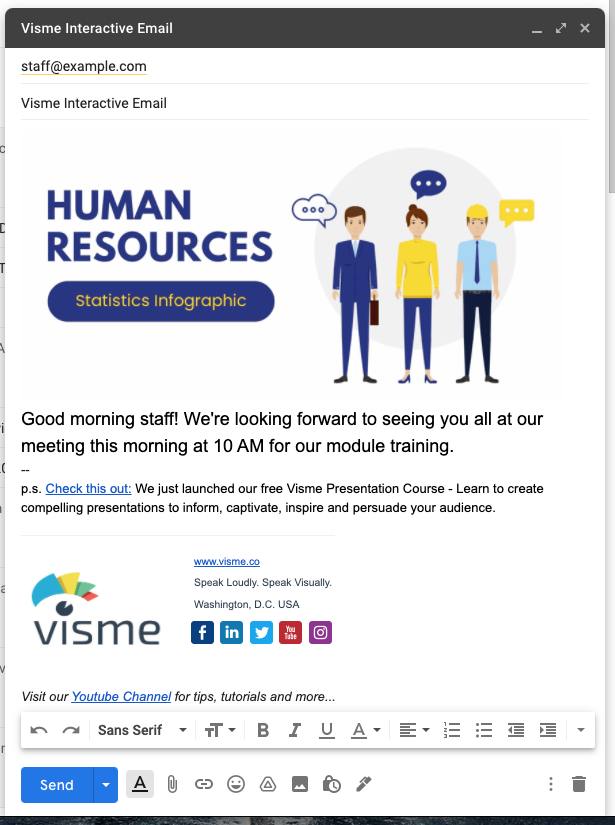
Inserting dynamic visual content into an email message can be tricky – different email engines can have different HTML restrictions. HTML content provides vivid, animated and interactive experiences, but it can also impact email delivery. Thankfully, there are other options for creating engaging emails with animations and clickable links. Let’s dive in!
Here’s how to get started:
1
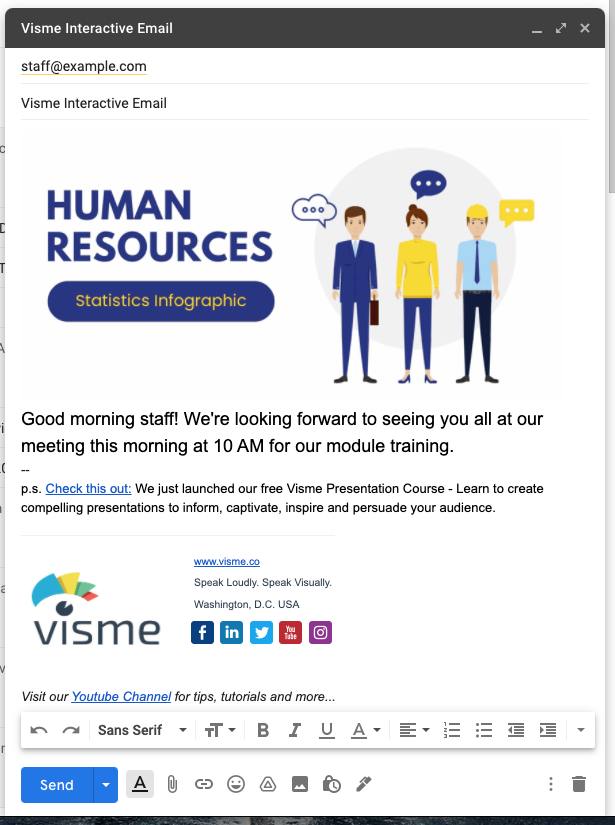
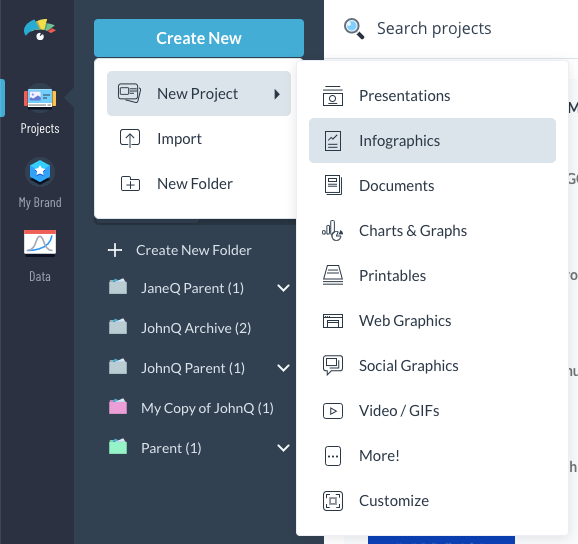
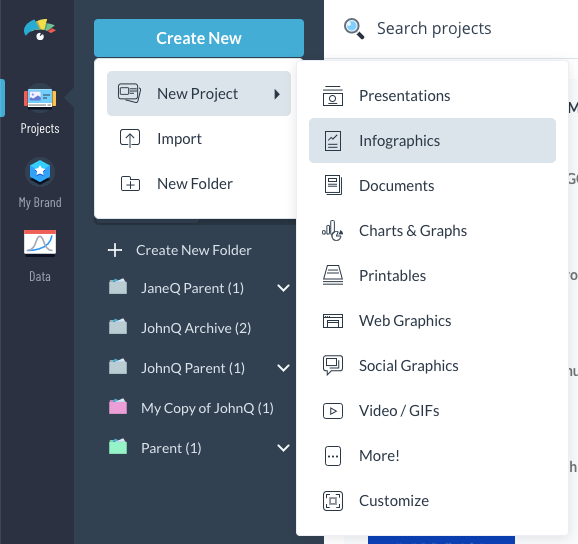
From the Dashboard, select Create New and choose an Infographic template from the template library. Infographics tend to work well in message bodies because their default dimensions don’t require much modification to render well in an email, as well as mobile screens.

2
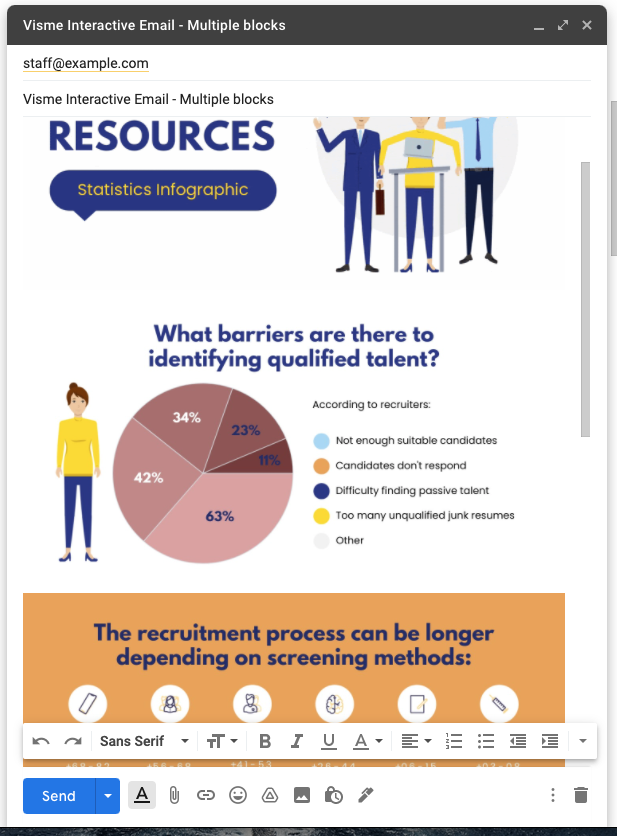
Inside the editor, examine the
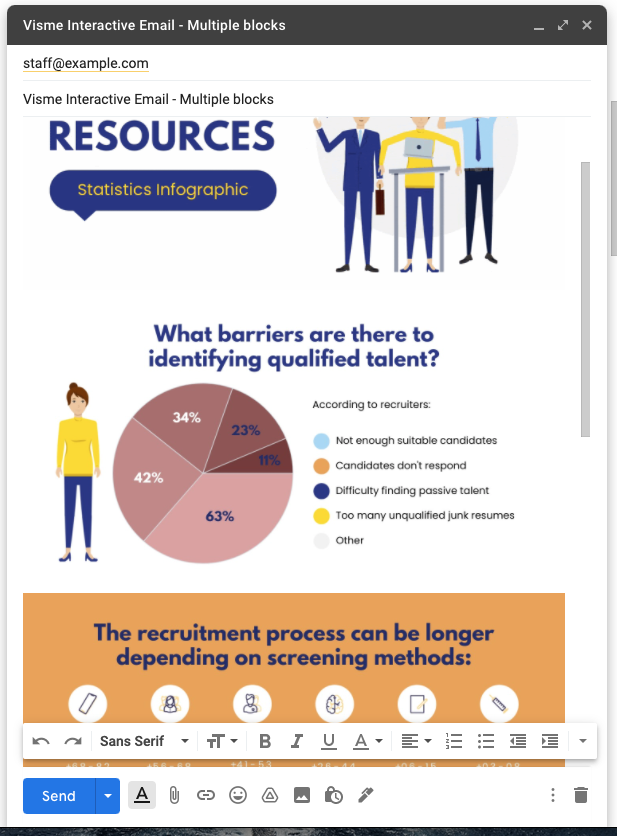
infographic blocks. Design your blocks to be used to build the overall body of your email in your preferred email engine.

Note: Keep in mind, less is more in terms of making your email content pop: If you want your content to move, try to use very simple and subtle animations, as GIFs will loop in your email client, and heavily animated content may be distracting.
At this juncture, it’s important to notice which content blocks of your infographic are Static (containing no animated elements), and which are Animated. The process for capturing (saving) these blocks to be pasted into your email is a little different:
Capturing Static Blocks
Static infographic blocks can be downloaded separately as high resolution PNGs or JPGs — review the Download as blocks section of this support article to learn more. If all of your blocks are Static, save them as described in the article mentioned above, then scroll down to Finishing Up at the end of this article for next steps.

Capturing Animated Blocks (Downloading As GIF)
1
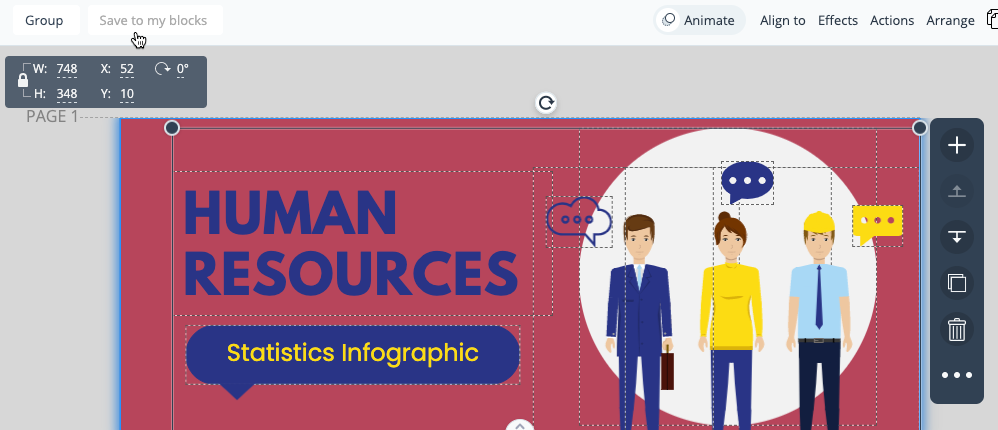
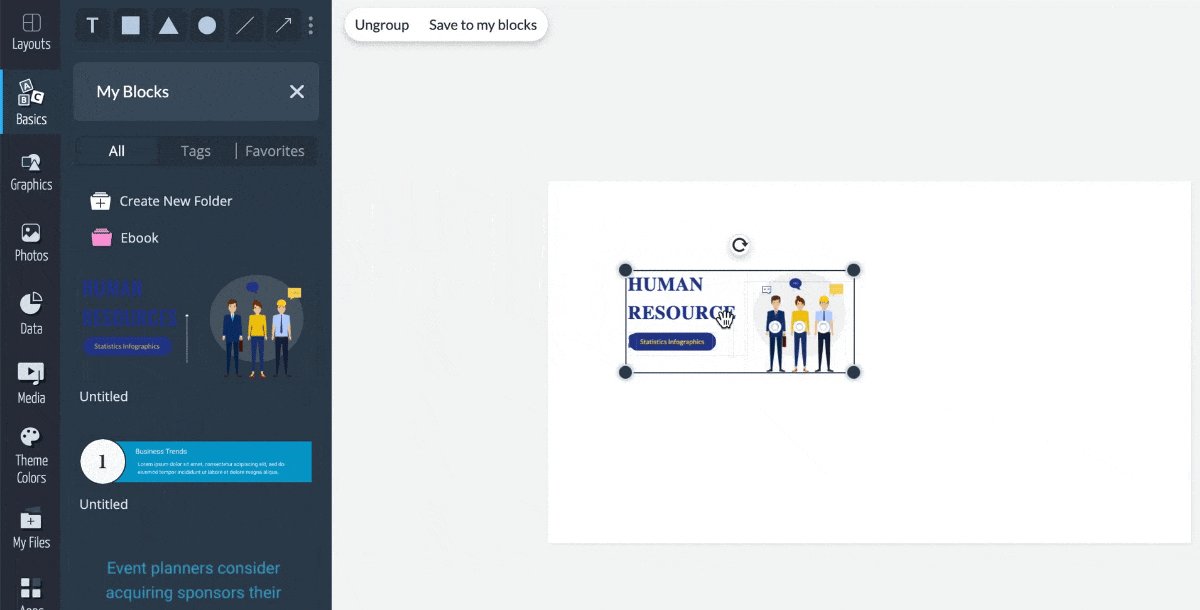
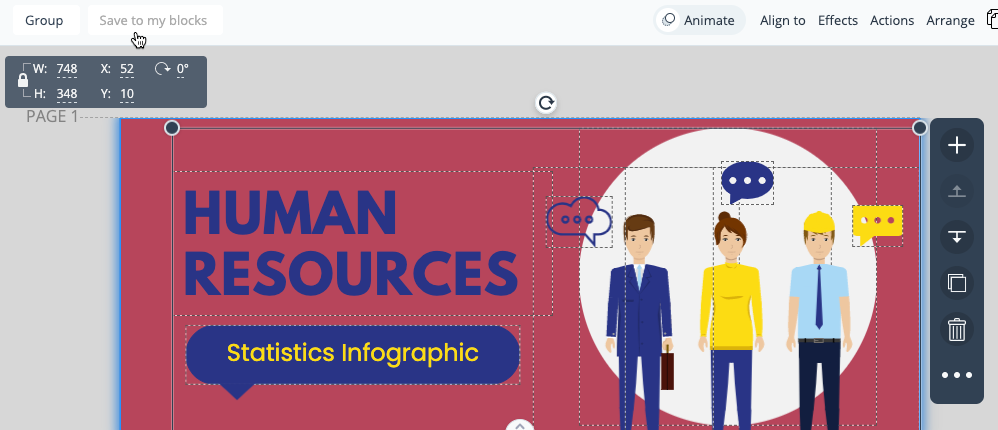
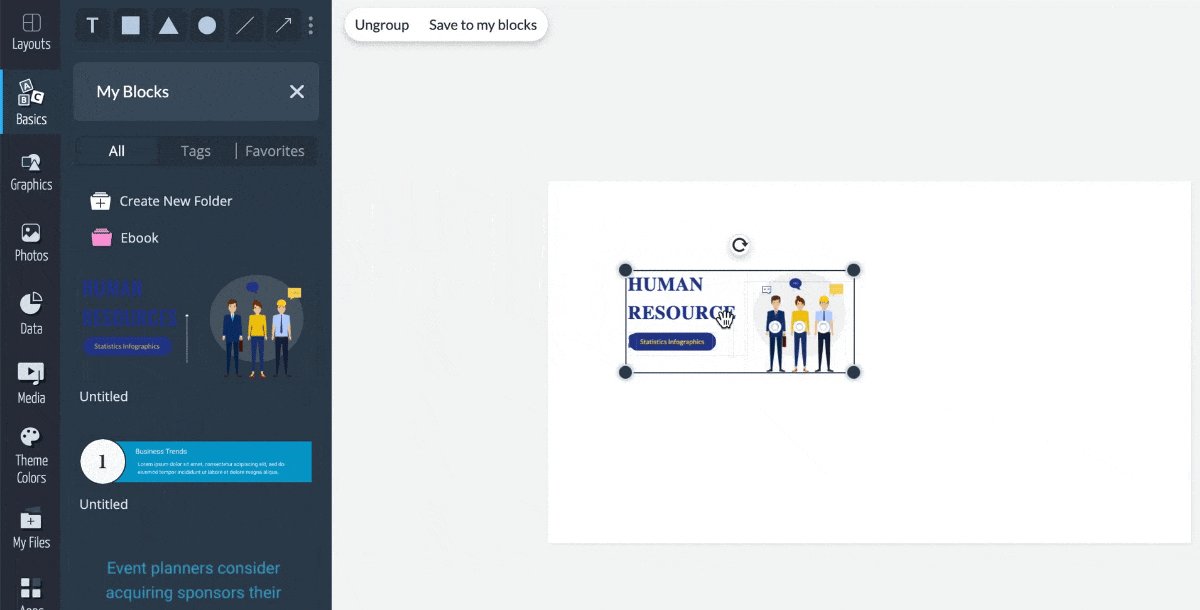
When your animated infographic block is designed and ready, click to drag and select all of its contents. Navigate to the top left, and select Save to my blocks. Give your new custom content block a name, then click OK.


Note: For more information on creating custom content blocks, check out
this resource.
2
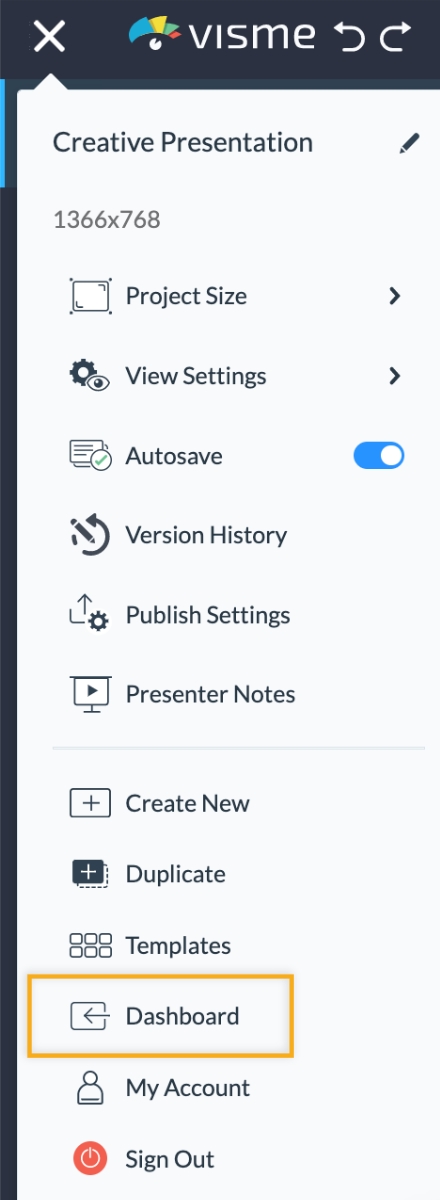
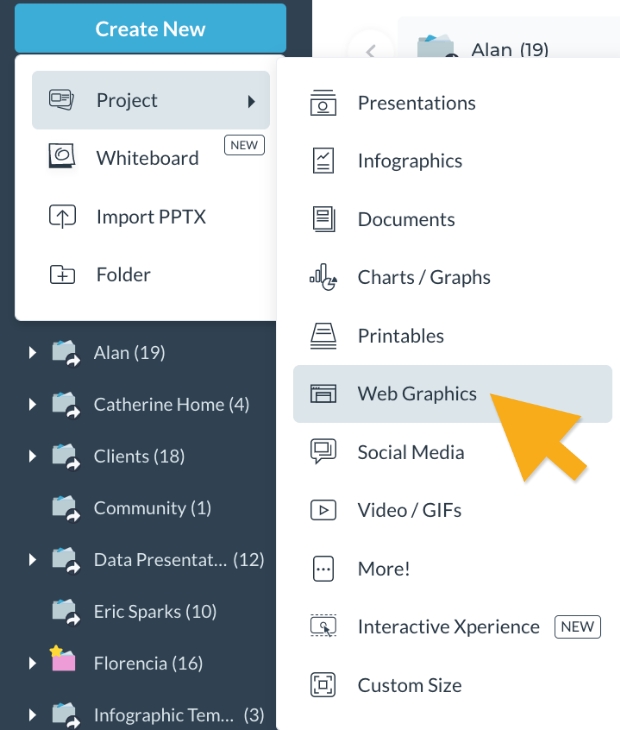
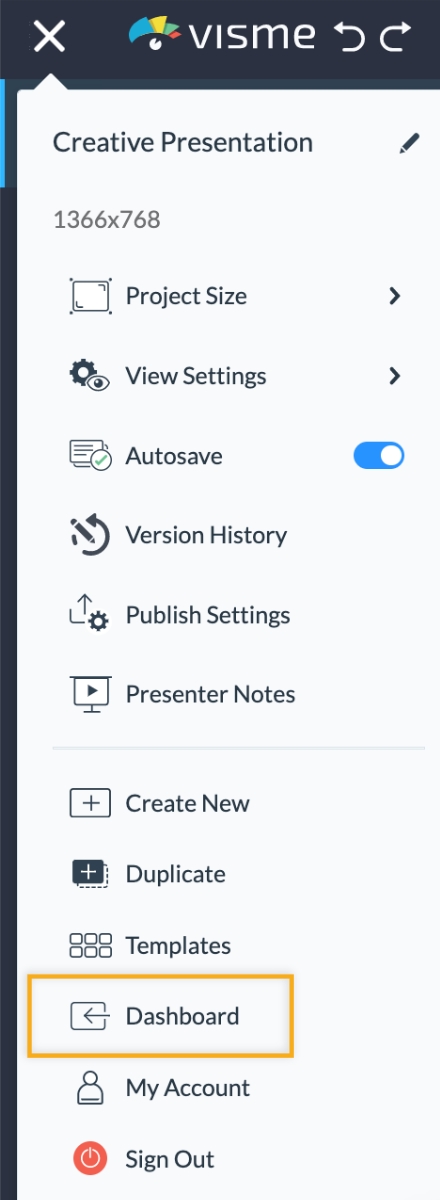
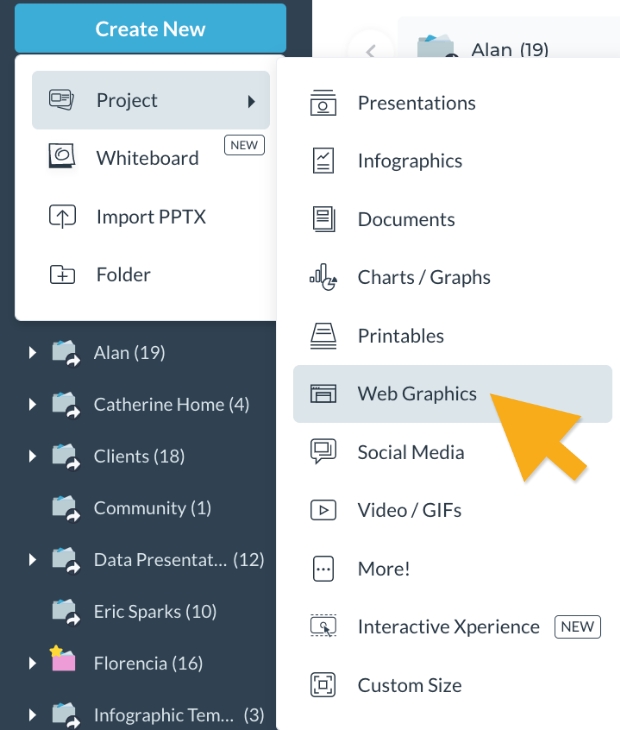
Infographics unfortunately cannot be downloaded as GIF files. In order to work around this, go back to the Dashboard to create a new project by clicking on the Create New button. Select Web Graphic, then select Blog Graphic and select Blank Template.


3
Navigate to the Basics tab on the left sidebar and select My Blocks at the bottom. Click to drag your block onto the canvas, then resize it and place it where you want (typically centered).

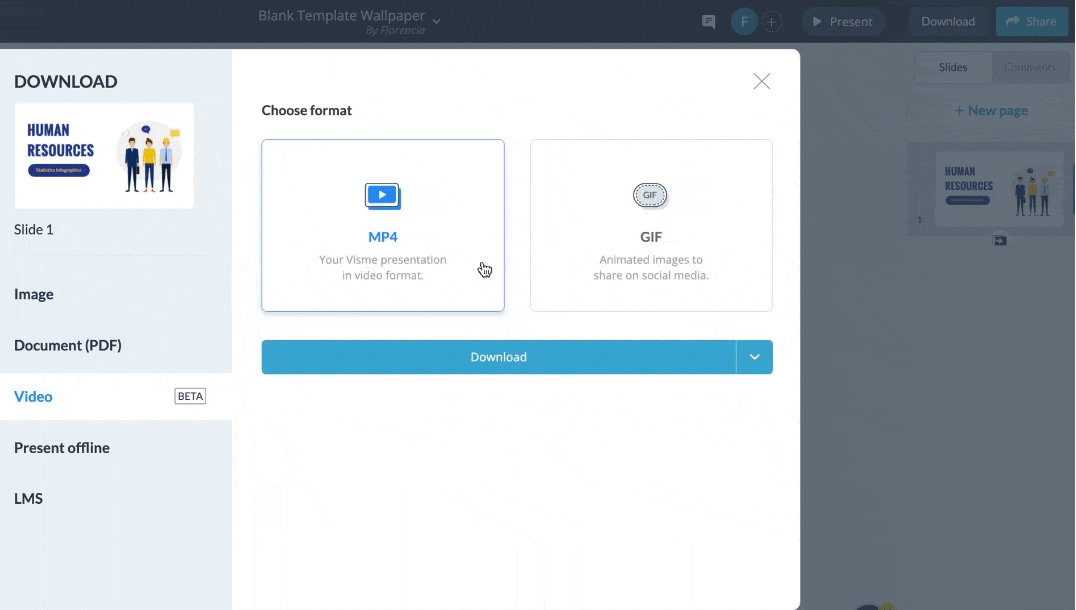
4
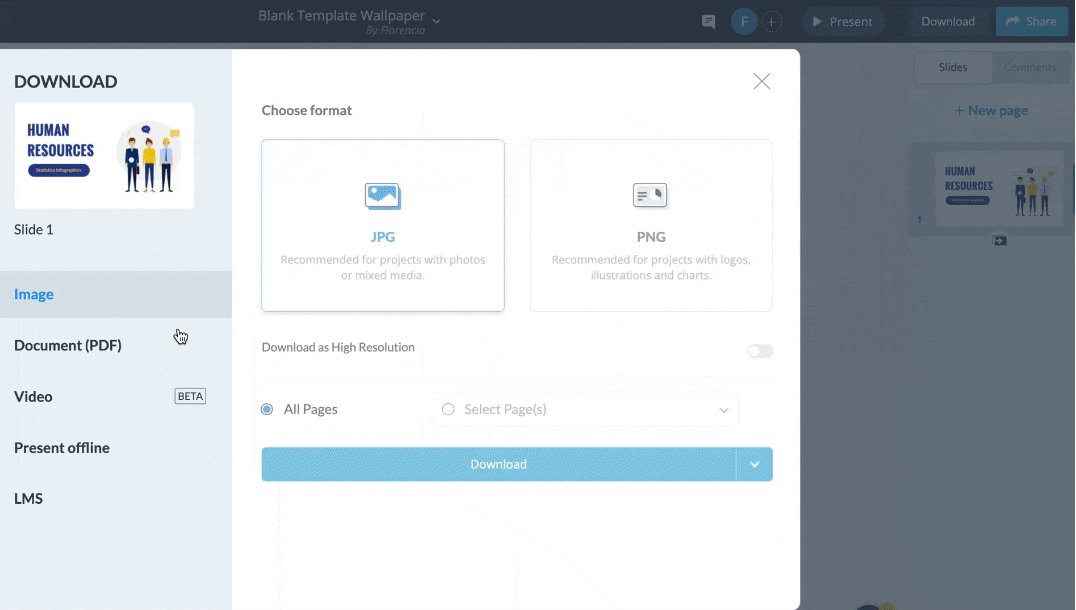
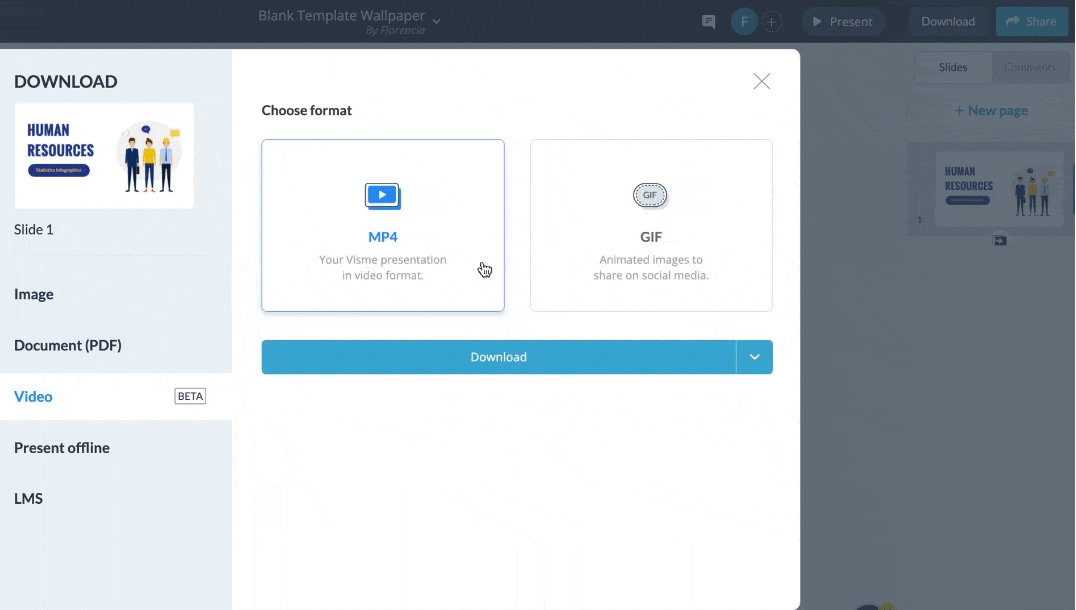
Select Download from the top right corner and choose Video, then GIF, then click Download. It may take a little while to download, depending on the content.

Note: If you want to place multiple Animated content blocks in your email message, repeat steps #1-#4 above until you have all of the GIFs you need.
Finishing Up: Adding Downloaded Blocks To Your Email
Open a new message body in your email engine. Drag and drop the blocks directly into the message body, in the order you wish them to appear. You can apply hyperlinks to each block image by highlighting it and clicking the hyperlink icon in your message editor to apply the URL.