Learn how Visme will change the way you create stunning content.
Reserve your seatManuals are essential guides that offer in-depth insights into how different tools, systems, or products work. Knowing the “ins and outs” of manuals is crucial for those who want to get the best results from their designed manuals. This article is here to break down the important parts of manuals, emphasizing how they play a key role in improving the user experience. We’ll also provide practical tips on efficiently creating manuals within the Visme platform.
Below is a collection of learning resources to help you hone in on your Manual and achieve successful, user-friendly documentation.
How to Start Your Manual
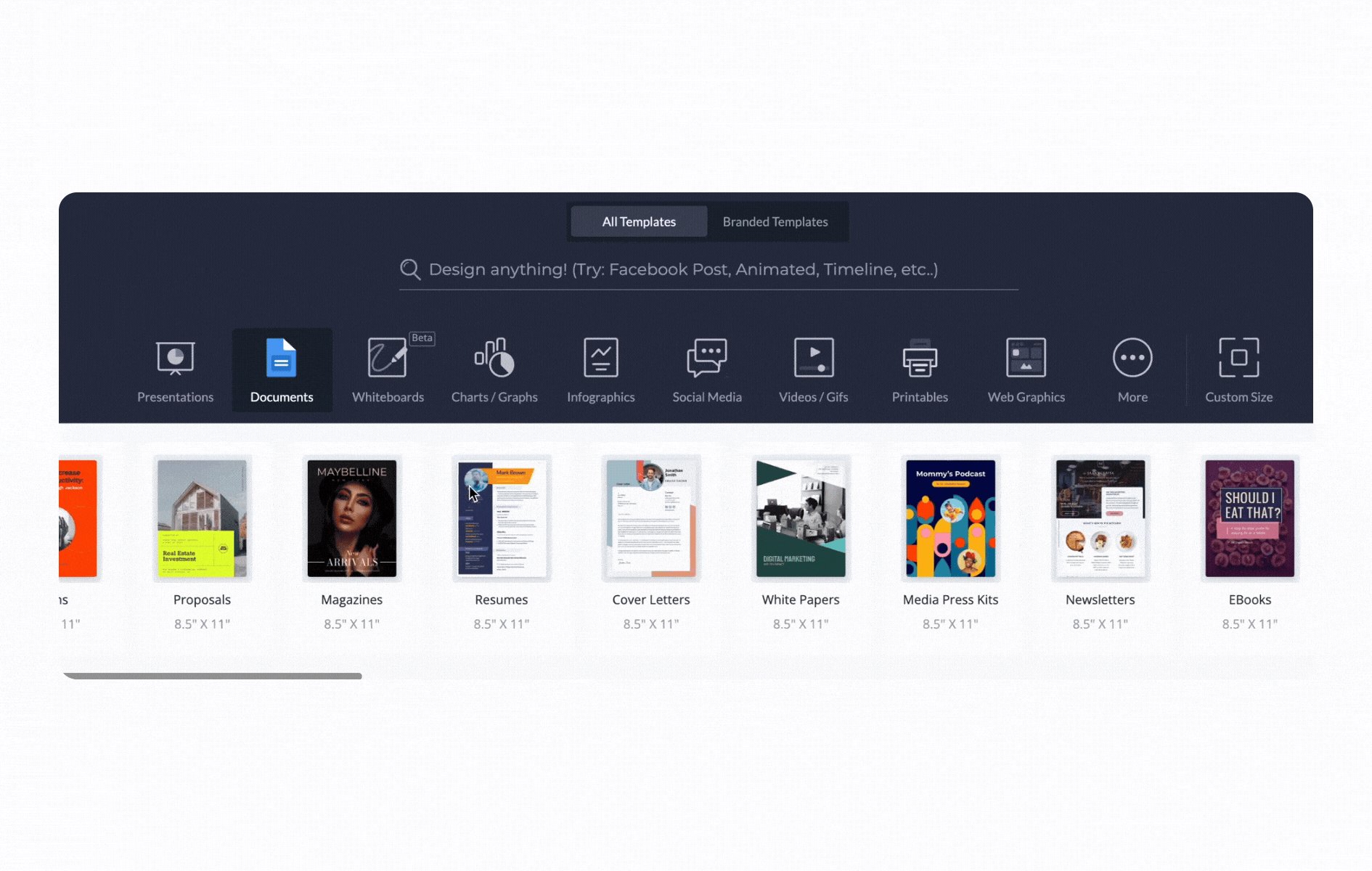
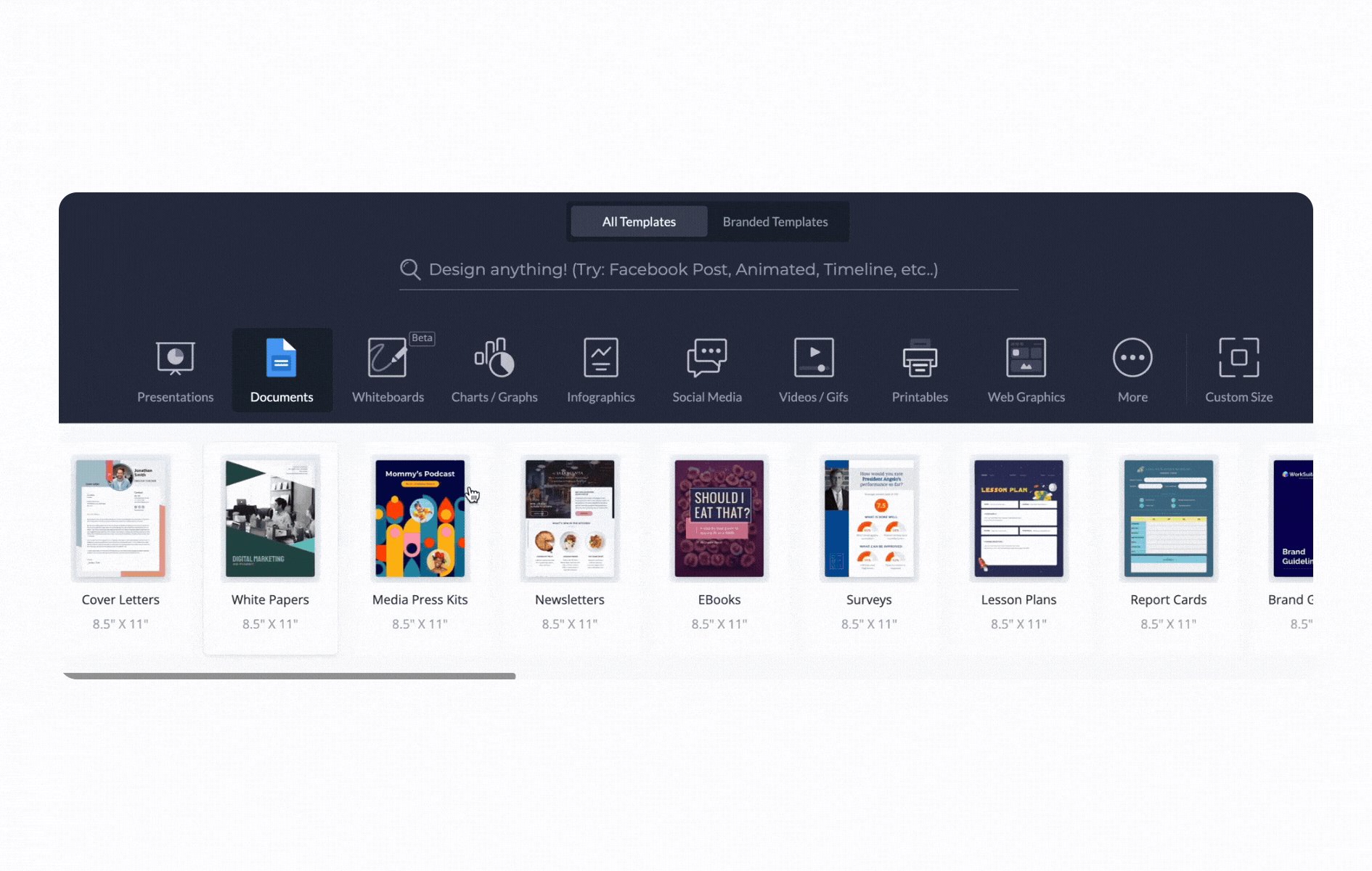
Manual Templates: Here you can find a vast collection of ready-to-use design templates to browse, which are all available in Visme to jumpstart your Manual. Once you find the template you like, select it to log into Visme and start working on it within the editor.
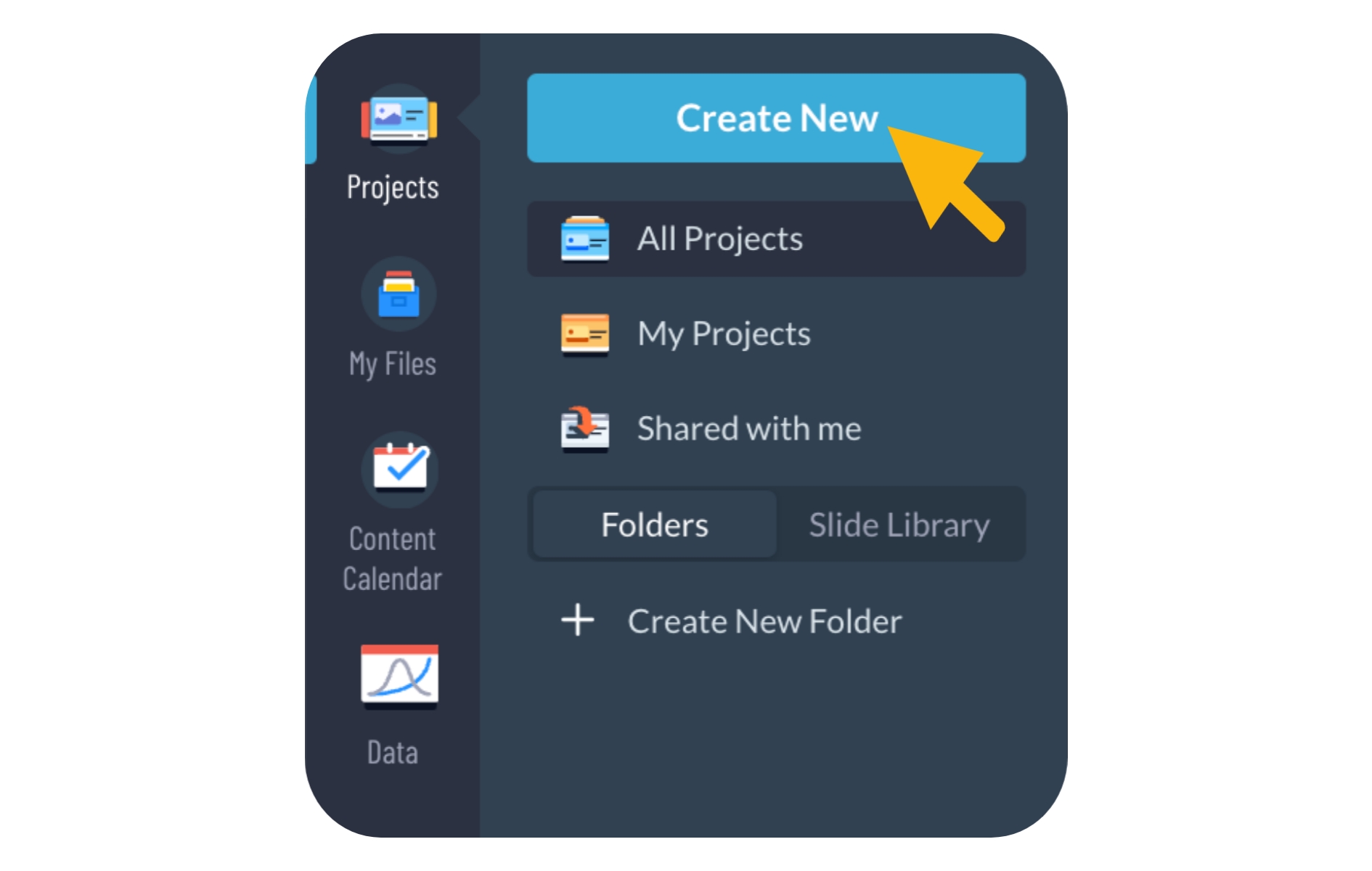
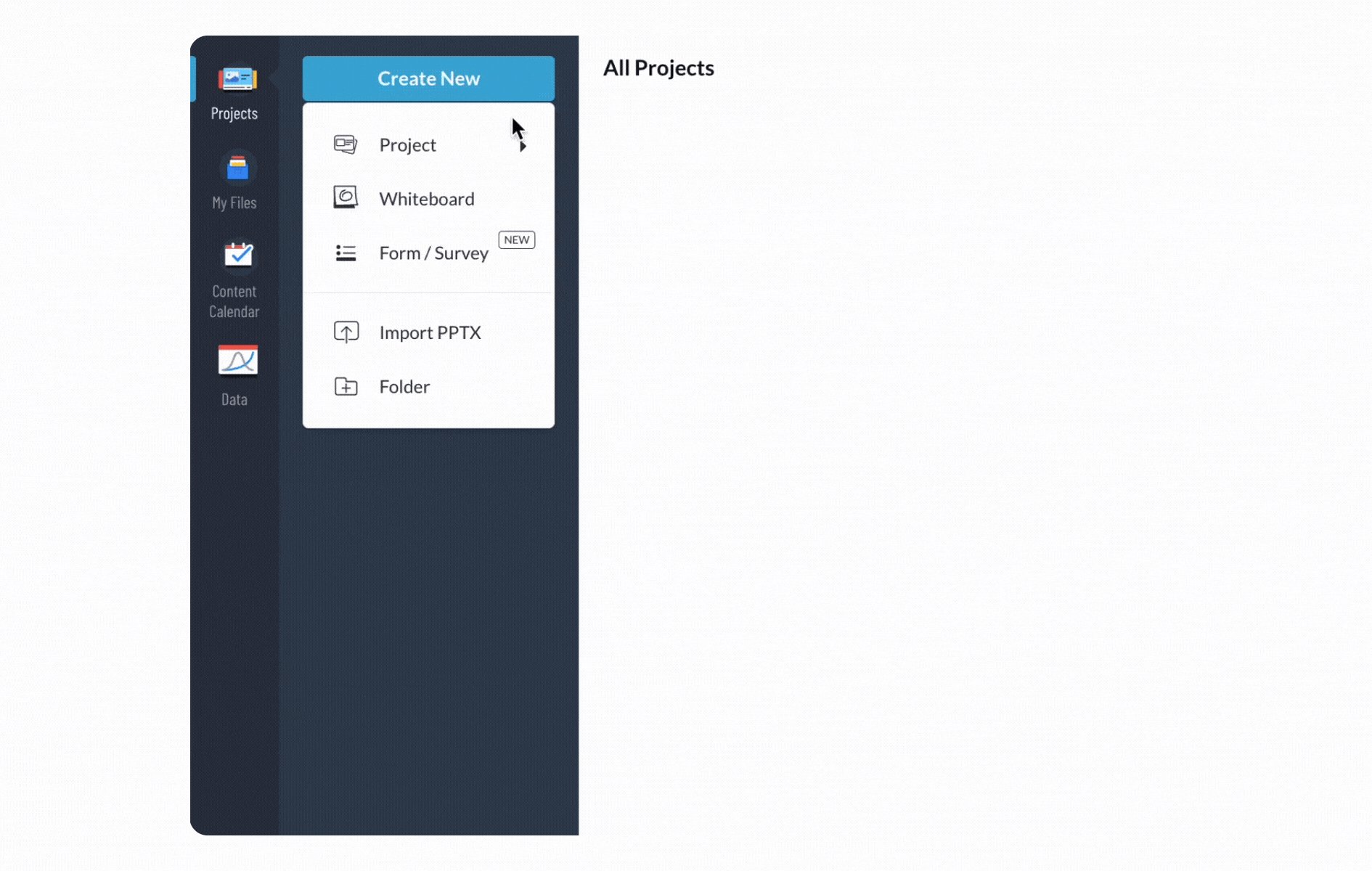
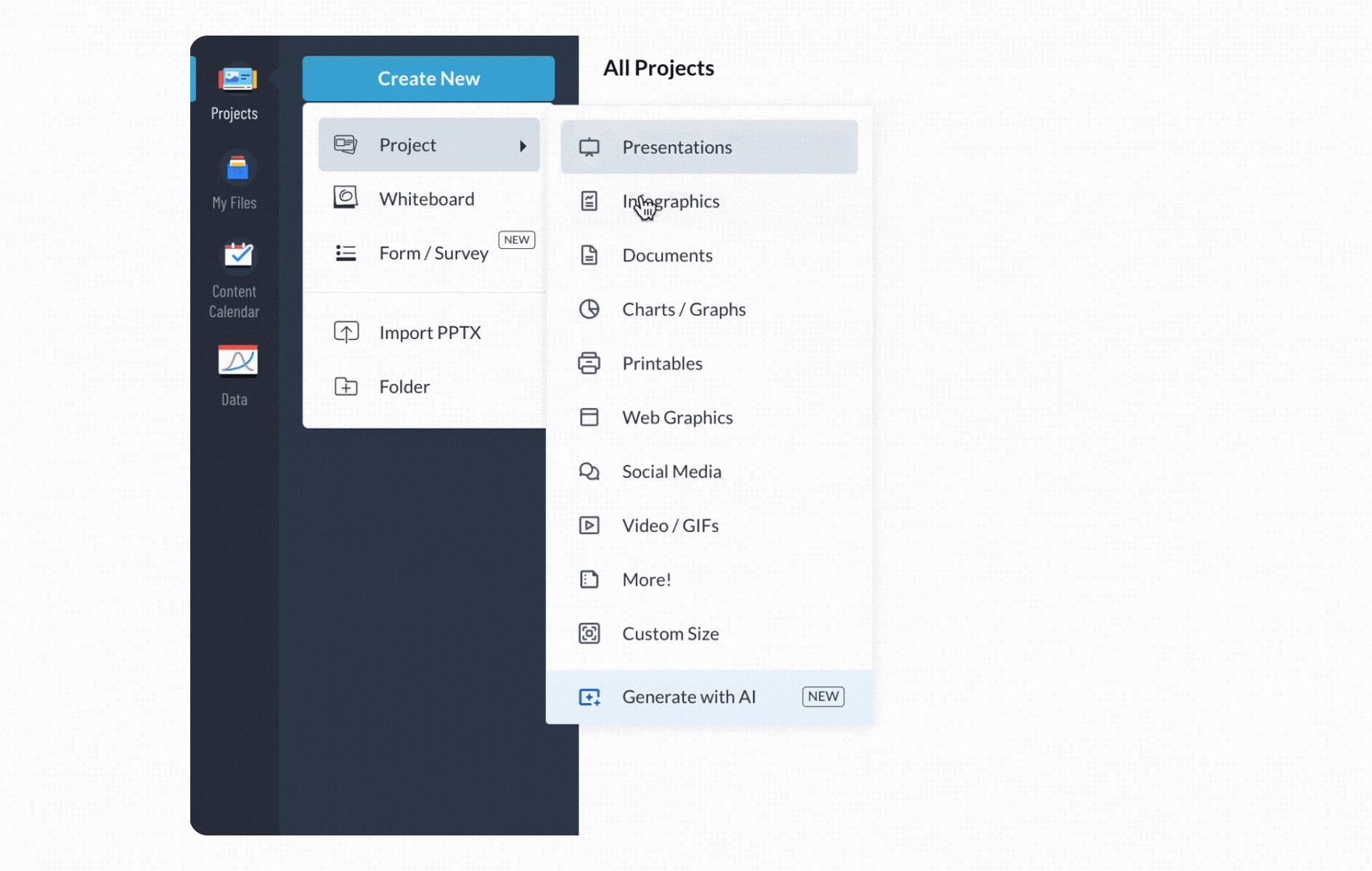
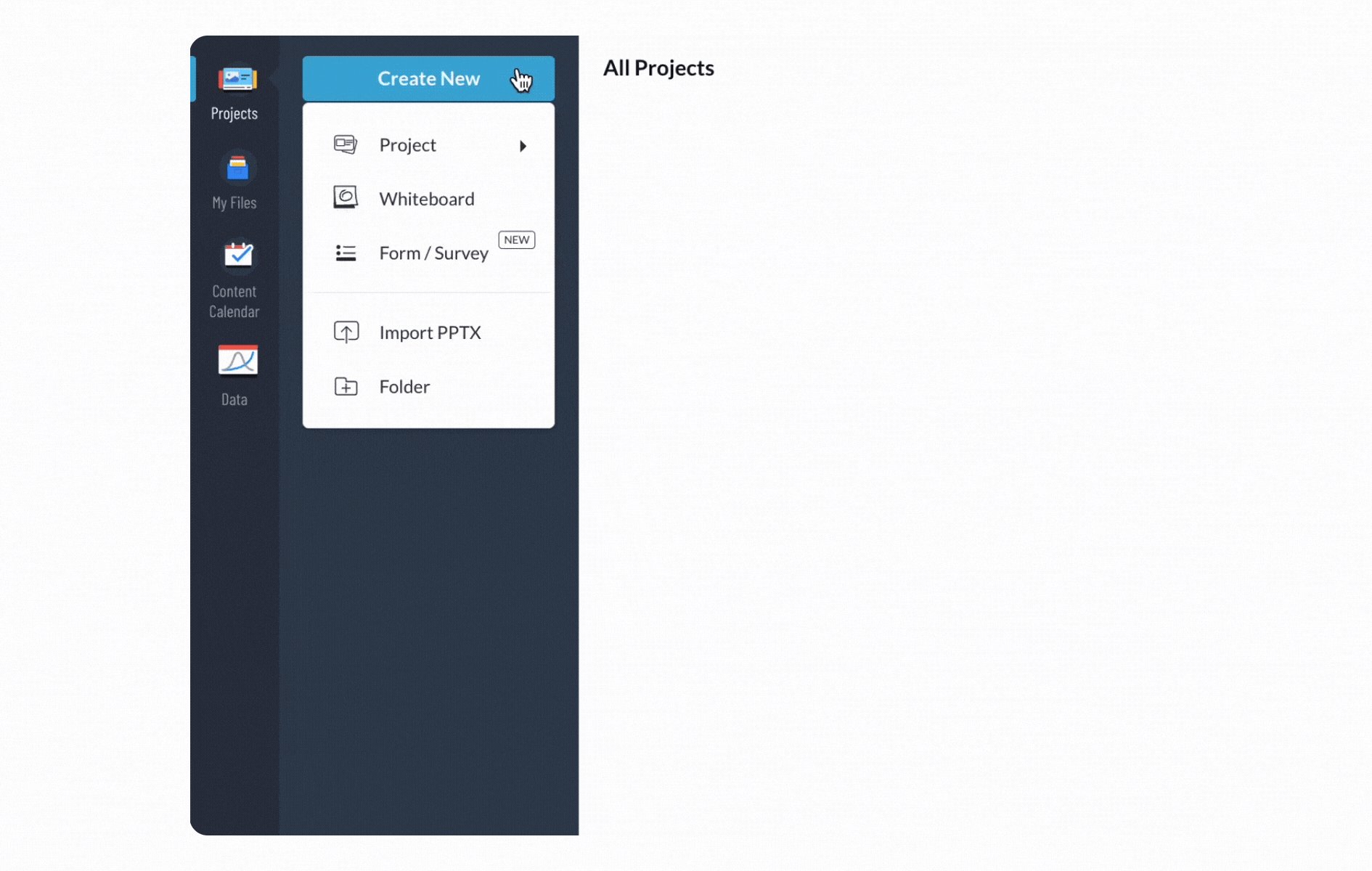
To create your Manual from within Visme:




Key elements your Manual should include:
Table of Contents: A comprehensive guide outlining the manual’s structure, allowing users to quickly locate specific information.
Introduction: An overview that introduces users to the purpose, scope, and key features covered in the manual.
Clear Objectives: Clearly defined goals or outcomes the user should achieve by using the manual.
Step-by-Step Instructions: Guidance on how to perform specific tasks or operations within the scope of the manual.
Troubleshooting Section: A dedicated area addressing common issues, errors, and solutions to guide users through potential challenges.
Glossary of Terms: A list defining technical or specialized terms used in the manual for user reference.
FAQs: Anticipated questions and concise answers to address common user queries.
Contact Information: Details on how users can seek additional assistance or support, fostering effective communication.
Special Touches in Visme for your Manual
Below is a list of great elements you can incorporate into your project to help your Manual stand out, engage users effectively, and achieve a polished and professional look.
Flipbook Effect: Use the flipbook effect to simulate the experience of flipping through pages, enhancing user interaction when the manual is viewed online.
Visuals: Improve comprehension and engagement by adding visuals such as images, data widgets, graphics and icons to complement textual information in your manual.
Edit Multiple Text Boxes at Once: Streamline the editing process by selecting and modifying multiple text boxes simultaneously, ensuring consistency and efficiency.
Add Page Numbers: Improve document organization and navigation by adding page numbers to your manual.
Interactivity: Increase user engagement and understanding by incorporating interactive elements like pop-ups and page links, providing additional information or directing users to relevant sections.
Alignment Tools: Achieve a polished and visually appealing layout with alignment tools, ensuring perfect alignment and formatting in the placement of text, images, and other elements throughout your manual.
Embed Videos: Spice up your manual by embedding videos directly into the content, offering dynamic and multimedia explanations.
How to Export and Share Your Manual
Now that your project is completed, how you showcase it and share it with your audience is the next key step. Let’s review Visme’s export and sharing options below to help you determine which one is right for your Manual.
Export Options:
Download your Manual for Print – To obtain a high-quality and professional print for your Manual, download it as a PDF with bleed marks. Here’s how to Download as a PDF with Bleed Marks.
Download your Manual for E-Learning Distribution – Ensure effective sharing of your content while preserving quality and interactivity by exporting your Manual into SCORM and xAPI formats. Here’s how to export your training content.
Sharing Options:
Publish your Manual – Publish your Manual and make it accessible to your desired audience through a shareable link or by publishing it on social media. Here’s how to publish and share your Visme project.
Share your Manual privately – Share your Manual with a select few using a shareable link, while keeping it private from the rest of the world. Here’s how to share your Visme project privately.
Embed your Manual on a Website – Embedding your Manual on a website enables people to access and engage with your content easily and directly on the site. Here’s how to embed a Visme project on a website.
