Learn how Visme will change the way you create stunning content.
Reserve your seatA new interactive map that has plenty of useful applications for all types of communicators.
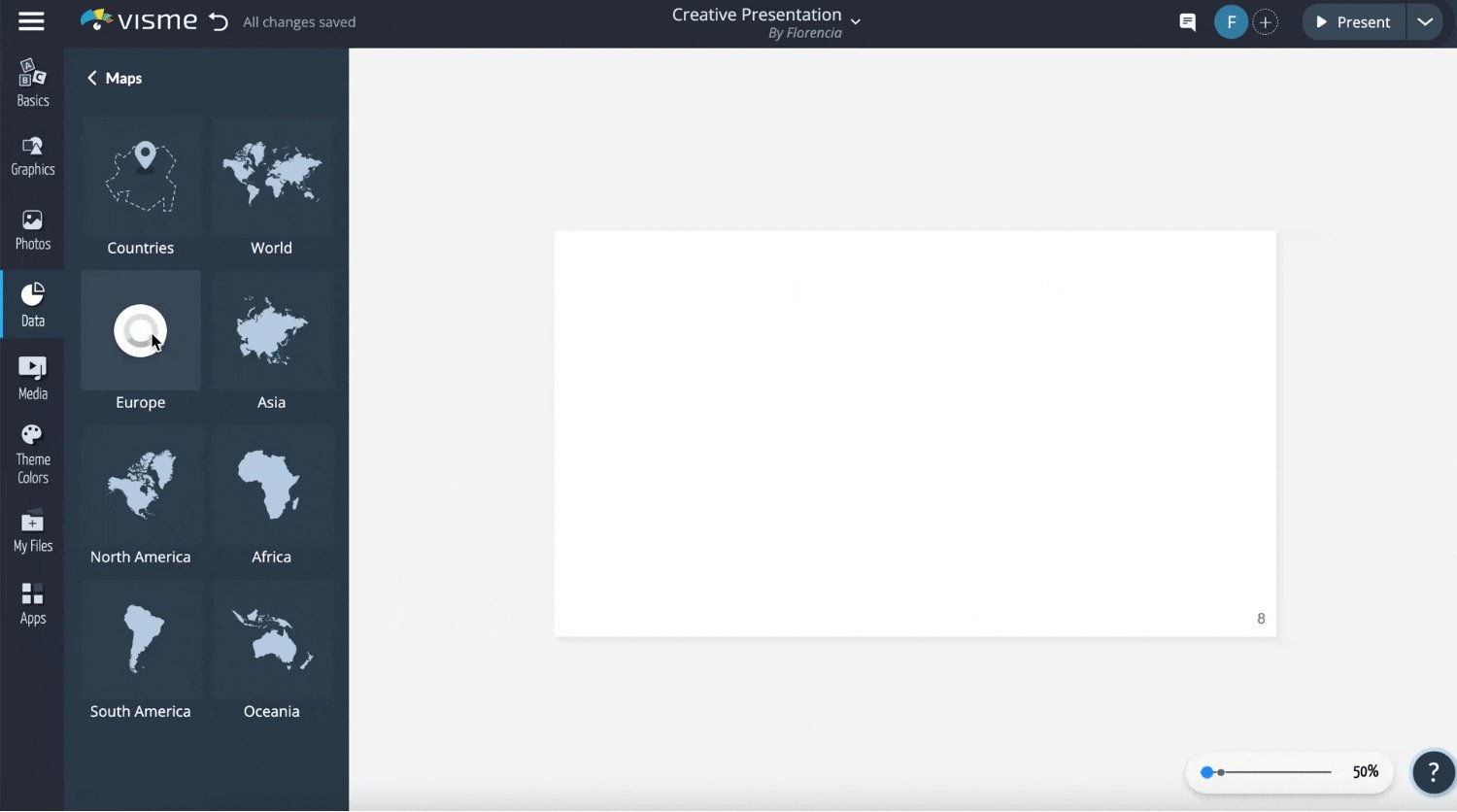
For example, you can visualize geographic data in the form of:
– A social and demographic trends map (statistics on population, area, race, language, crime, divorce, homicide, etc.)
– A comparative global map (the happiest countries in the world, the most empathetic nations, etc.)
– A regional trends map (countries with the highest rate of urban growth in South America, ethnic makeup of countries in Asia, etc.)

Or…
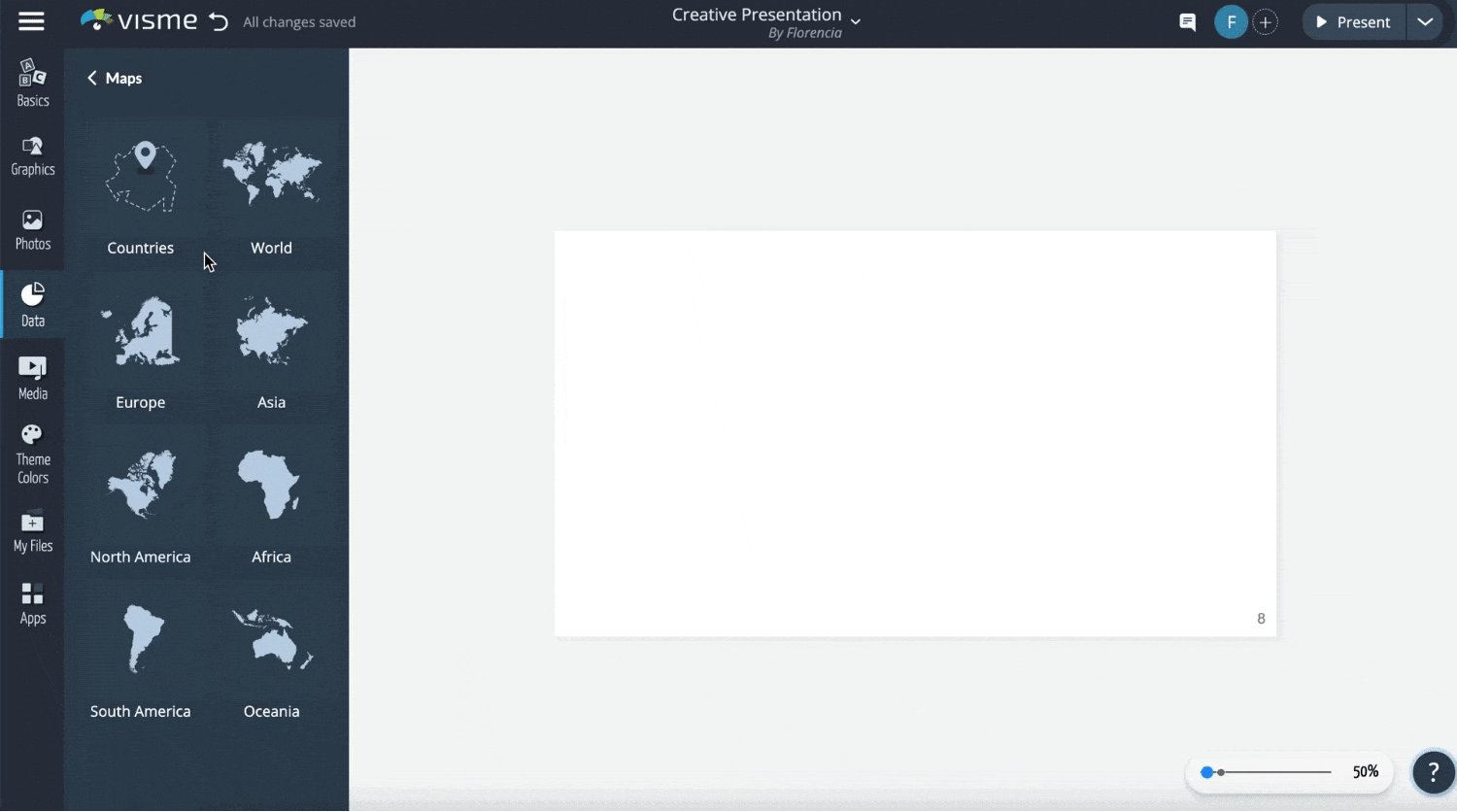
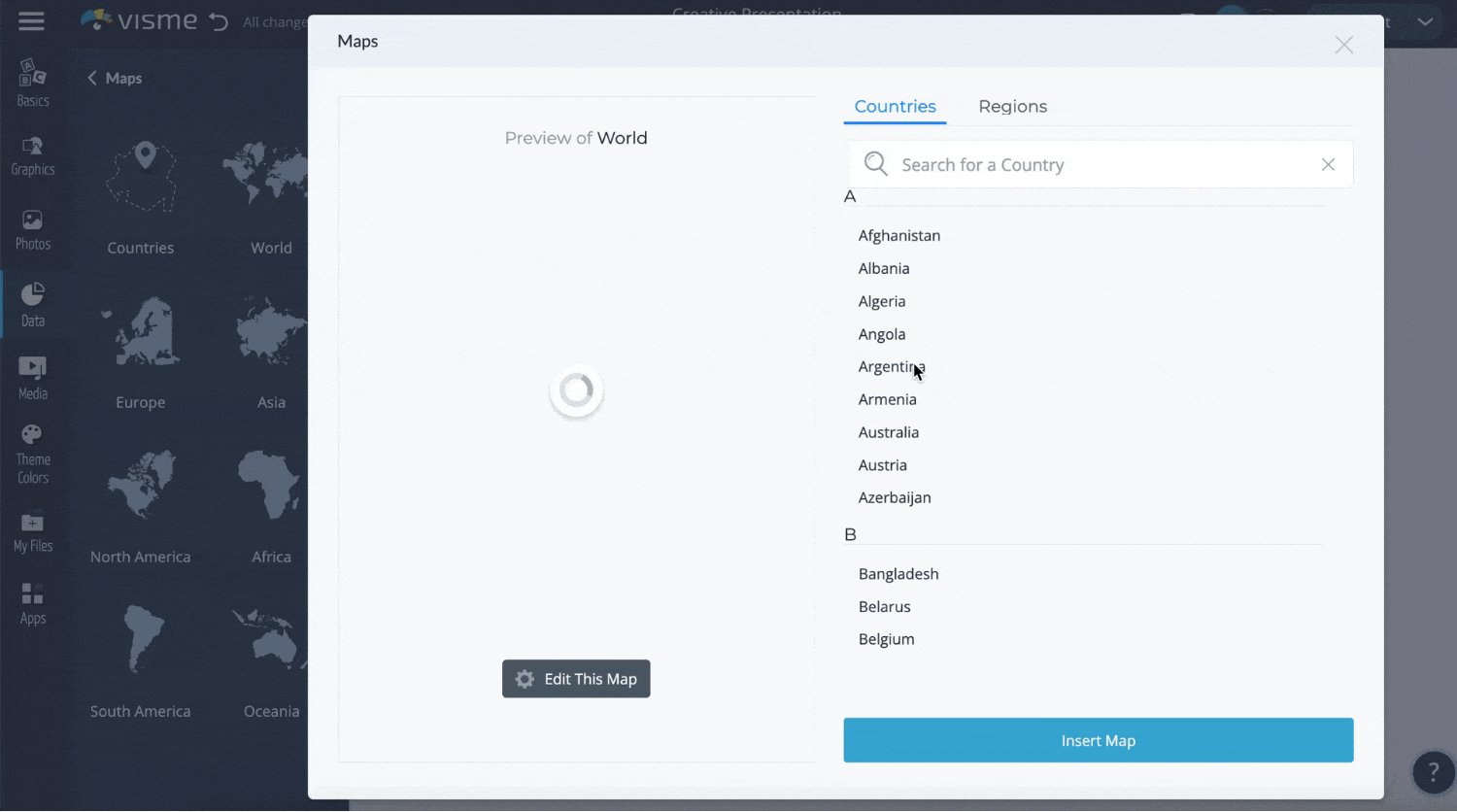
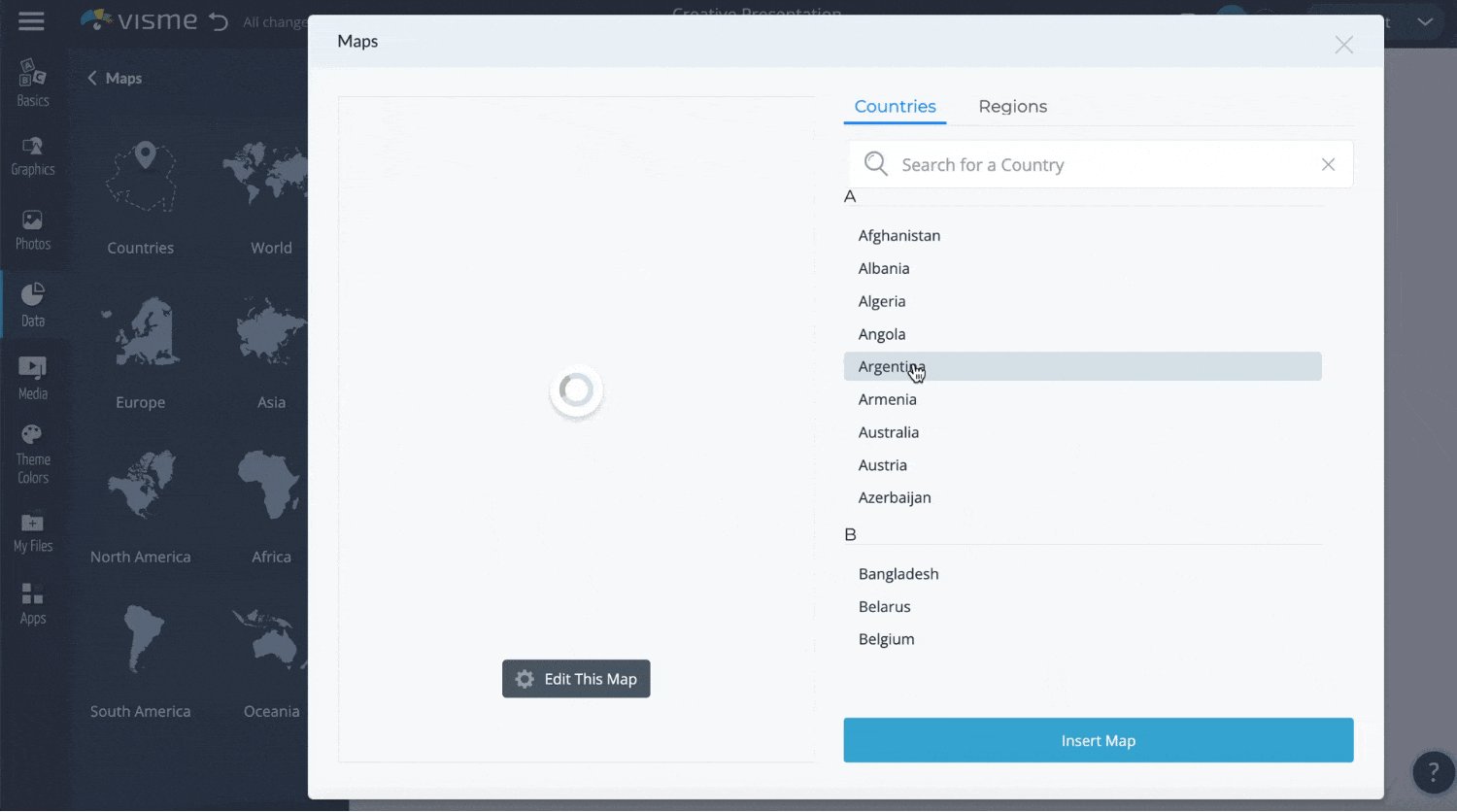
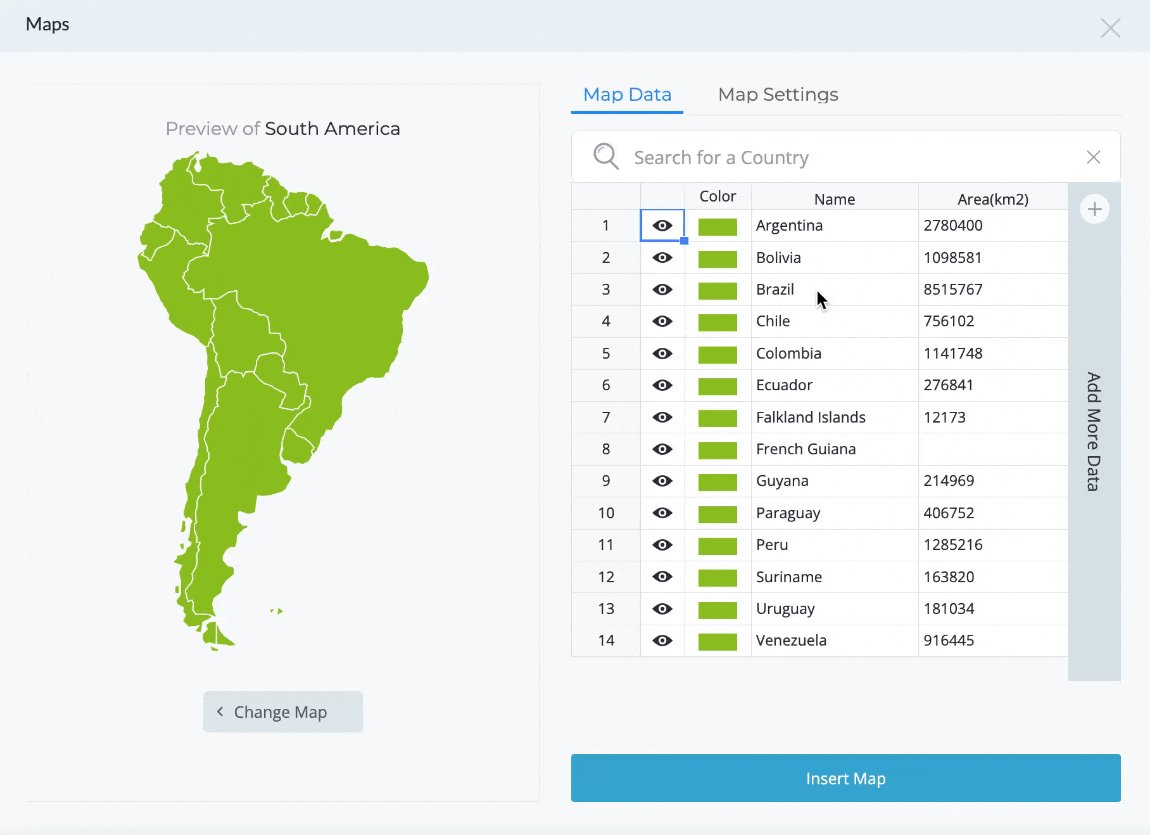
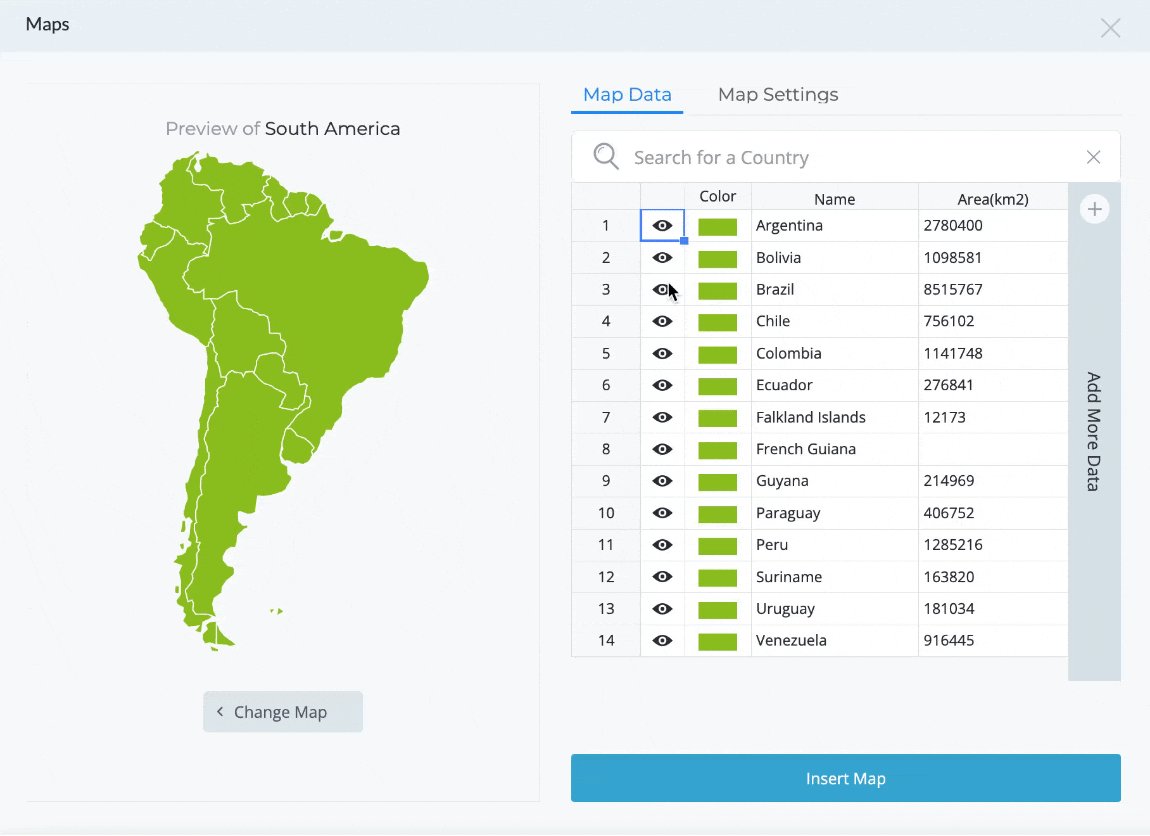
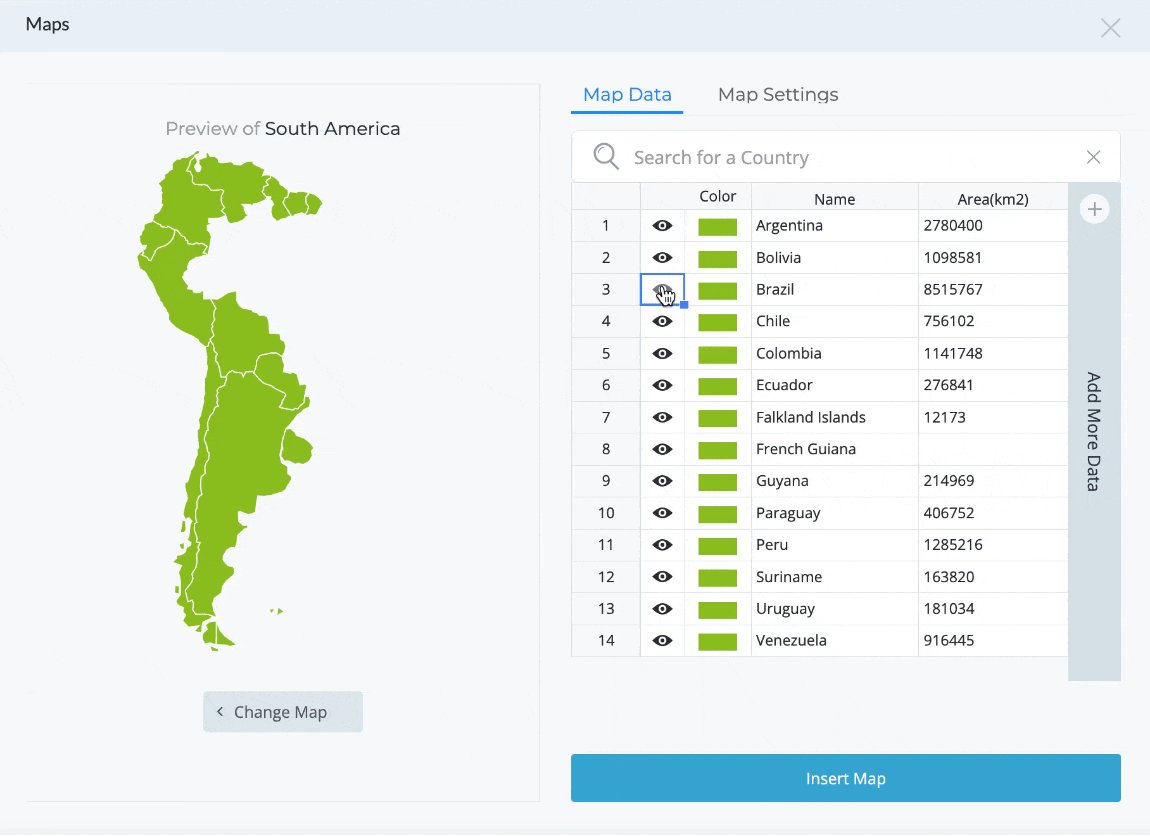
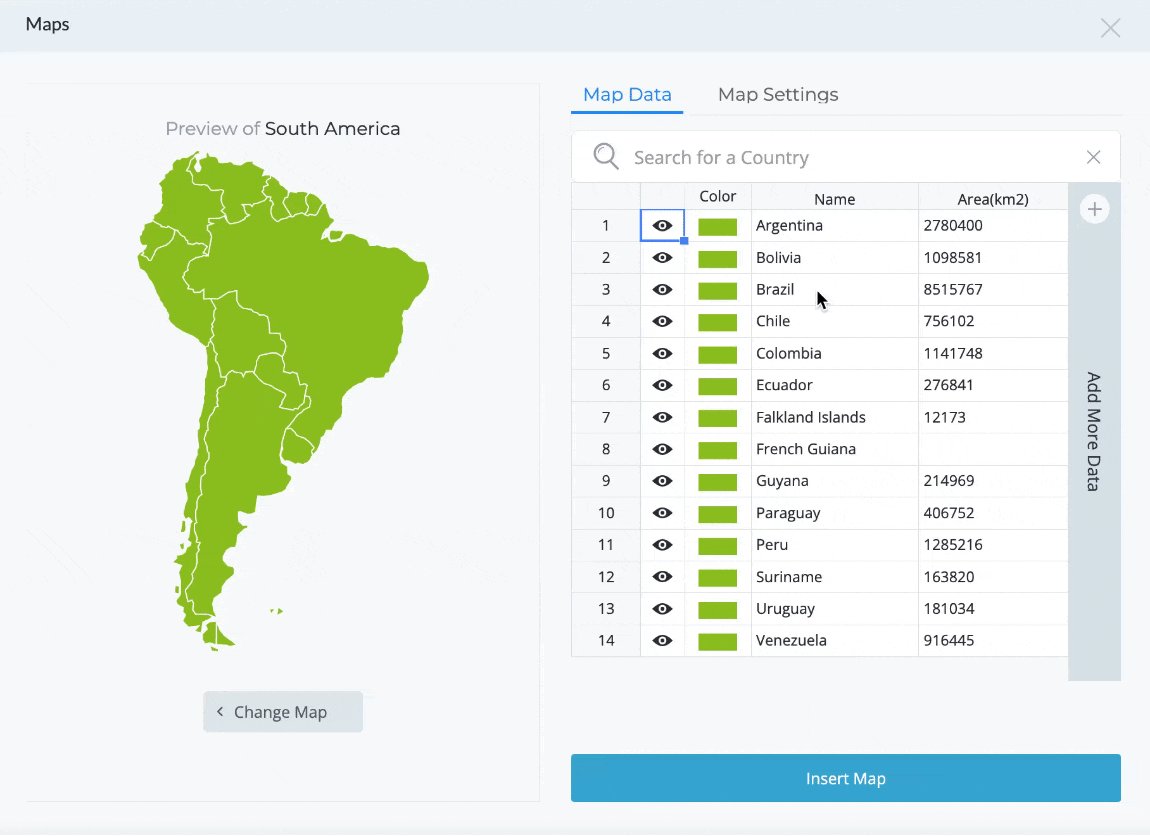
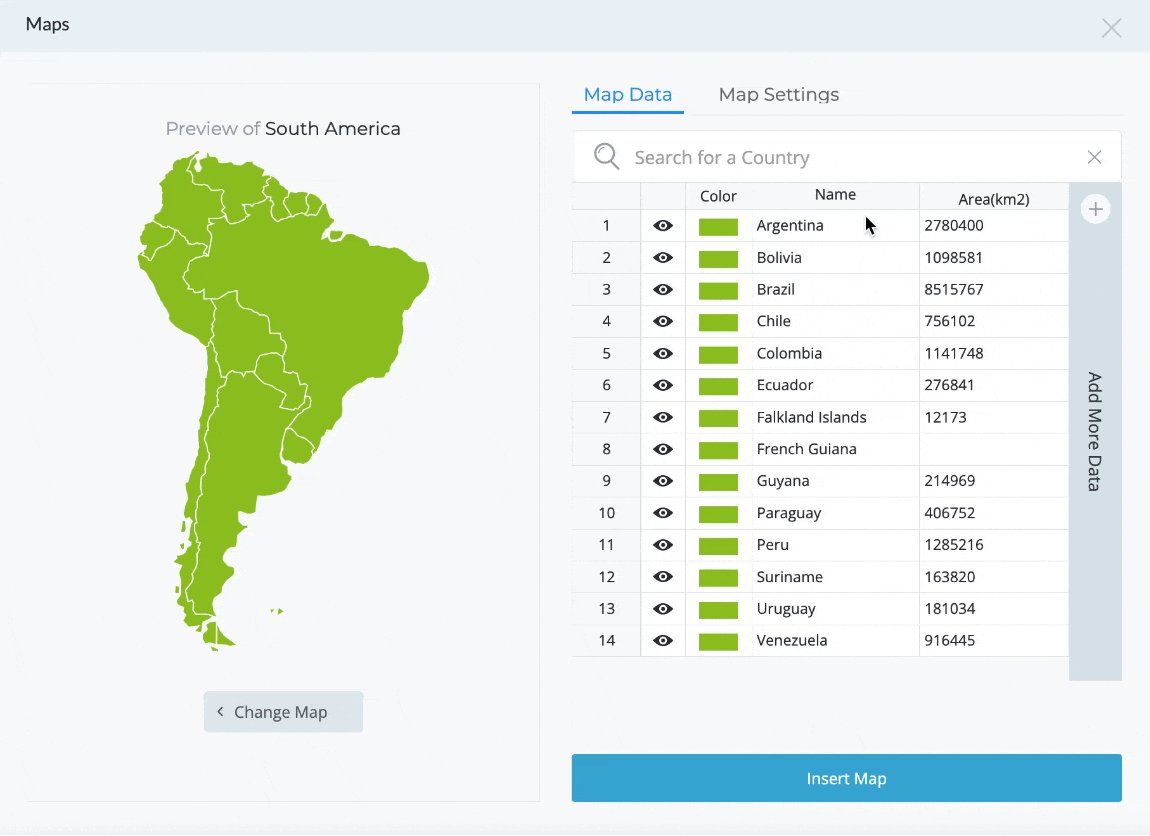
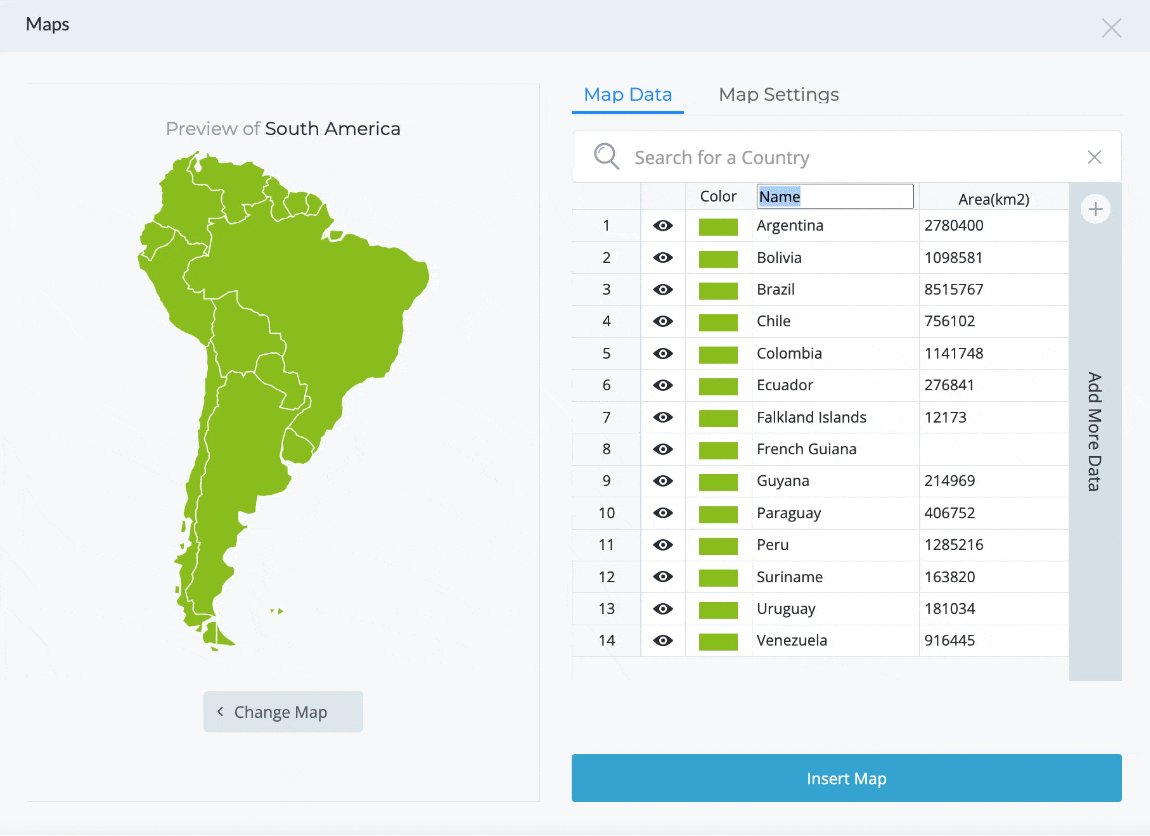
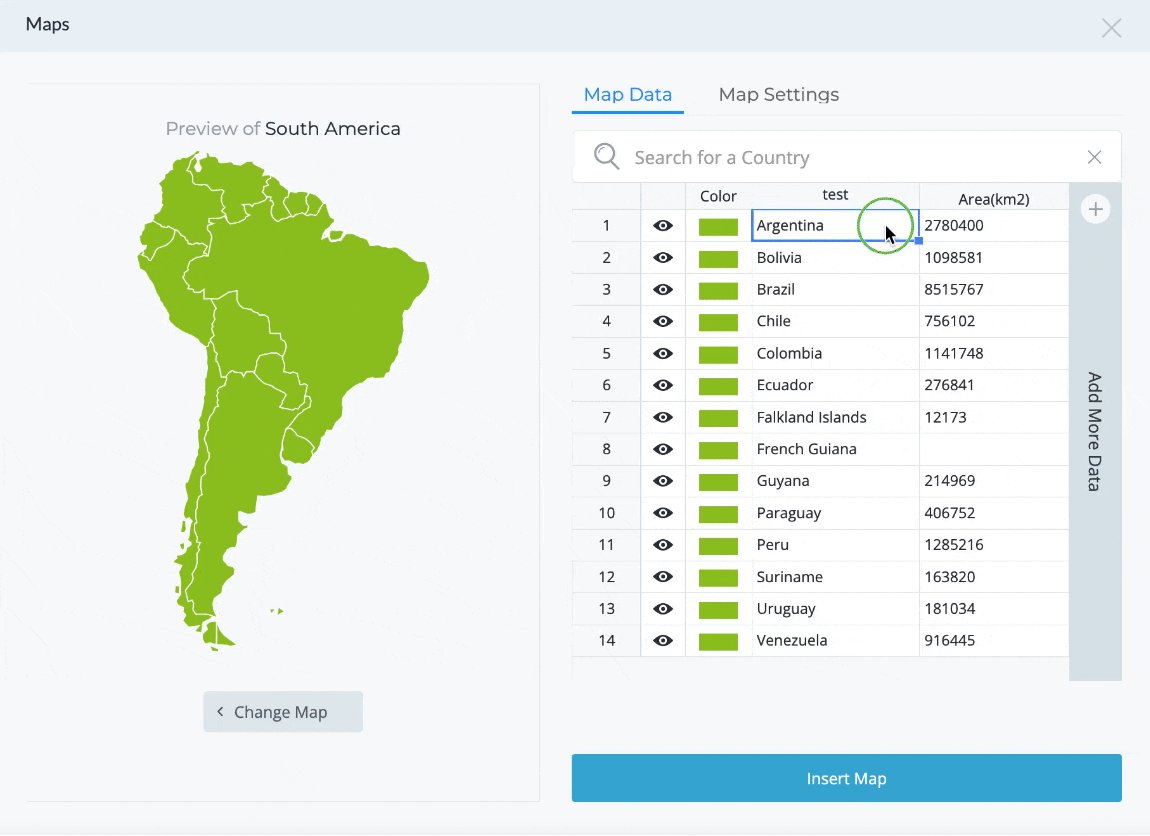
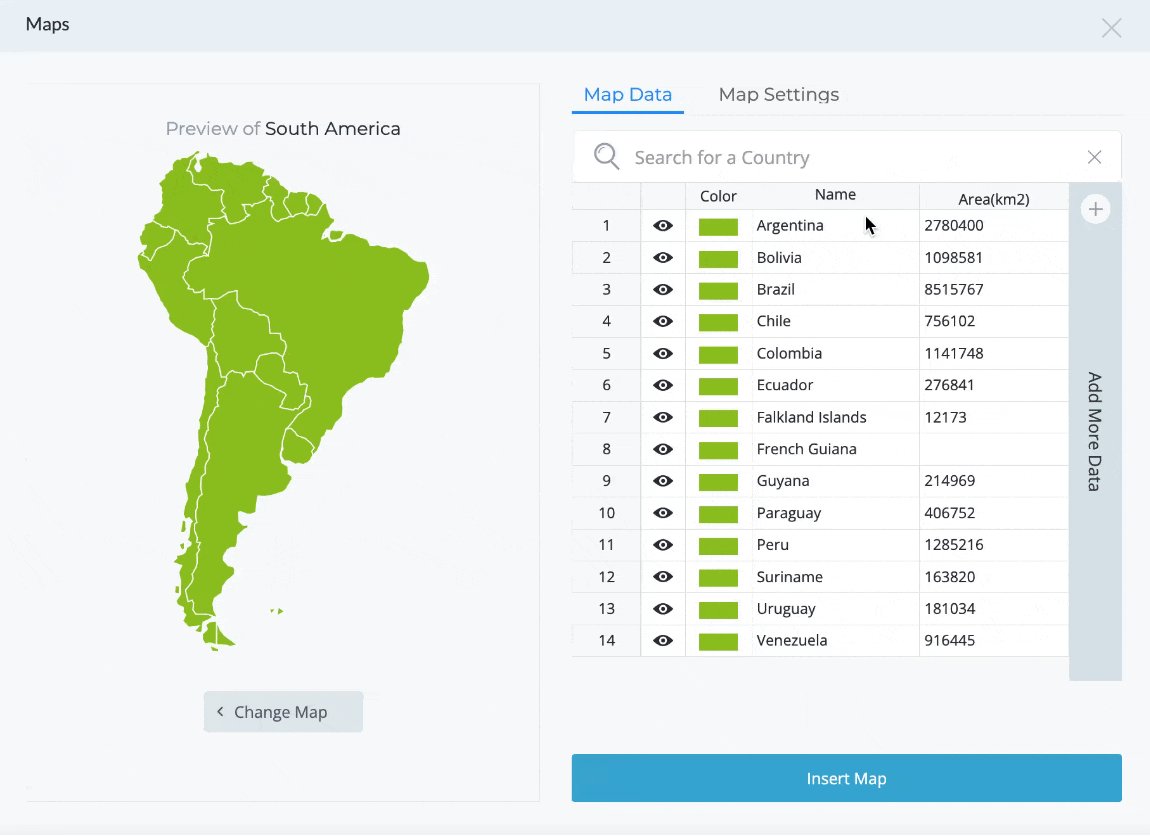
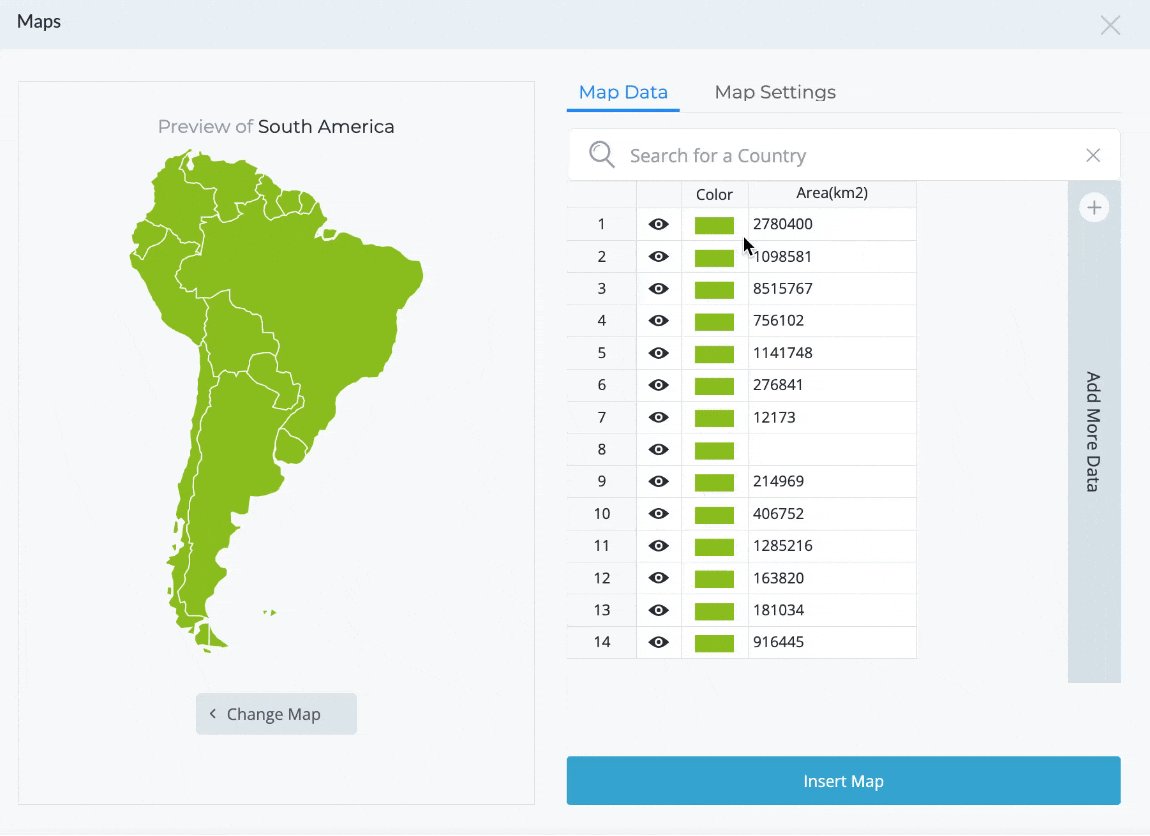
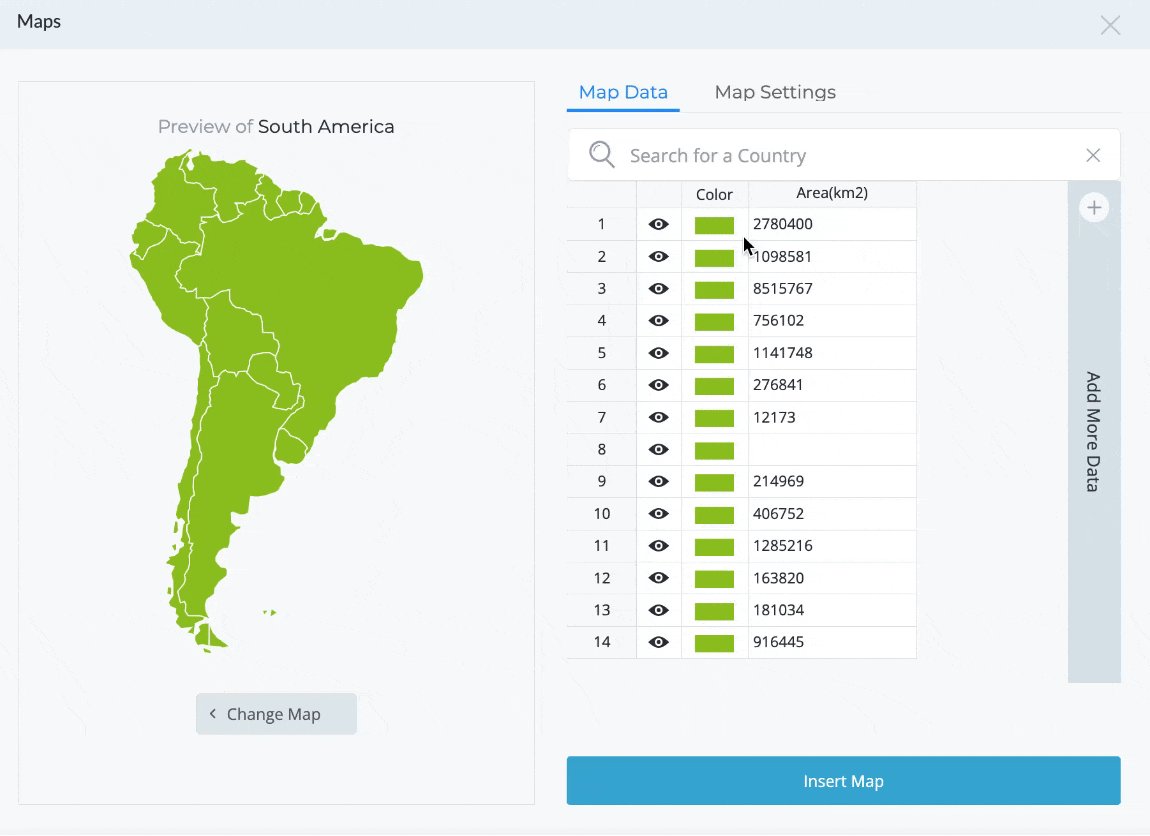
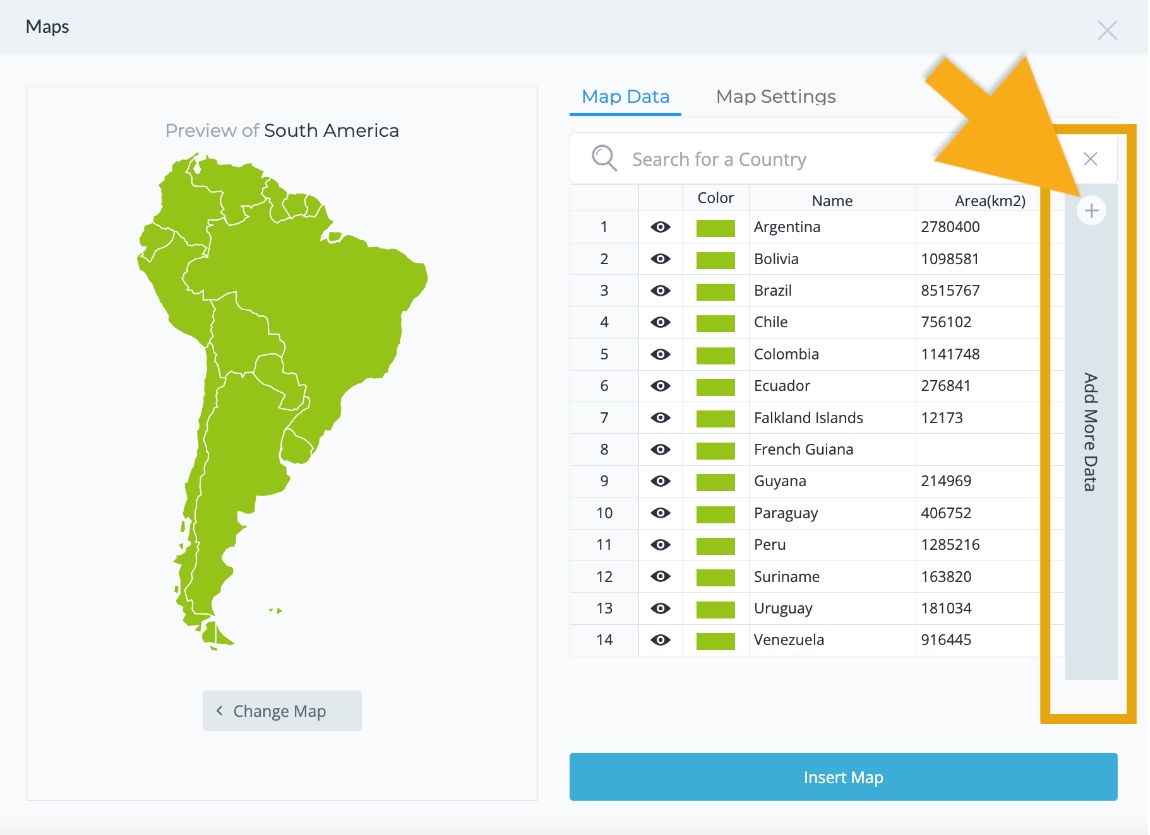
By clicking the Countries option, you will be able to add a map of a specific country to your project. A pop-up window will appear from where you can search for any country by either typing its name in the search bar at the top right or scrolling through the list. Click on Edit this Map to move forward.Once you’ve selected your country or region, you can then click on the Edit This Map option at the bottom right of the pop-up window tu customize the data of your map.






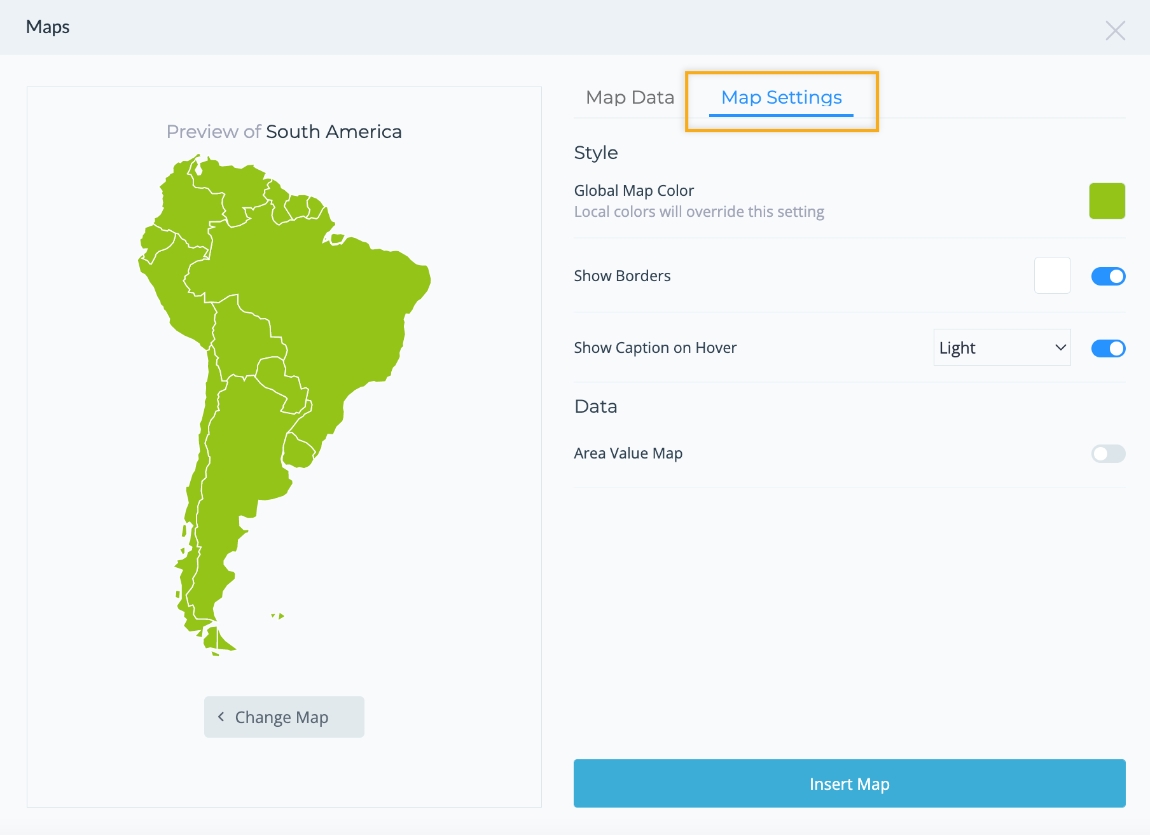
Style Settings
For example, you can choose a Global Map Color (although the local colors you defined in the previous step will override this setting), or you can Show borders between states or provinces and set a color to them. You can also activate the Show Caption on Hover so that when the cursor moves over any state, the data inserted in the previous step is displayed. In order to create contrast with your global map color, you can choose a light or dark colored caption.
Data Settings
Next, you can display the data inserted under the Map Data tab by activating the Area Value Map setting. Once you do this, other options will appear, such as a drop down menu with the names of all the columns of data your created in Step 3. Here, you can choose which column of data you’d like to visualize.
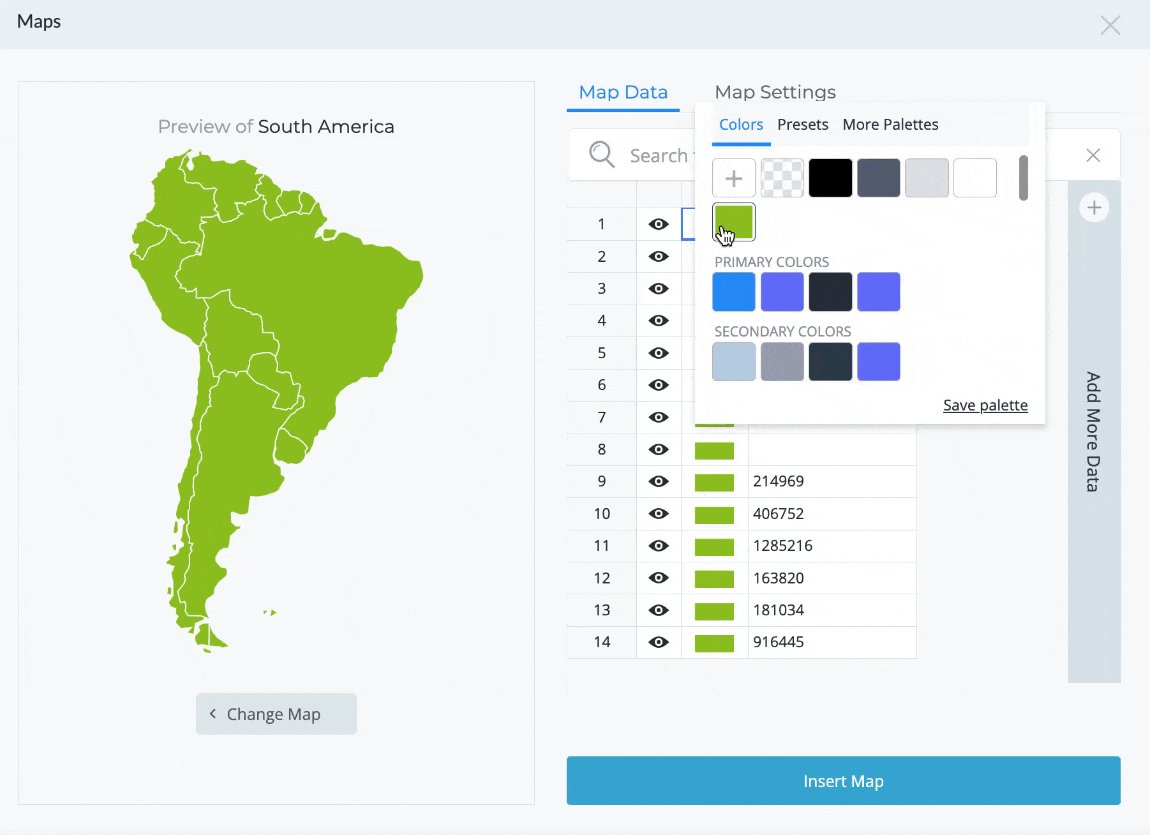
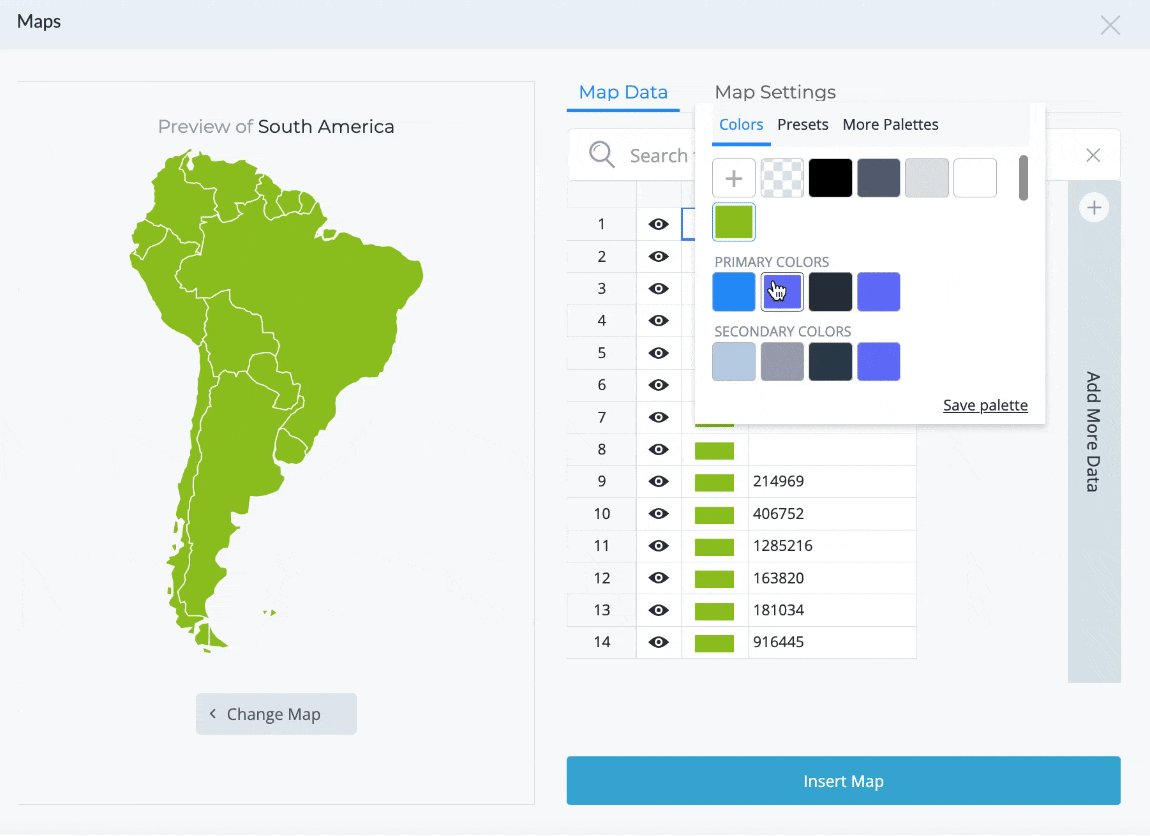
If you’re dealing with numerical data, you can visualize the range of values in your data set through a corresponding range of colors. To do this, simply choose a Start and End color under the Area Value Colors setting, and the Map Engine will automatically assign a hue within this color range to each of your data points.
Also, you can activate the Show Legend option to display the colors that correspond with each range of values. From the drop-down menu, you can choose whether to display it to the right, left, top or bottom of the map. Depending on your background color, you can also choose to make the color of your Legend Text dark or light.
