In today’s fast-paced digital world, it’s crucial to grab your audience’s attention and make a lasting impact. Static content alone won’t always cut it. That’s where animations come in.
Animations are a game-changer when it comes to effective communication. They help you convey ideas, captivate your audience, and take your storytelling to the next level. And with Visme, you’ve got all the tools you need to turn your designs into dynamic works of art. Here’s how it works:
1
Choose the object you want to animate. This could be a shape, image, text box, or any other element within your design. Click on the object to select it.

2
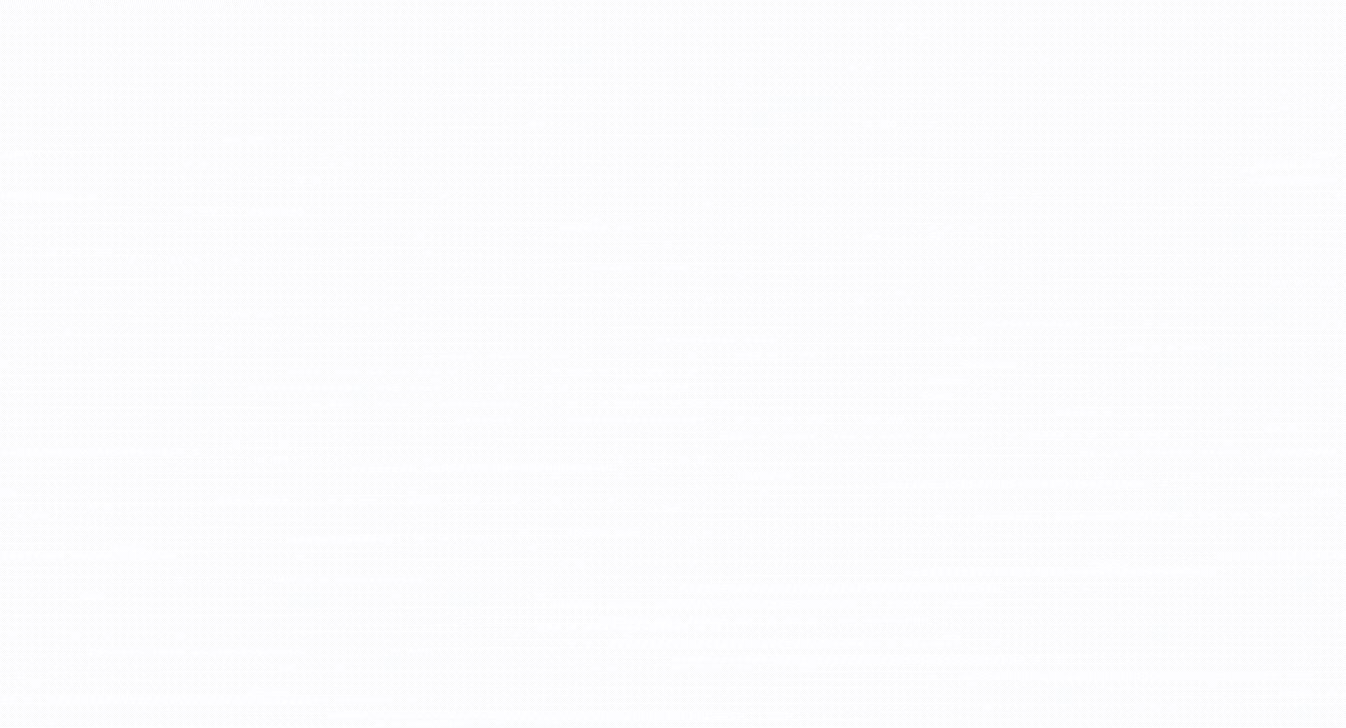
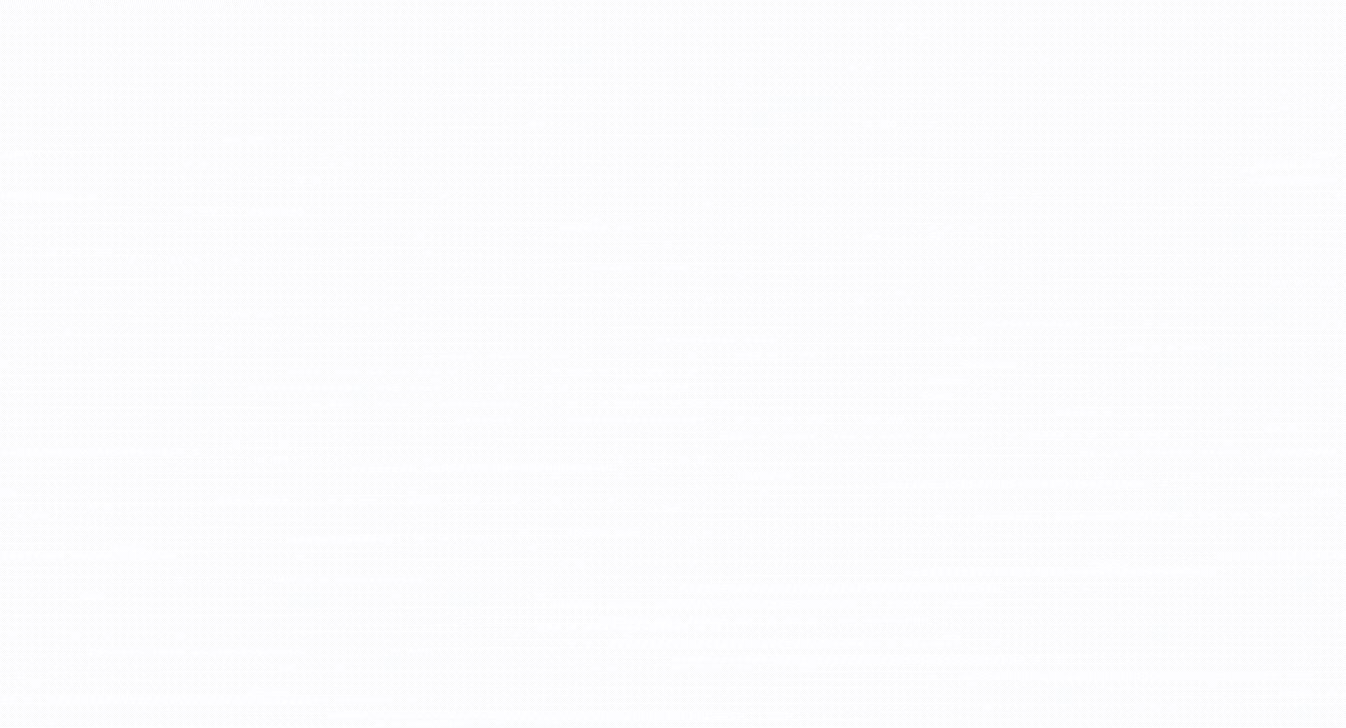
Click on the Animations button on the right side of the editor to access a variety of animation options.

3
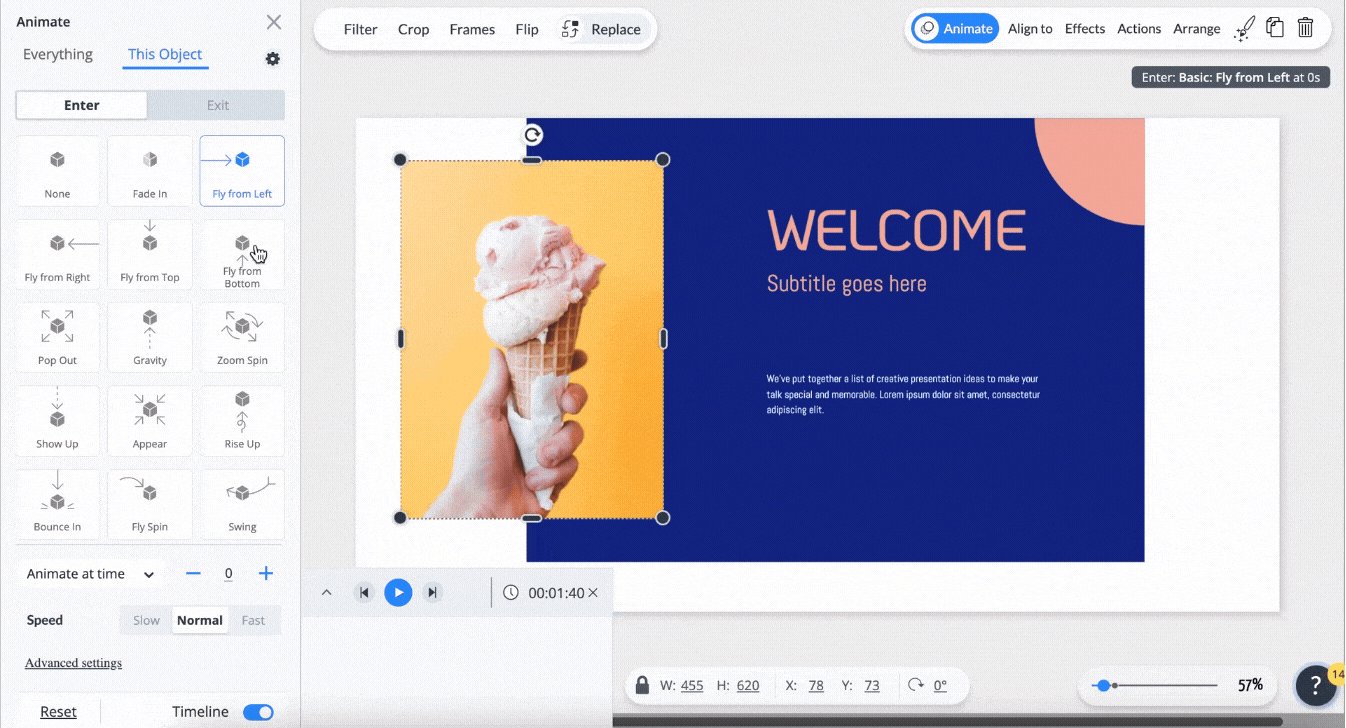
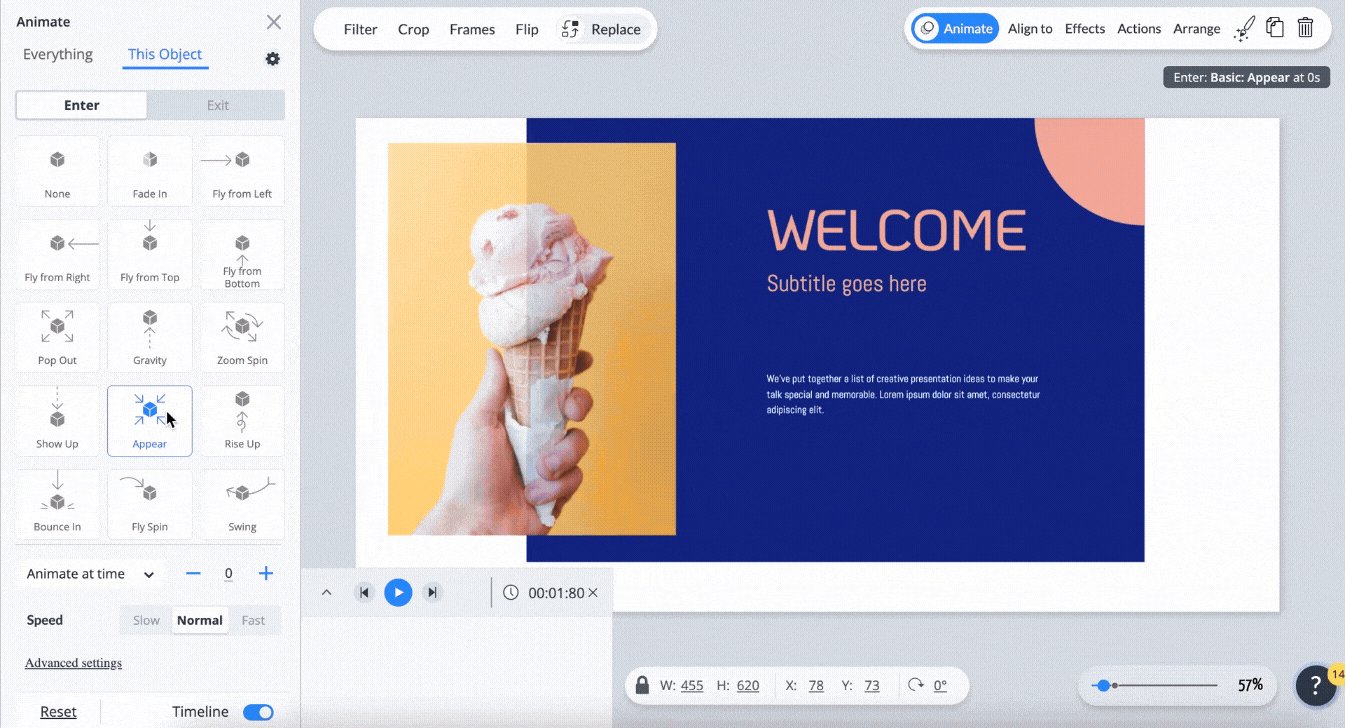
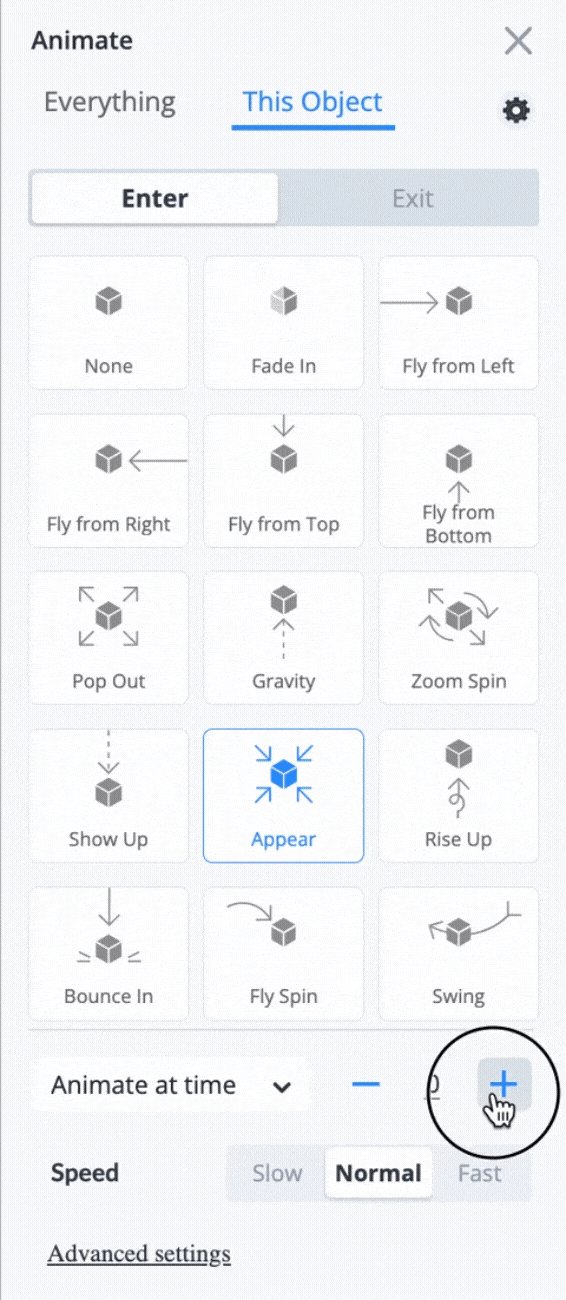
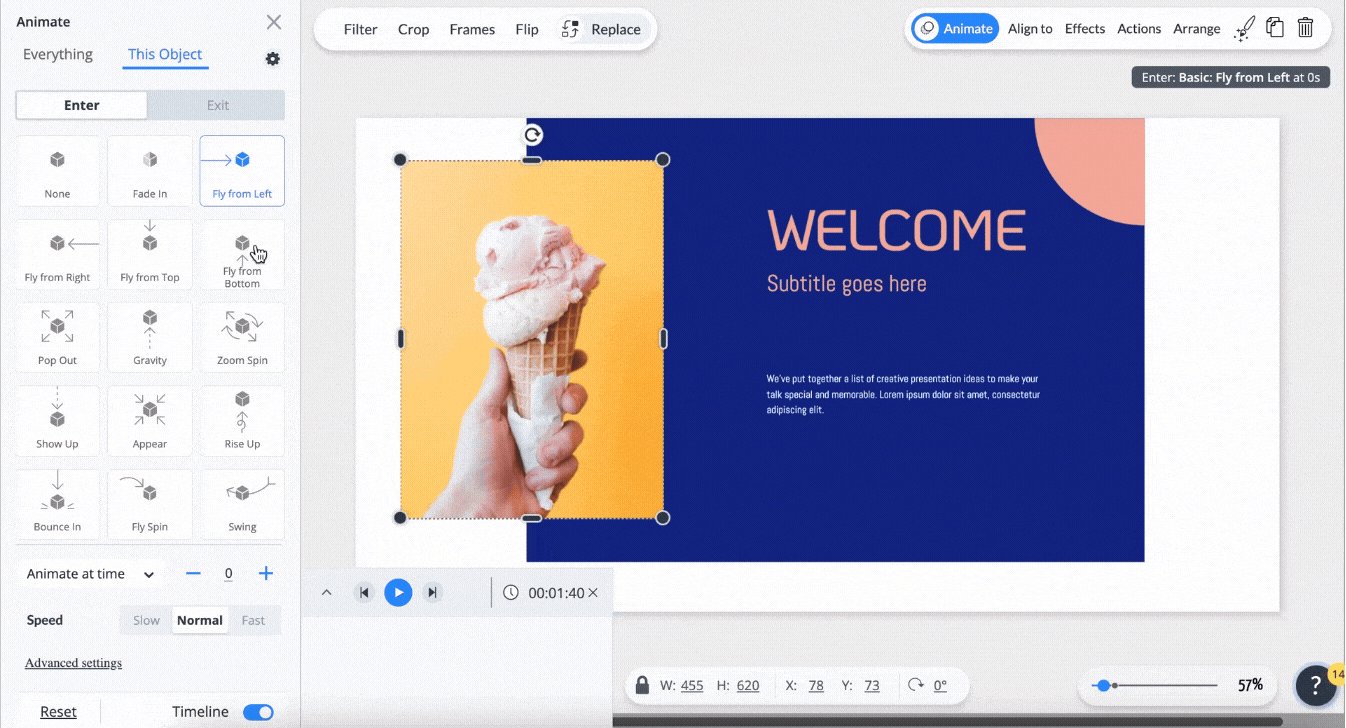
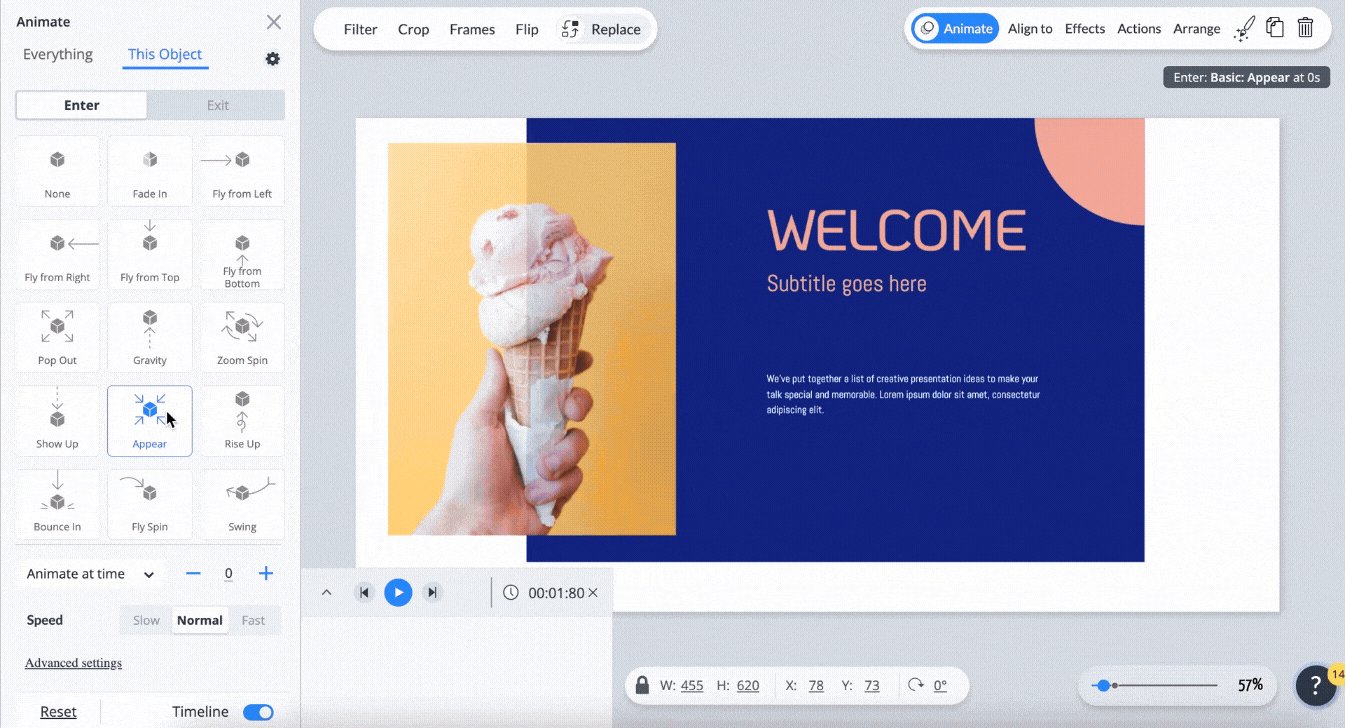
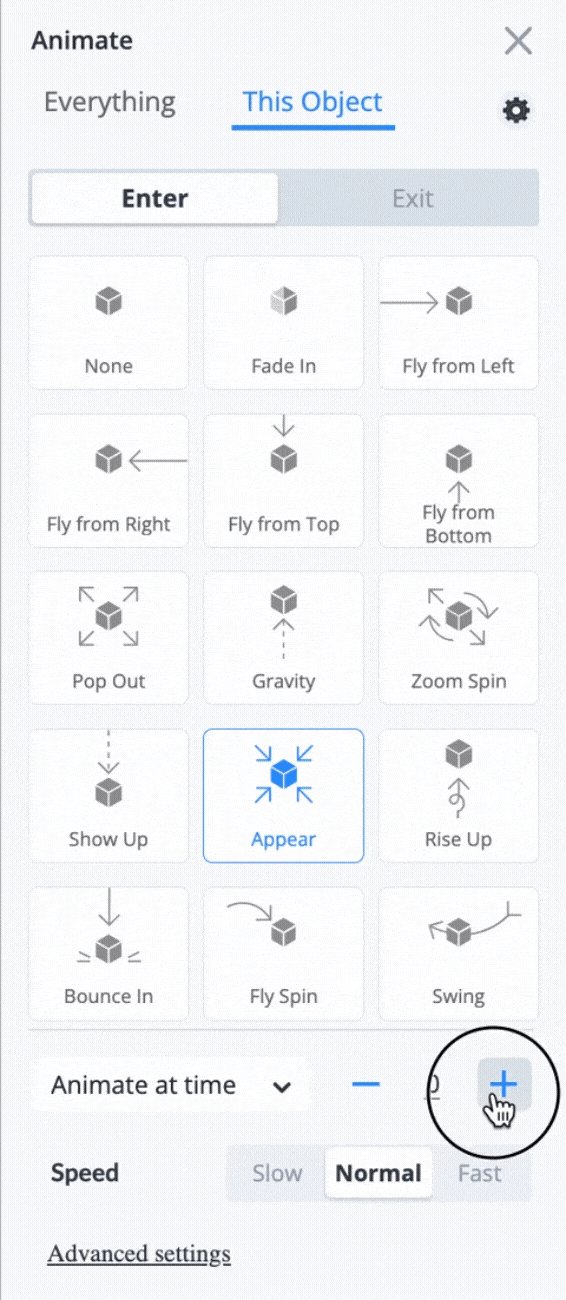
Browse through the extensive library of animation effects available in Visme. From subtle fades to eye-catching zooms, select the effect that best complements your design and enhances your message. You can preview each animation by clicking on it.

4
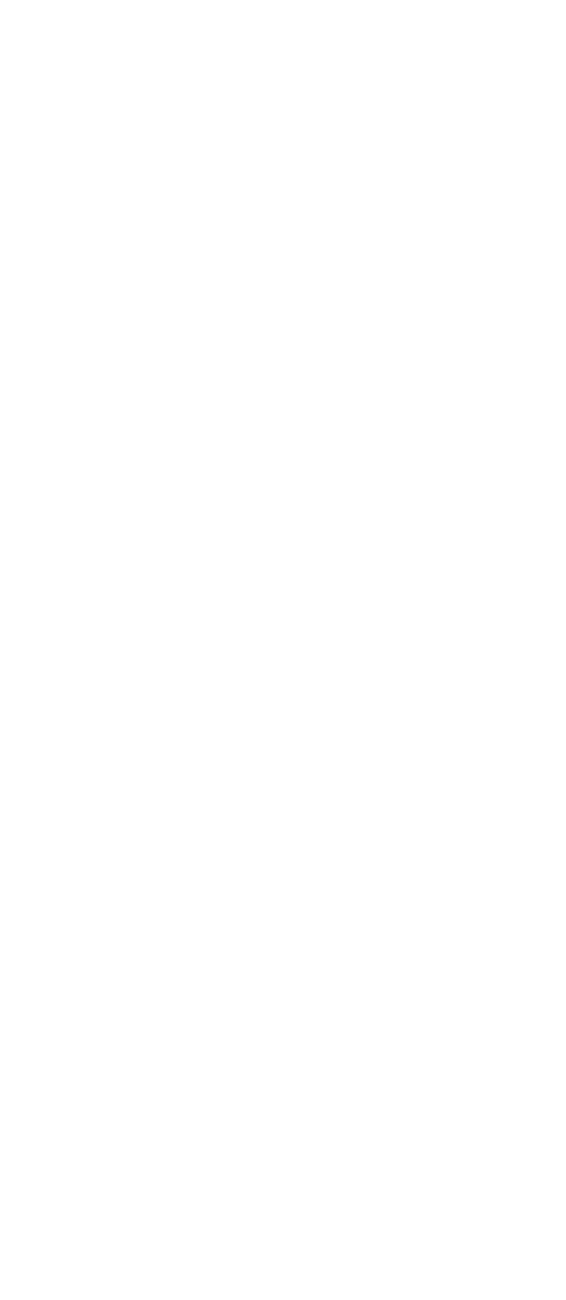
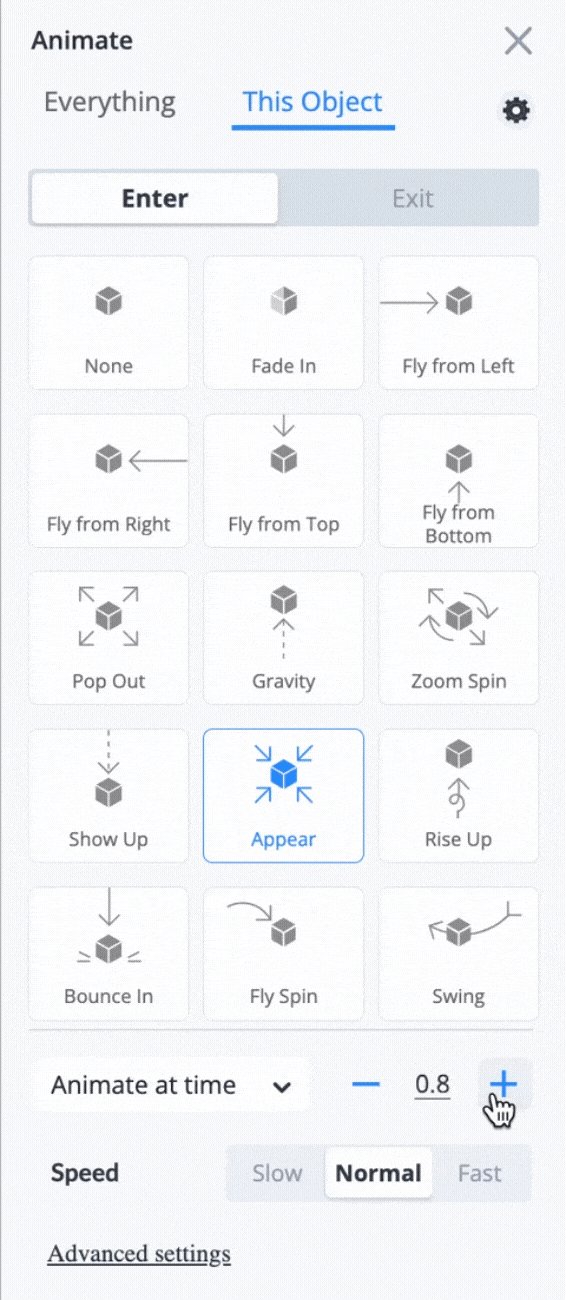
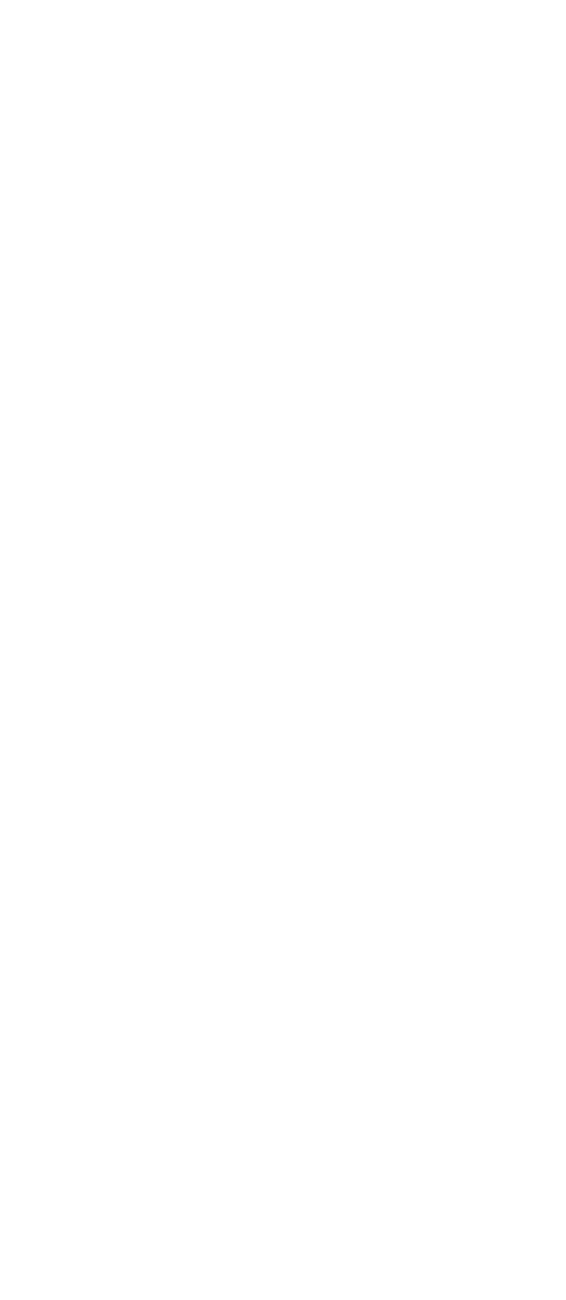
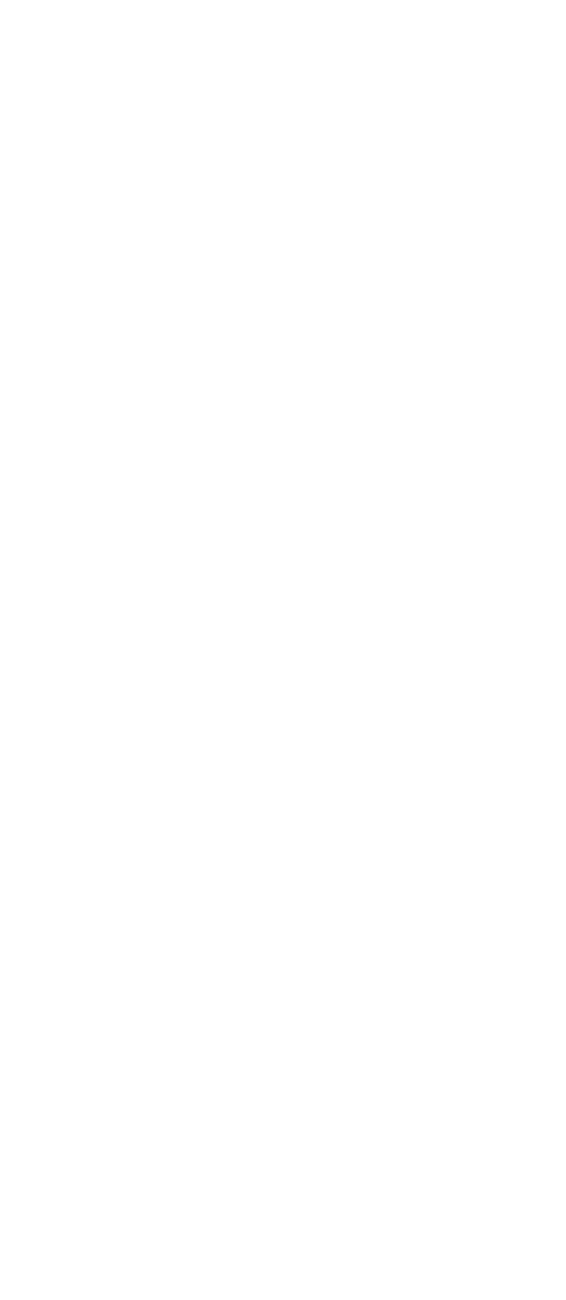
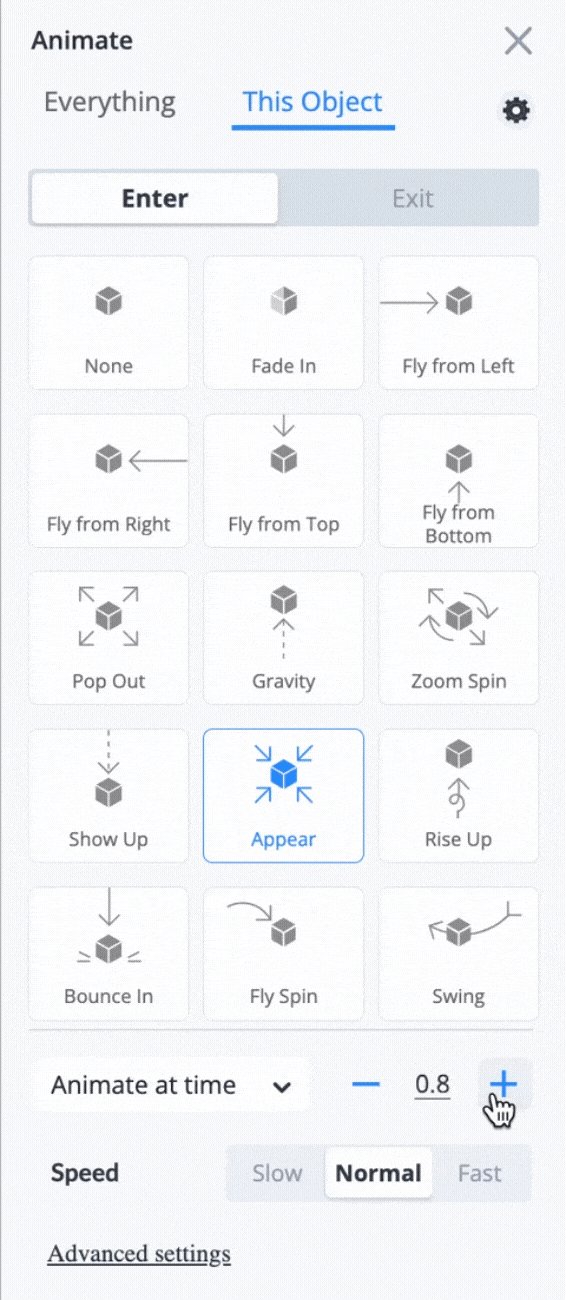
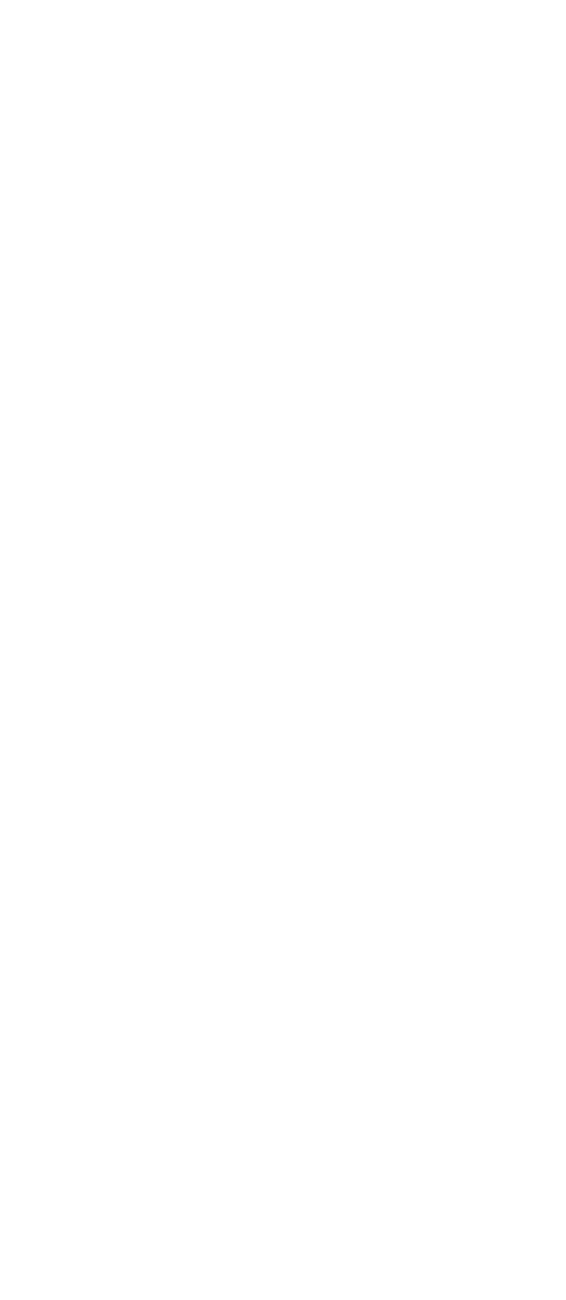
Refine the timing of your animation with precision by adjusting the speed and delay settings. Take control over how quickly or slowly the animation unfolds, and decide whether it should commence instantly or after a short pause.

5
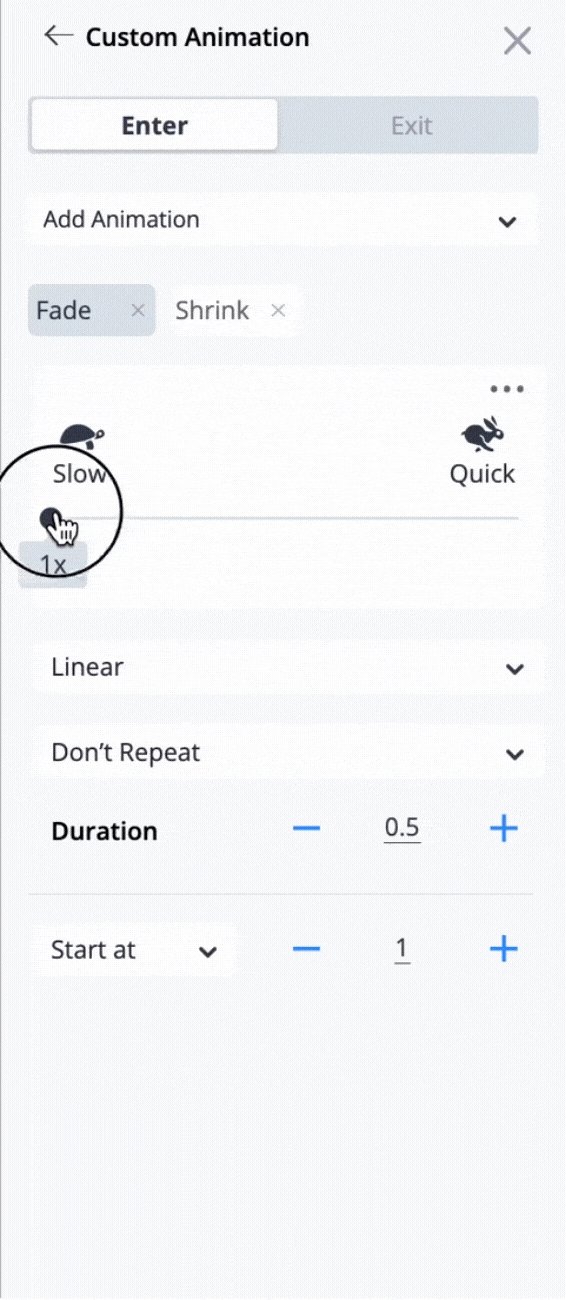
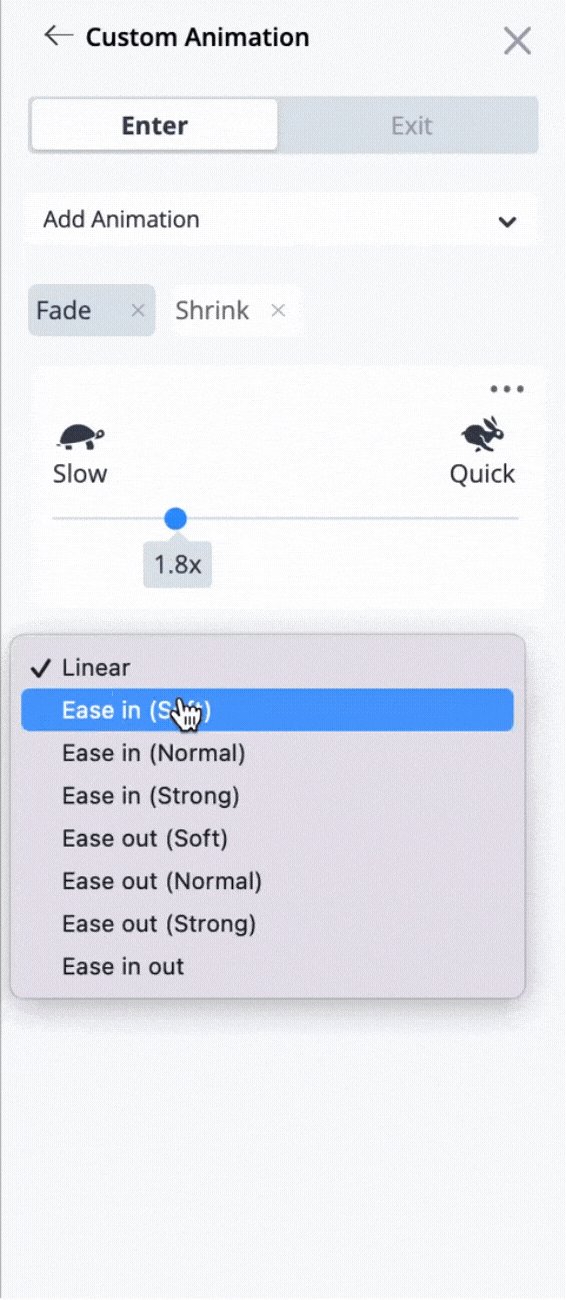
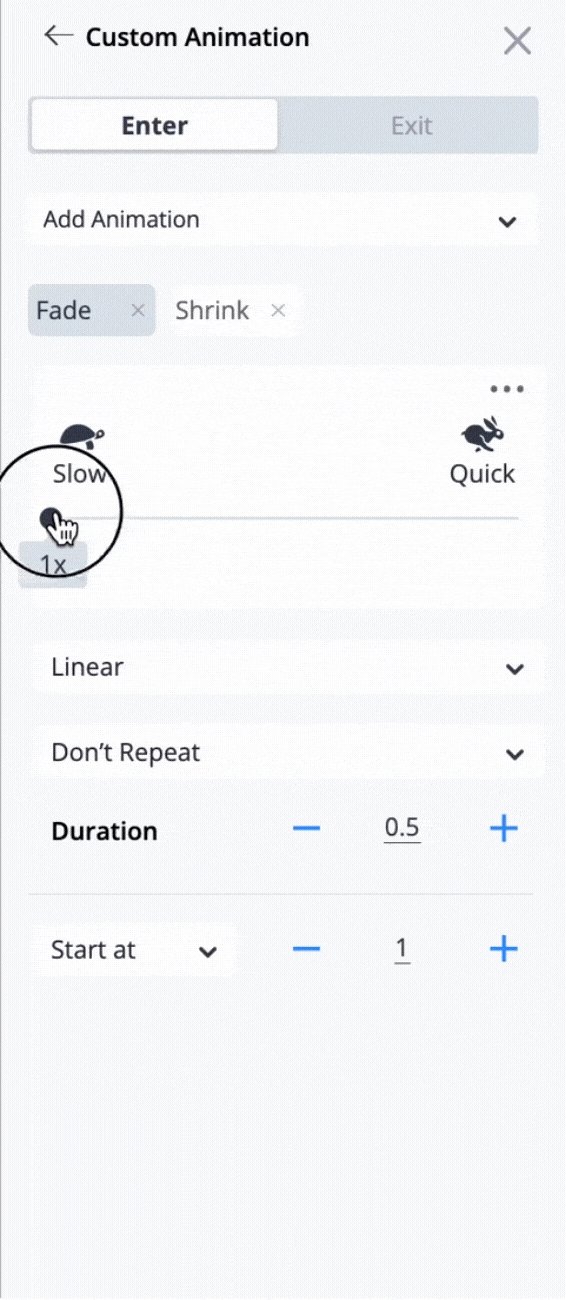
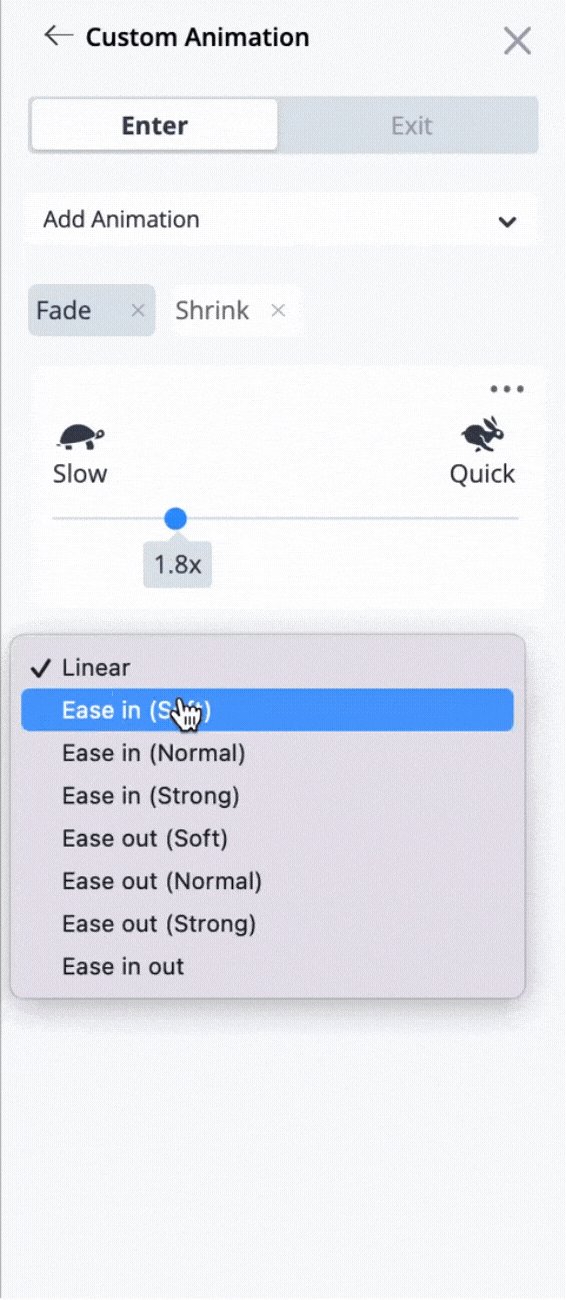
For more advanced customization, click on the Advanced Settings button in the Animation panel. Here, you can control the easing, direction, duration, and repetition of the animation. Experiment with these settings to achieve the desired effect

Take full control of the timing for your animation objects using the powerful
Timeline feature. Easily manage the timing by toggling the
Timeline switch located at the bottom of the animation panel. With this option, you can fine-tune and customize the sequence and duration of each animation with precision and ease.