Animations have the power to bring life and dynamism to any digital creation. But did you know that there’s a whole world of advanced settings waiting to be discovered? Prepare to take your animations to the next level as we delve into the realm of hidden secrets and untapped potential. From mastering timing and easing to exploring intricate control over curves and transitions, these advanced animation settings will empower you to create eye-catching, smooth, and captivating motion sequences. So, buckle up and get ready to unravel the mysteries behind these powerful tools, as we open the doors to a world of endless creativity and limitless possibilities. Get ready to make your animations truly shine!
1
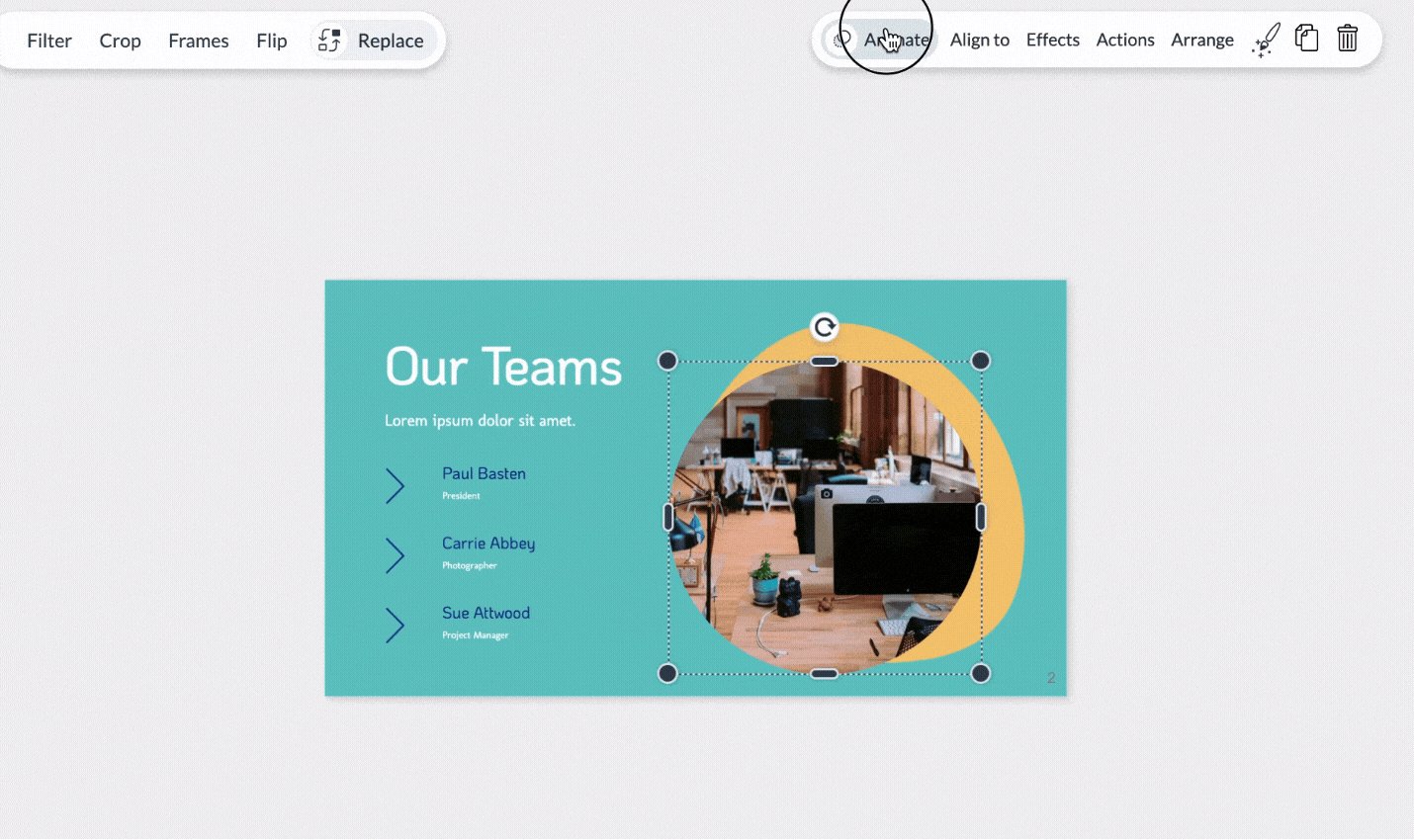
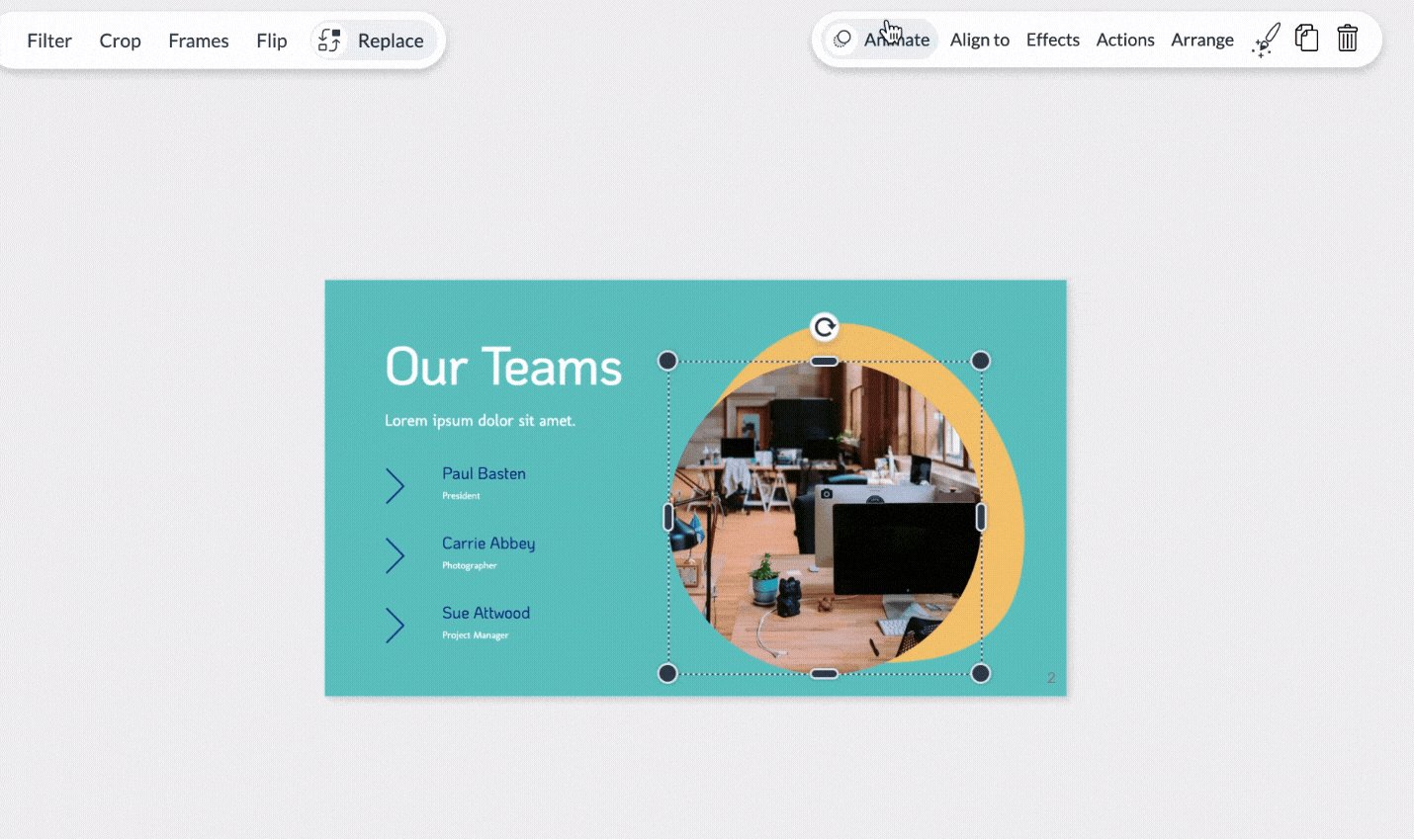
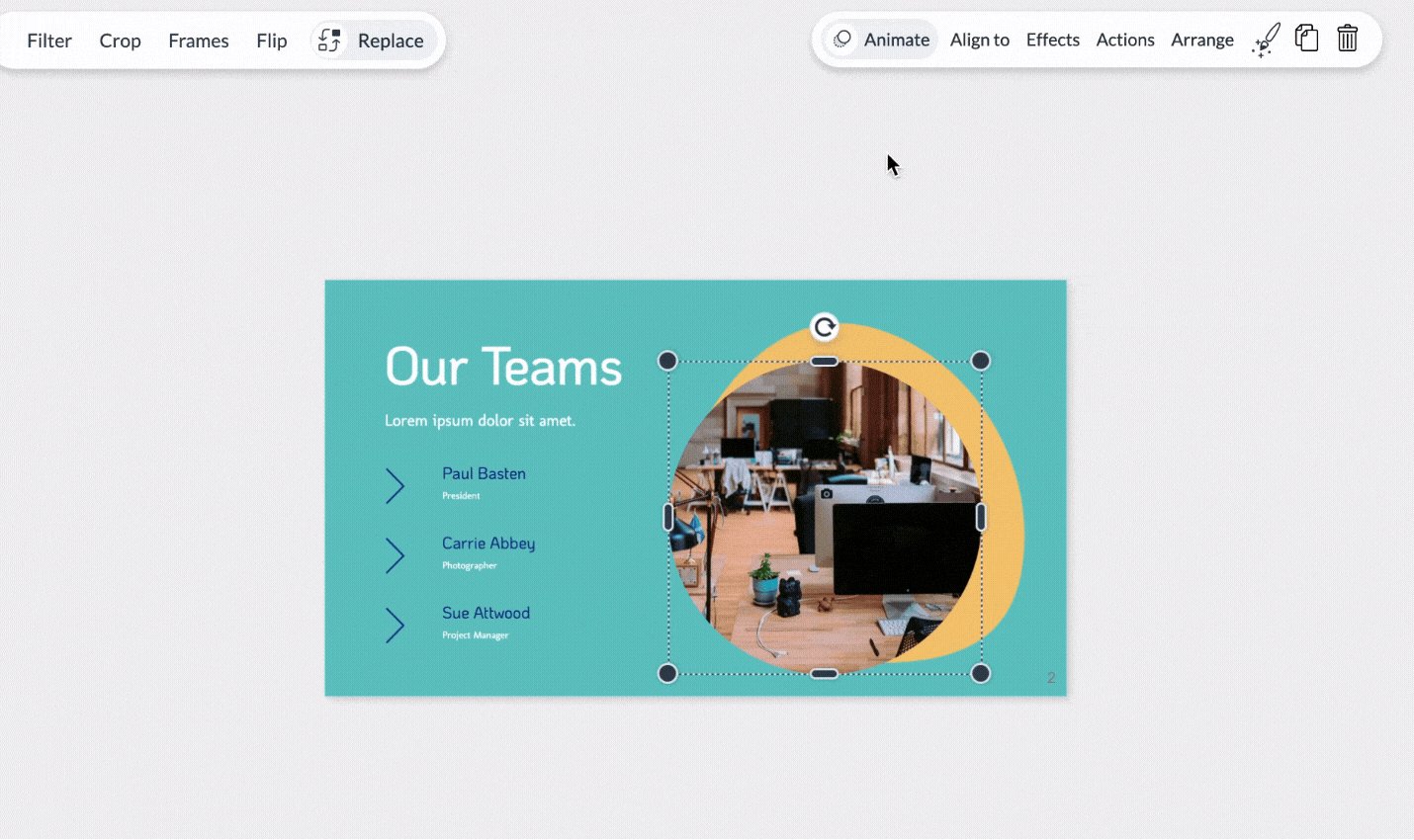
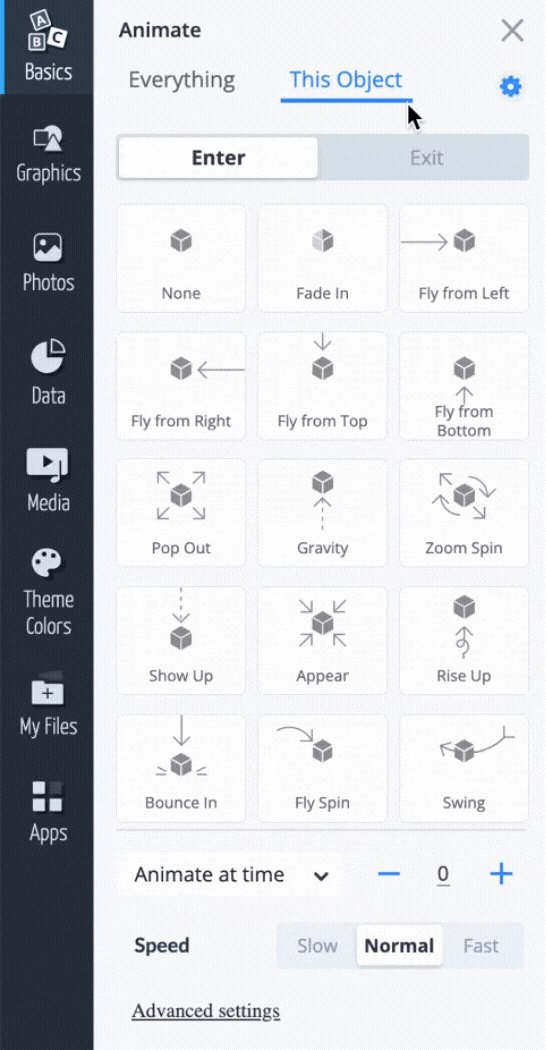
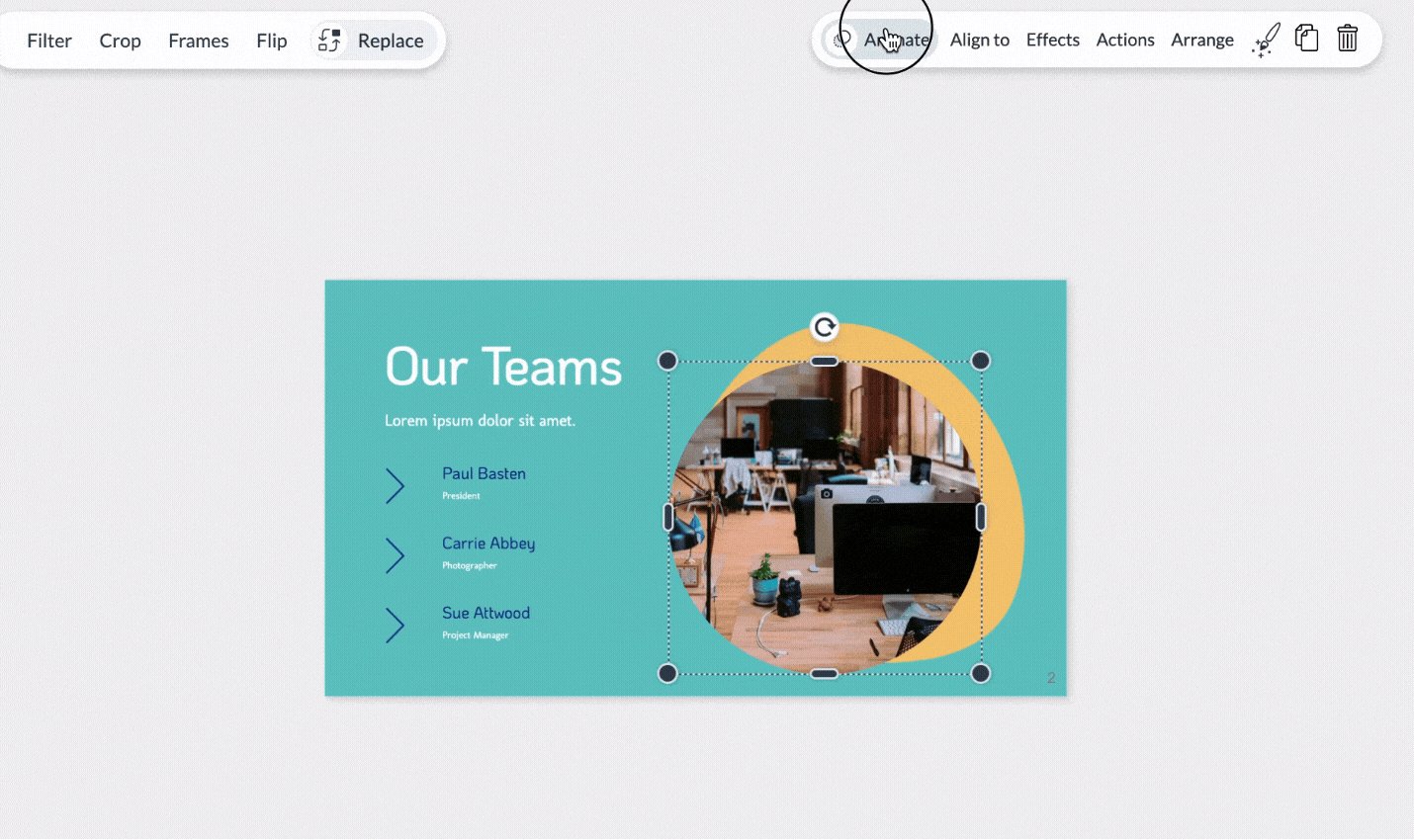
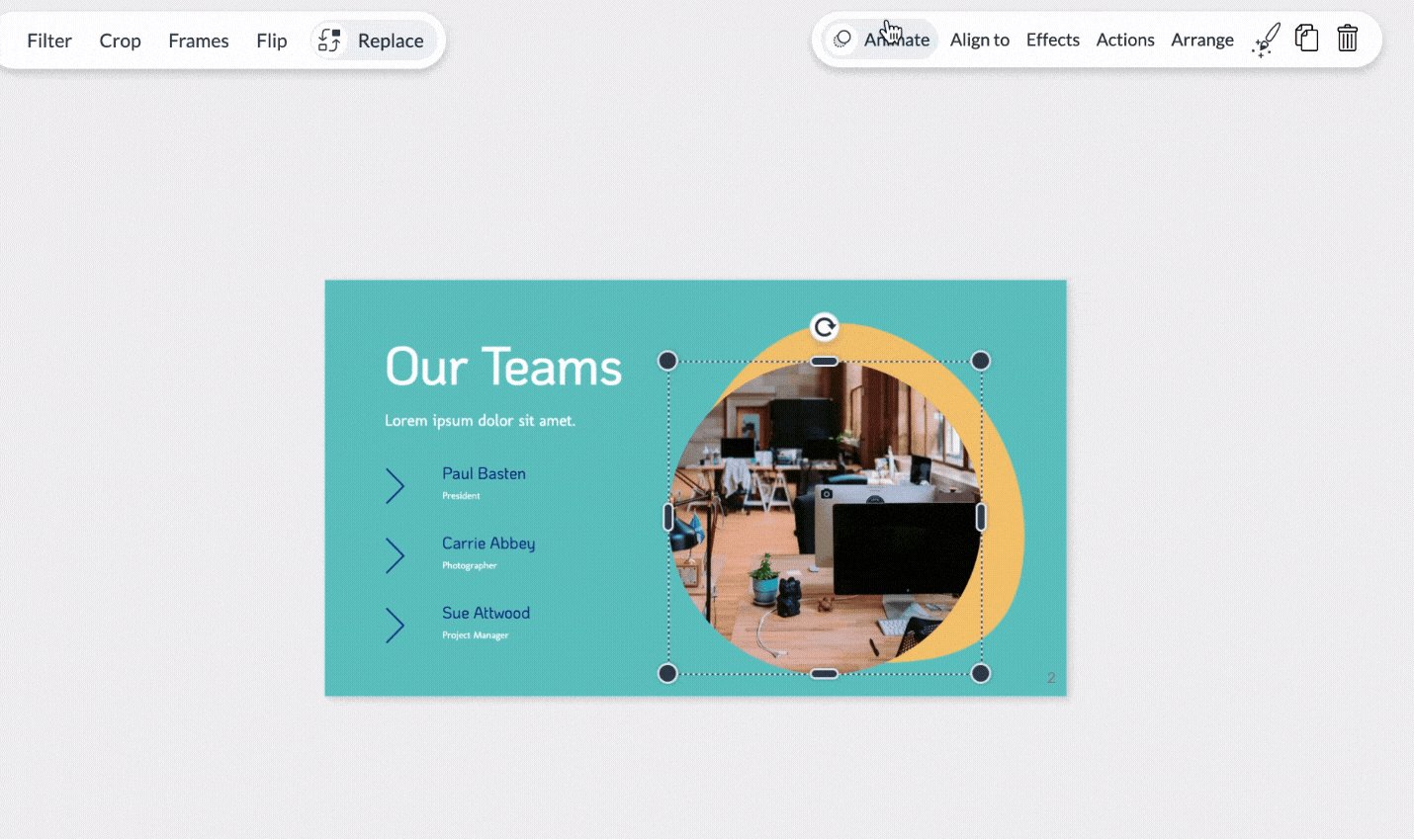
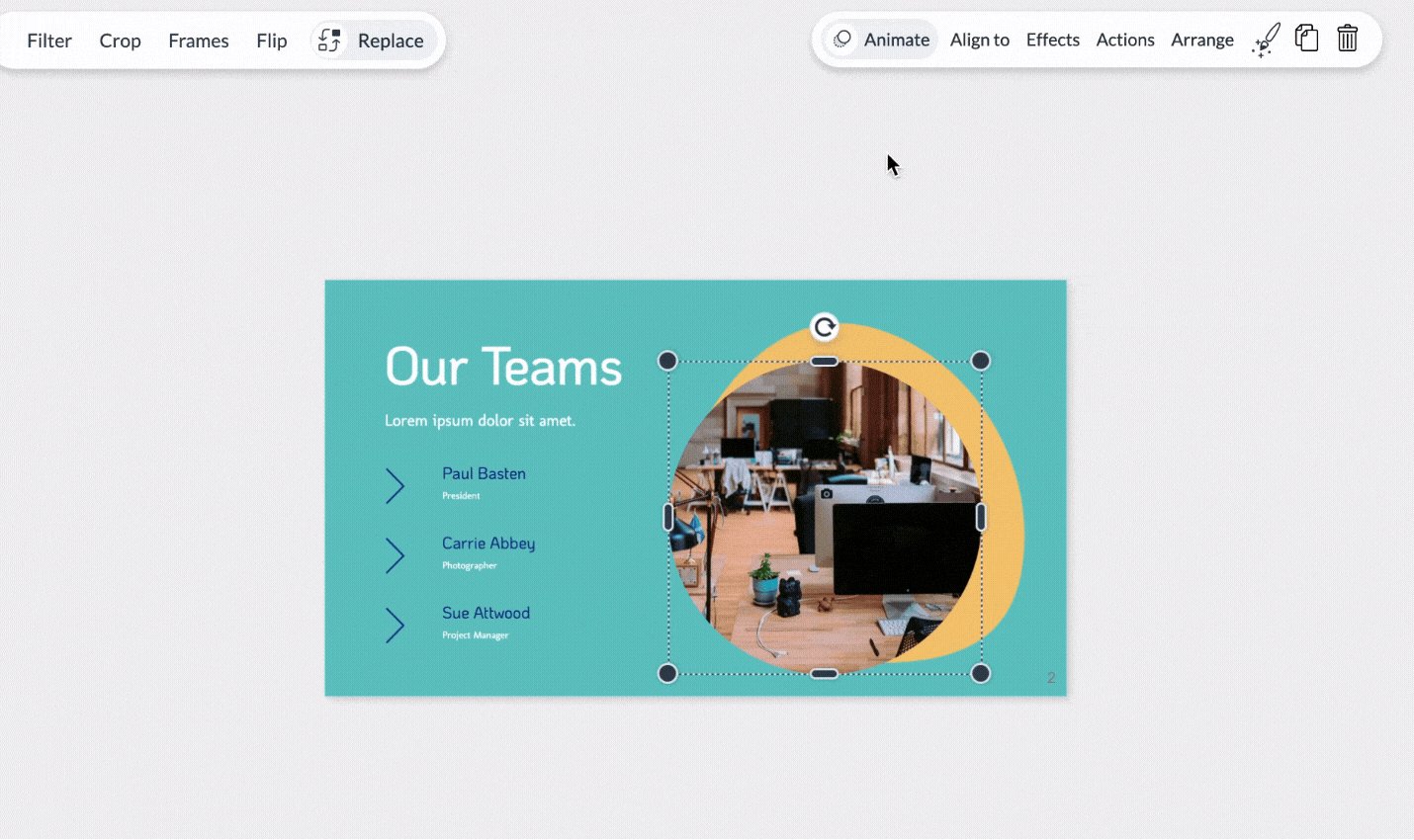
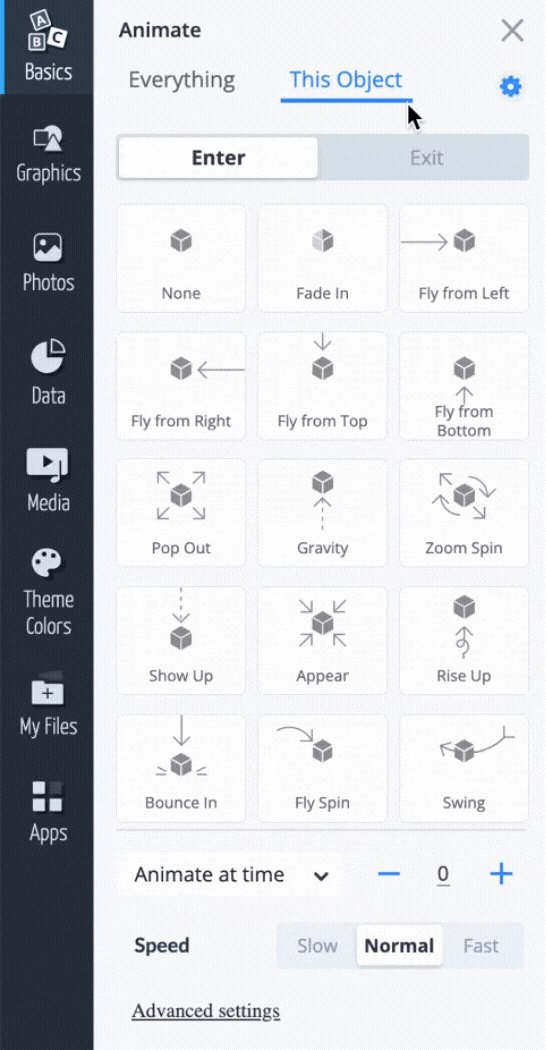
Select the object you want to animate by clicking on it and look for the Animate button at the top of the editing toolbar. Click on it to reveal a world of possibilities.

2
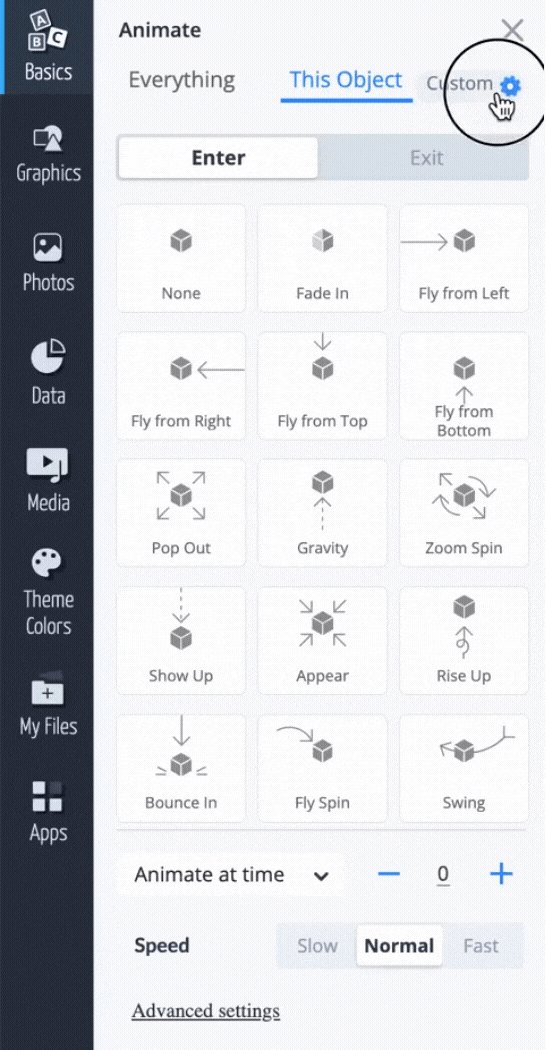
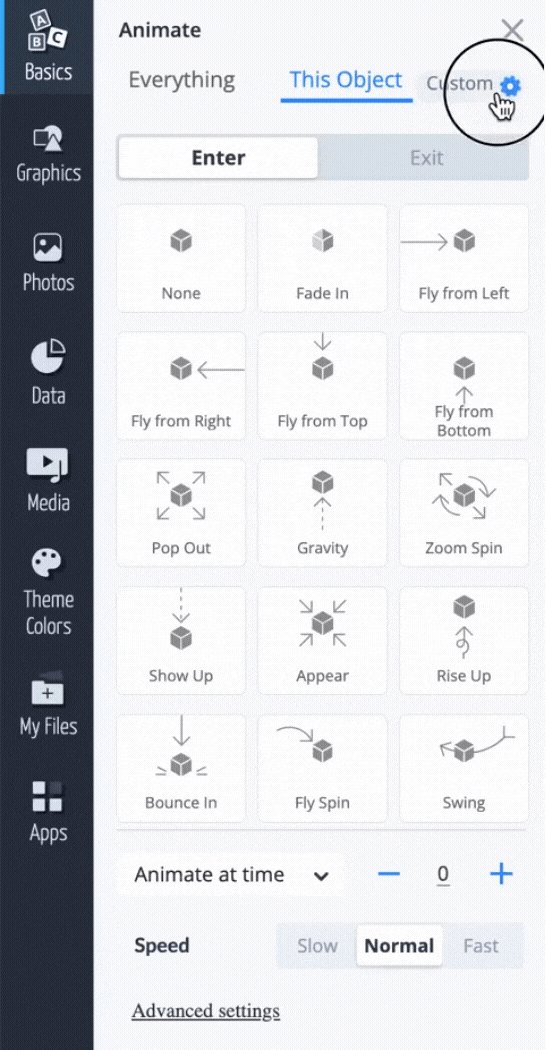
Hover over the gear icon at the top of the Animate panel and click Custom. This will open up advanced settings and options.

3
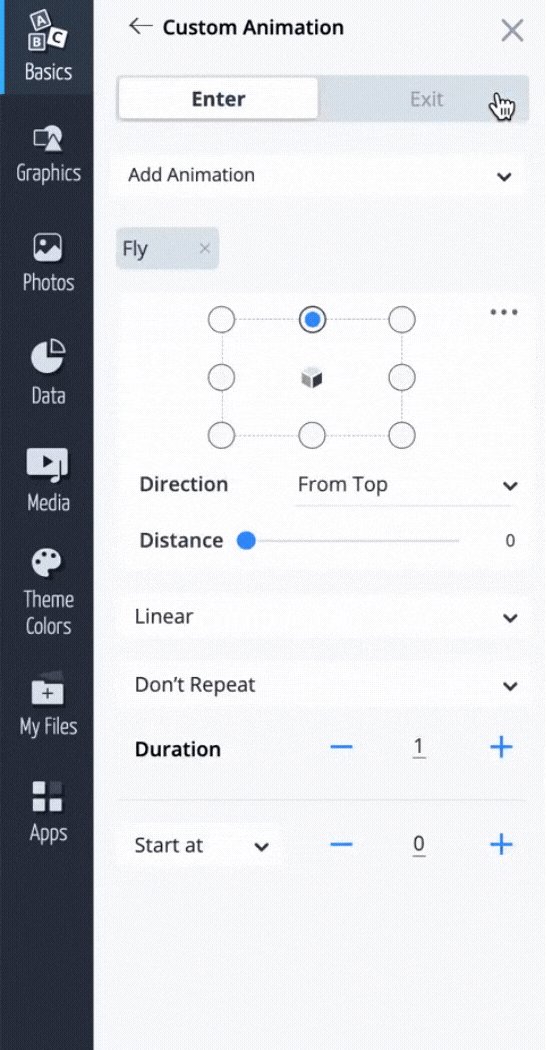
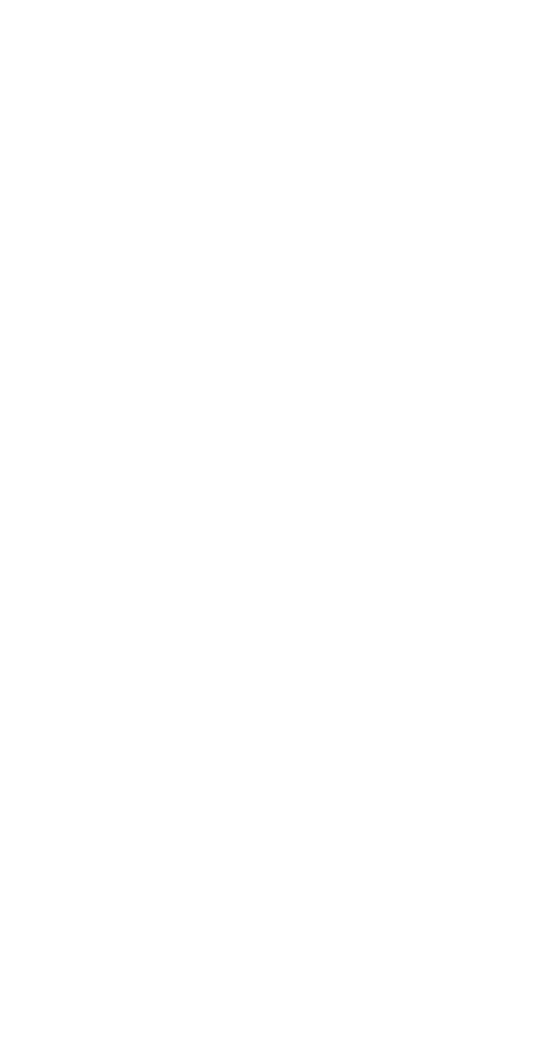
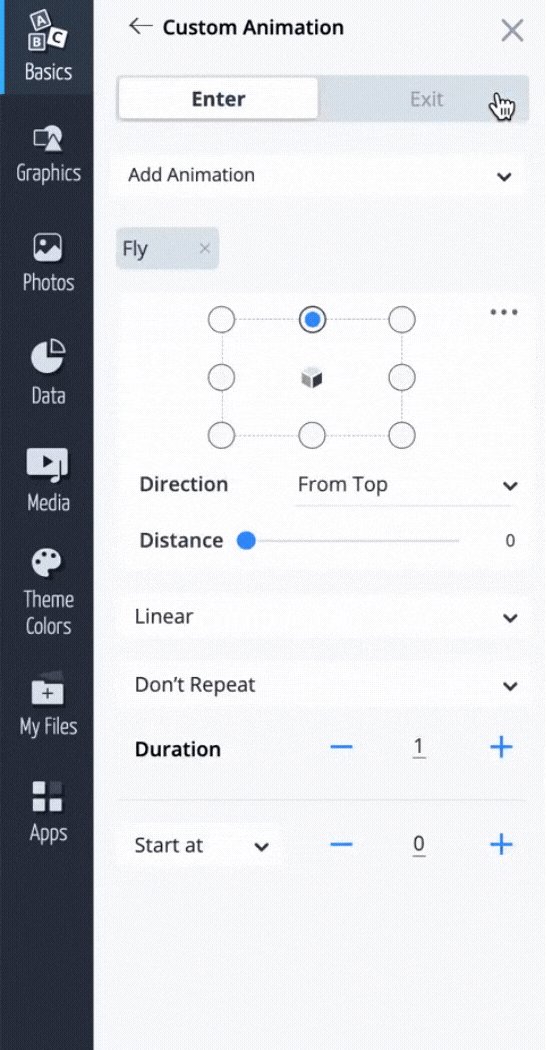
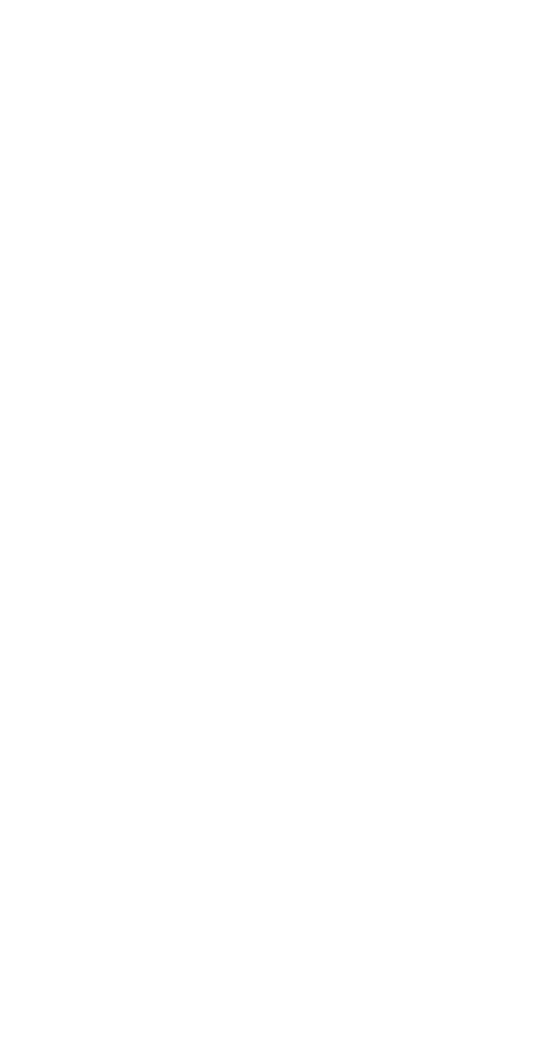
Custom animations serve two essential purposes for objects: determining their entrance and exit effects within a project. Initially, the Enter function is pre-selected for your customization. To initiate your personalized animation, you can choose from four options in the Add Animation drop-down menu: Fly, Fade, Rotate, and Grow.

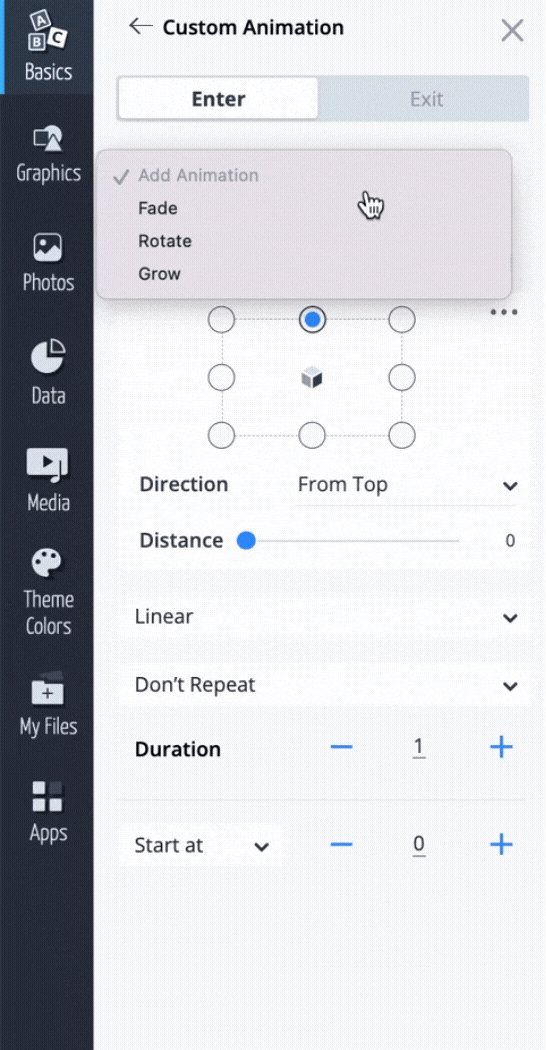
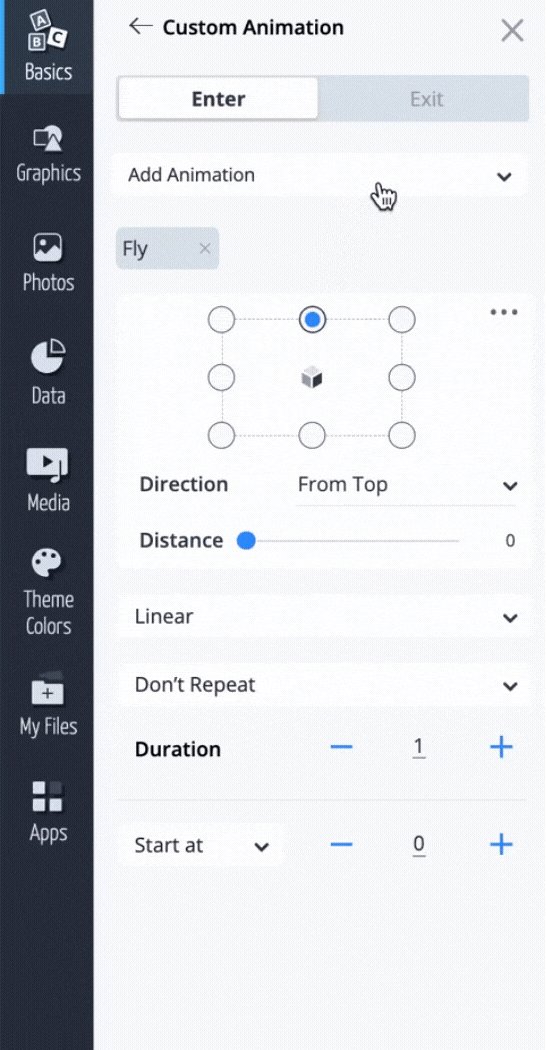
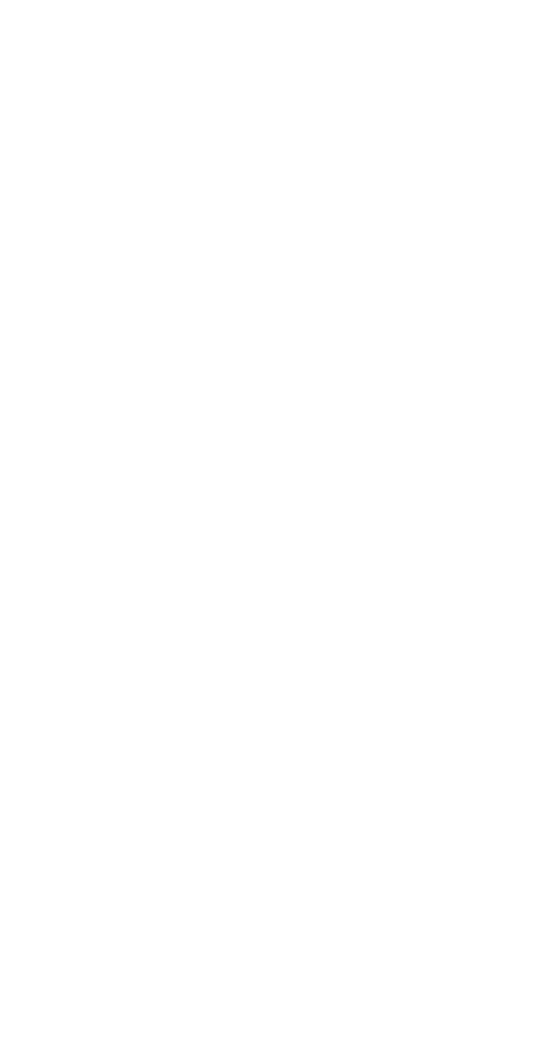
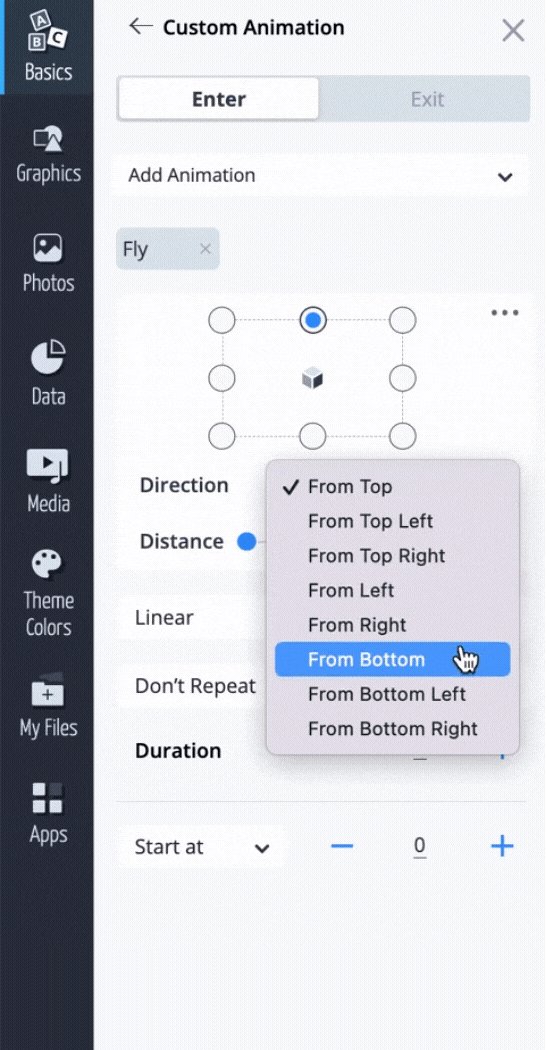
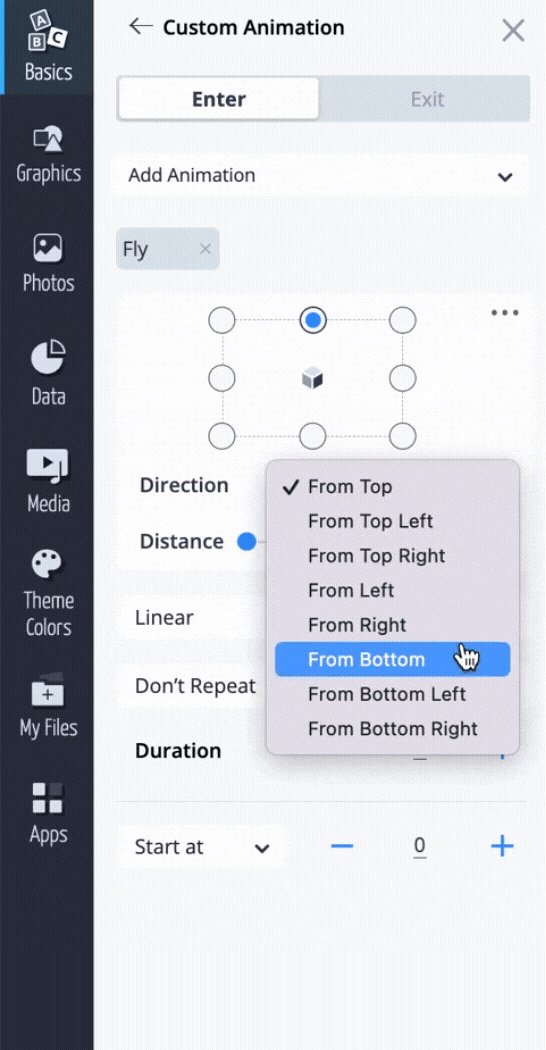
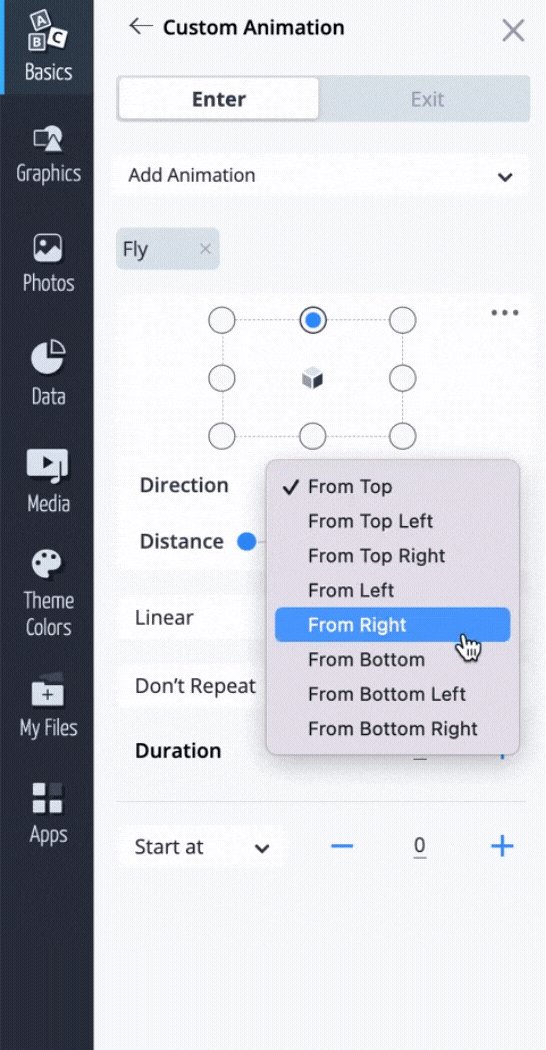
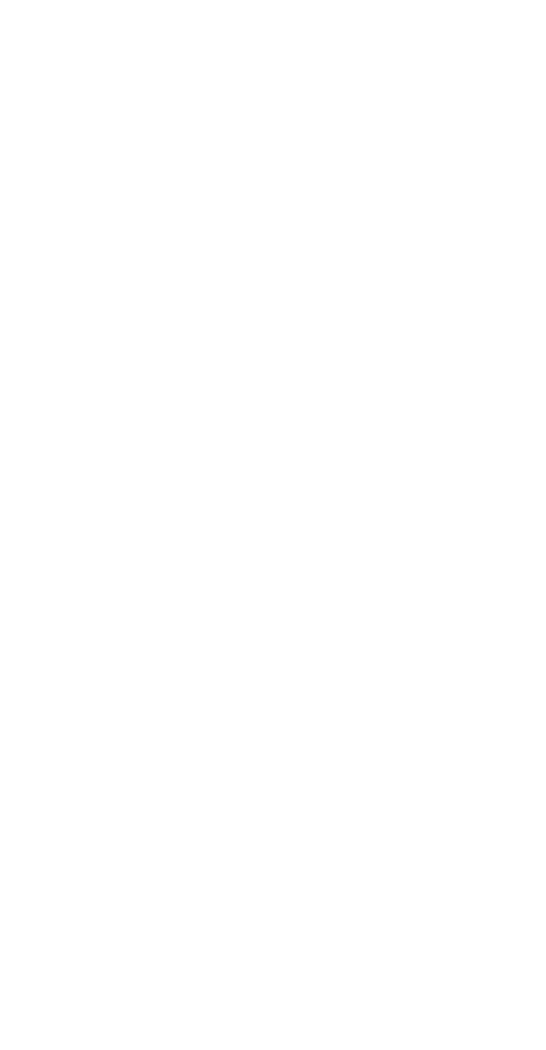
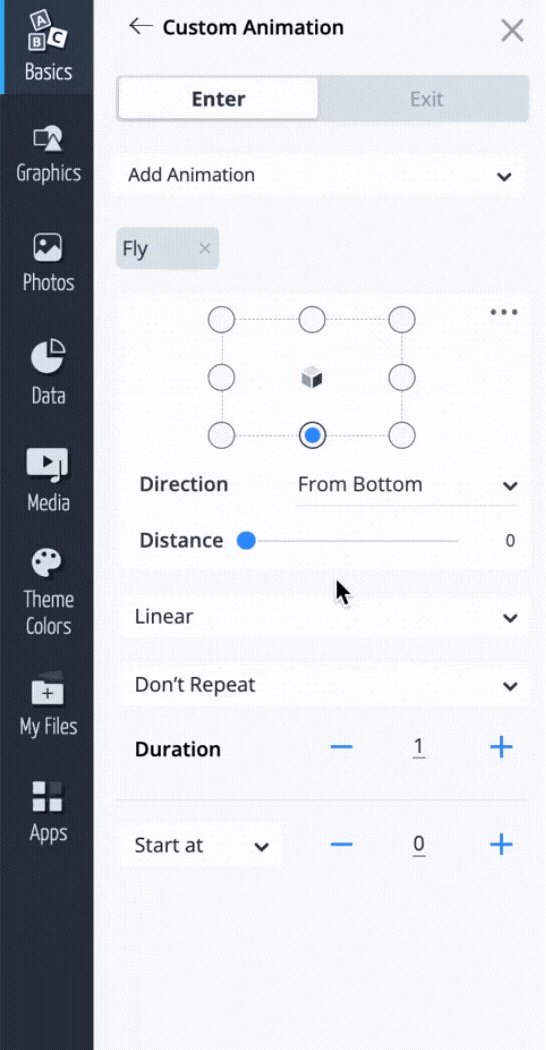
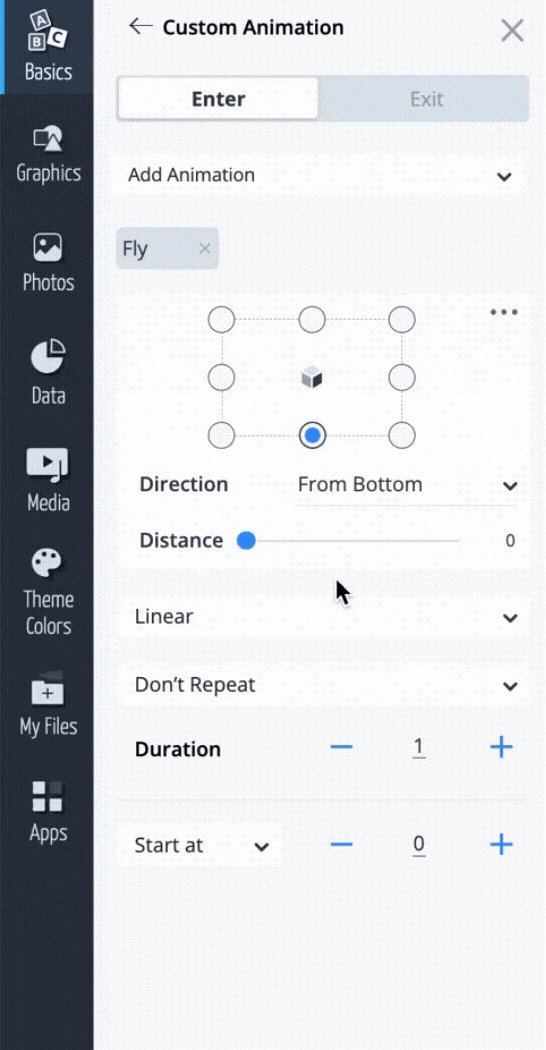
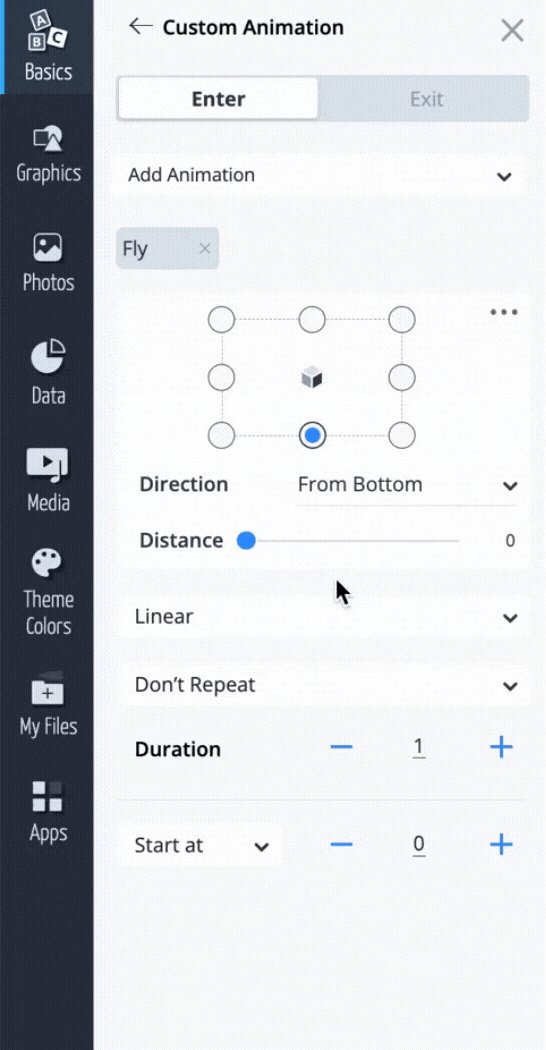
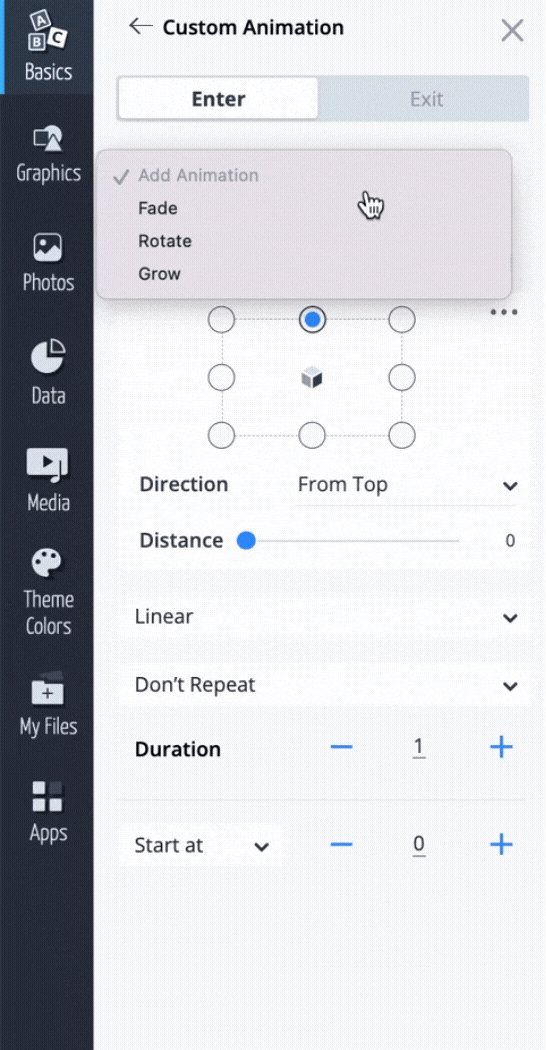
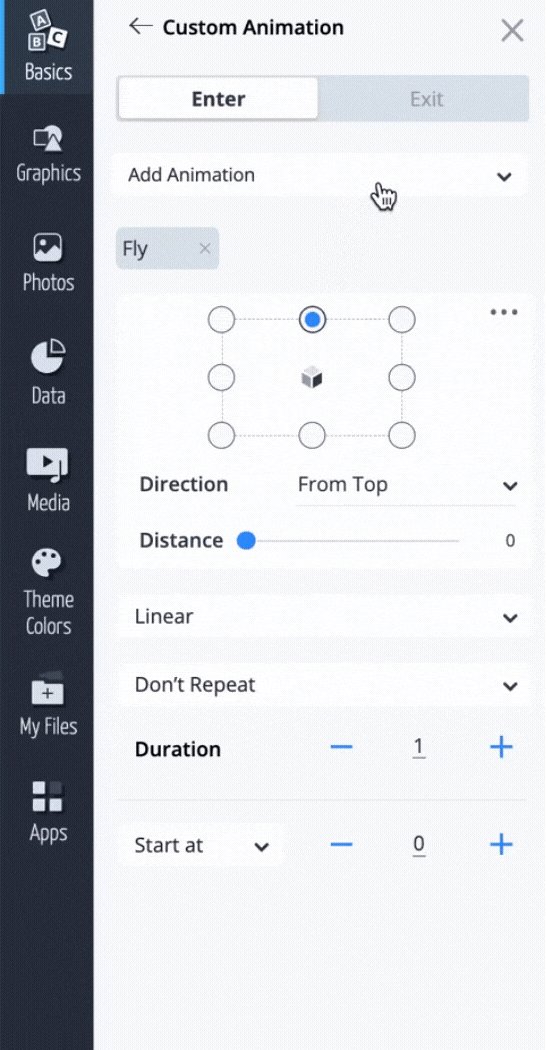
Fly
1
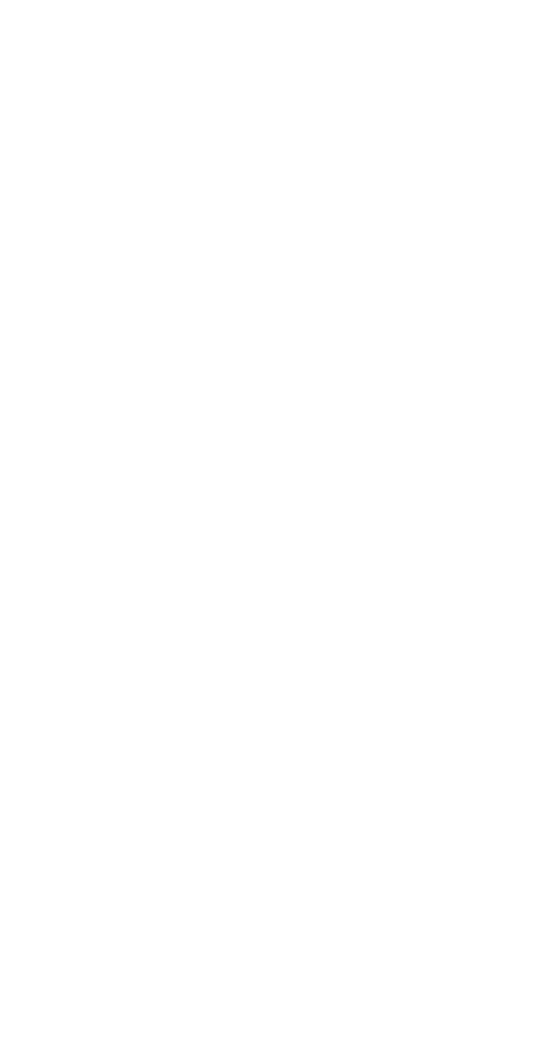
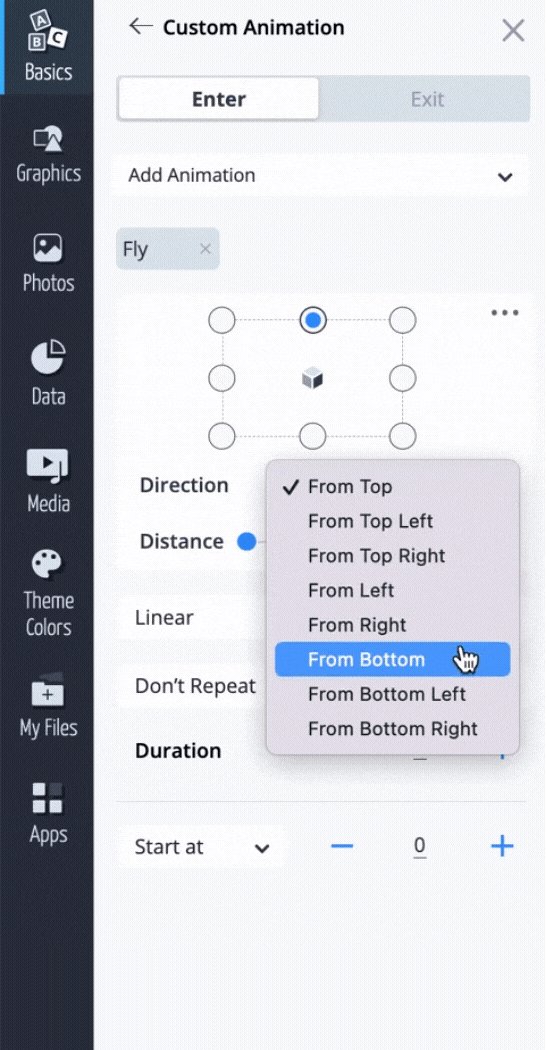
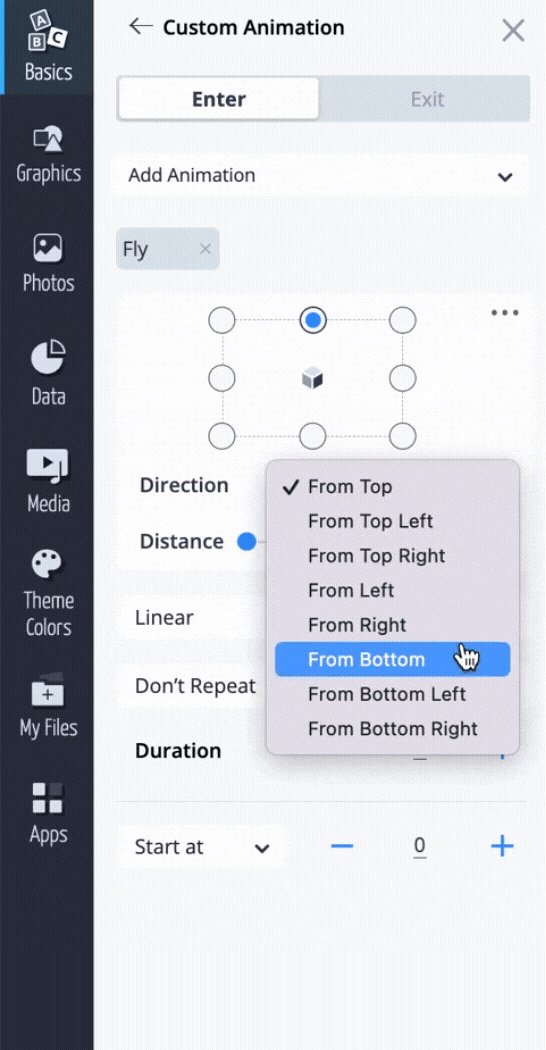
Similar to default Visme animations, you have the option to make your object(s)
Fly into your project from eight different directions. You can select the desired directions either by choosing the corresponding button on the example object’s frame or by using the Direction drop-down menu.

Afterward, you can customize the distance traveled by the objects by adjusting the Distance slider. As you make changes to your custom animation, you will see the preview of the changes in motion with your selected objects in the Editor.
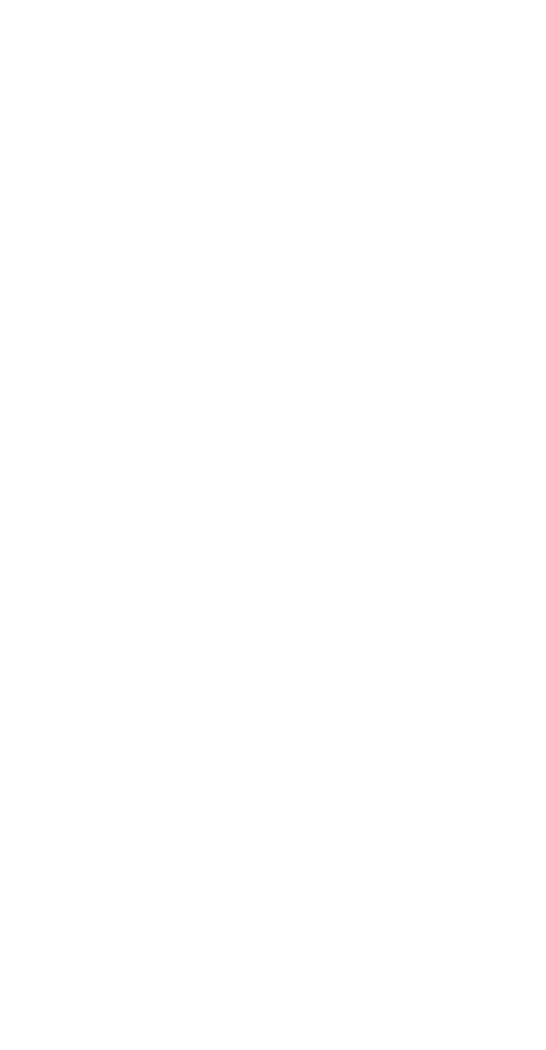
Fade
1
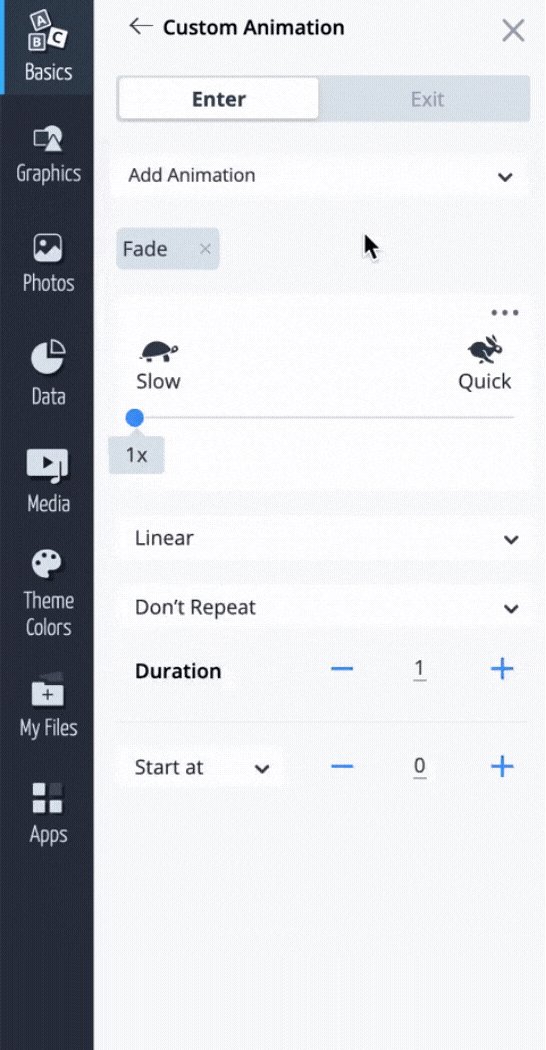
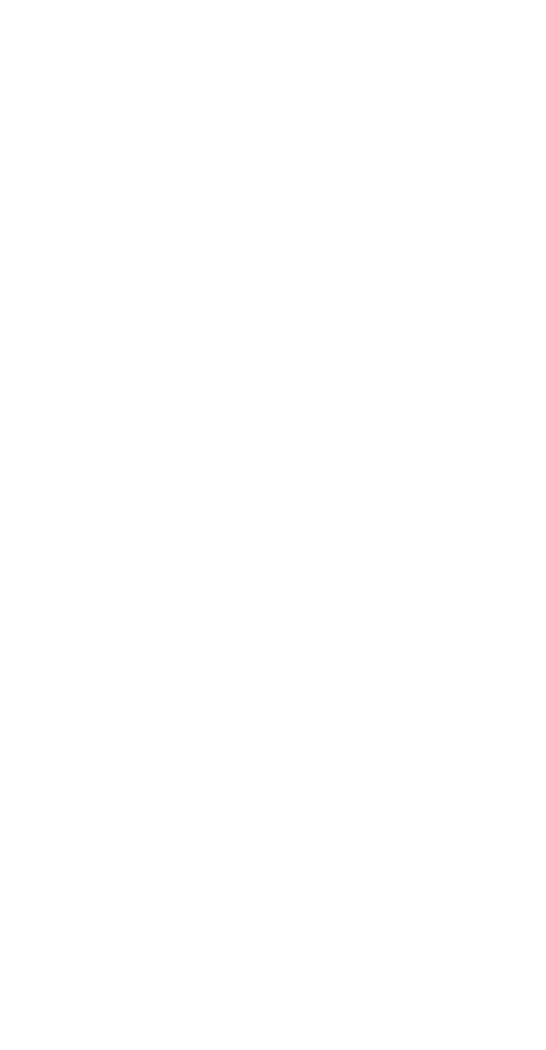
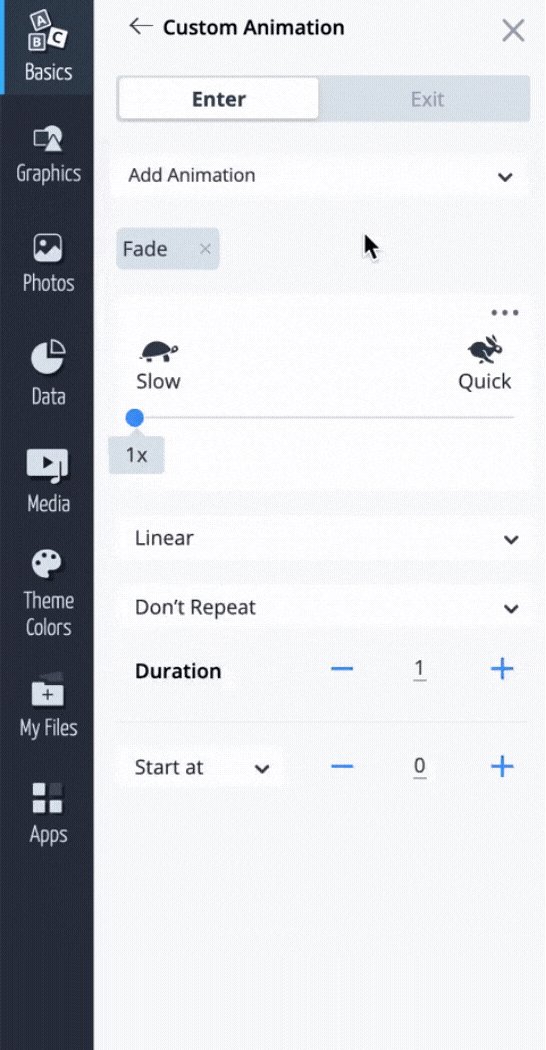
When customizing a Fade entry, you have the freedom to control the speed at which objects fade in. By adjusting the slider from Slow (1x) to Quick (4x), you can choose the desired fading speed.

Rotate
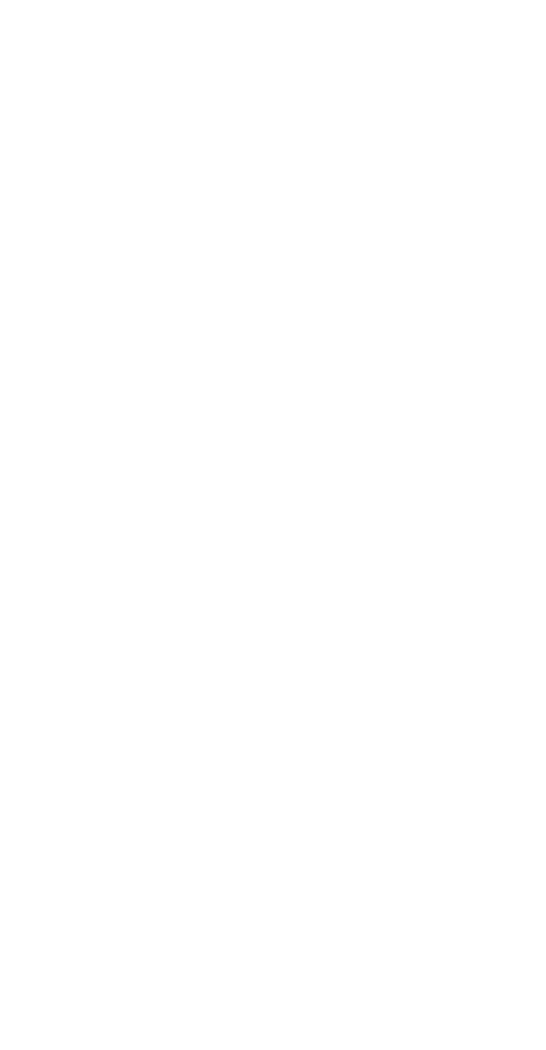
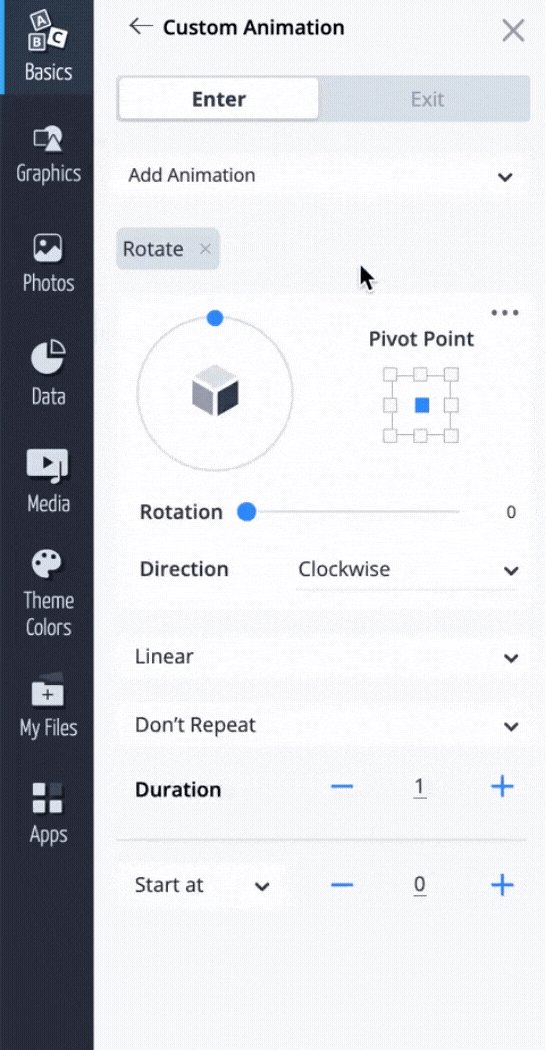
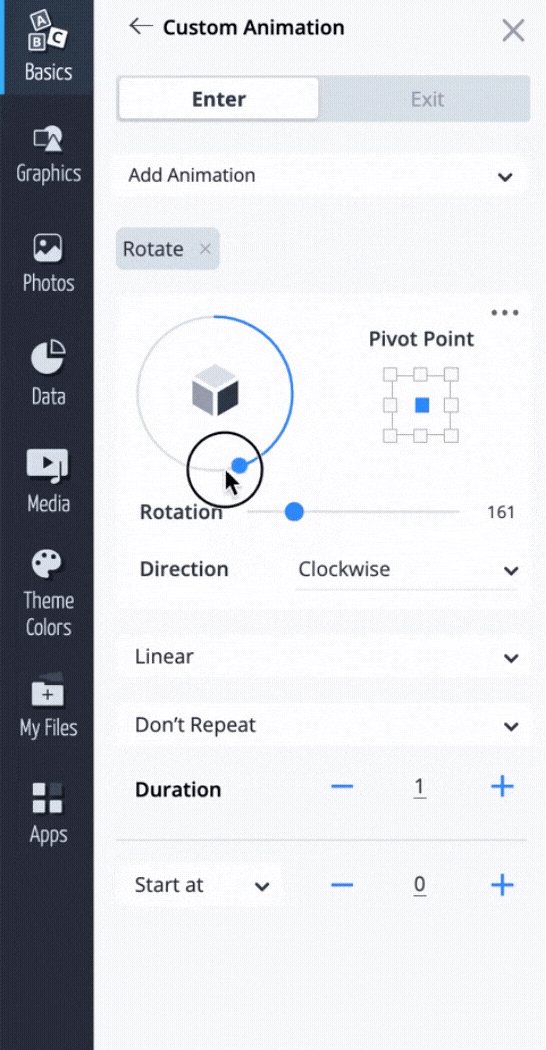
1
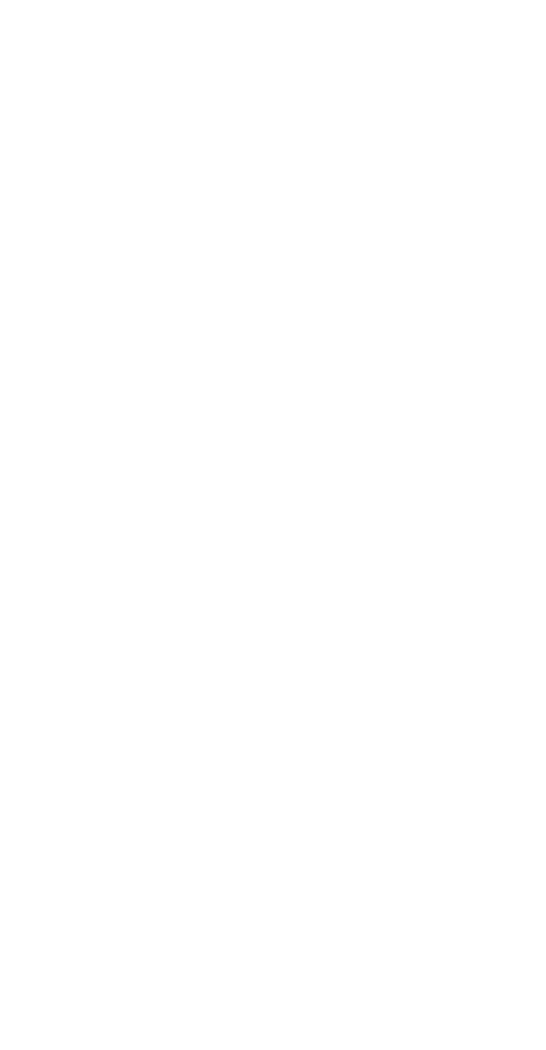
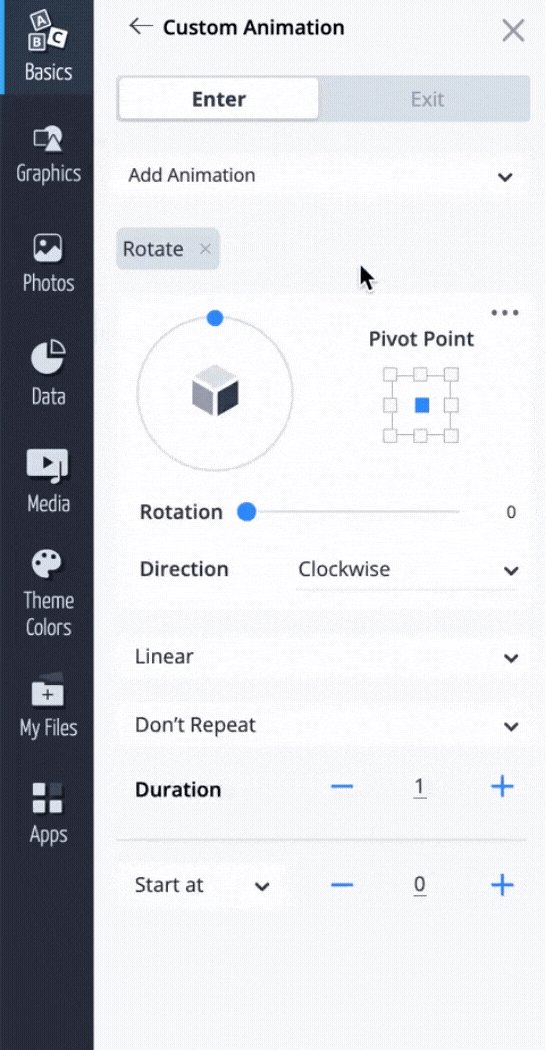
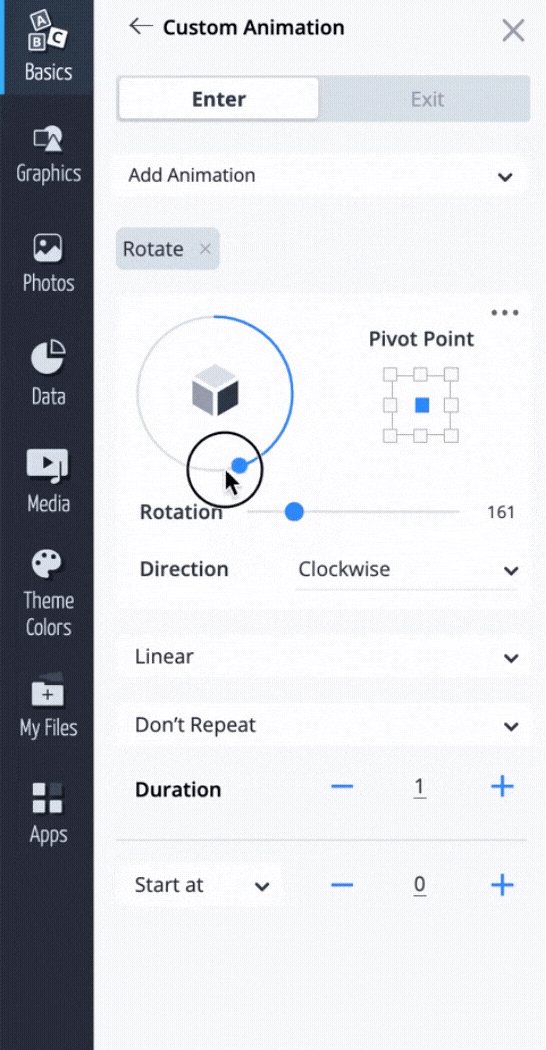
Rotate animations can be customized from 0 to 720 degrees by using the Rotation slider. Additionally, you have the option to adjust the Pivot Point, allowing the animation to pivot on eight different points around the objects or pivot on the center point. To determine the rotation direction, you can choose either Clockwise or Counterclockwise from the Direction drop-down menu.

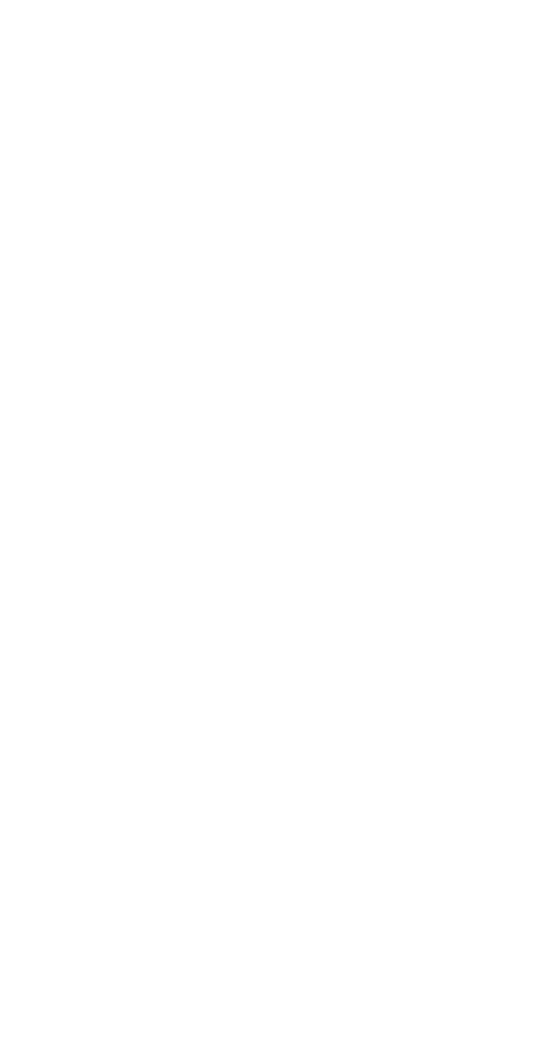
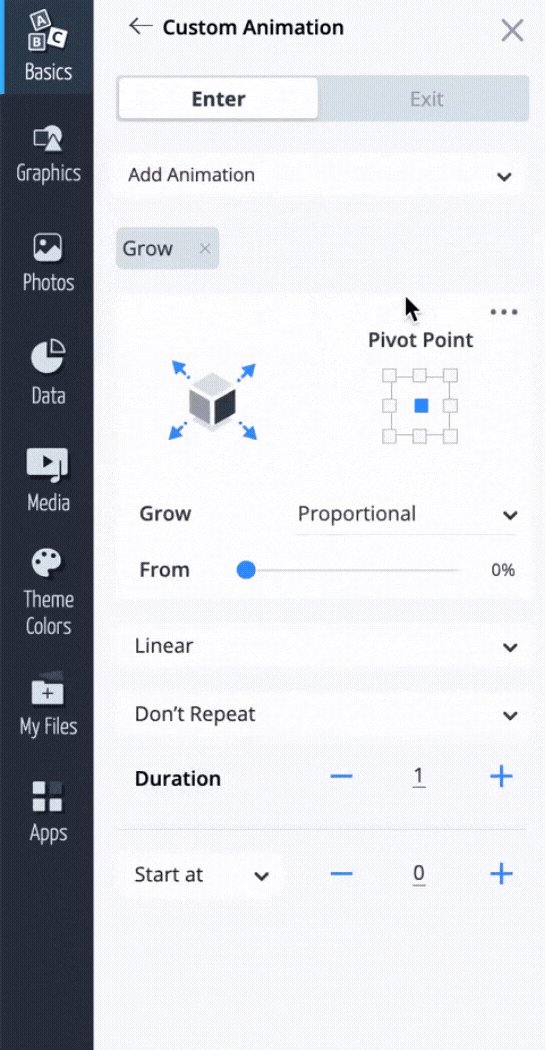
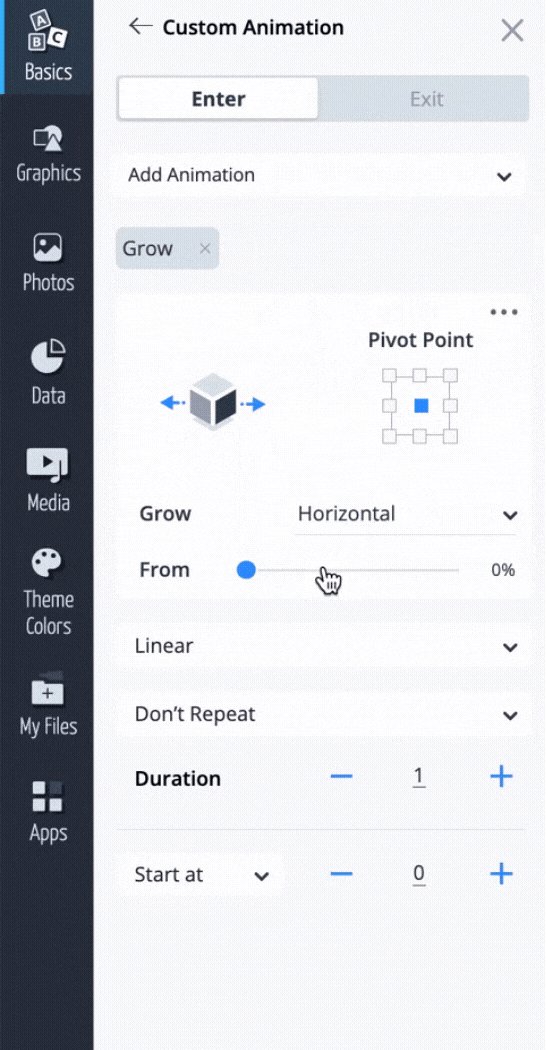
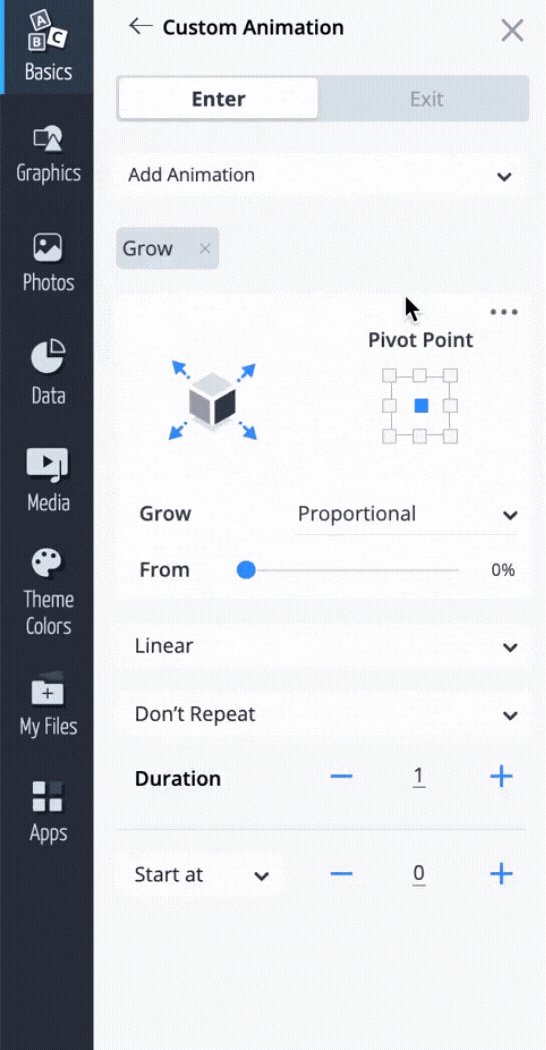
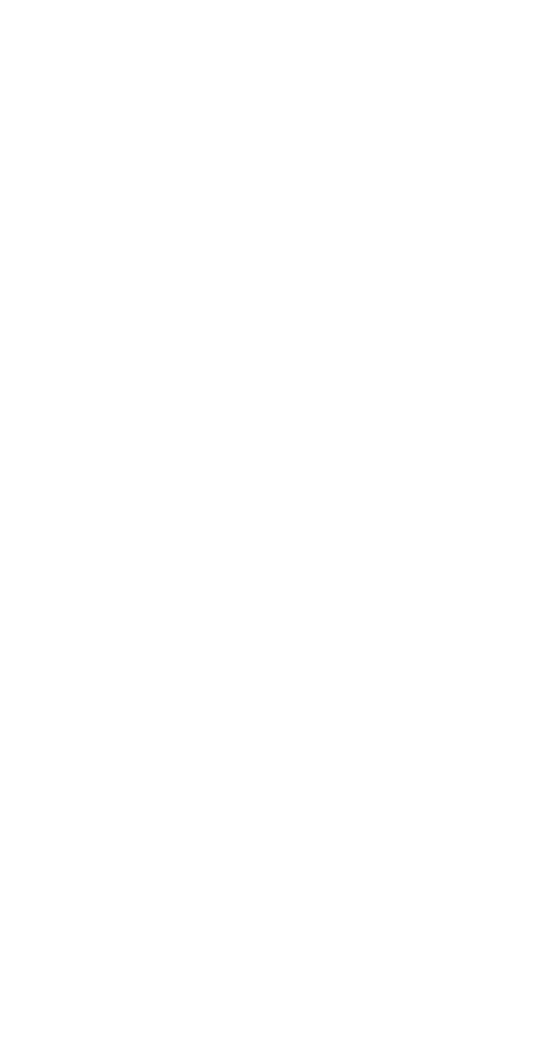
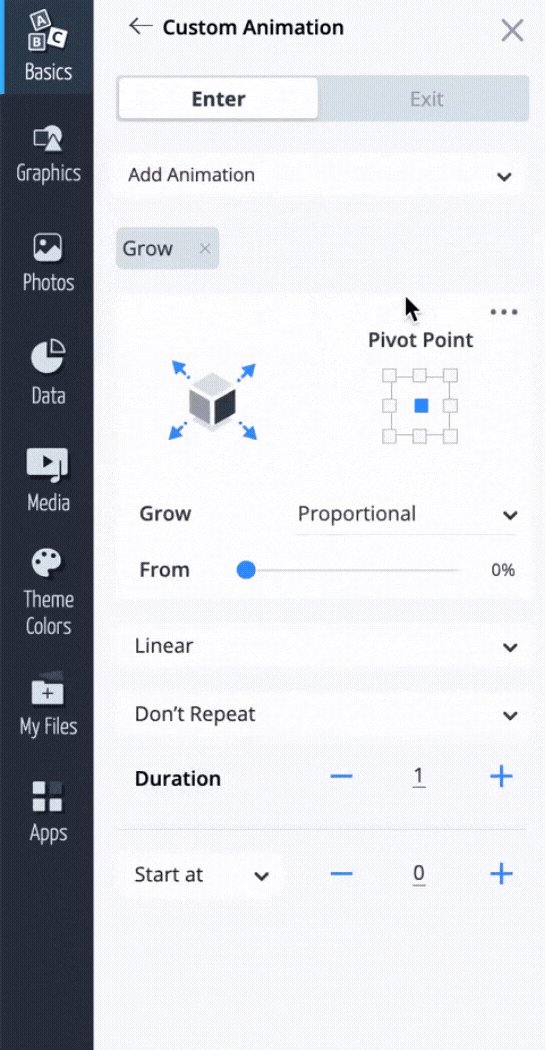
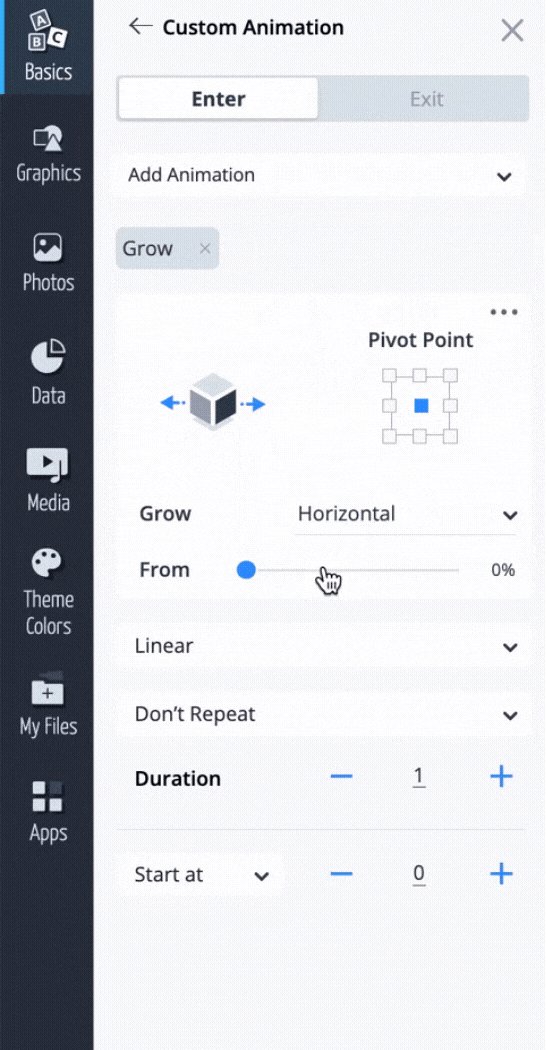
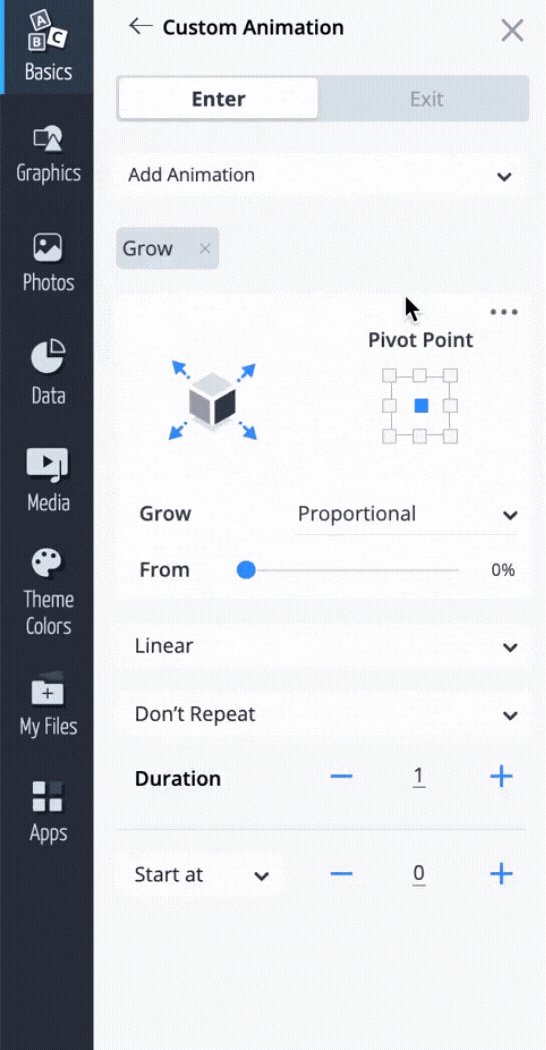
Grow
1
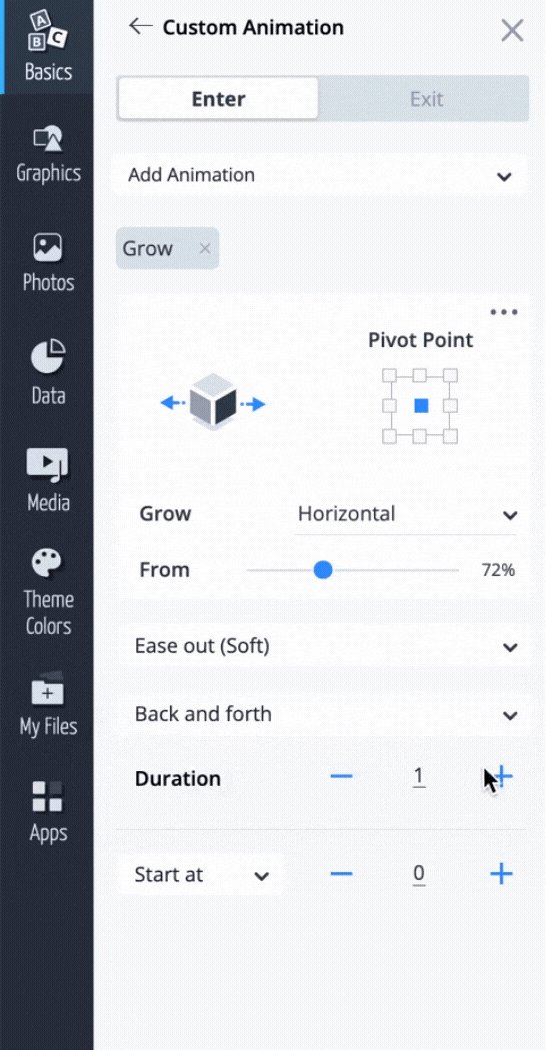
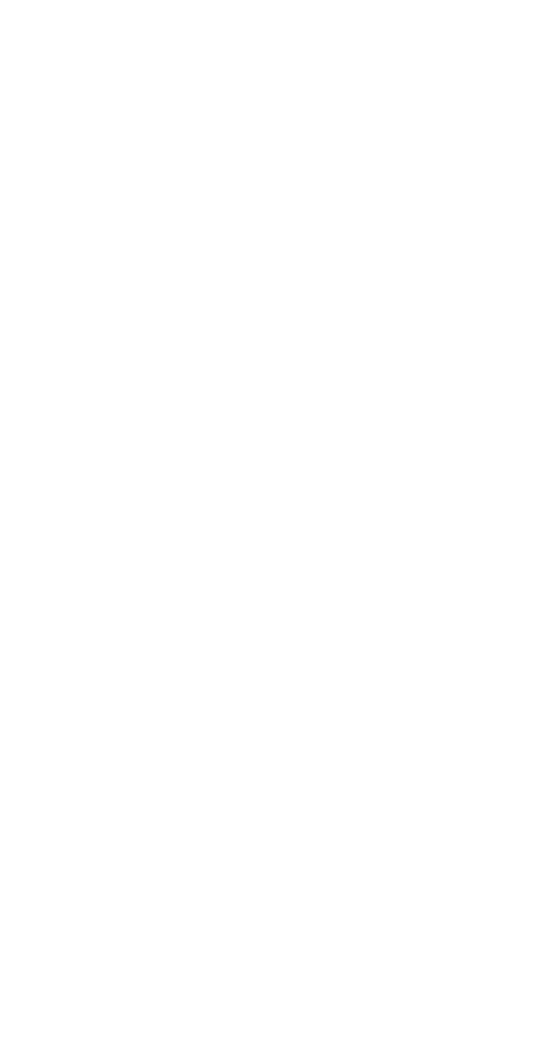
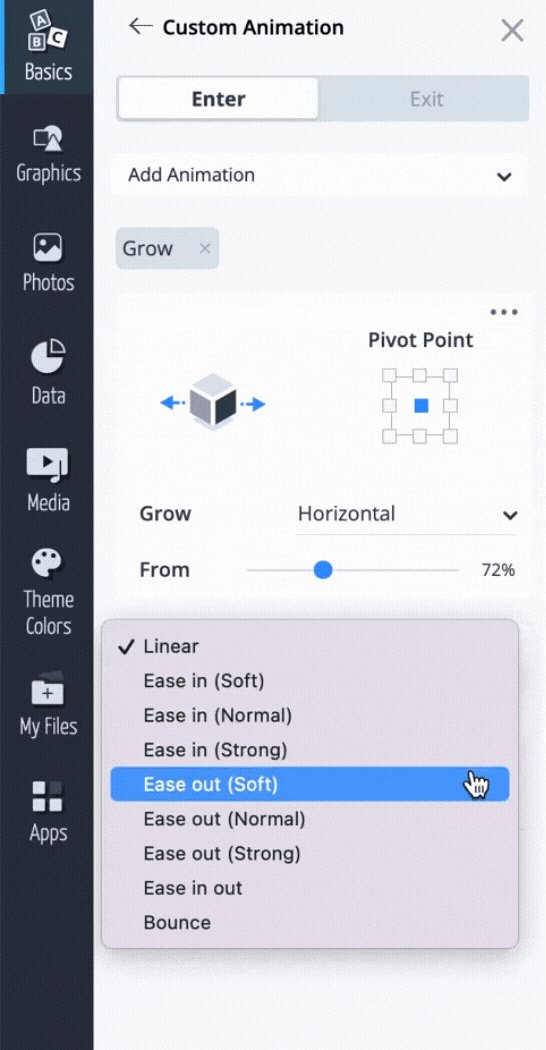
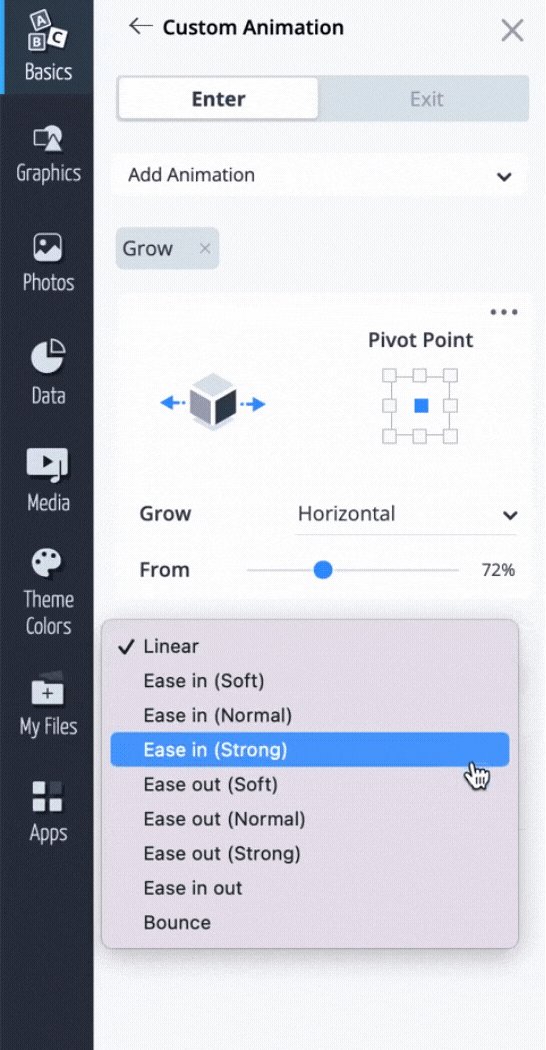
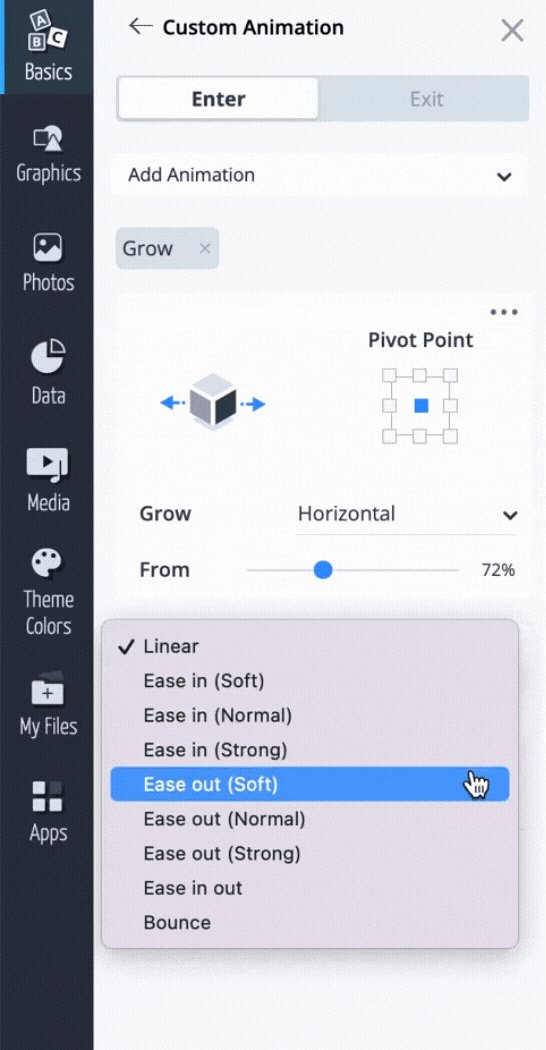
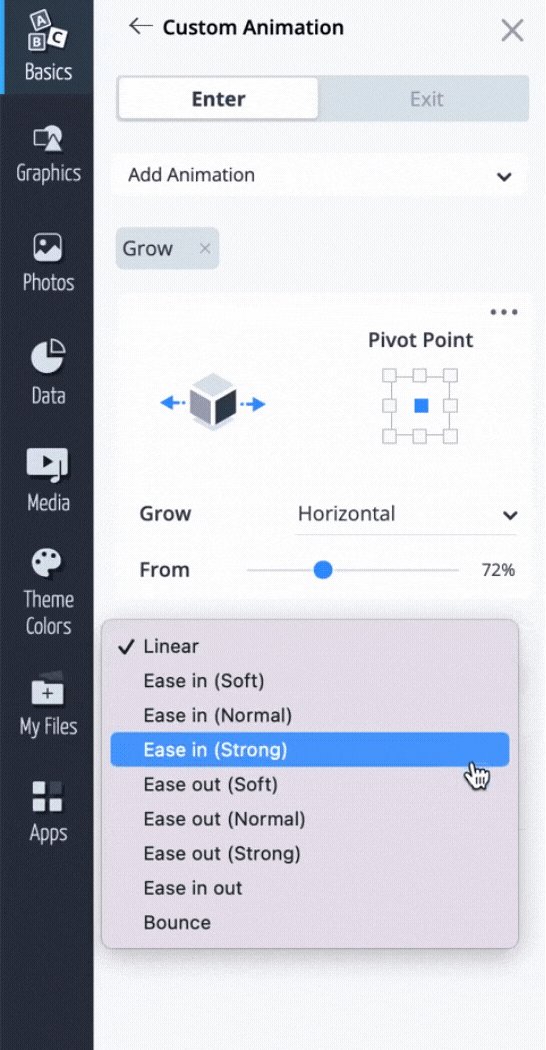
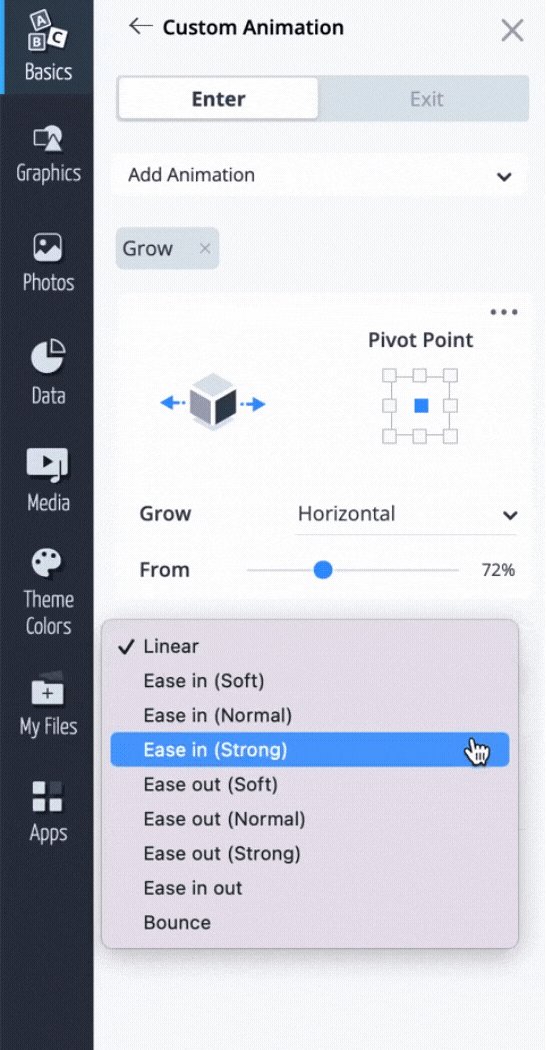
When applying a Grow animation, you can choose from three options for the expansion of your objects from their center: Vertical, Horizontal, or Proportional. Additionally, you have the flexibility to adjust the starting point of the growth from 0% to 200% by using the From slider.

You are not limited to using just one entry animation. In fact, Visme empowers you with the capability to combine multiple animations for your objects. You can make them fly into your project while simultaneously fading, rotating, and growing. The possibilities are limitless.
2
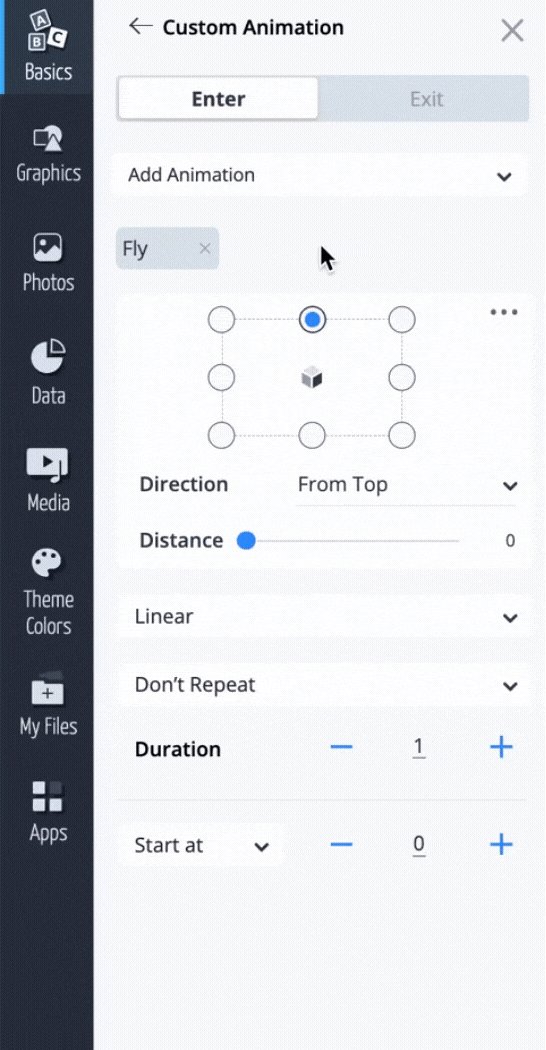
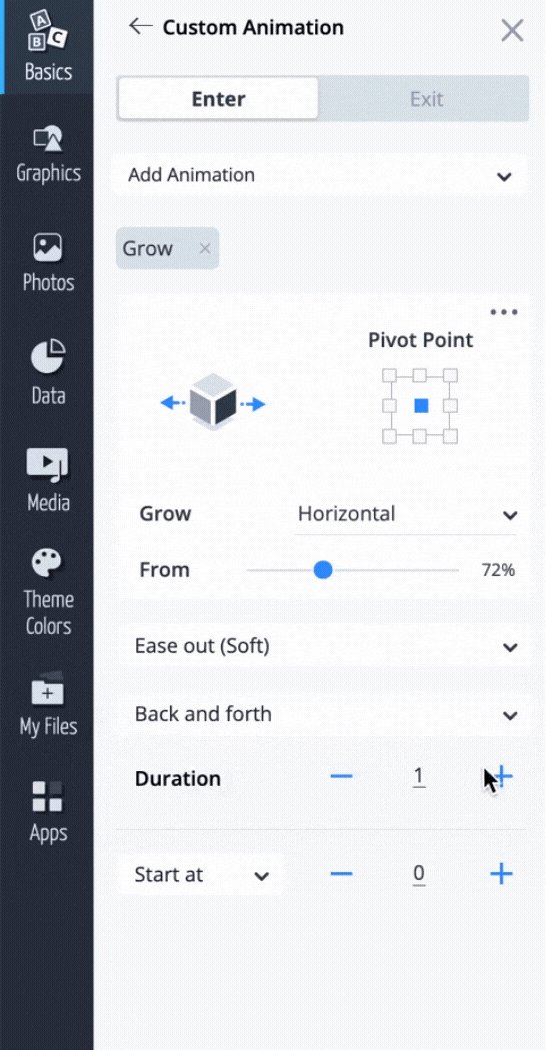
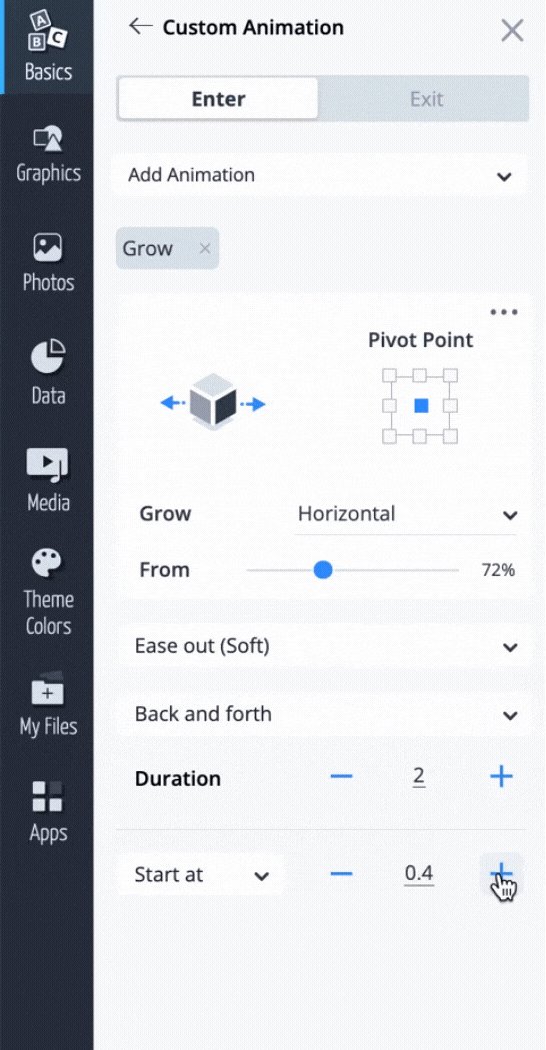
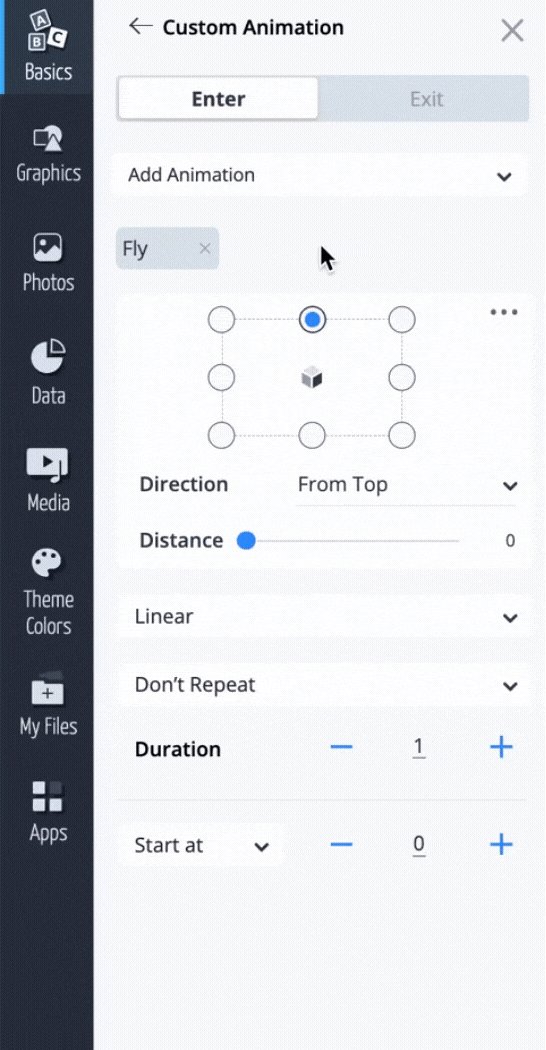
Each custom animation can be personalized by adjusting the drop-down menu for how the animation interacts with the background of the Project. You have the option to choose from the following settings:
– Linear: This is the default setting.
– Ease in or Ease out at three different sensitivities (Soft, Normal, and Strong).
– Ease-in-out: This setting makes the animation appear and disappear in the same manner.
– Bounce: This setting adds a trampoline effect to your animation.[green_number_text]

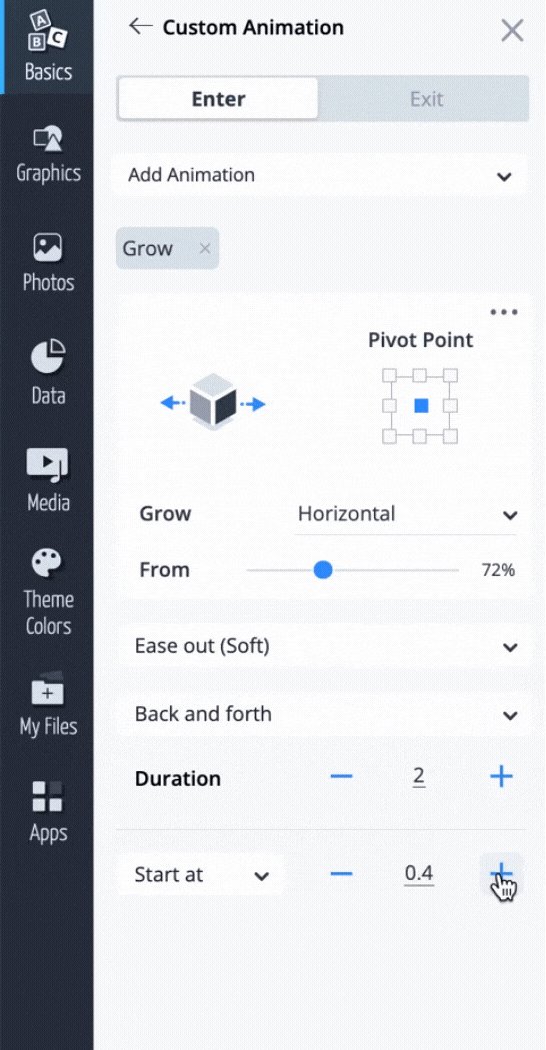
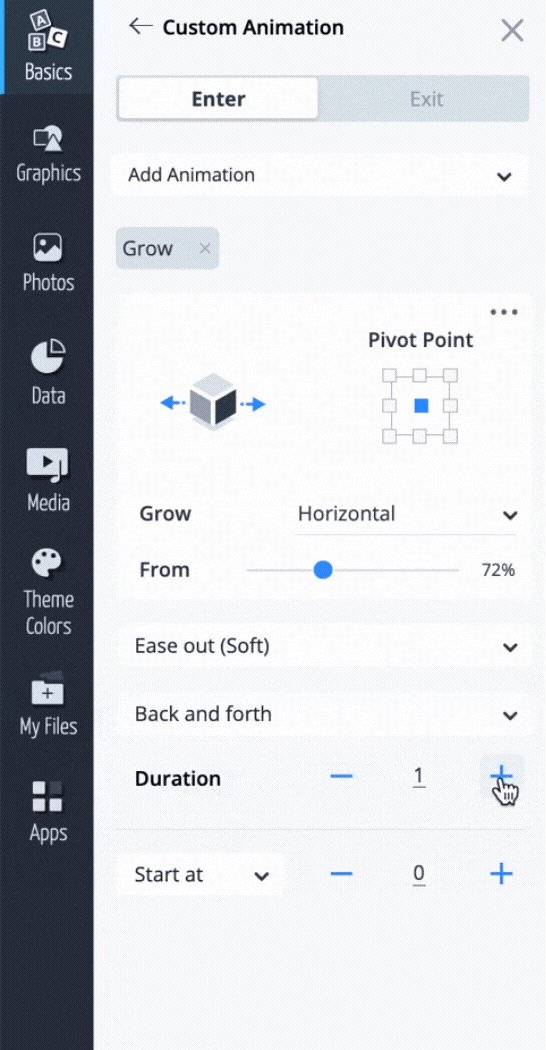
[green_number]3[/green_number][green_number_text]Discover a wide range of customization options to enhance your animations. Adjust the timing, duration, and repetition to create captivating visual effects with precise control. Unleash your creativity and experiment with different combinations to bring your vision to life.