Collaboration is at the heart of great projects and the feedback you gain is invaluable in shaping remarkable projects. By actively participating in the feedback process and openly sharing your thoughts, suggestions, and ideas, you become an essential contributor to the collaborative environment, helping creators refine their work and achieve amazing content. Let’s explore how you can provide feedback and make your voice heard effectively. Here’s how:
1
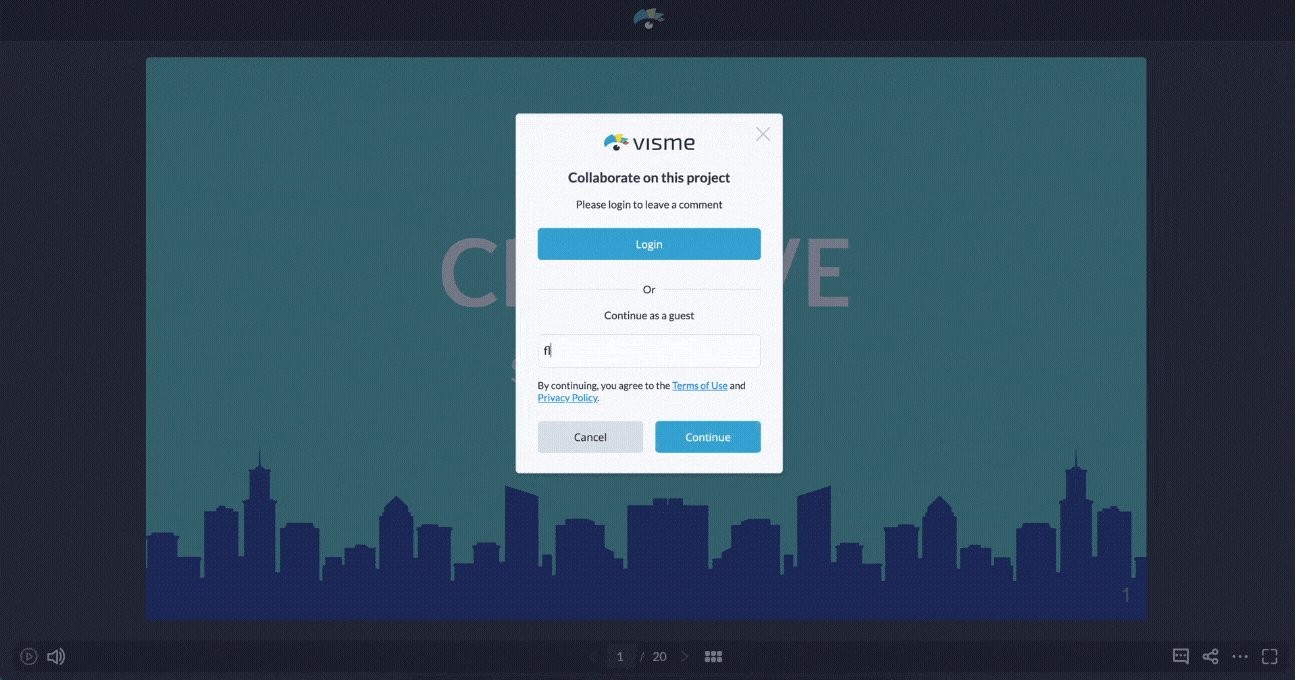
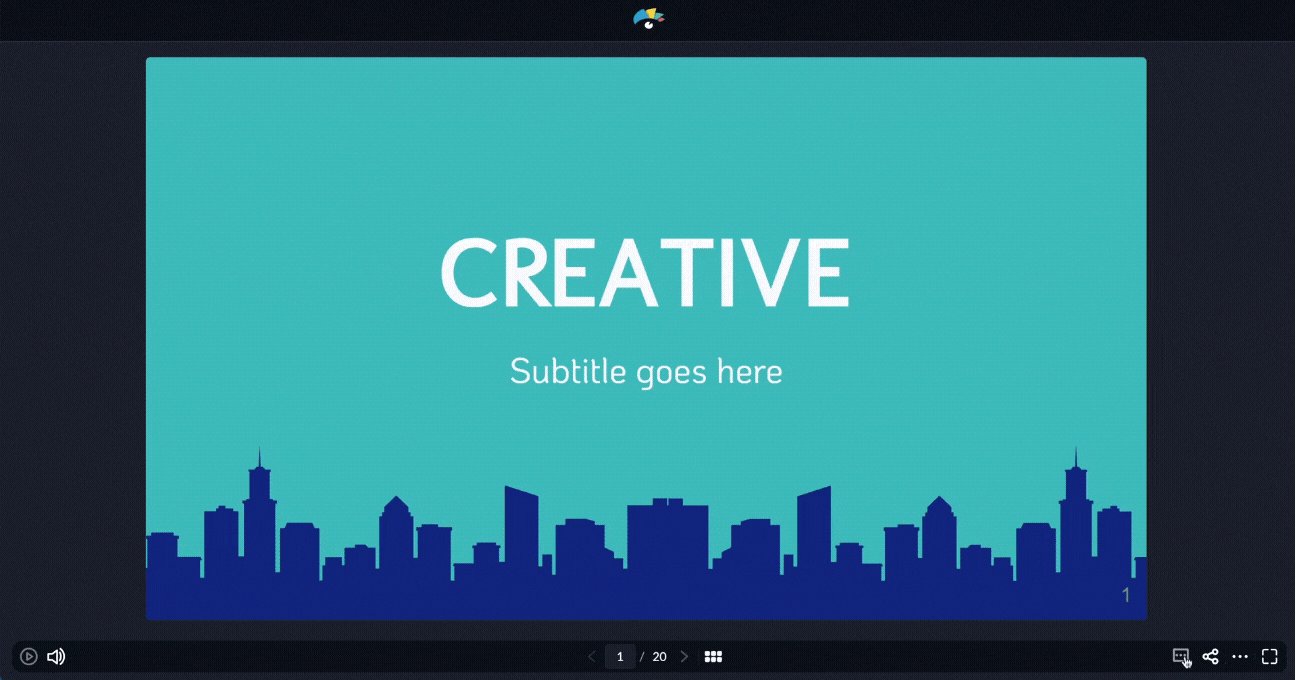
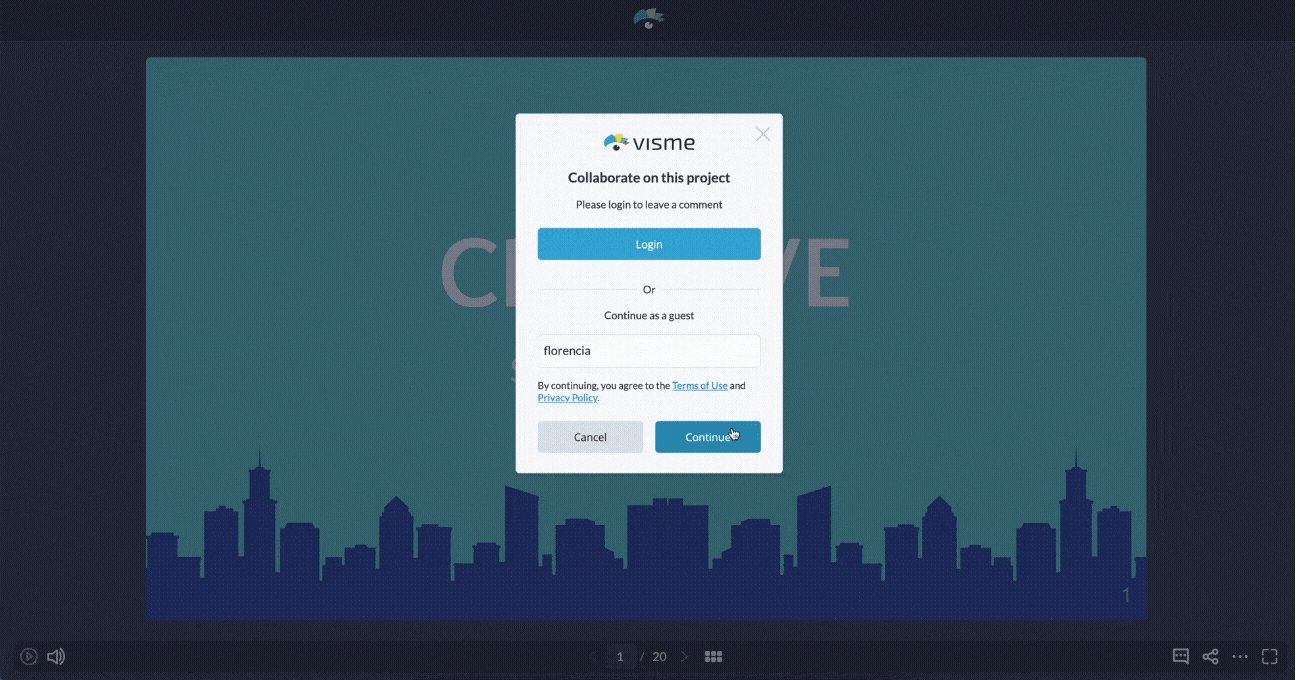
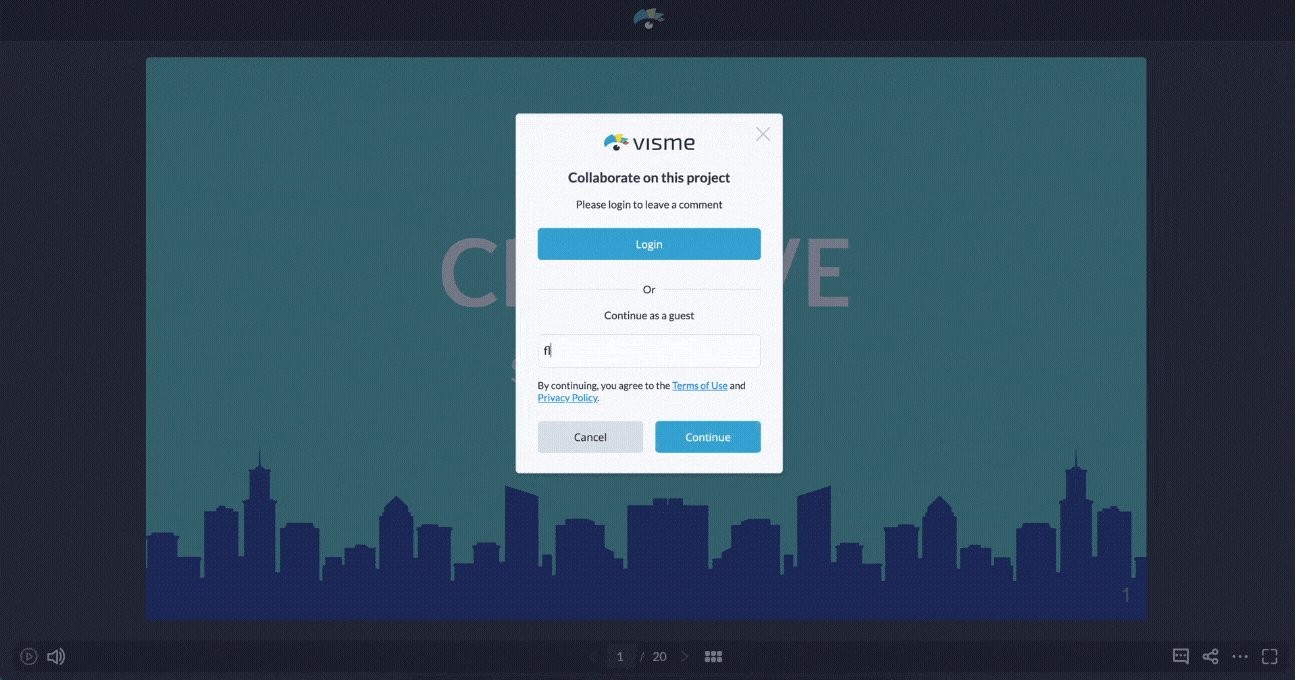
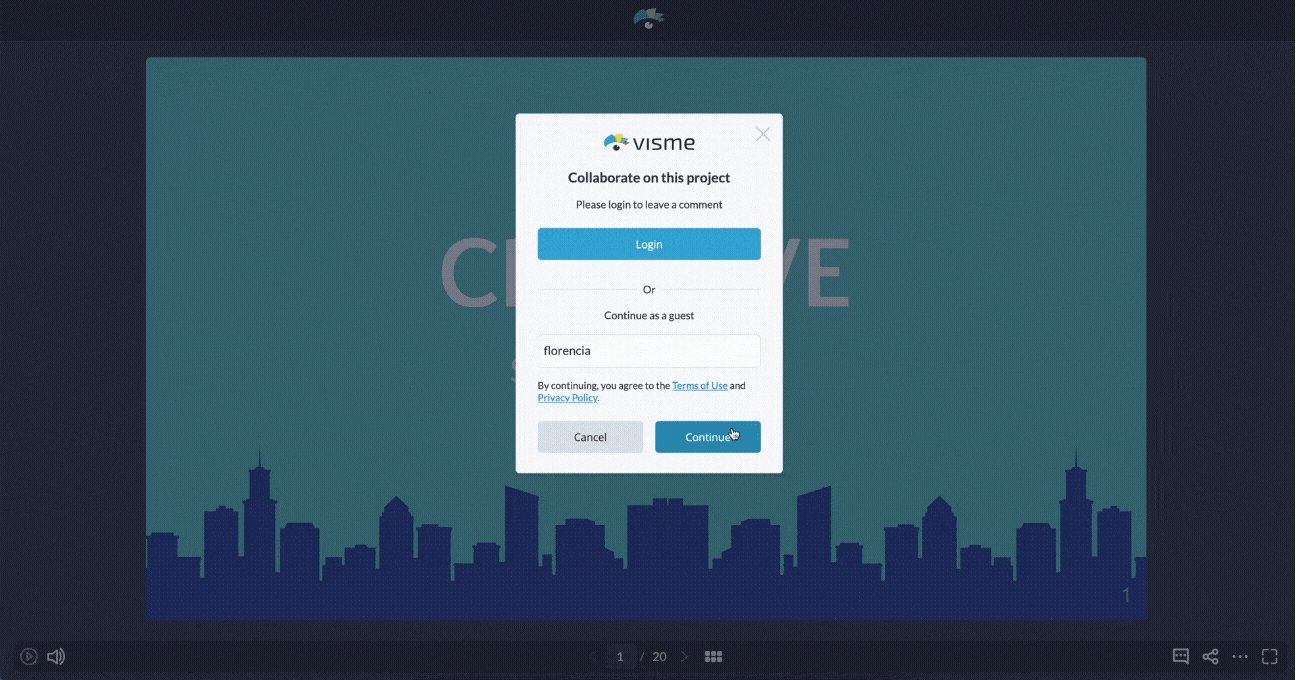
To access the Visme project, simply click on the provided link/URL. Once you’re on the project page, look for the Hamburger Menu icon located at the bottom right of the control bar. Clicking on it will trigger a pop-up window allowing you to either login or continue as a guest. Fill in the required information and click on Continue to proceed with commenting as a guest.
Filling the box is mandatory to continue, but you have the option to skip sharing your name if you prefer not to. Feel free to use a nickname or any other preferred identifier instead.

2
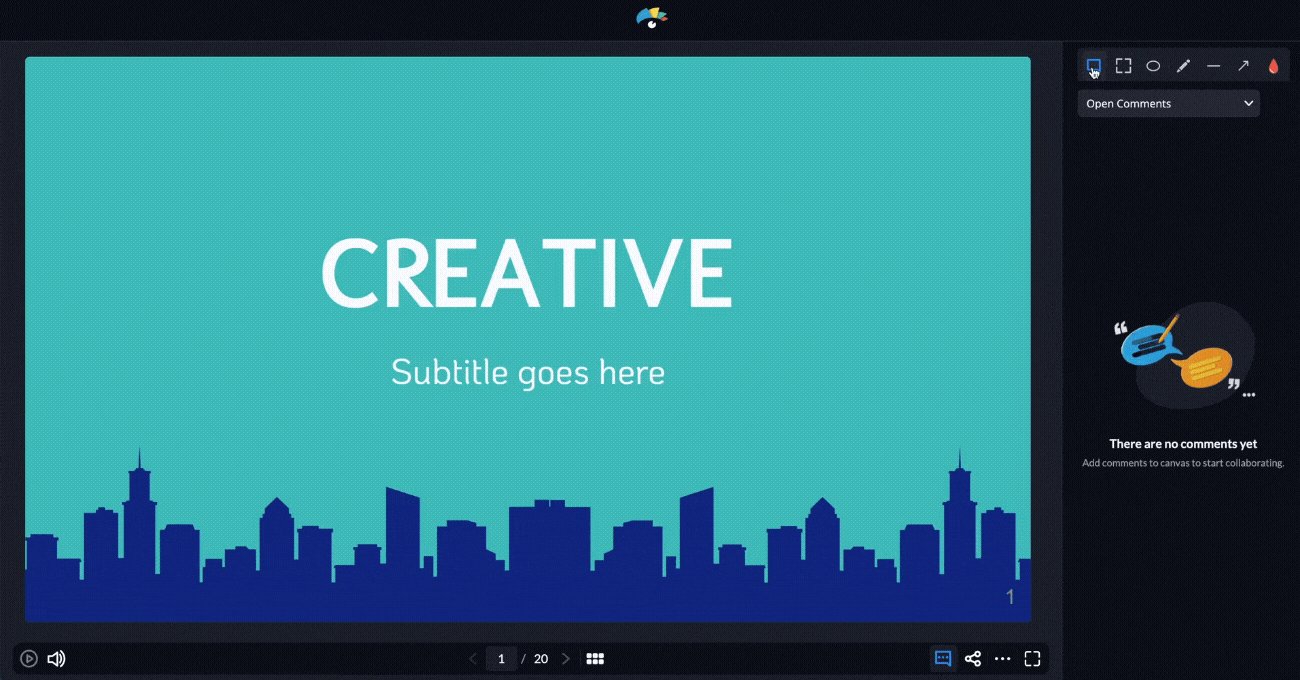
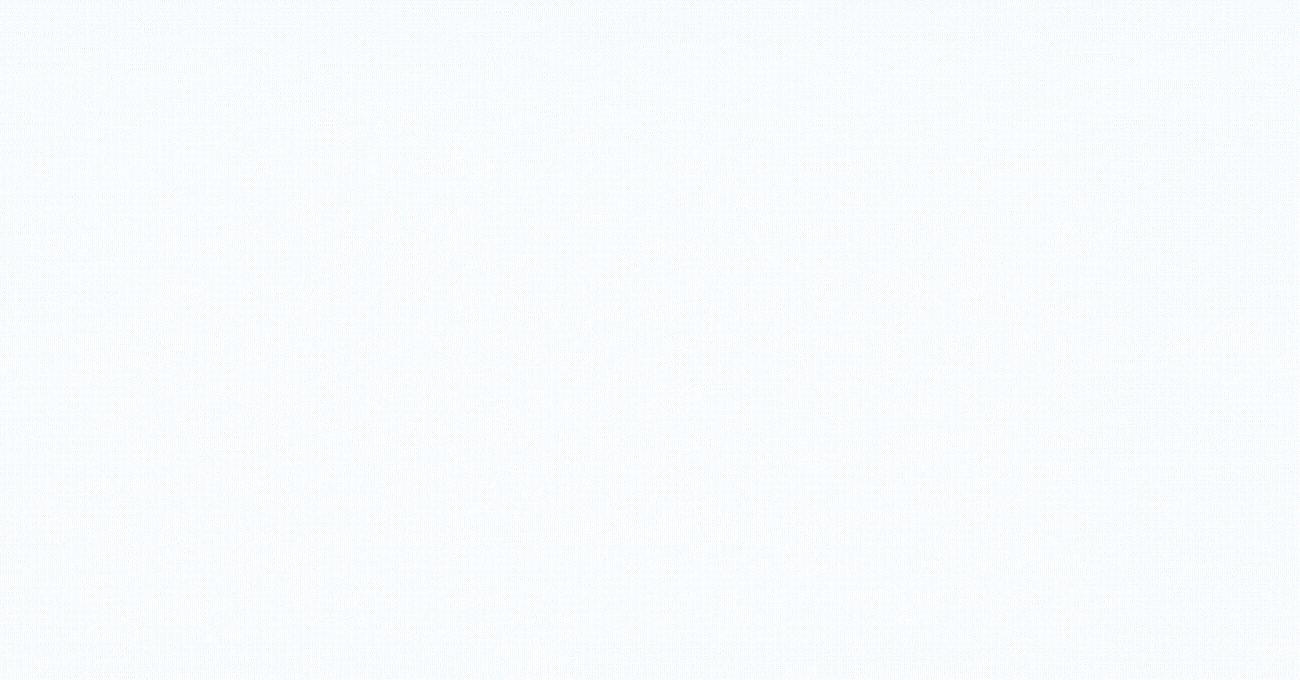
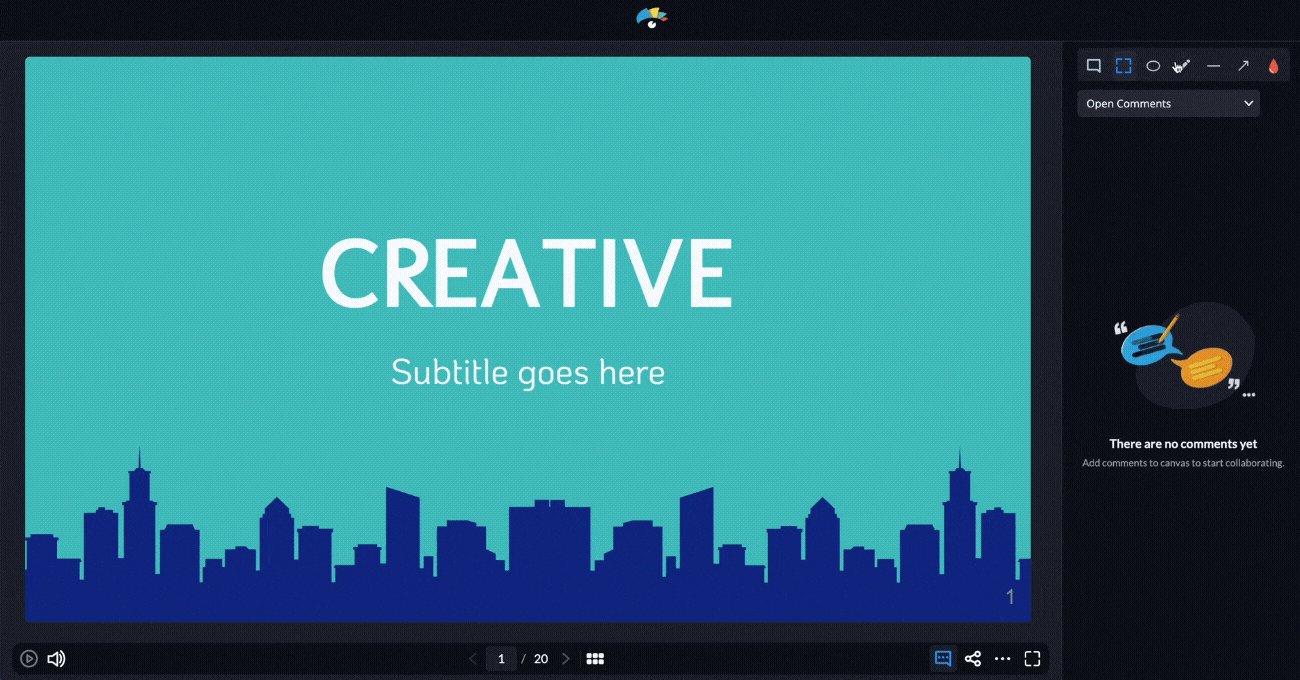
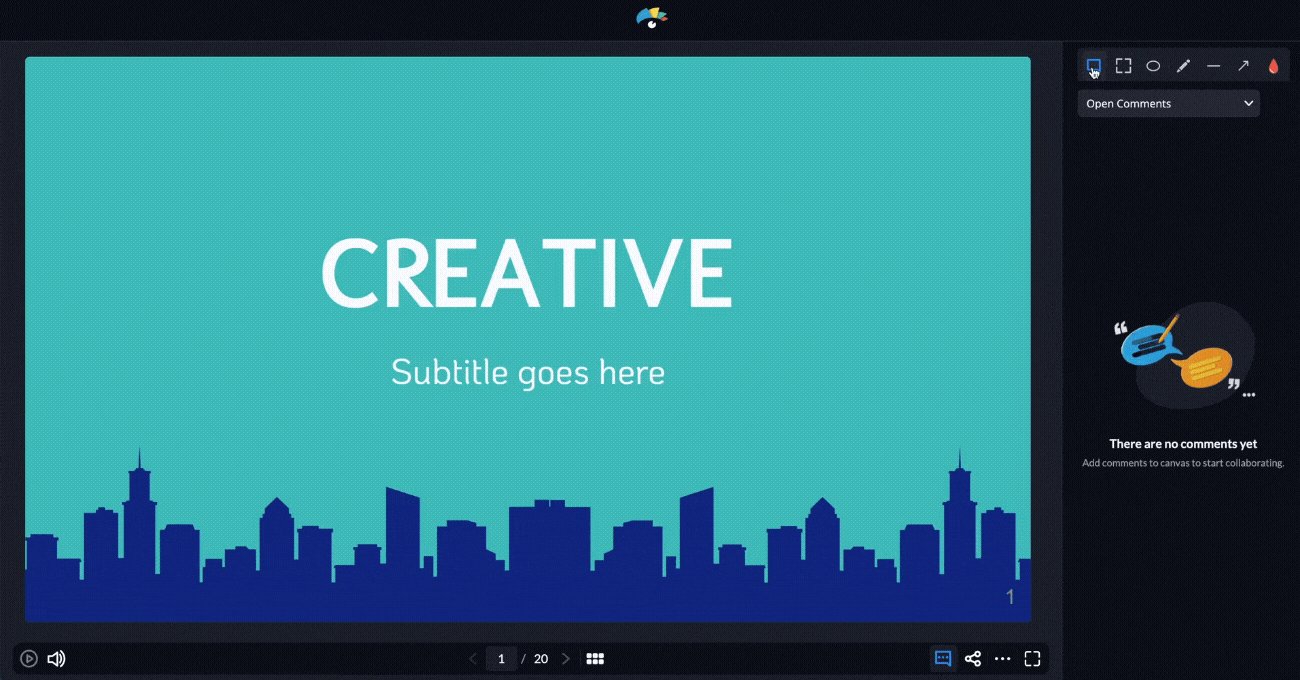
Once you’ve completed the first step, the comments menu will become visible. Take a moment to explore the variety of annotation styles that are available. Simply click on your preferred style to activate it, and you can begin using it right away.

3
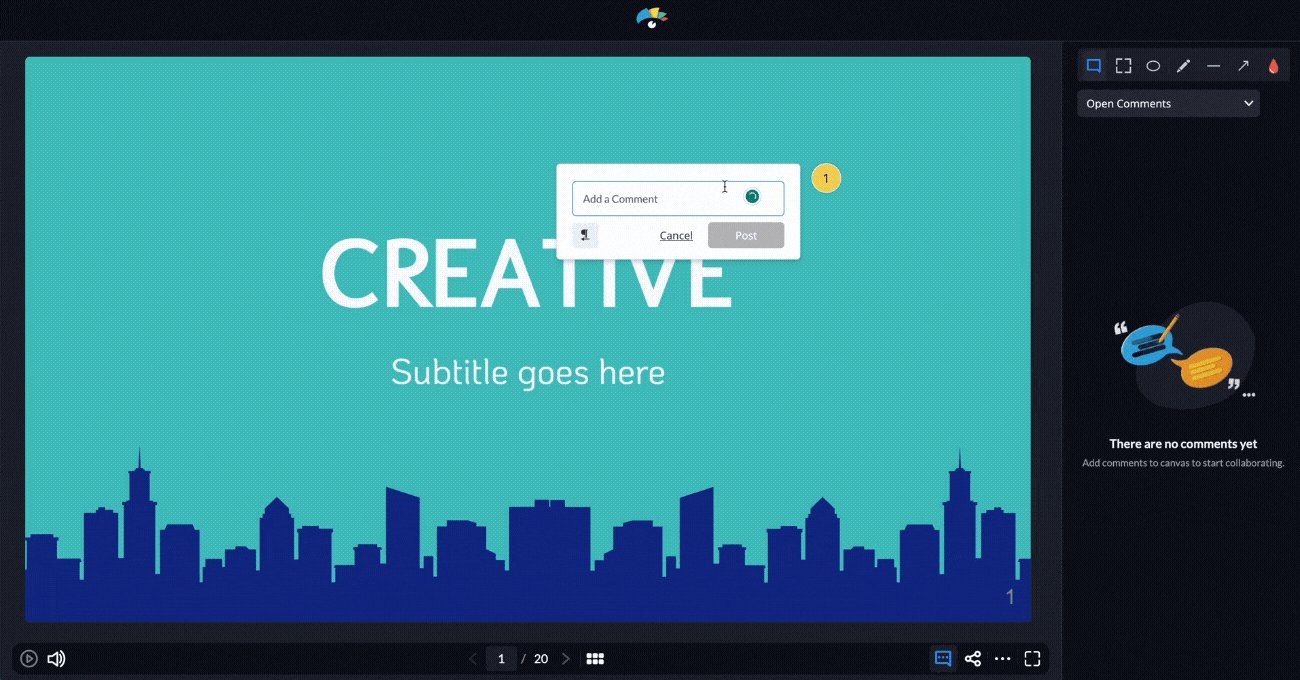
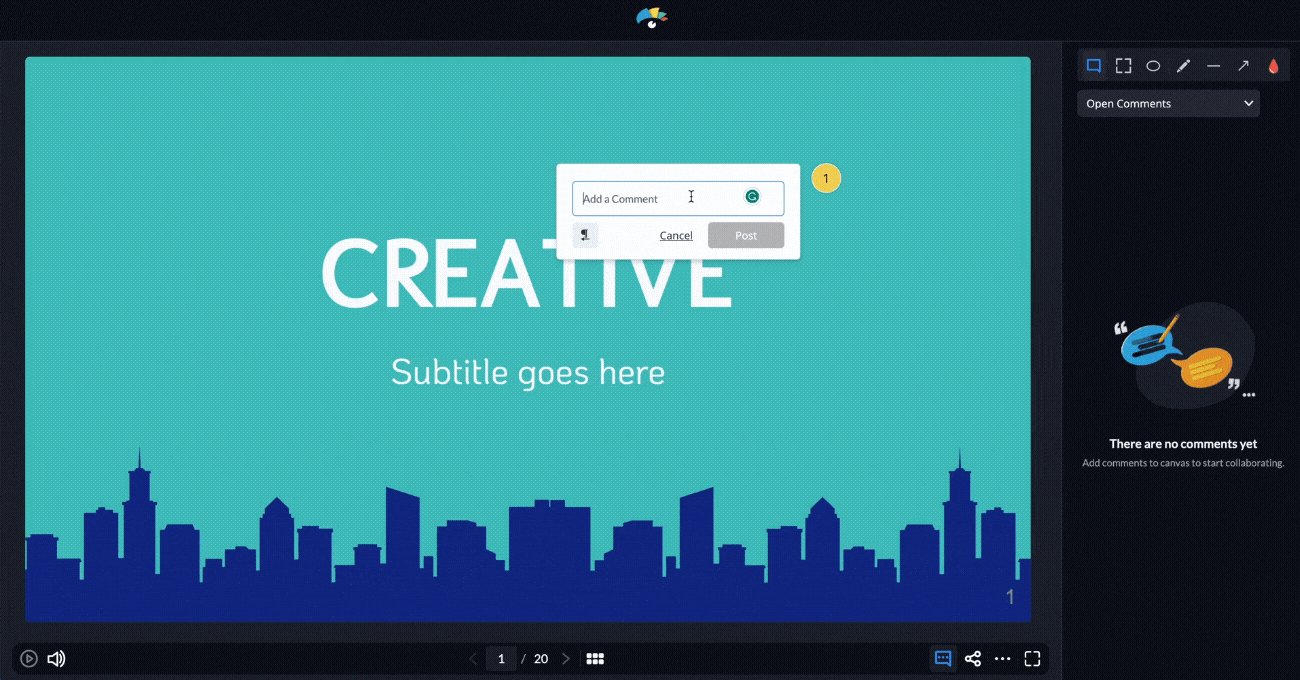
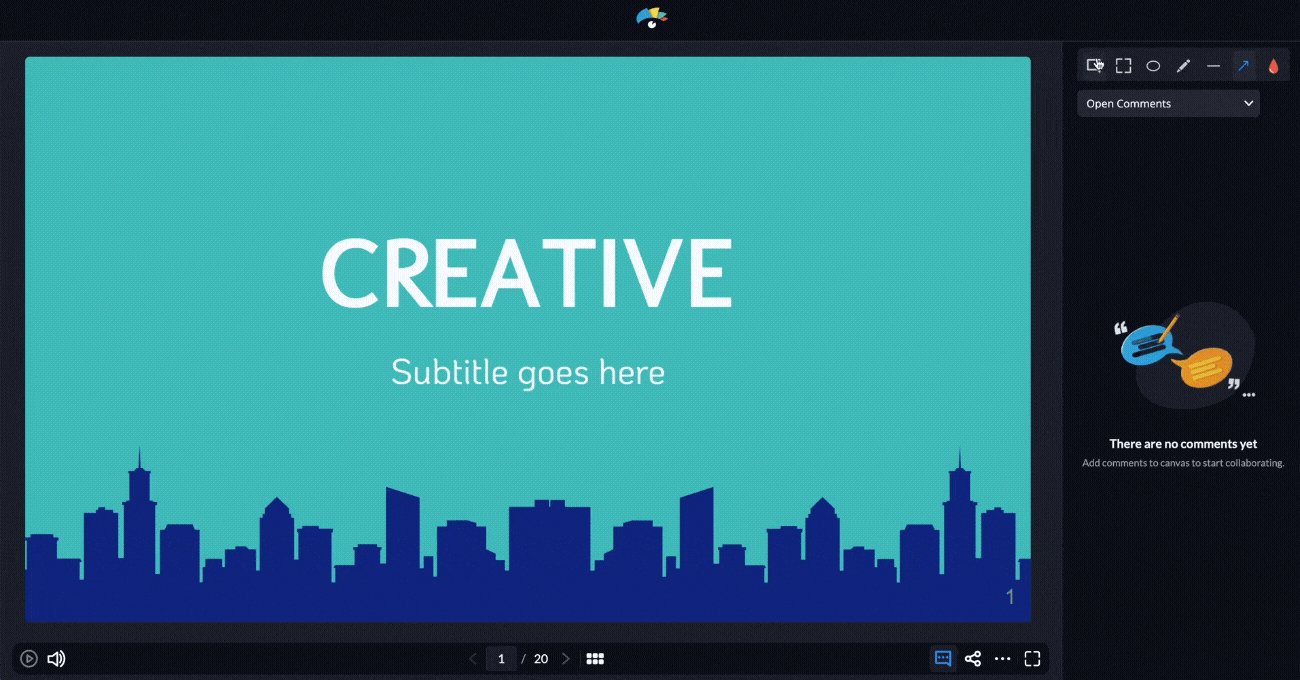
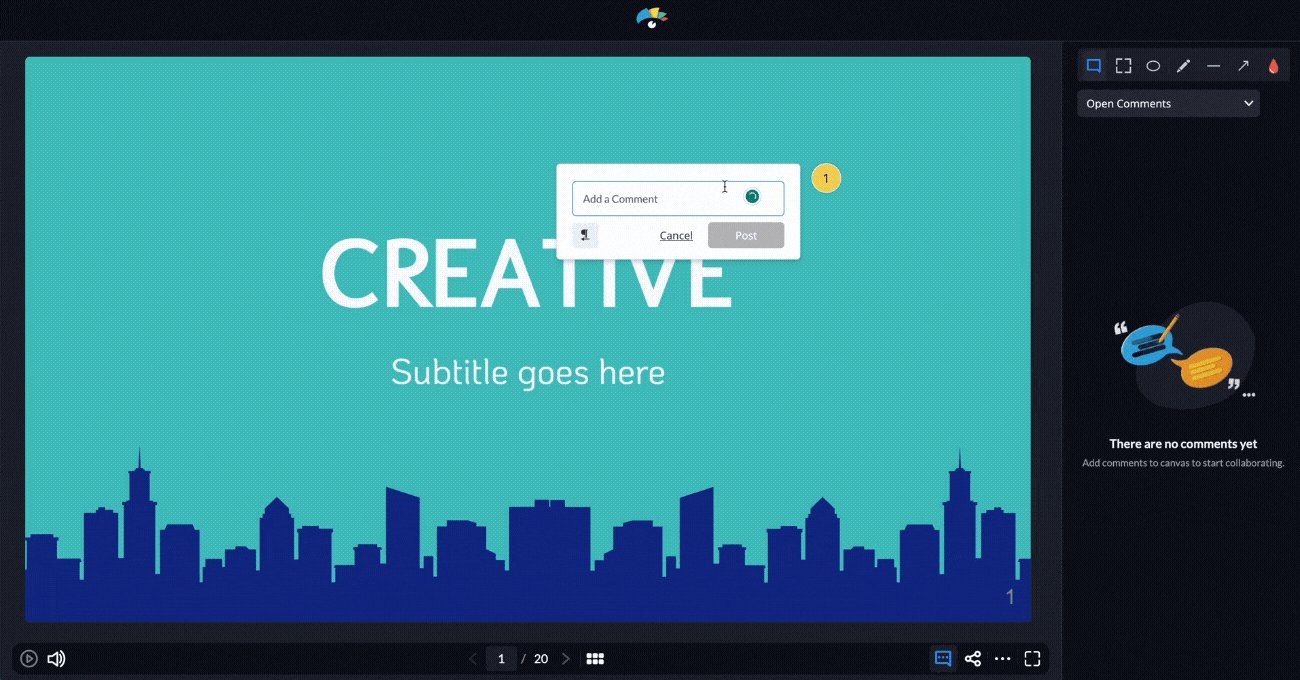
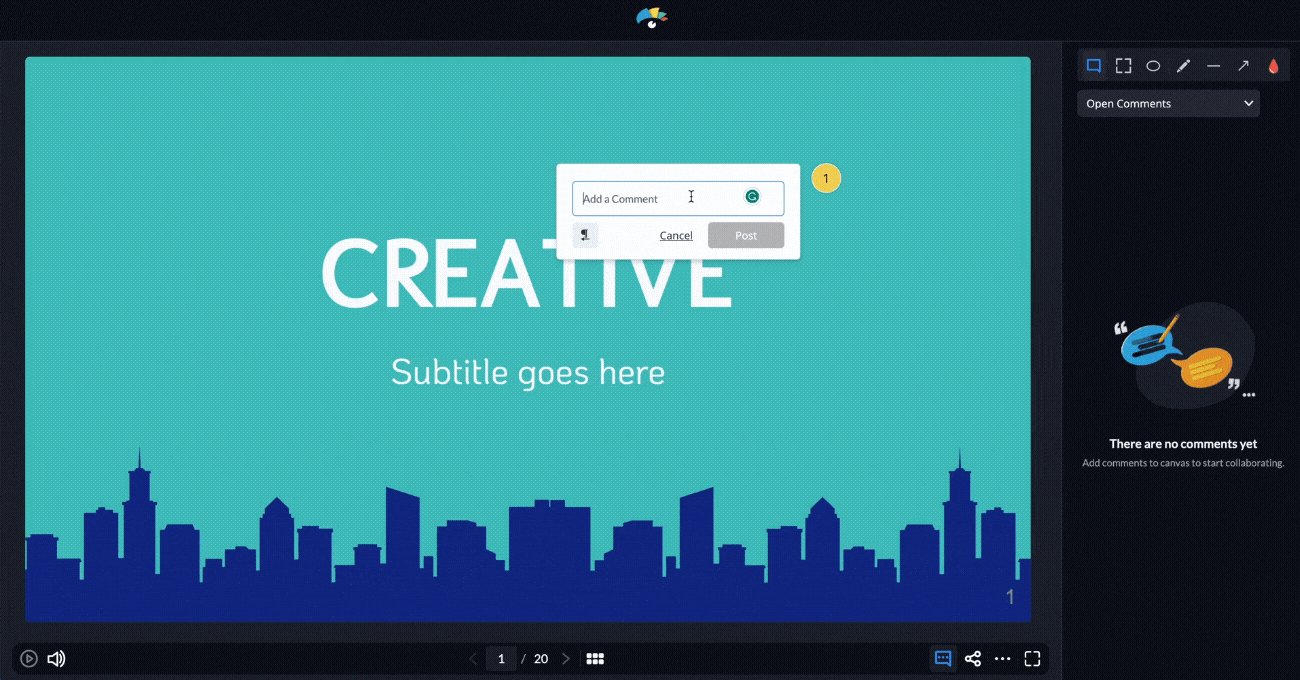
Click anywhere on the project to trigger the comment window. Enter your comment and click Post to share it with others.
Feel free to express your thoughts or comments using a phrase or just emojis that resonate with you.

4
When you’ve finished leaving comments, simply click on the Hamburger Menu icon again to close the comments section.
Note: Your comment will be anonymous if you do not have a Visme account.