Learn how Visme will change the way you create stunning content.
Reserve your seat
You can format the shapes using a variety of sizing, placement, and color options available.
To change the size of the shape you are using:
1
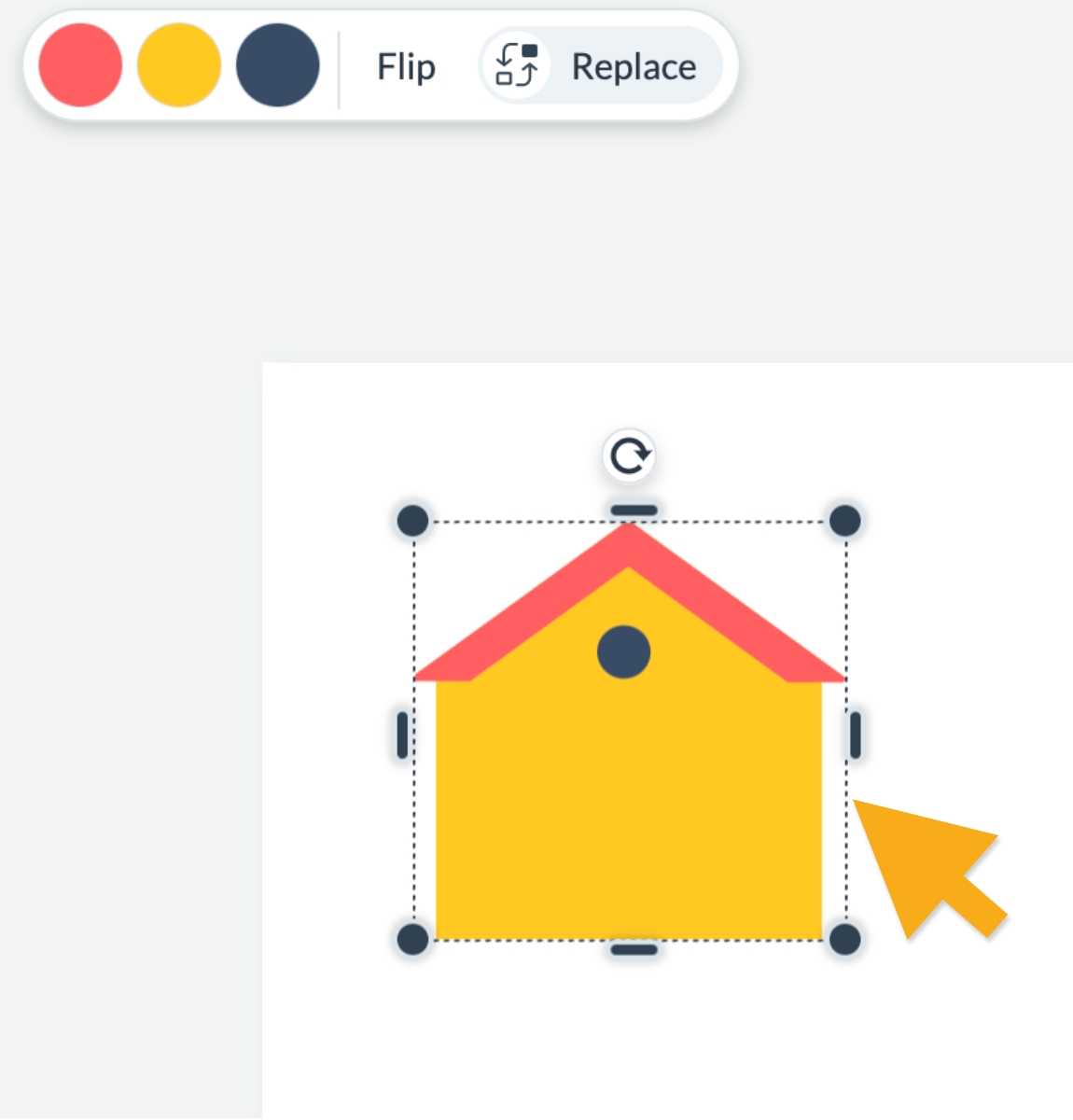
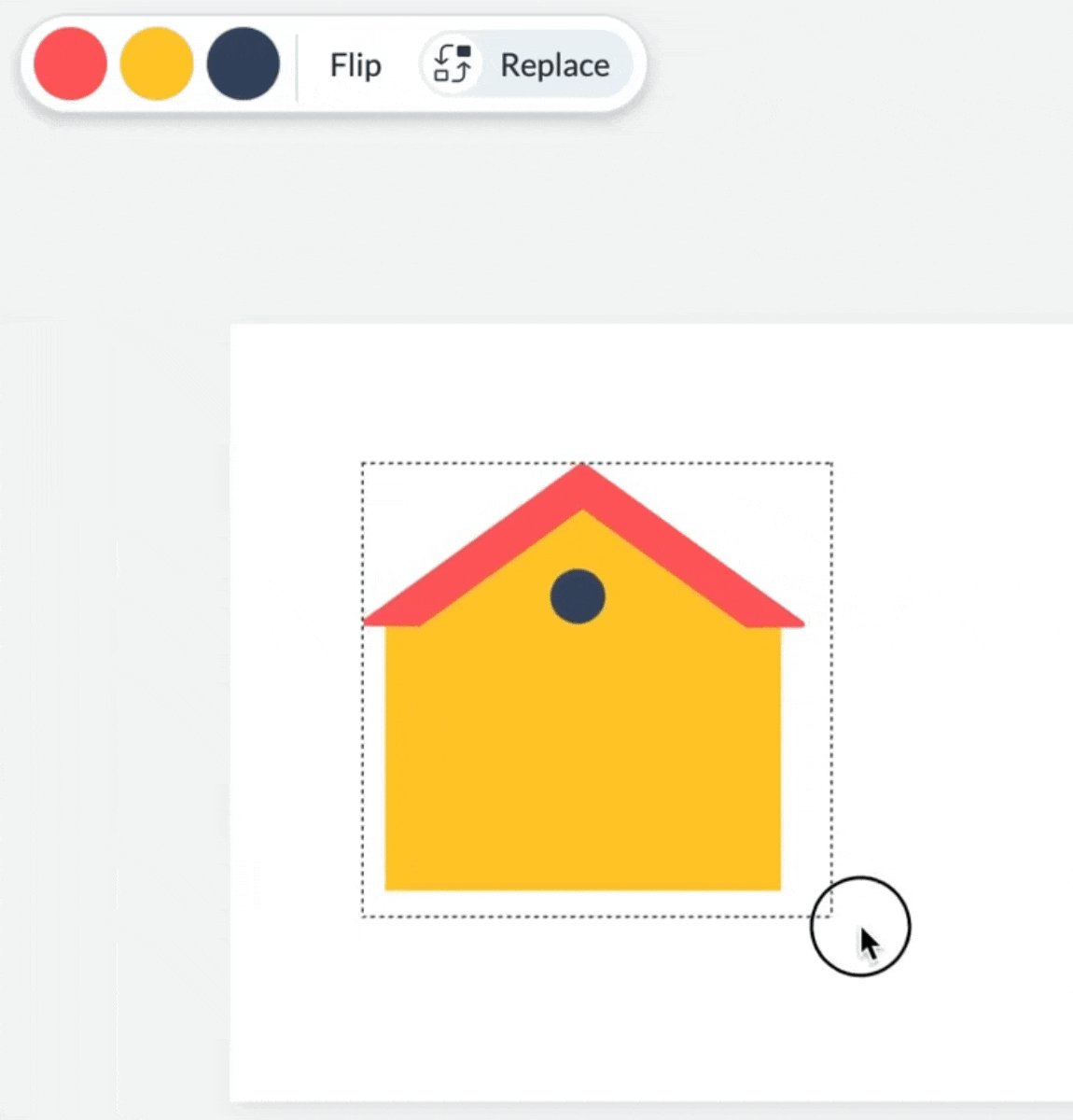
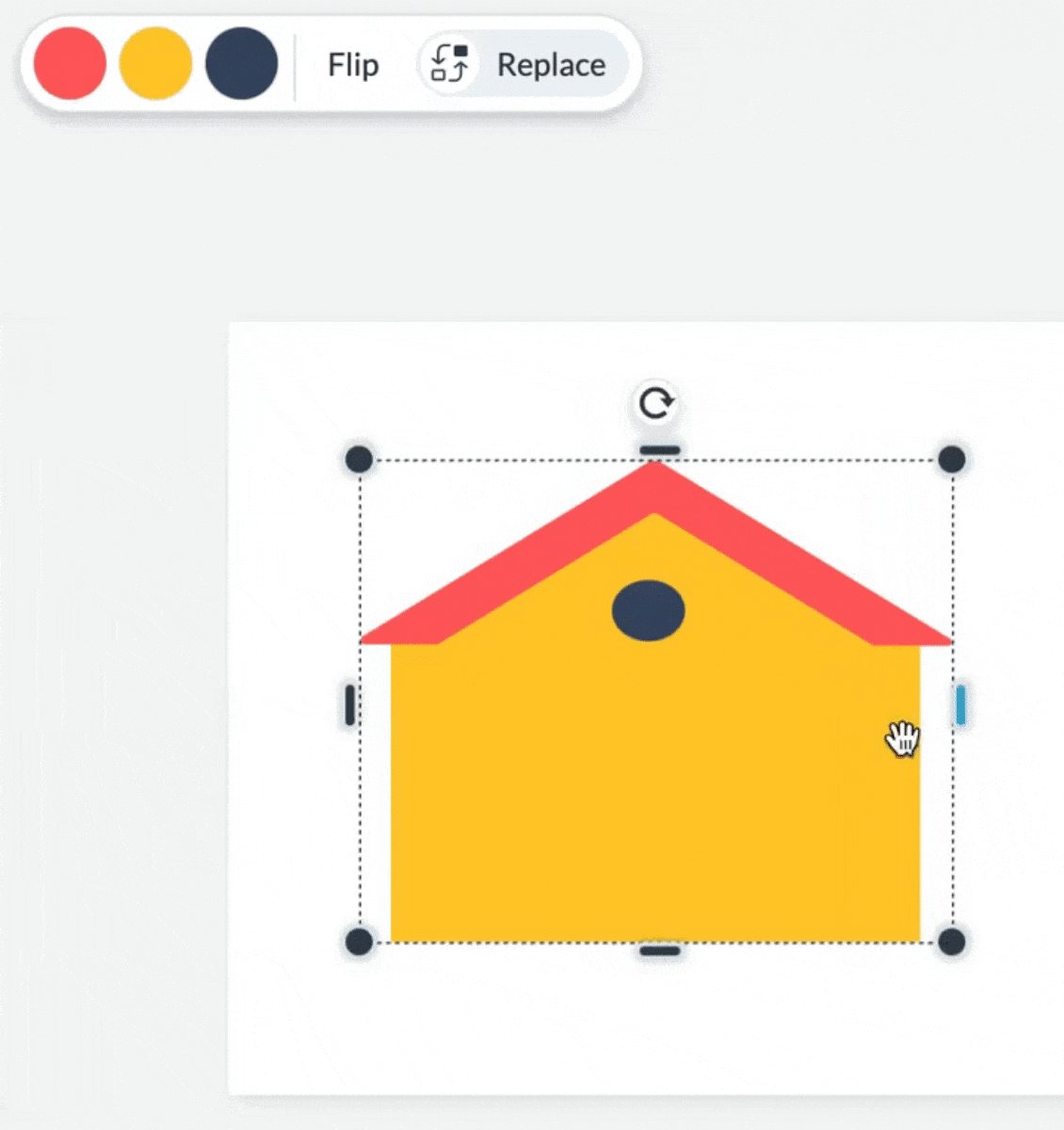
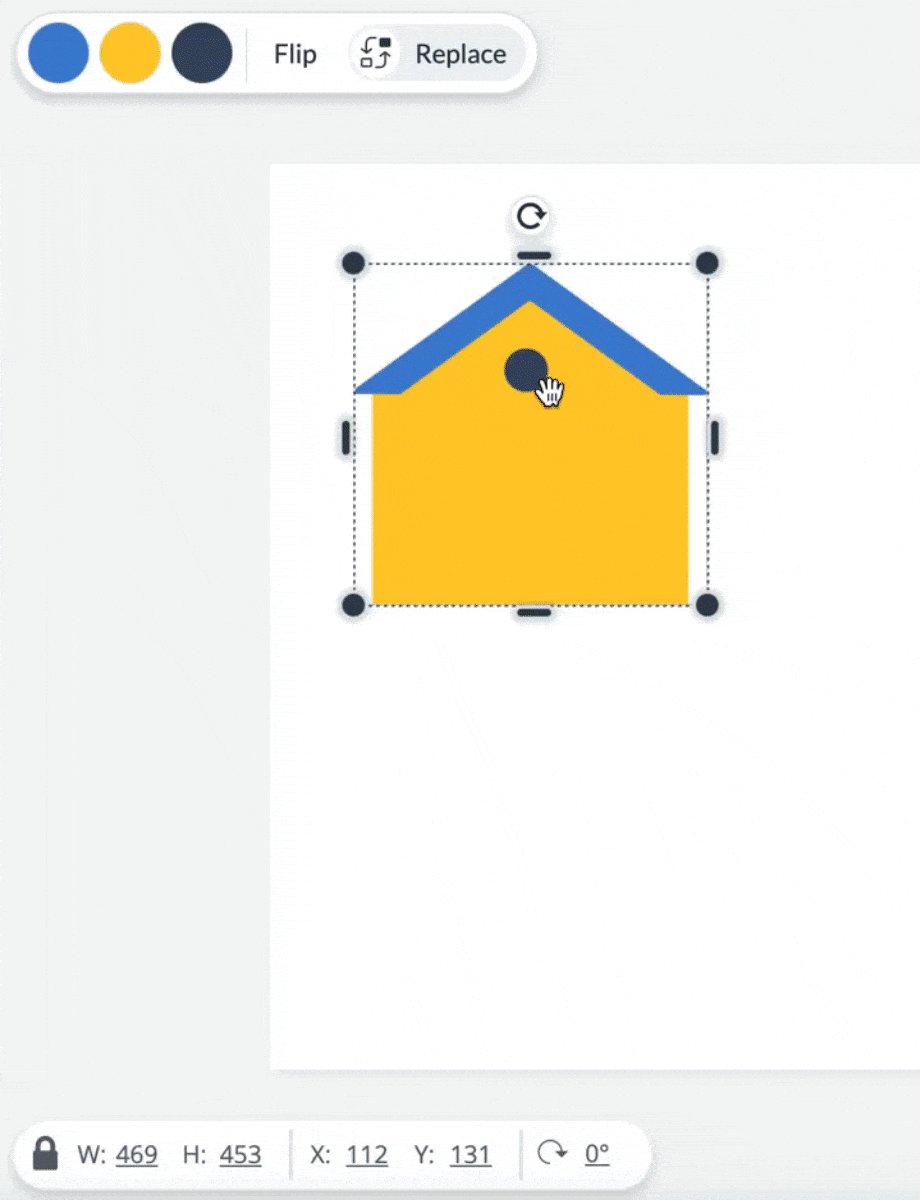
Select the shape or icon that you want to resize. The shape or icon will then appear with dotted lines around it.

2
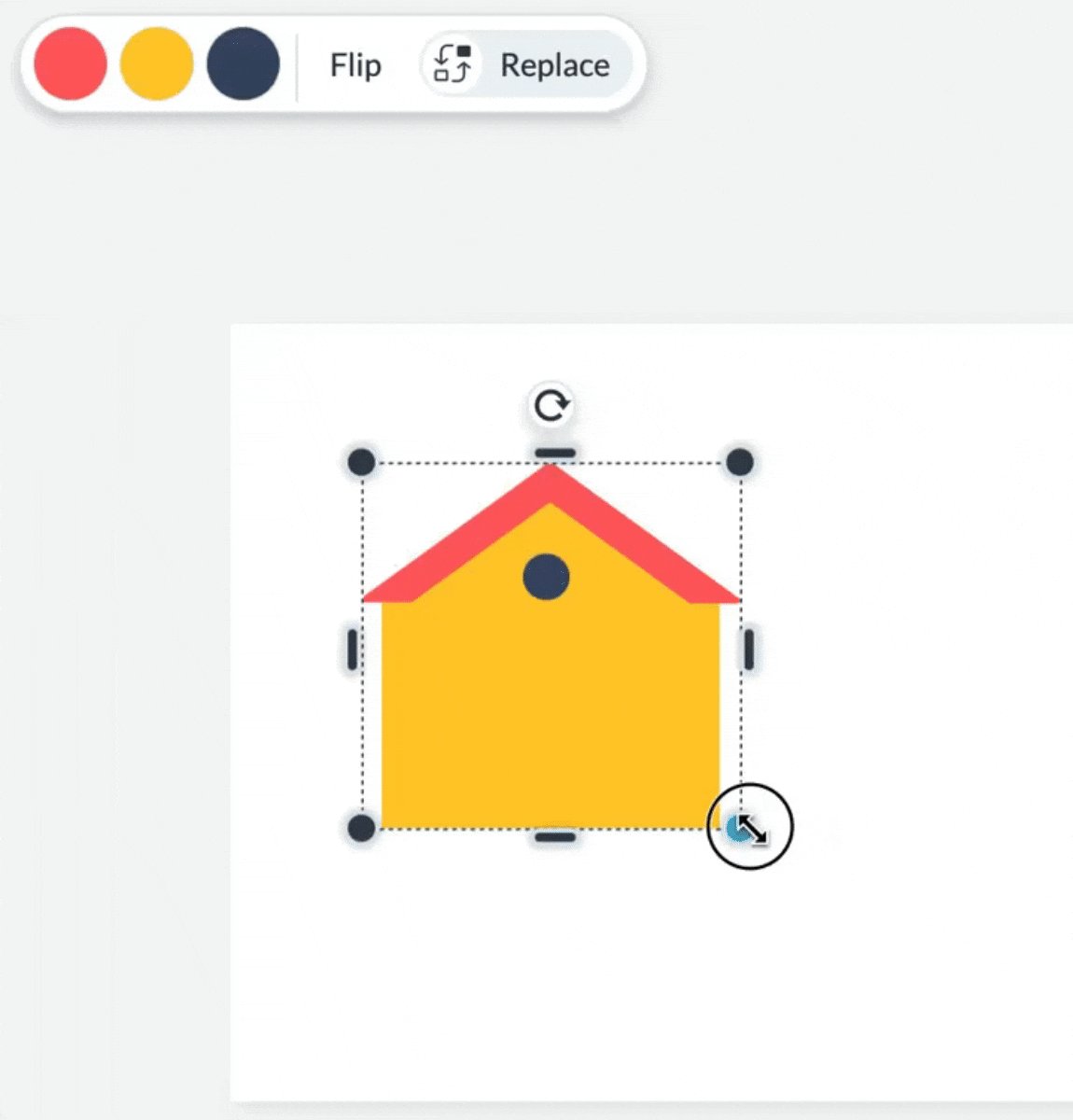
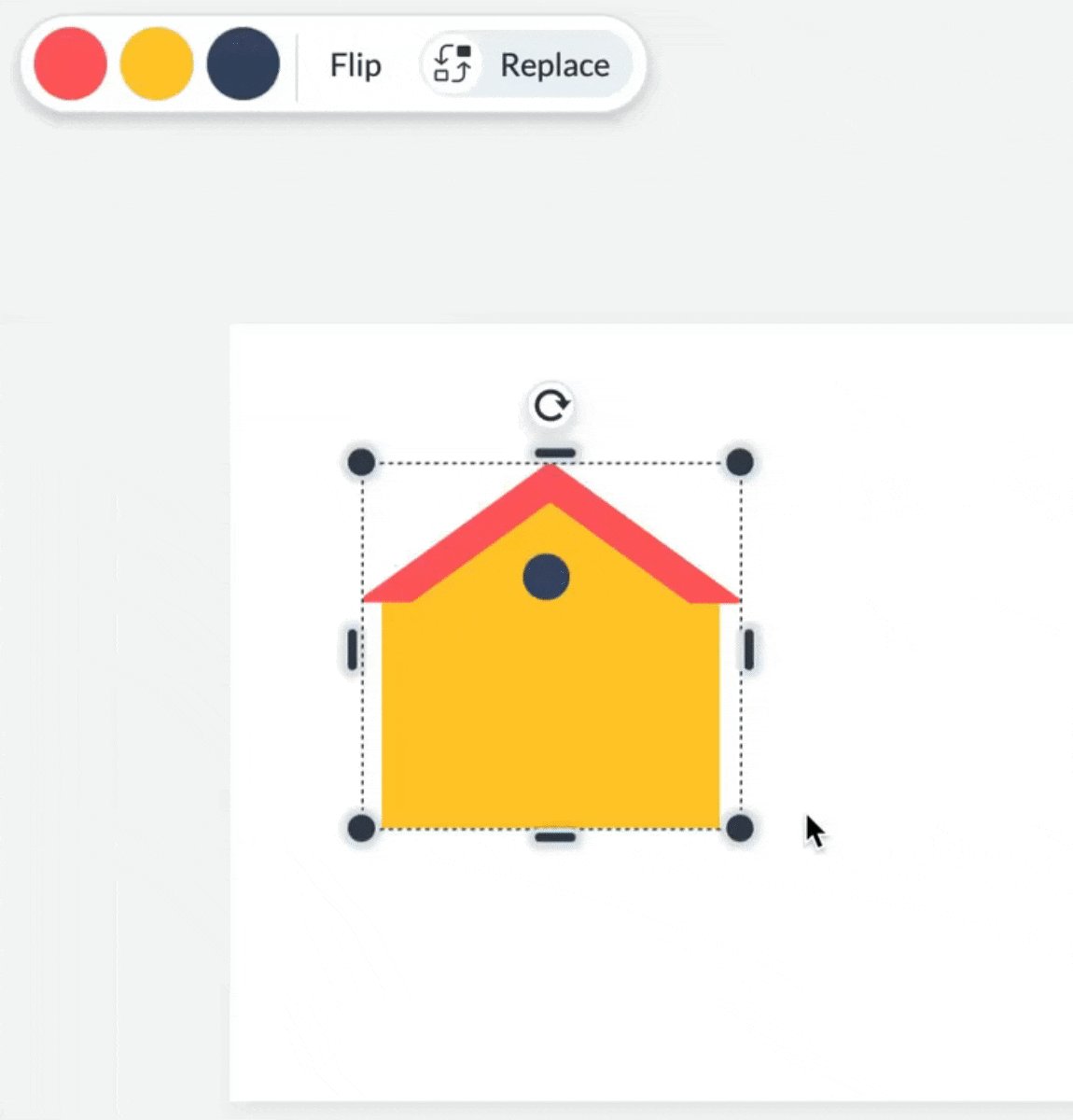
Click on one of the blue dots to drag, resize and reformat the shape on your shape or icon.

3
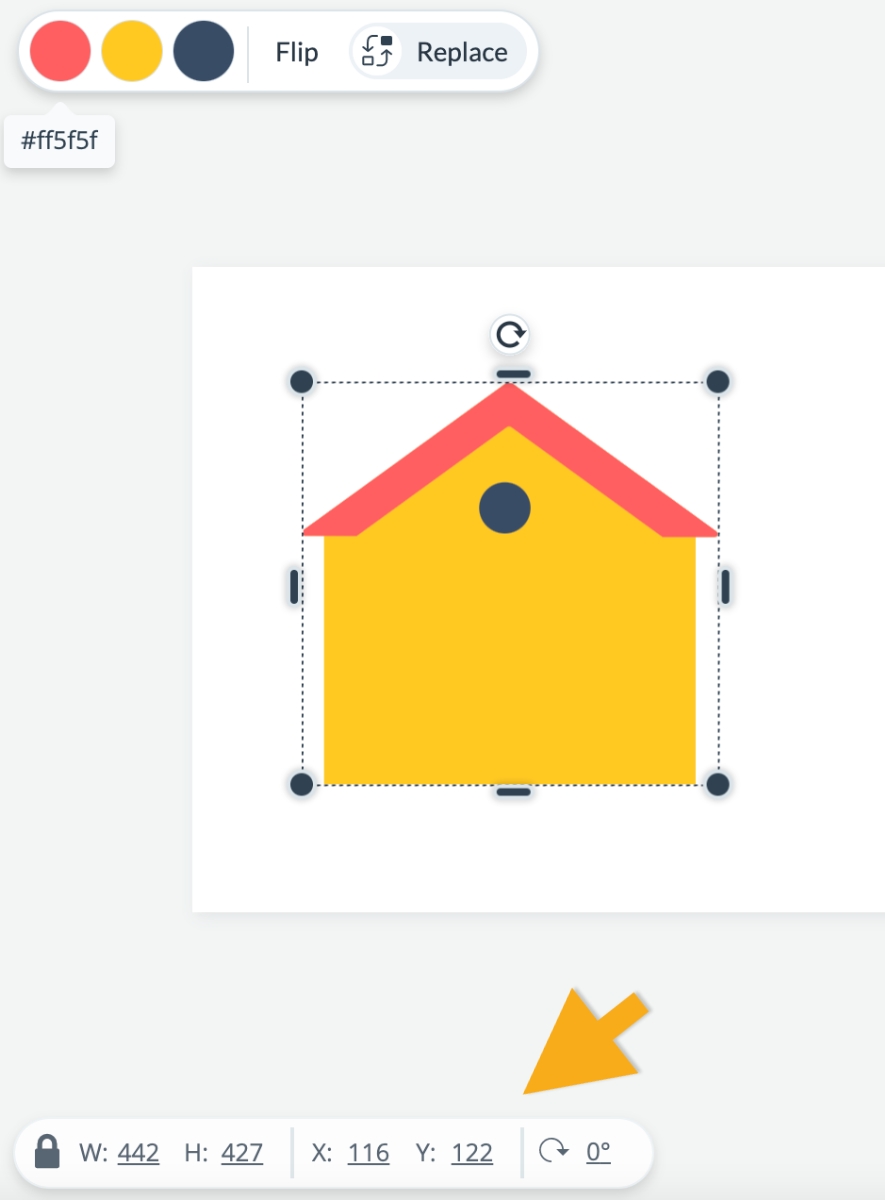
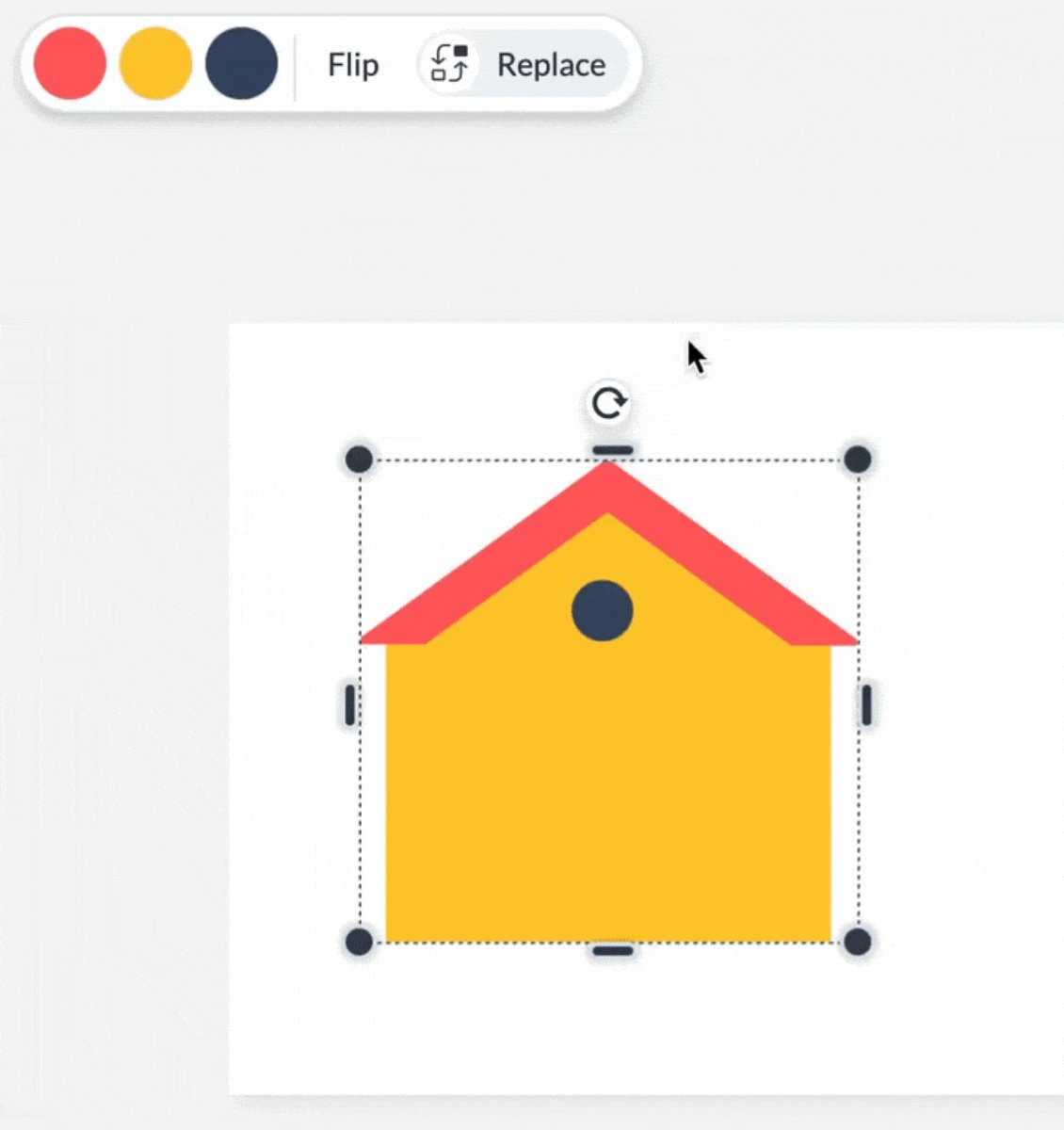
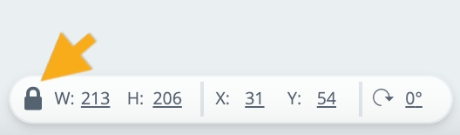
The shape or icon will then be adjusted and maintain its proportion with clean and clear edges. You can see the proportion by looking on the down left corner of the screen which shows the width, height, x-axis and y-axis.

4
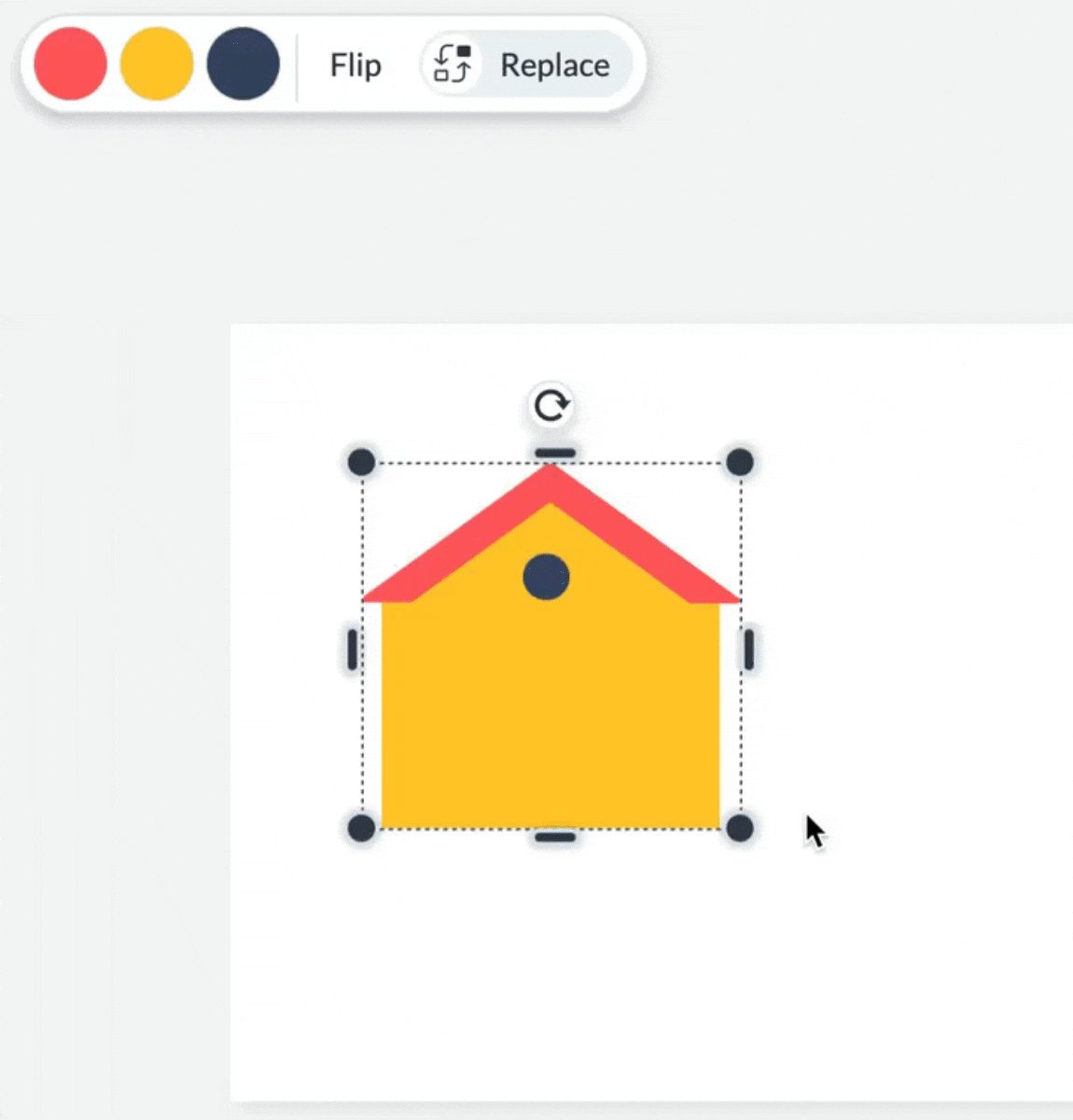
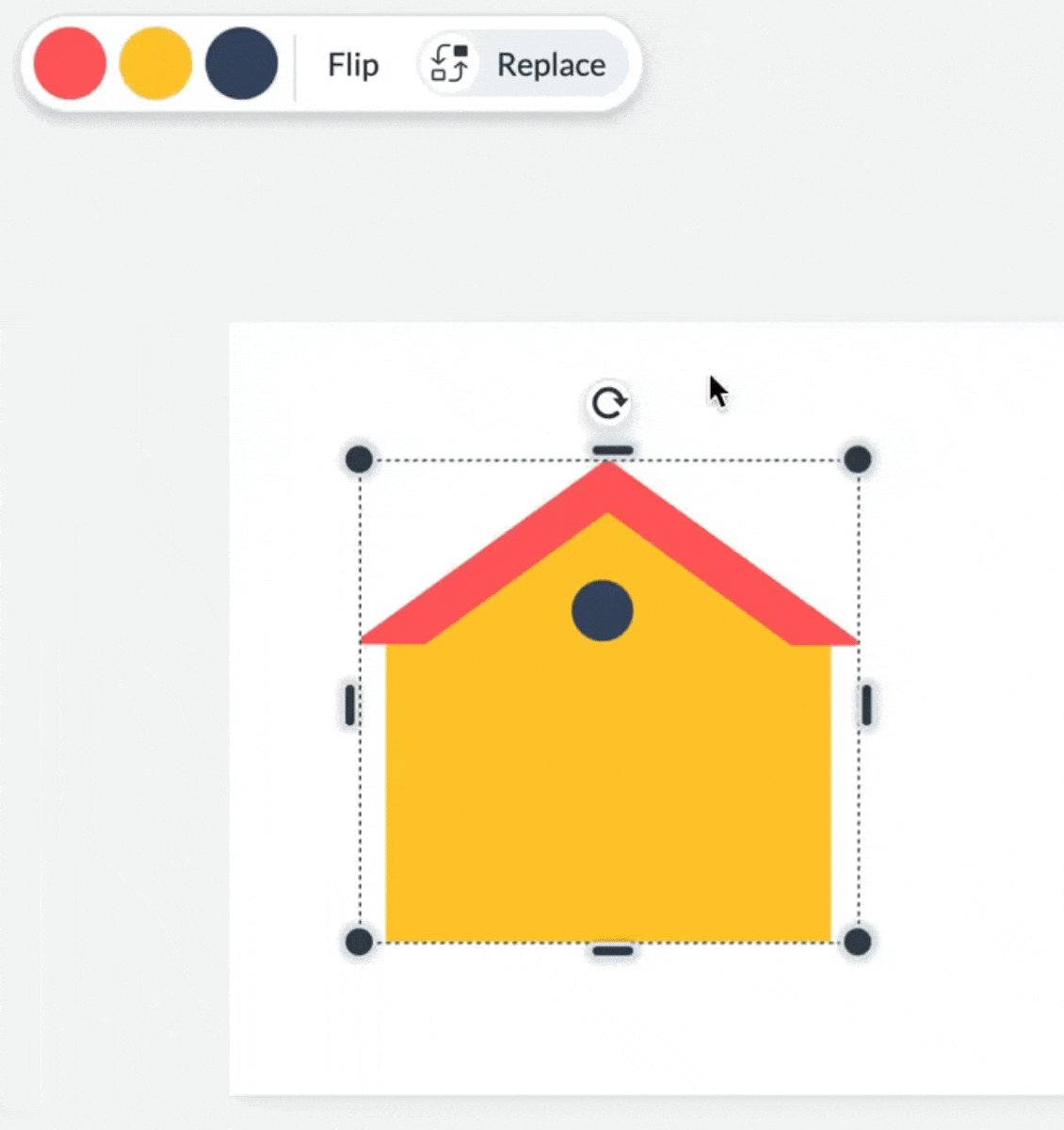
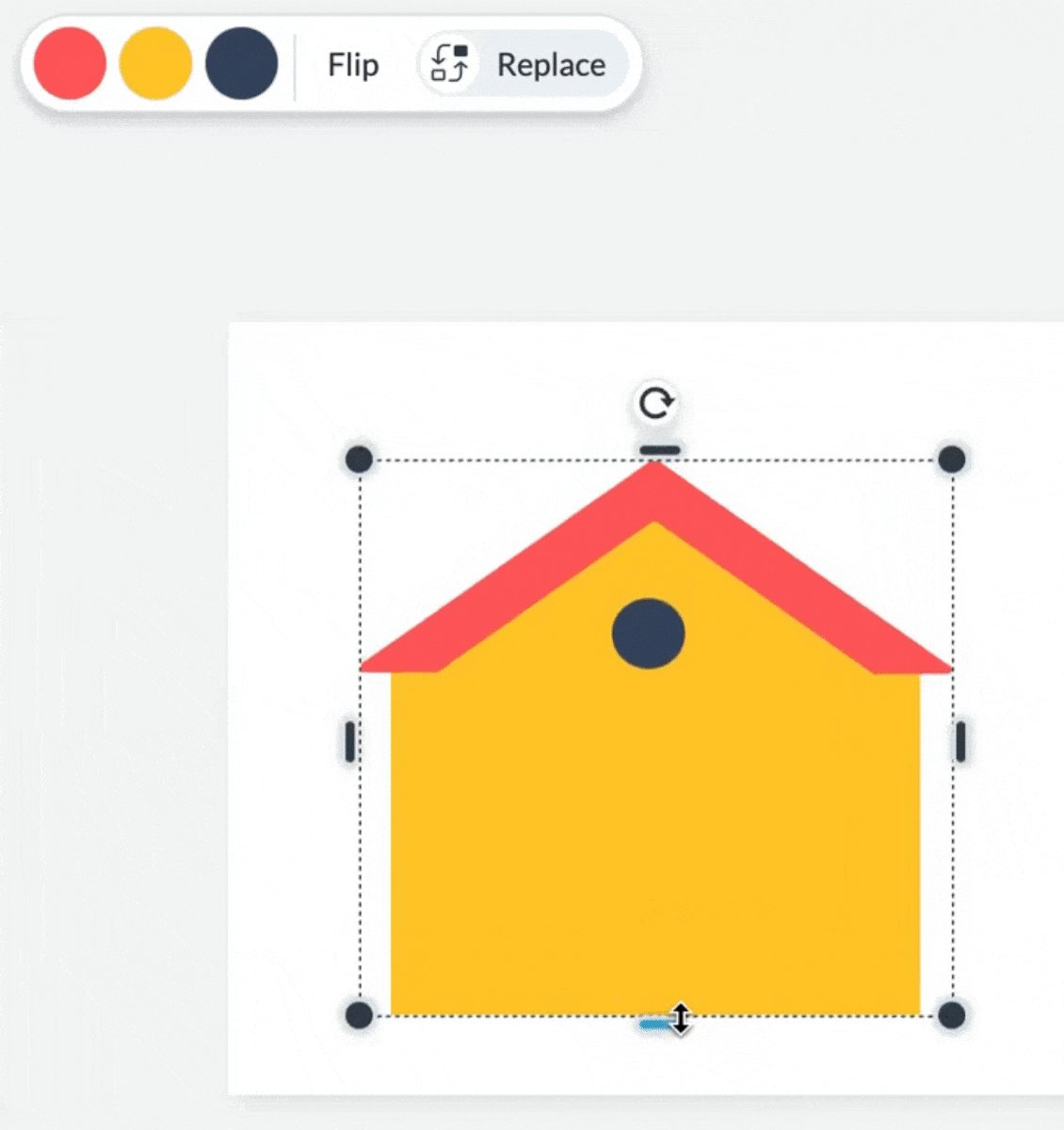
Or you can click any of the resize handles on the lateral sides of the selected element, and drag it in or out to resize.

5
Once you have the shape positioned and sized it as you want, you are all set
Hint: If you want the shape to be locked so the object does not go out of proportion, simply click the “Lock” in the Proportions settings. You can also right click and select Lock/Unlock in the dropdown.

To change the placement of the shape you are using:
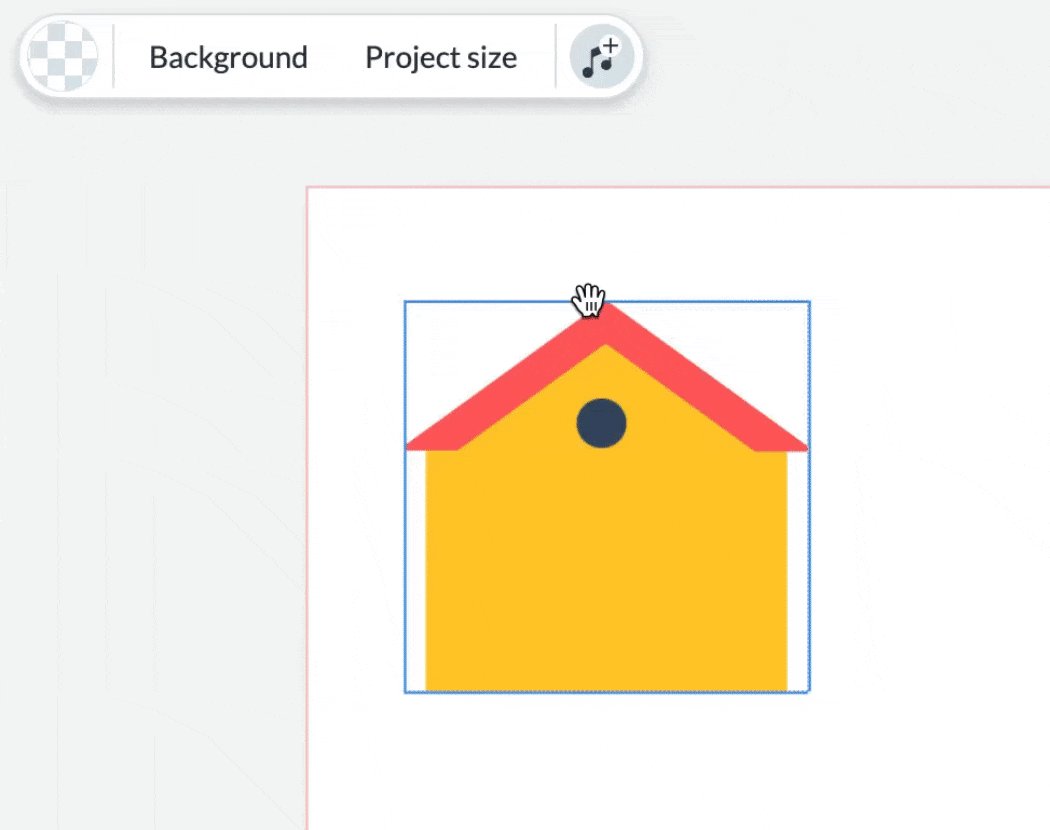
1
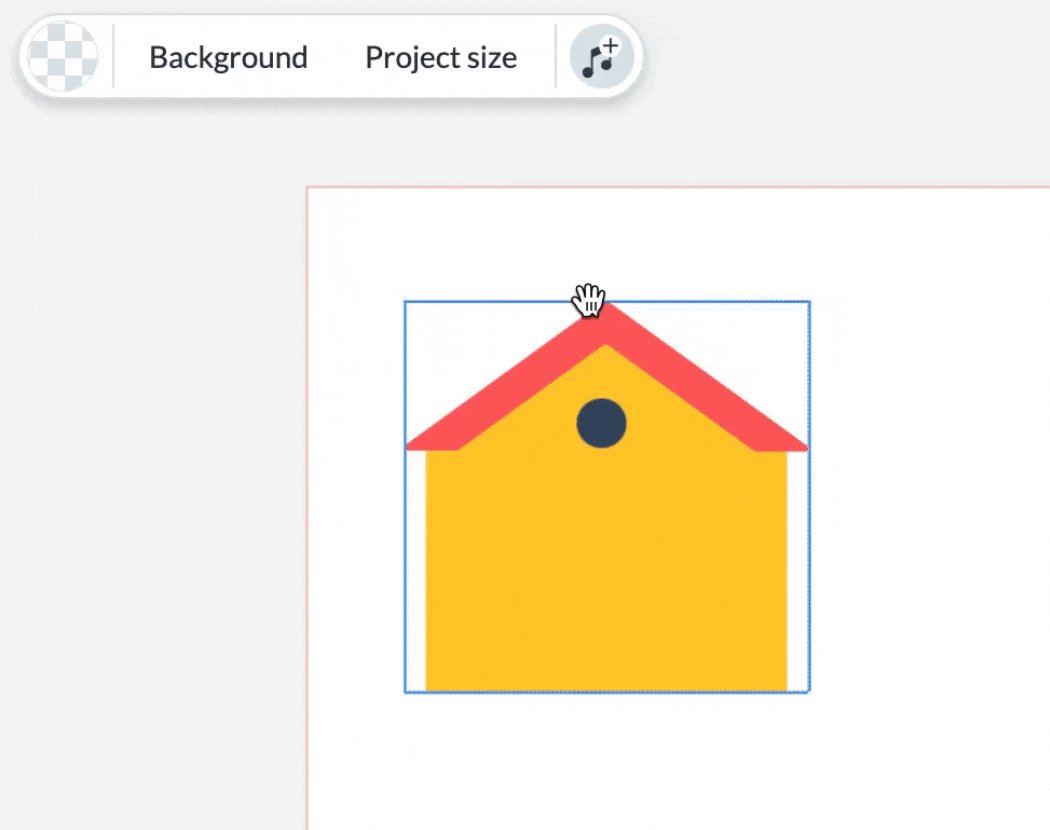
Select the shape or icon that you want to move, it will appear with dotted lines around it.Then drag and move the shape or icon

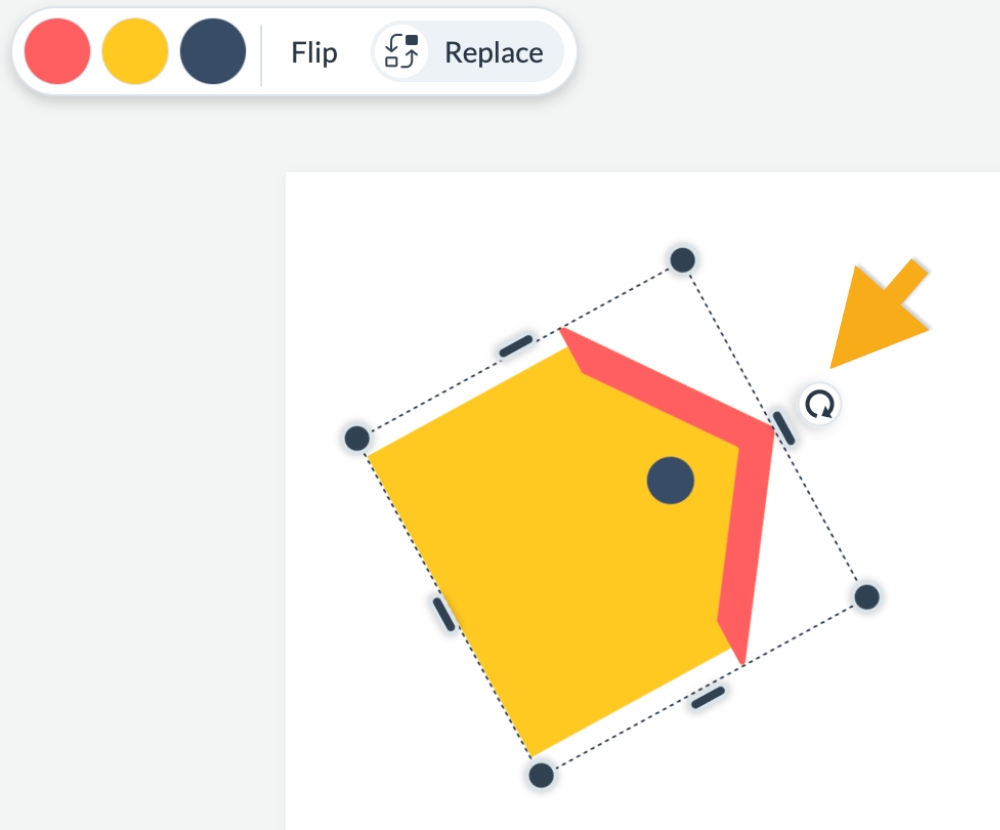
You can also use the Rotate Tool to position your shape or icon in an angle,

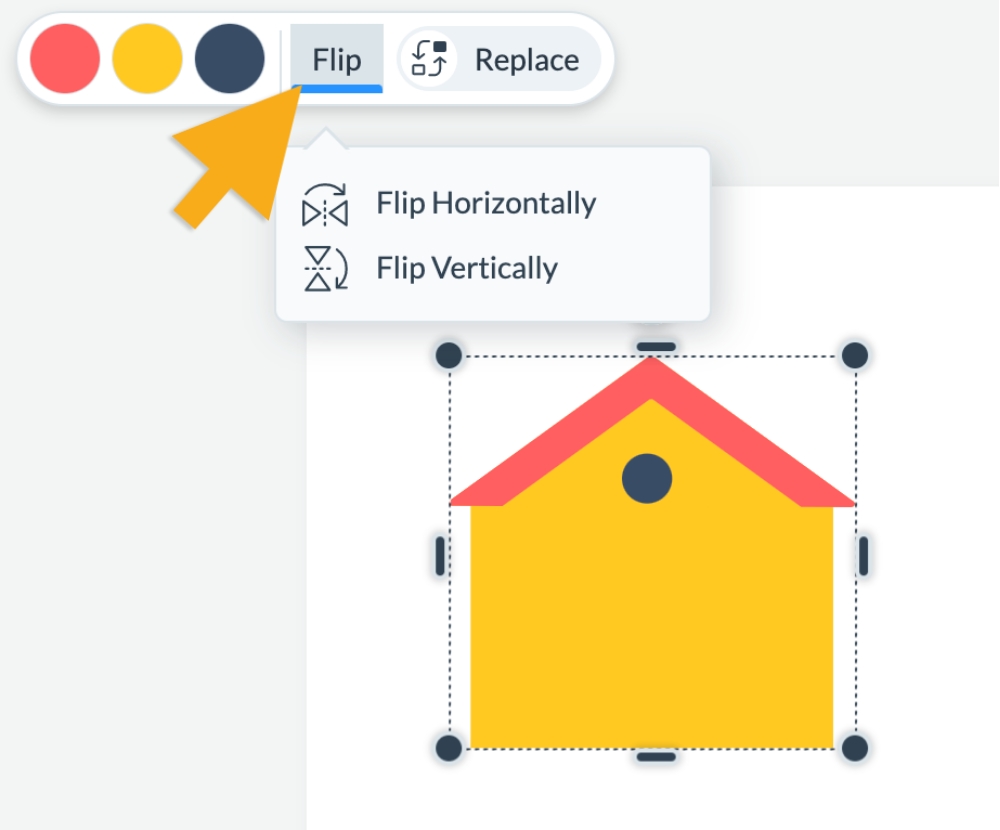
or use the Flip function to flip your shape or icon horizontally or vertically.

3
Once you have the shape or icon positioned and sized as you want, click anywhere on the canvas area to deselect the properties and you are all set.
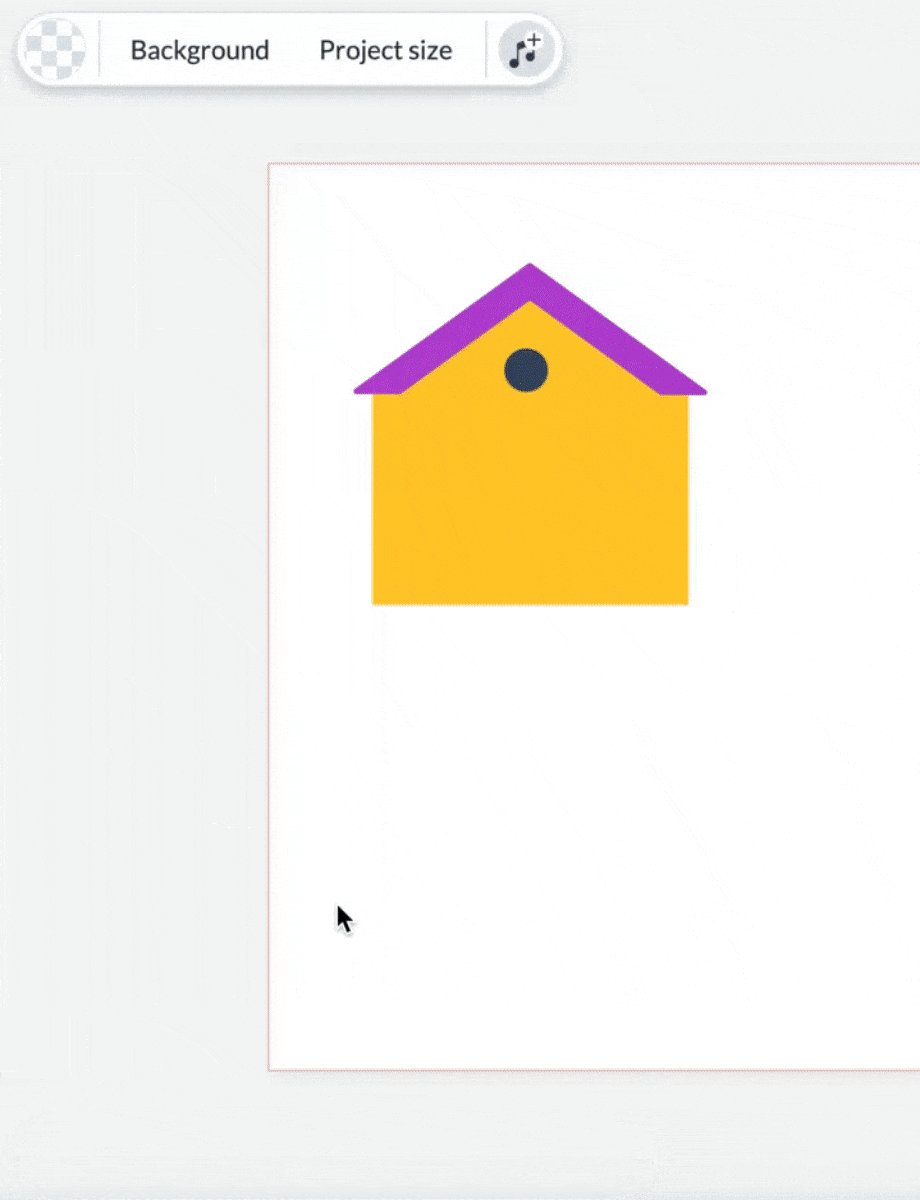
To change the color of the shape or icon you are using:
1
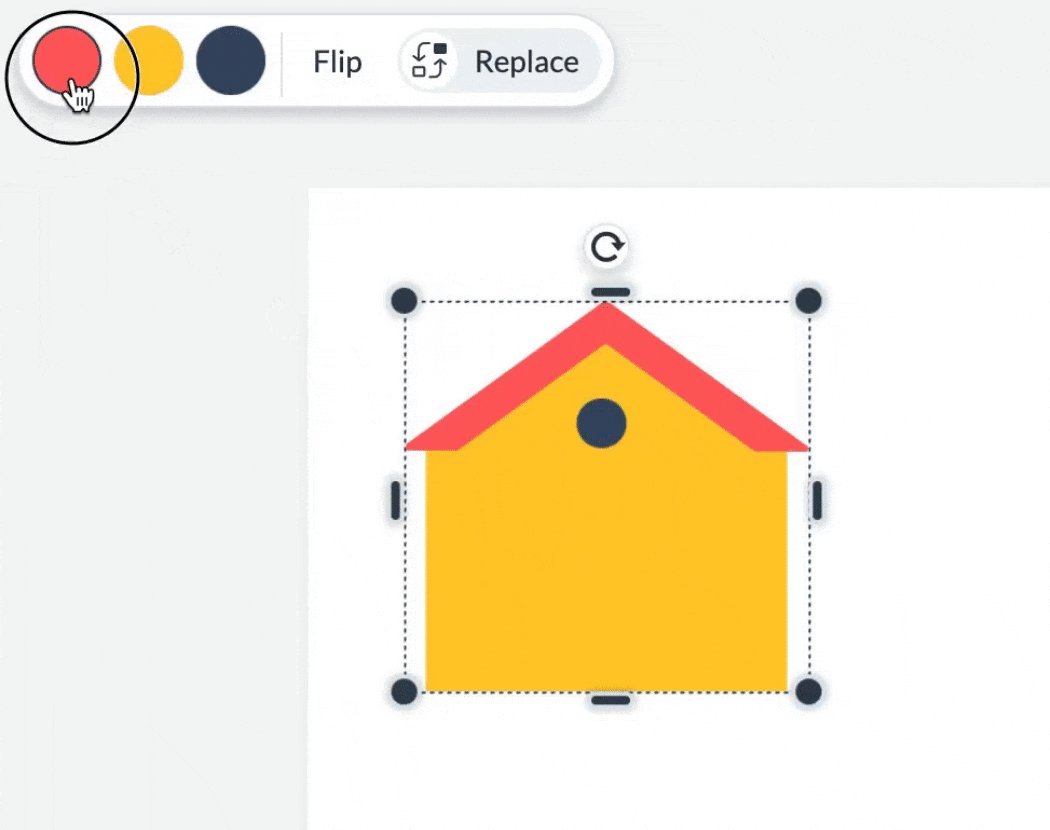
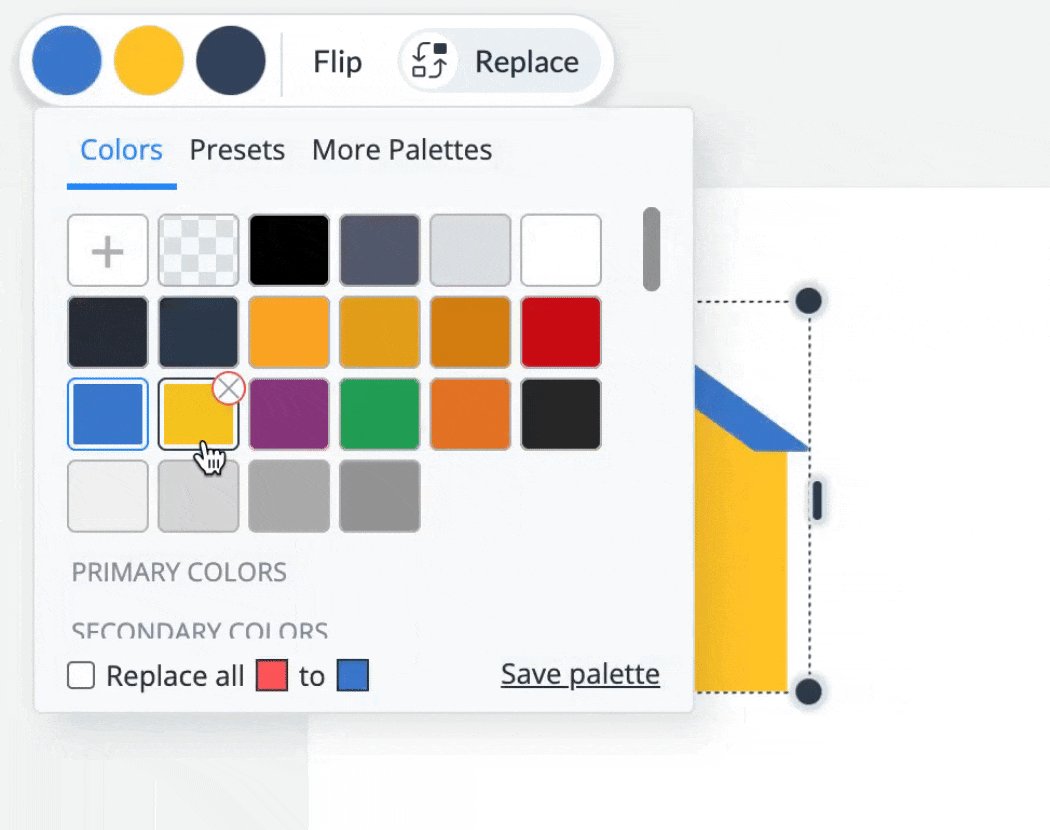
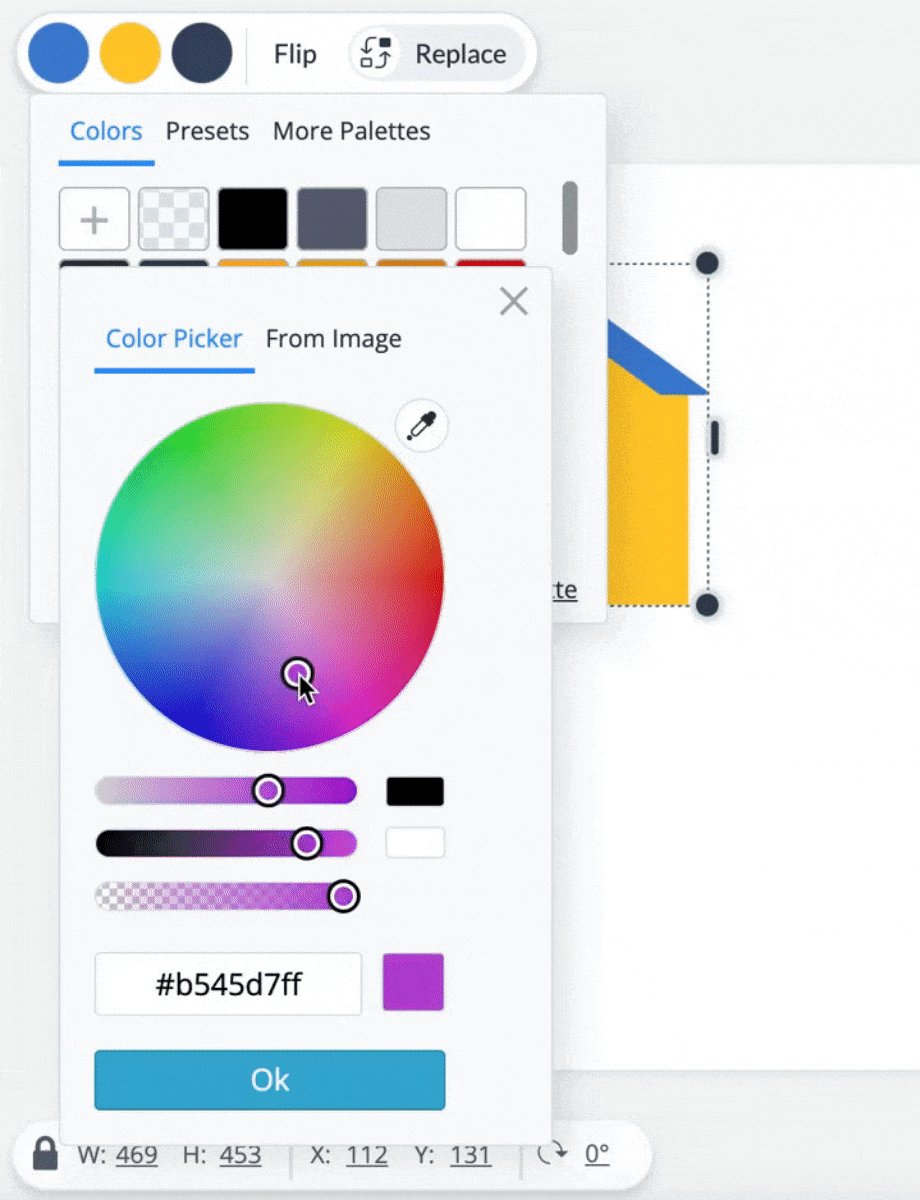
Select the shape or icon that you want to change by clicking on it, the Property Panel will appear at the top of your screen. From there, select the color box on the top left of your screen to select any colors you like.

2
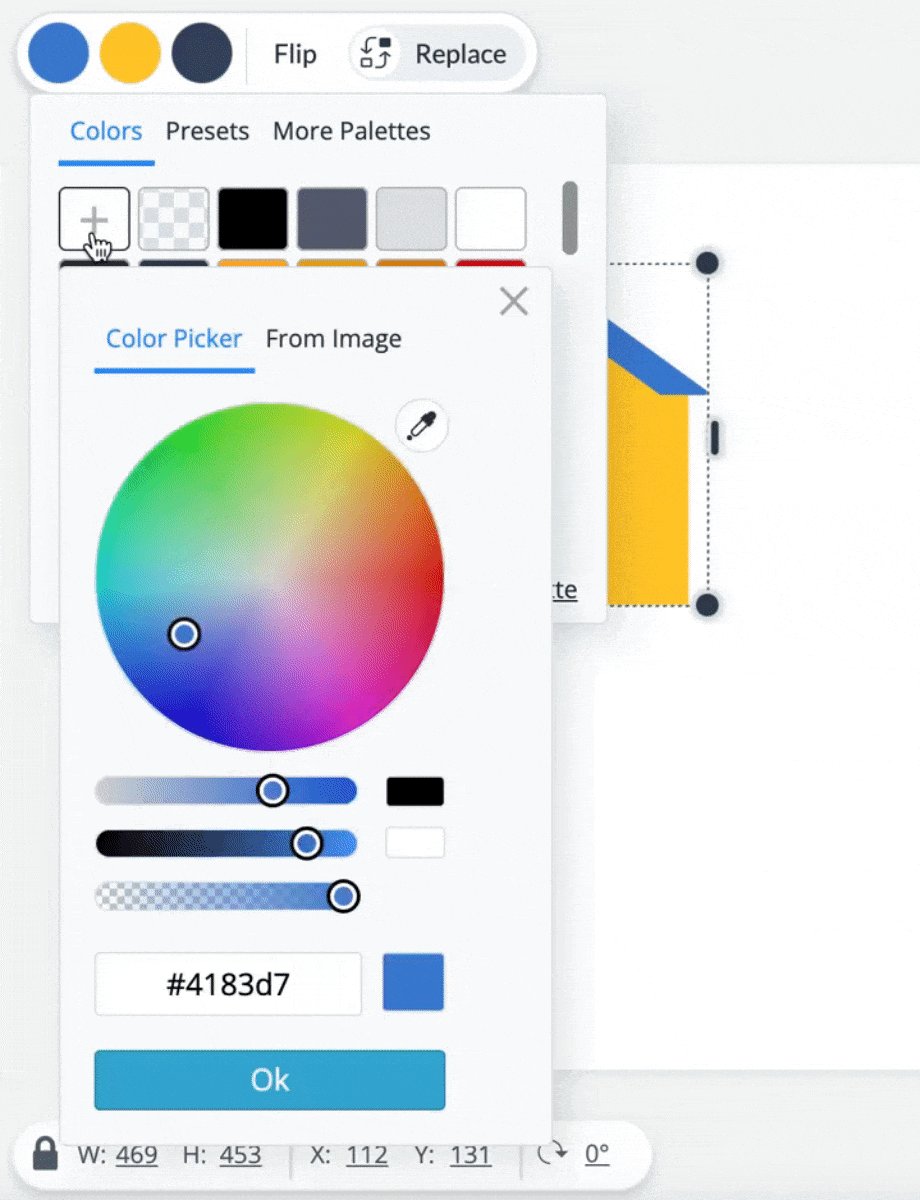
If you want to add colors, click on the “Plus” button to select from the Color Picker or enter a hex#. You can also use the Presets colors or create your own color palettes using My Palettes.

3
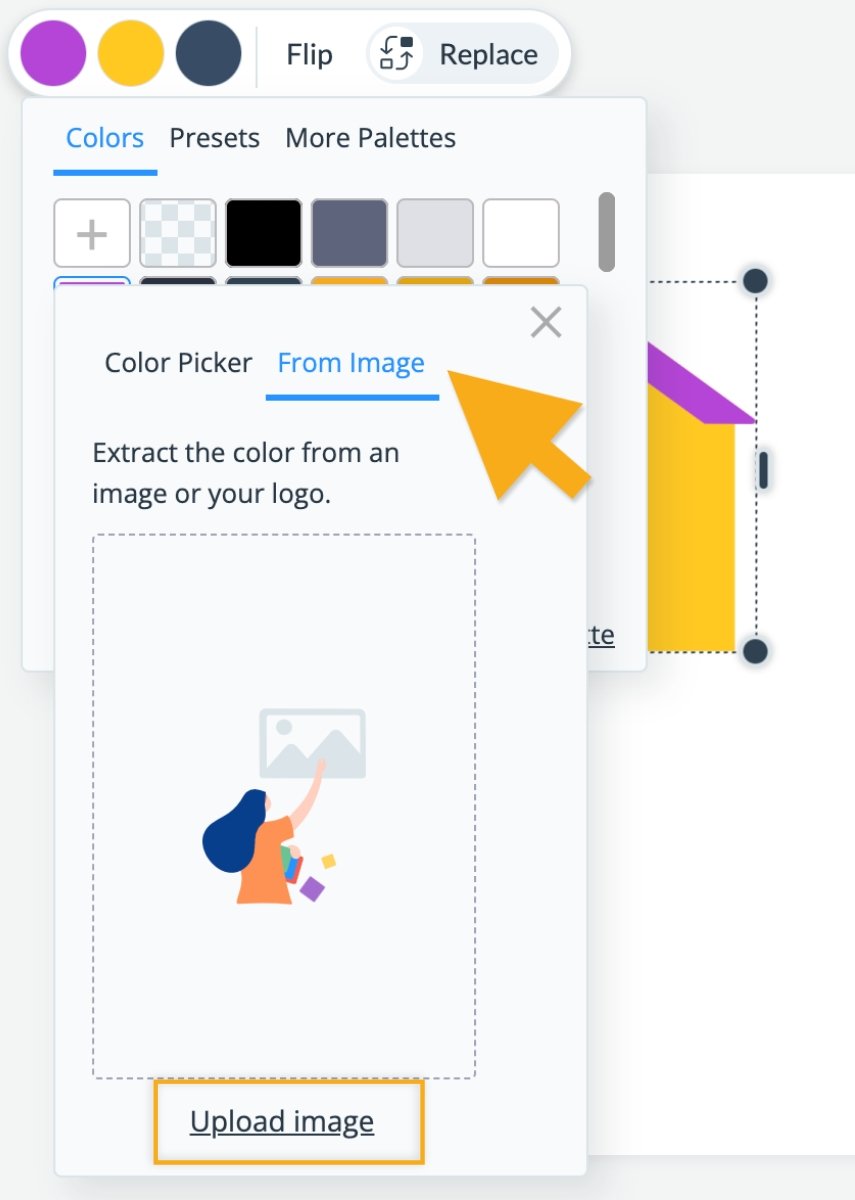
To extract a color from an image or your logo, click on the “From Image” tab. Then, upload a photo and select the colors you want to add. Once you have the color that you want, click anywhere on canvas area to deselect the properties and return to the editor mode.