Please note that this feature is exclusively available for Enterprise Plans and can be requested through your Customer Success Manager
In minutes, boost your online presence by designing an attractive, professional, interactive webpage for your business, prospects, event, or organization. You can start with any of our wonderful customizable templates or introduce all your favorite elements in an empty block. Here’s how:
1
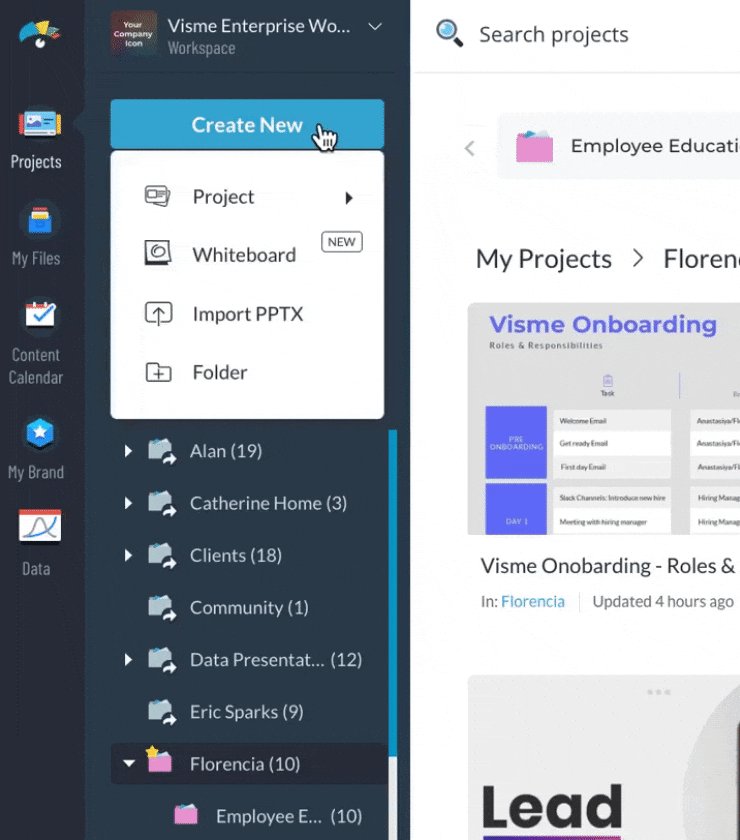
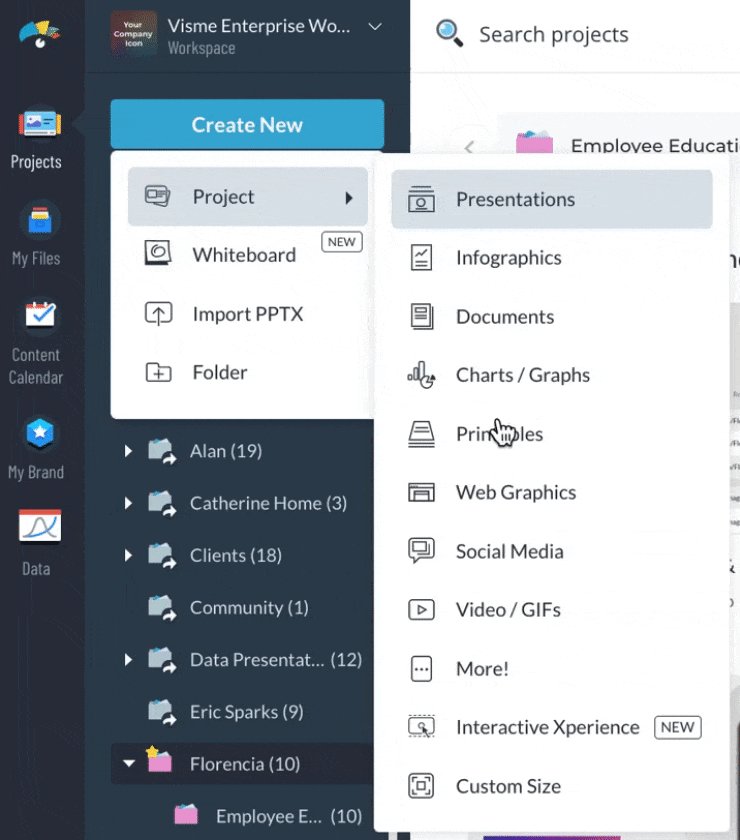
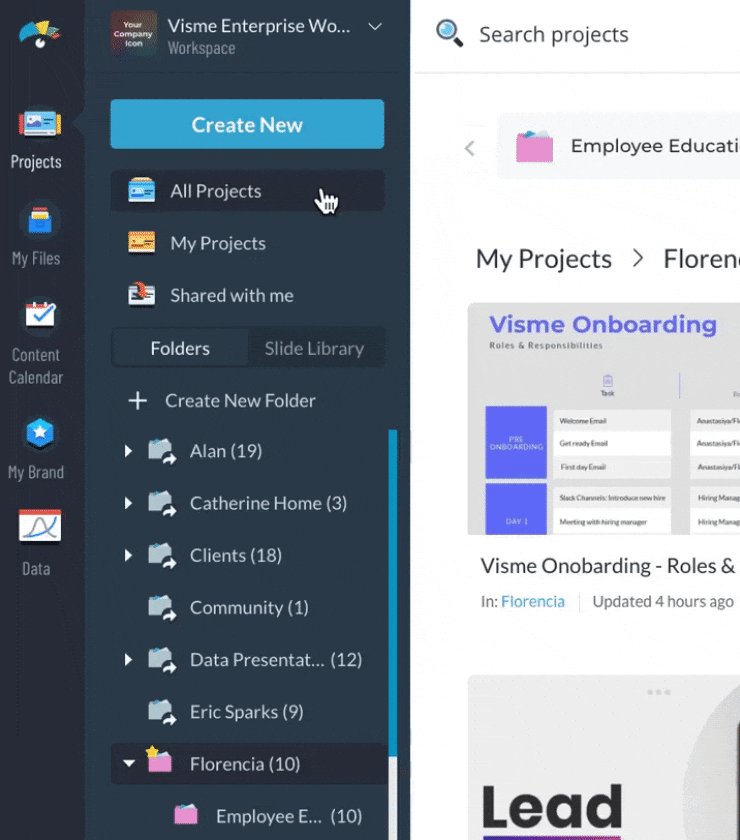
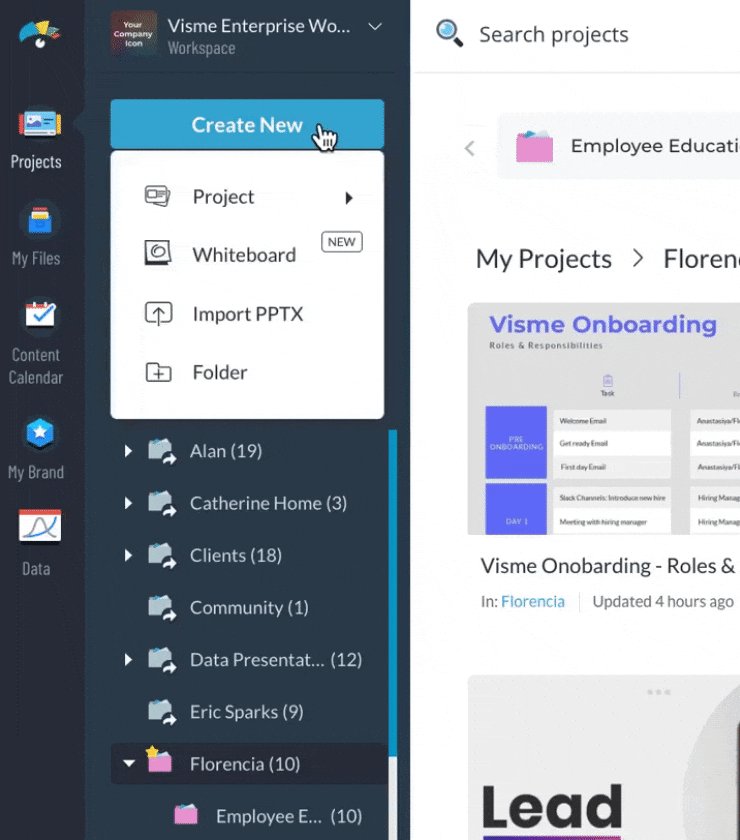
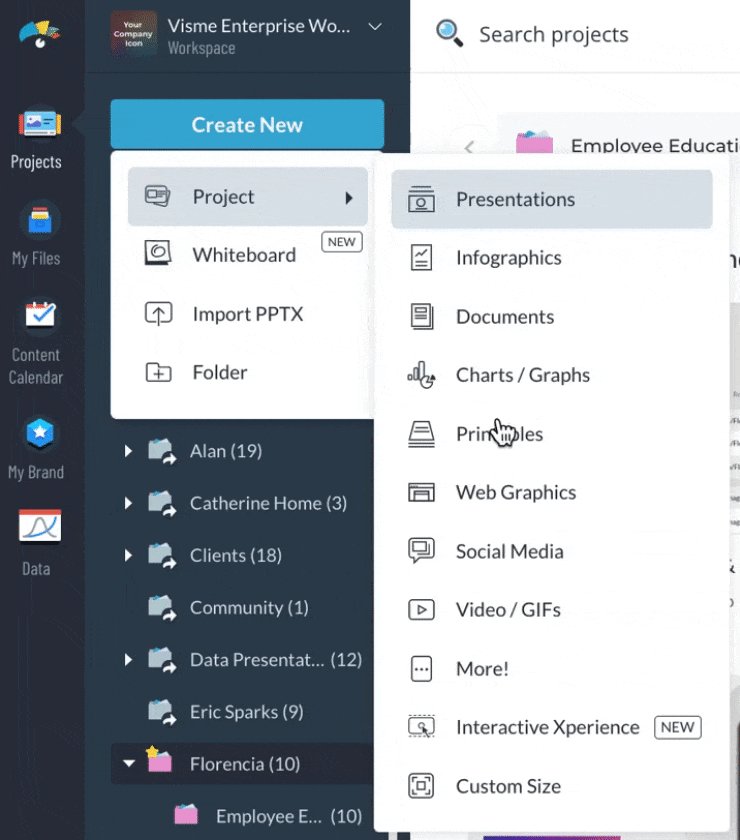
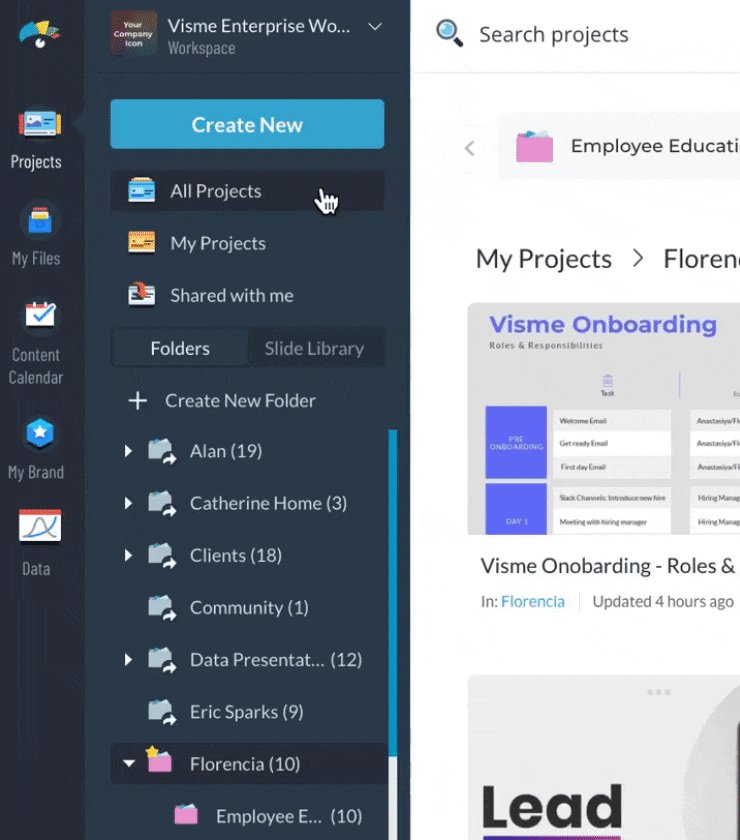
Once logged in to your Visme account, click on the “Create New” button and select “Interactive Xperience” from the “Project” menu. You will be redirected to the editor where your project will be opened and ready to create.

2
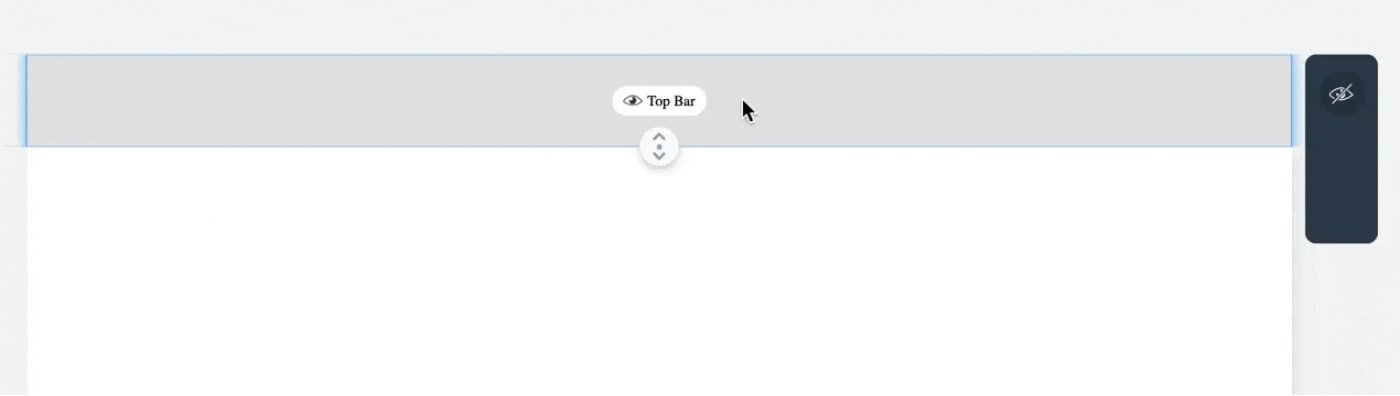
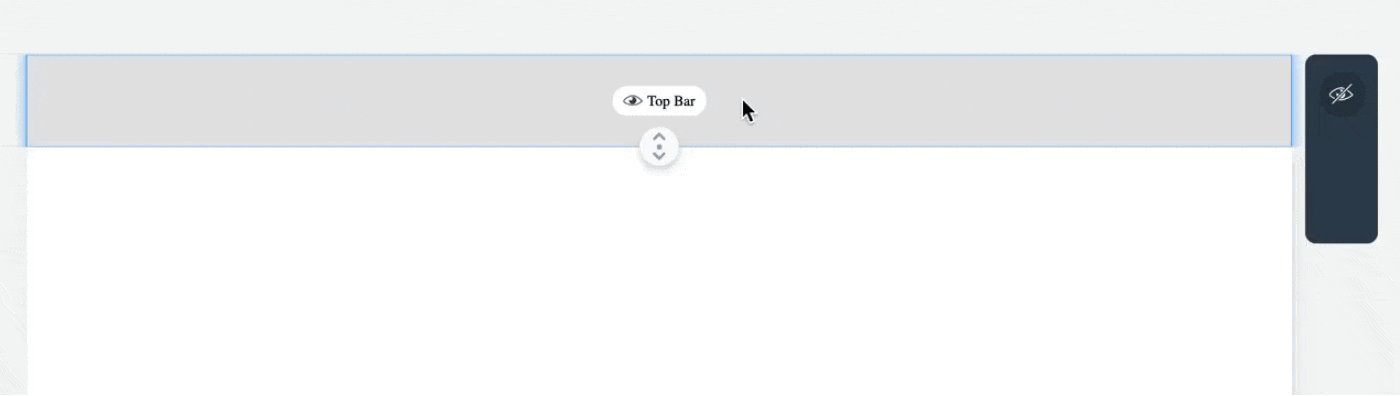
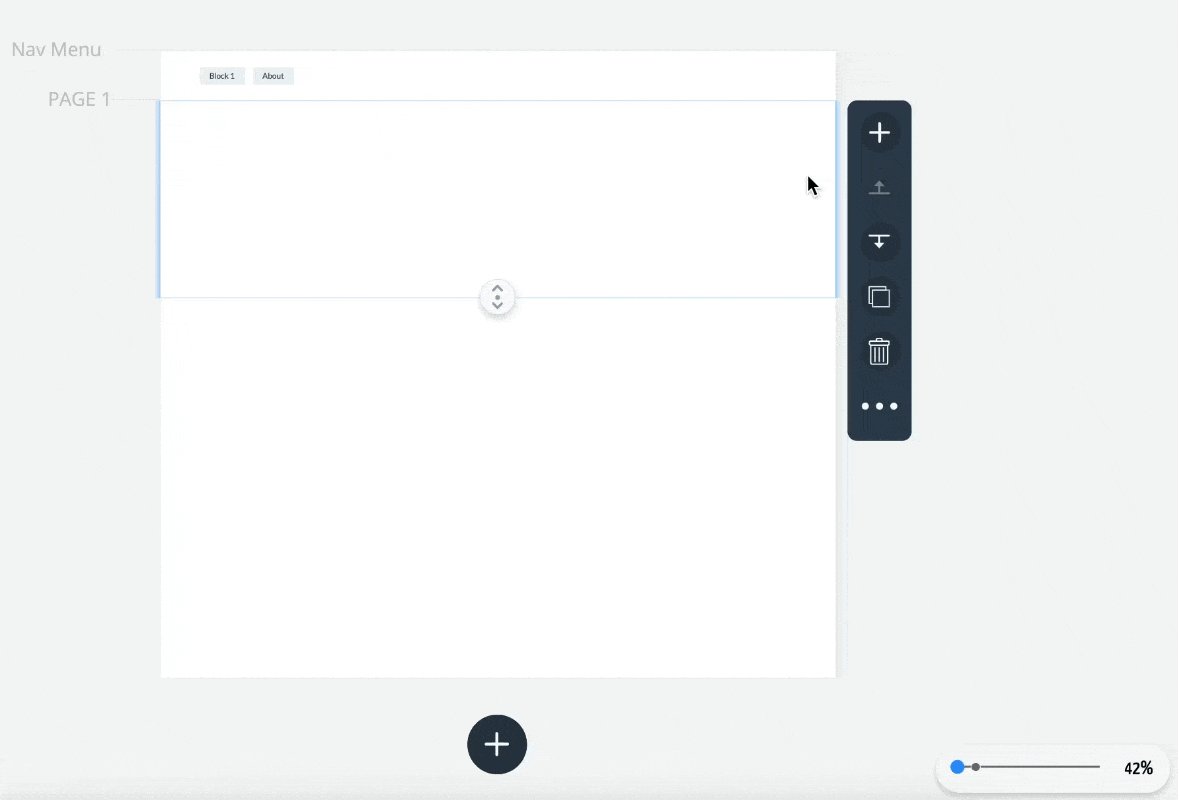
Click on the “Top Bar” button if you want to add a top navigation menu to your project that will allow viewers to jump to the sections within the Interactive Xperience page. Then, add a title to each of the blocks in your design. These will be the options that will appear in the top bar navigation.

Note: The top bar navigation will stay at the top when the viewer scrolls down the page so they can use it anytime.
Note: You can customize the Top Bar buttons from the settings menu at the top left of your dashboard.
3
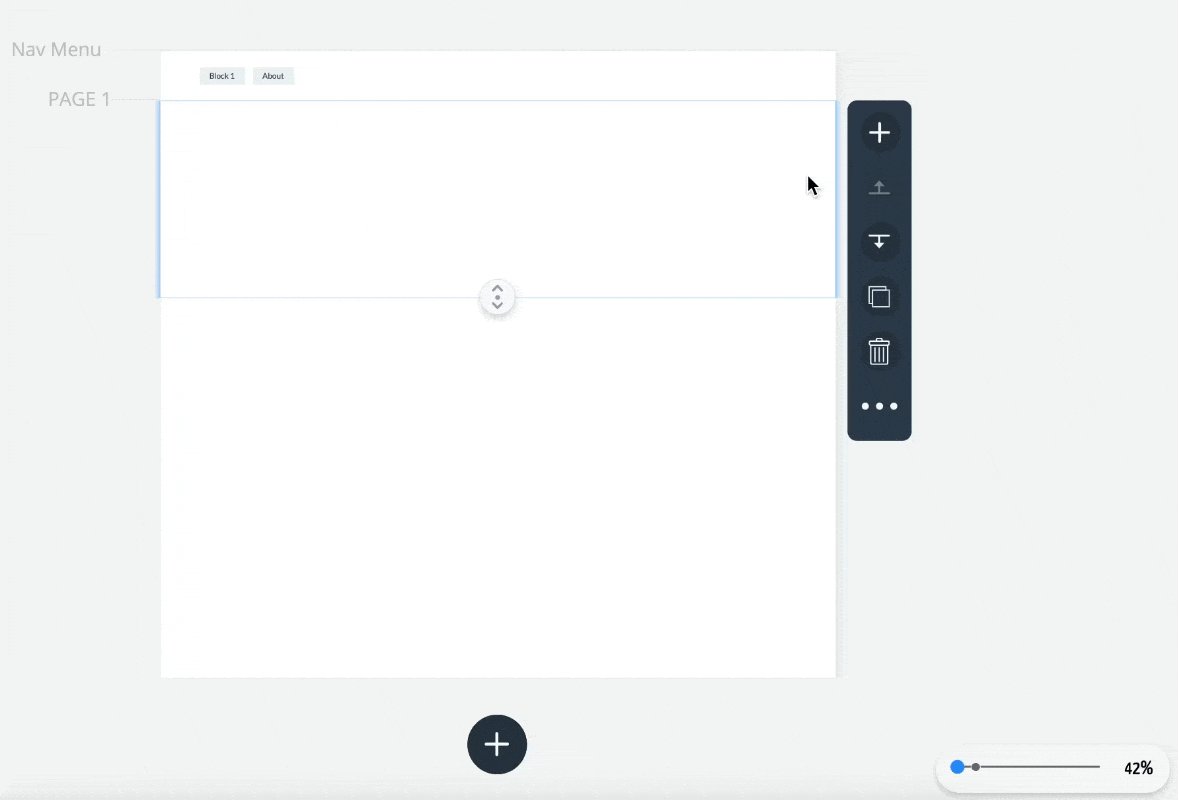
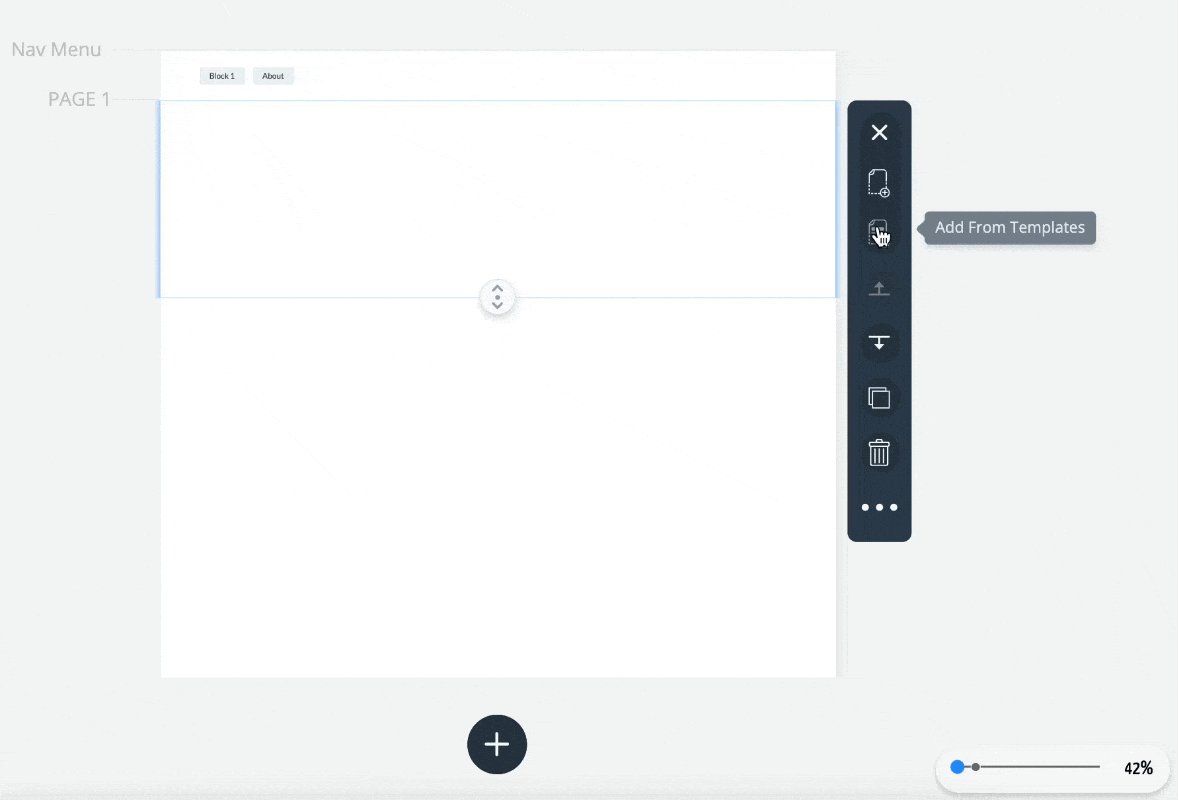
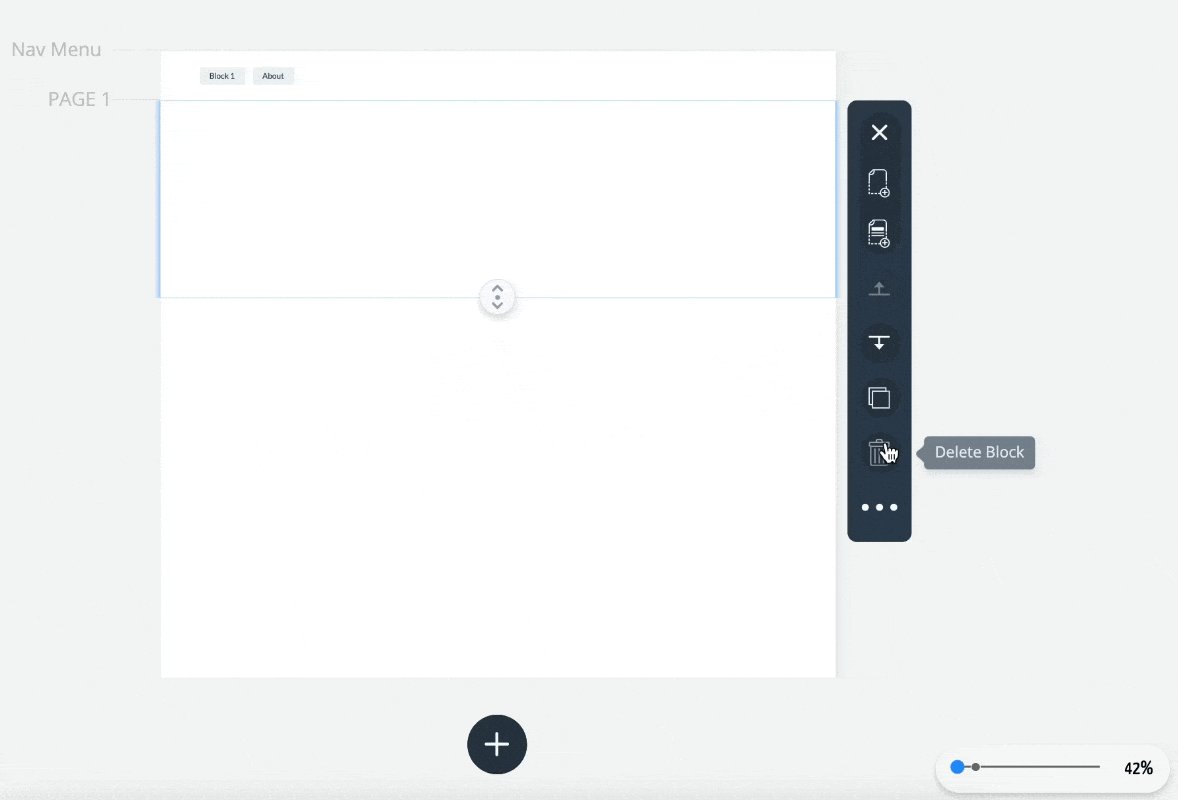
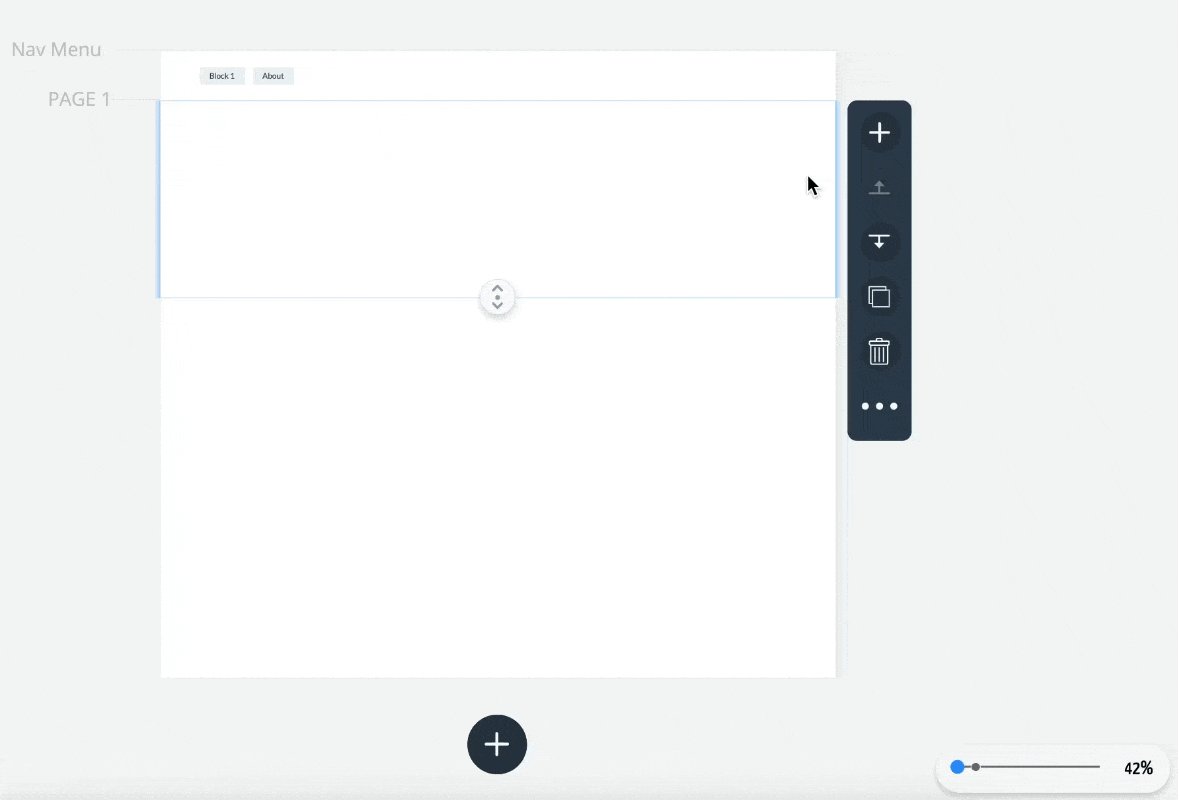
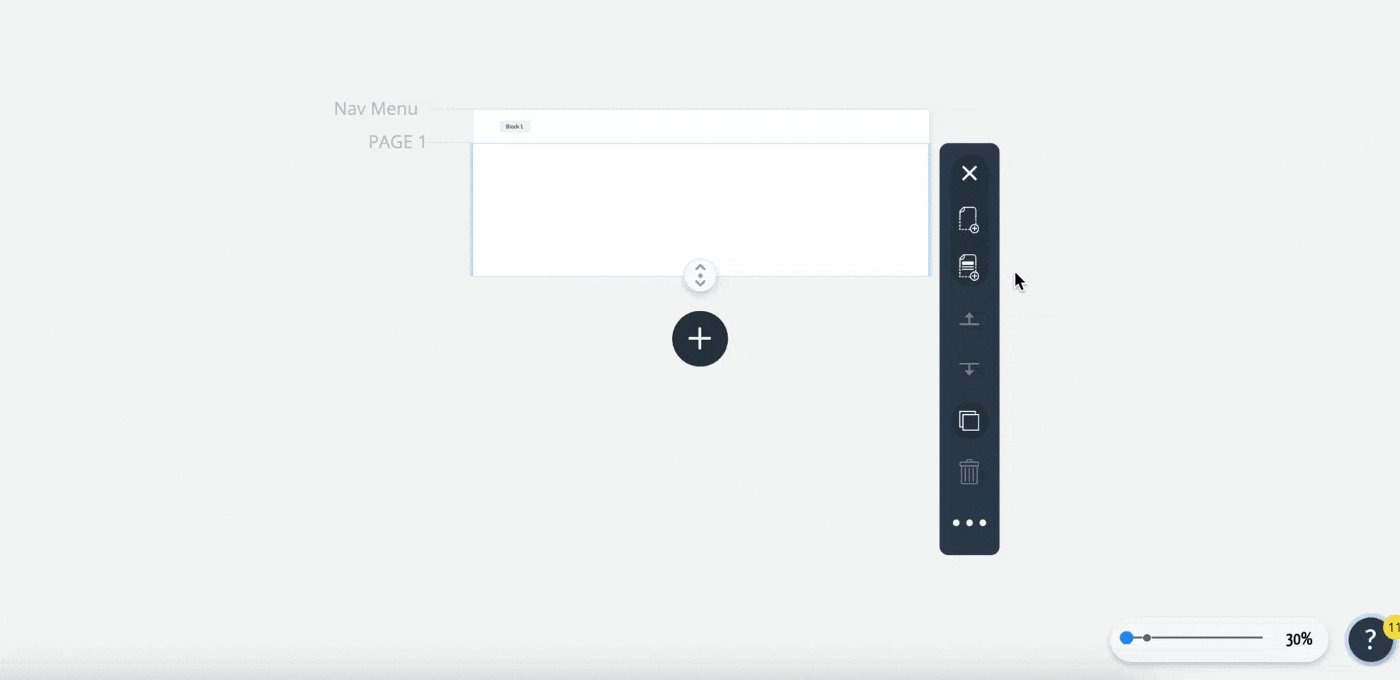
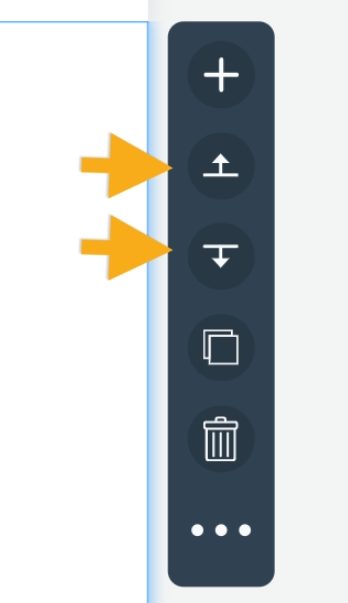
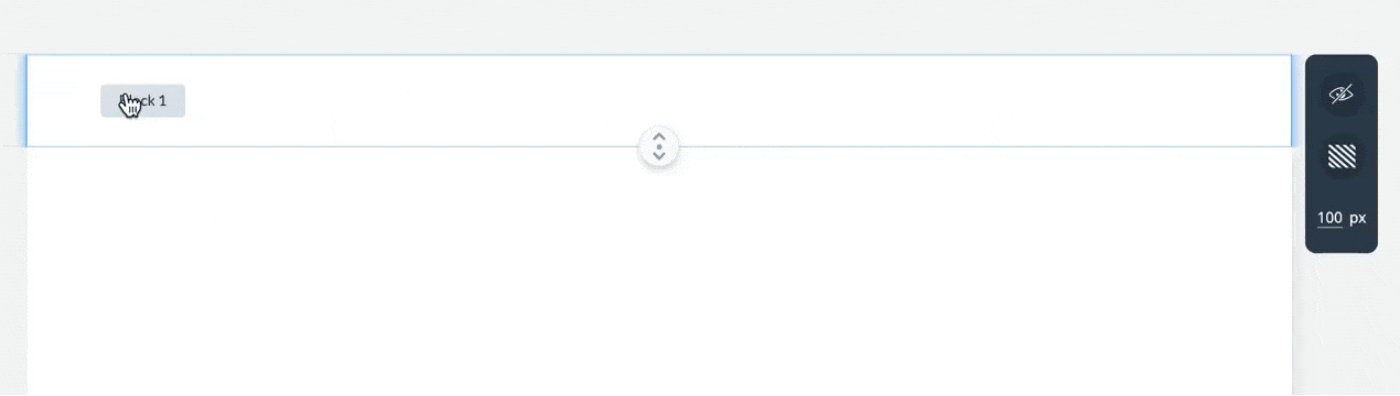
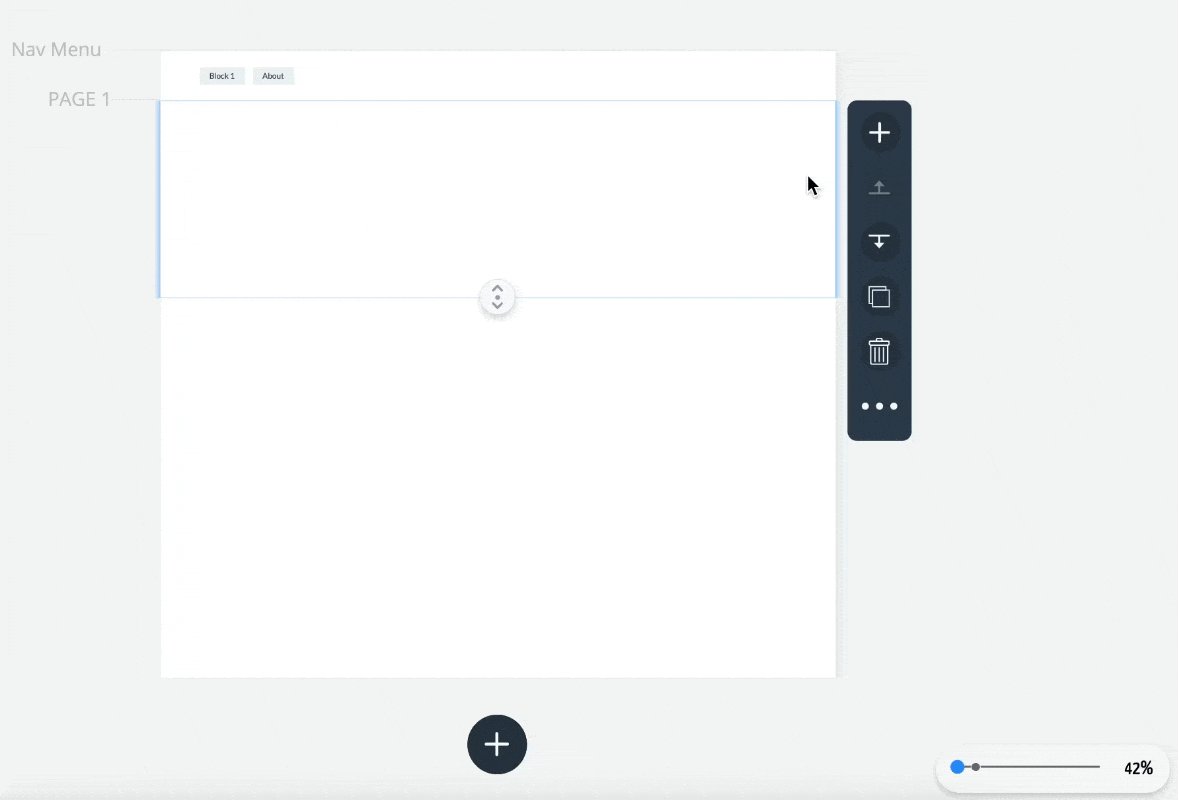
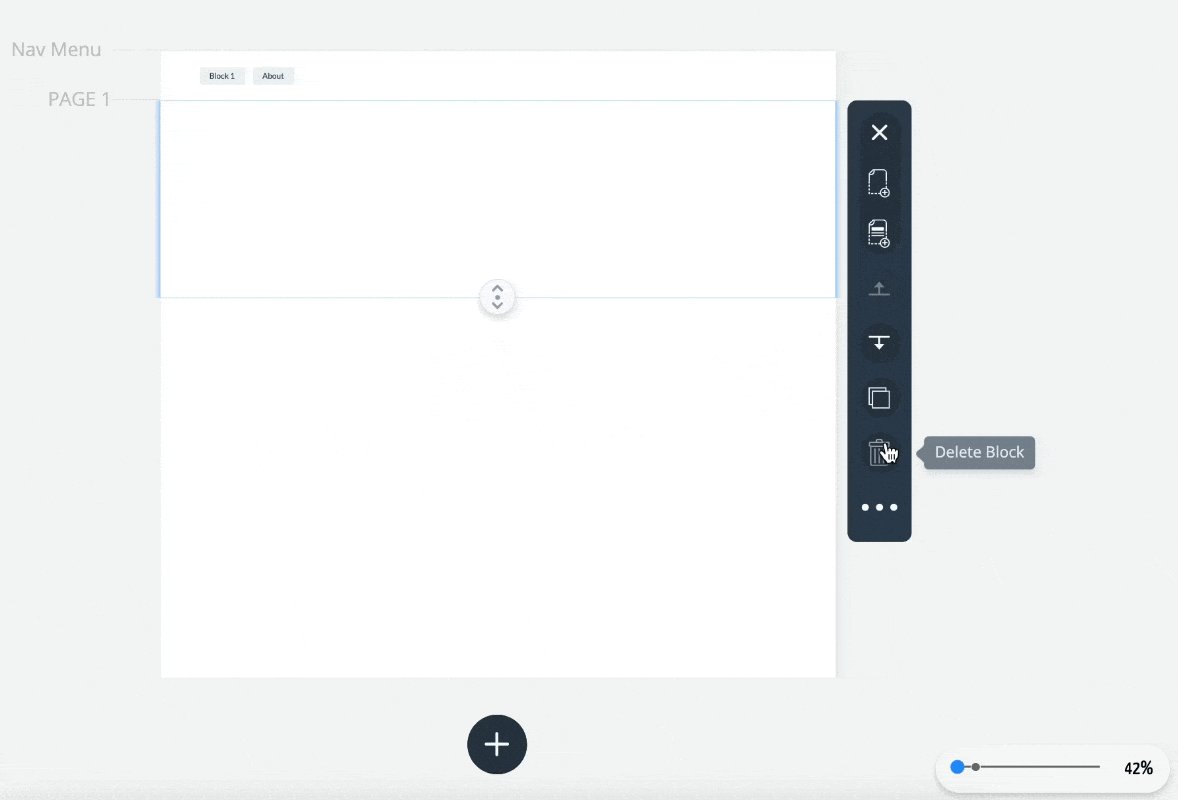
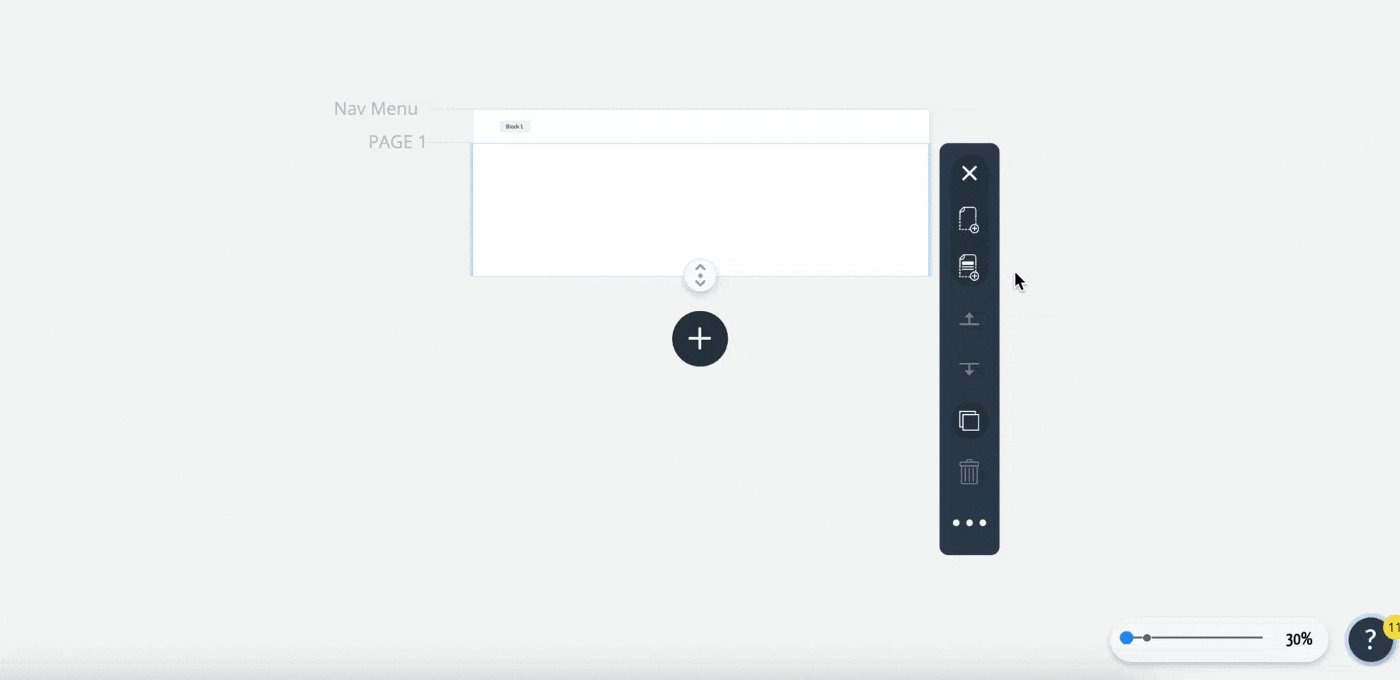
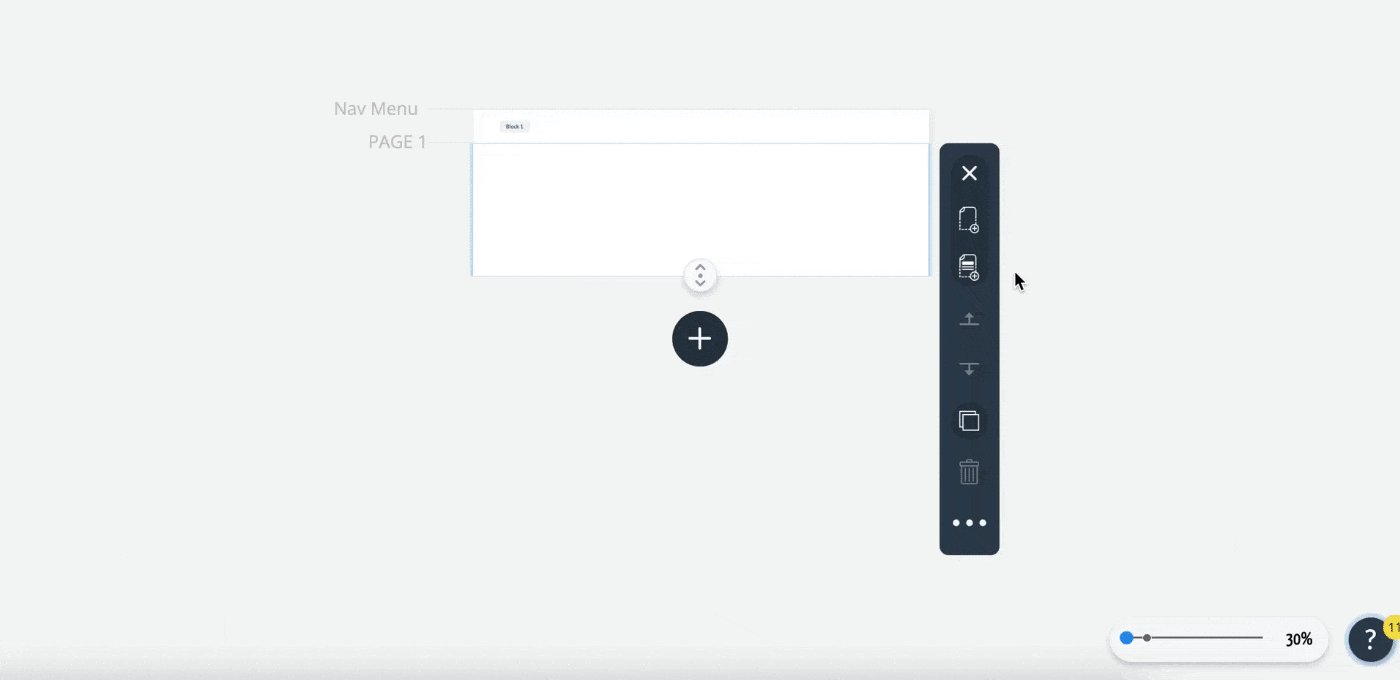
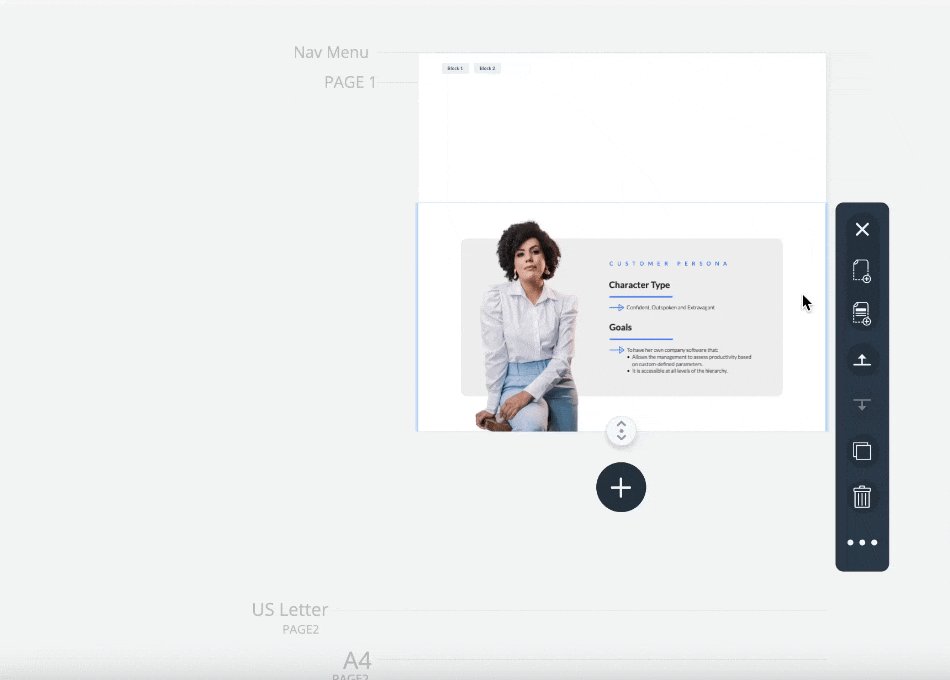
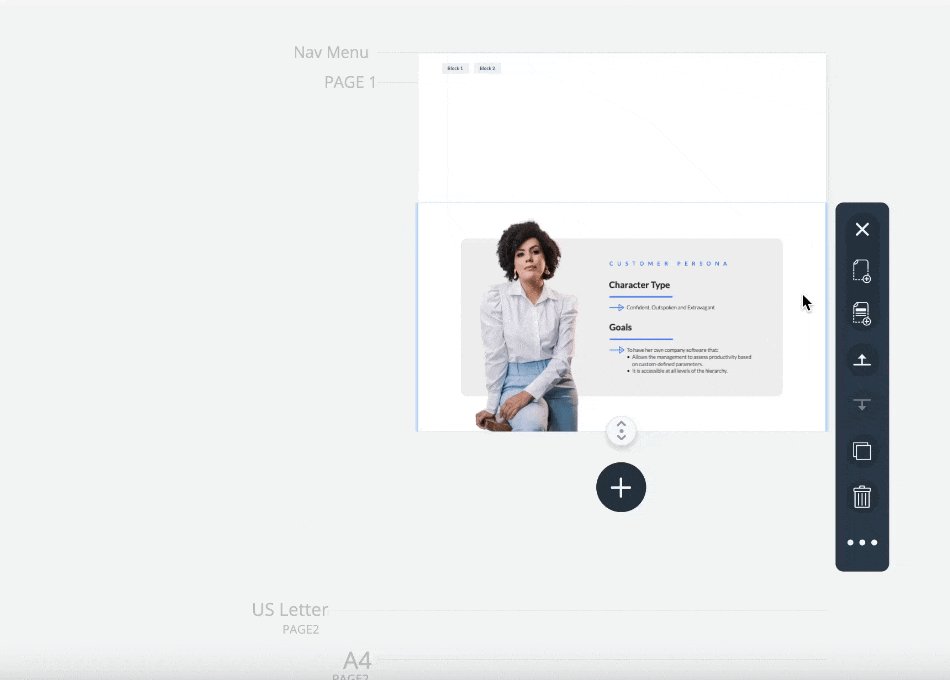
Use the taskbar at the right of the dashboard to add an empty block, or a block from templates, move blocks up or down, duplicate or delete blocks, change the background or adjust block height.

4
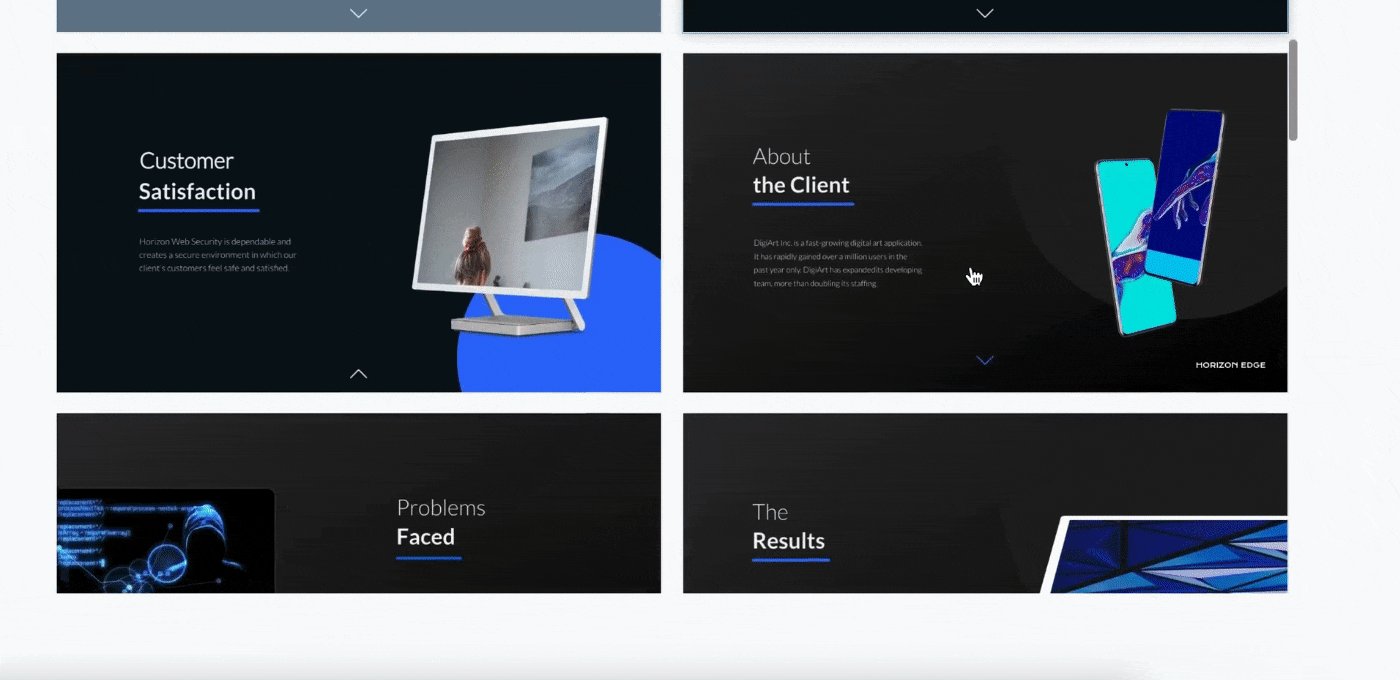
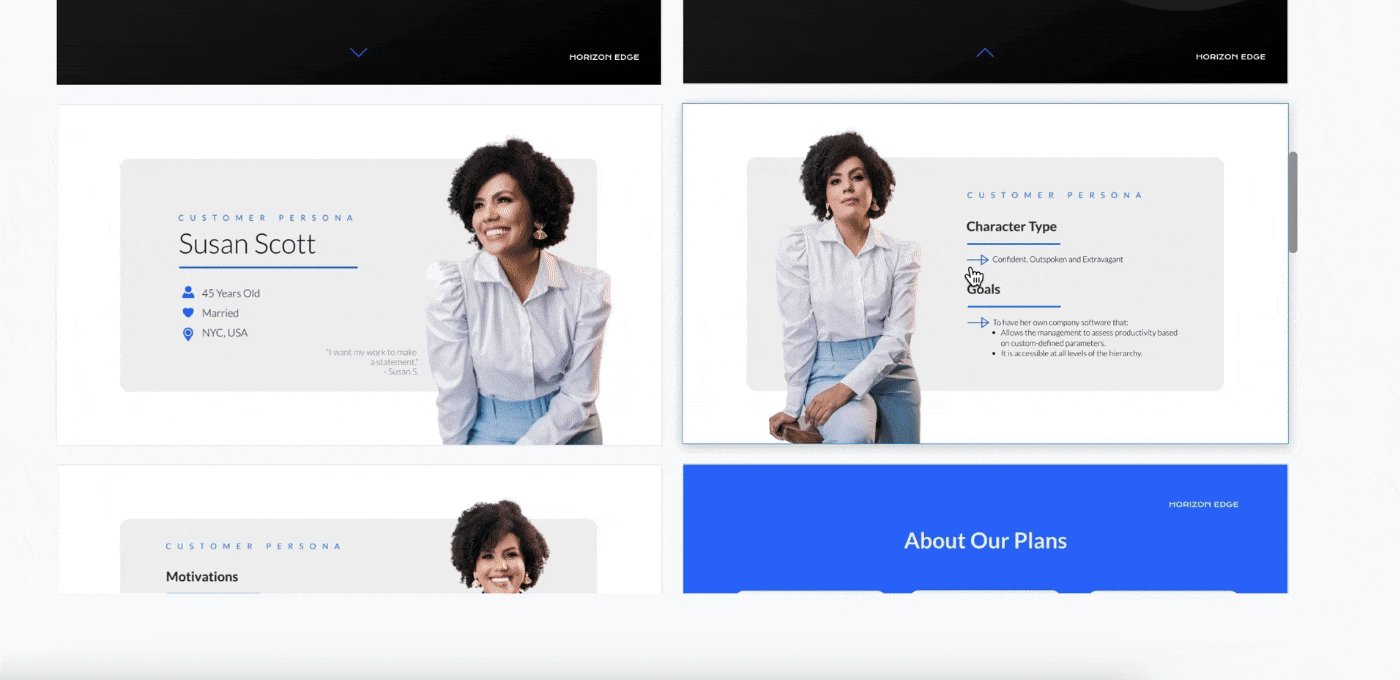
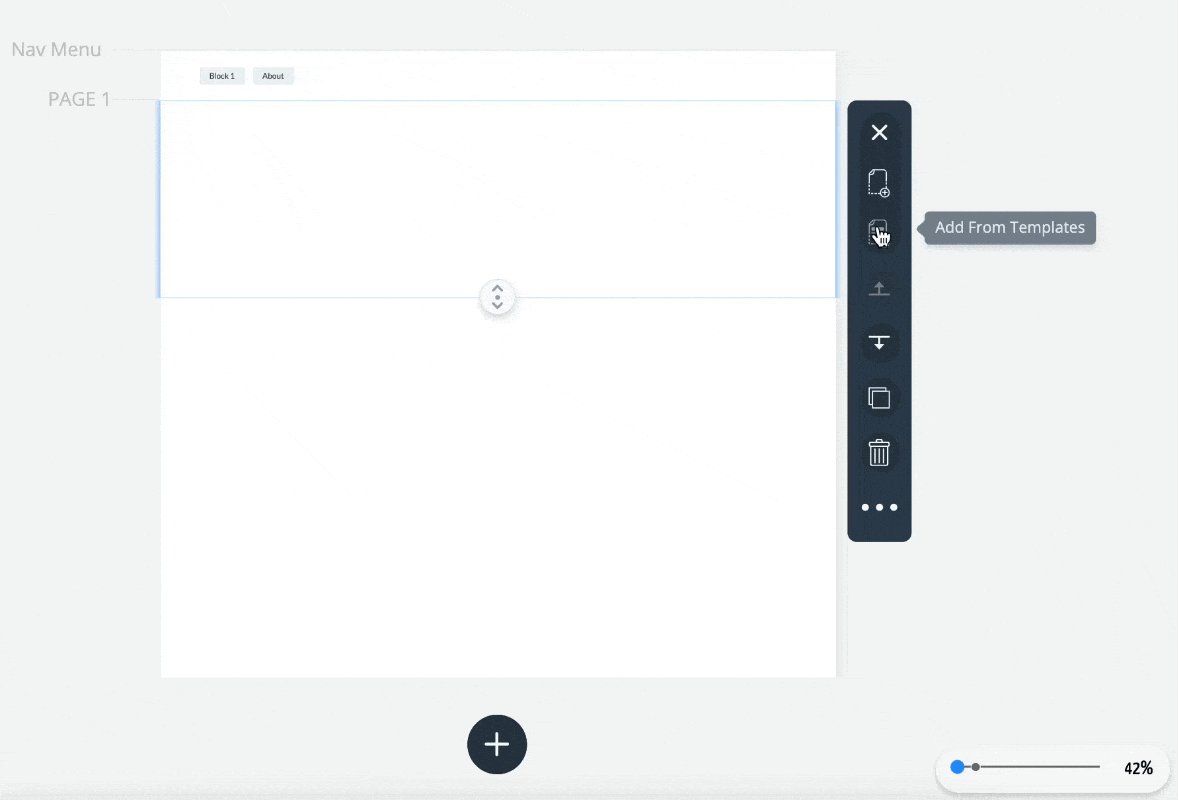
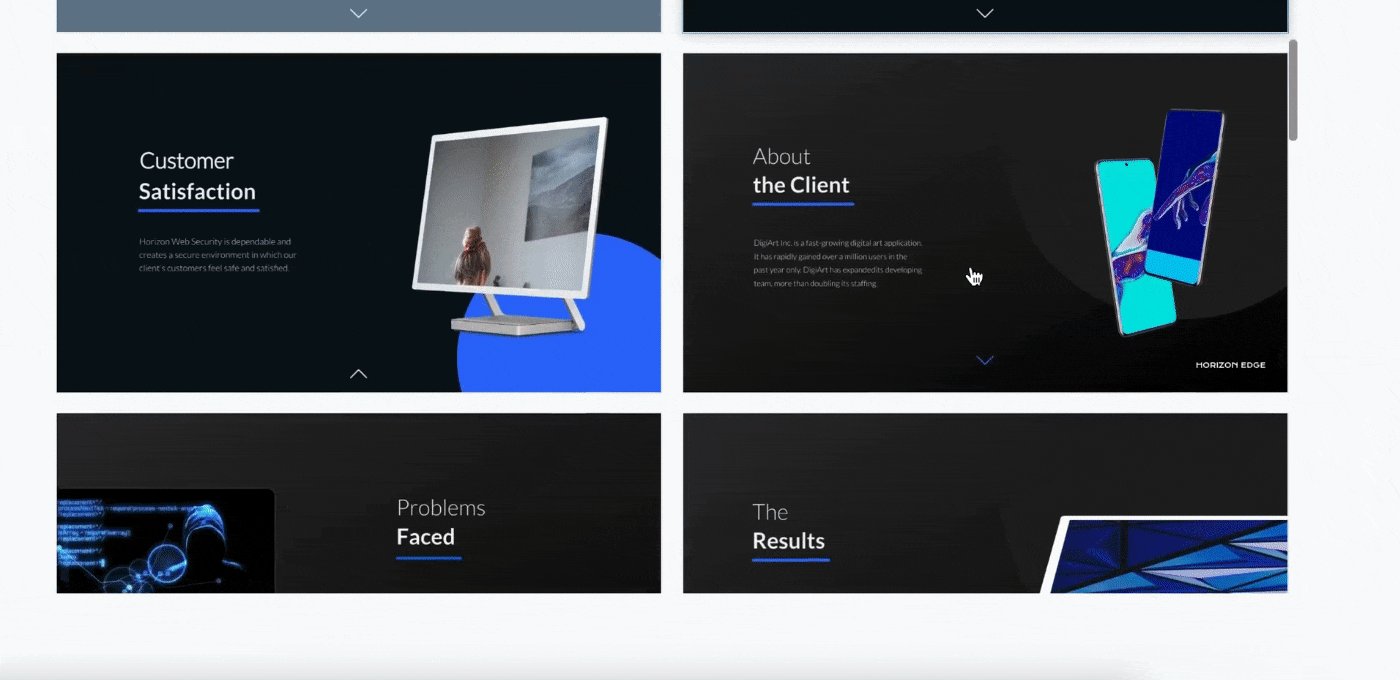
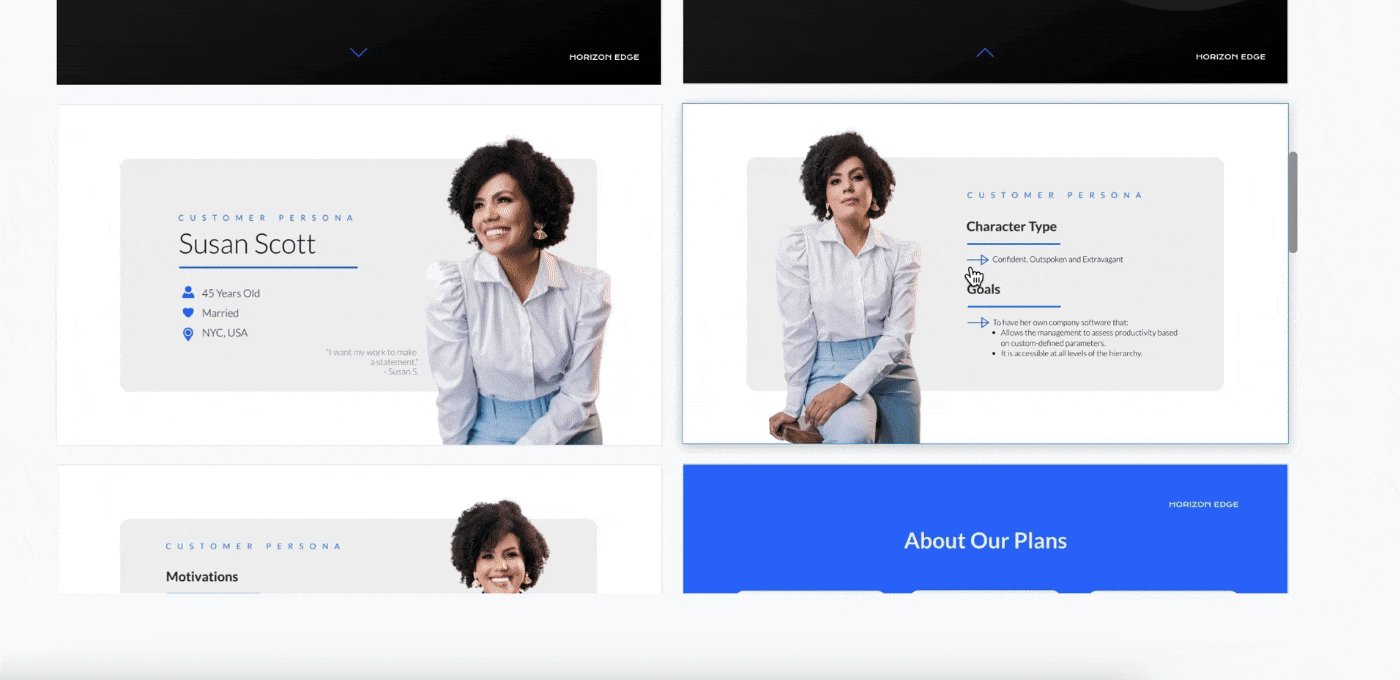
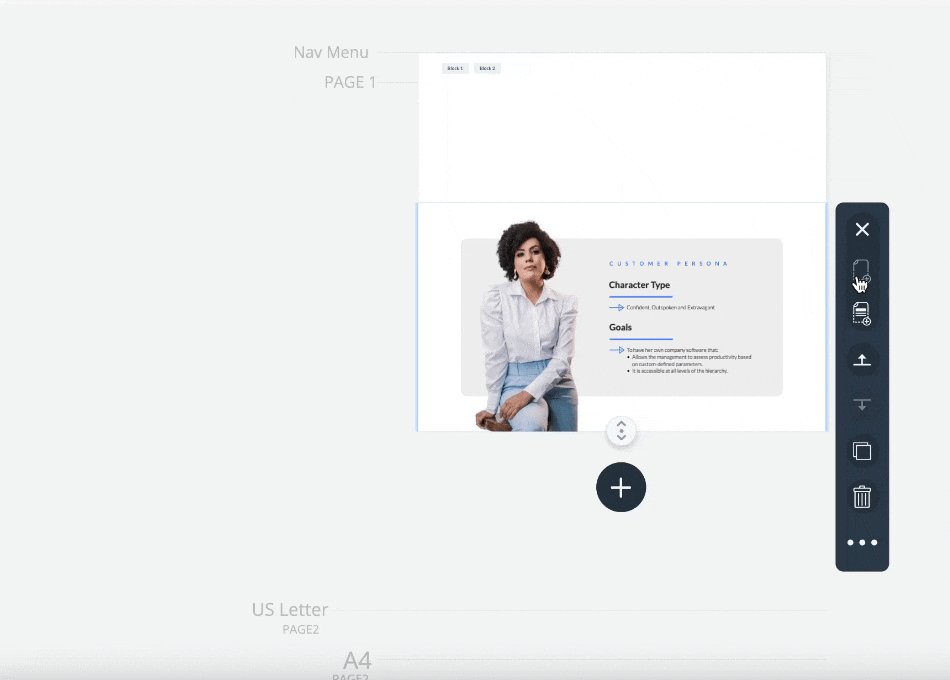
Click on the “Block from templates” button to add a block from templates. Then, scroll down to explore our templates collection and click on your favorite block to add it to your project.

Note: All the block templates are fully editable so you can unleash your imagination and maintain consistency when creating your project.
5
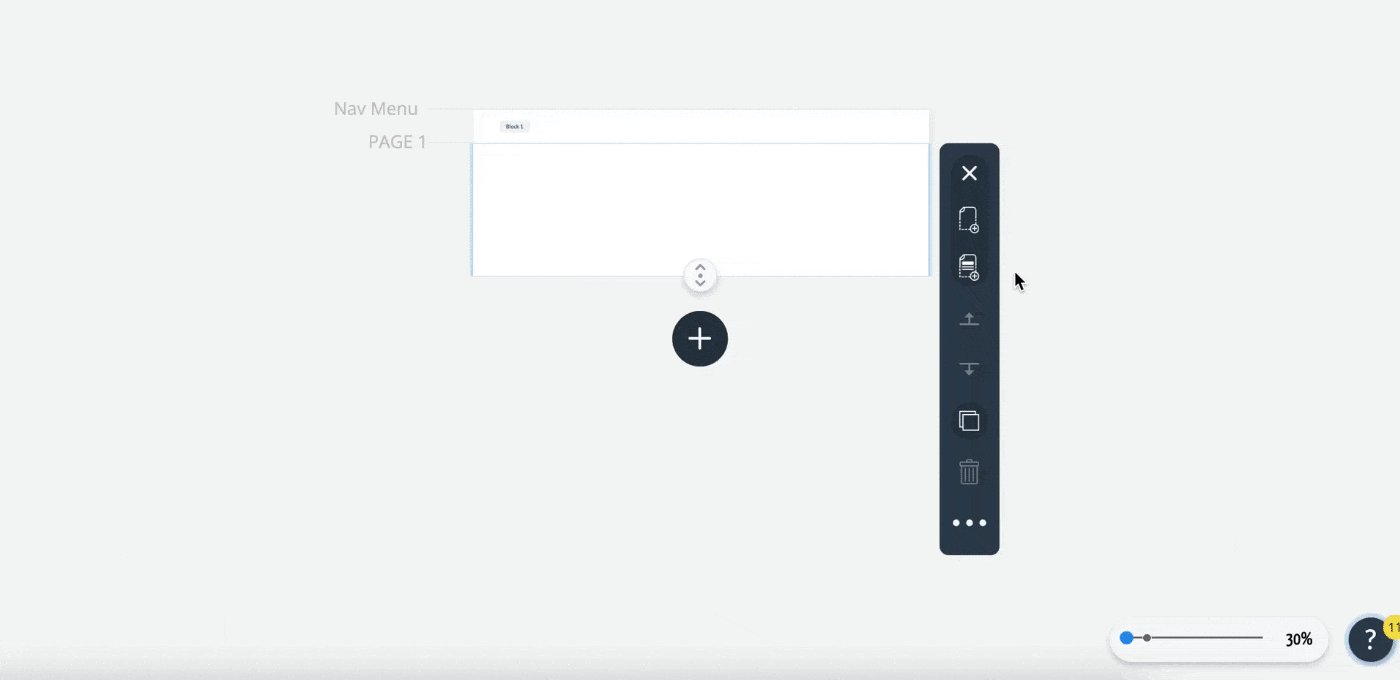
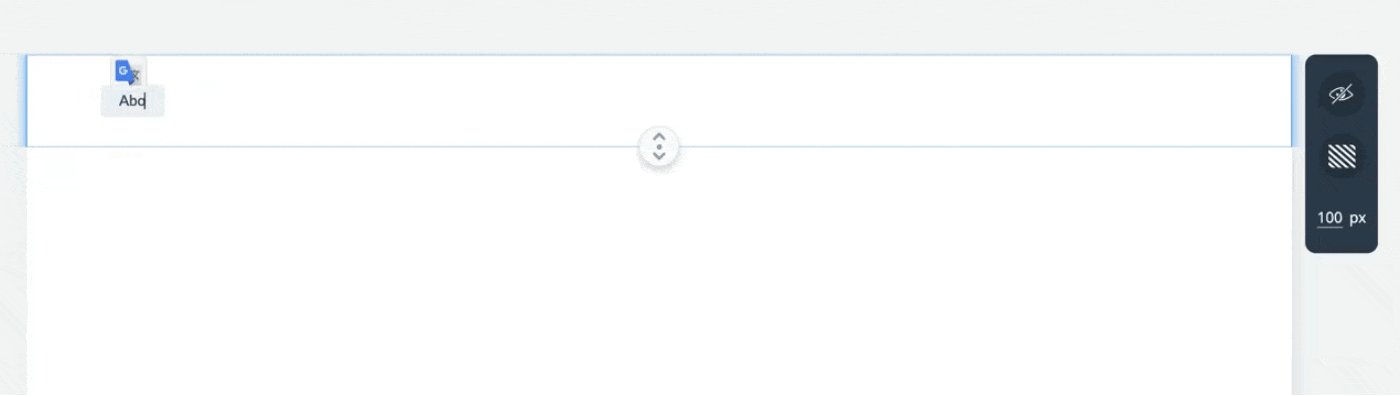
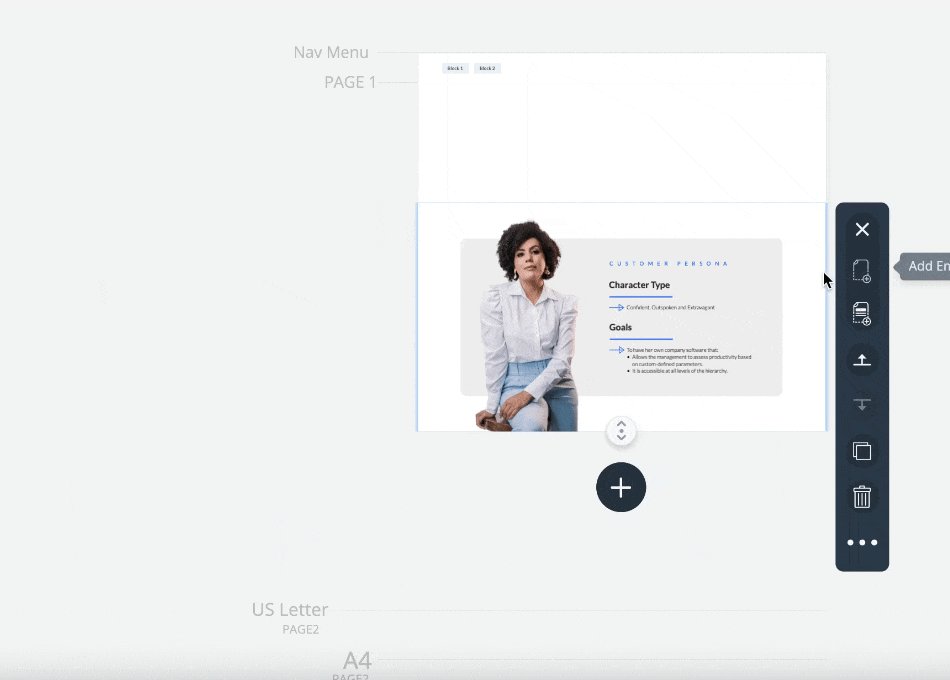
Click on the “Add Empty Block” button to introduce all of your elements with a blank canvas. You can create your own custom design by adding in the background and fulfilling the block with any of Visme’s assets and library of design elements available in the left sidebar of the editor.

6
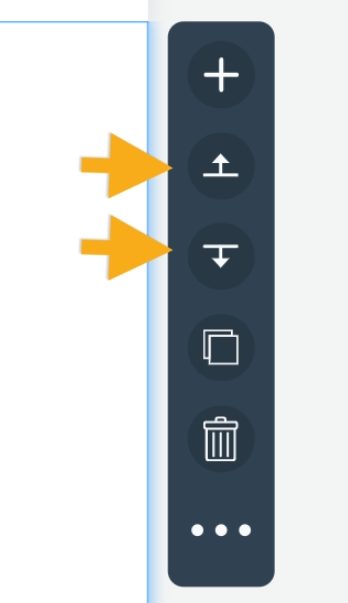
To reorder your blocks up and down, select the block and then click the “Move Up” or “Move Down” icons.

How to use your Interactive Xperience project:
These full-page, interactive projects can be used to create engaging and personalized landing pages for prospects, product launches, events, and other visual communications you need in your business.
You can publish the project into a shareable link using Visme’s Share button – this allows you to have Visme host the page and you are free to deliver it to your audiences online. Using Visme’s shareable links will also gain you analytics within our Business plan subscription.
You can also embed the full-page Interactive Xperience project on your website in your content management system (CMS). You can use Visme’s HTML5 export format or the embeddable HTML code in the Share window.