Learn how Visme will change the way you create stunning content.
Reserve your seatIn this article, we’ll review how you can gain a HAR file to help Visme’s engineering team review your local instances when working in Visme.
What is a HAR file?
A HAR file is a recorded log of all network requests made by a web browser during the demonstration of your report. This includes URLs, metadata, and request/response headers. We use this to troubleshoot & analyze your reported experience to better understand what is causing it – pinpointing the cause of the experience, which allows our developers to gain insight and assist accordingly.
How to gain a HAR file:
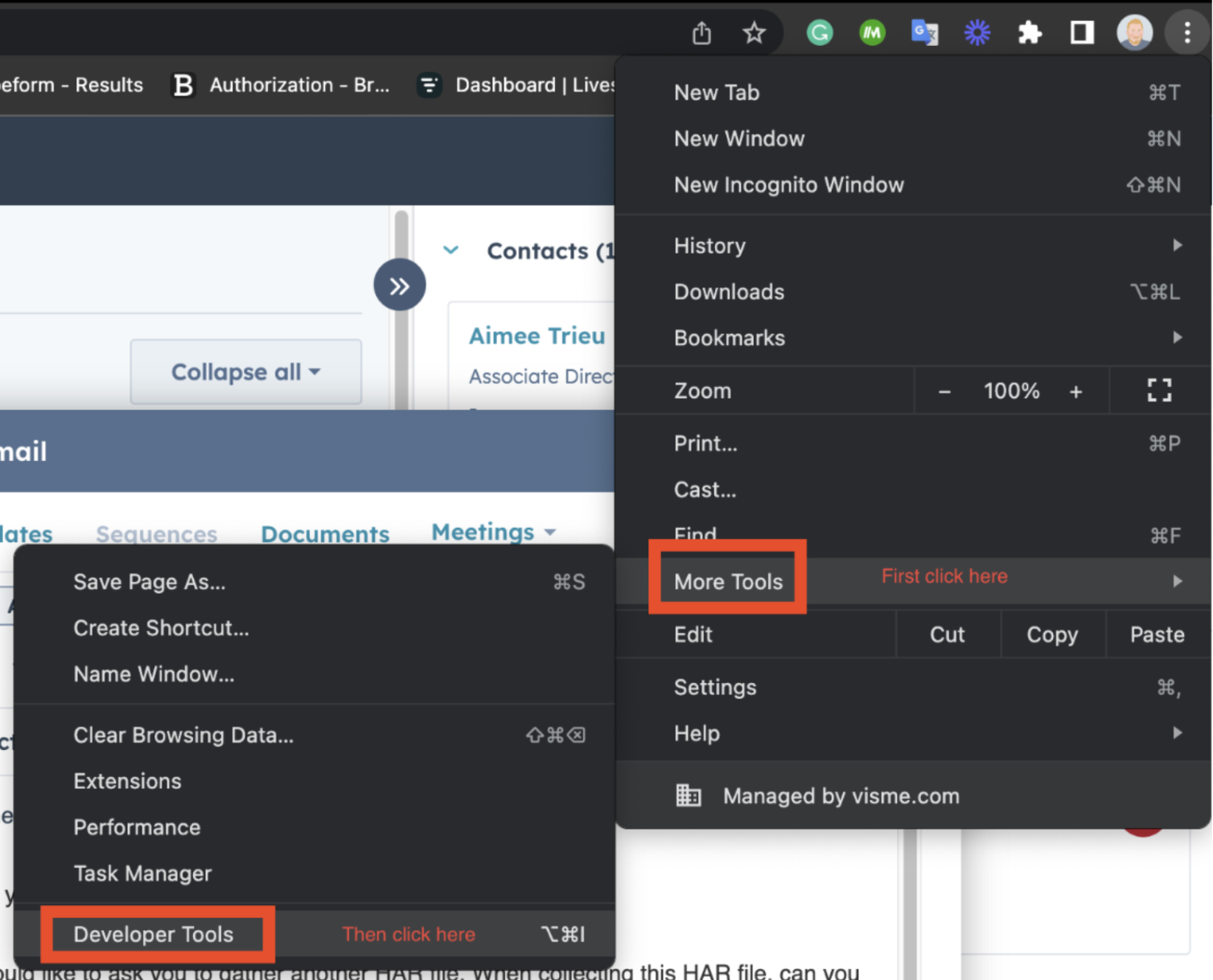
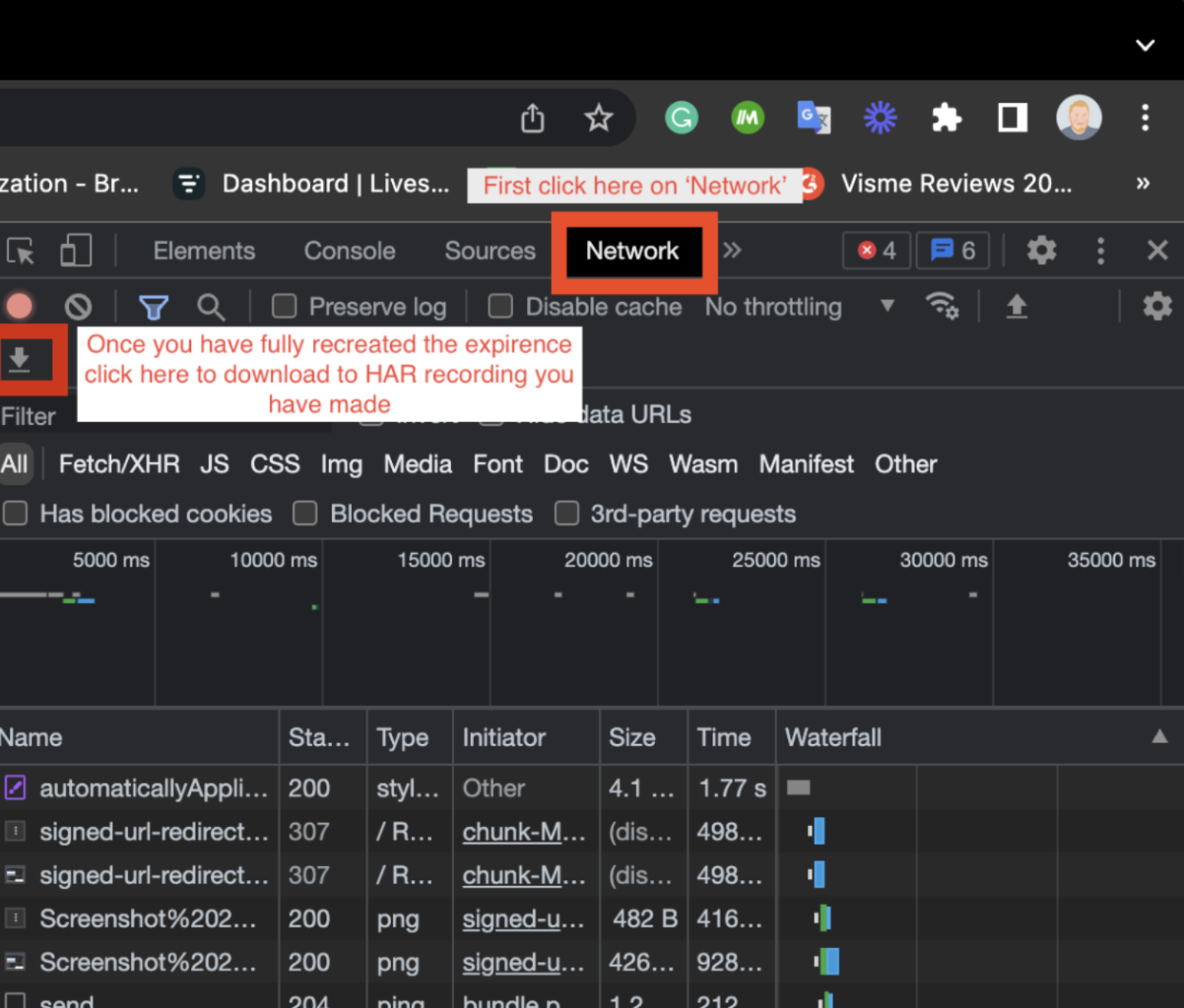
A HAR file is gathered from your browser when you are logged into Visme and using it online. When collecting this HAR file, can you please follow these steps:



Visme’s support team will continue to be in touch from there with further guidance and updates upon our development team’s review of the HAR file.
