Learn how Visme will change the way you create stunning content.
Reserve your seatProper text formatting is essential to ensure your content is clear, visually appealing, and professional. This article provides a detailed guide on customizing font styles, sizes, colors, alignments, and other text properties to enhance your Visme projects effectively.
1
First, select the text object you wish to modify. The left menu will appear for further options.
2
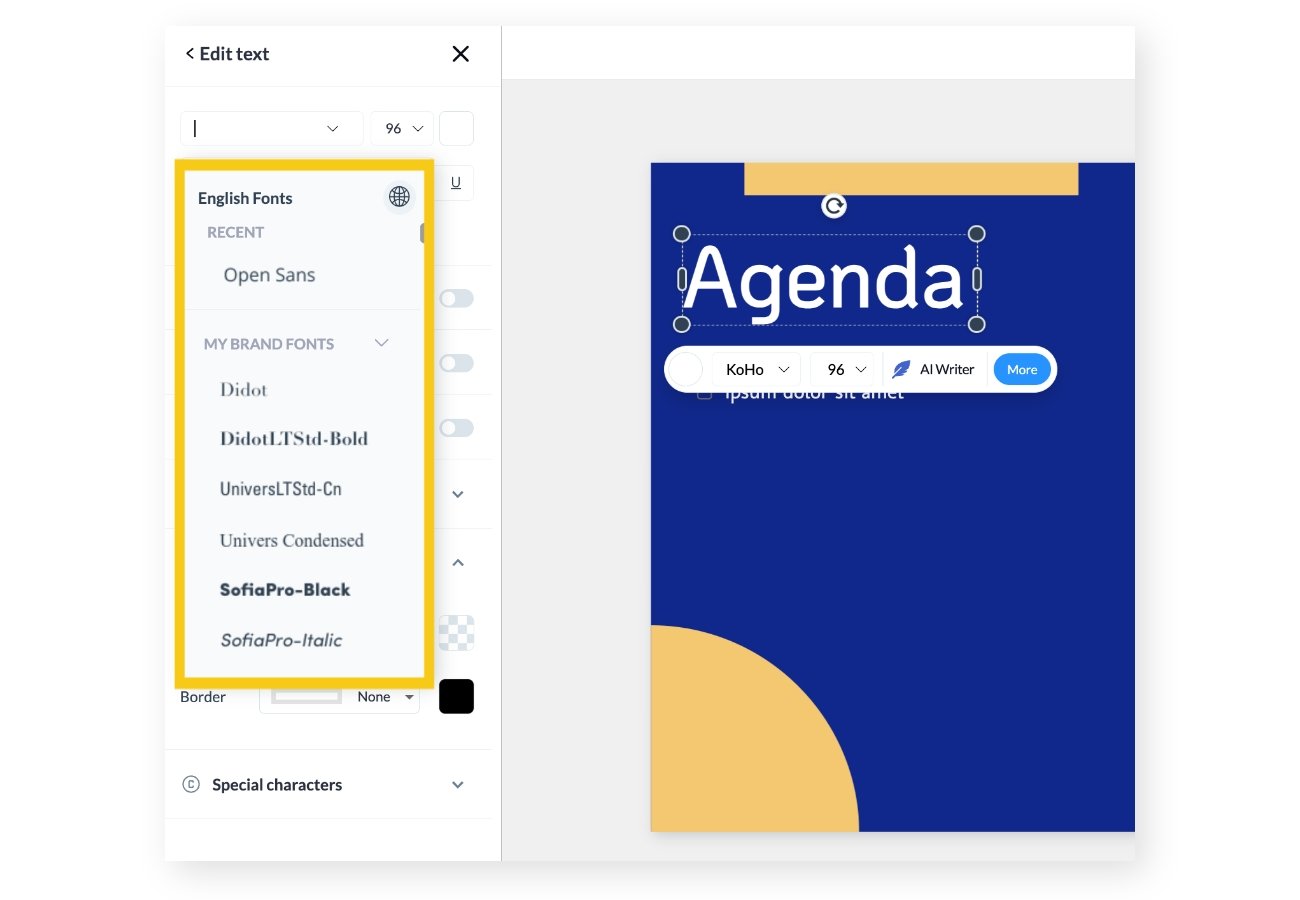
Changing Fonts: To change the font, select the Font dropdown at the top and choose your desired font. Recently used fonts and any brand fonts you have set will appear at the top.

3
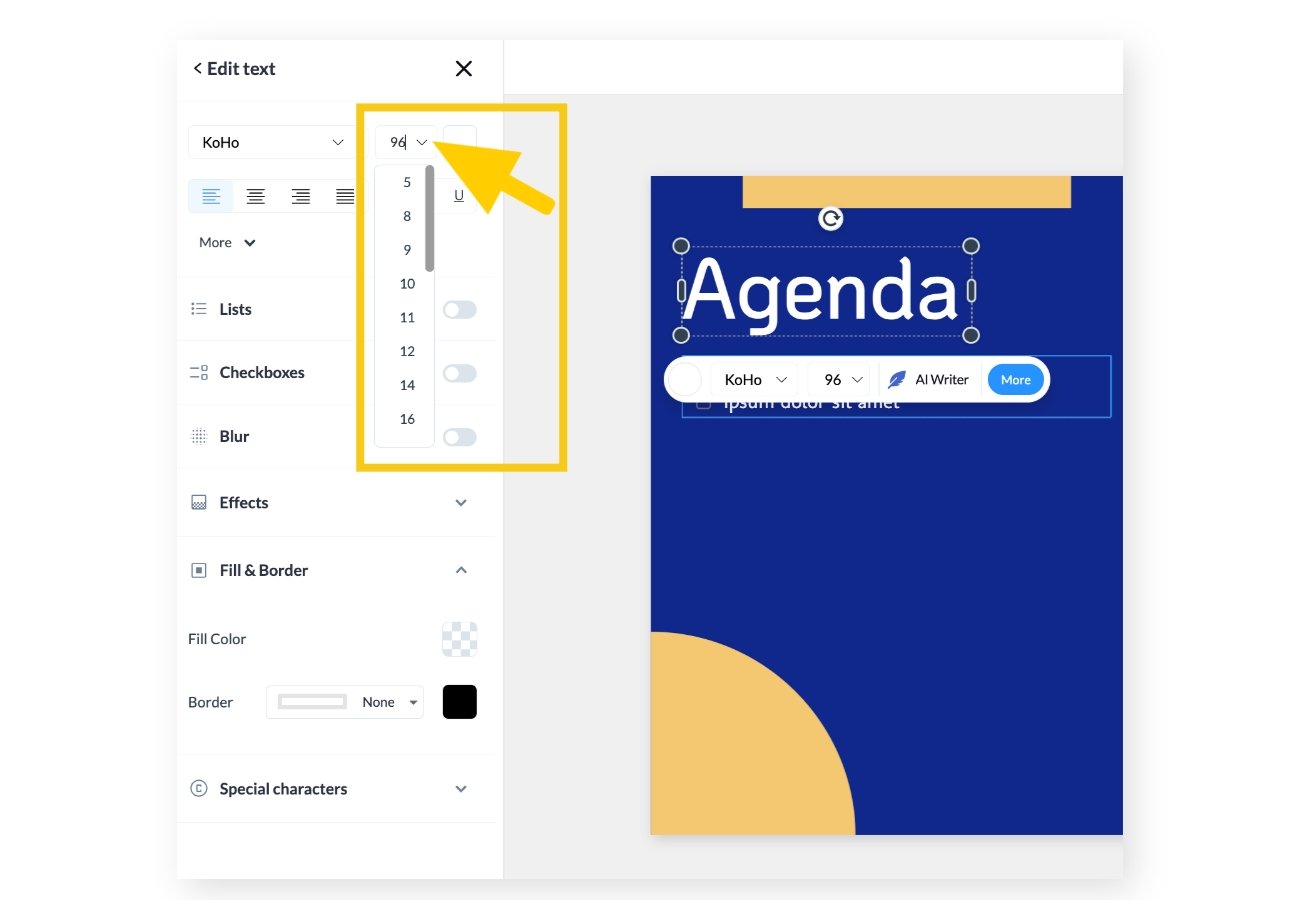
Changing Text Size: To change the text size, select the font size dropdown to the right of the font name. Choose a size from the dropdown or type in your desired value.

Note: For proportional resizing, select the text object, then click and drag the dots at the corners of the selection.
4
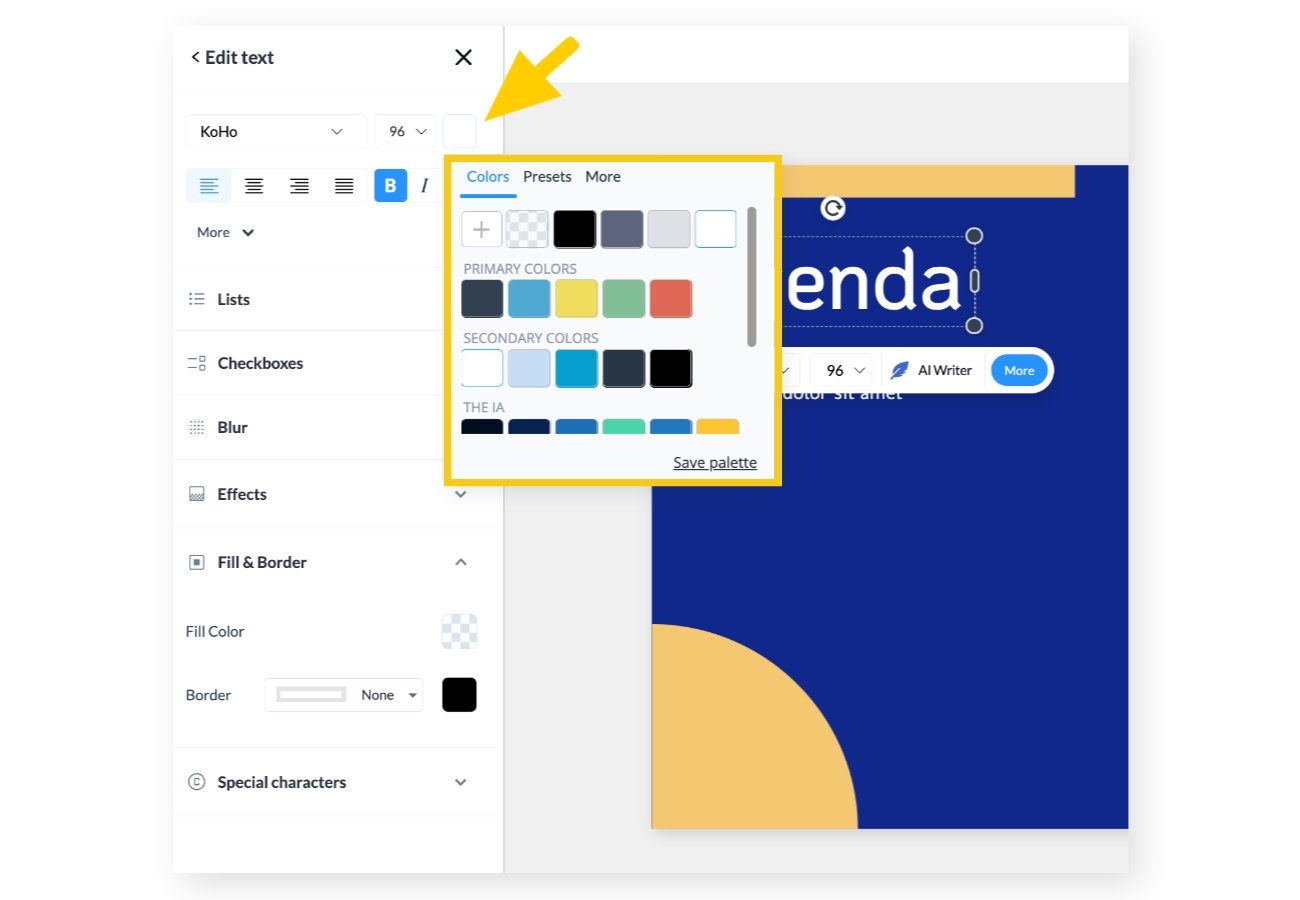
Changing Text Colors: To adjust the font color, click the Color icon to the right of the font size dropdown. Recently Used colors, Primary Colors set in your Brand area, and Theme Colors will be available. You can also choose from preset colors in swatches or use saved colors in your Palettes.

5
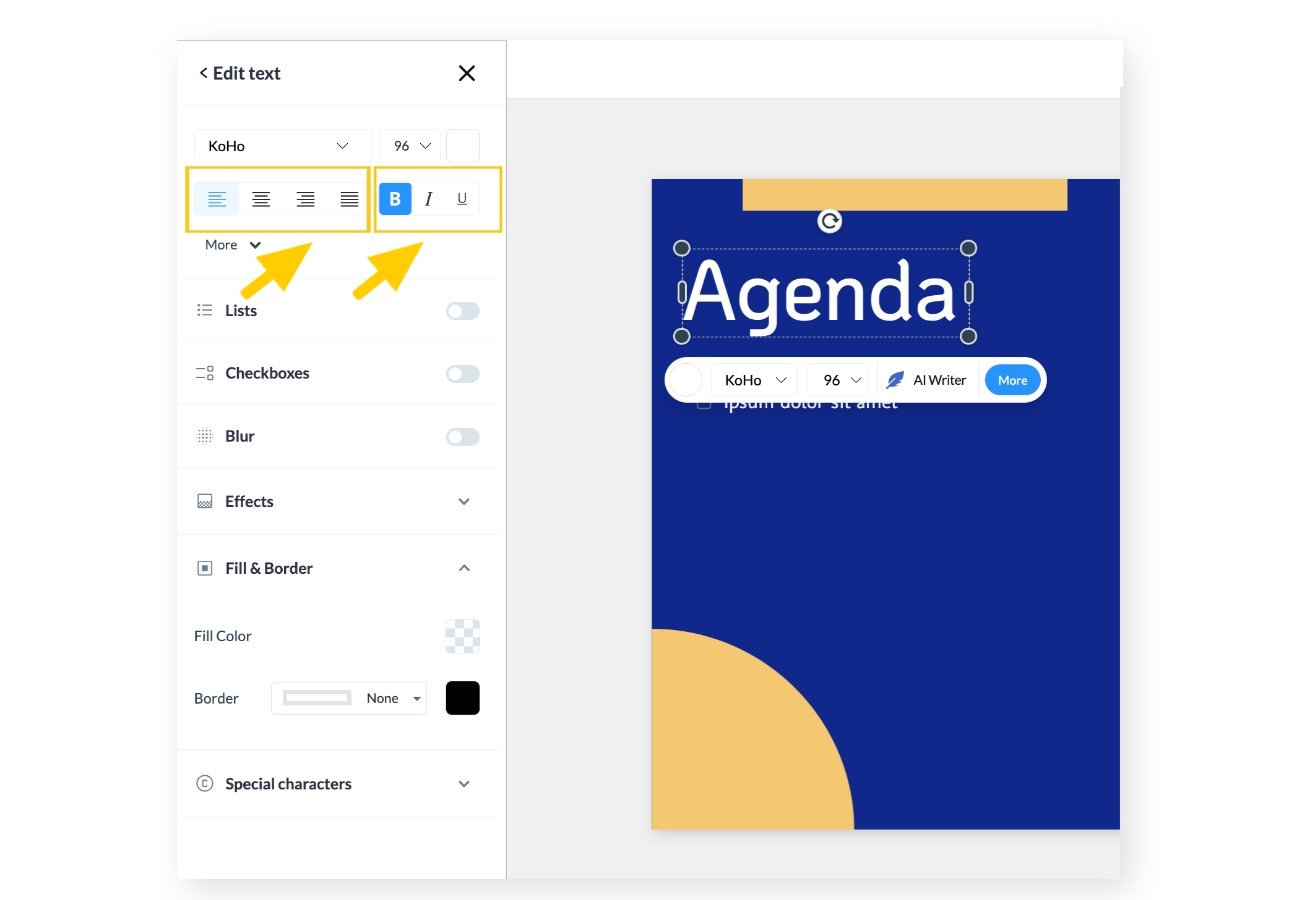
Aligning Text: To adjust the paragraph alignment, choose from left-align, center, right-align, or justify icons.
6
Emphasizing Text: To style your text, use the B, I, or U icons to bold, italicize, or underline.

7
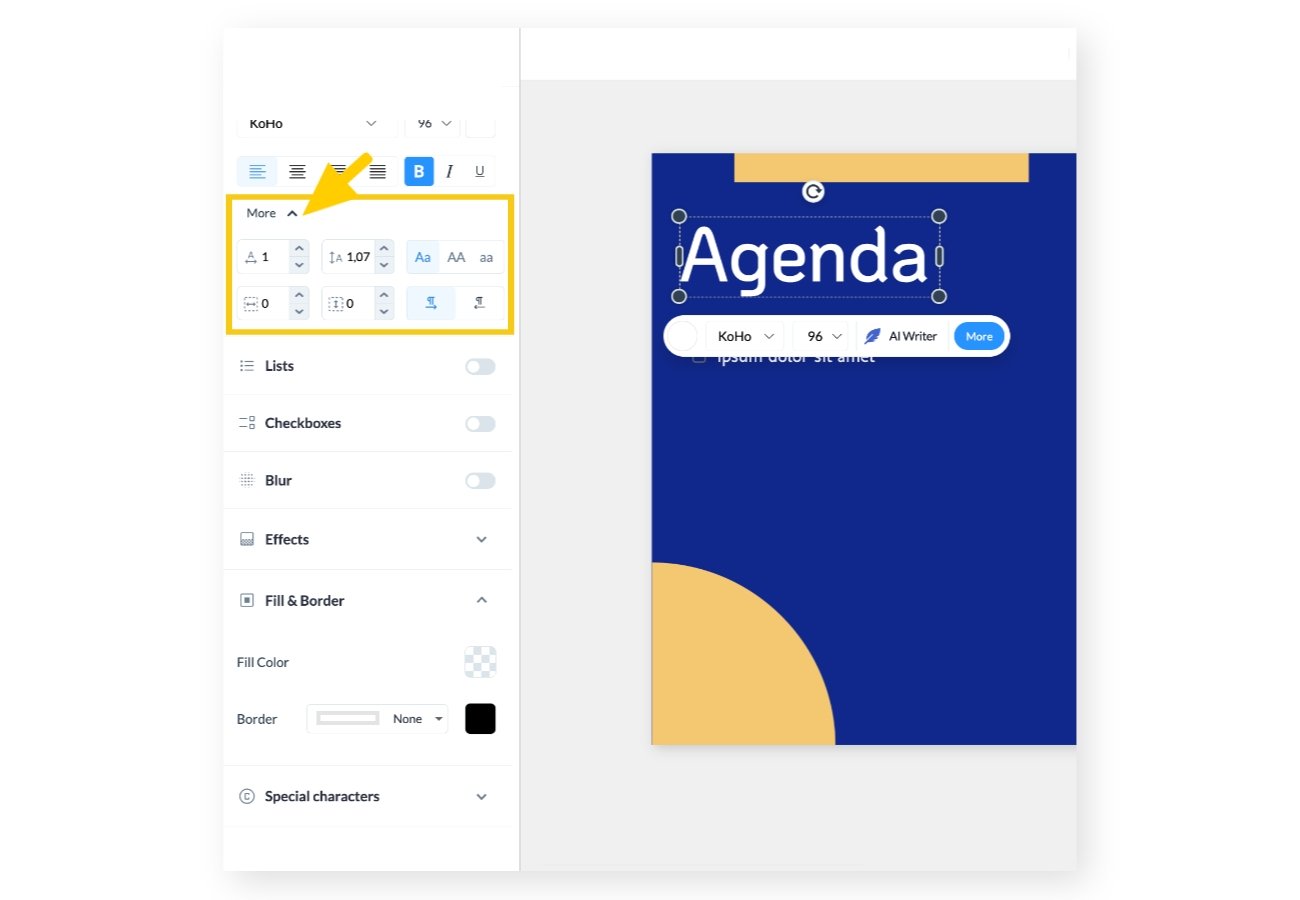
Further Customization: Explore the More dropdown menu to adjust text spacing, line height, and change text to lowercase or uppercase. Additional alignment options are also available.

8
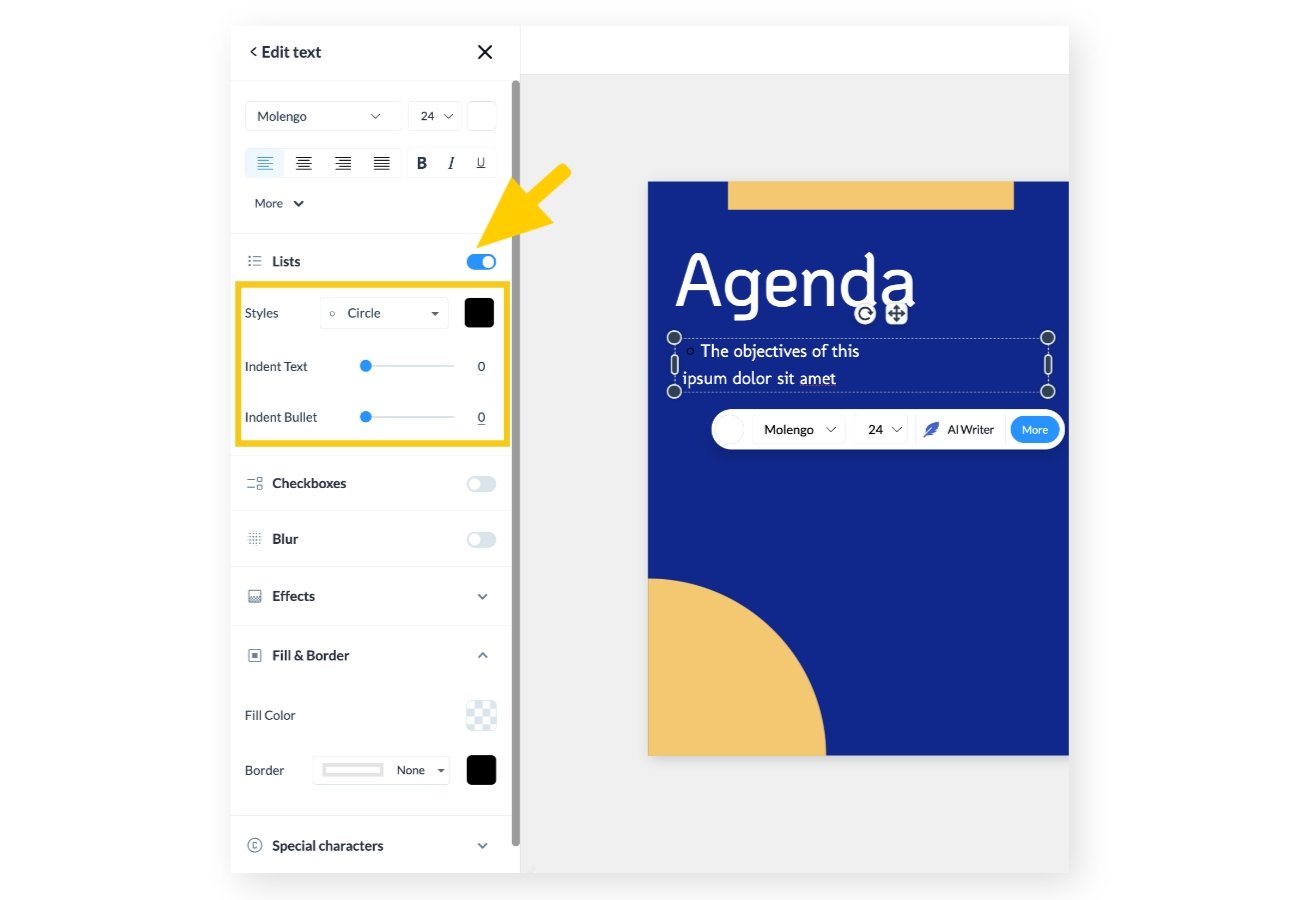
Lists: Create lists by turning the List switch on. Adjust the list style using the Styles dropdown menu. Modify Bullet and Text Indentation using the sliders.

9
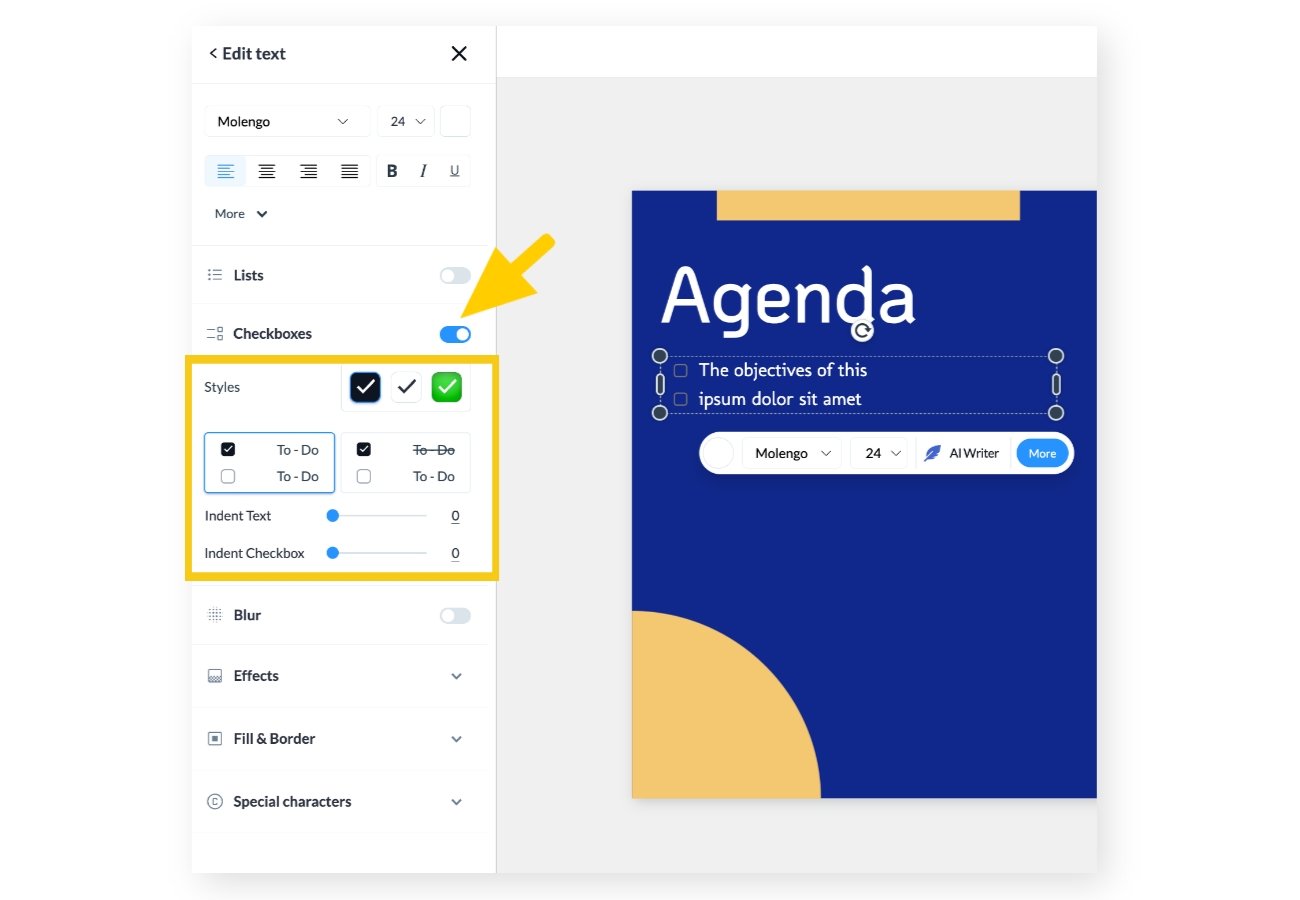
Checklist Maker: Create checklists by turning the Checklist switch on. Adjust the checkbox icon and indentation using the Styles options and sliders.

Learn more on how to include a Checklist on your design here.
10
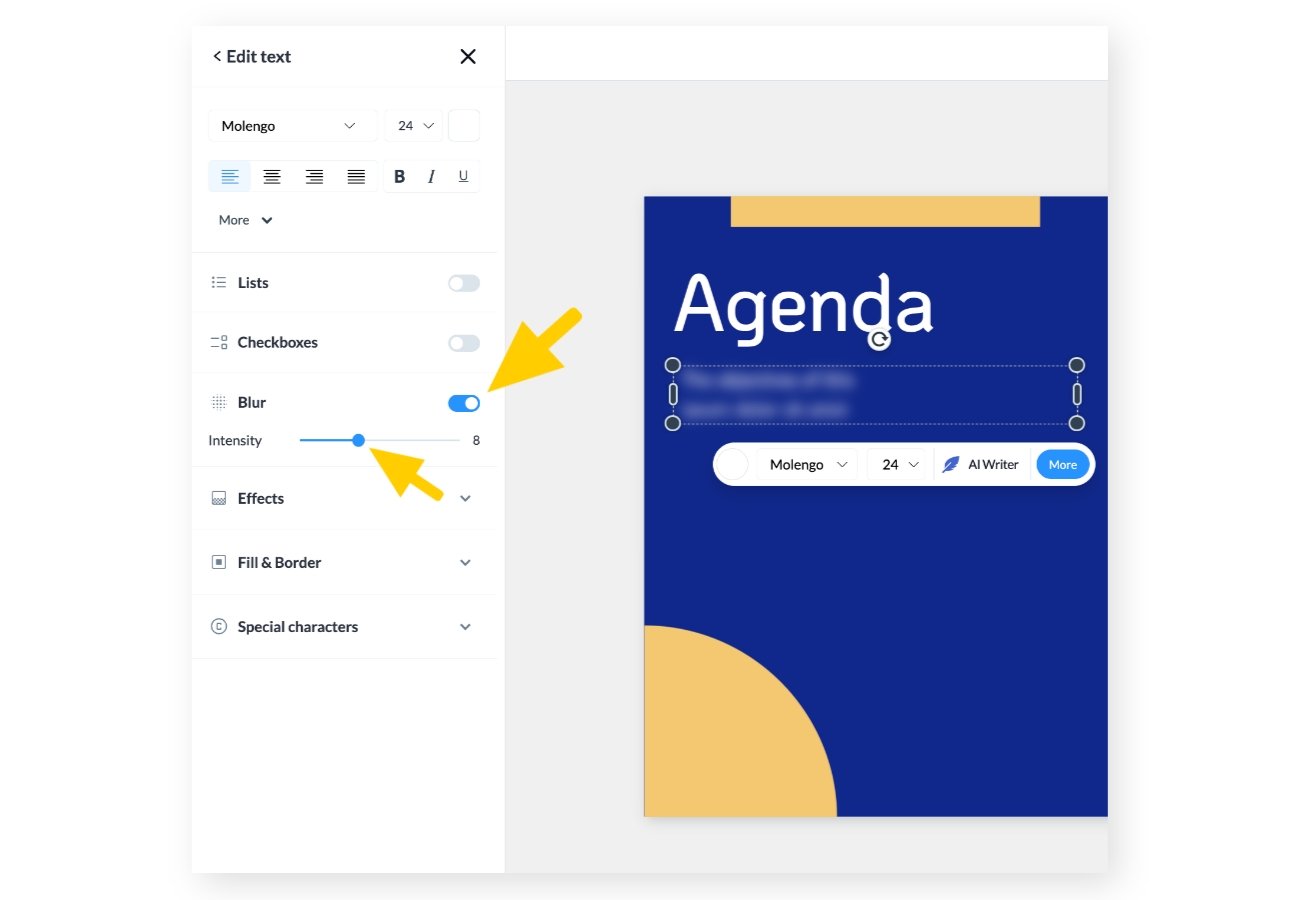
Blur: Enable the Blur switch to make your text blurry and adjust the blur Intensity using the slider.

11
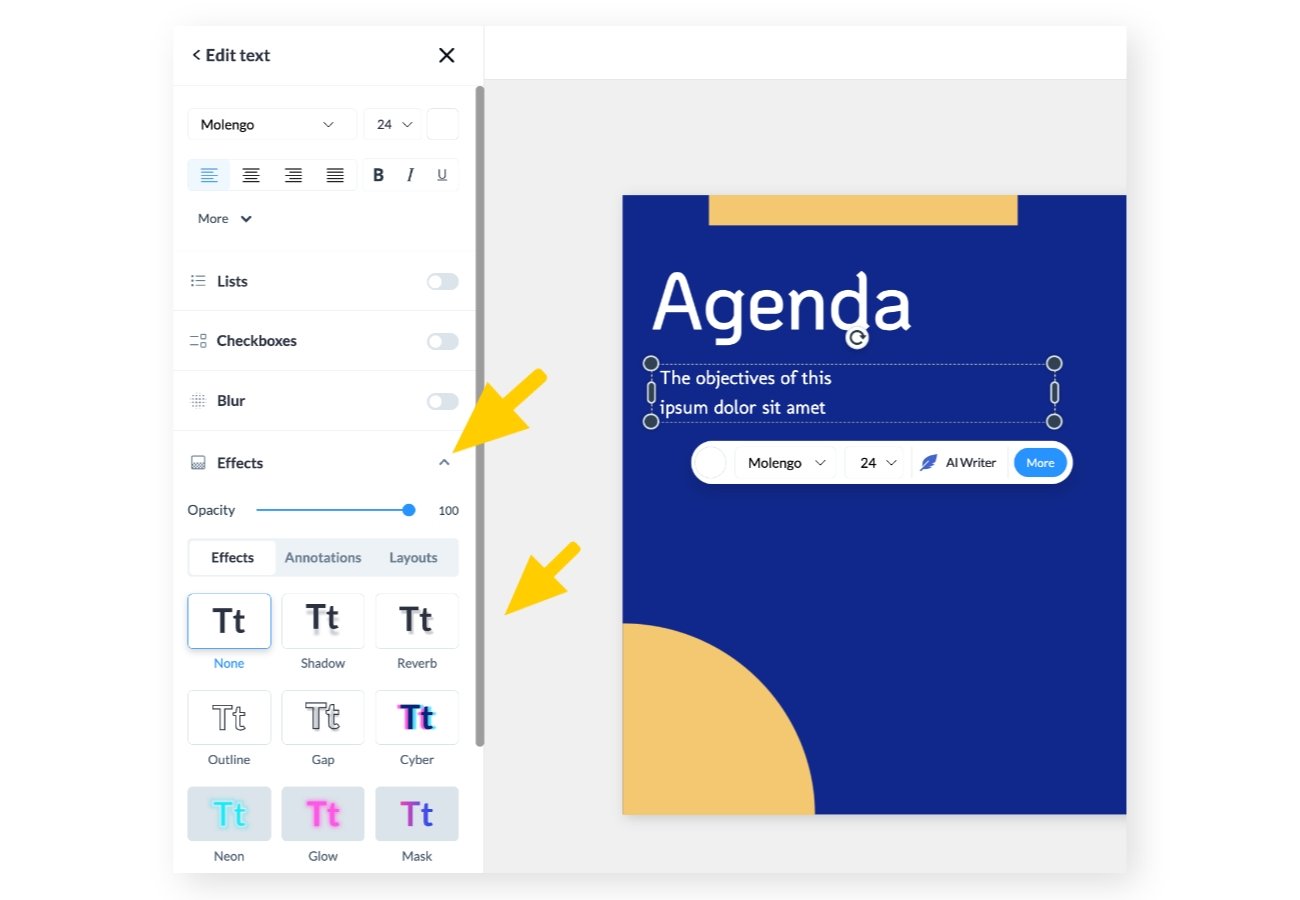
Text Effects: Use the Effects dropdown menu to apply different Text Effects, Annotations, and Layouts.

Learn more on how to customize and add some personality to your text by adding effects, annotations, and layouts.
12
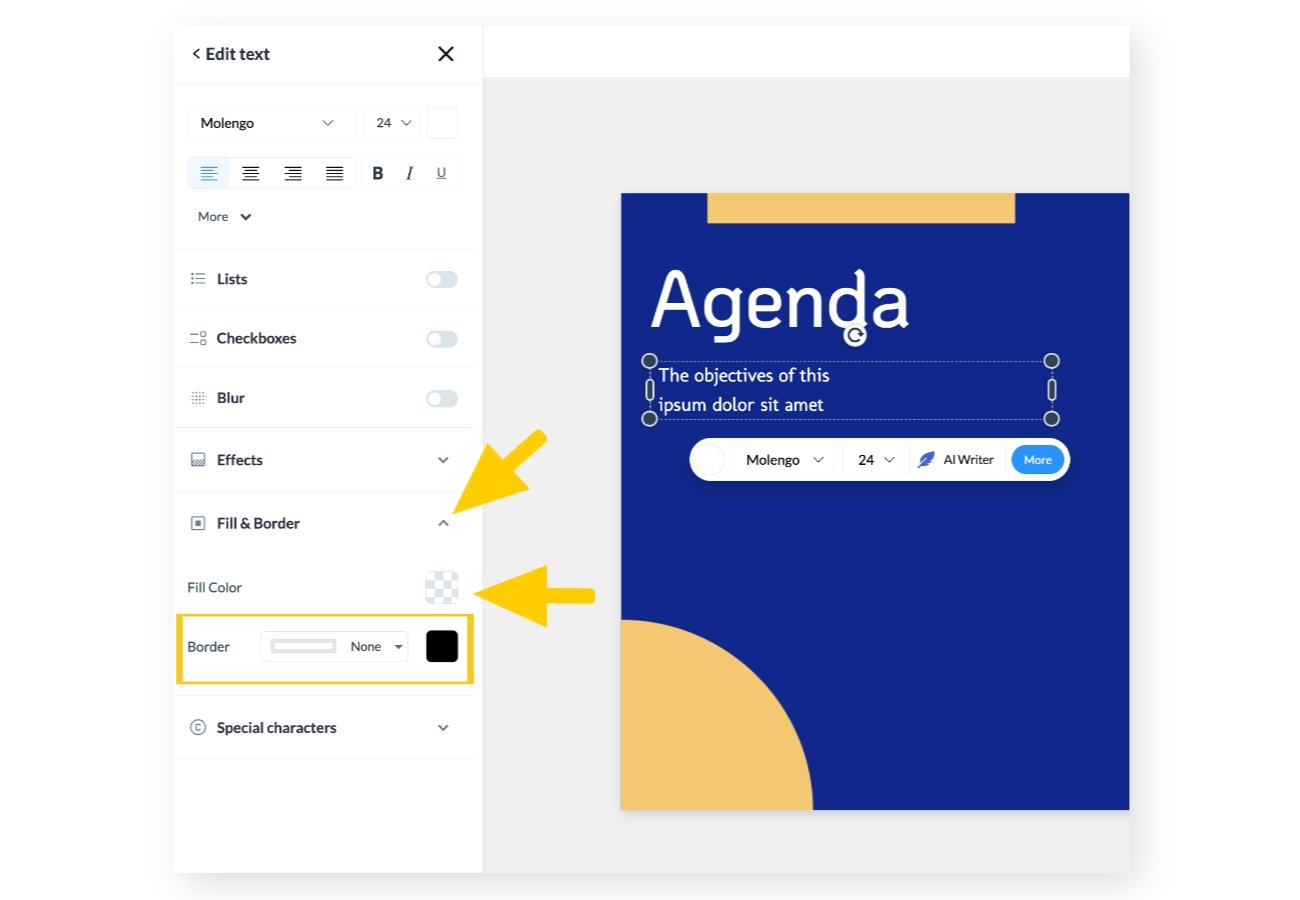
Fill & Border: Adjust the Fill Color (background color), Highlight color, Border Style, Color, Thickness, and Roundness using the Fill & Border dropdown menu.

13
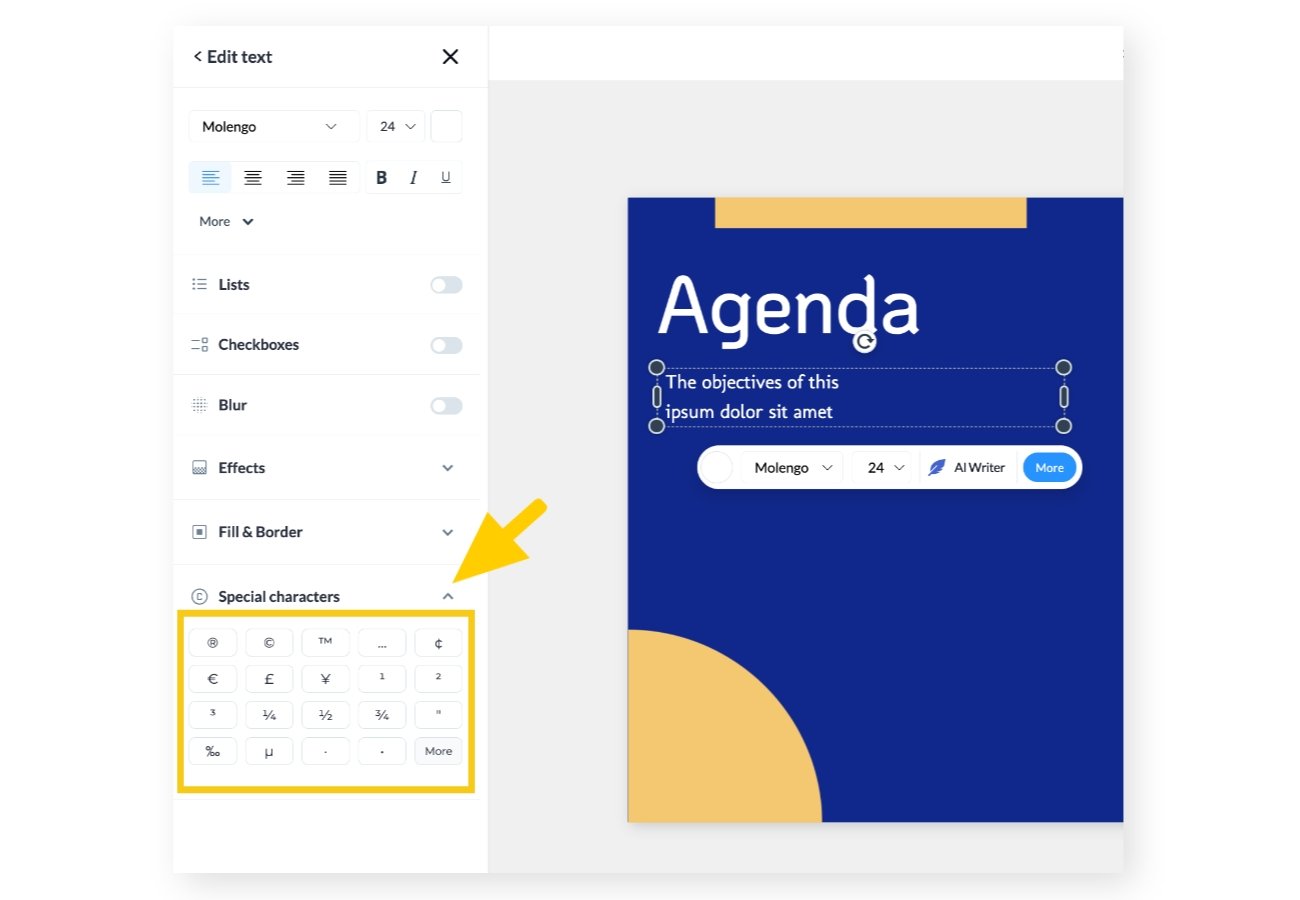
Special Characters: Insert special characters and symbols using the Special Characters options.