Learn how Visme will change the way you create stunning content.
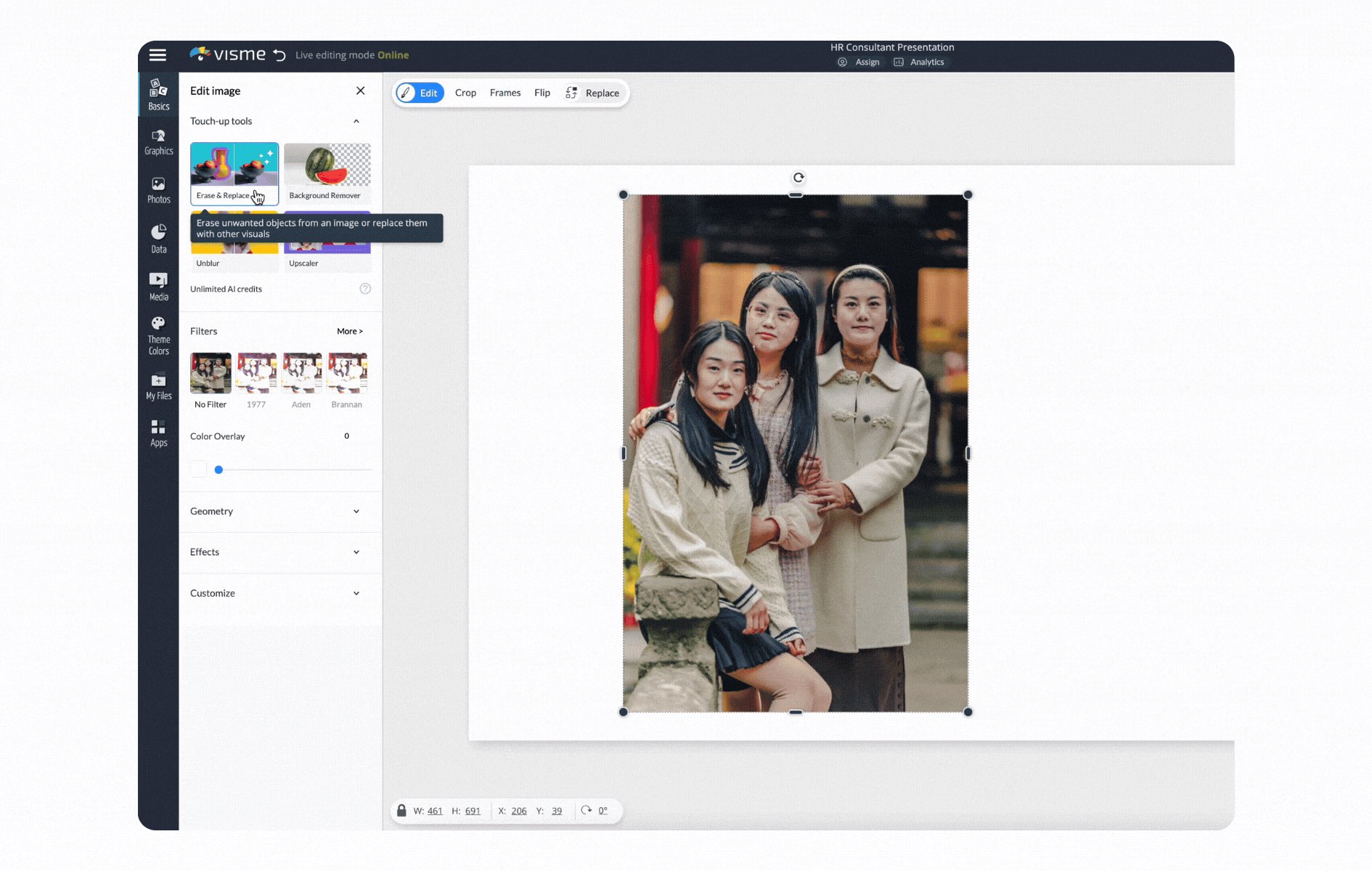
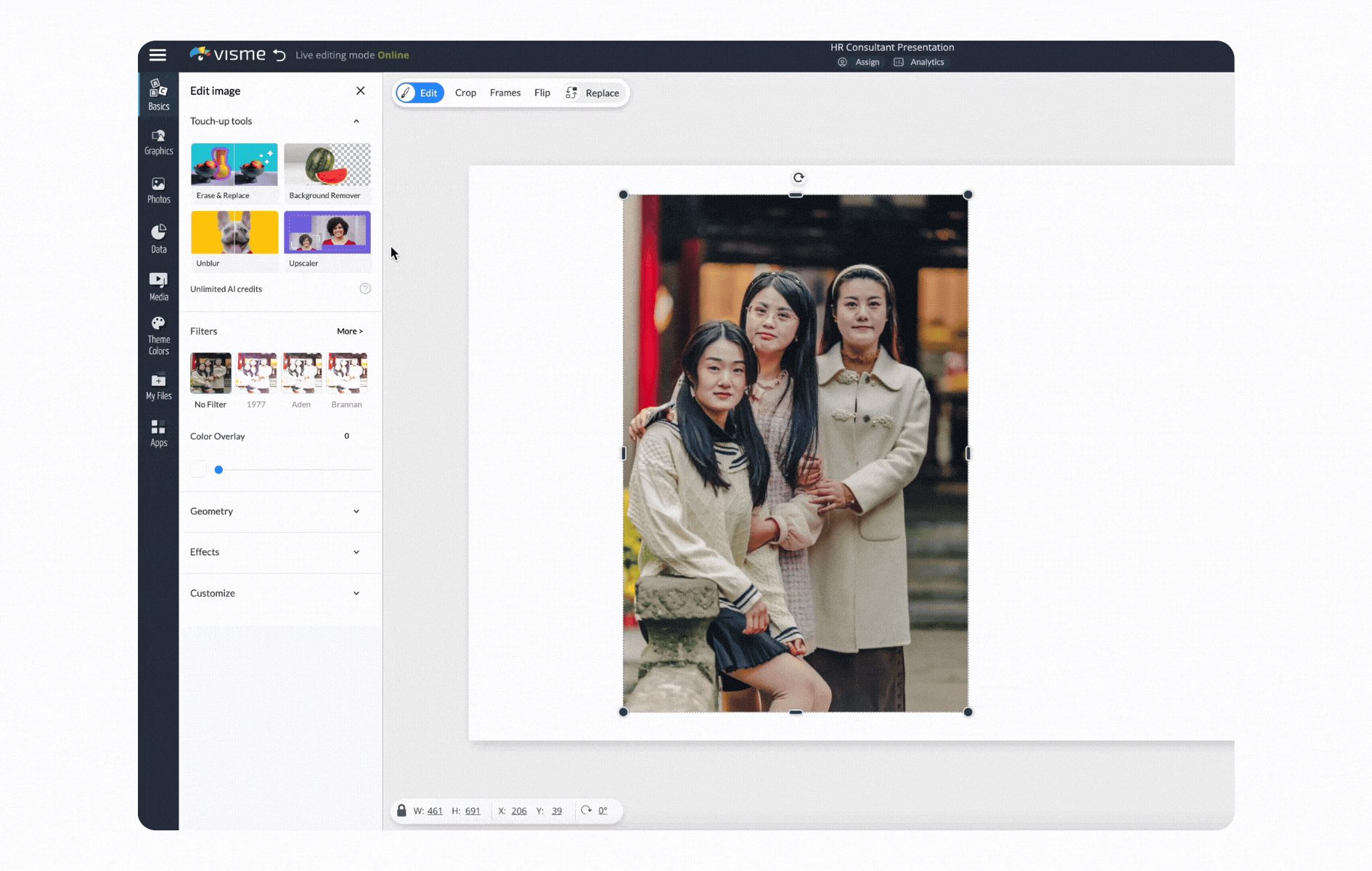
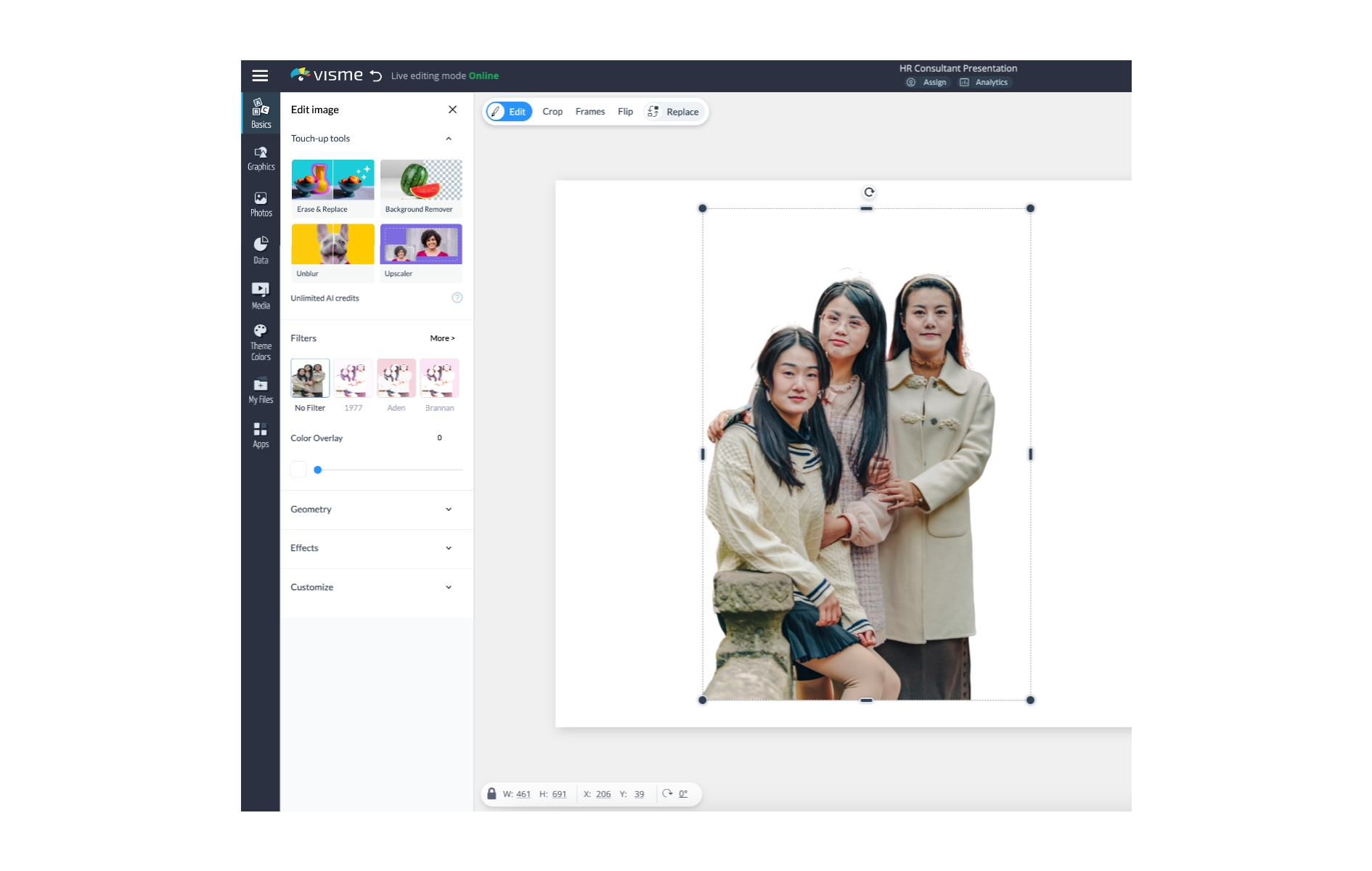
Reserve your seatVisme Background Remover makes editing images easier than ever. By automatically detecting the main parts of your picture, you can focus on what’s important and remove the rest.
Removing the backgrounds of images can allow you to use the image in a wider variety of design strategies. You can layer a cutout from your image over a colored background, combine many cutout images to create a unique layered effect and much more.
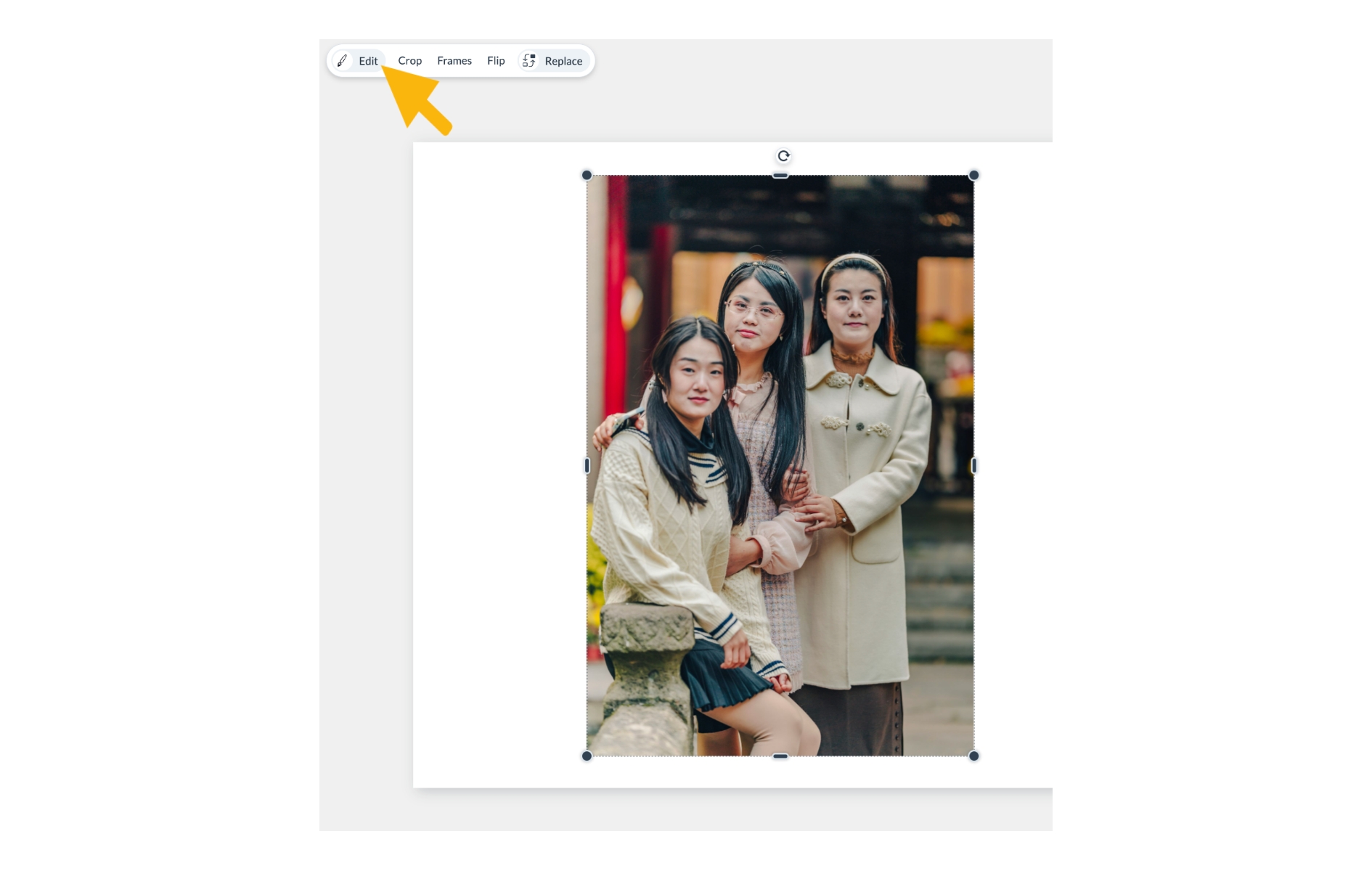
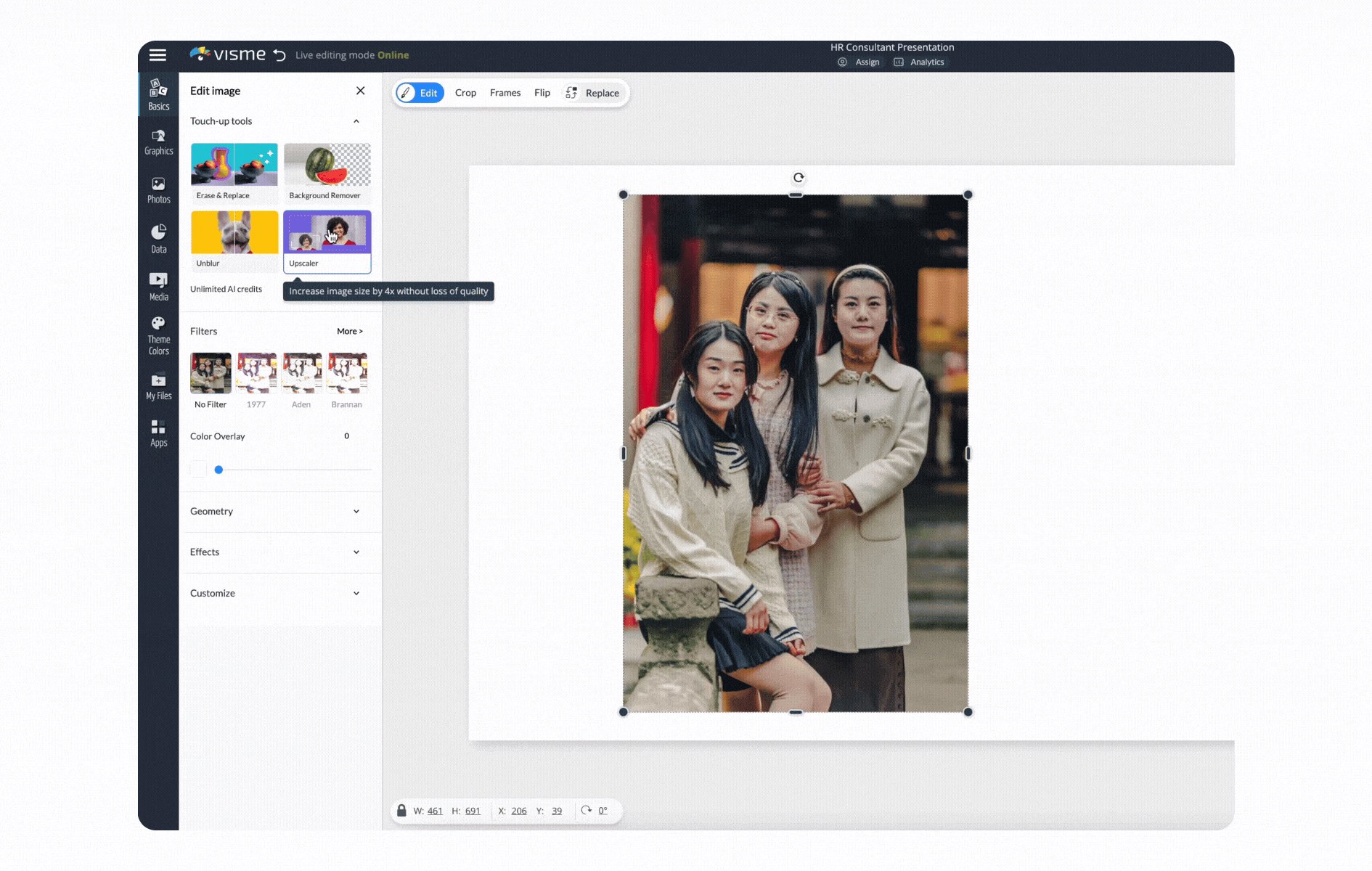
Ultimately, being able to remove the backgrounds on images lends a non-designer the ability to create something that is graphic-design-quality. Let’s review how it’s done:



Note: The Visme AI provides credits for both free and premium plans, which are renewed monthly. In shared workspaces, each user has their own allocation of credits:
– Basic: 10 Credits
– Starter: 200 Credits
– Pro: 500 Credits
– Enterprise: Unlimited
To check the number of credits you possess, navigate to the templates library and click on the Create with Visme AI button. A pop-up window will appear, displaying at the top right corner the amount of available credits you currently have.
