Visme’s 3D Characters are premier design assets that bring persona, visual intrigue, and appeal to your projects. Their flexibility allows you to adapt their characteristics and poses to support your content, stir emotions, and grab the attention of your viewers. This support article will delve into the step-by-step process of incorporating 3D Characters into your Visme projects – detailing the different types available, along with how to customize them in order to enhance your visual content and captivate your audience.
1
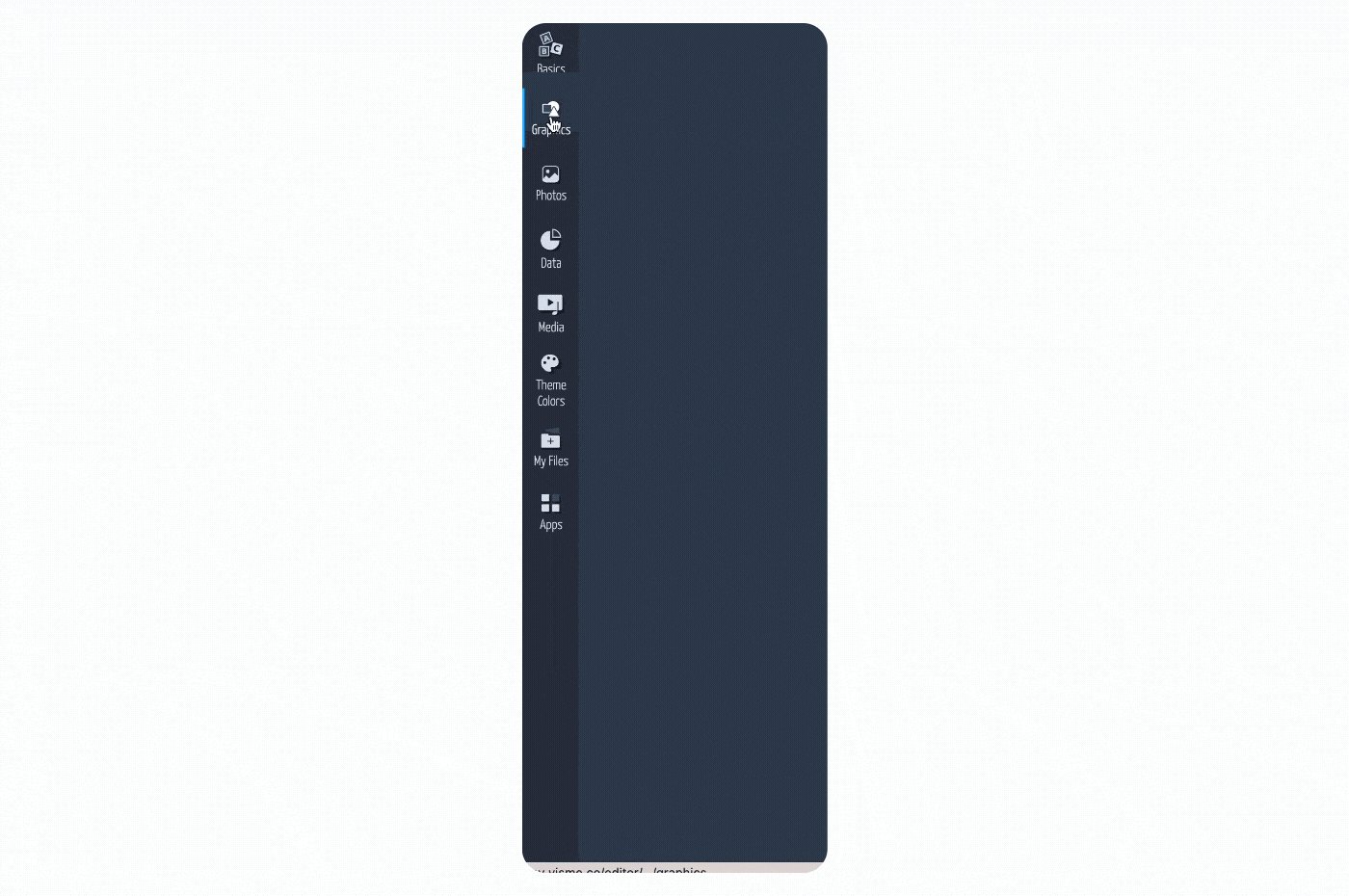
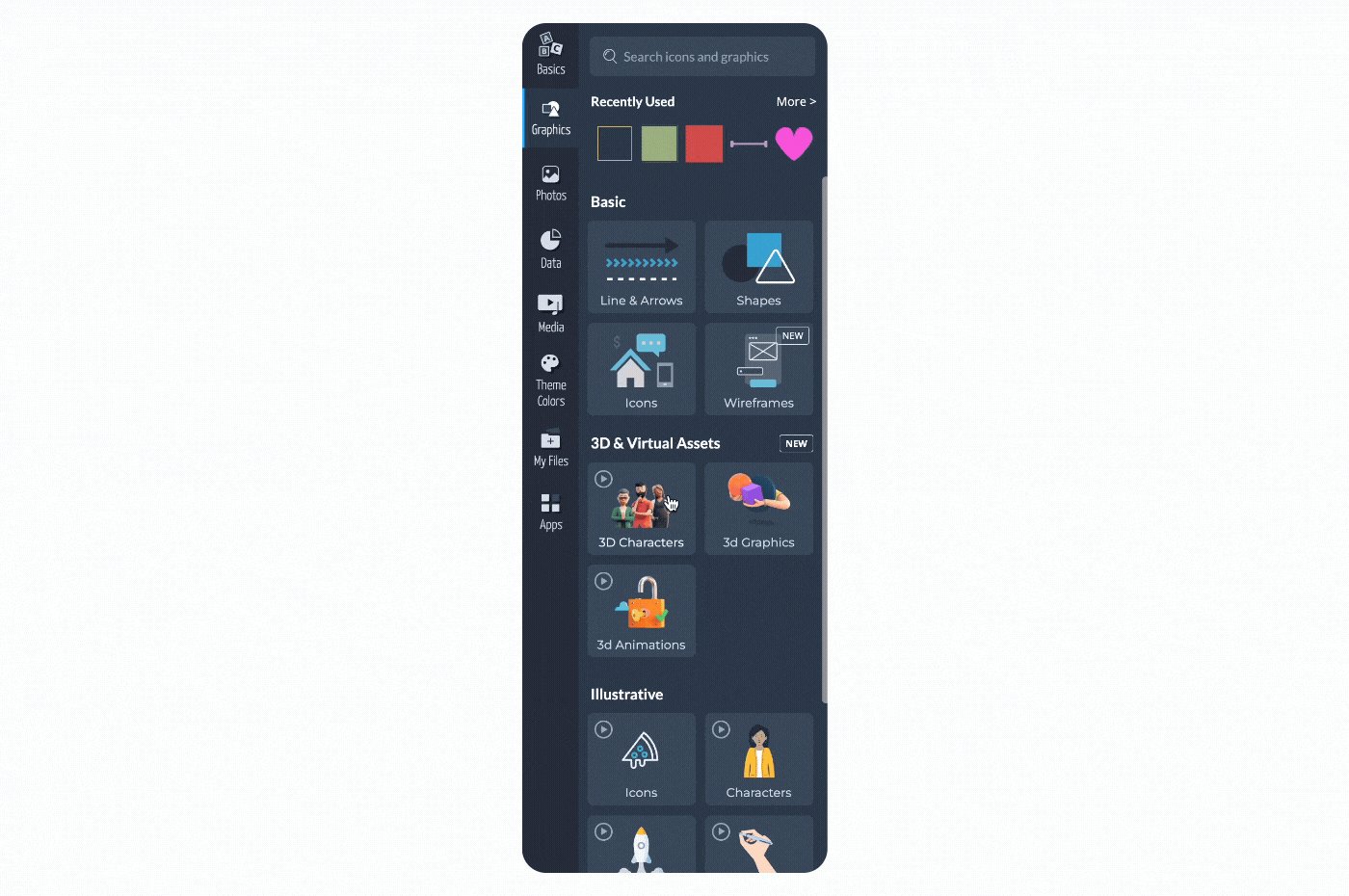
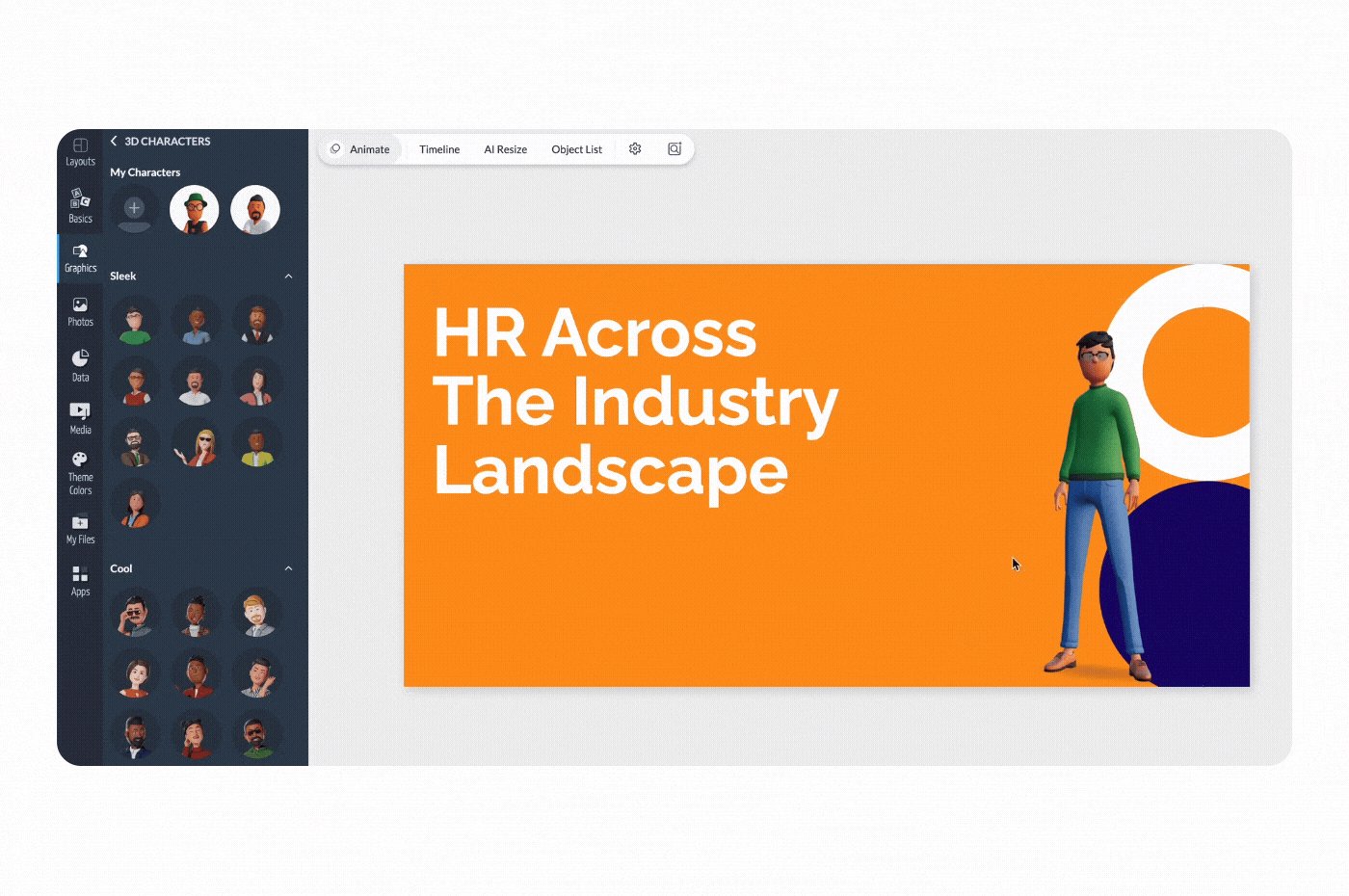
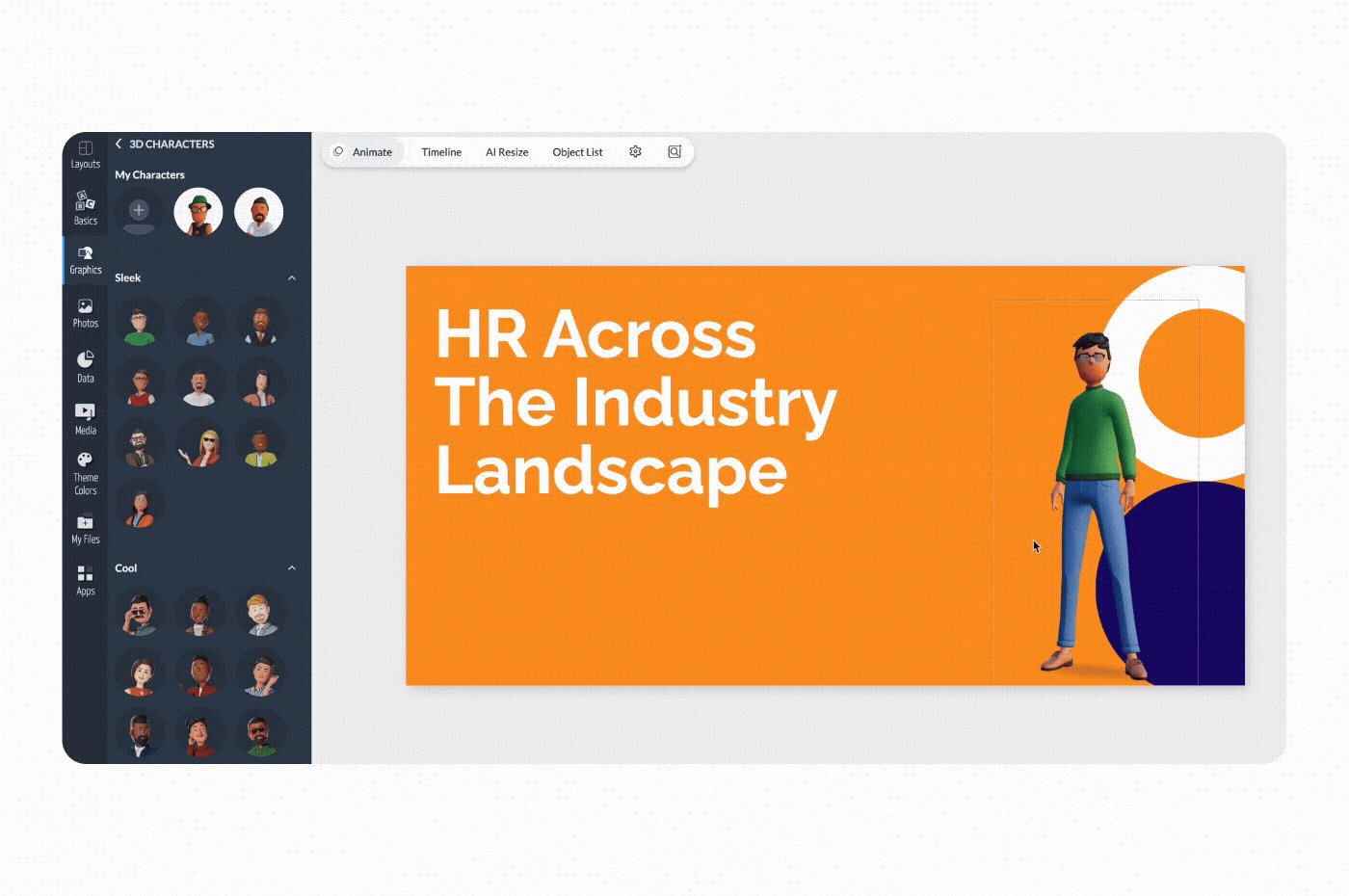
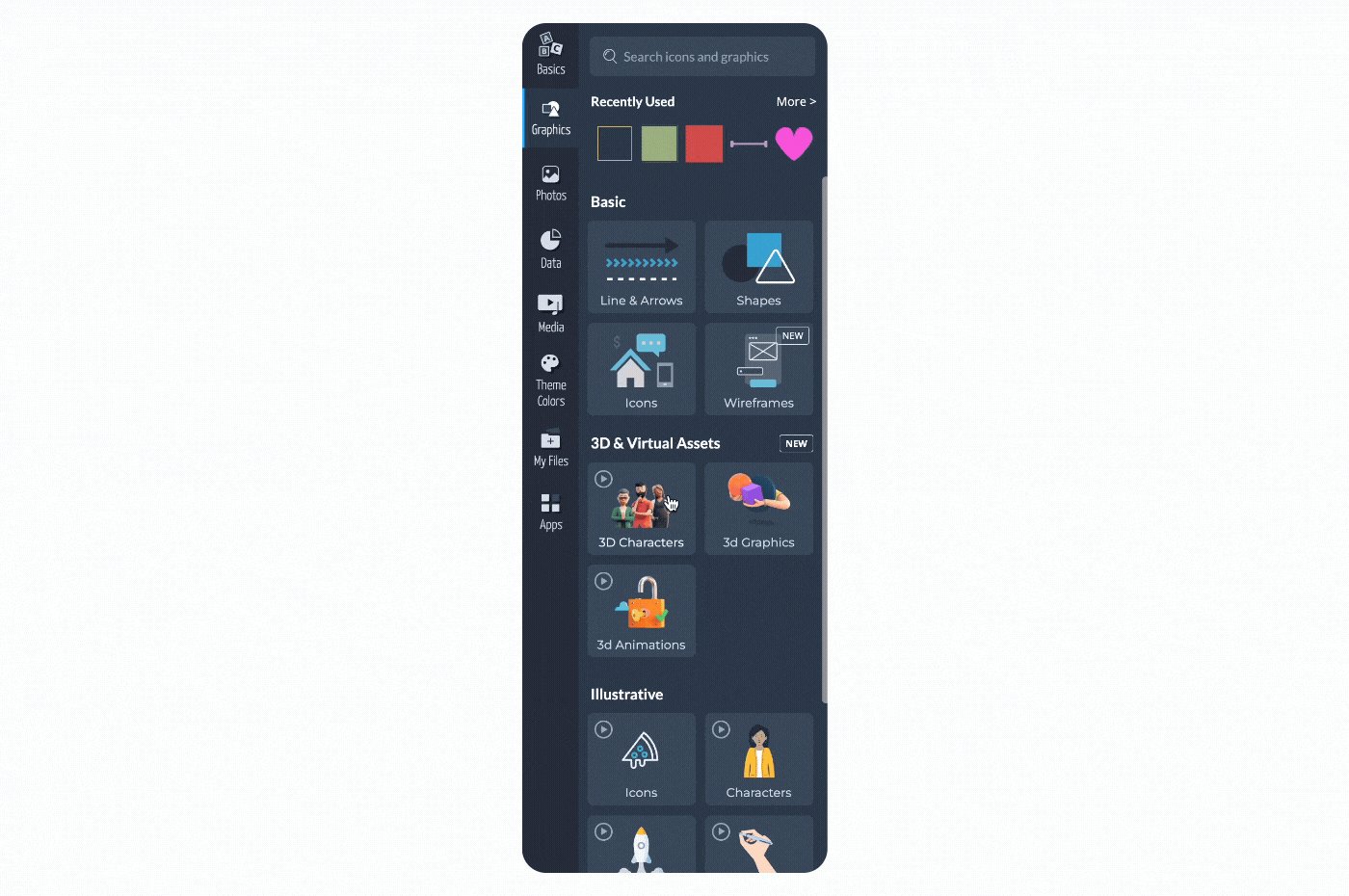
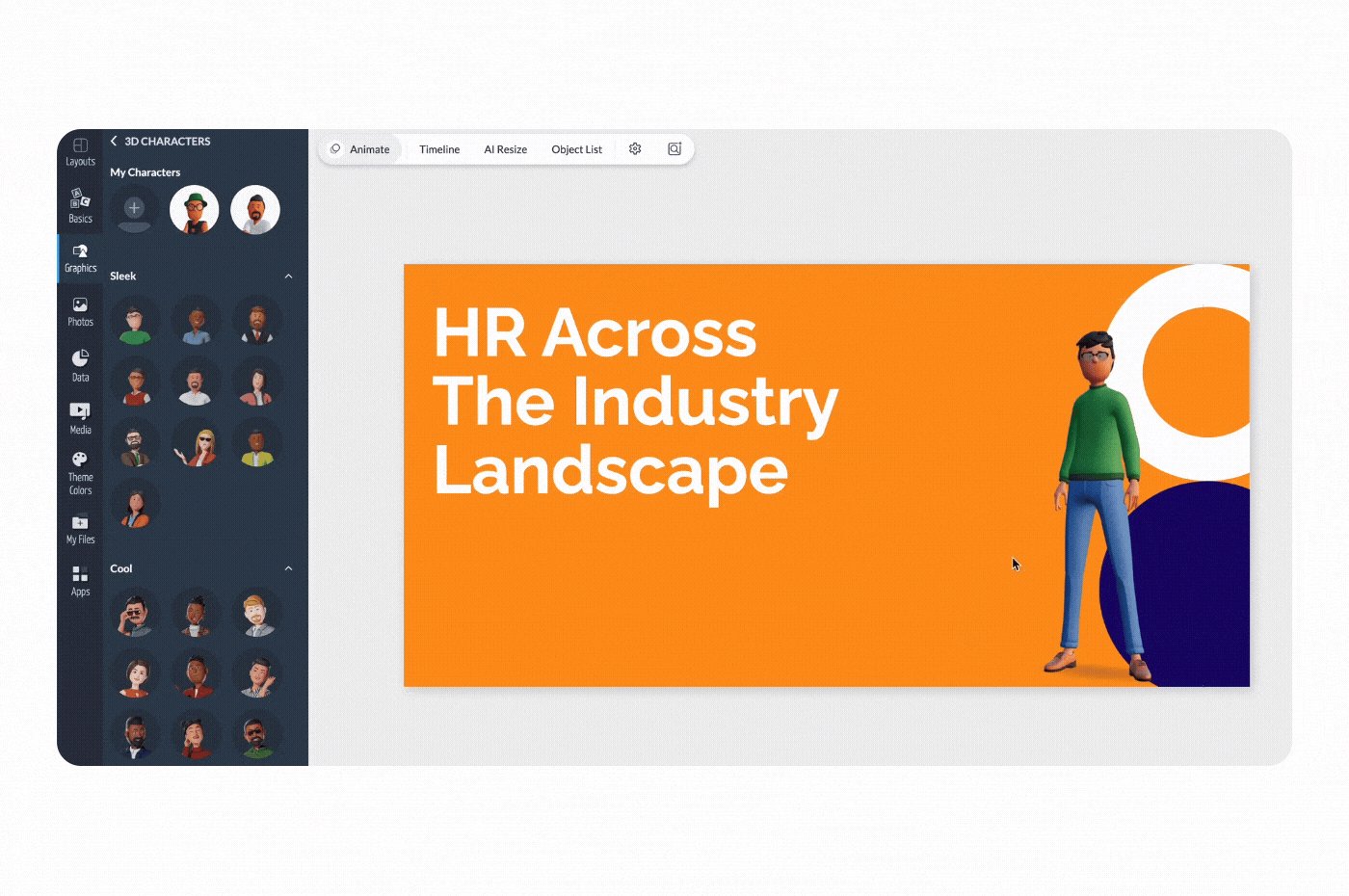
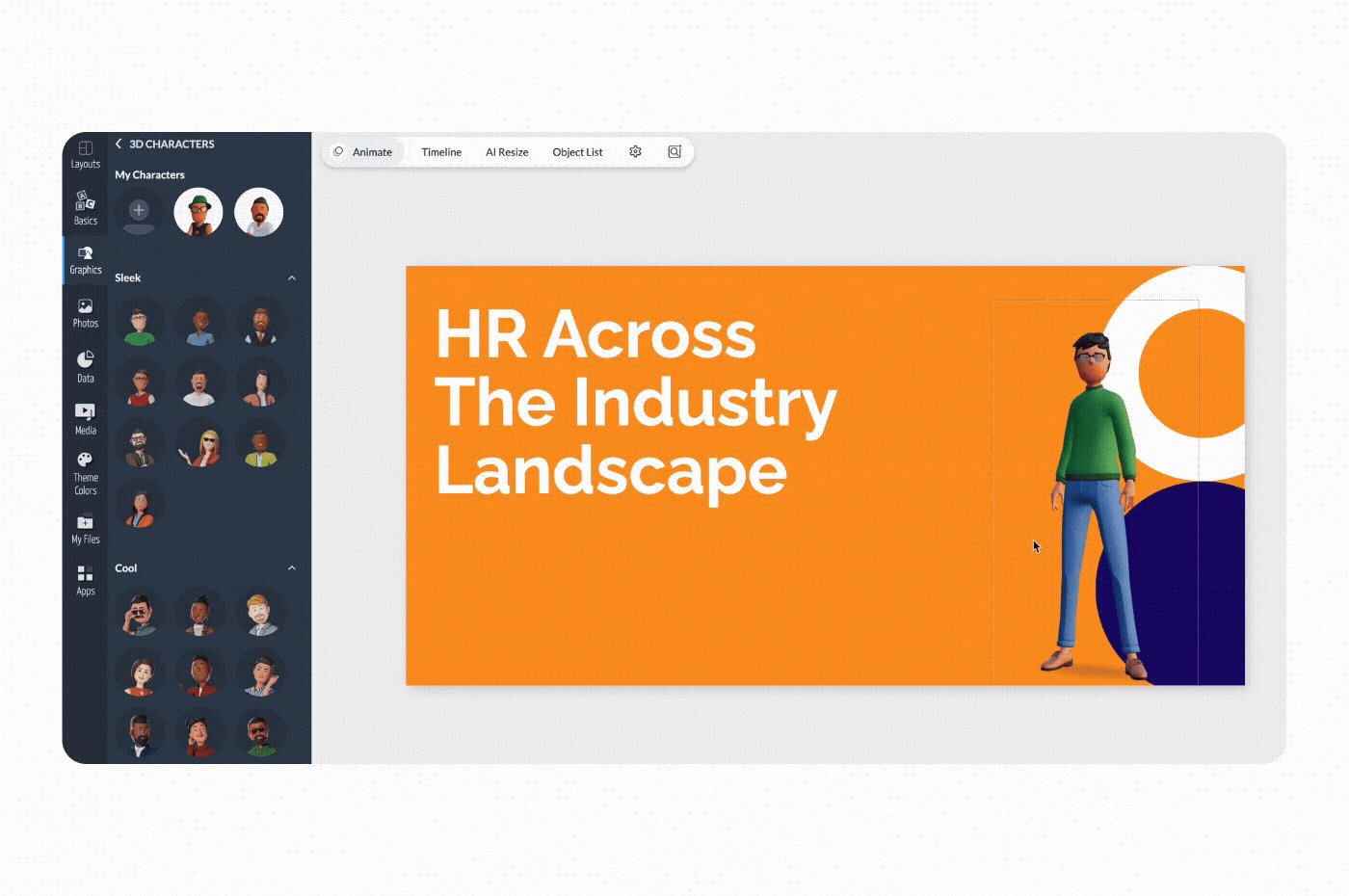
From the Visme editor while working on your project, open the Graphics Tab on the left sidebar of your screen. Then, select 3D Characters from the 3D & Visual Assets section.

2
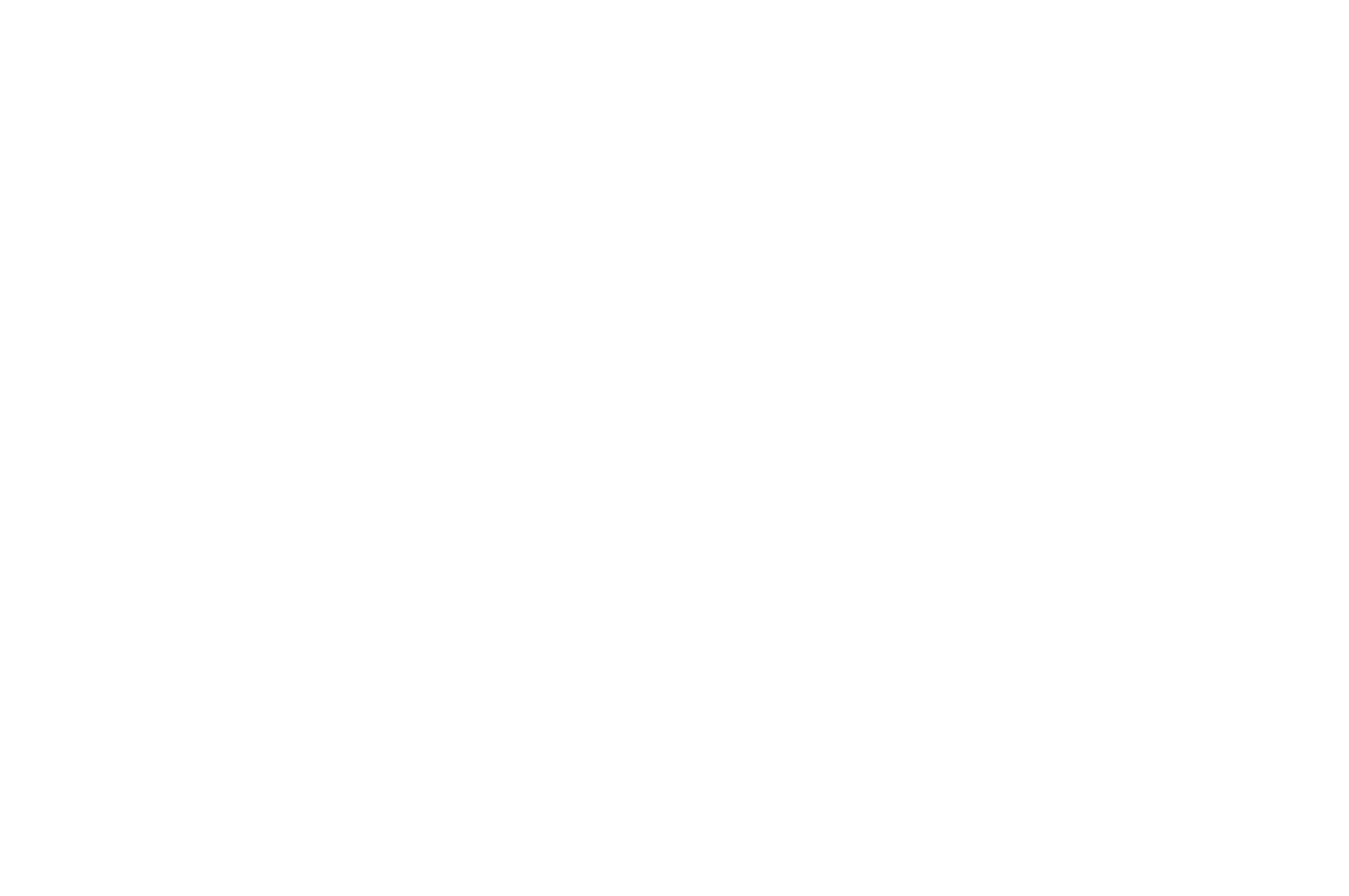
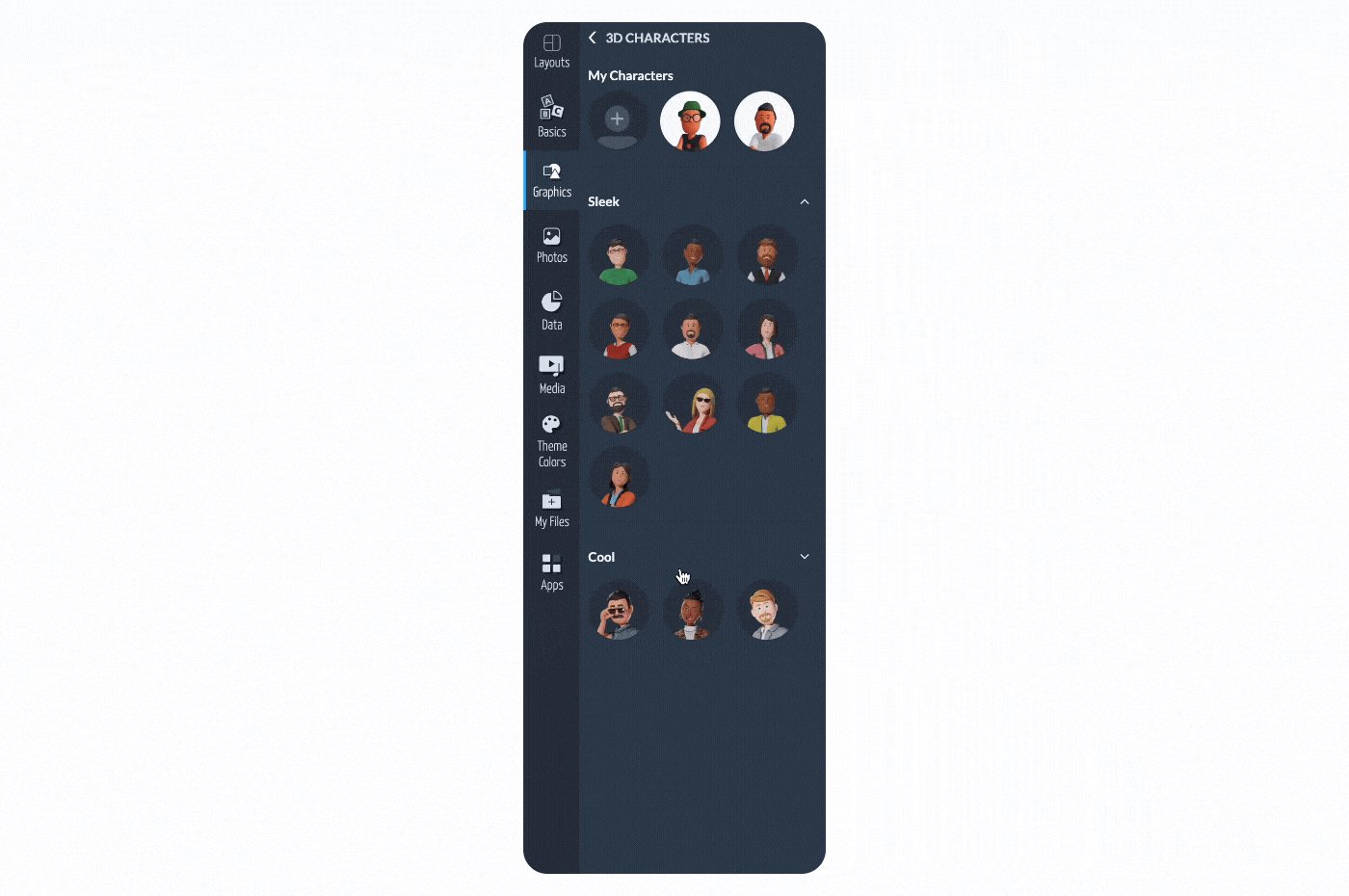
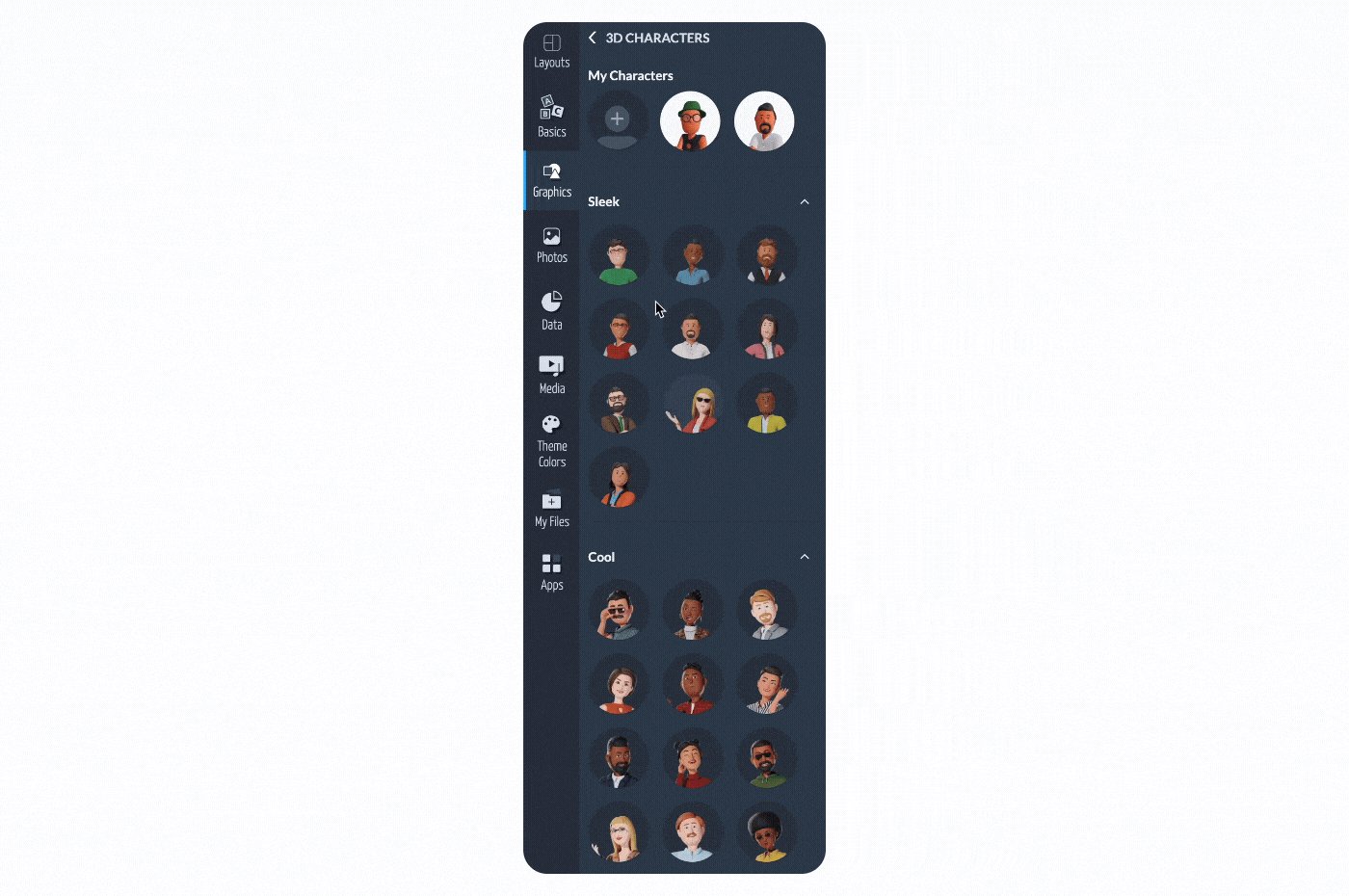
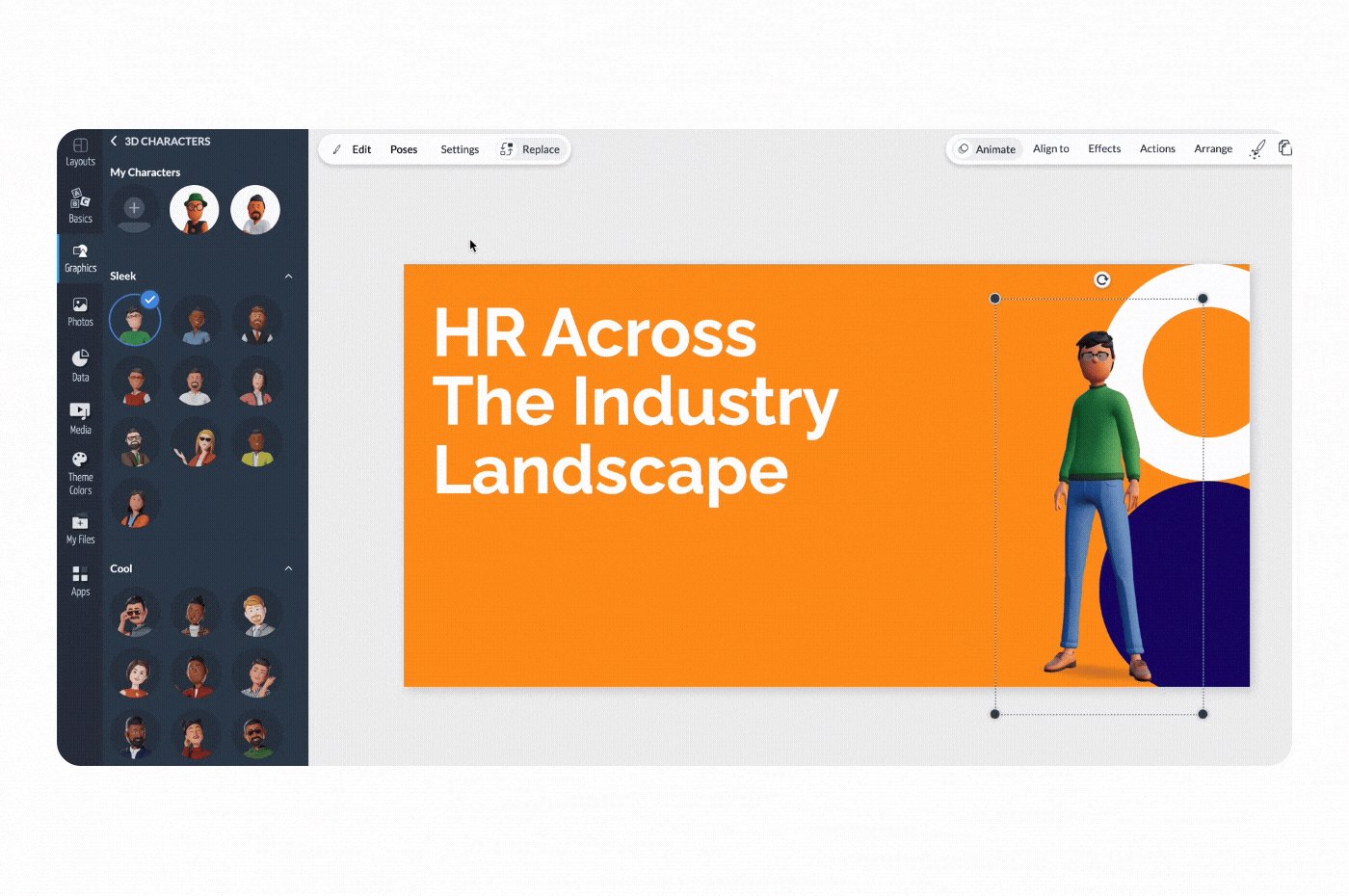
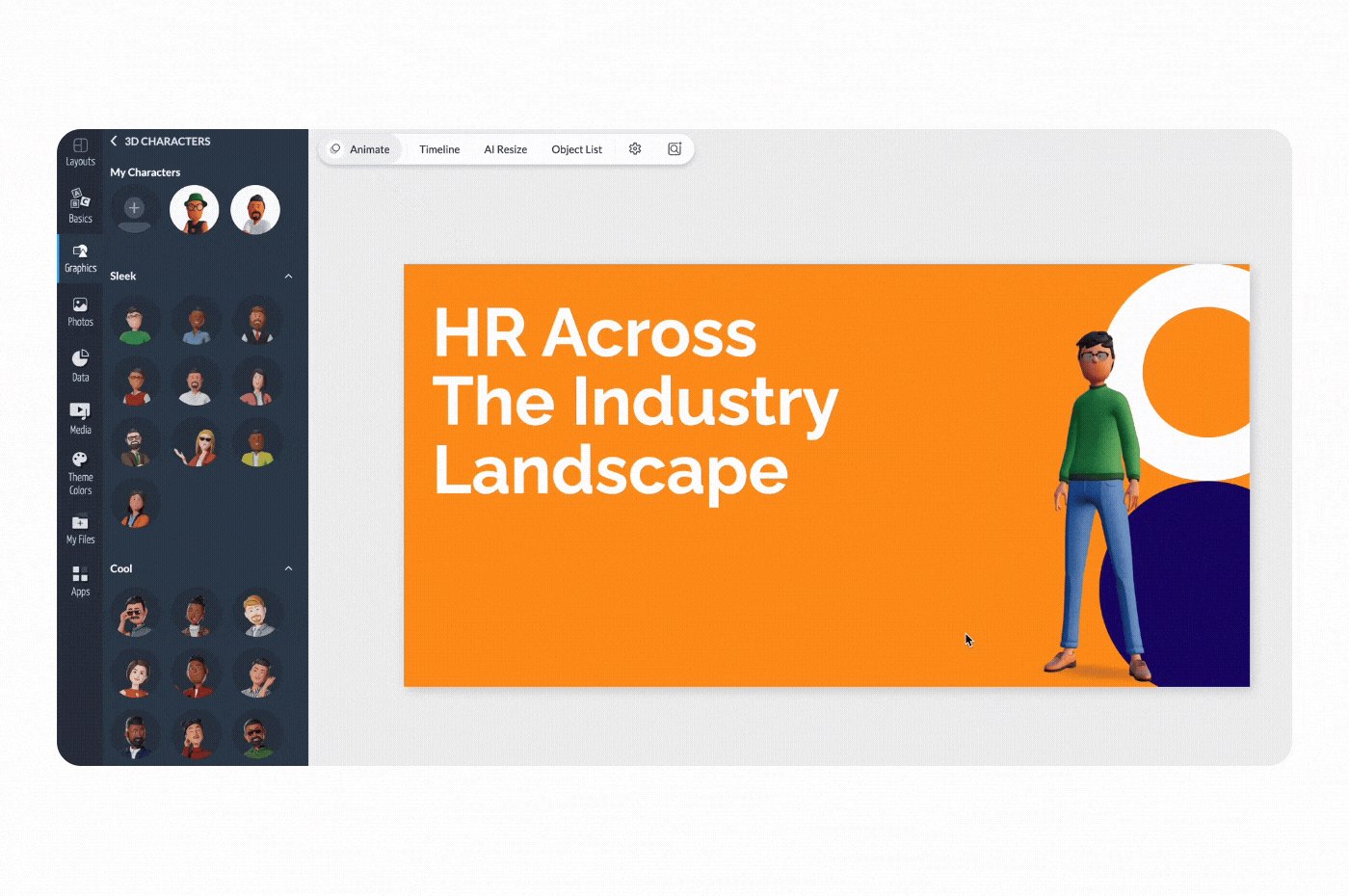
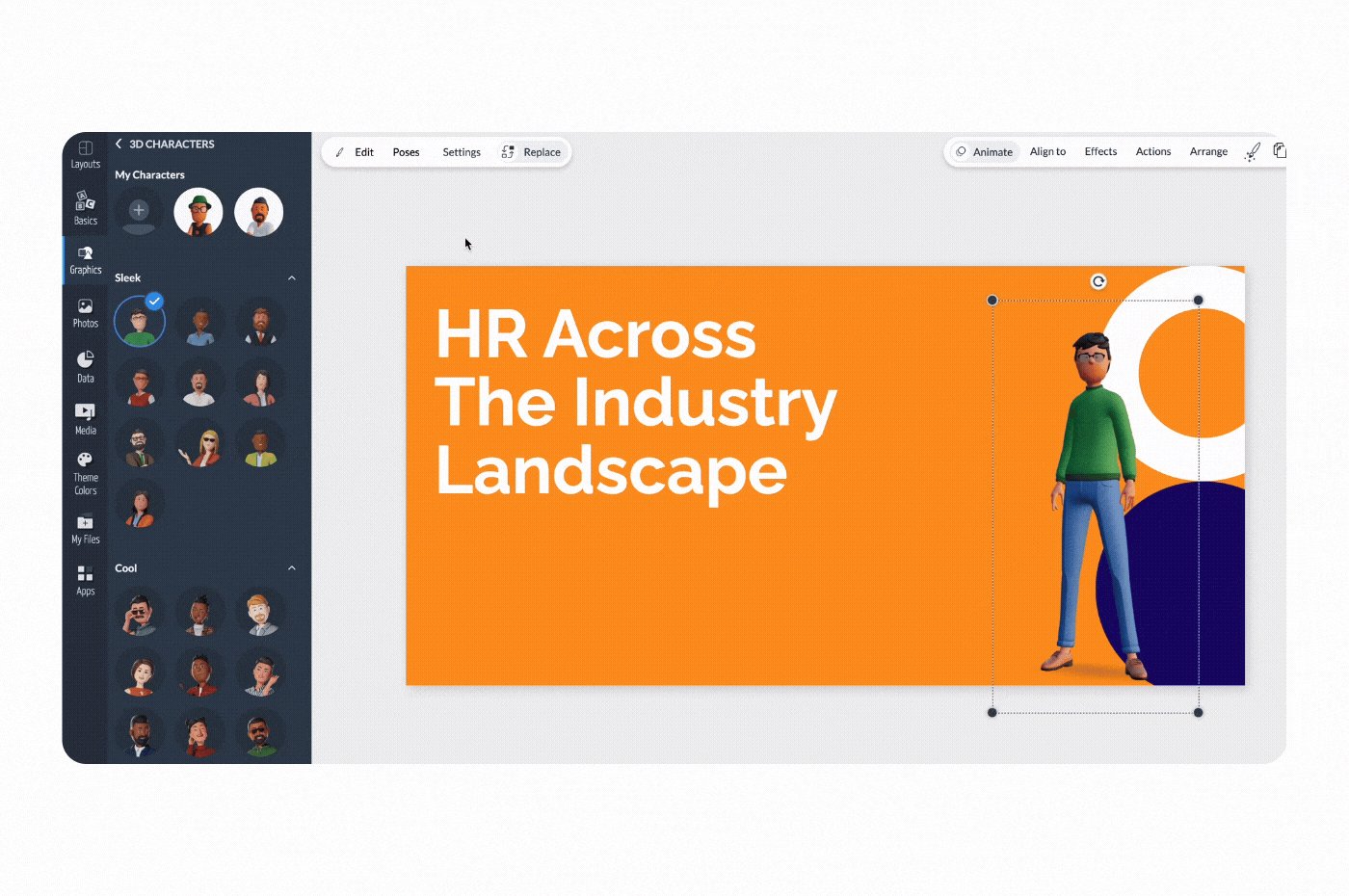
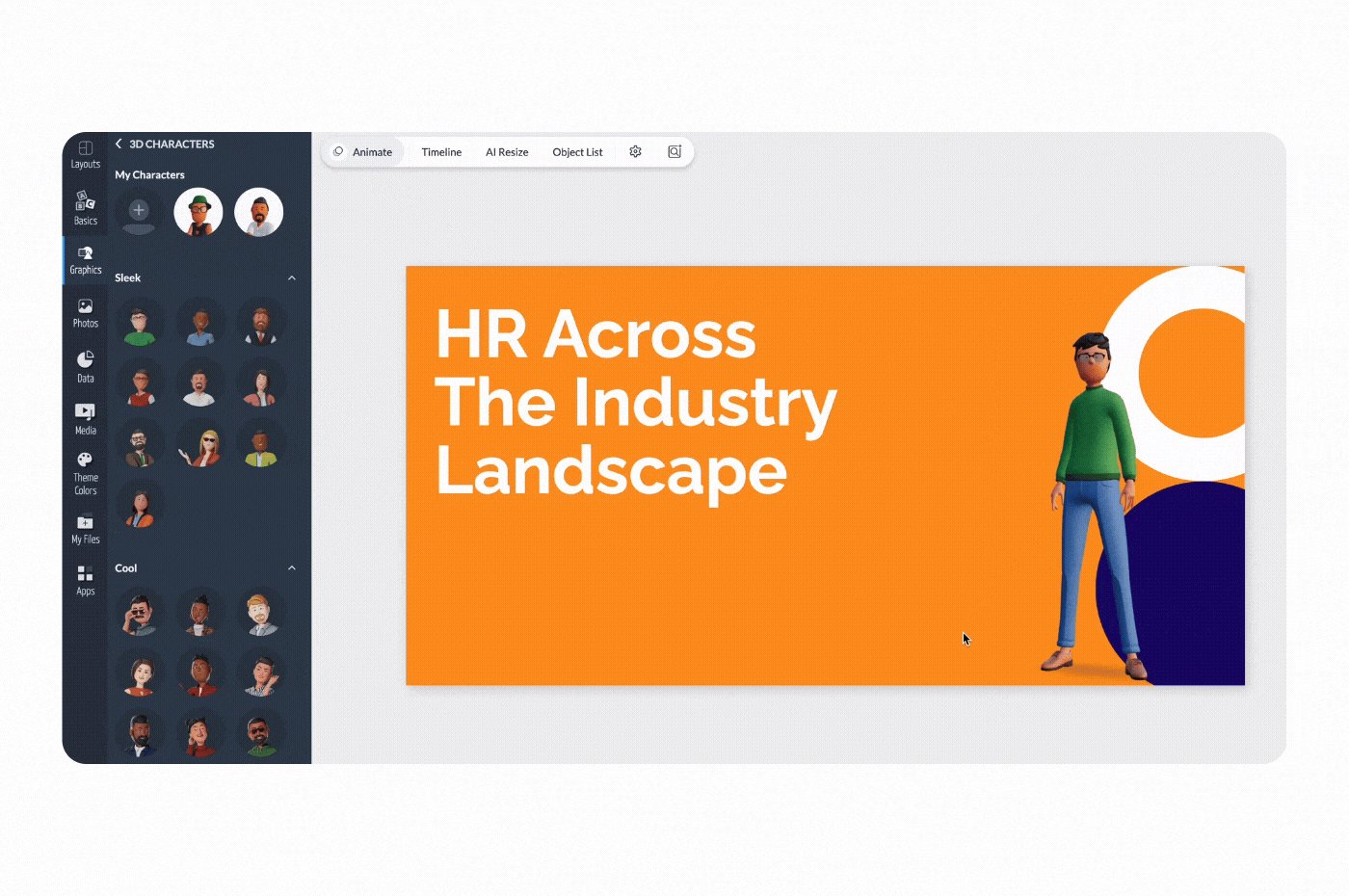
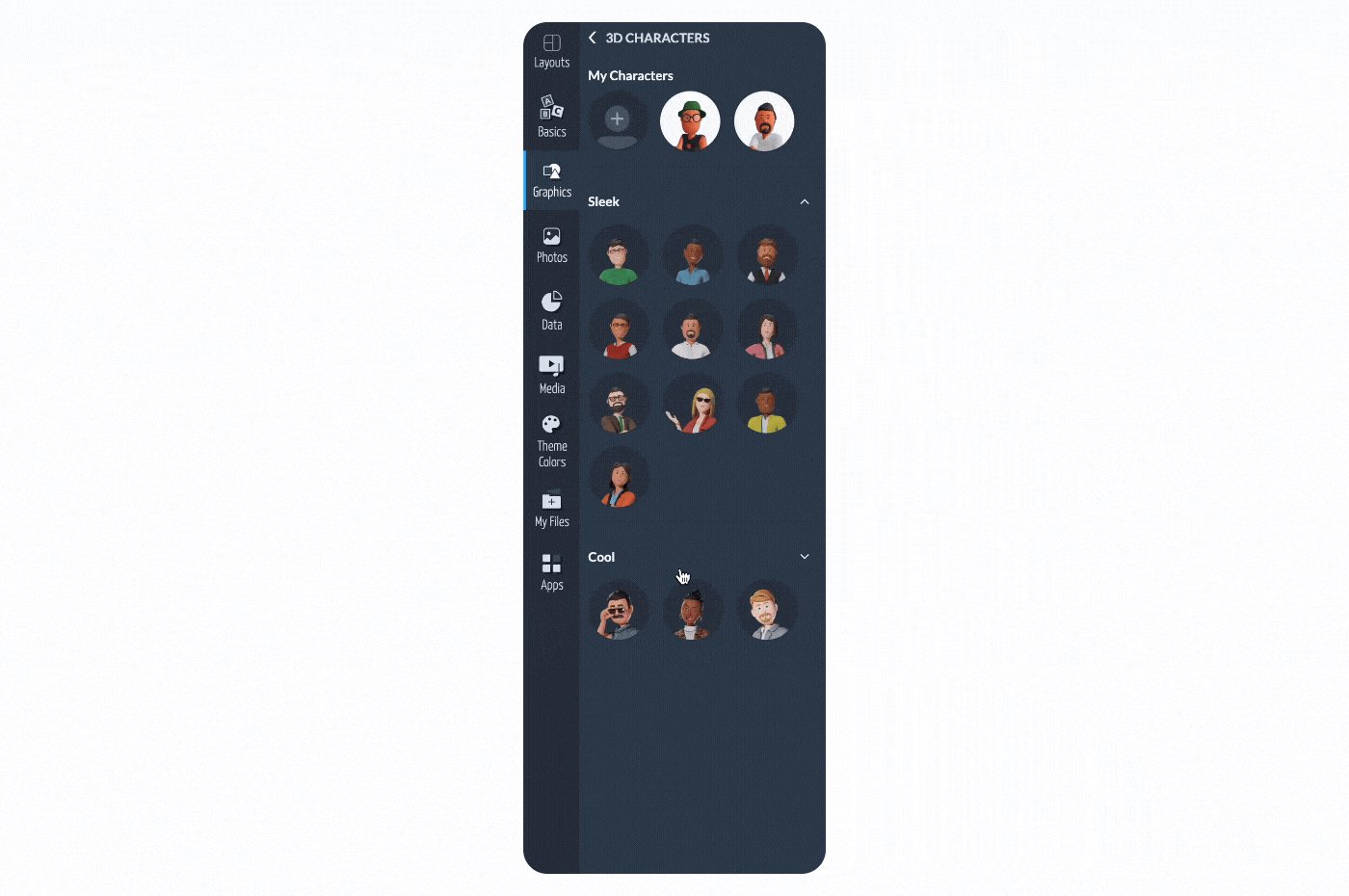
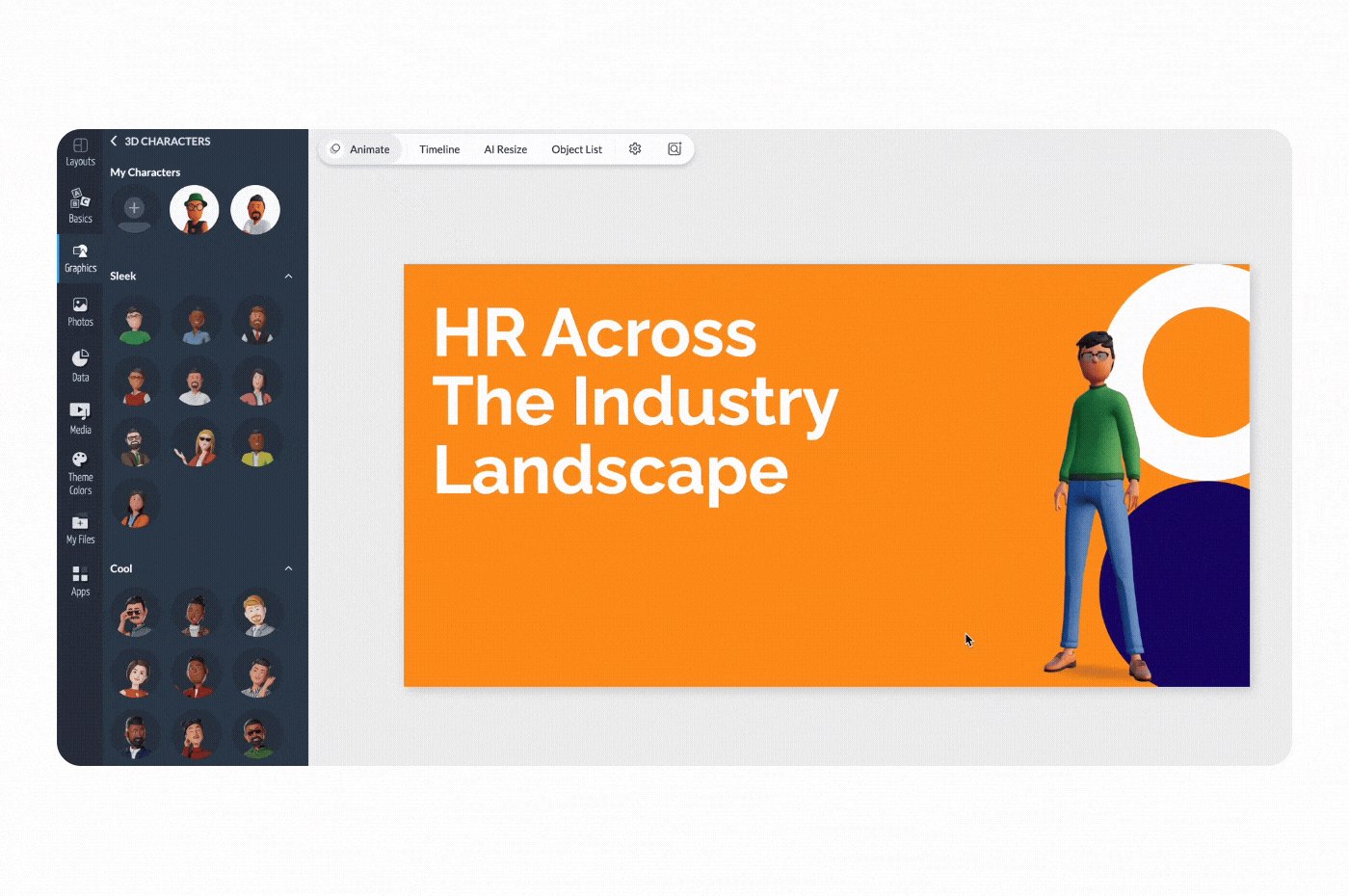
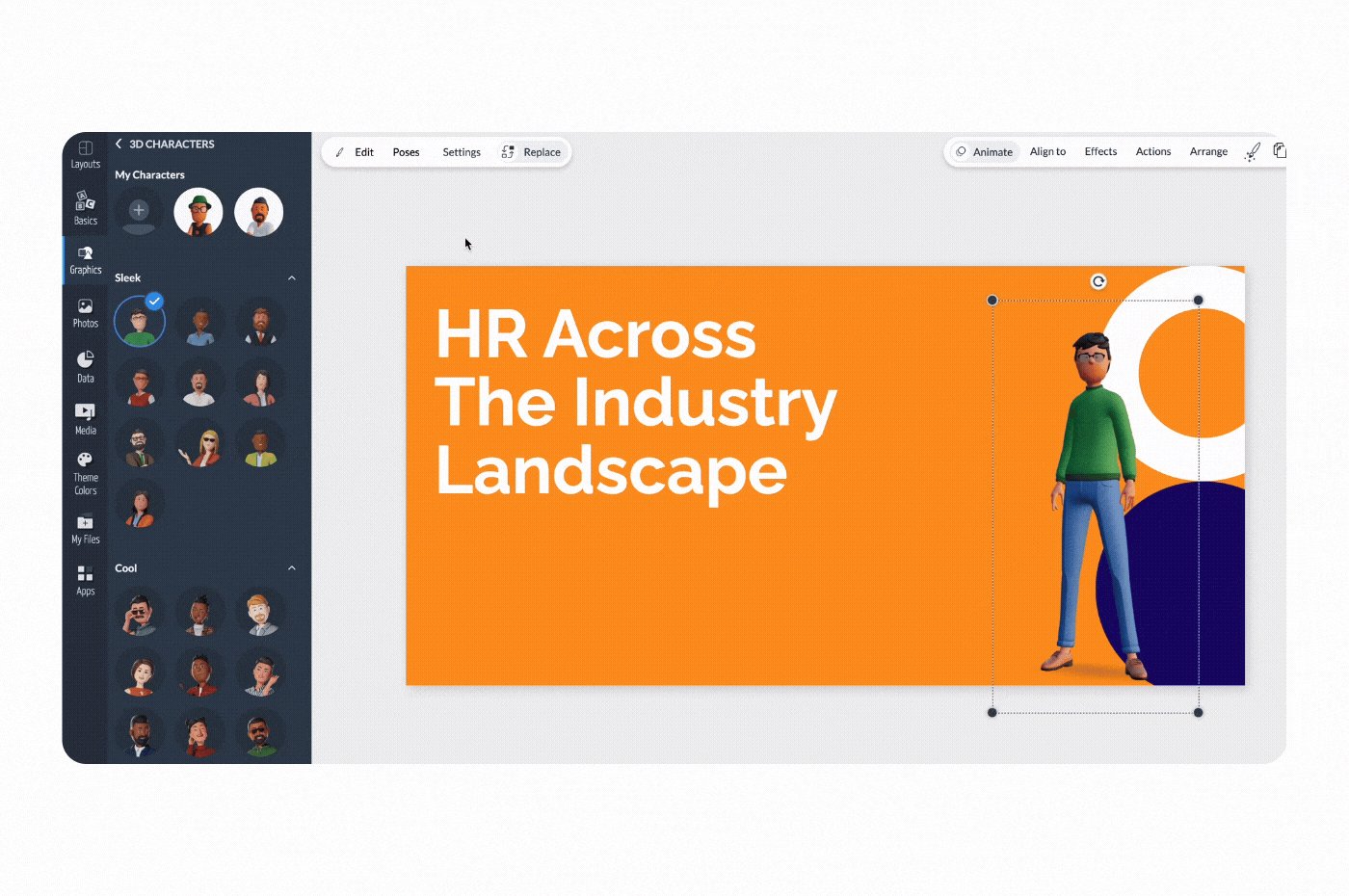
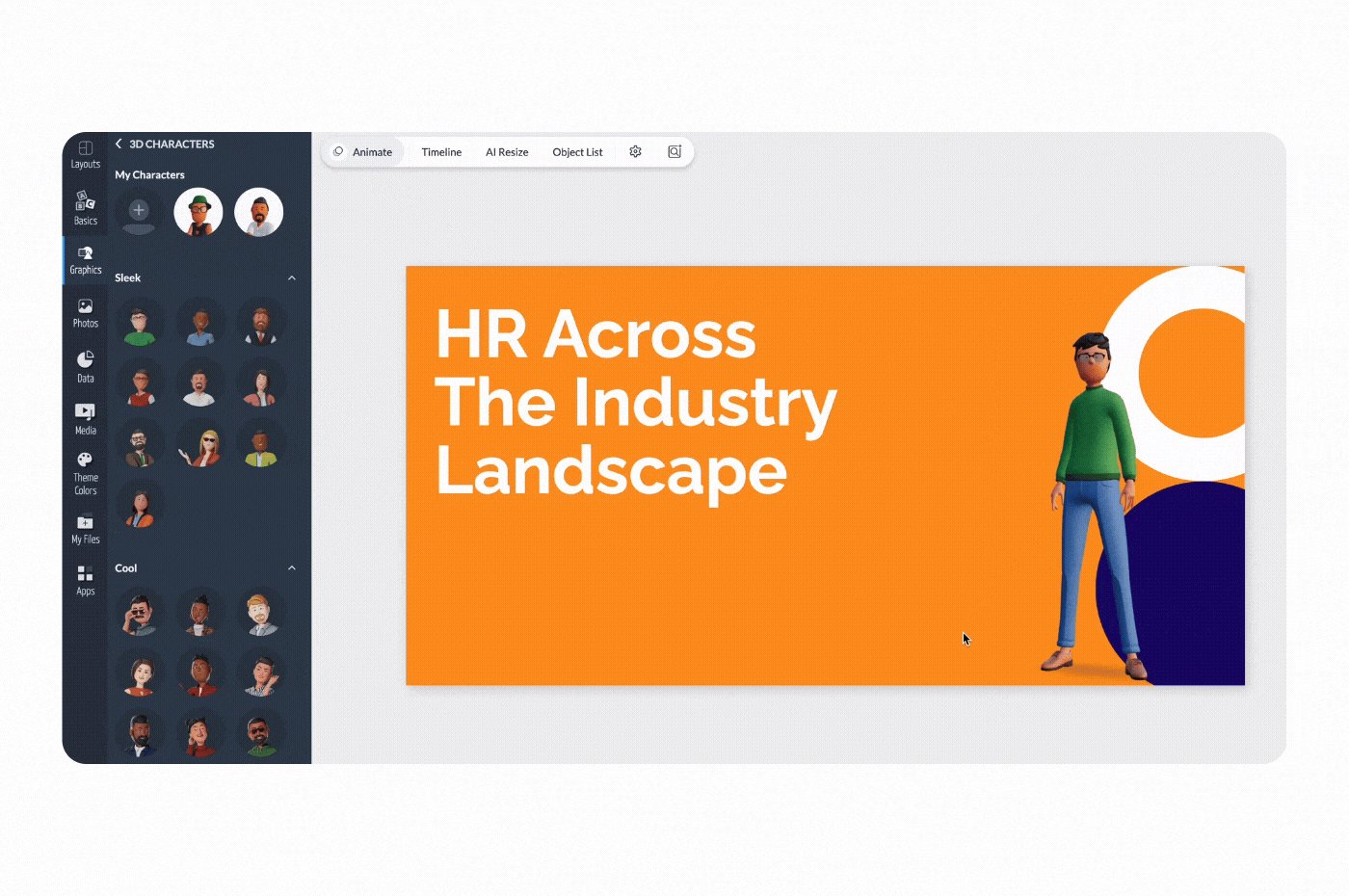
To start character customization, you can either choose to customize one of the pre-created Sleek or Cool characters or create your Character from scratch by clicking the + under My Characters section. To see all the existing characters that can be customized, click on the arrow next to Sleek/Cool to open the dropdown menu, and select your desired character by clicking on it or clicking to select the character to drag and drop it into your project design.

3
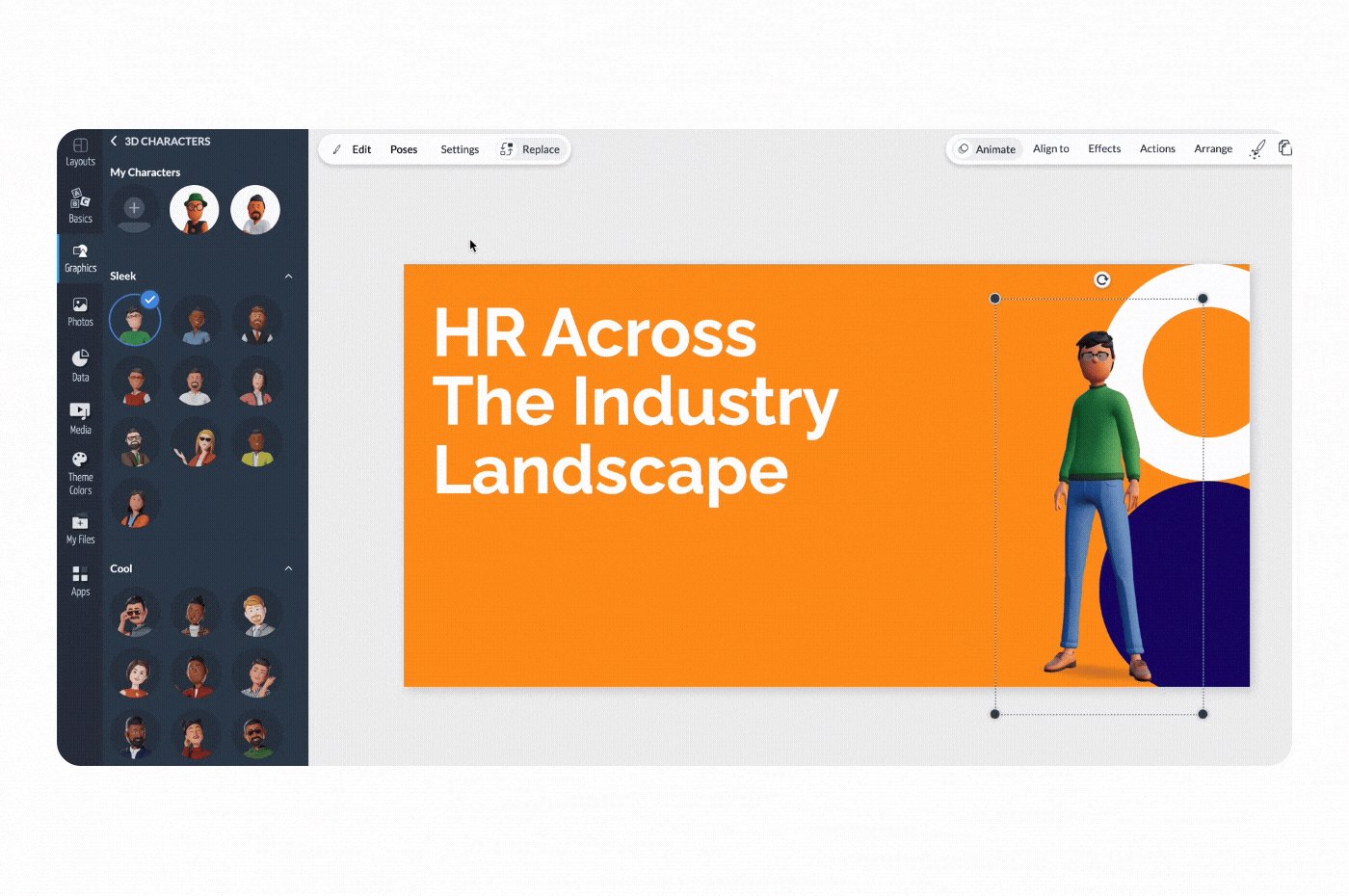
After selecting your character, click on it to activate the top menu in the upper left corner of the editor window. You will see buttons to: Edit, select Poses, and adjust Settings. Click the Edit button to open the Edit Character menu on the left side of the screen.

4
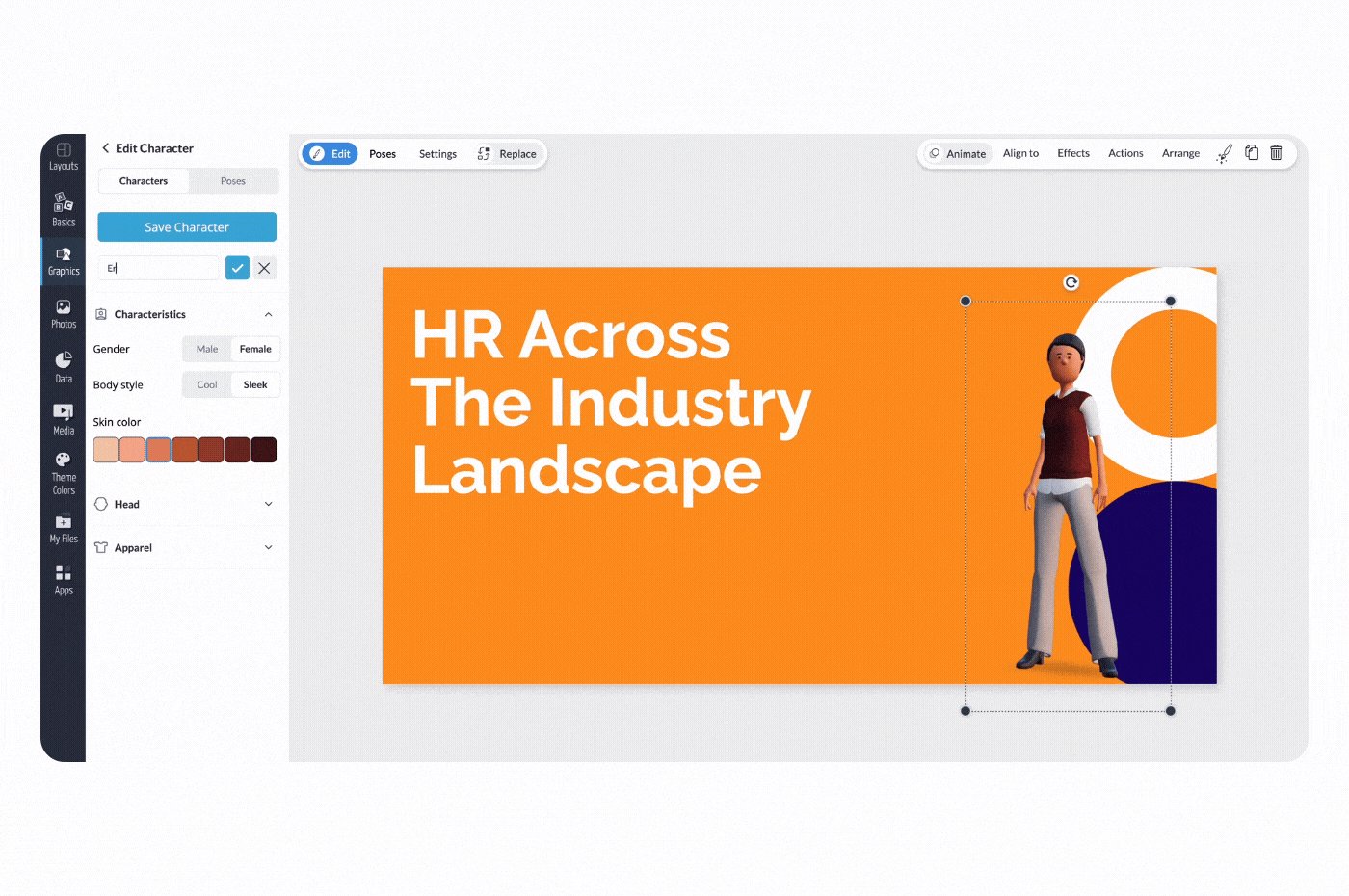
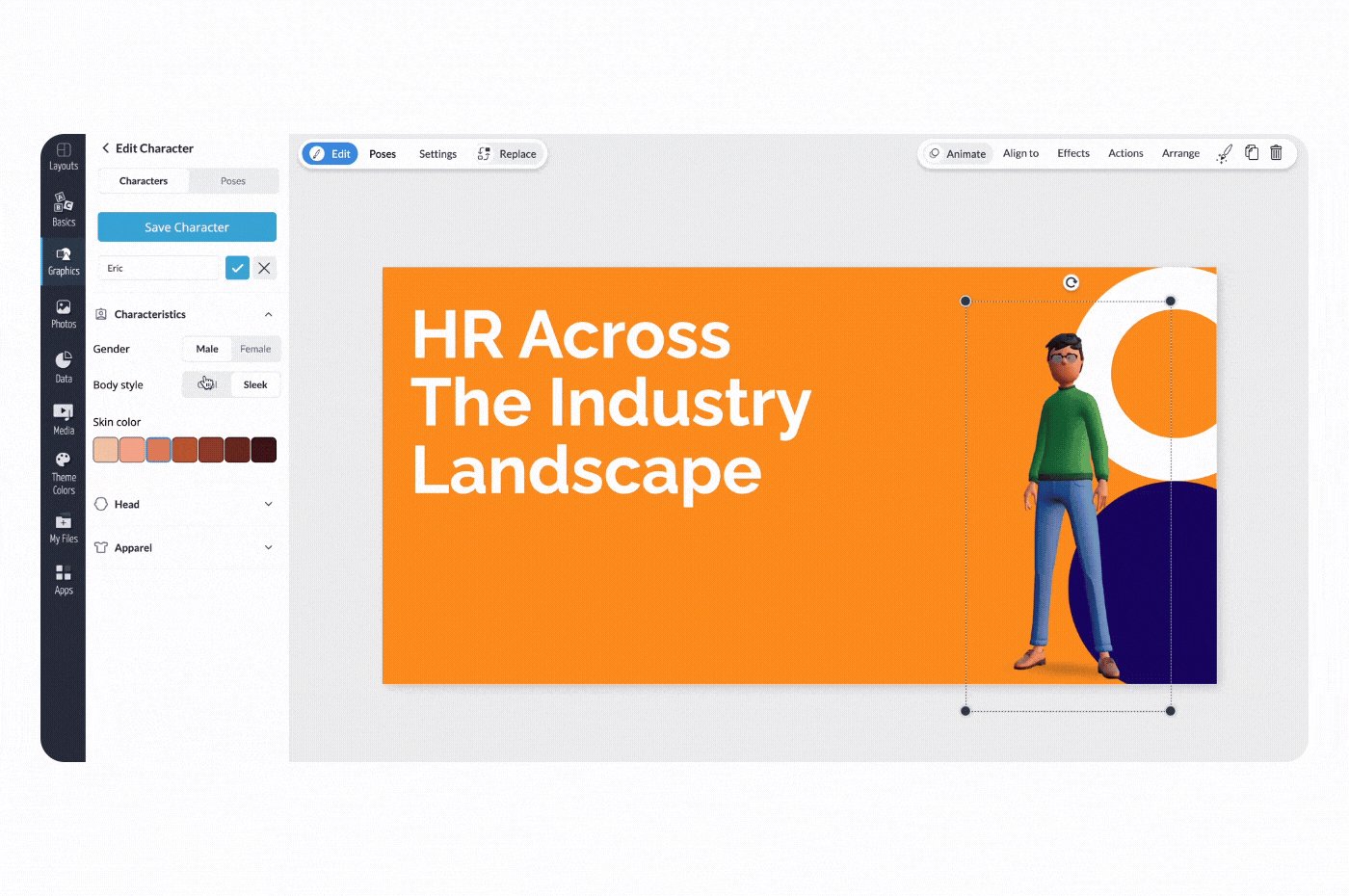
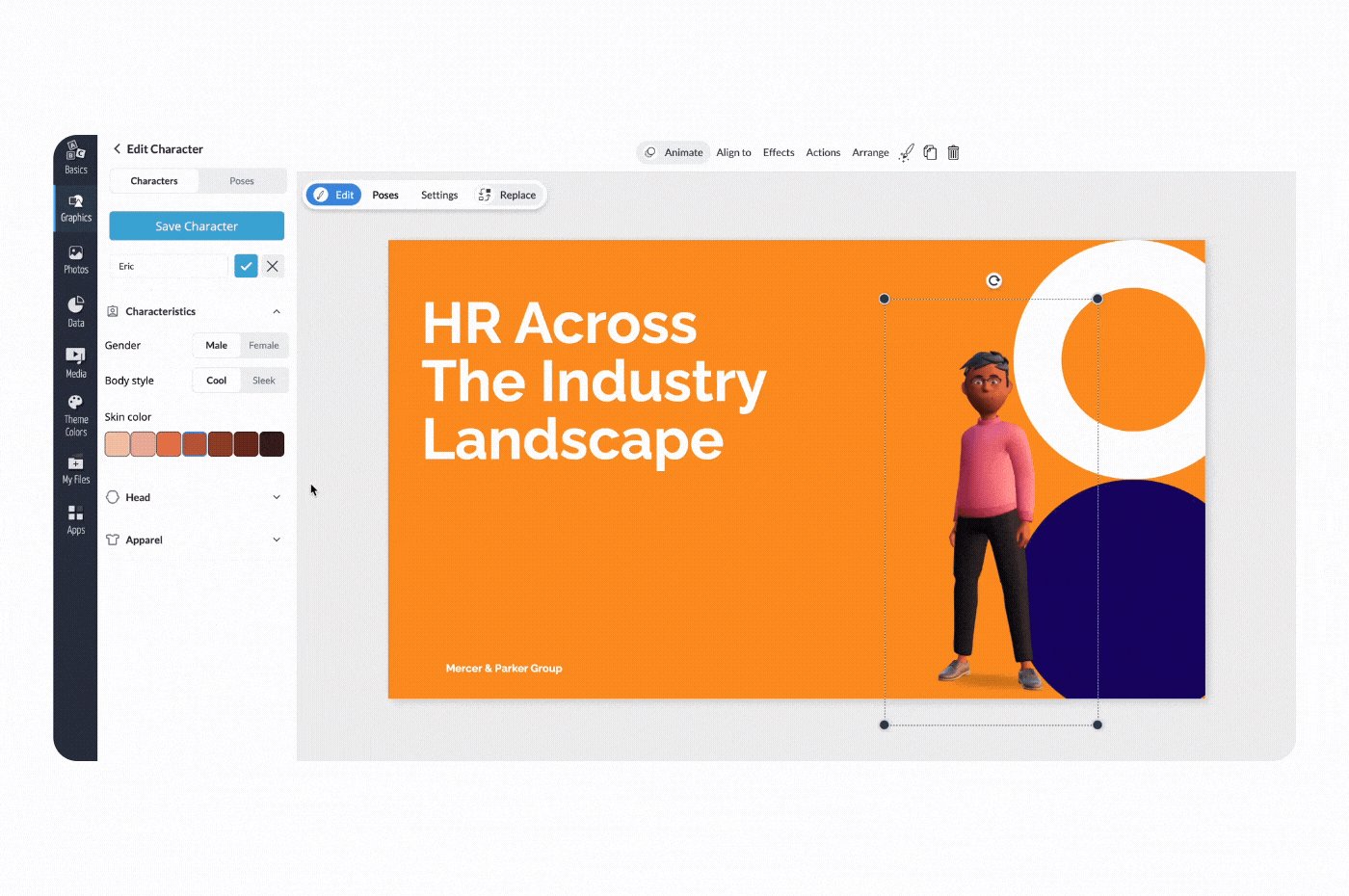
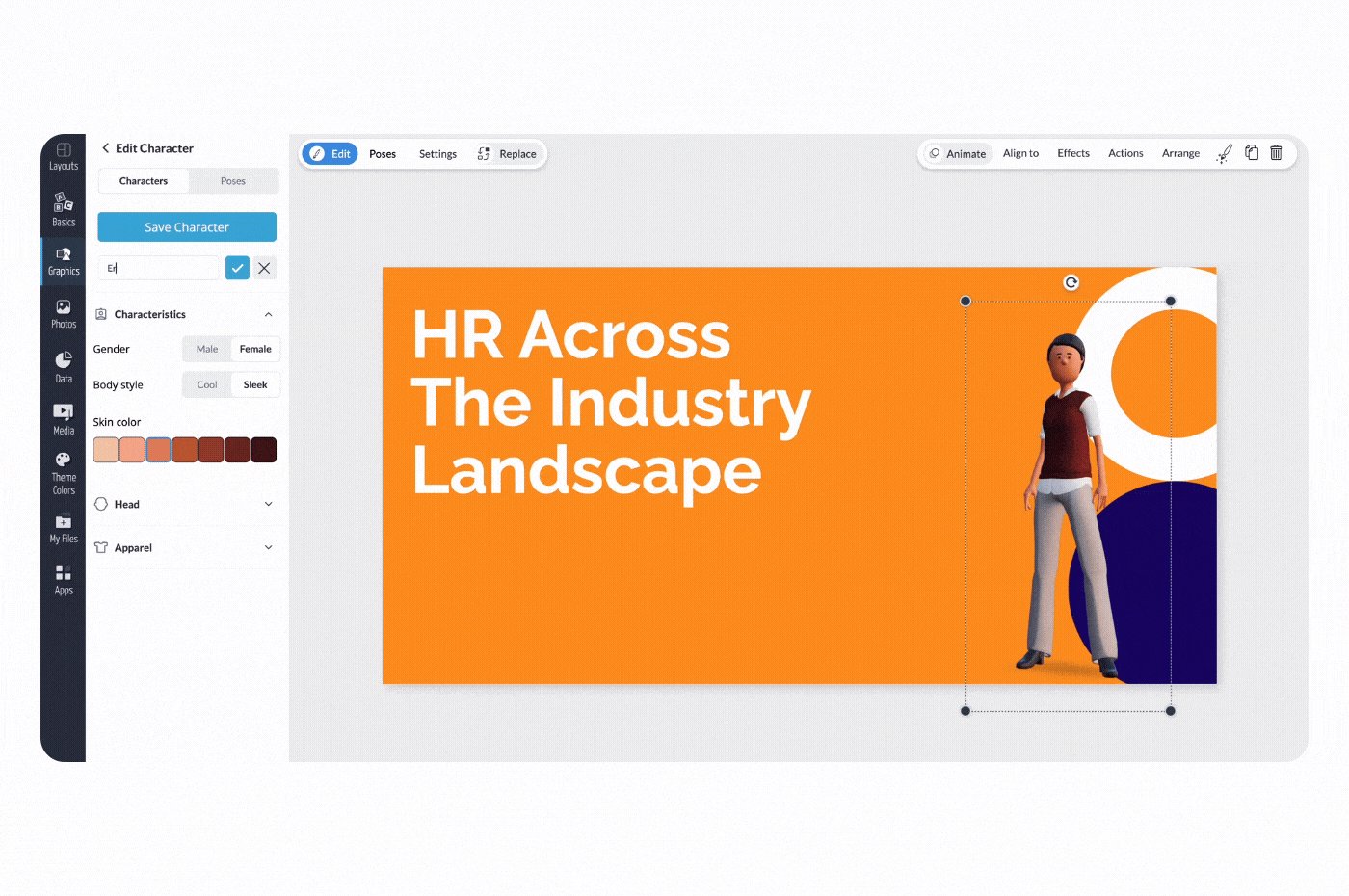
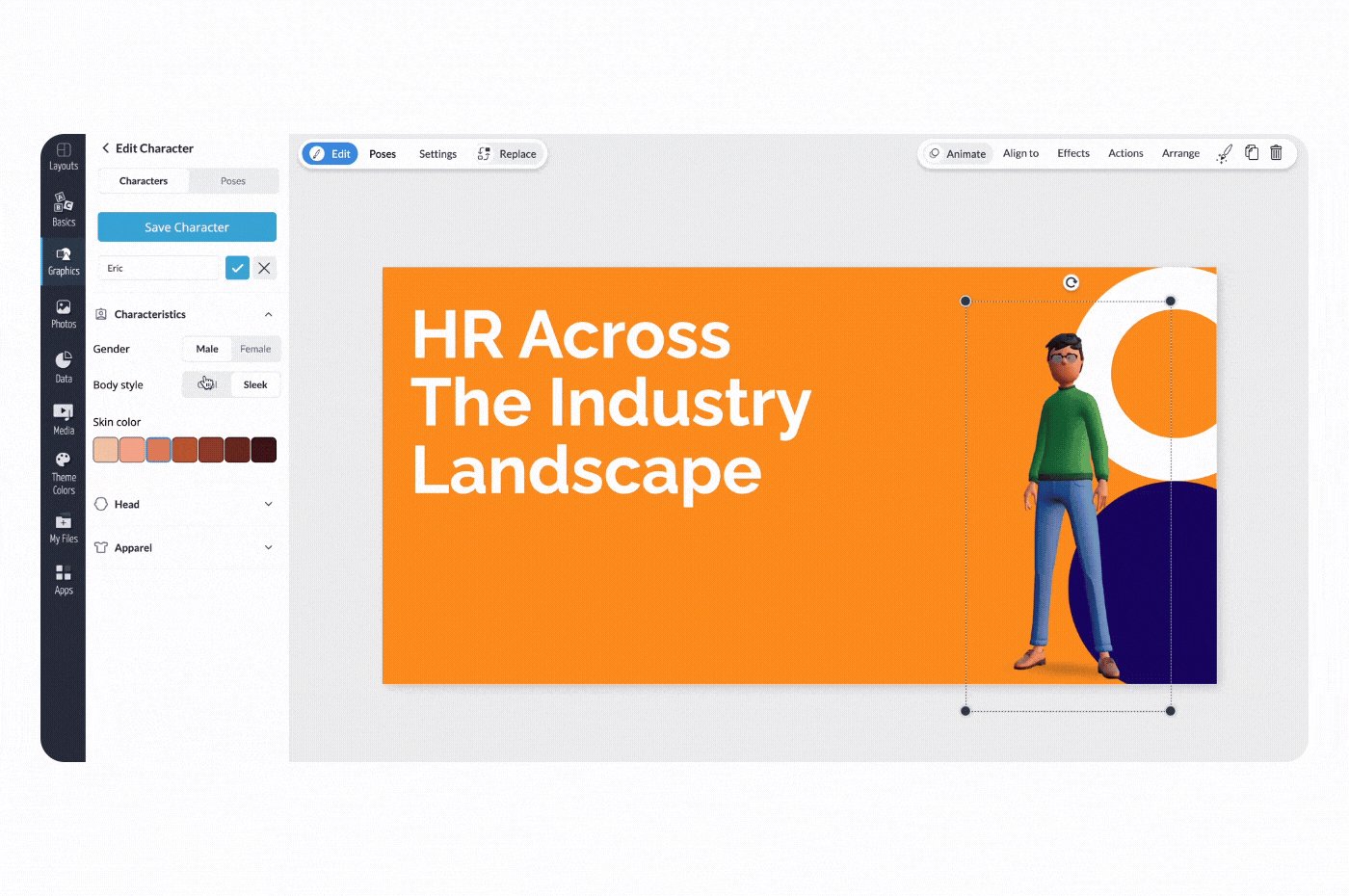
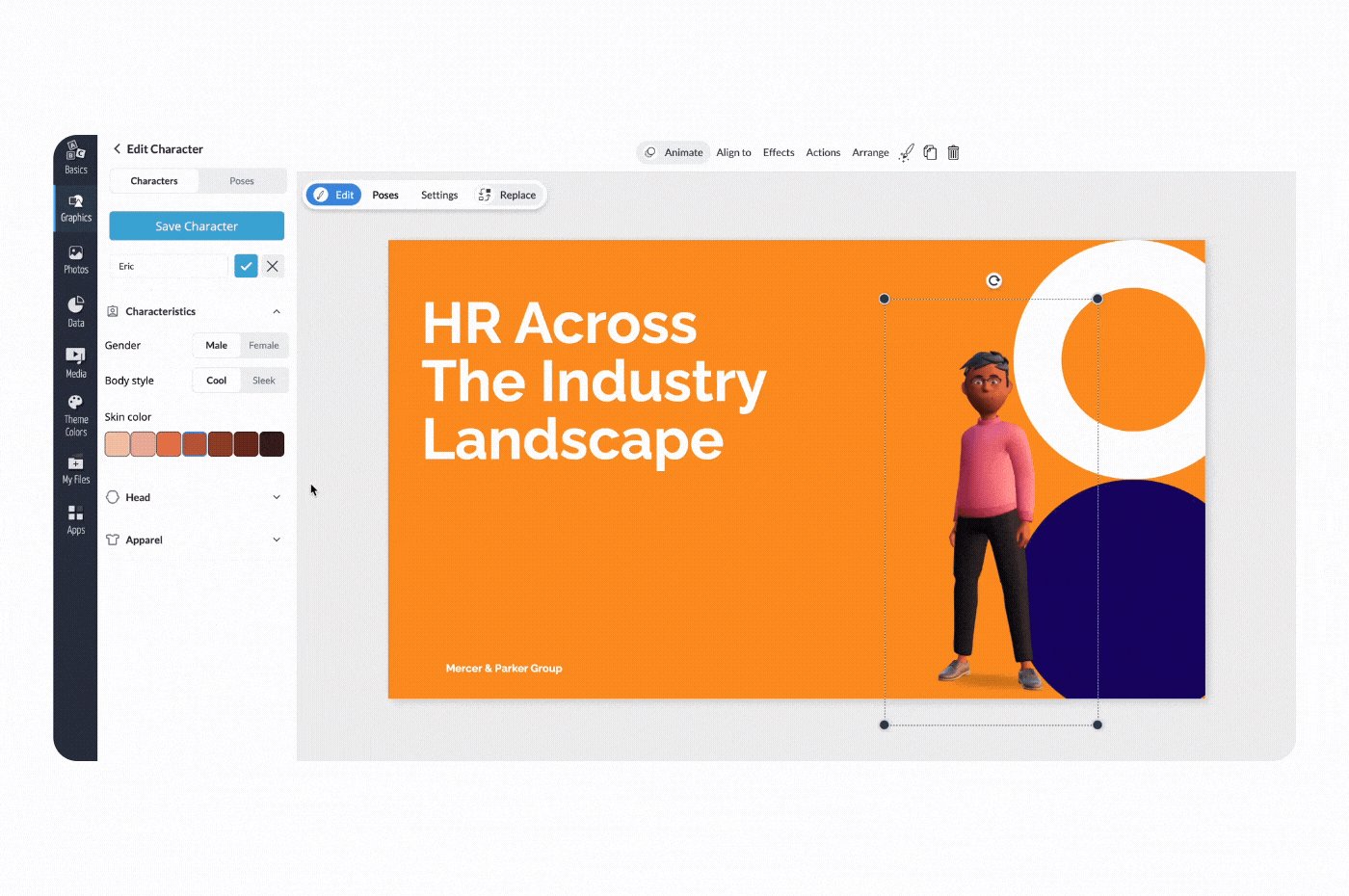
Modify the Character’s Name, Gender, and Body Style by clicking on the respective options. Then, apply the character’s Skin Color by selecting from the color palette.

5
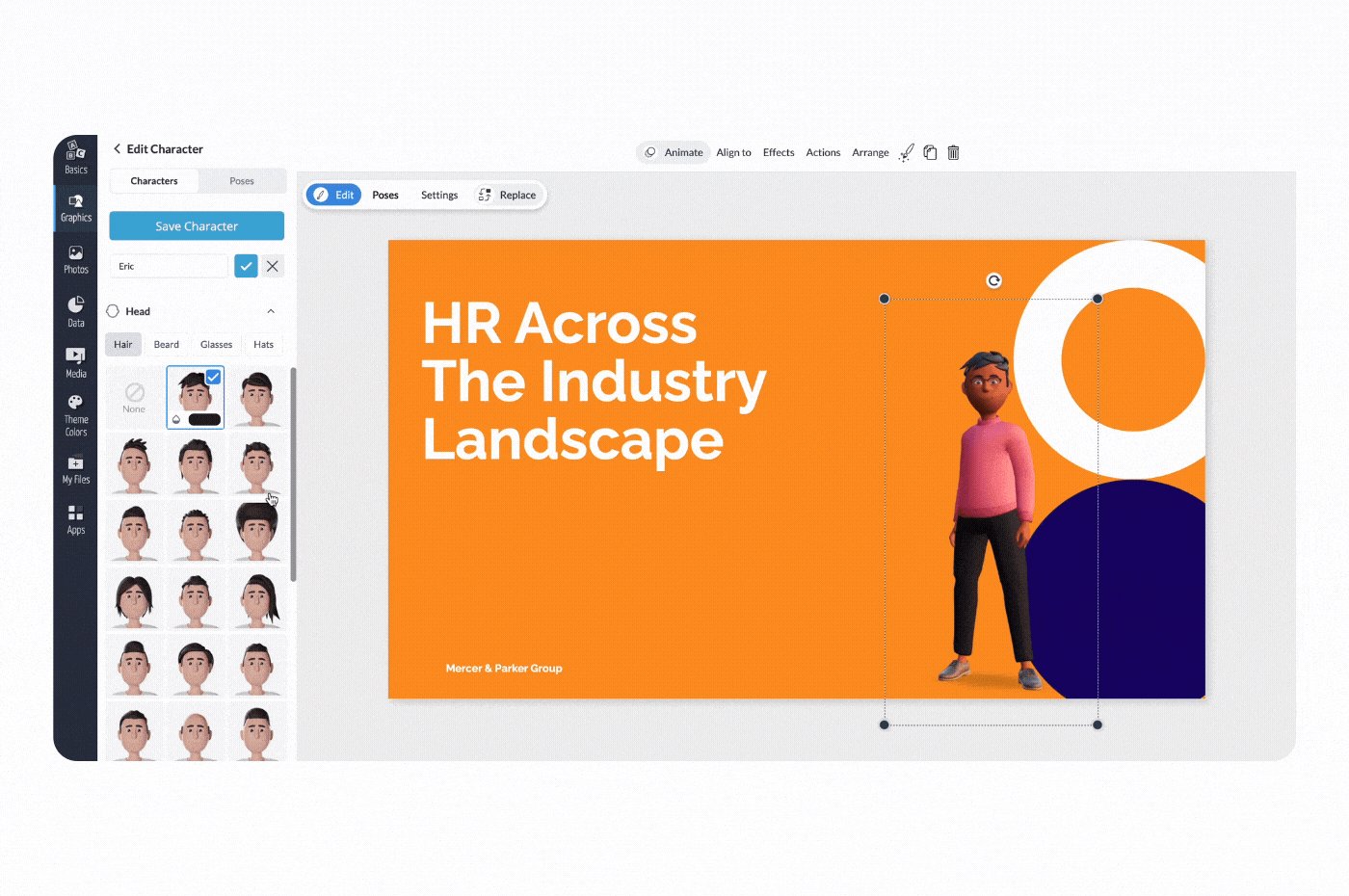
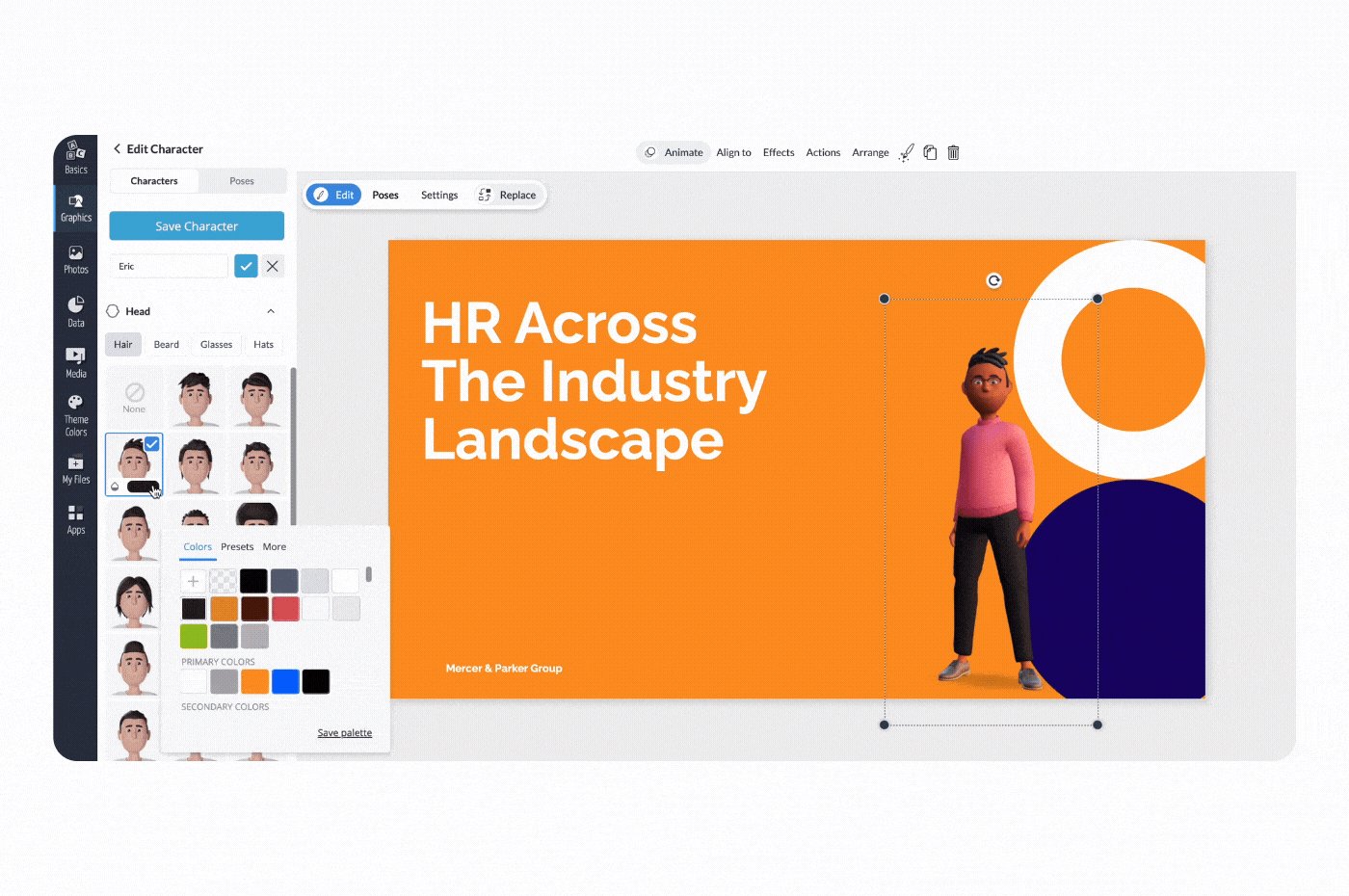
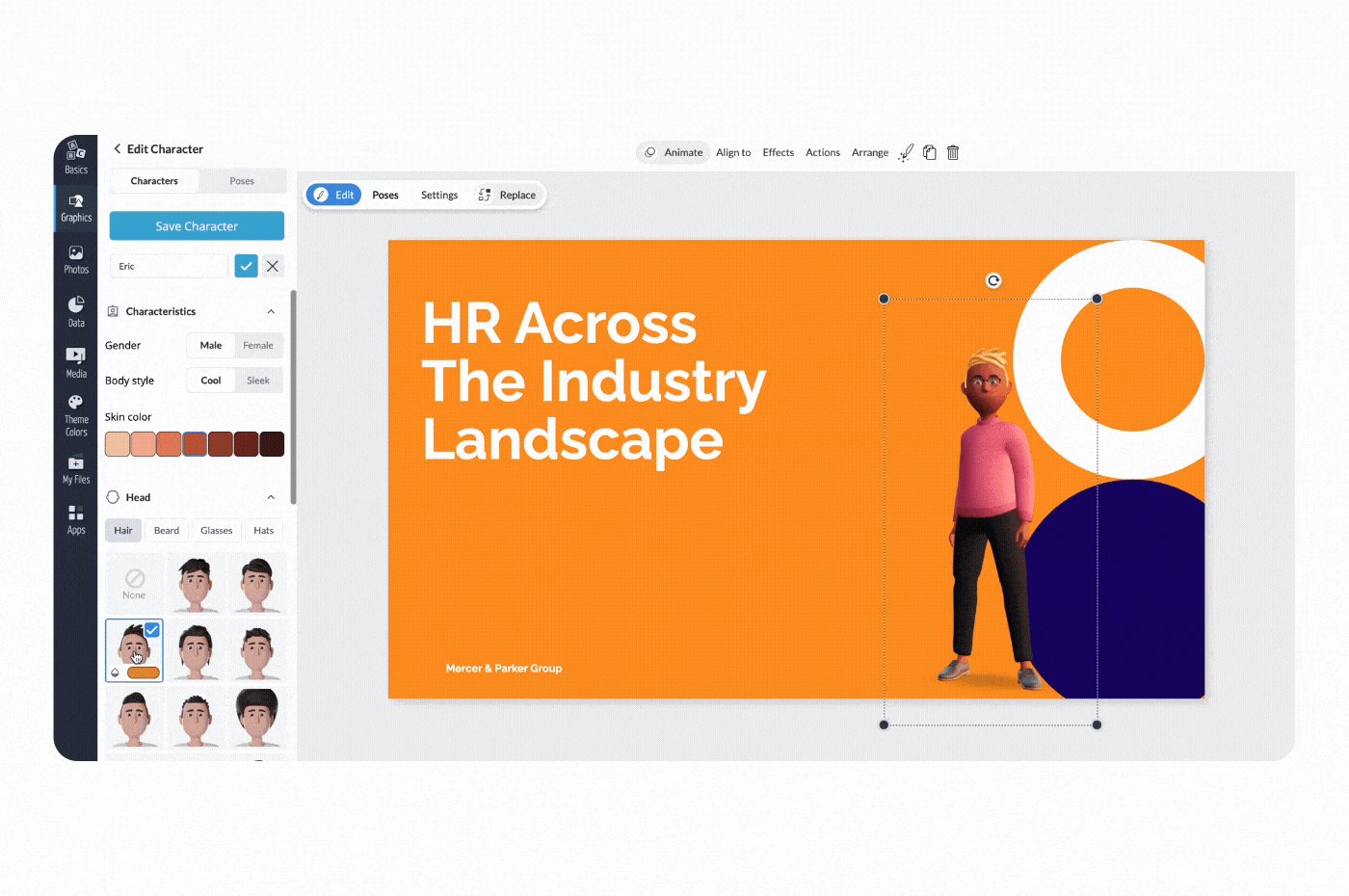
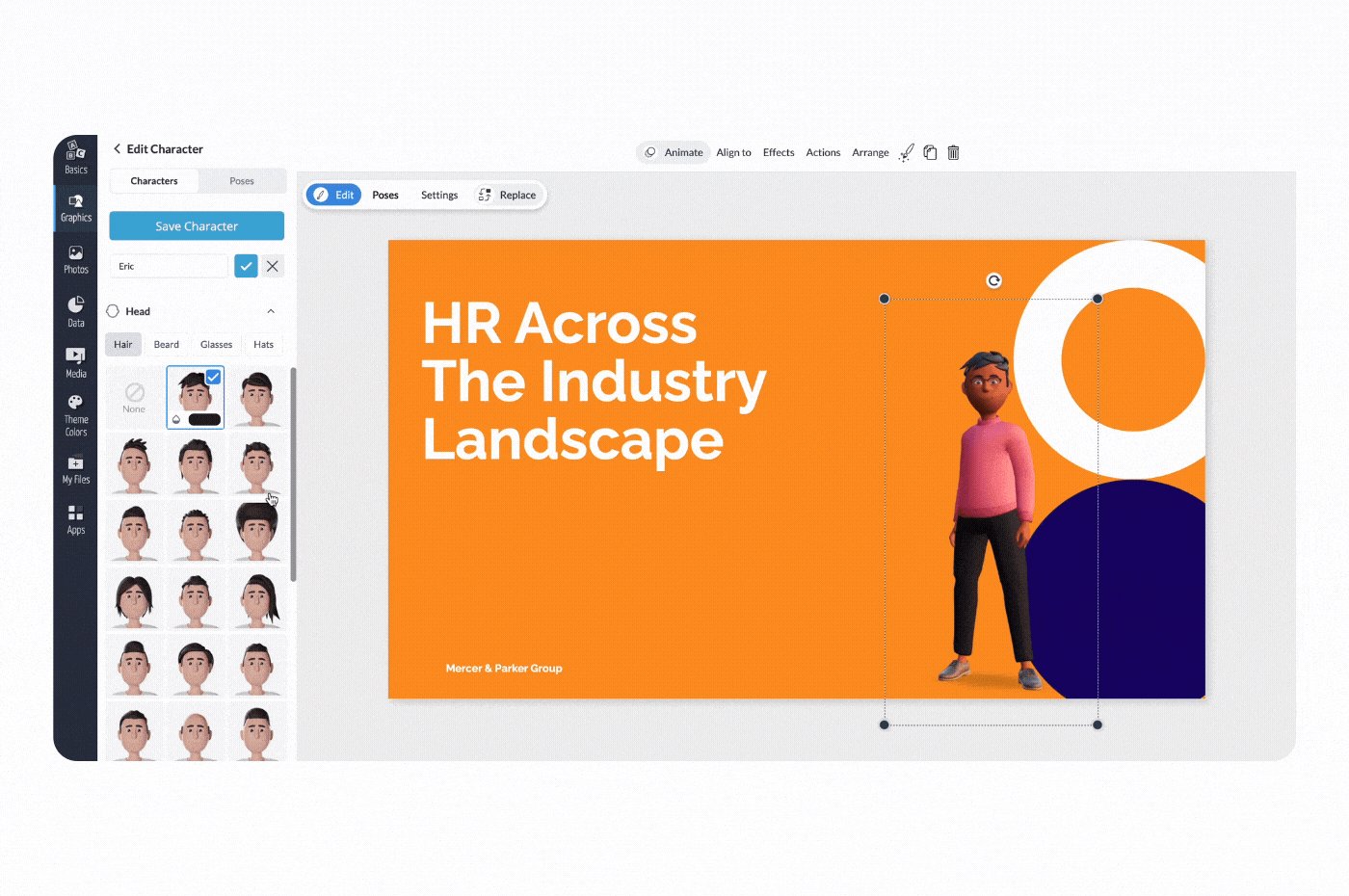
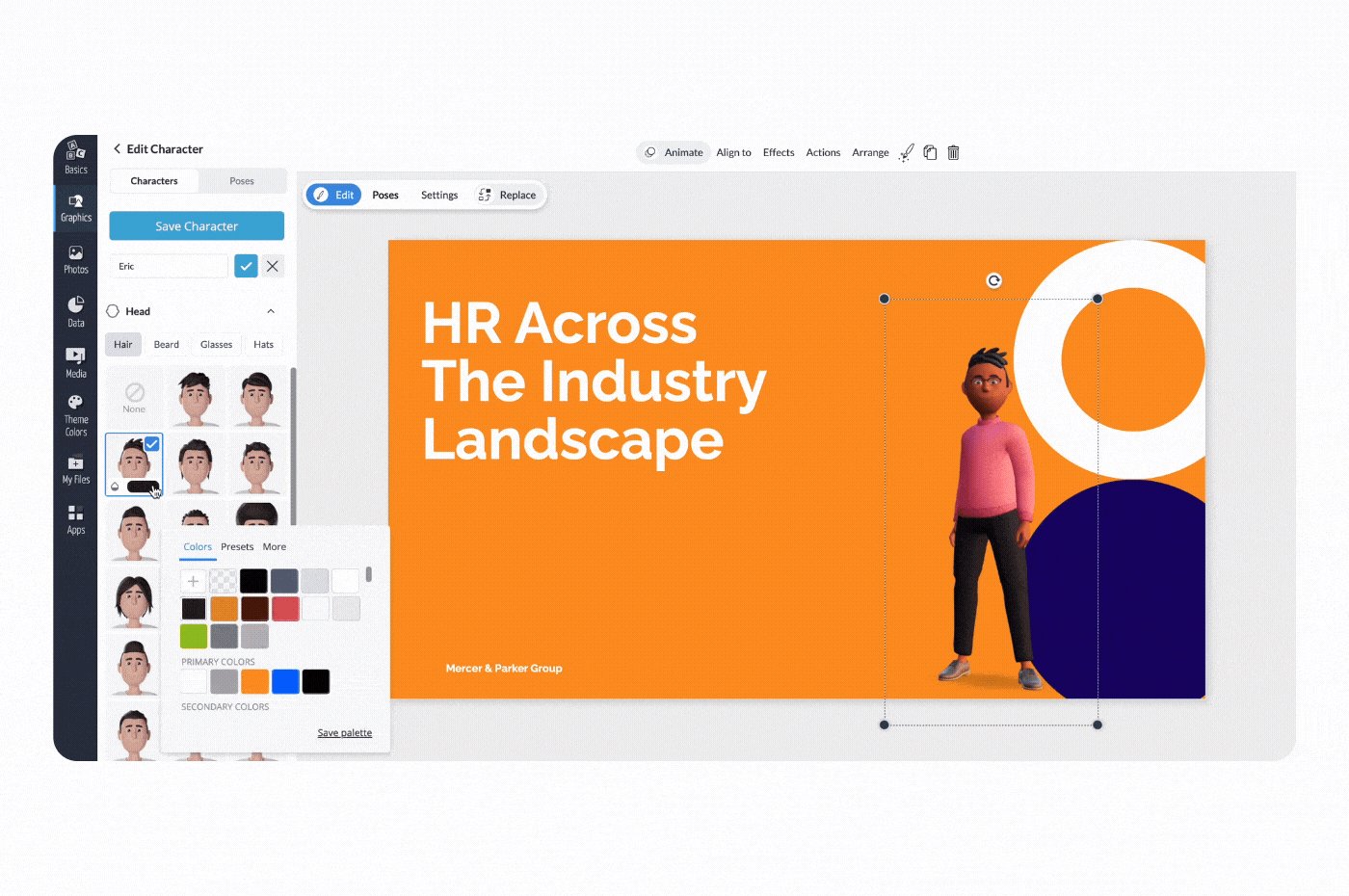
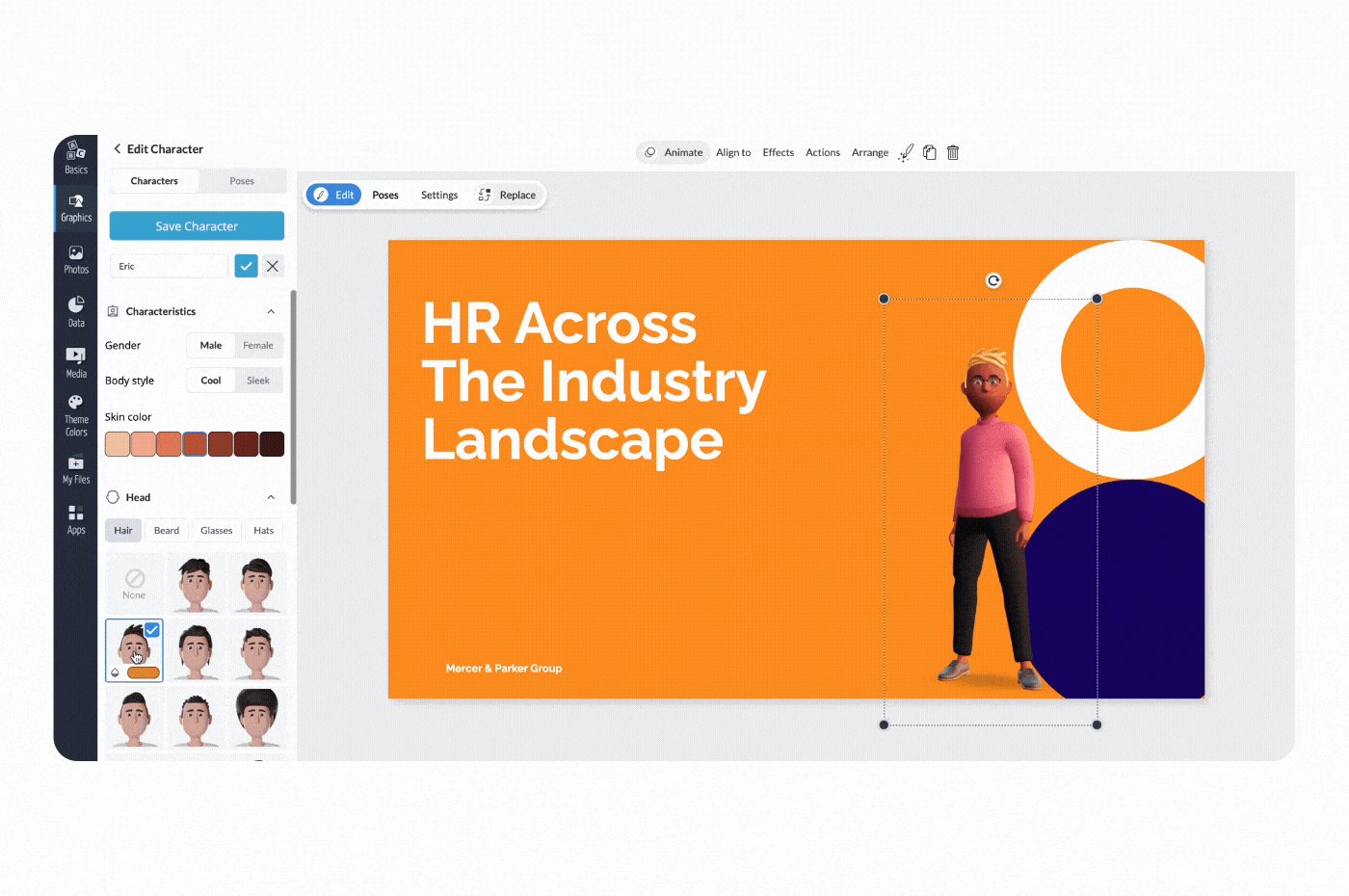
To start customizing, click on the arrow next to the Head section and use the Hair tab to select your desired hairstyle by clicking on it. Once selected, a color bar will appear on it; click on it to choose the desired hair color for your character.

6
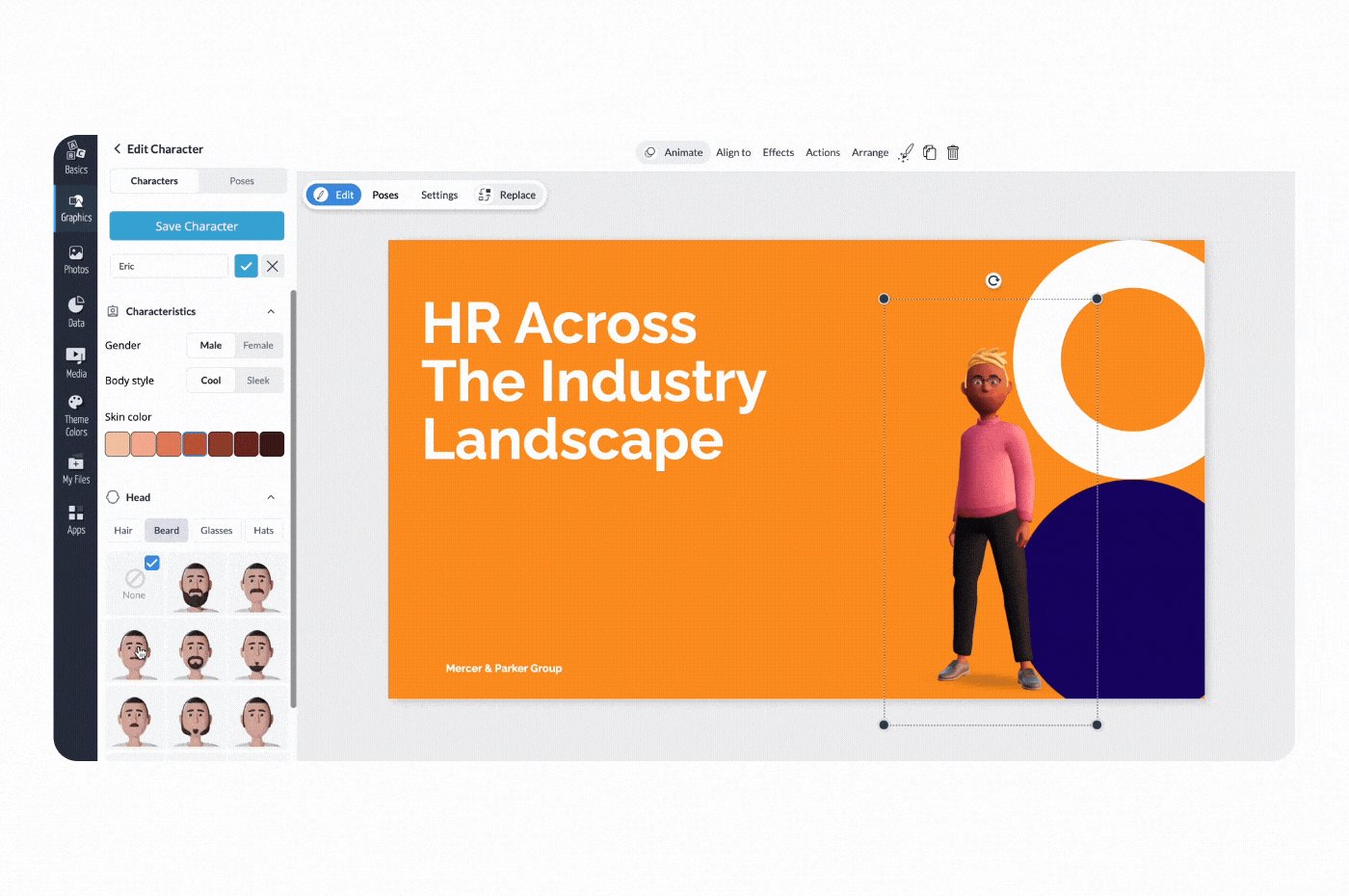
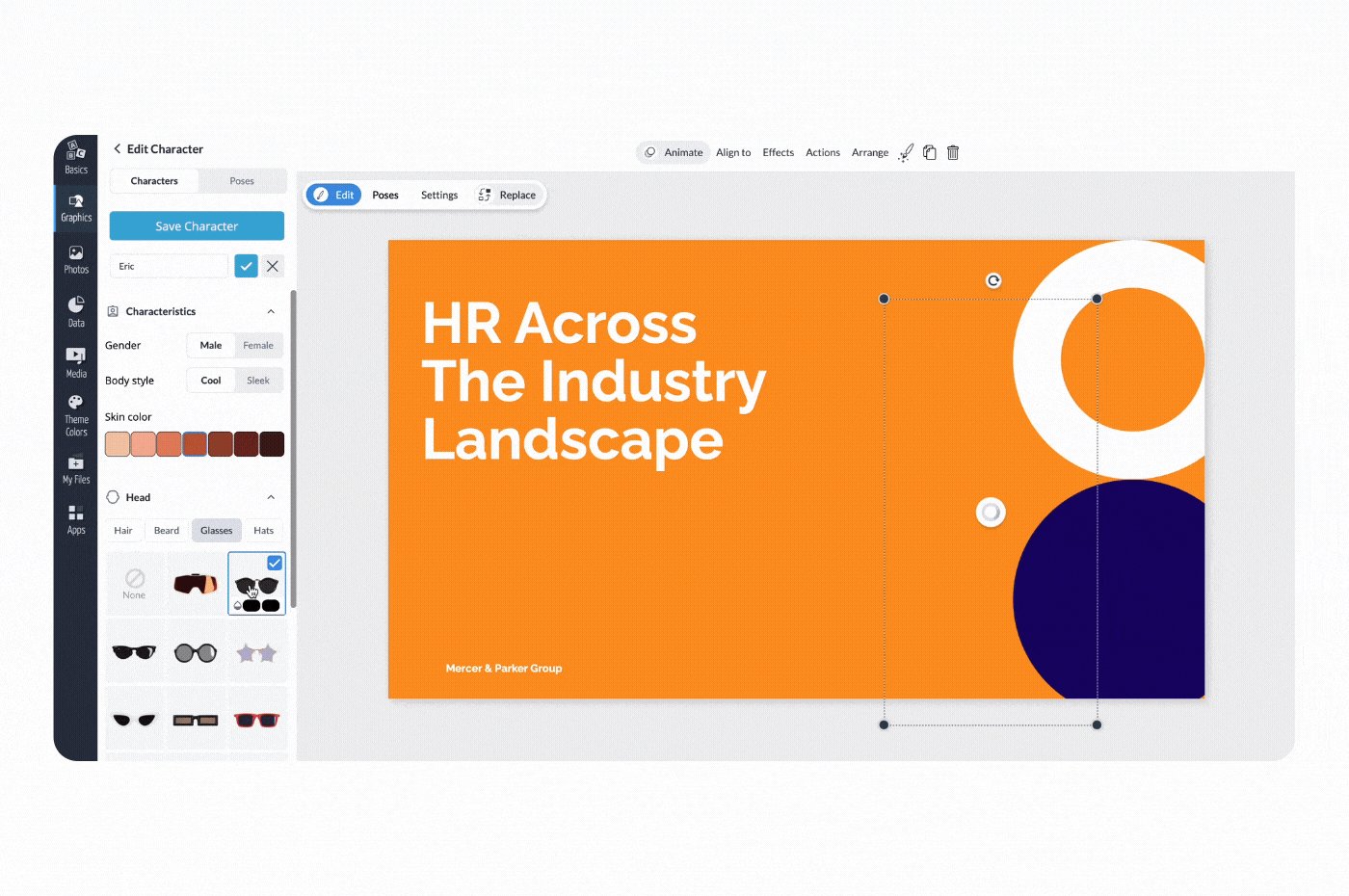
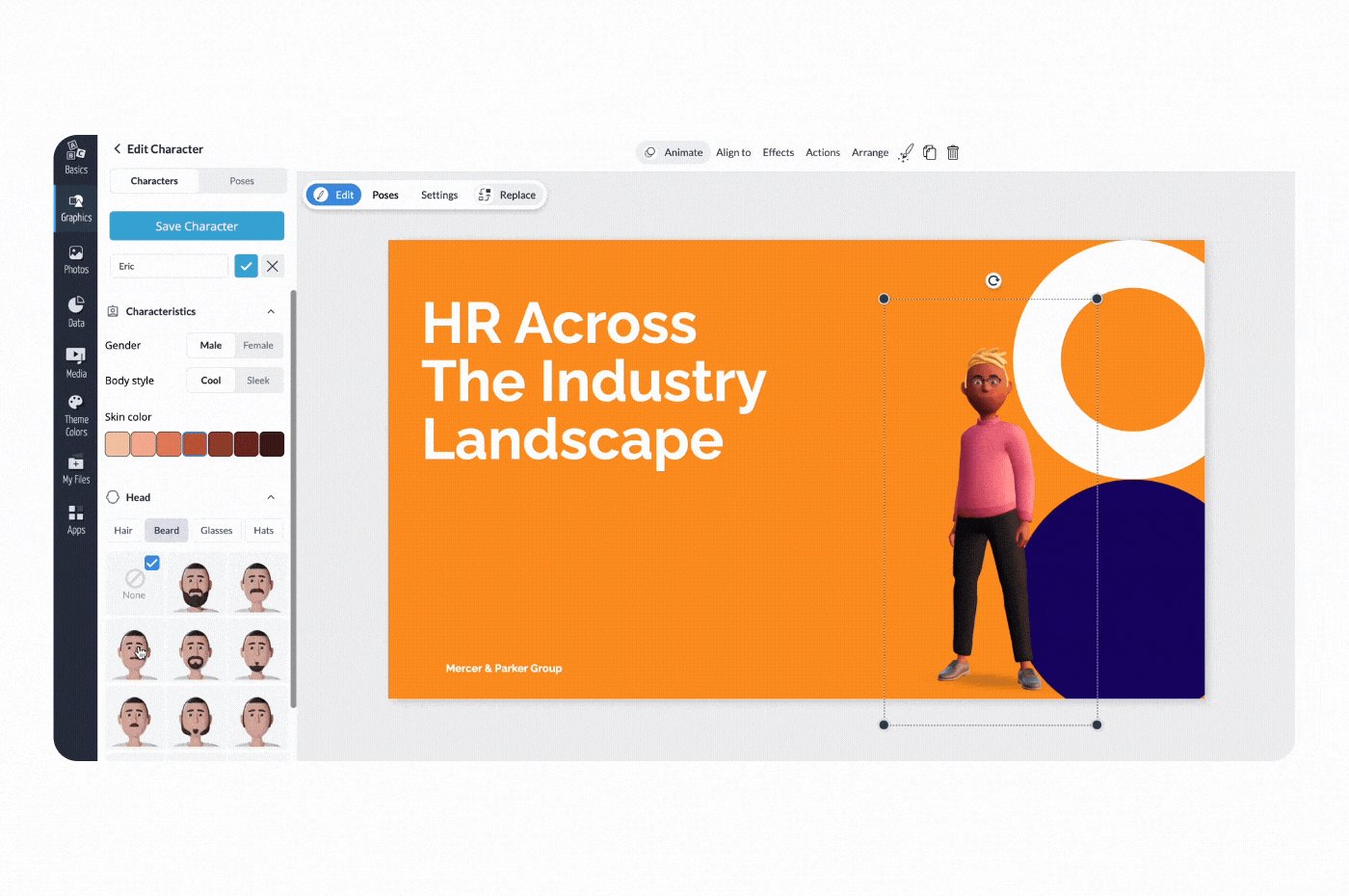
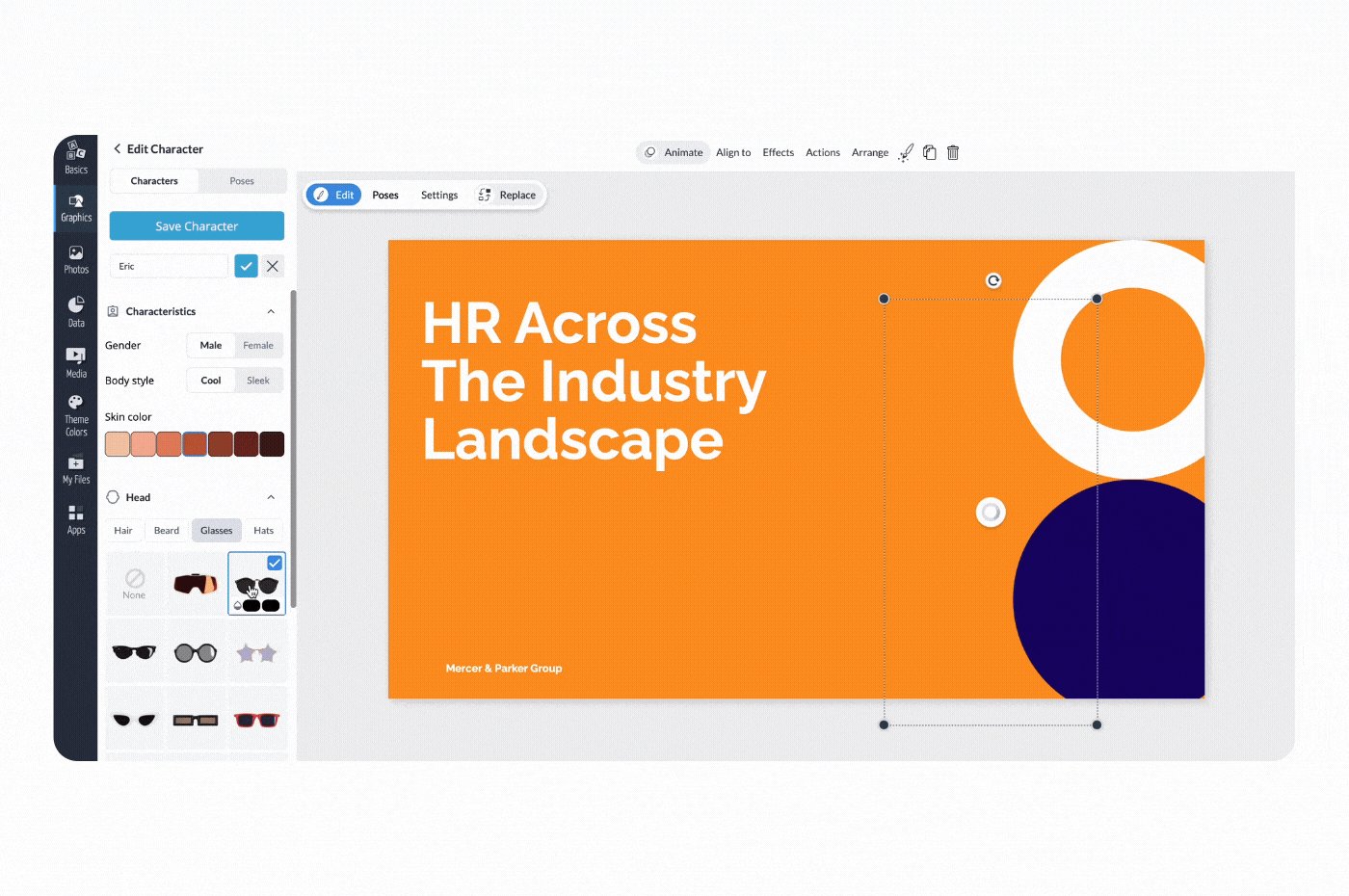
Next, use the tabs beside the Hair tab to select options for Beard, Glasses, and Hats for your character. If you prefer not to include any of these options, simply choose the None option. You also have the option to edit the desired colors.

7
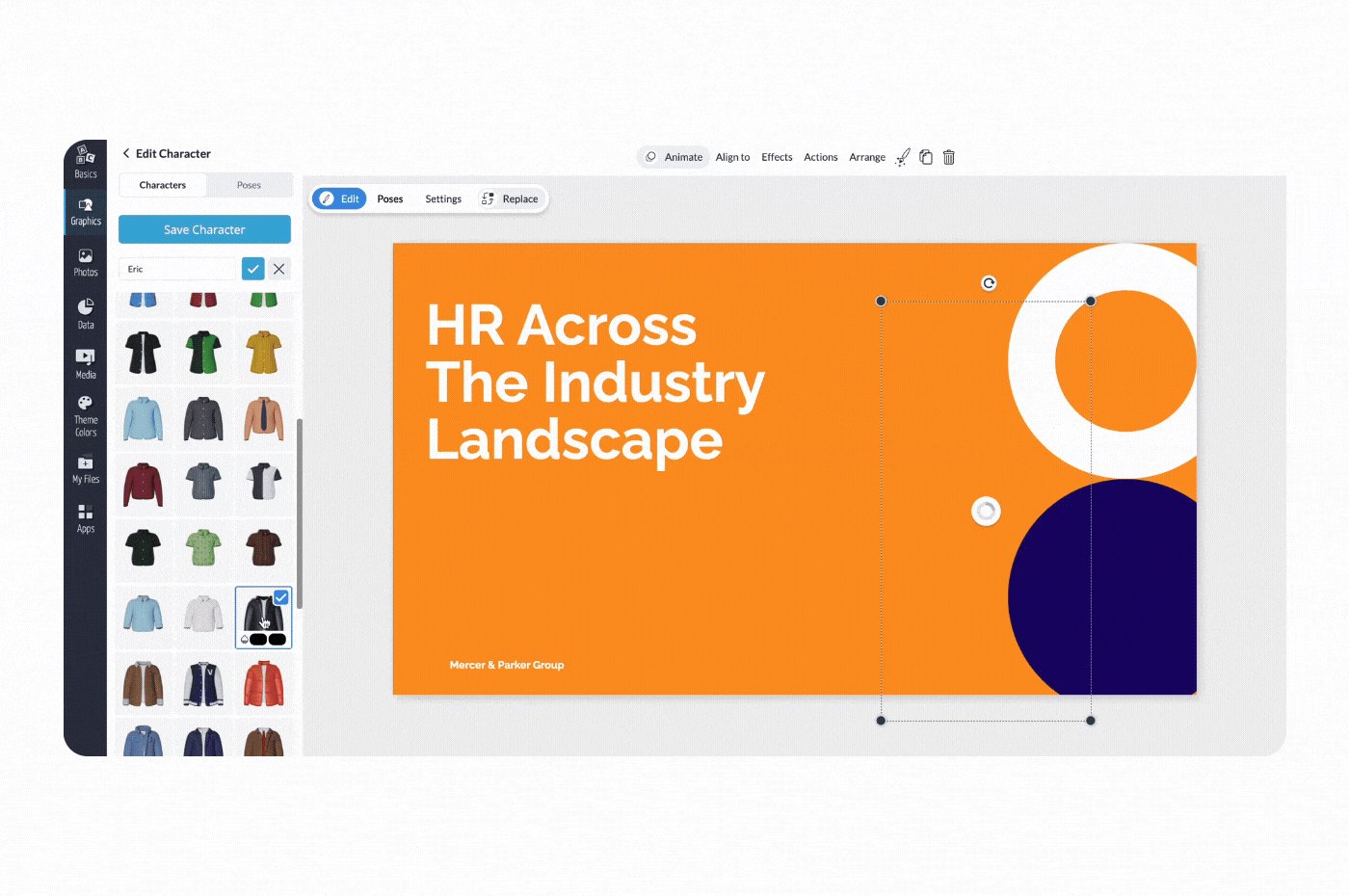
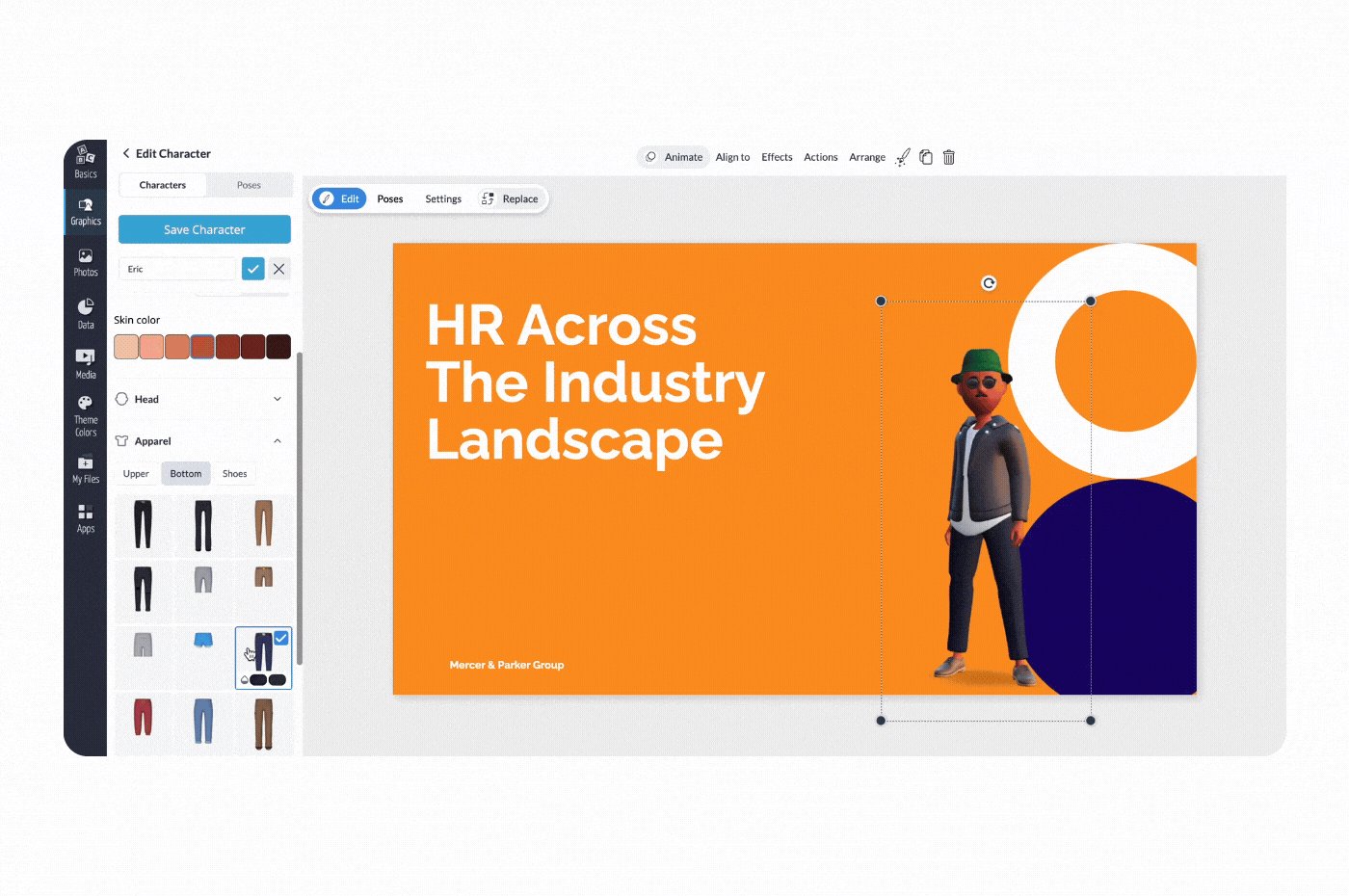
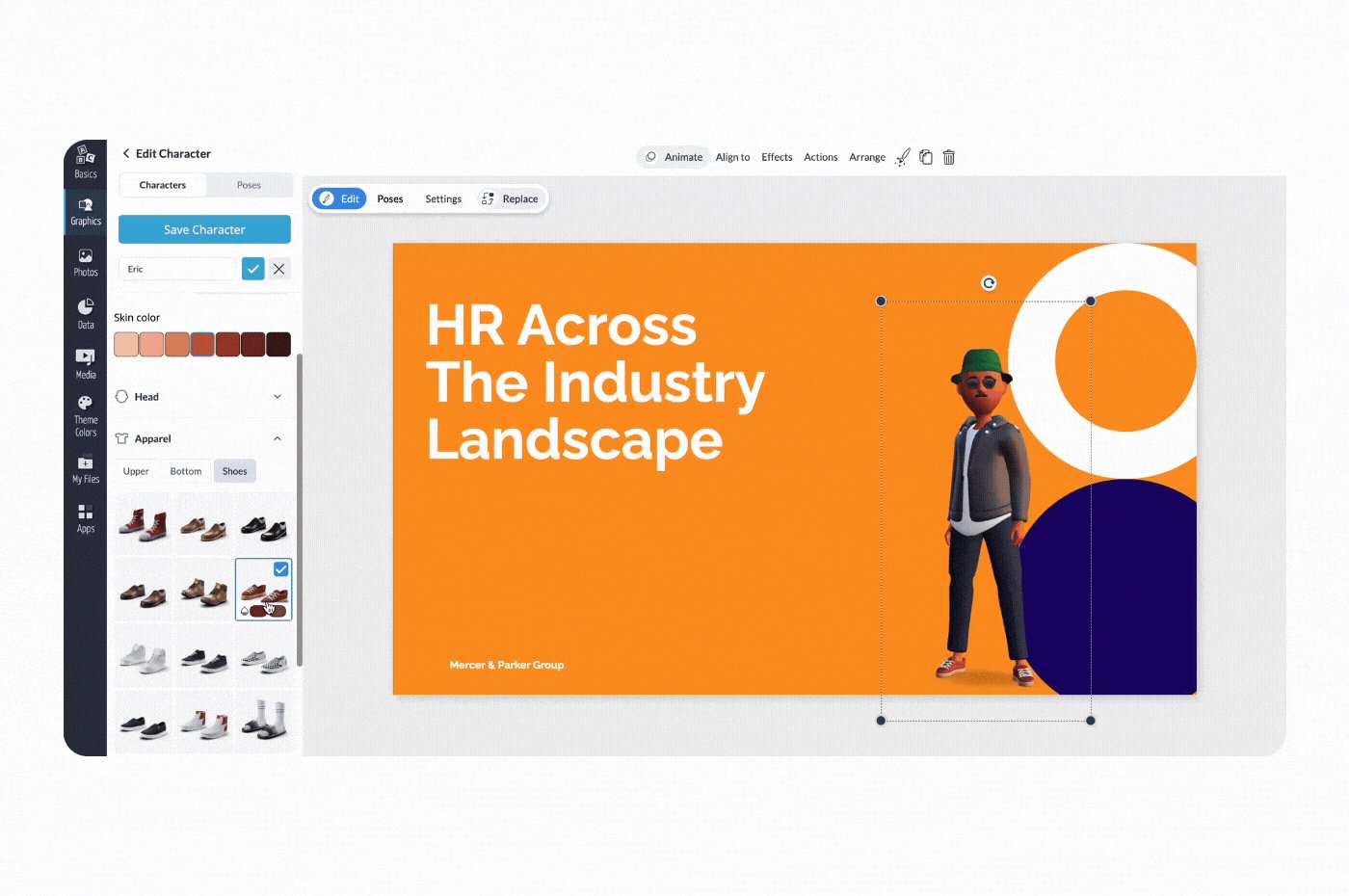
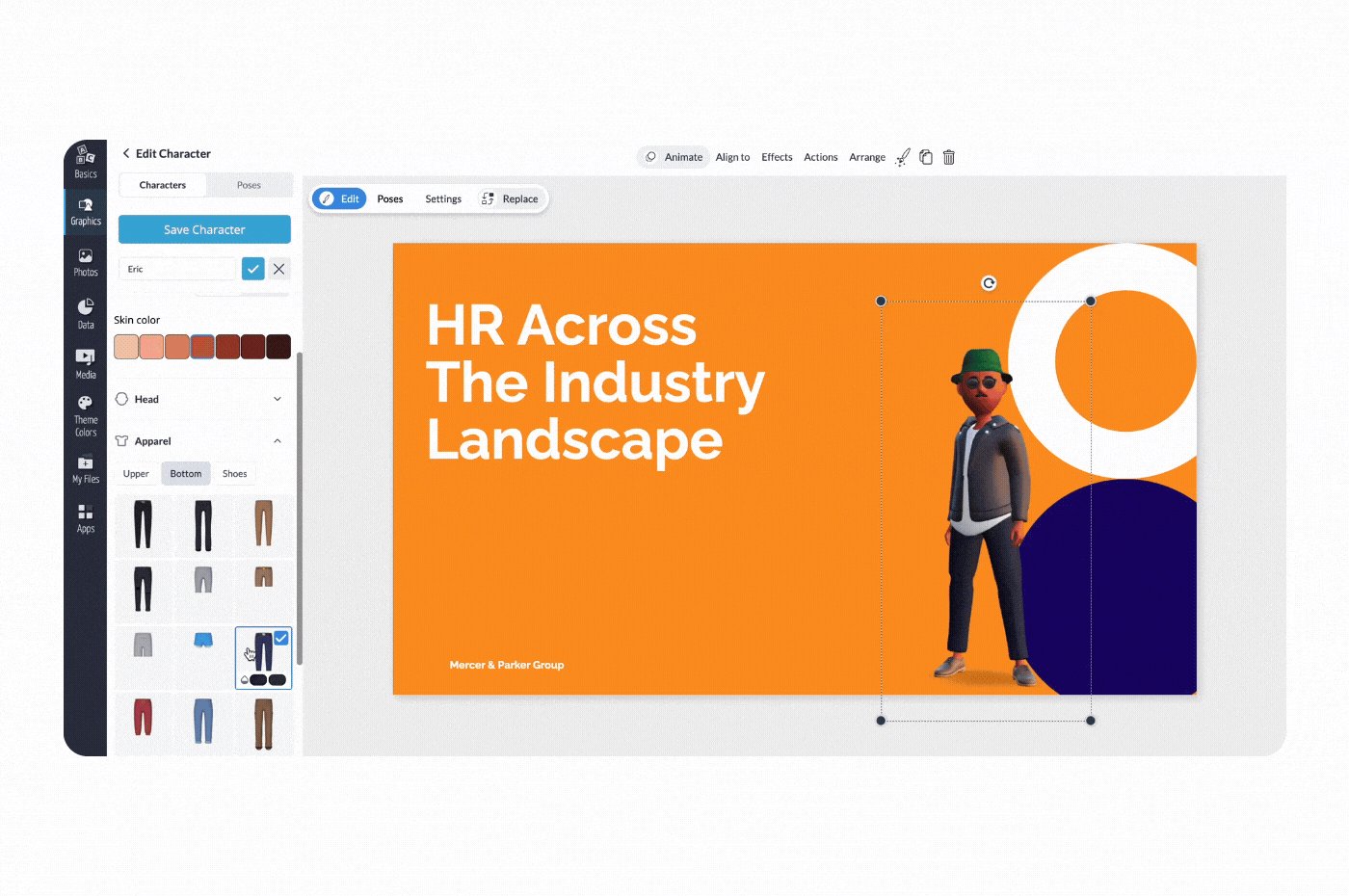
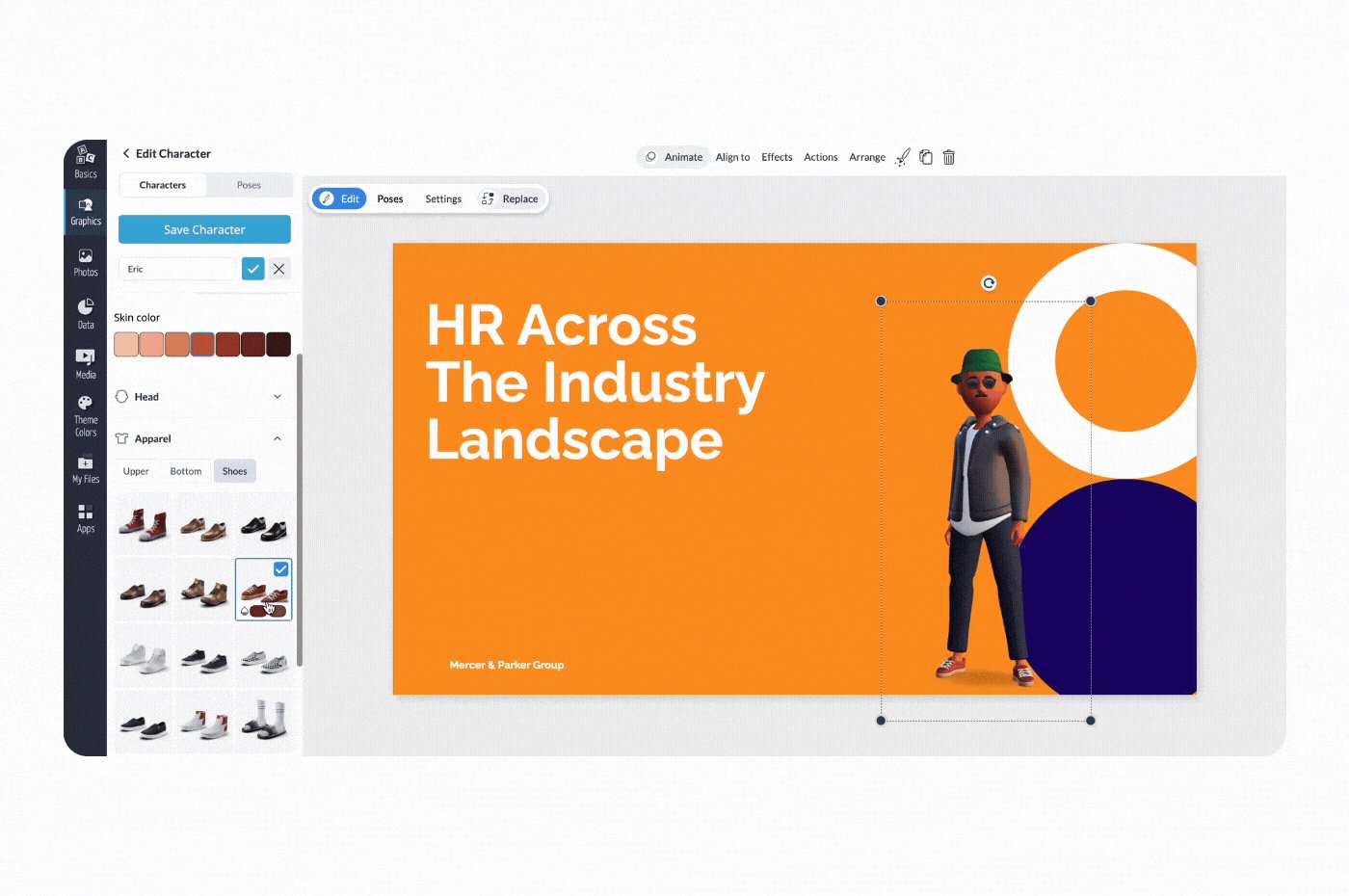
Repeat the process with the Apparel section. Here, you can select the Upper and Bottom garments, and shoes for your character. When selecting each of them, a color bar will appear; click on it to choose the desired apparel color for your character.

Note: Only premium users have the option to change the hair color and clothing color of the 3D characters.
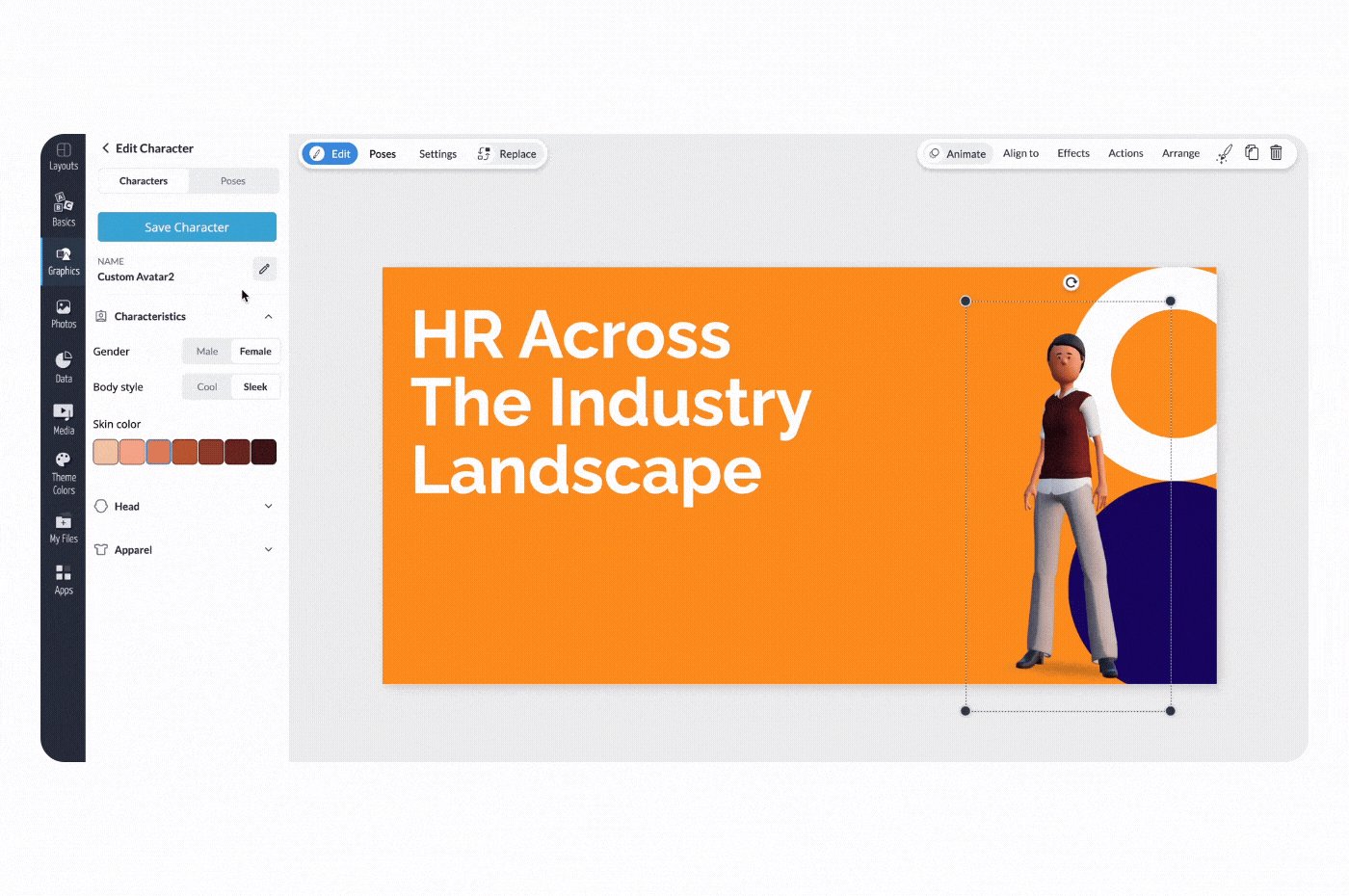
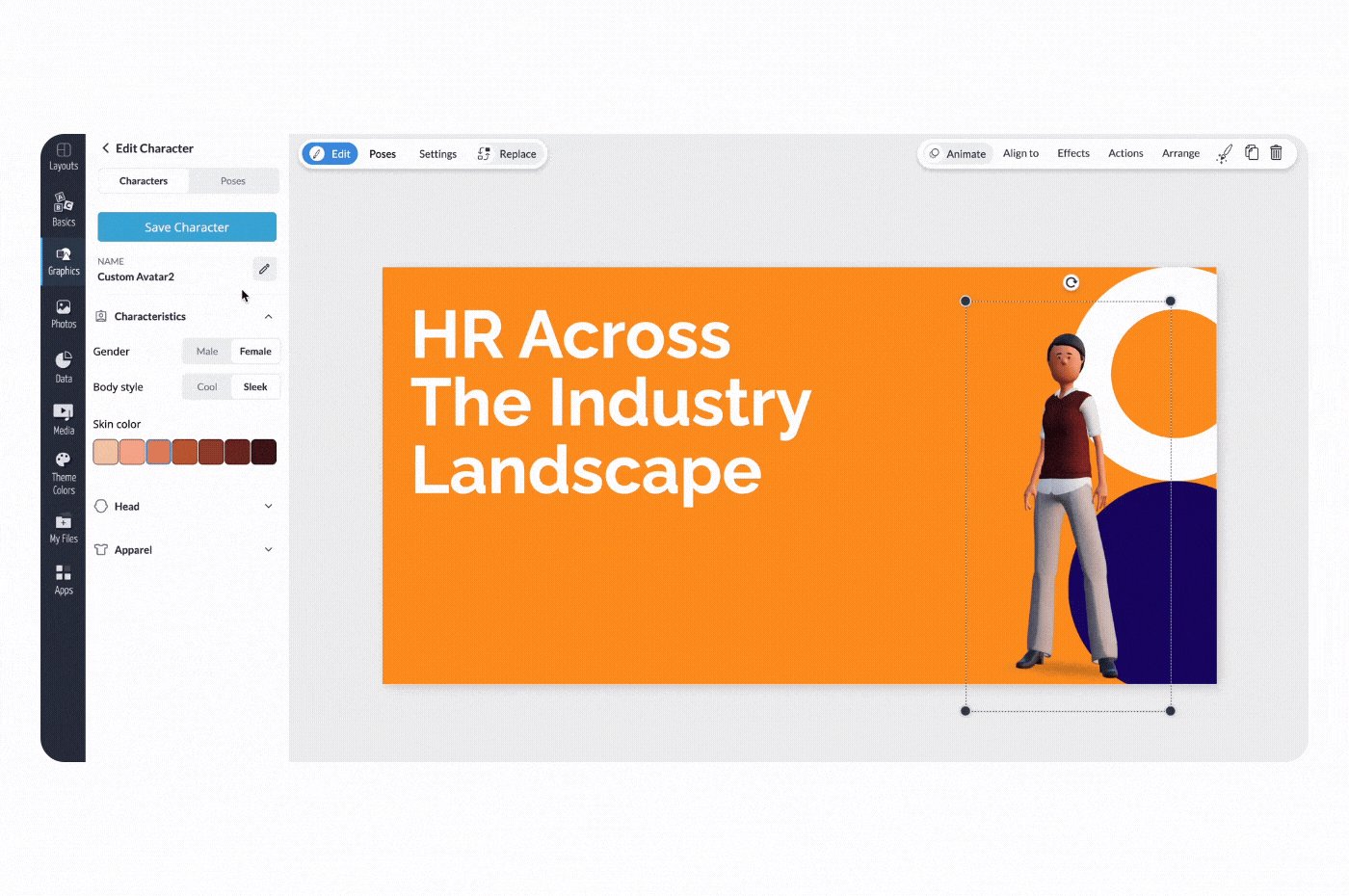
8
Click on the Save My Character button at the top to complete the process. Afterward, you can access your character from the My Character section at the top so you can continue to easily access the characters you created for future projects to maintain consistency.

Note: Saving 3D Characters is an exclusive feature for our premium plans. Upgrade now to enjoy this feature and more!
Animating your Character:
Now that your character is customized to the visual design you want, the next step is to modify the Pose of the character. If you prefer not to have the character posing/animated, you can click on the Settings button within the upper left toolbar and turn off the animation by flipping the switch.
For an overview of how to customize the Pose of your 3D Character, check out our support article here!