One of the most useful features of the Actions tab is that it empowers you with the ability to set objects as navigational beacons to external websites, email addresses, or social media platforms. Here’s how:
1
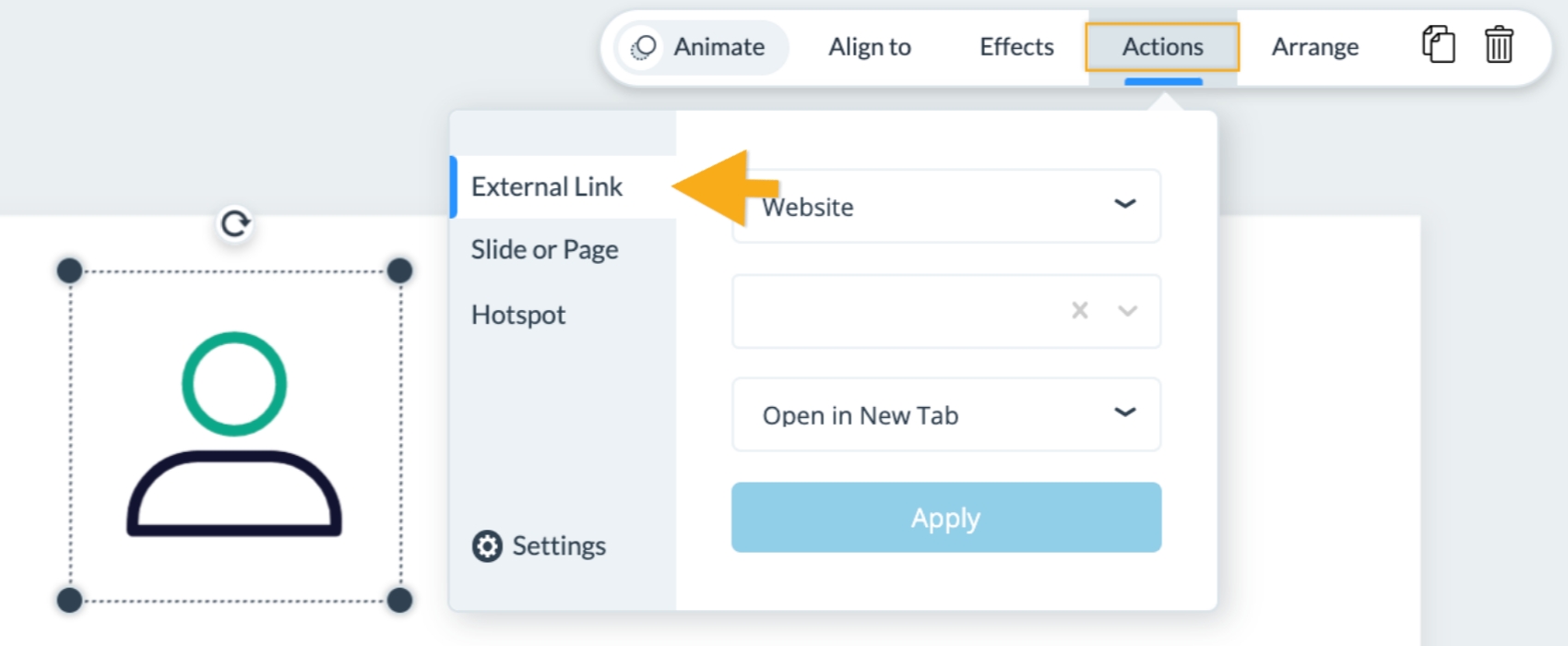
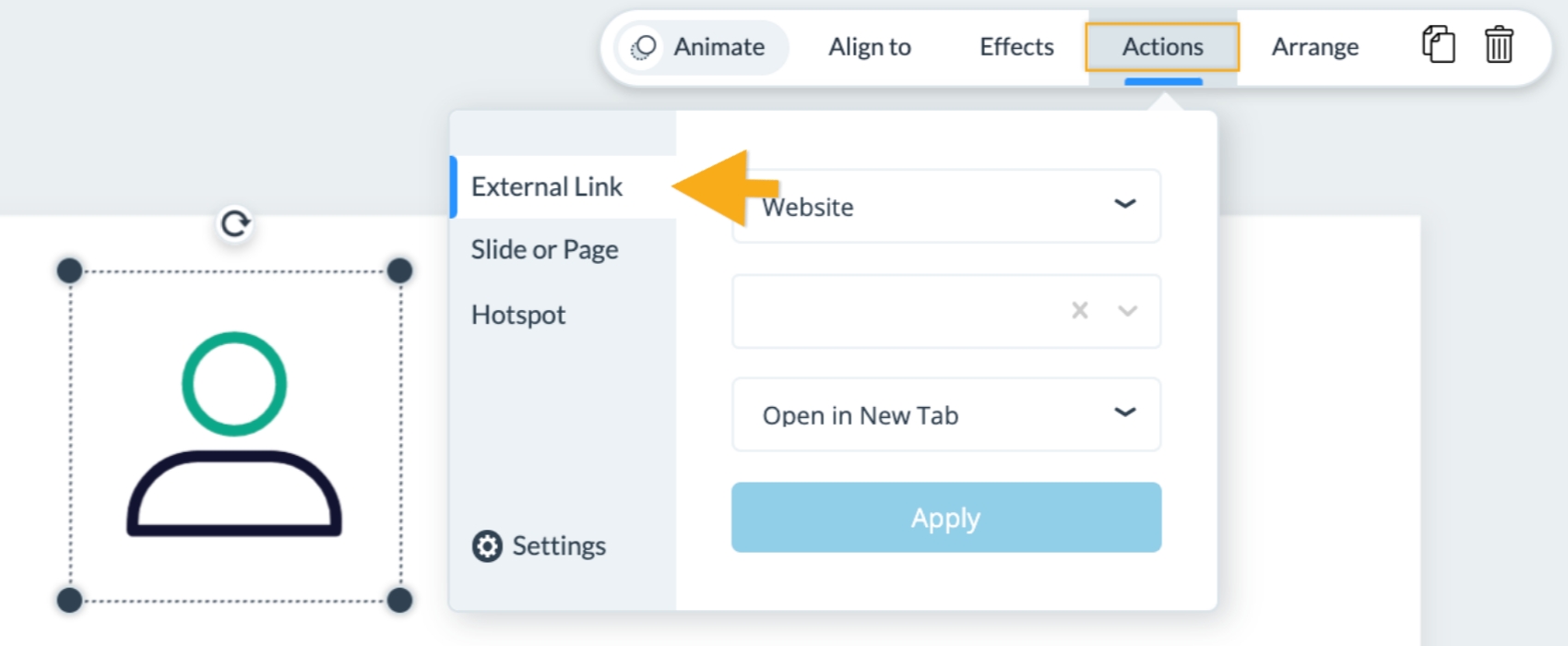
To start, select the object, shape, text, or icon that you want to use as a “button” for the link. Then click on the Actions menu at the top right. From there, select the External Link tab.

Linking to a Visme Project
Coming Soon!
1
From the External Link tab, select Visme Project. Then, choose the desired project from the Select a Visme project dropdown menu. Additionally, you can select whether the link will open in the Same Tab or Open in New Tab. Click on the Apply button to move forward.

Linking to an external website
1
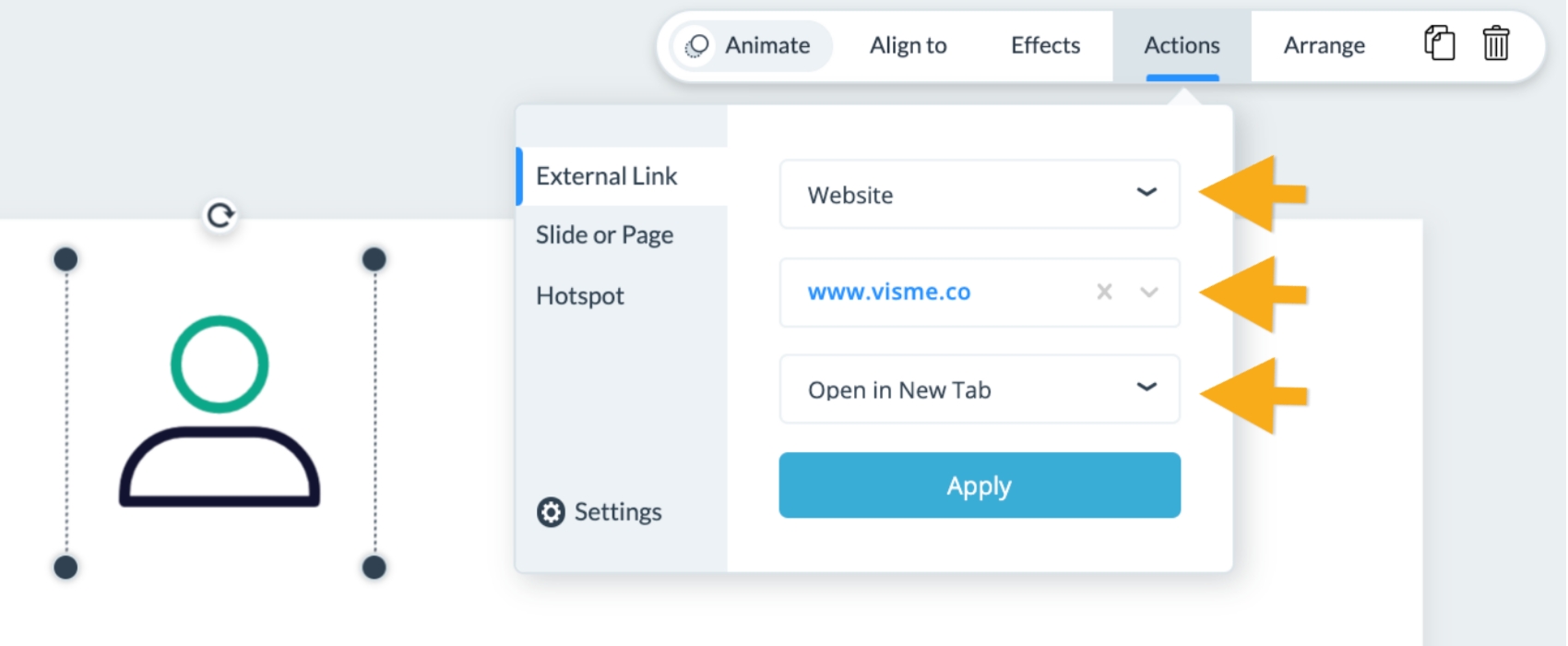
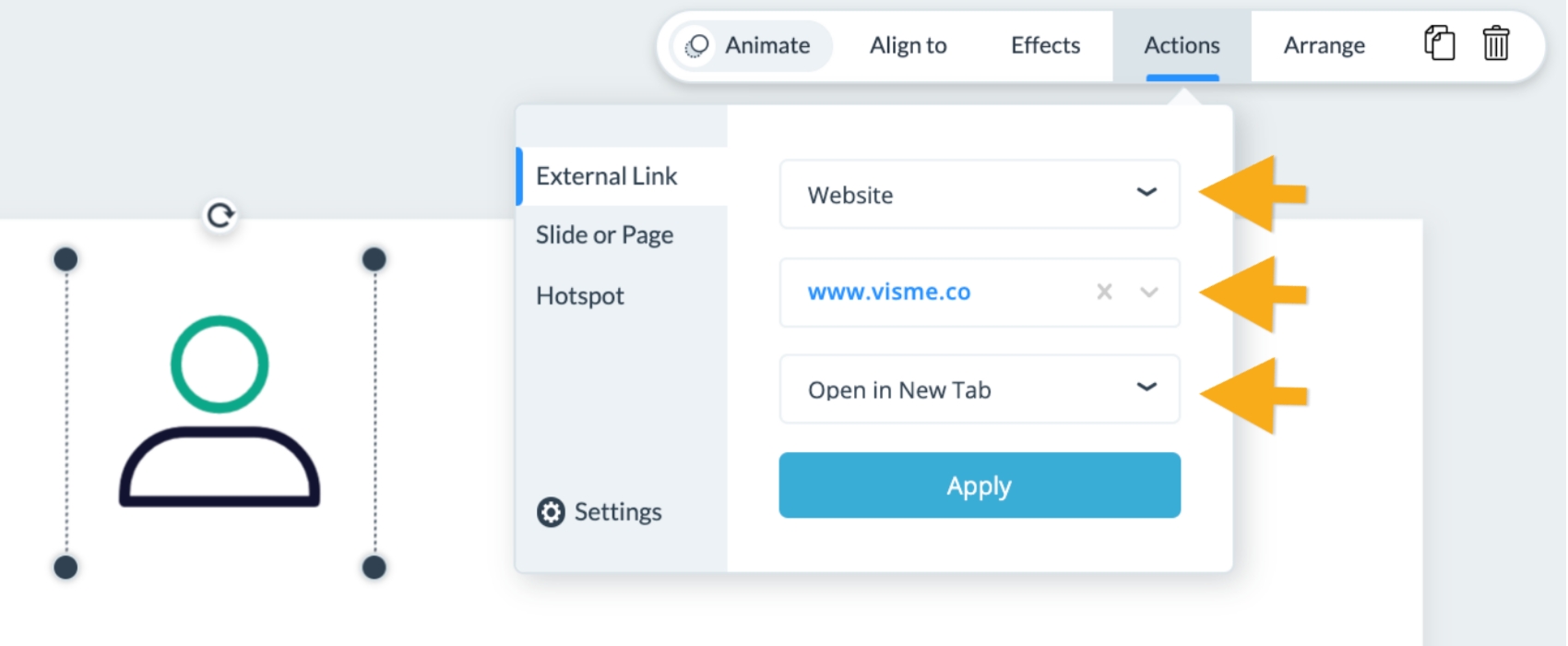
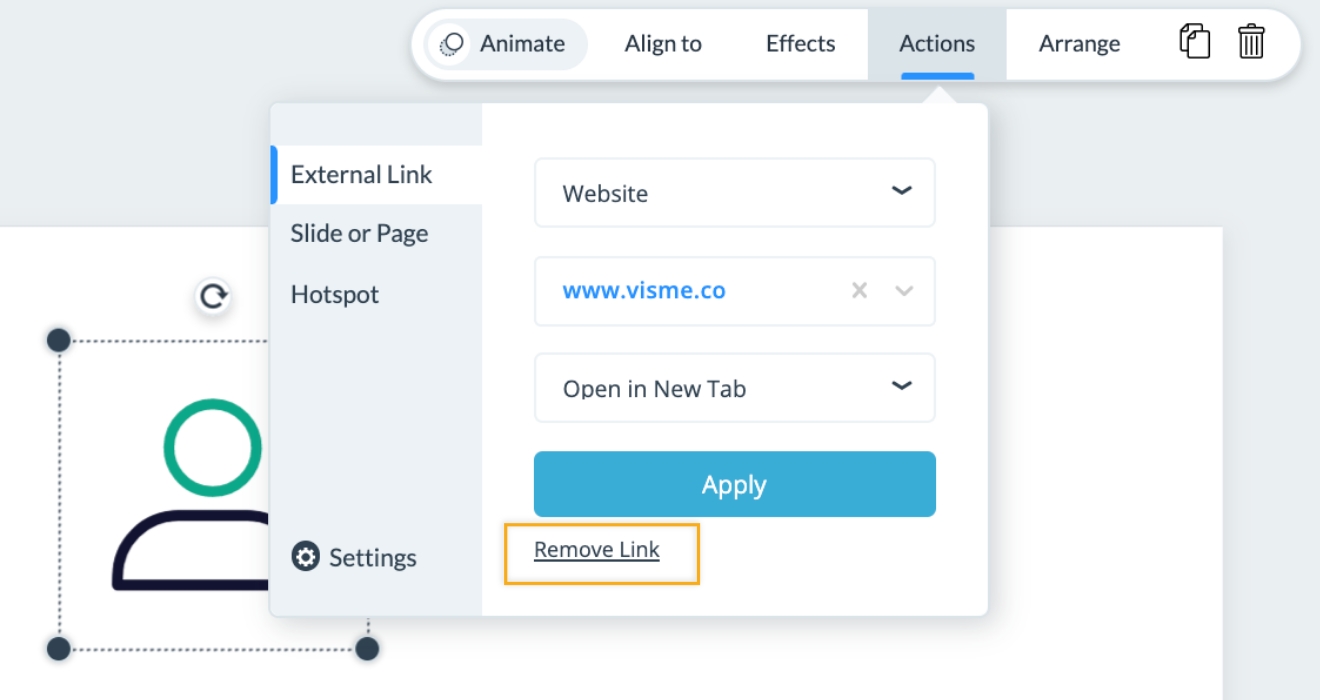
From the External Link tab, select to link to a Website and type in the target web address. Additionally, you can select whether the link will open in the Same Tab or Open in New Tab. Click on the Apply button to move forward.

Note: If your viewers need the liberty to go back and forth between the linked website and the presentation, it is recommended to set this to Open in New Tab.
Test out your new linked object by entering Present mode, and then verify that the link is both reaching the target and opening in the assigned tab
Linking to an email address
1
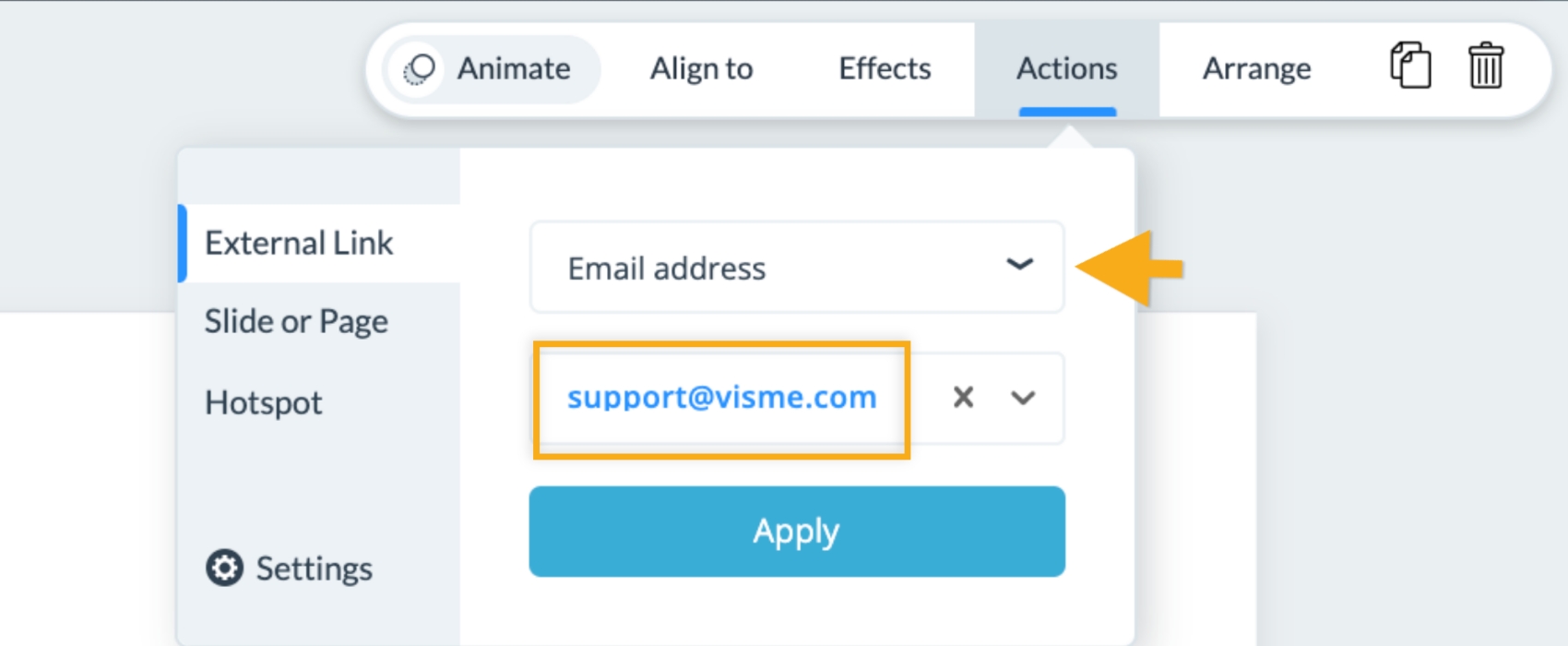
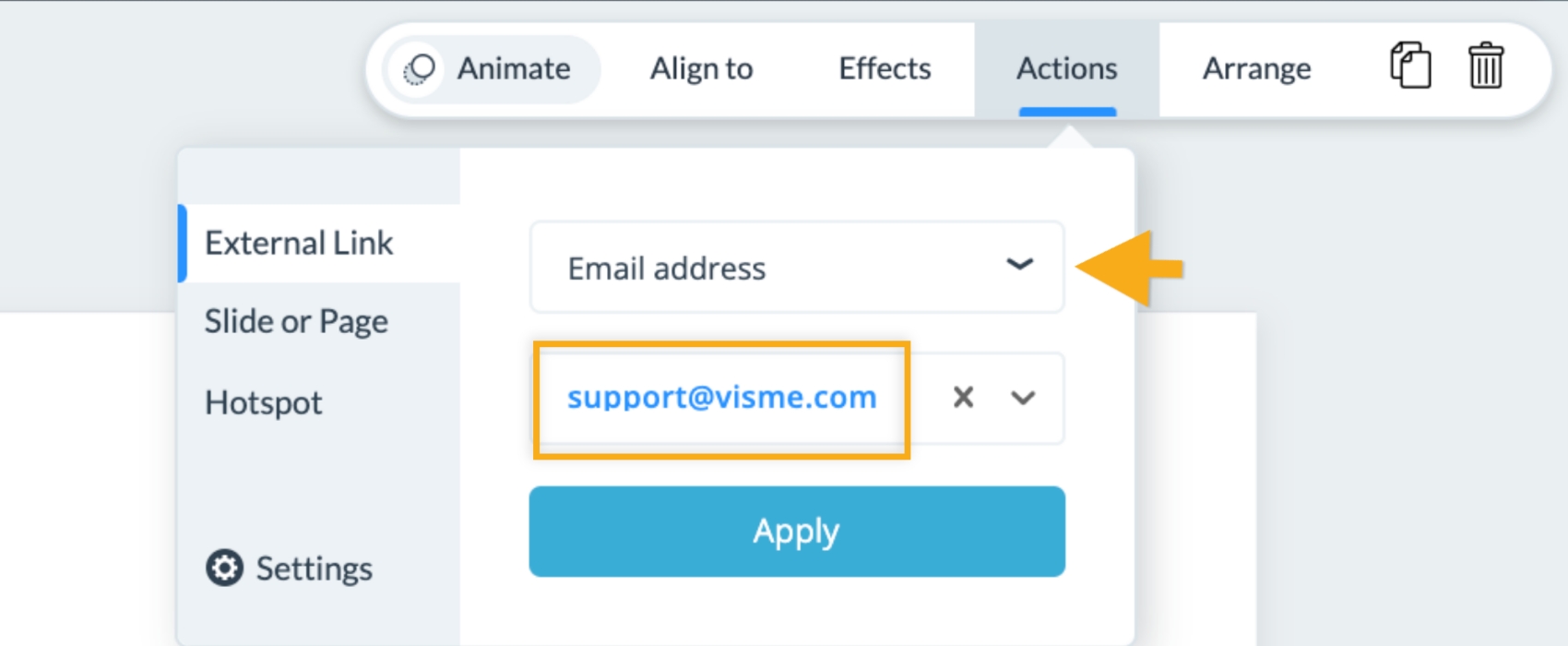
If you want your object to queue an email message to an intended recipient, select to link to an Email Address, and type in the address you want the viewer to contact. When you’re finished, click on the Apply button to move forward.

Test out your new email link by entering Present mode and ensure it’s opening an email client for the viewer, towards the assigned address.
Linking to social media
1
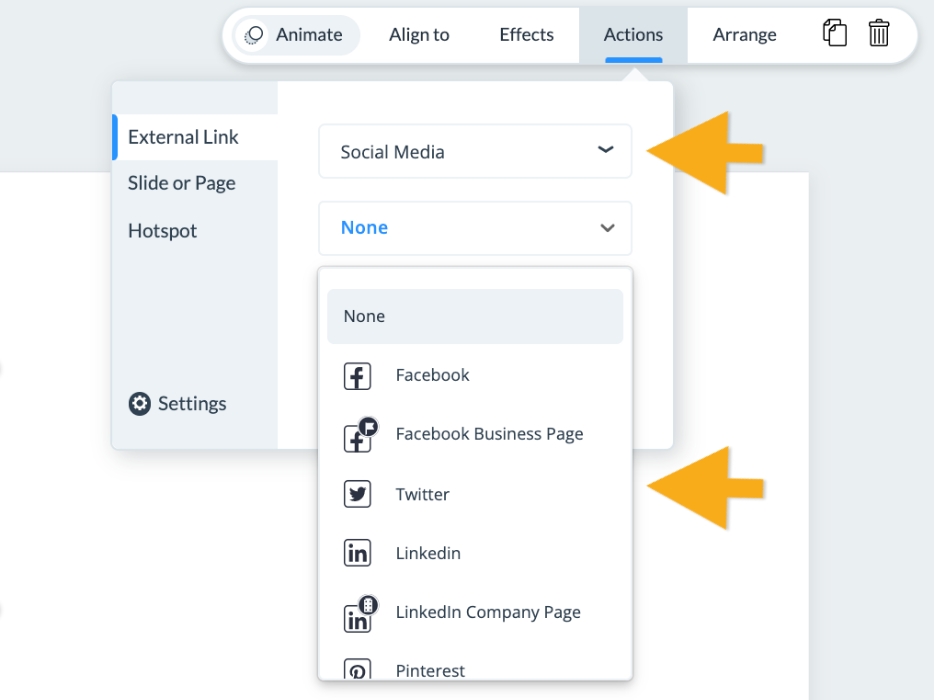
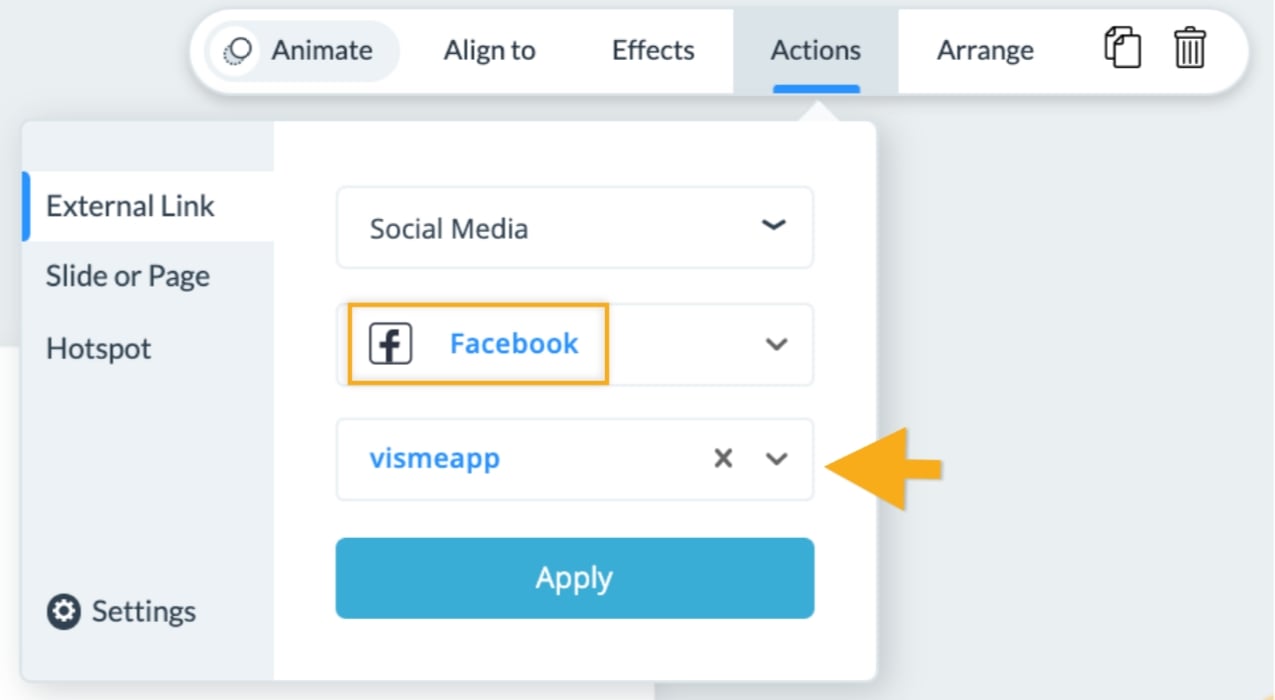
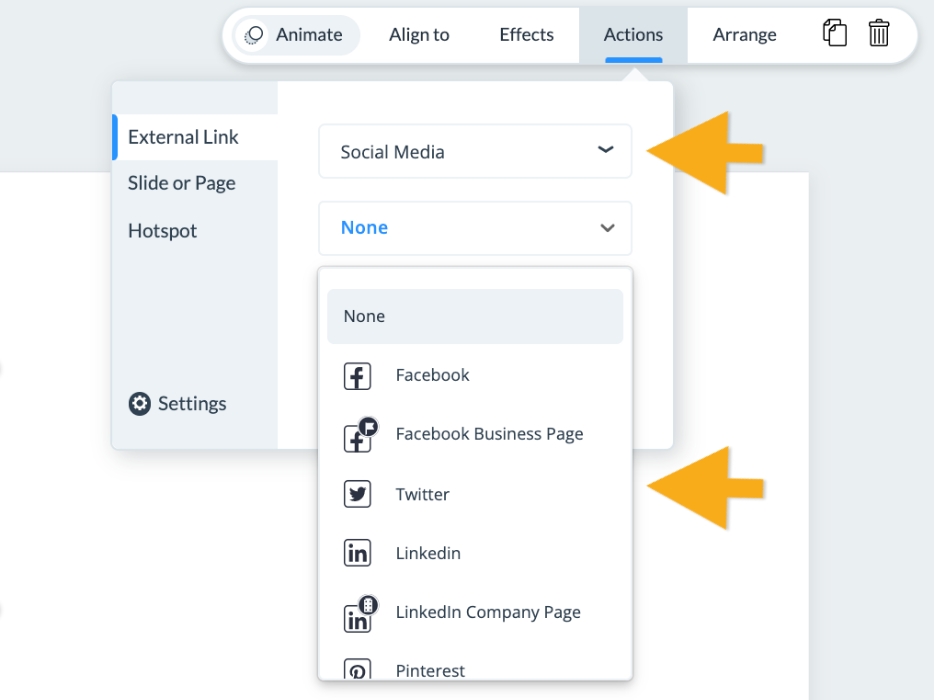
If you would like your object to send over to a social media page, select to link it to Social Media. Then, choose a social media app from the dropdown menu.

2
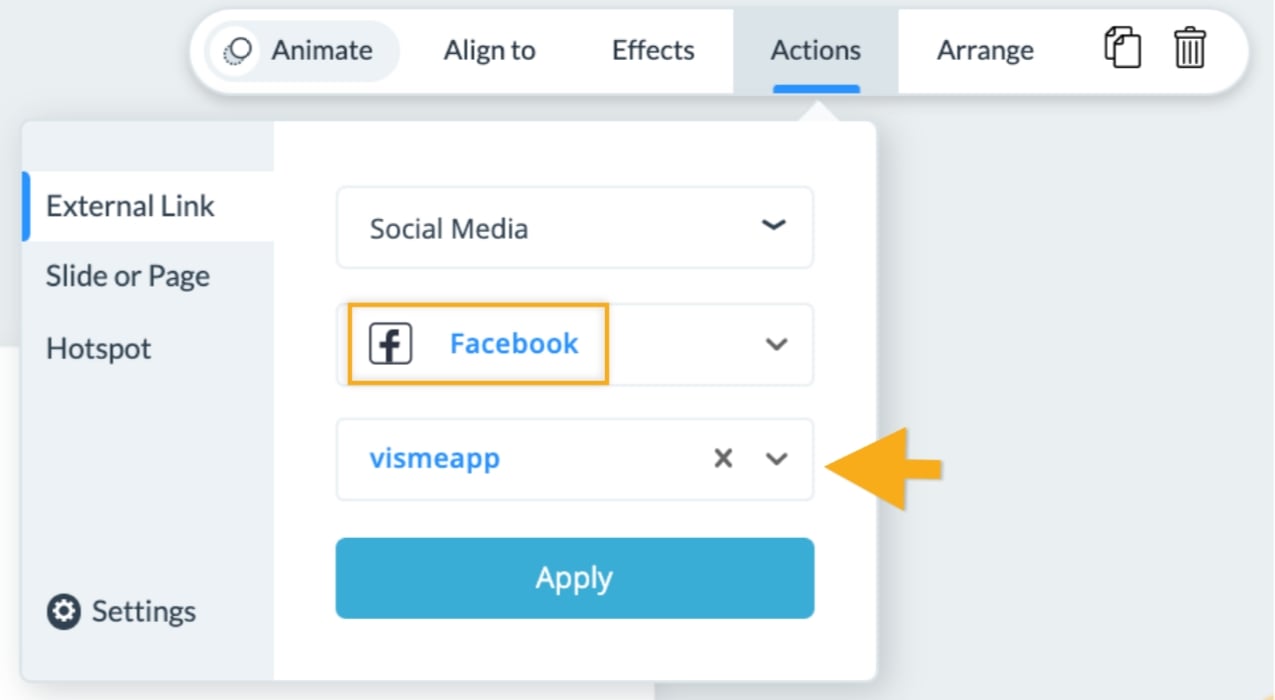
Next, input the handle for the social media channel you are referencing. In the example, we’ve linked the object to the Visme Facebook page with our handle, vismeapp. When you’re finished, click on the Apply button.

Test out your new social media link by entering Present mode, ensuring that the viewer arrives at the social media destination you intended.
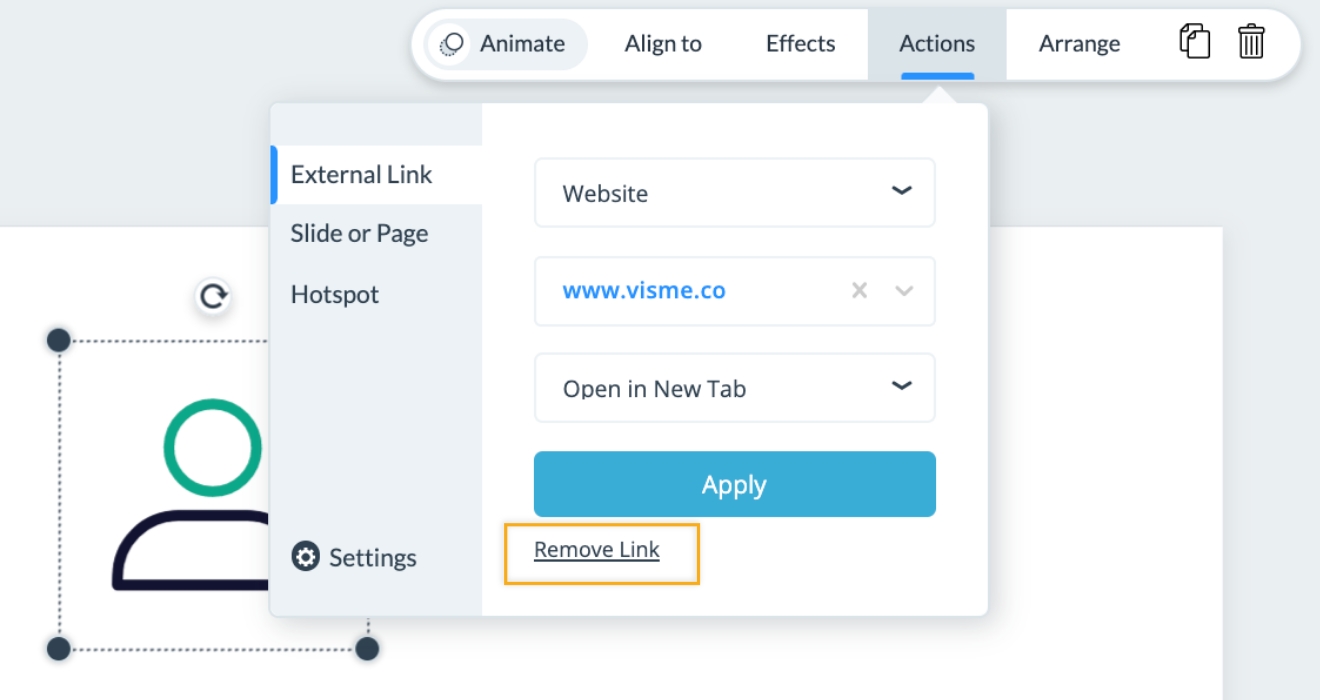
Note: To remove any of the existing links you’ve created for any of your objects, select the objects, open the Actions tab, and navigate to the bottom and select Remove Link.

How do links work within project download formats?
– PNG/JPG: These are static images. Therefore by design, the format of these assets does not support hyperlinks regardless of the image source.
– PDFs: This format support all of the hyperlinks added to the text/objects within the project.
– HTML5: This format supports all of the hyperlinks added to the text/objects within the project.
– Shared projects: All Hyperlinks are supported in shared projects (Through published links and embedments).
– Hyperlinks will not work on MP4s, GIFs, or when you post your design on social media.