrations: Visme + Airtable
- Forms Integrations: Visme + Brevo
- Forms Integrations: Visme + ActiveCampaign
- Forms Integrations: Visme + Google Sheets
- Forms Integrations: Visme + HubSpot
- Forms Integrations: Visme + Mailchimp
