Enhance your Visme Form aesthetics by incorporating a new form style. Create forms that not only fulfill their functional purpose but also serve as an extension of your brand’s identity.
Styles allow you to suit your brand’s style and incorporate that into the overall look and feel of your forms. Whether you wish to use any of the existing preset styles Visme Forms provides you, modify them quickly to adapt them to your design standards, or create a new one, Form Styles allow you to apply the overall visual design you need for your form with one click – saving you lots of time when building forms and helping you easily maintain consistency between them.
Here’s how you can use and create Form Styles:
1
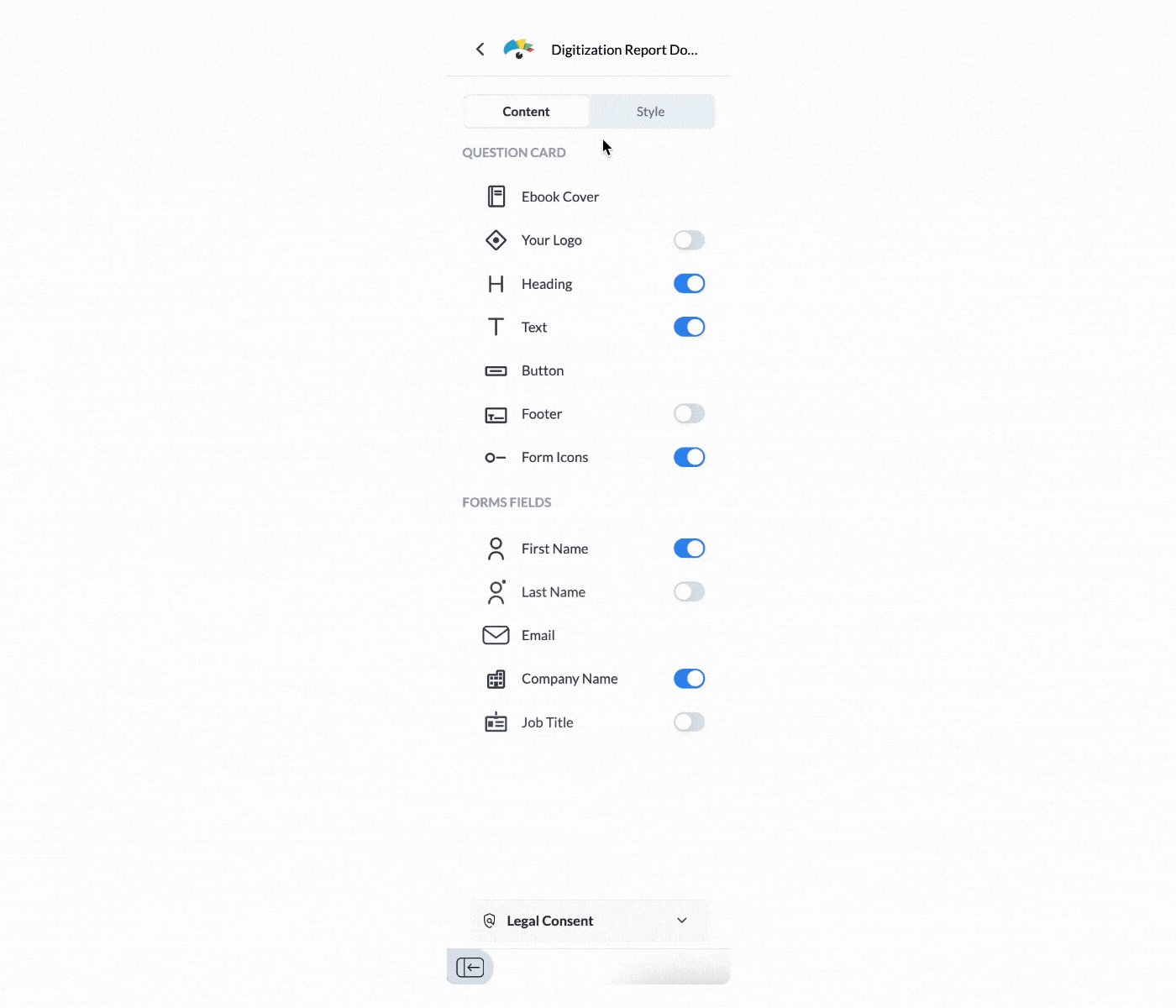
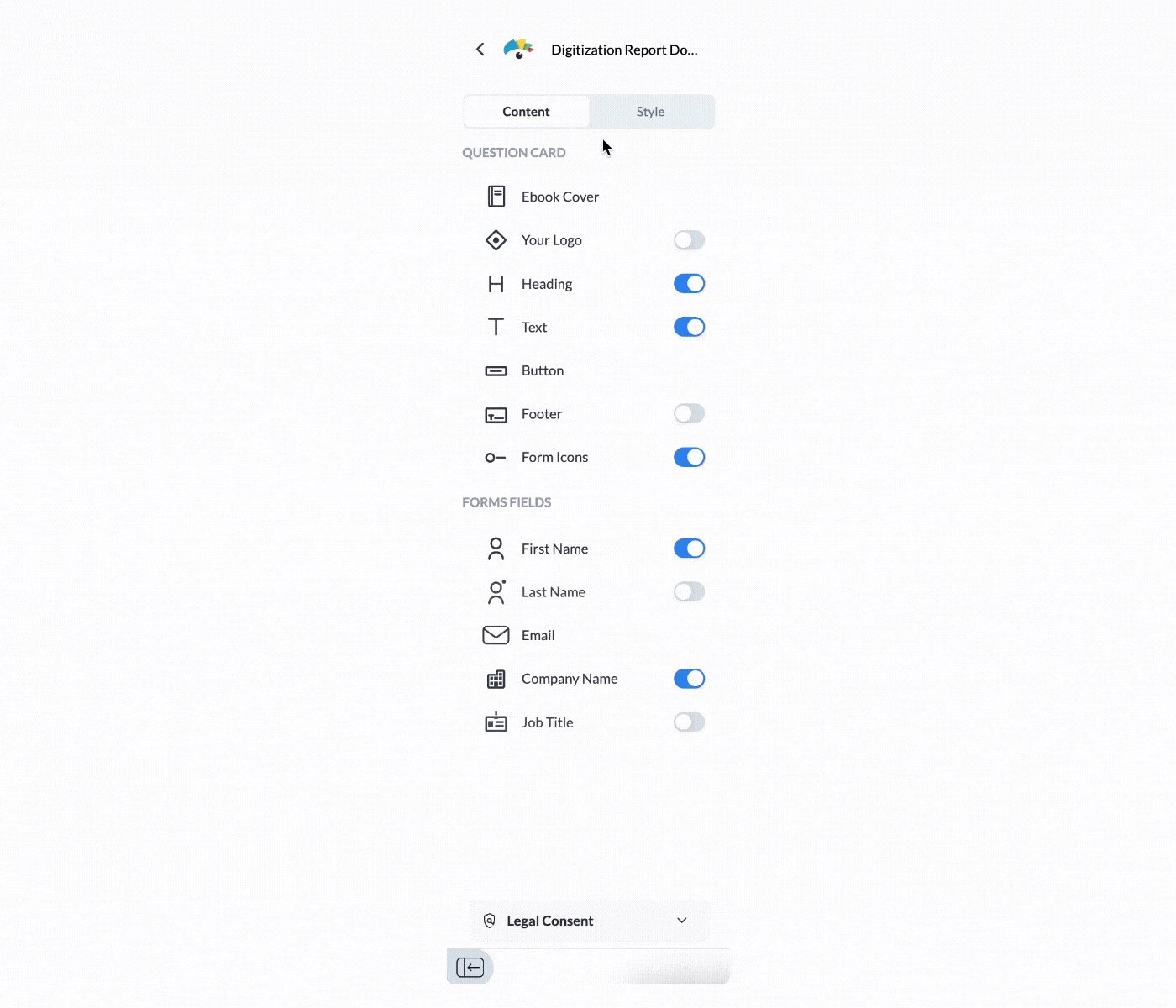
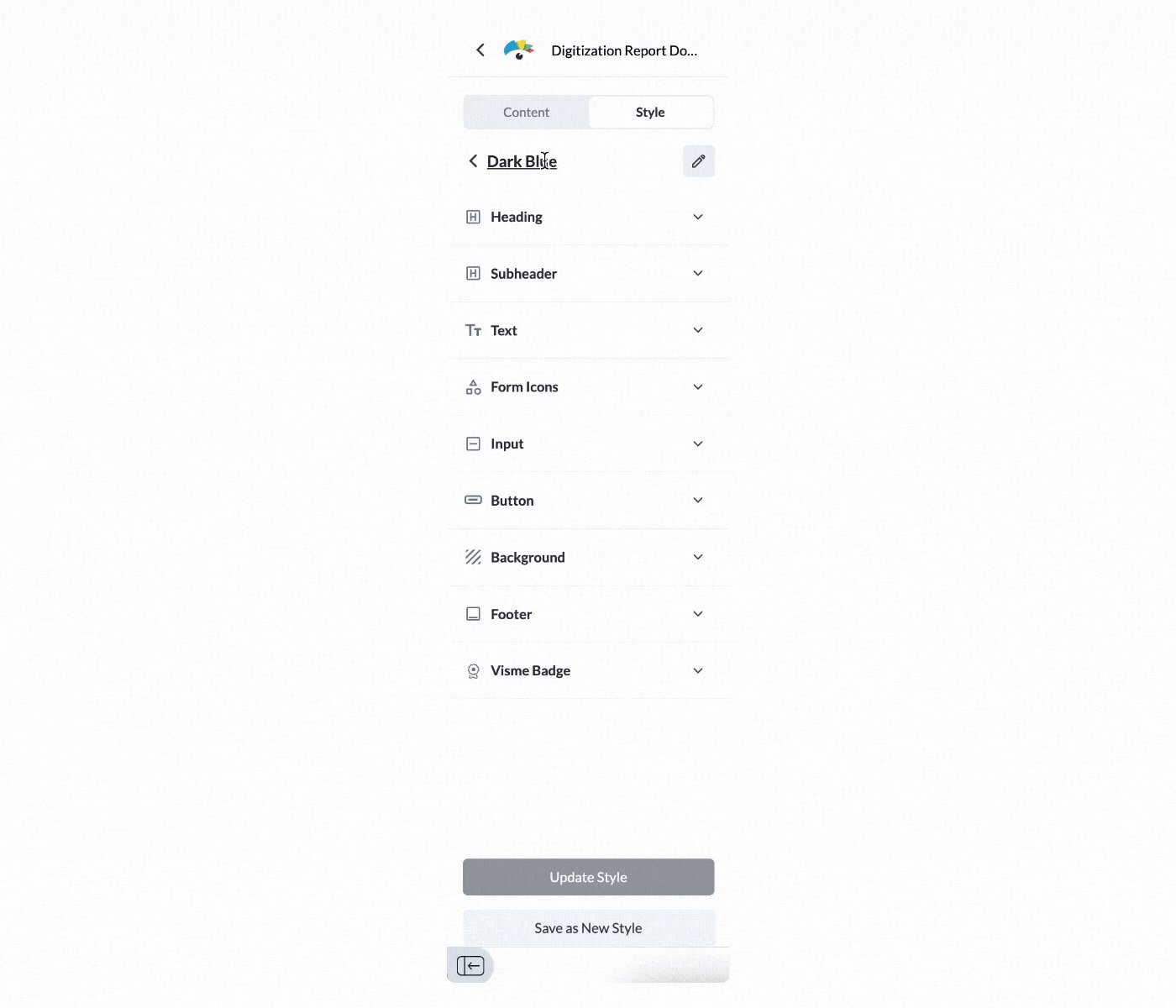
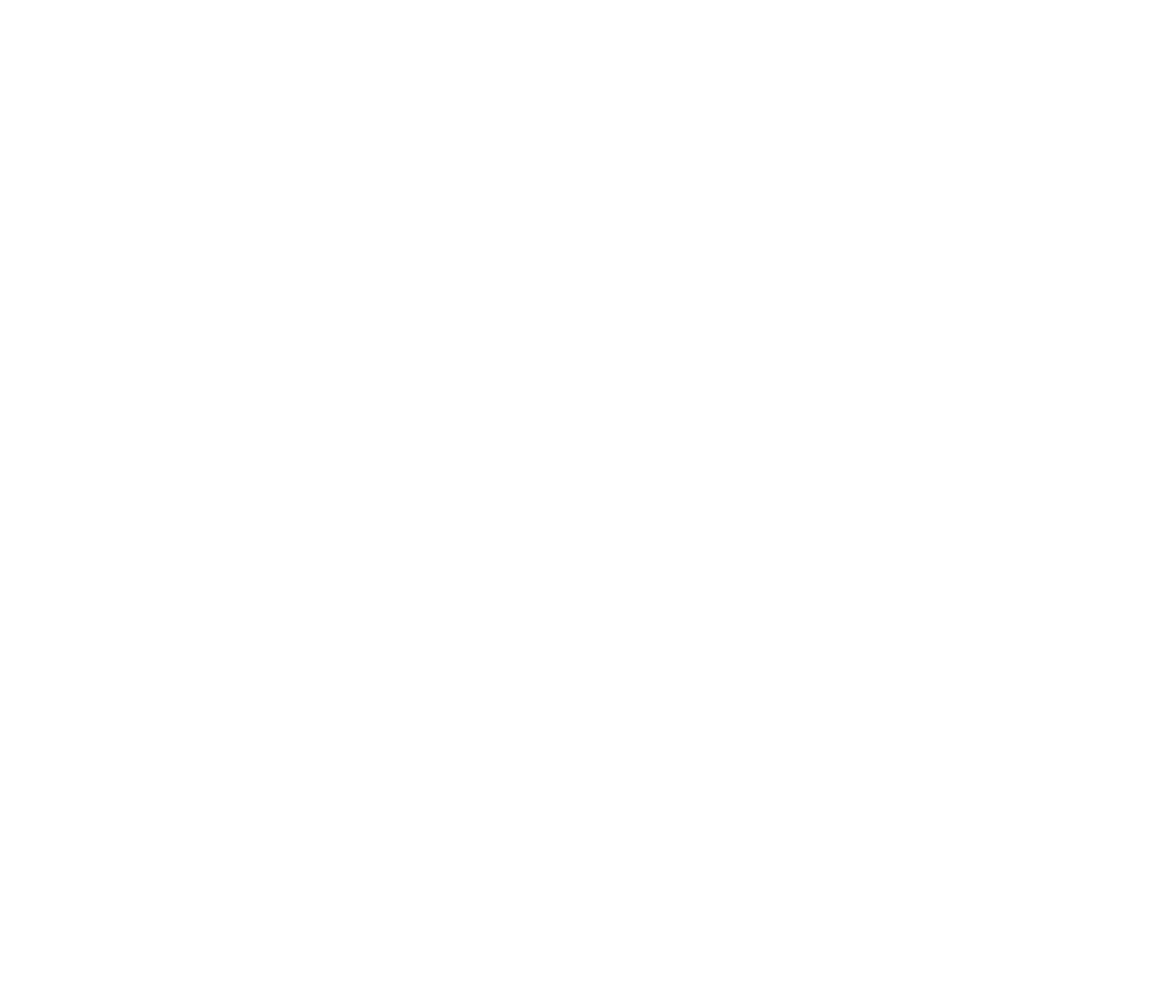
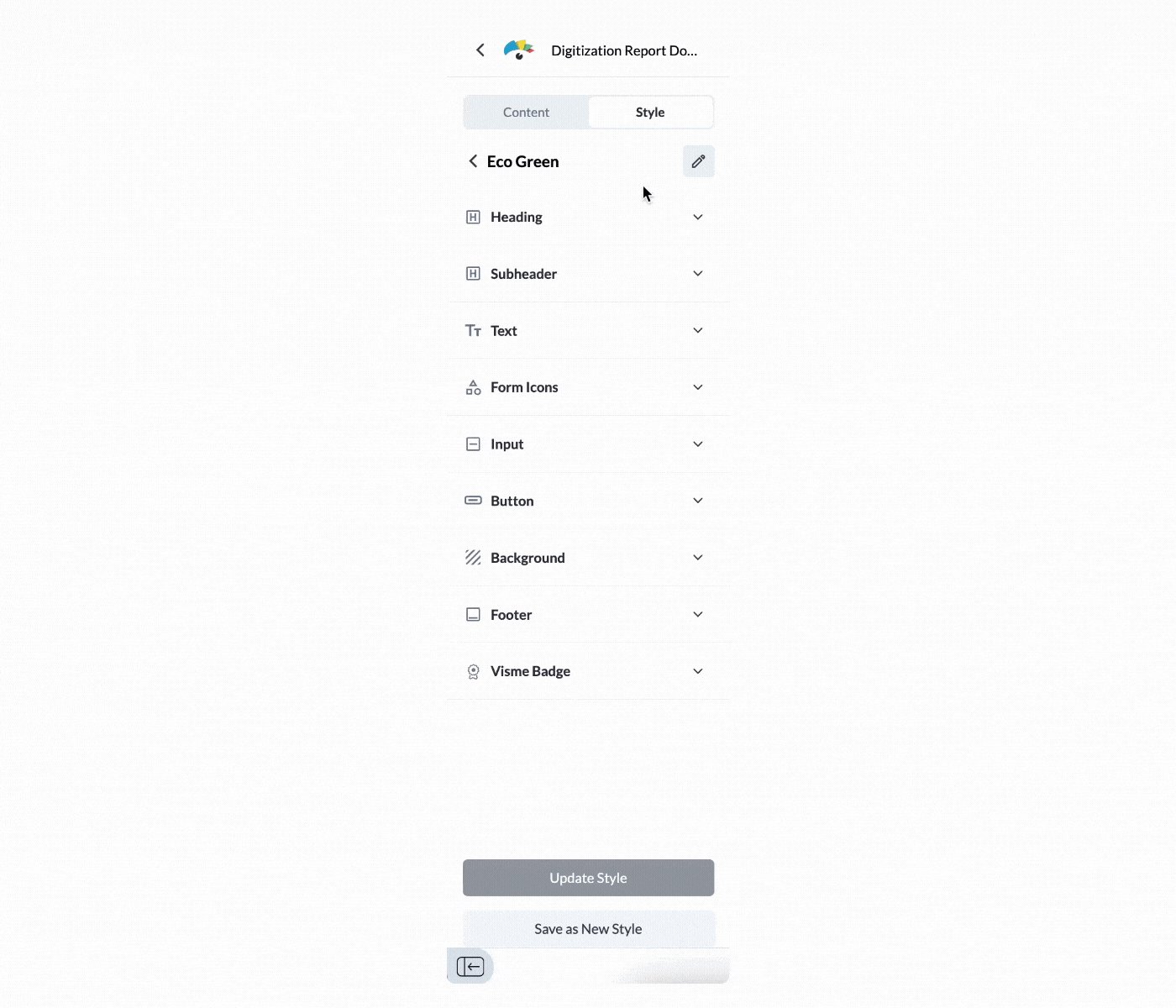
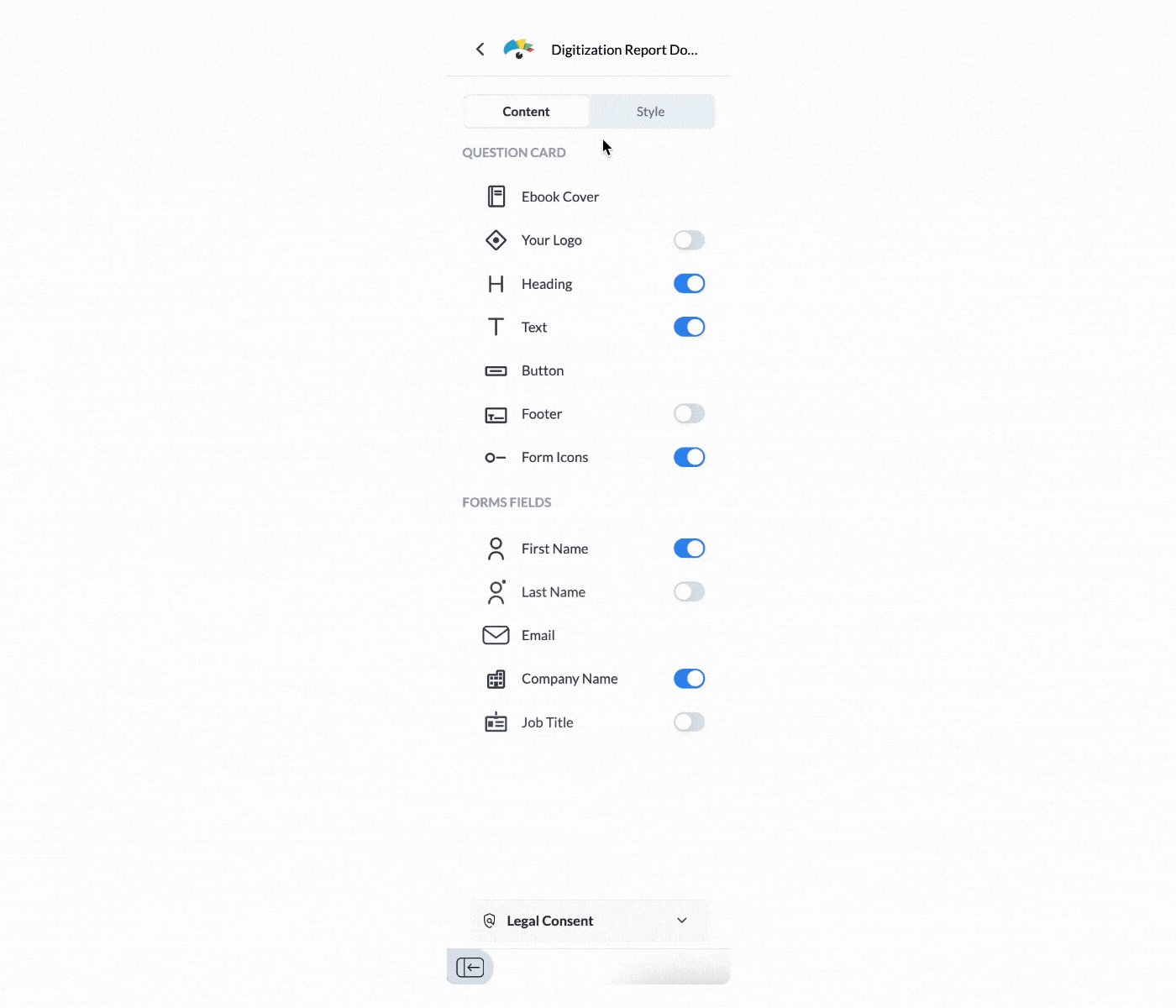
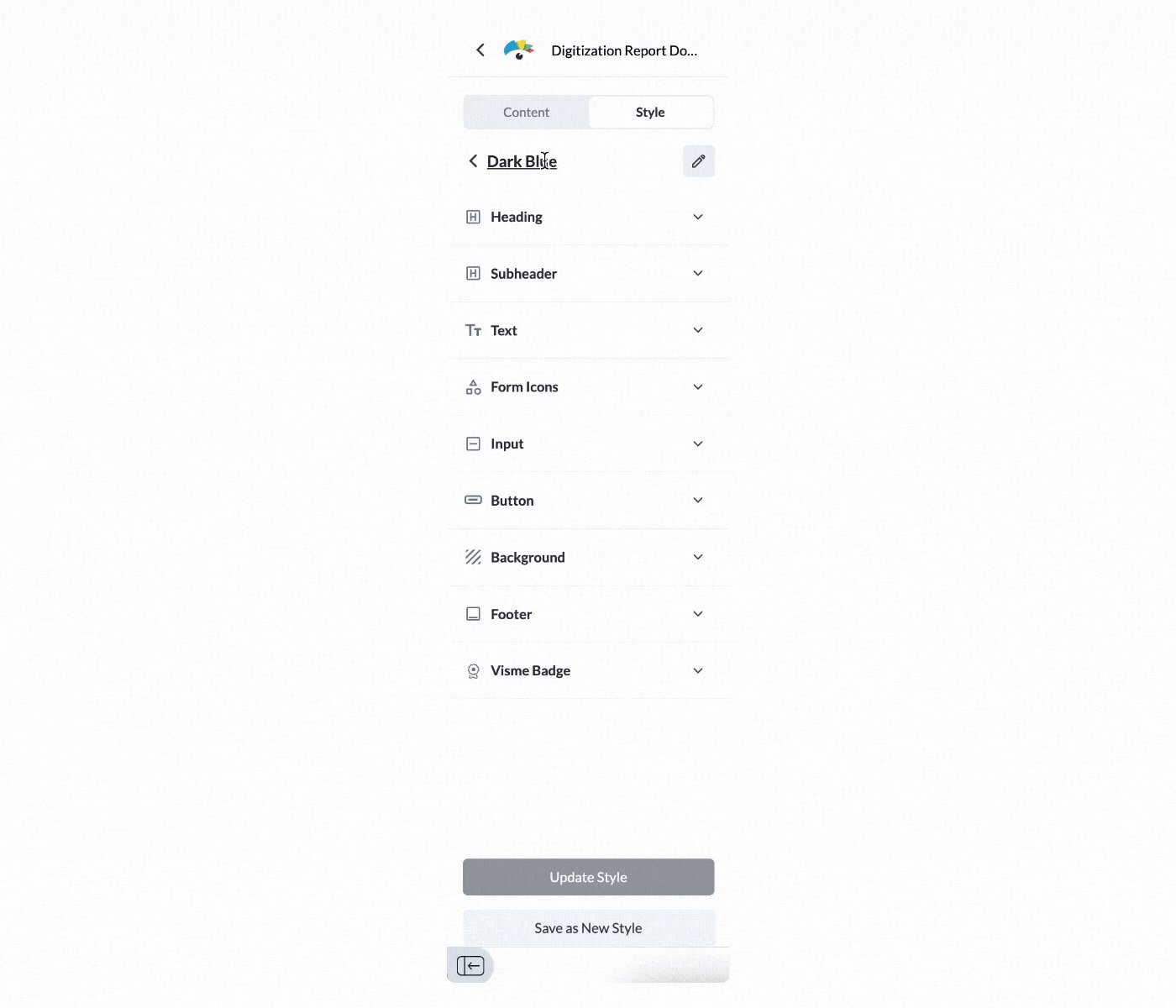
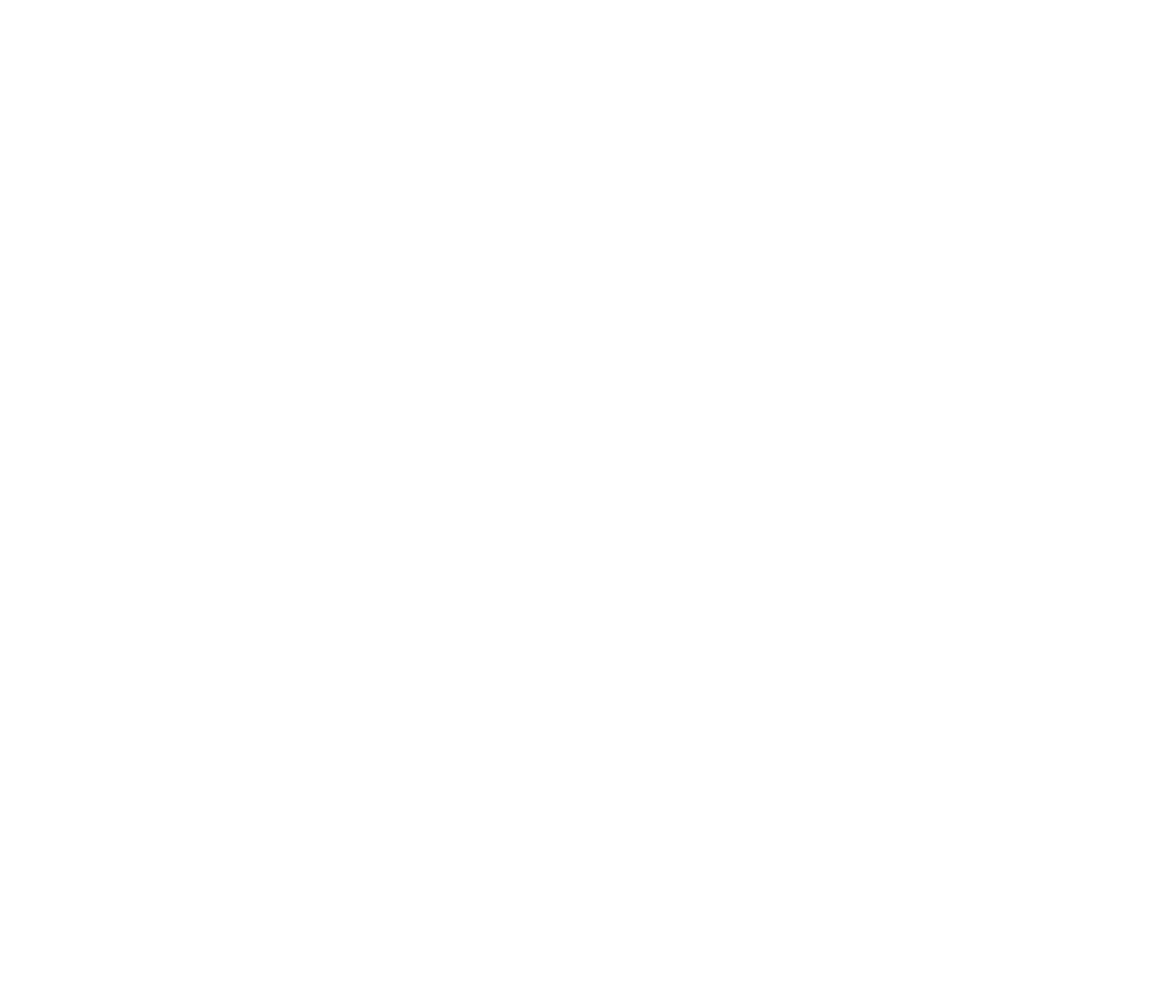
To start, access the Style tab in the left sidebar of your Visme Form’s editor. Then, select the Add New Style button. This will take you to a list of all the customizable elements in the form. Click the arrow next to each element to customize them according to your preference.

2
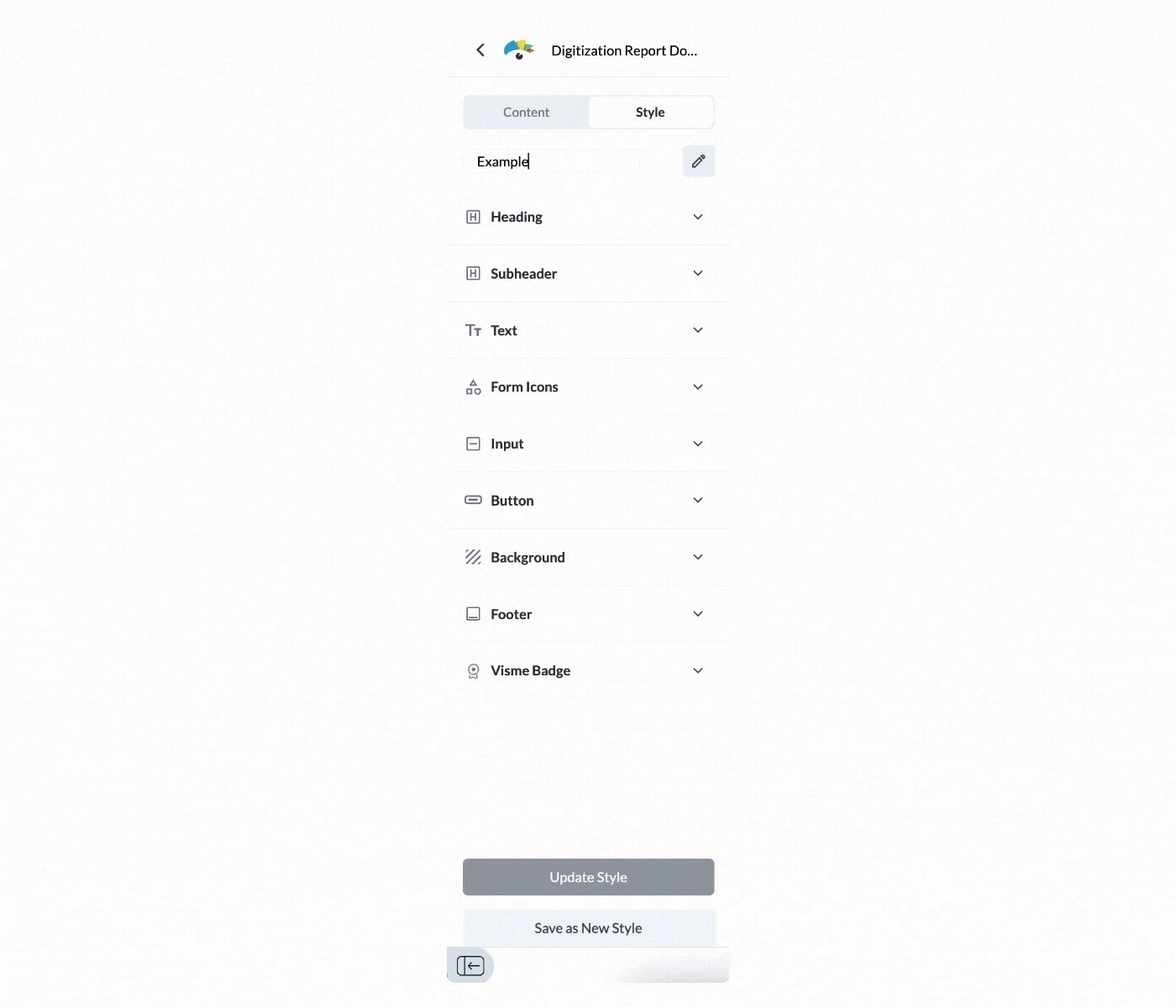
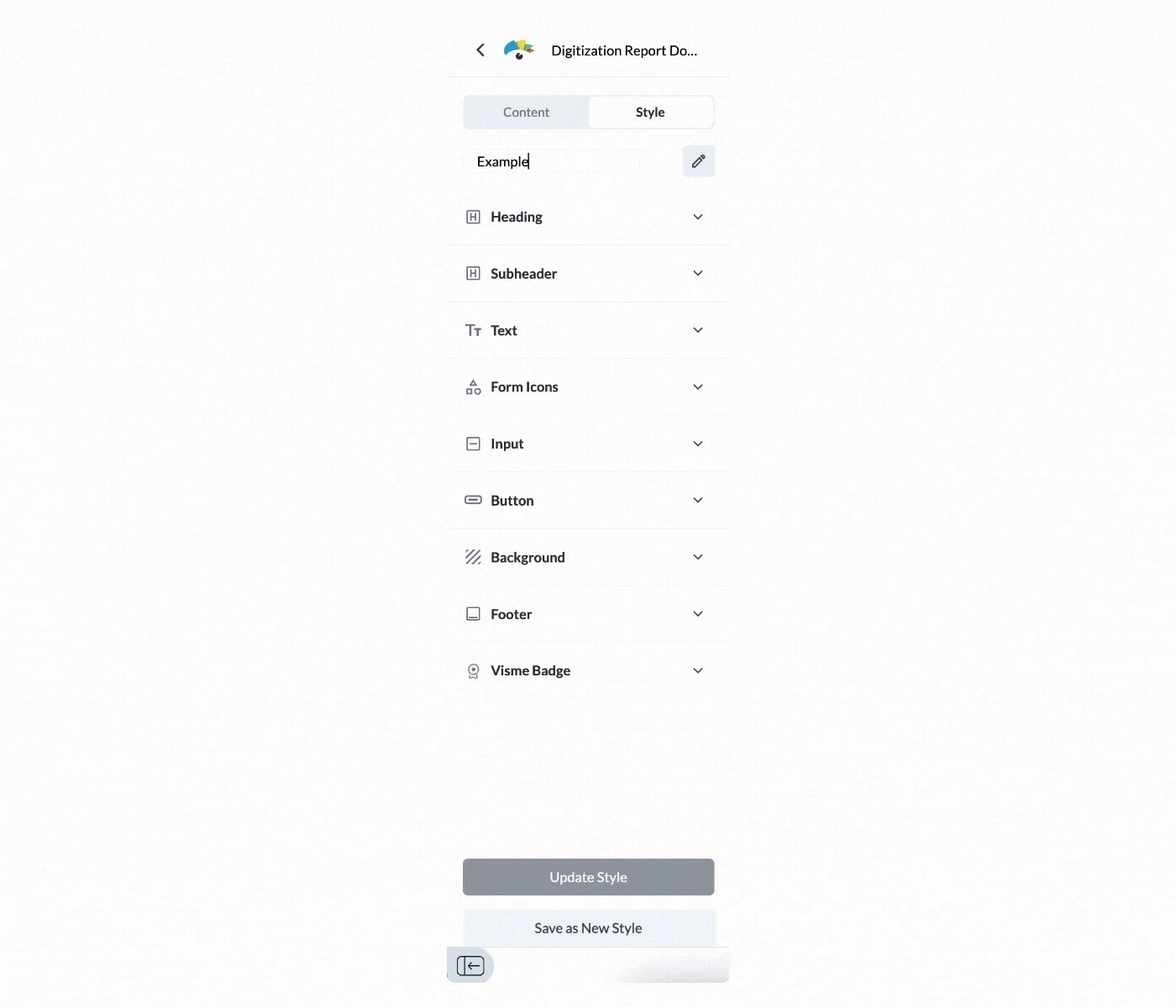
At the top of the list, find the Style Name. Click on it or the Edit icon next to it to rename your style.

3
Upon completing the personalization of the style, click the Save as New Style button located at the bottom.

Planning to refresh an existing style? Here’s how:
1
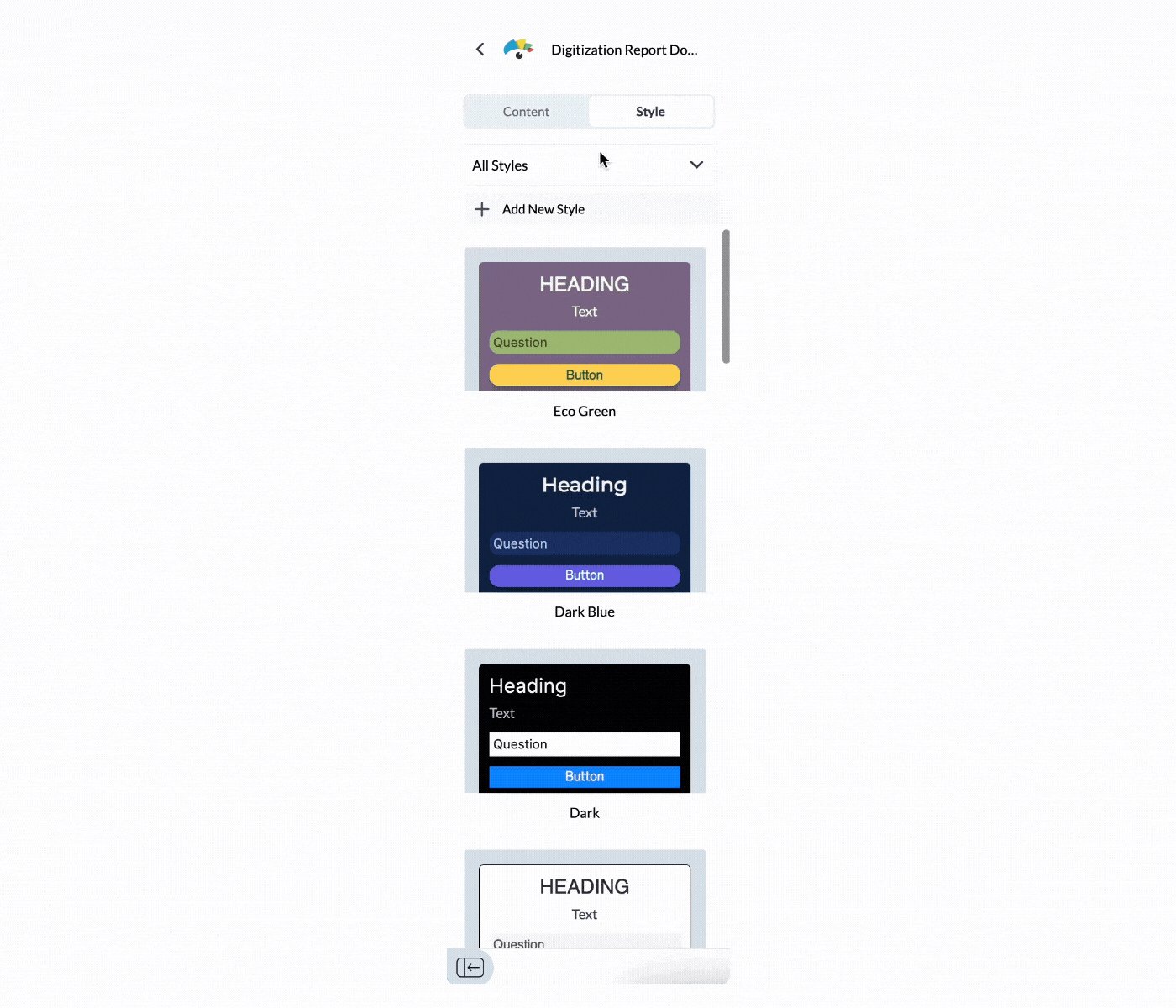
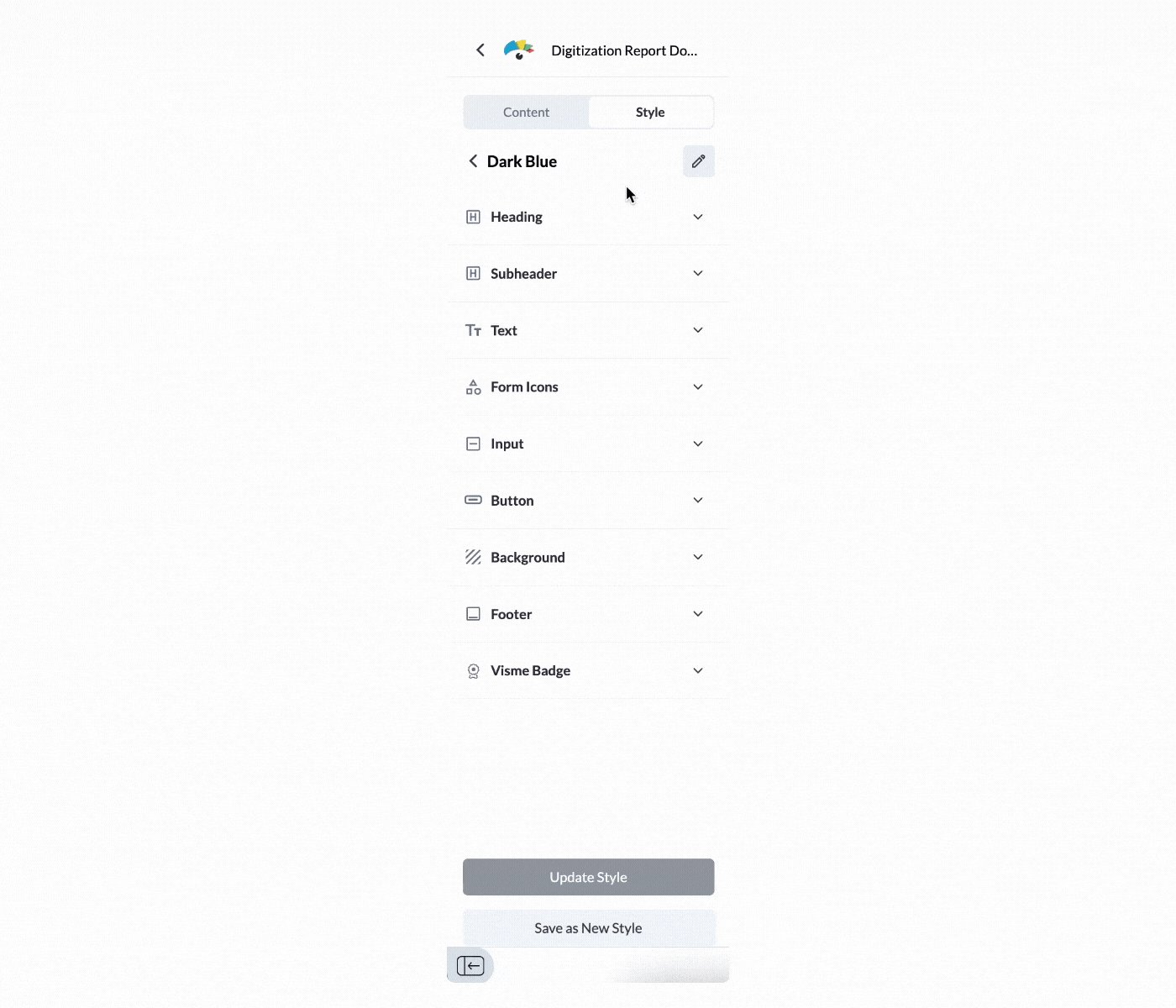
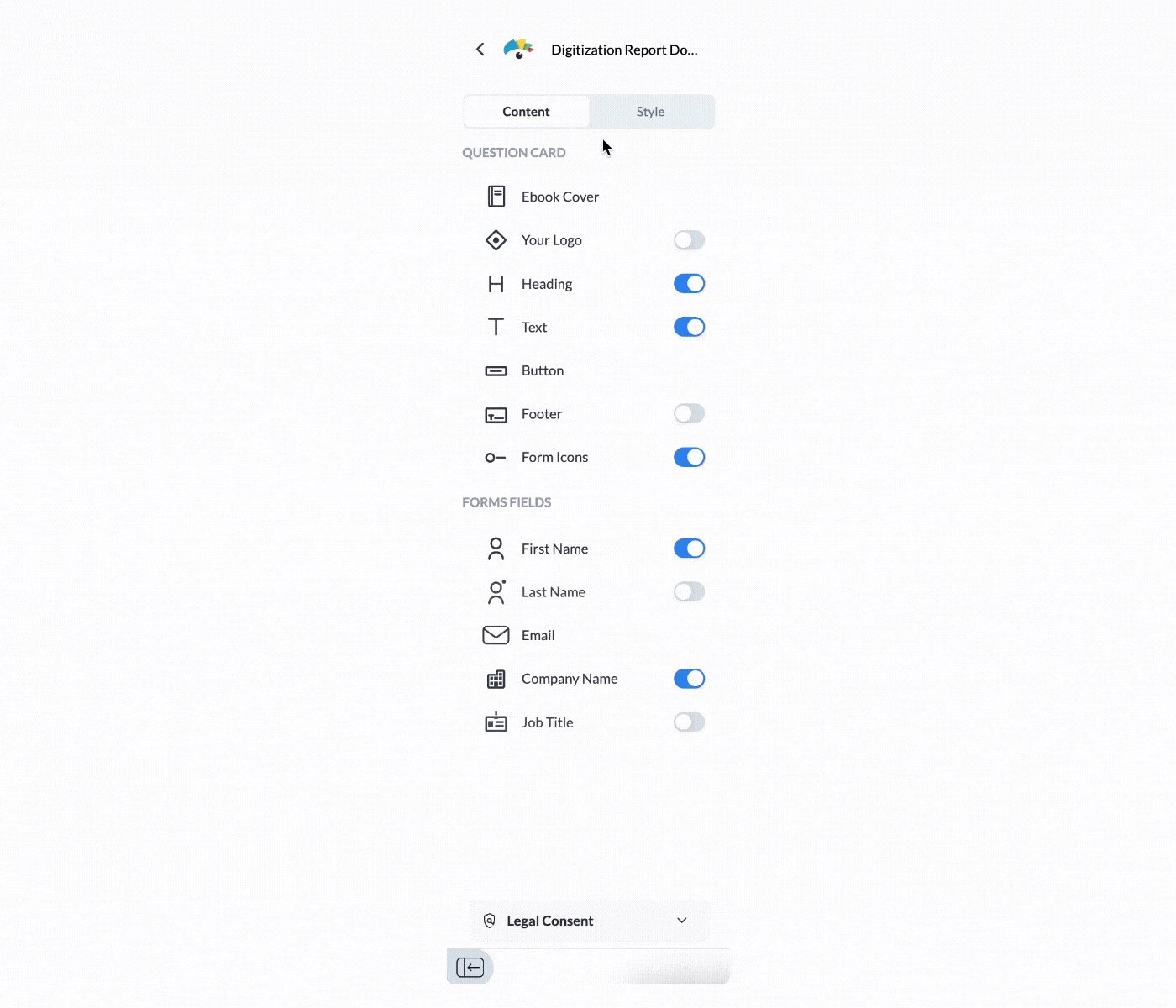
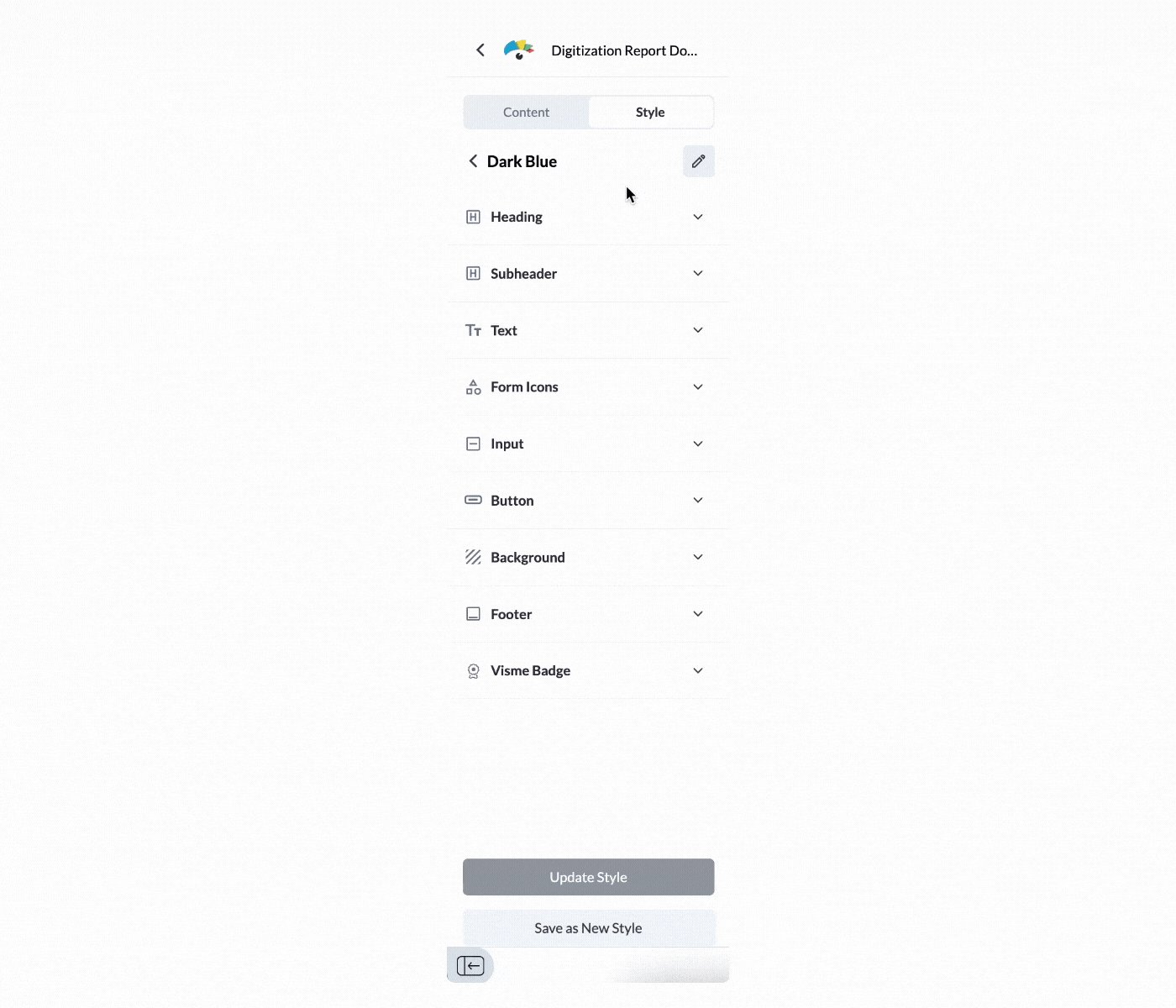
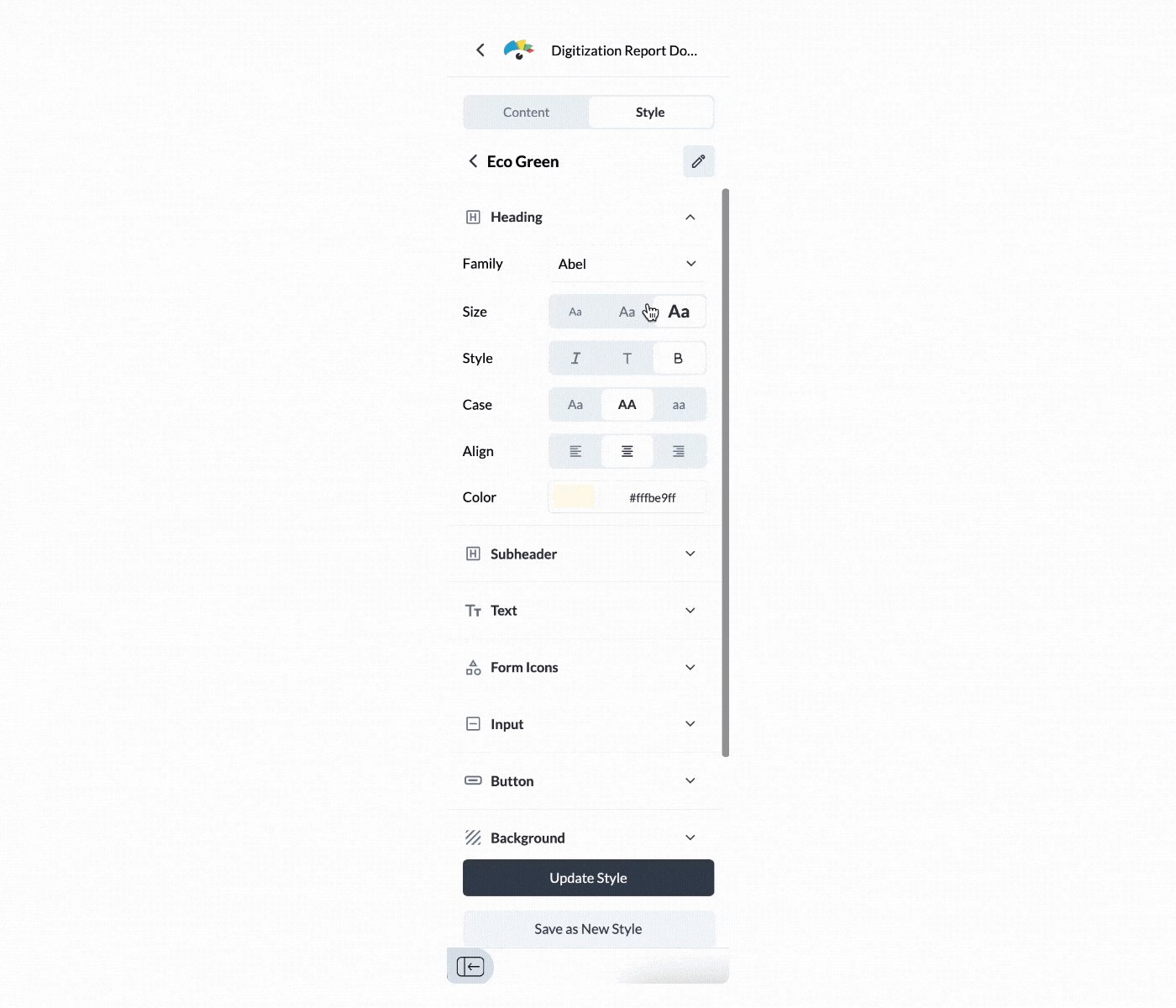
Navigate to the Style tab in your forms editor, then hover over the style you wish to update. Then, click on the Edit Style button.

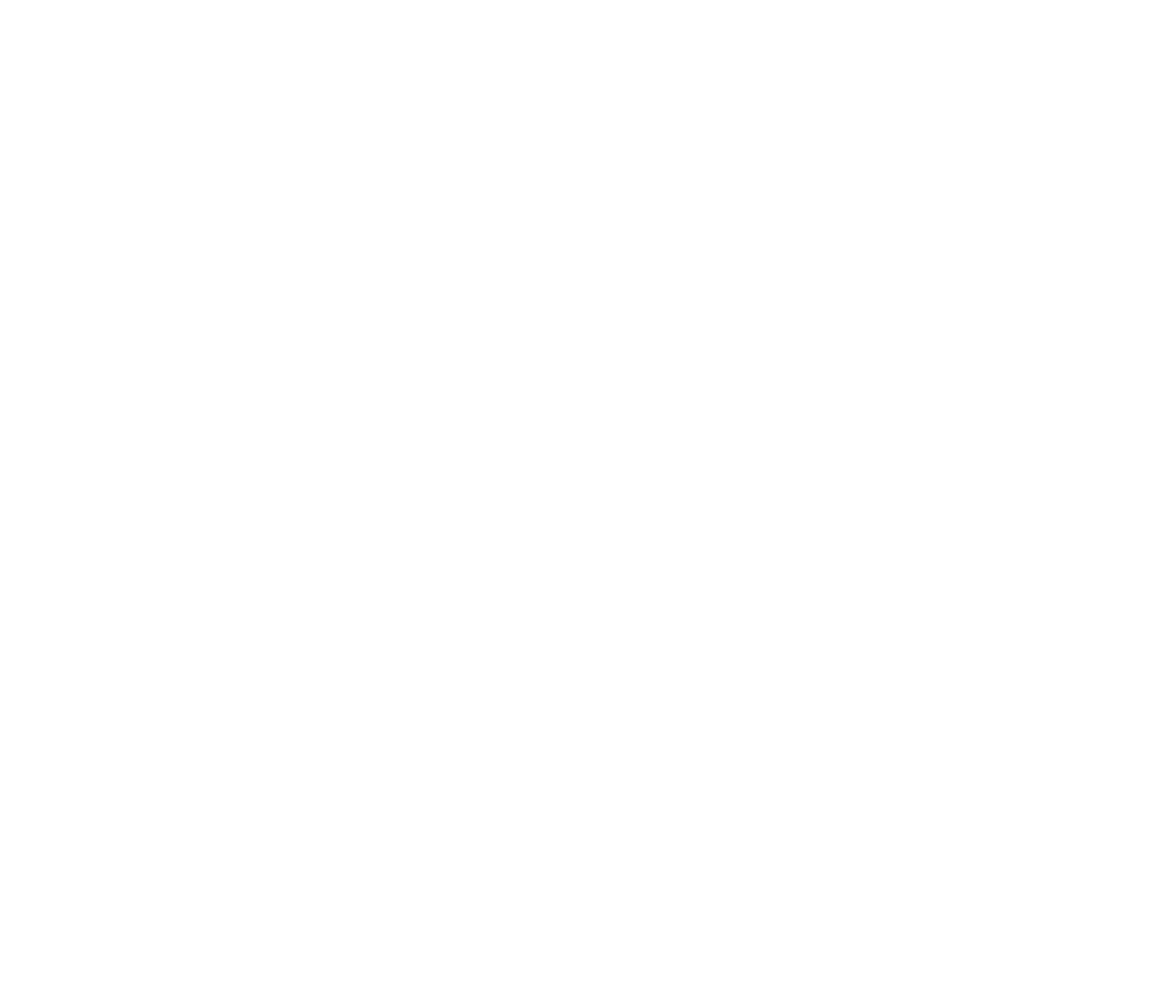
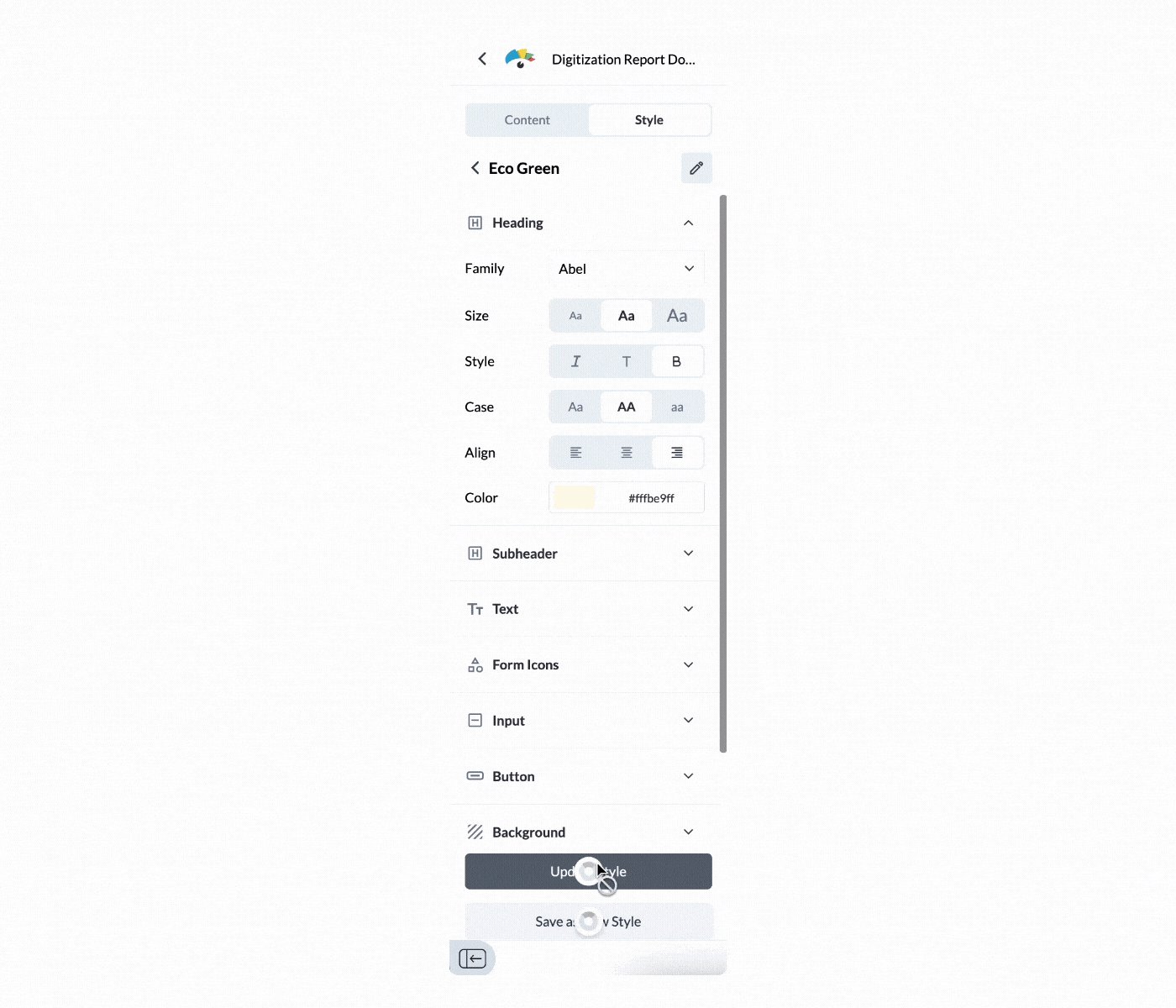
2
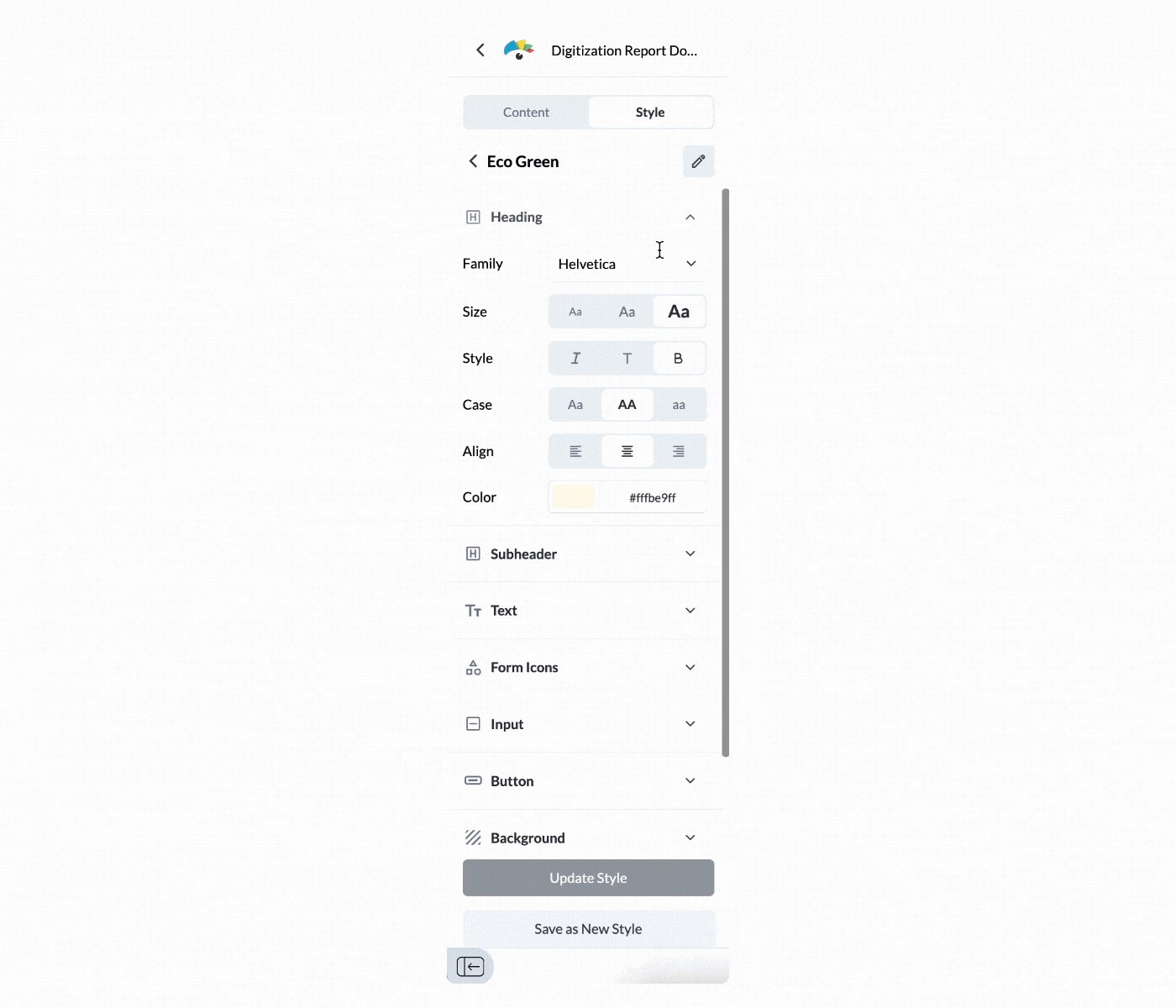
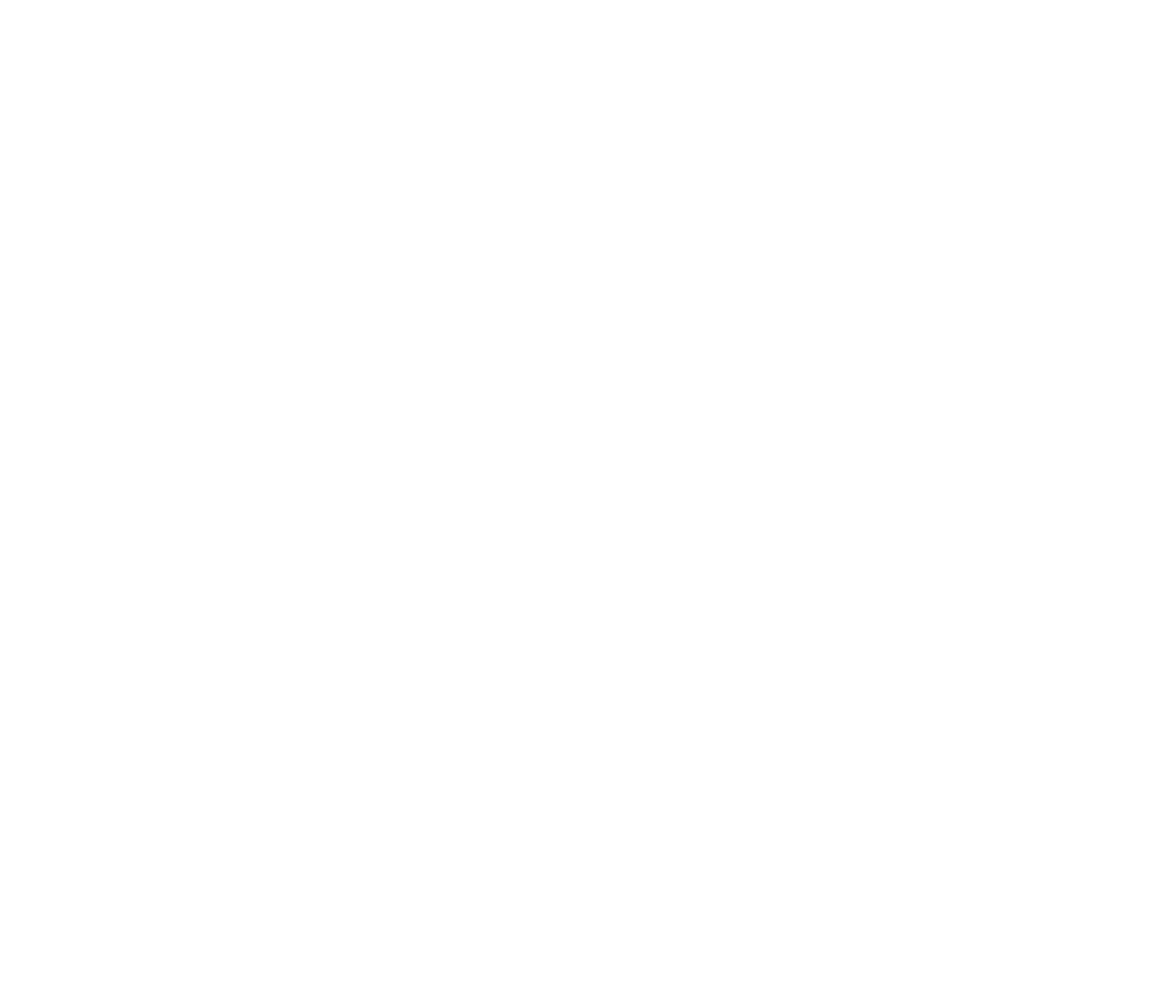
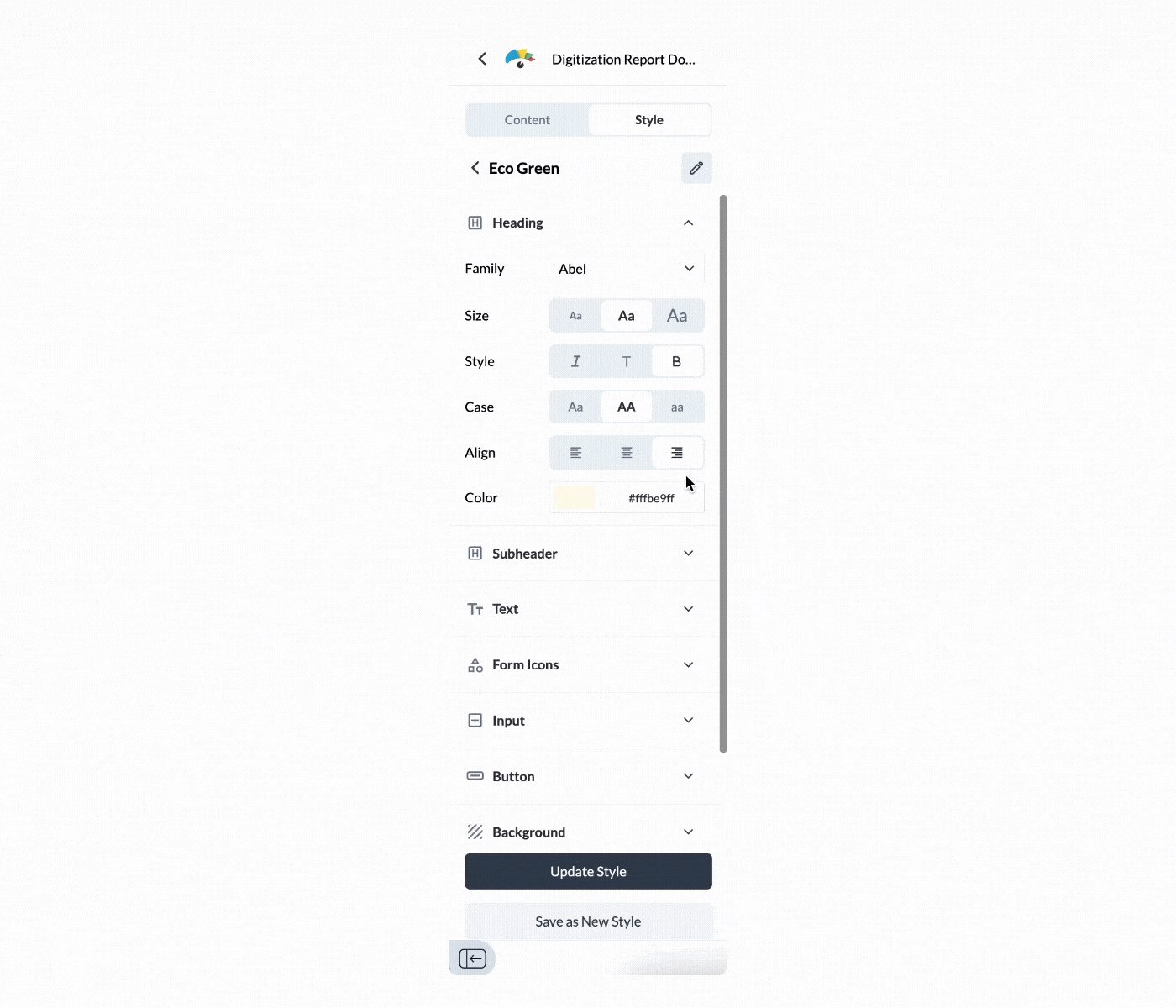
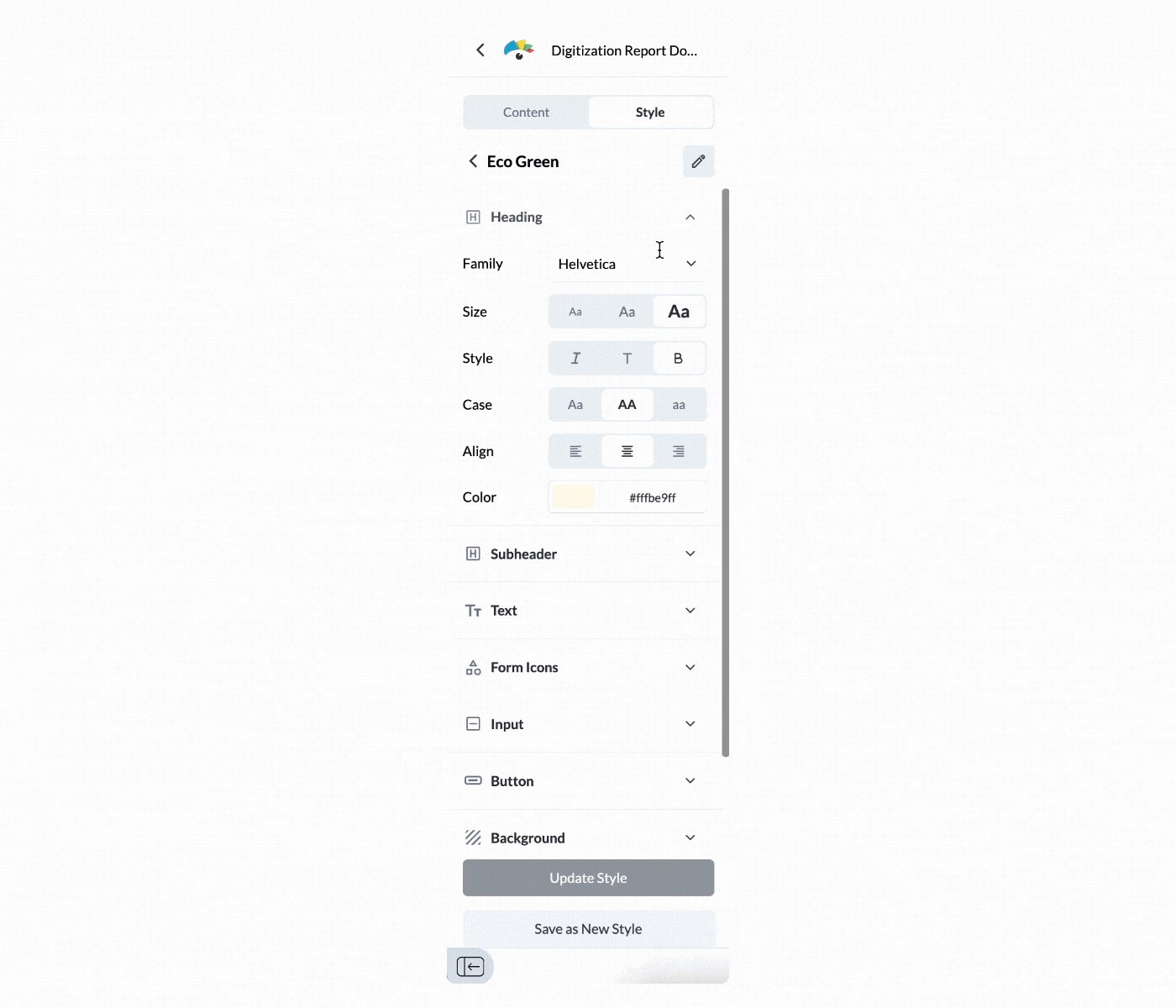
The list of customizable elements within the form will appear. Click on the arrow next to the element you intend to edit, and proceed to make your desired customizations.

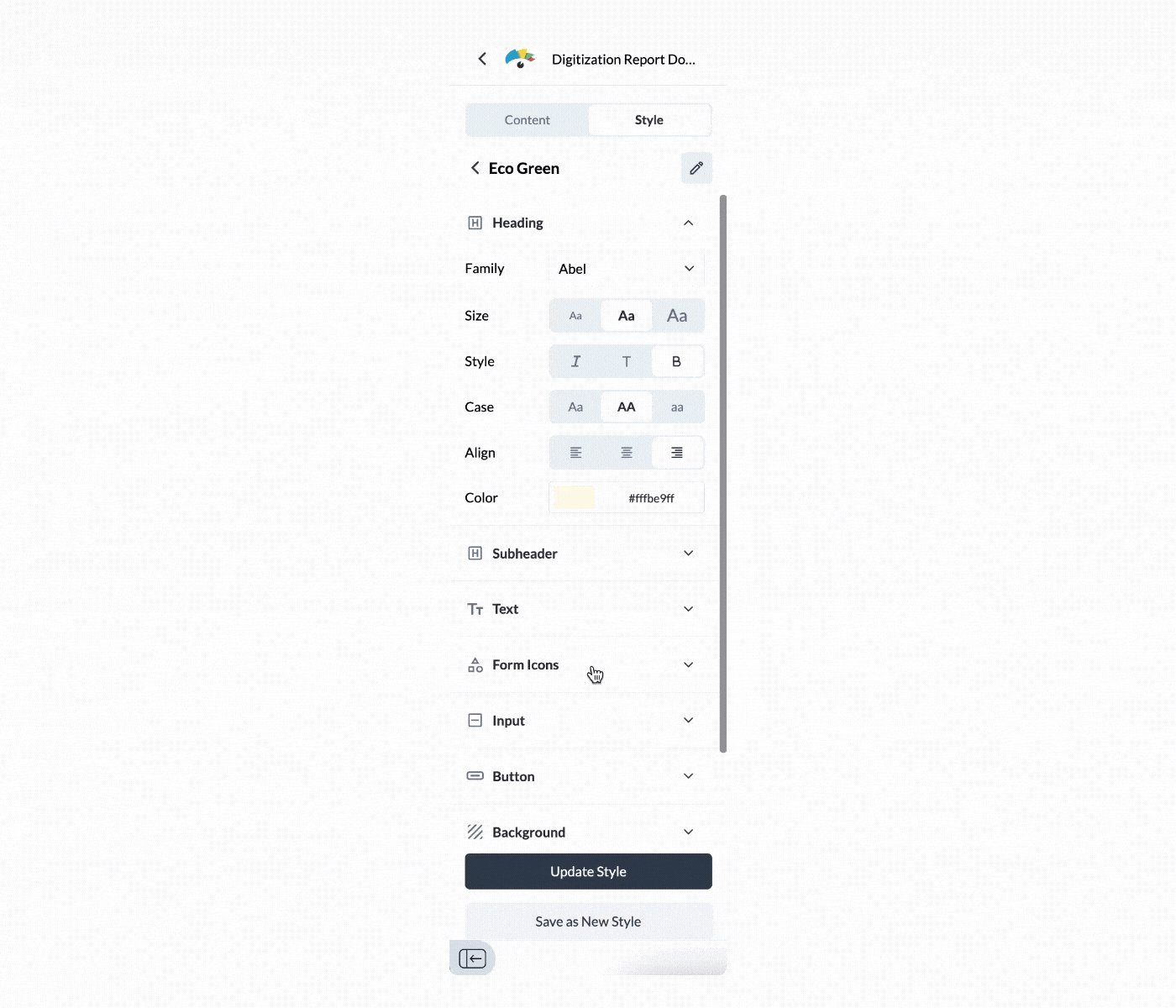
3
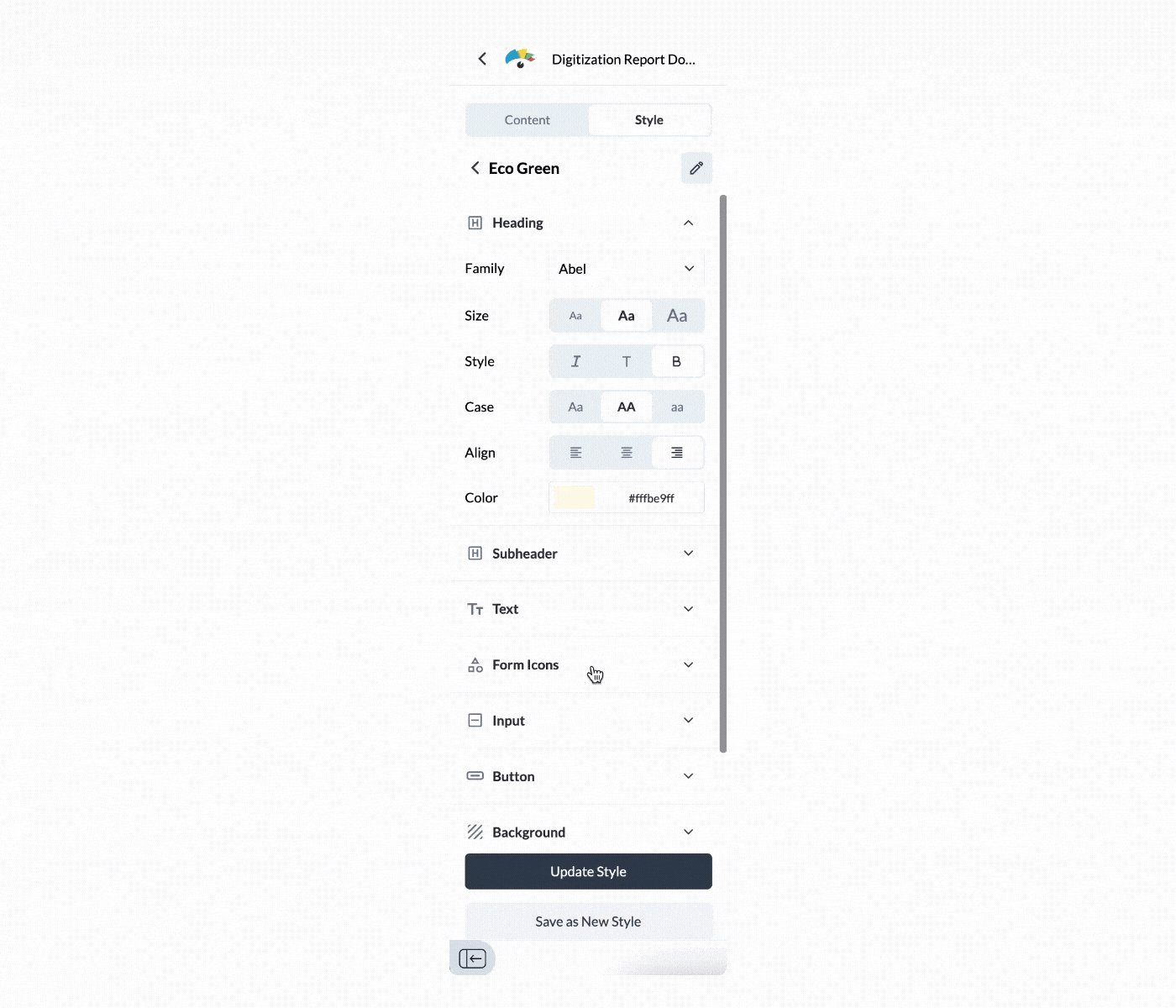
Upon completing the personalization of the style, click the Update Style button located at the bottom. This will create a new copy of your customized style under My Styles.

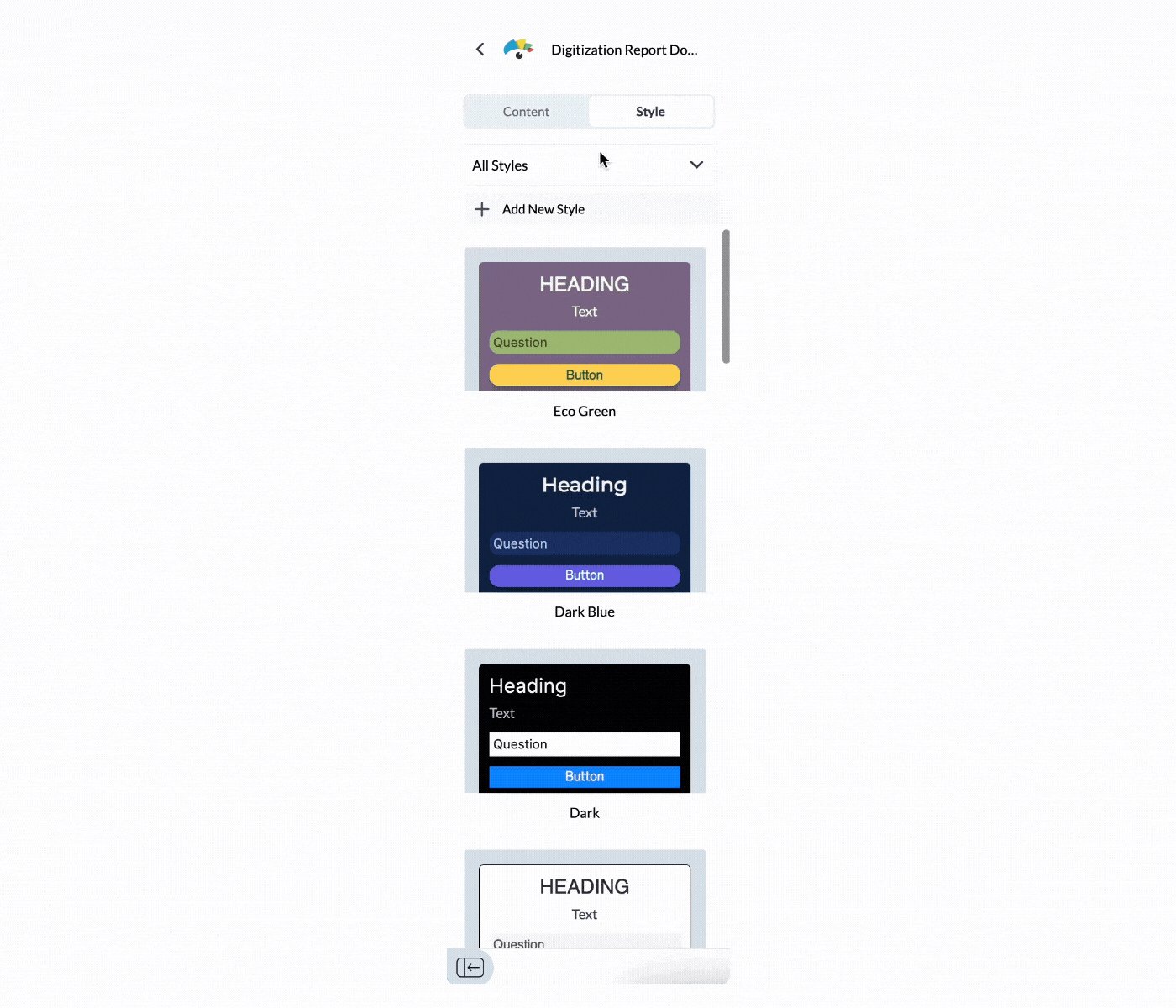
Note: In the Style tab, use the dropdown menu at the top to filter the Style by All Styles, Presets, or My Styles.
Note: Discover how to customize and animate characters in your form. Check our support article here for step-by-step guidance.