Statistics visualized with icons and other graphic elements have a unique way of turning otherwise hard-to-process information into bite-sized, engaging figures, but not everyone has the time or resources to create these from scratch using traditional graphic design software. This is why Visme launched a cool pictograph maker that allows you to translate statistics into visual representations and even create bar charts using icons.
1
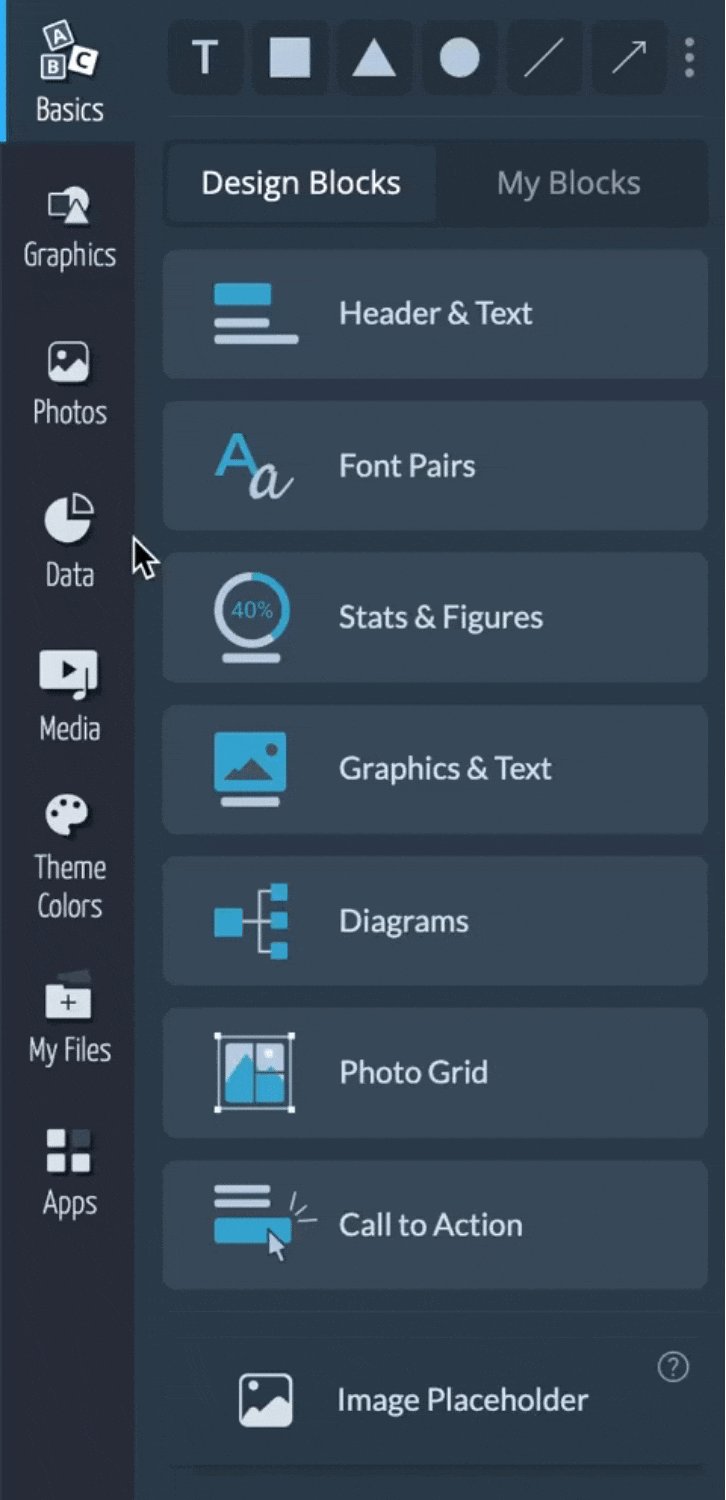
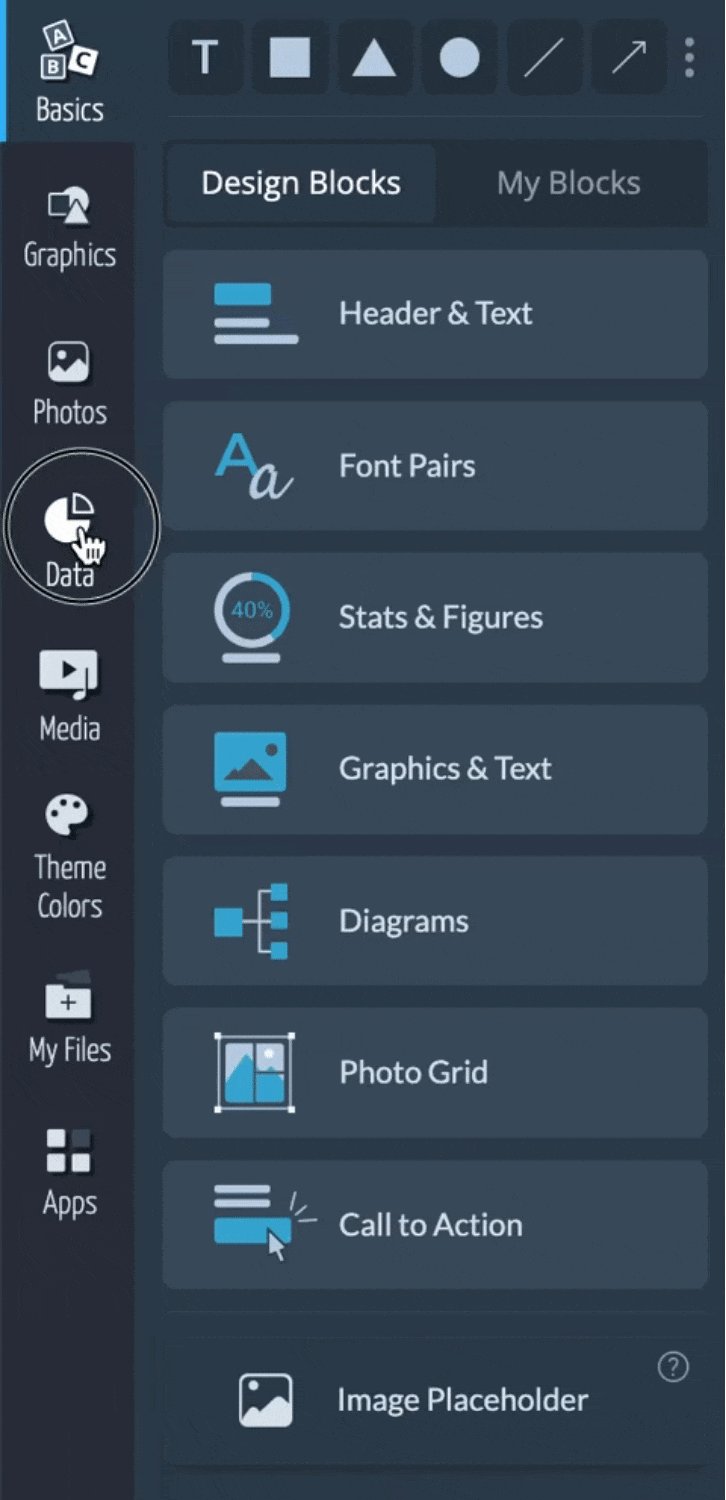
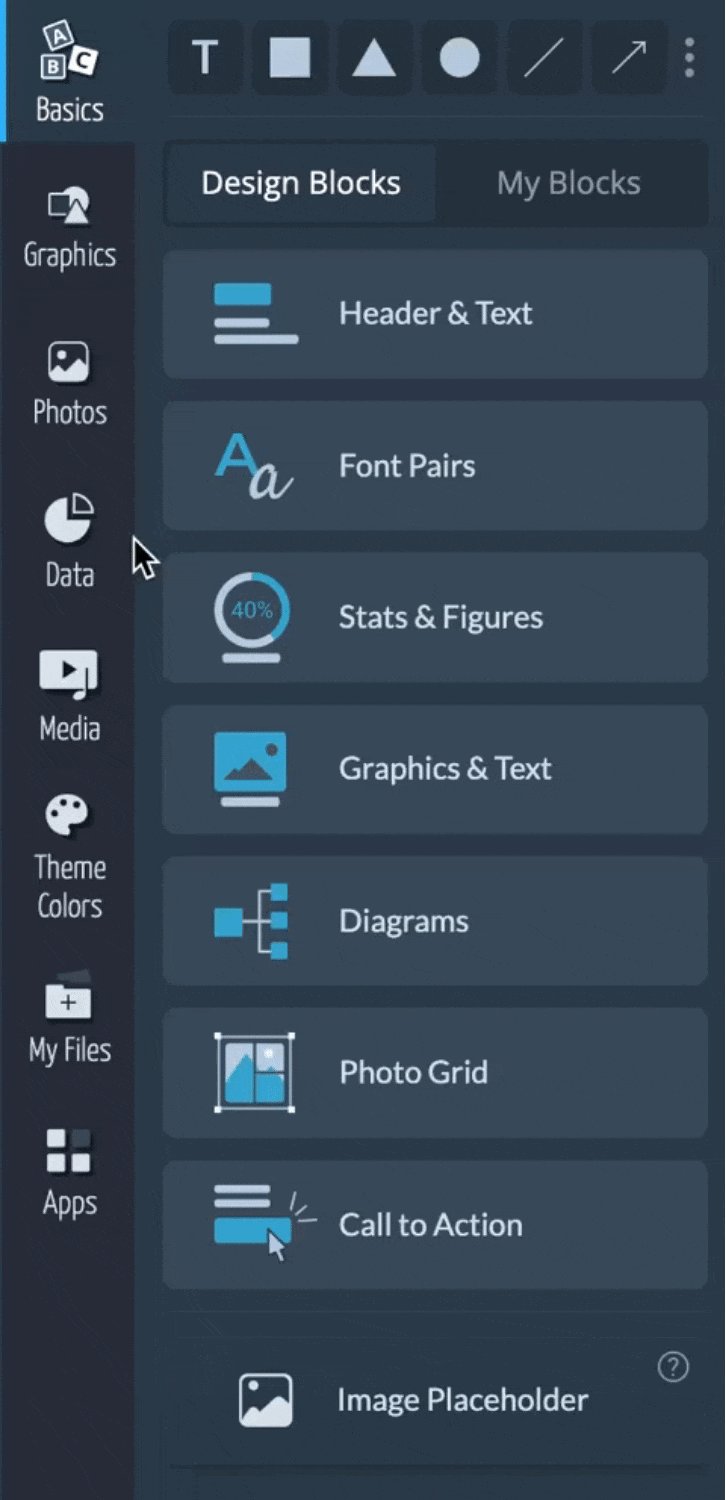
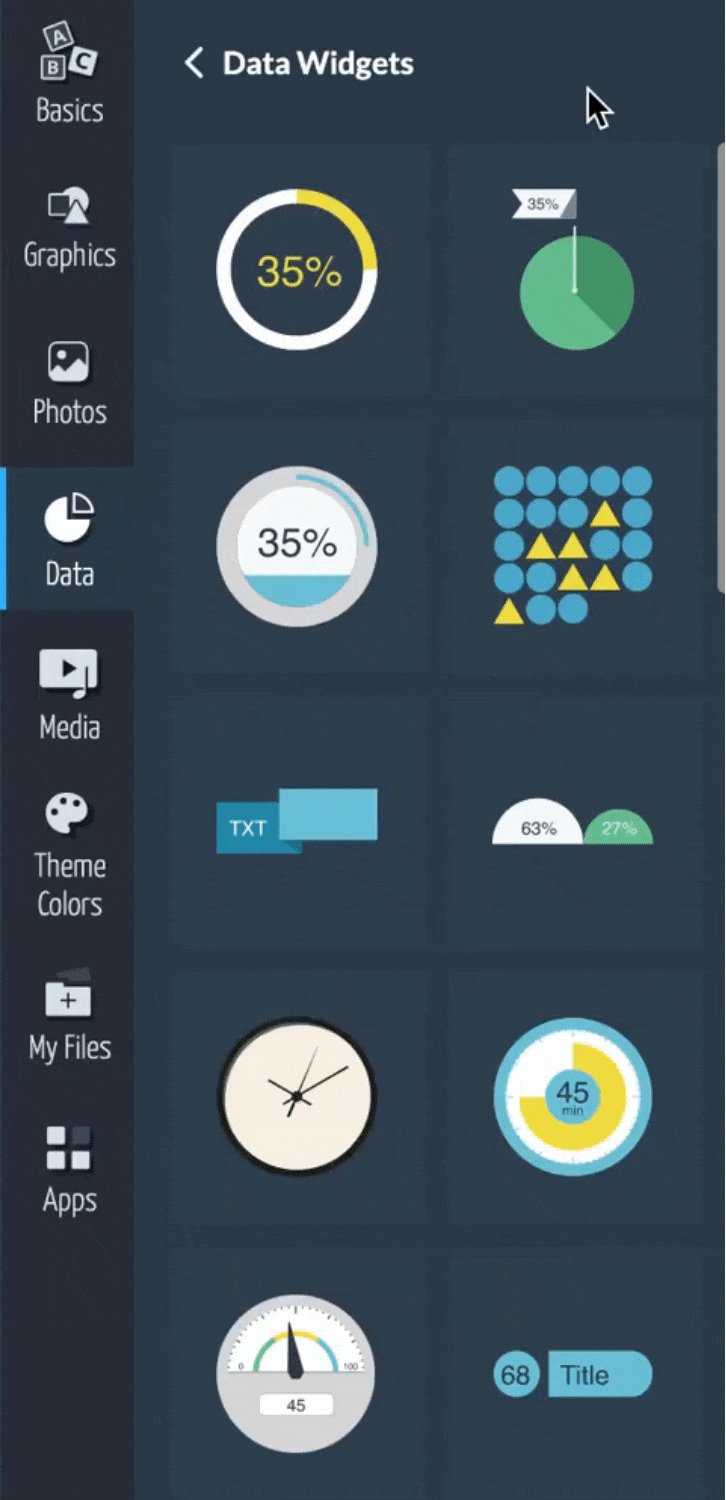
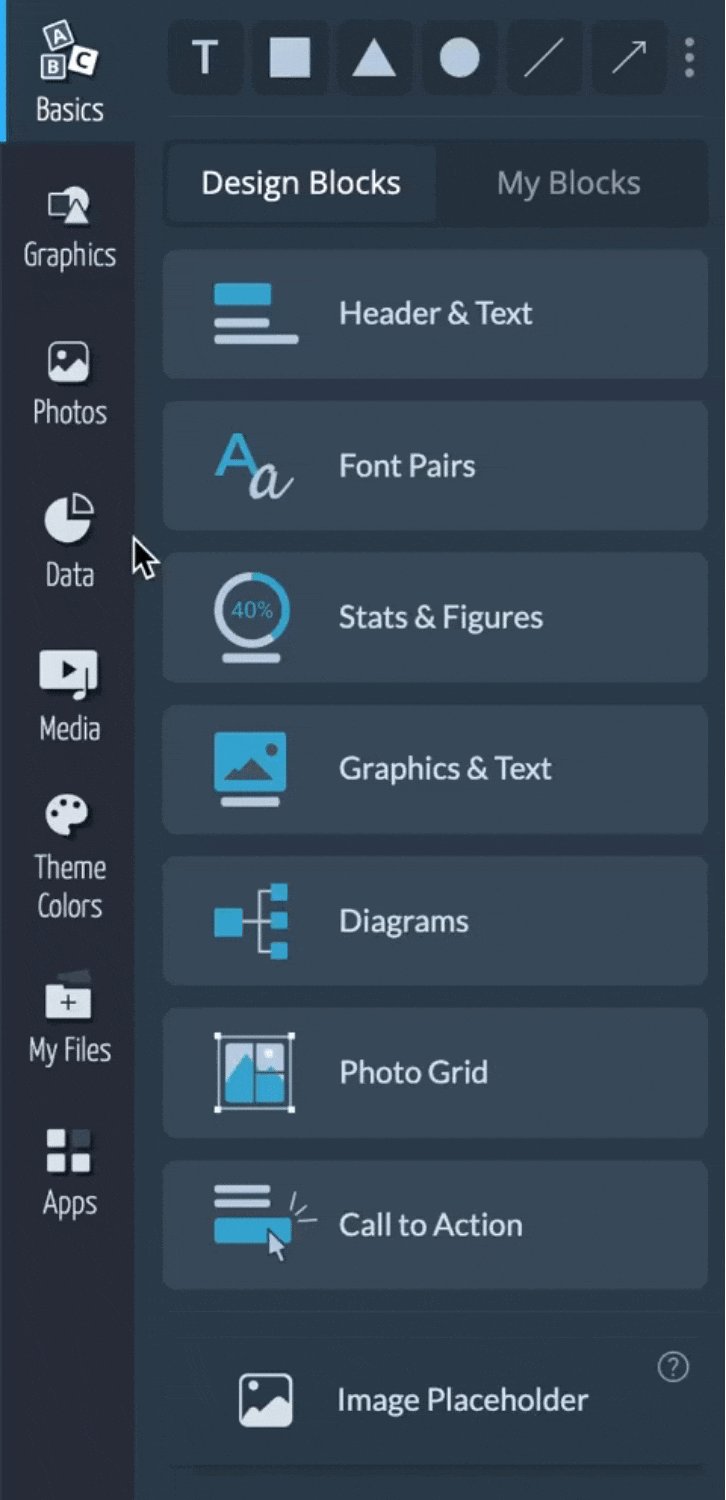
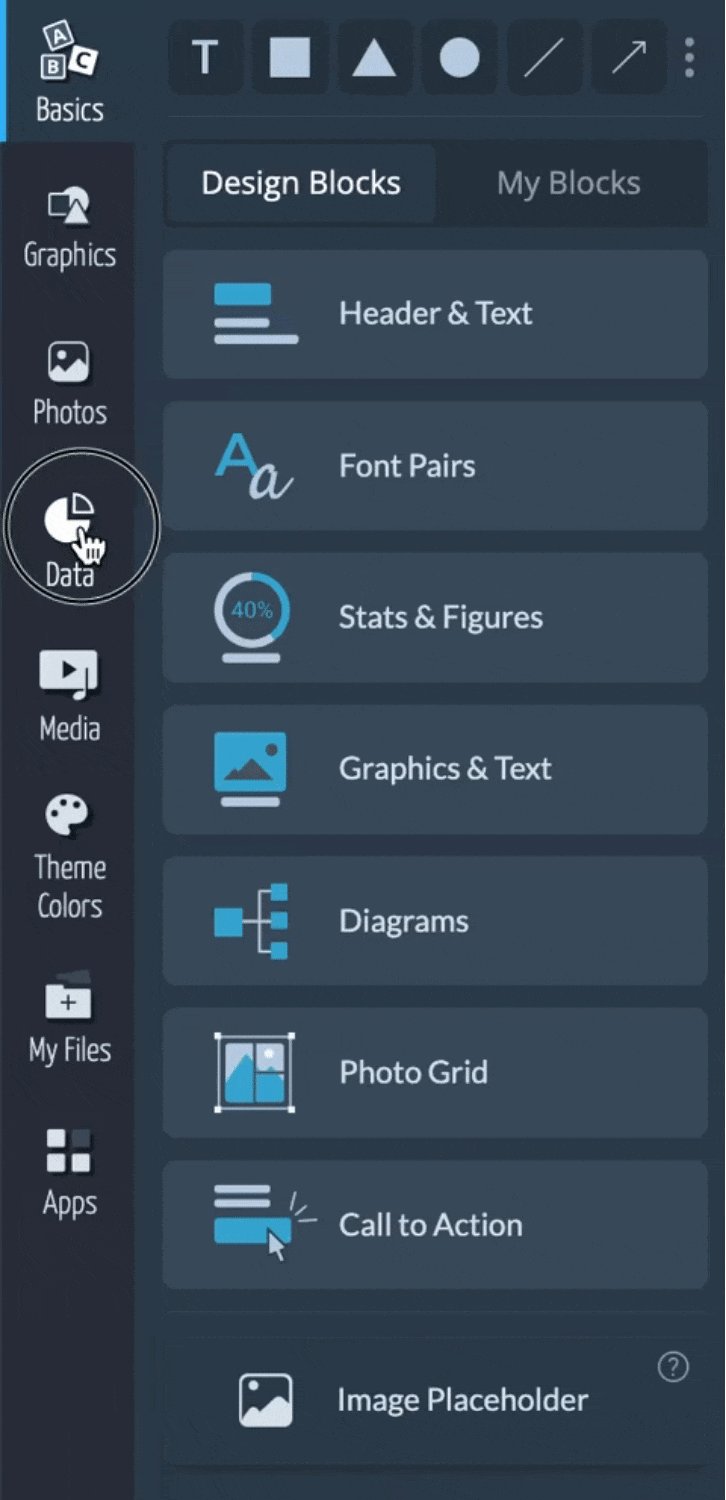
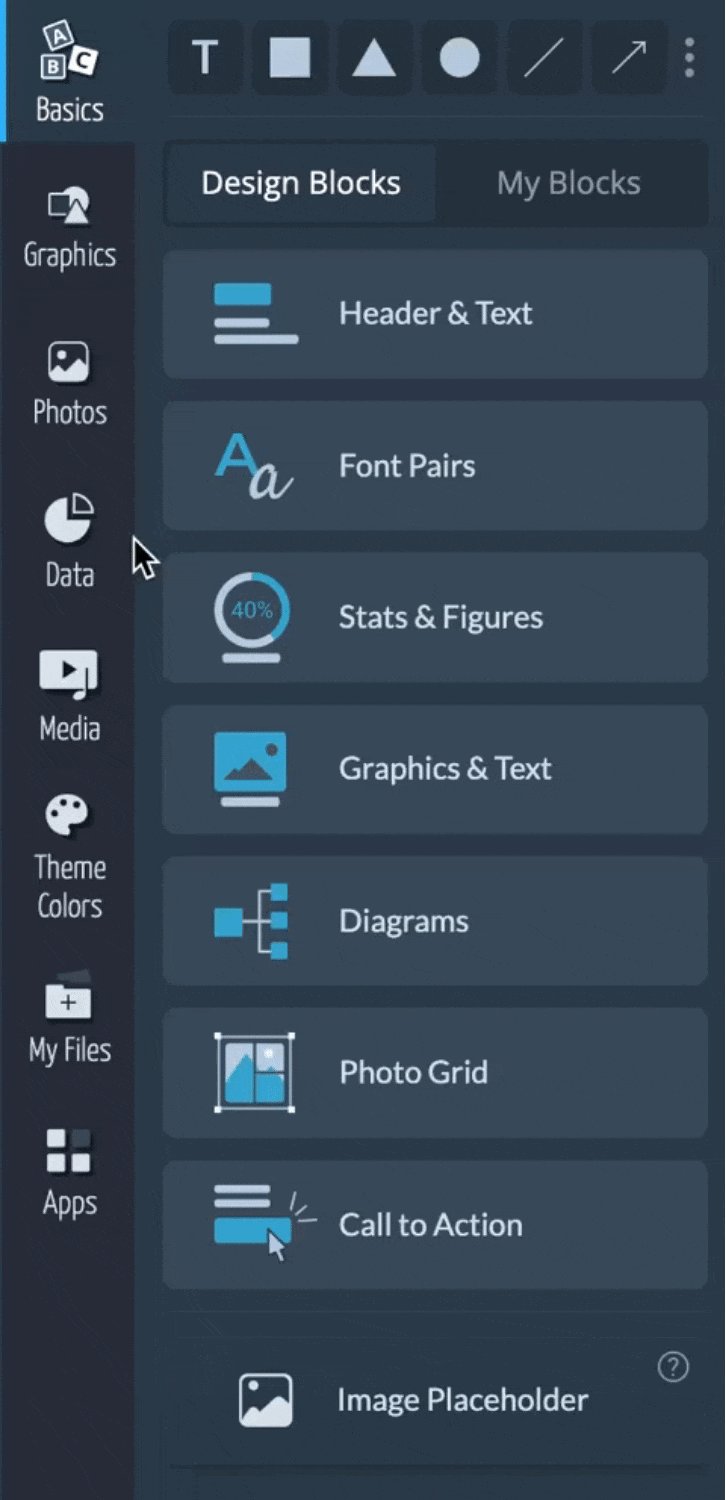
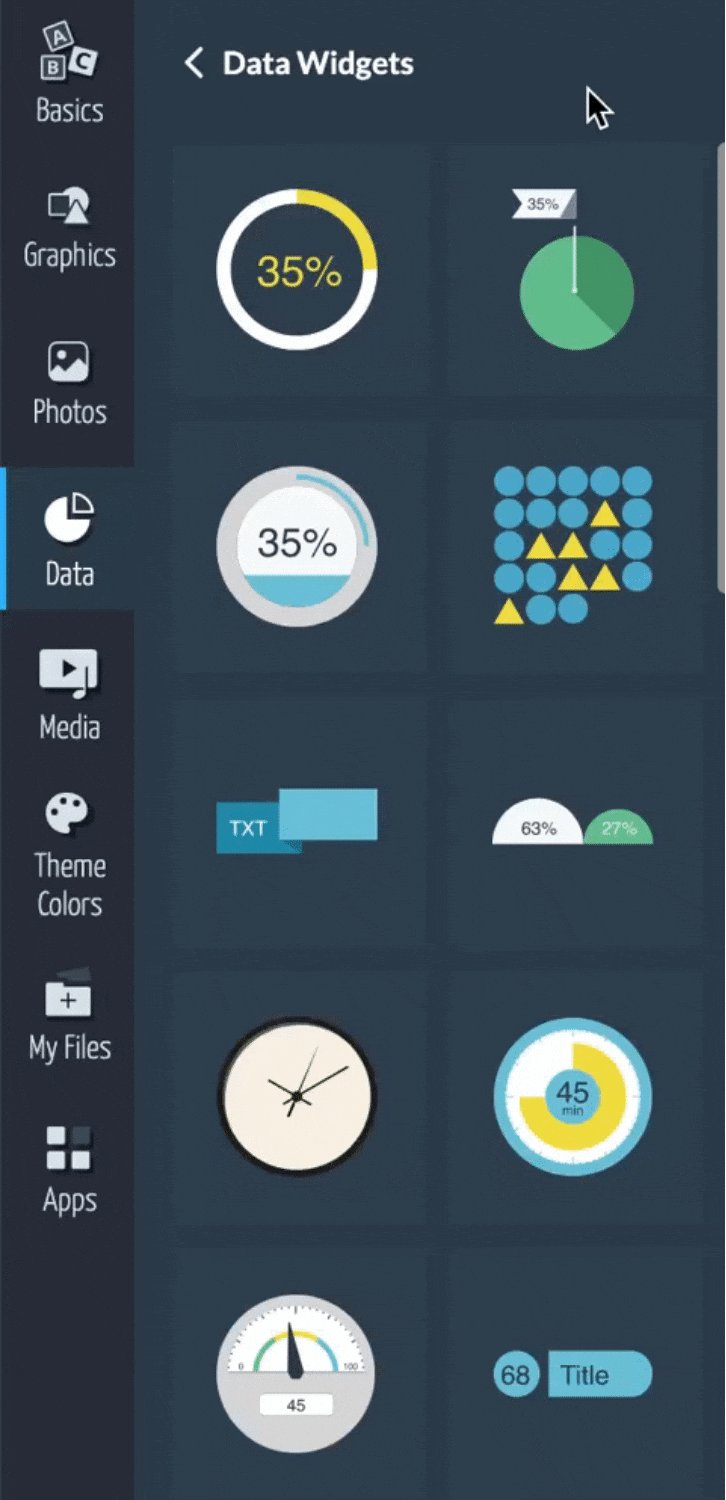
From the editor window of you project, click on the
Data tab located at the left-side of the screen. Once that is done, access the
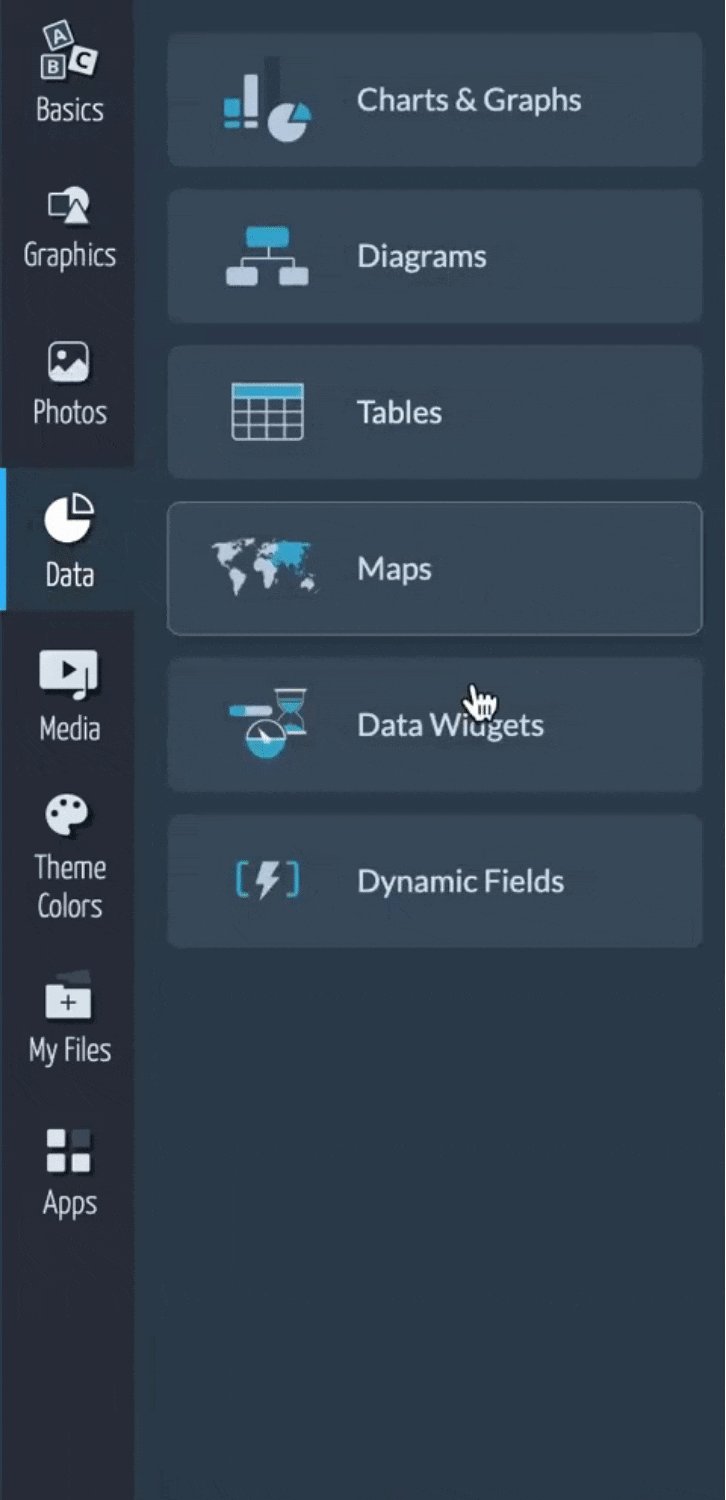
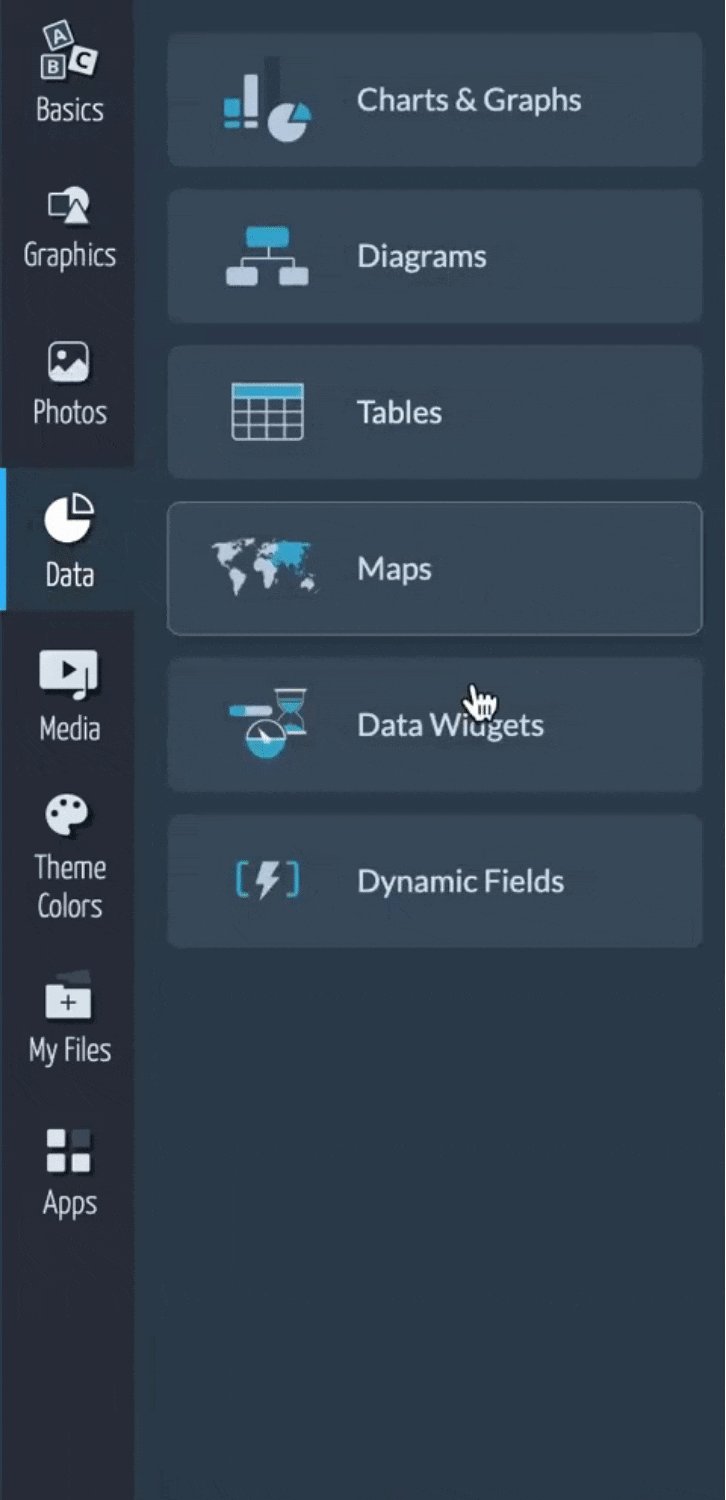
Data Widgets section.

2
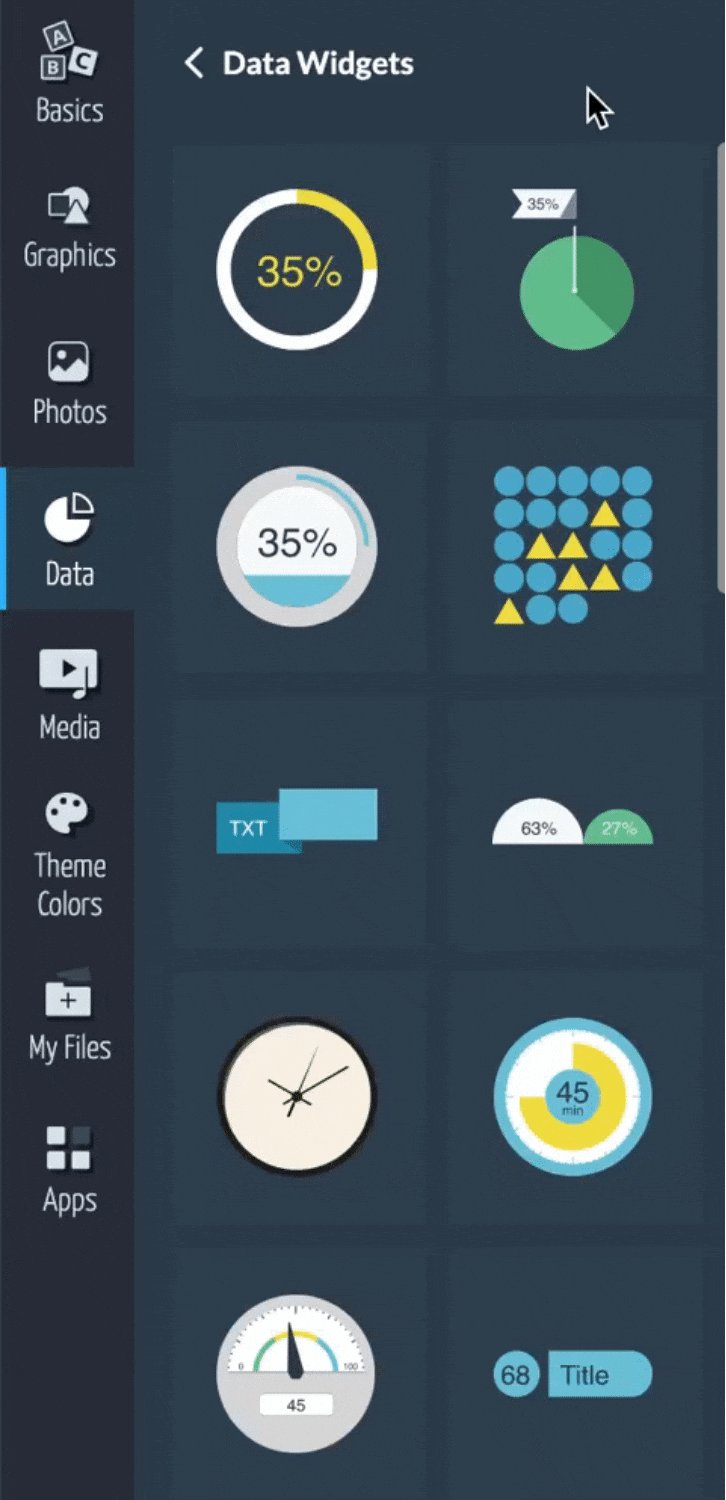
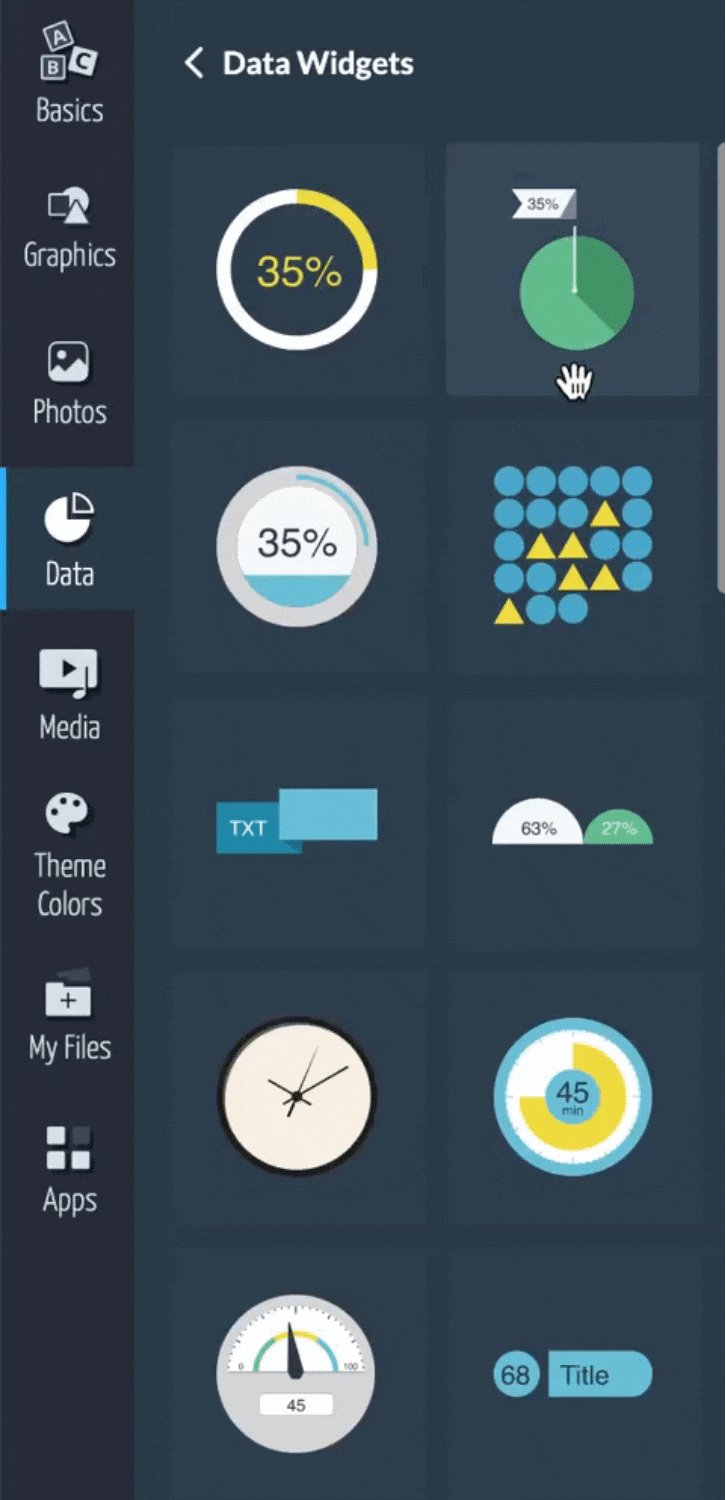
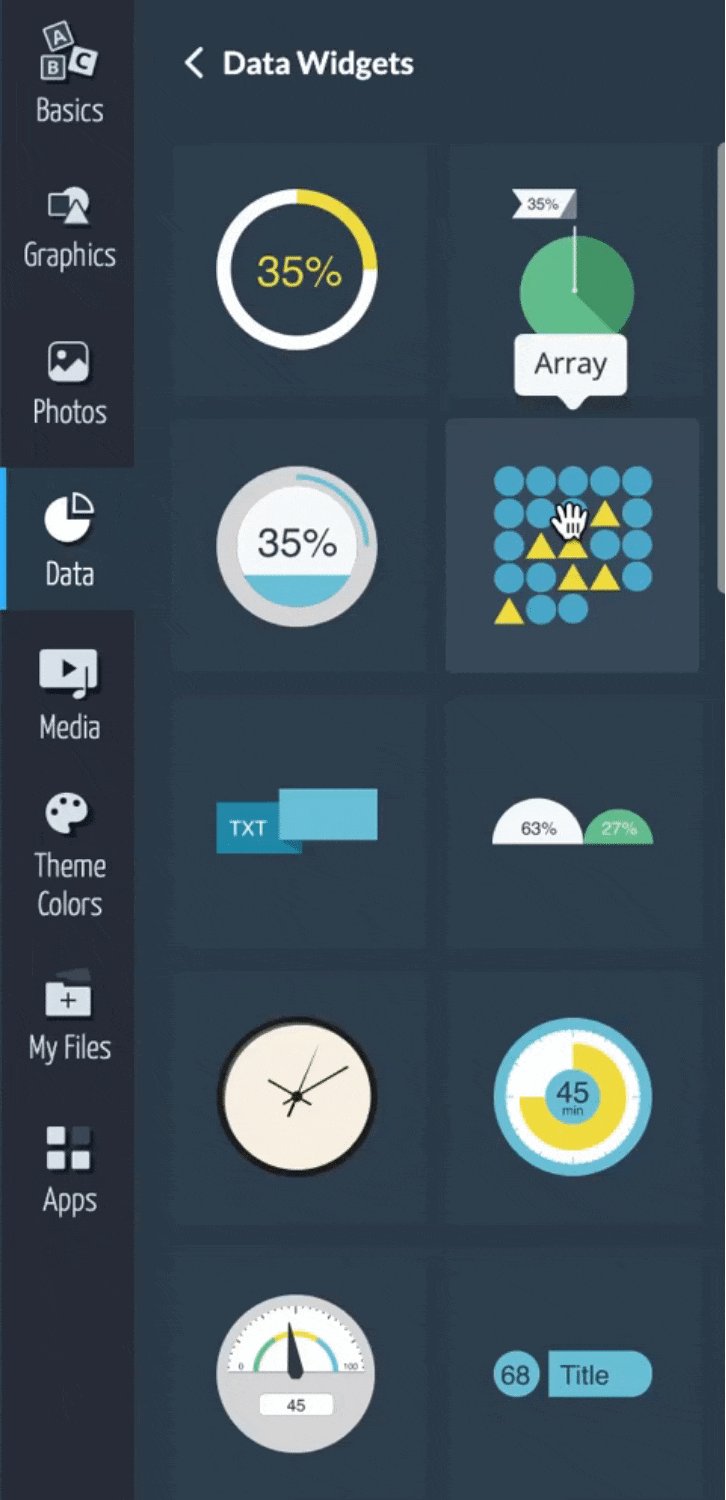
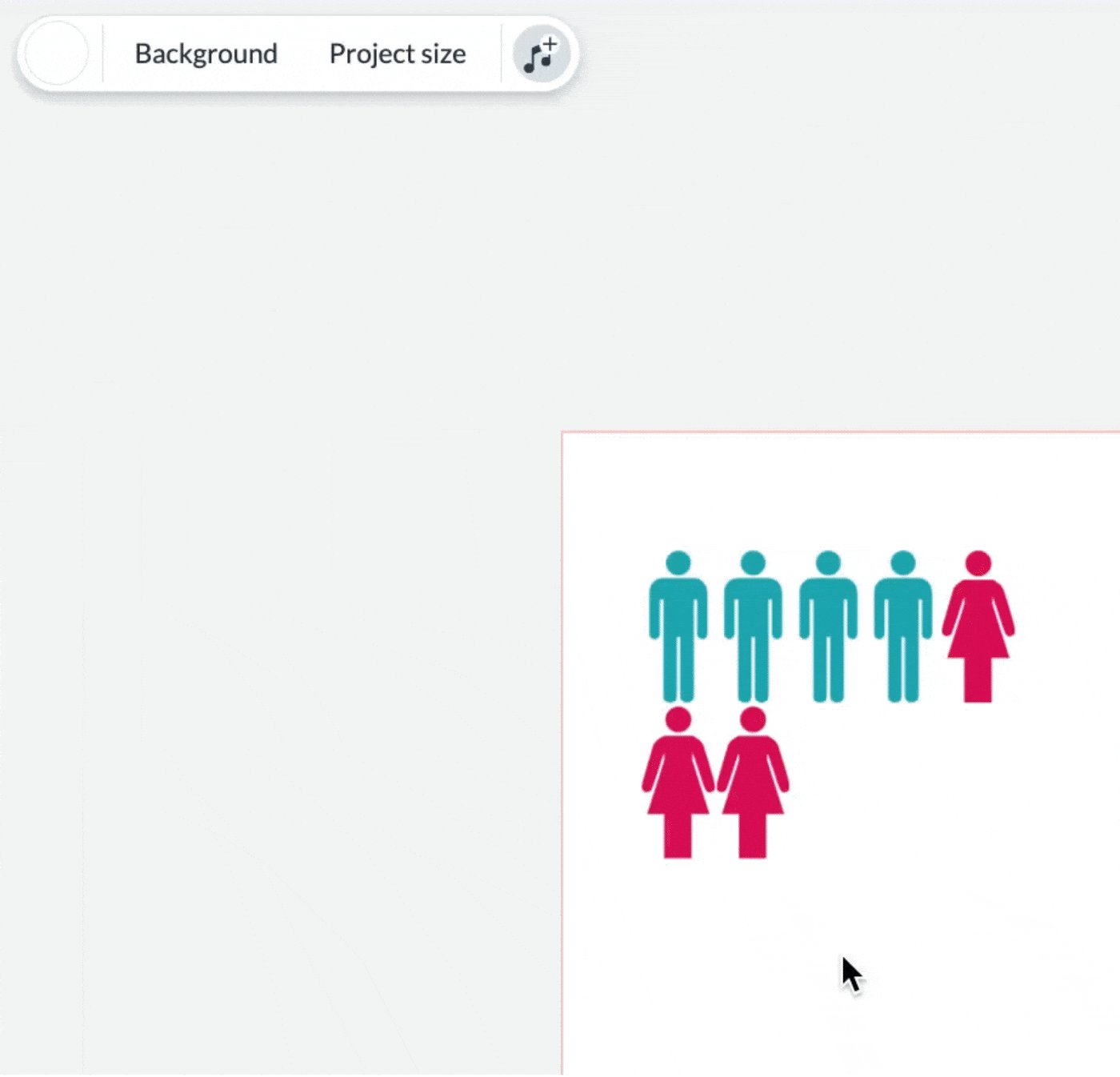
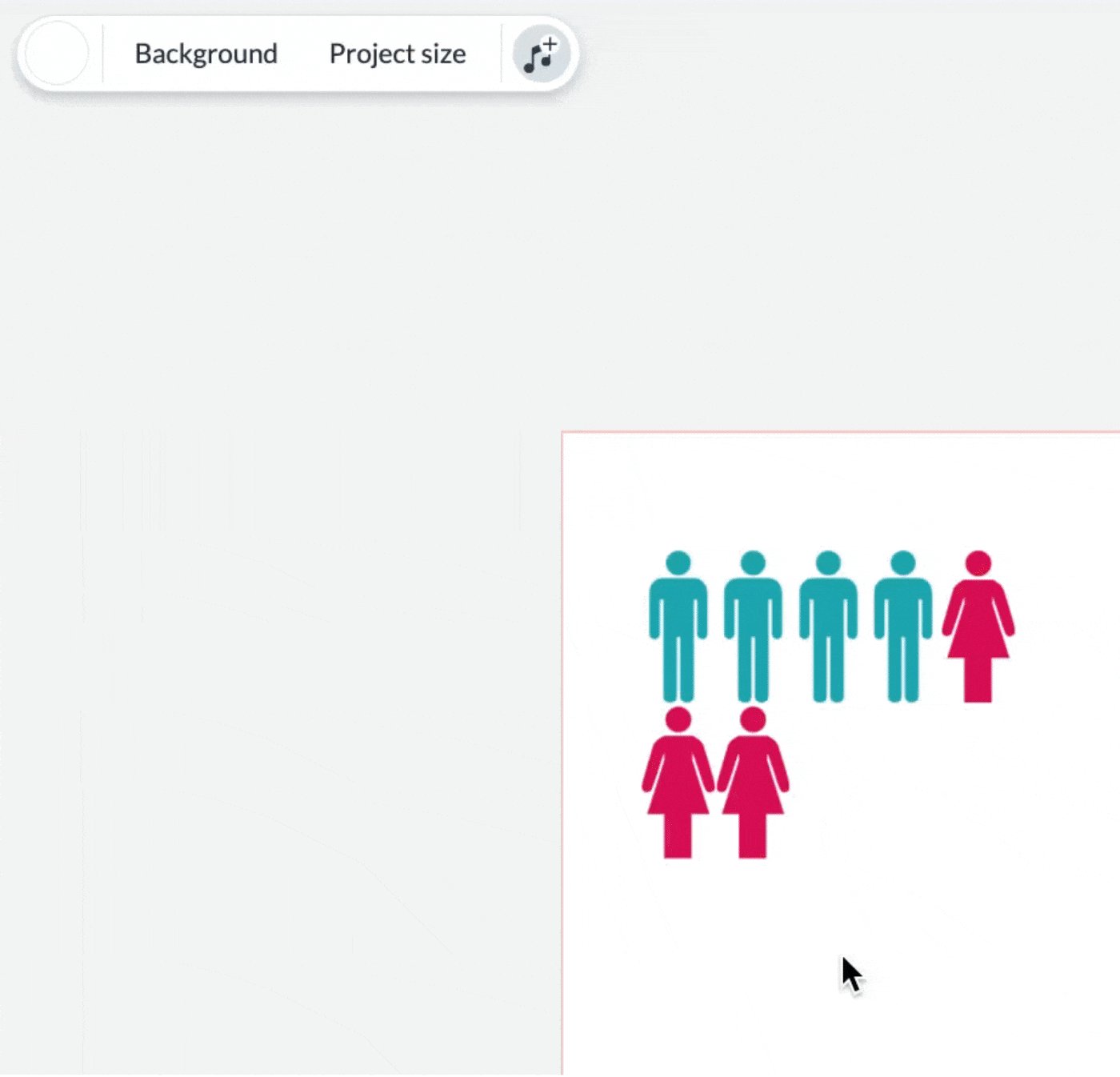
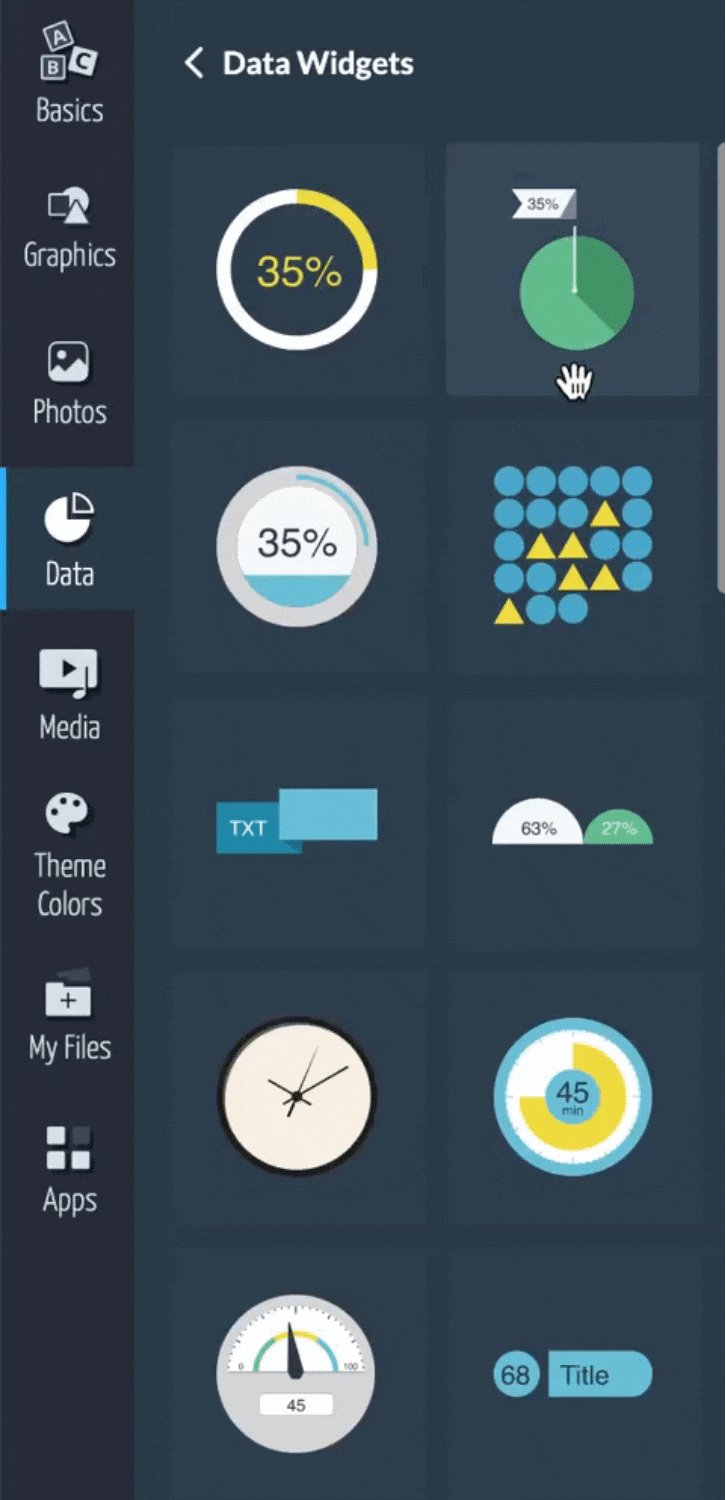
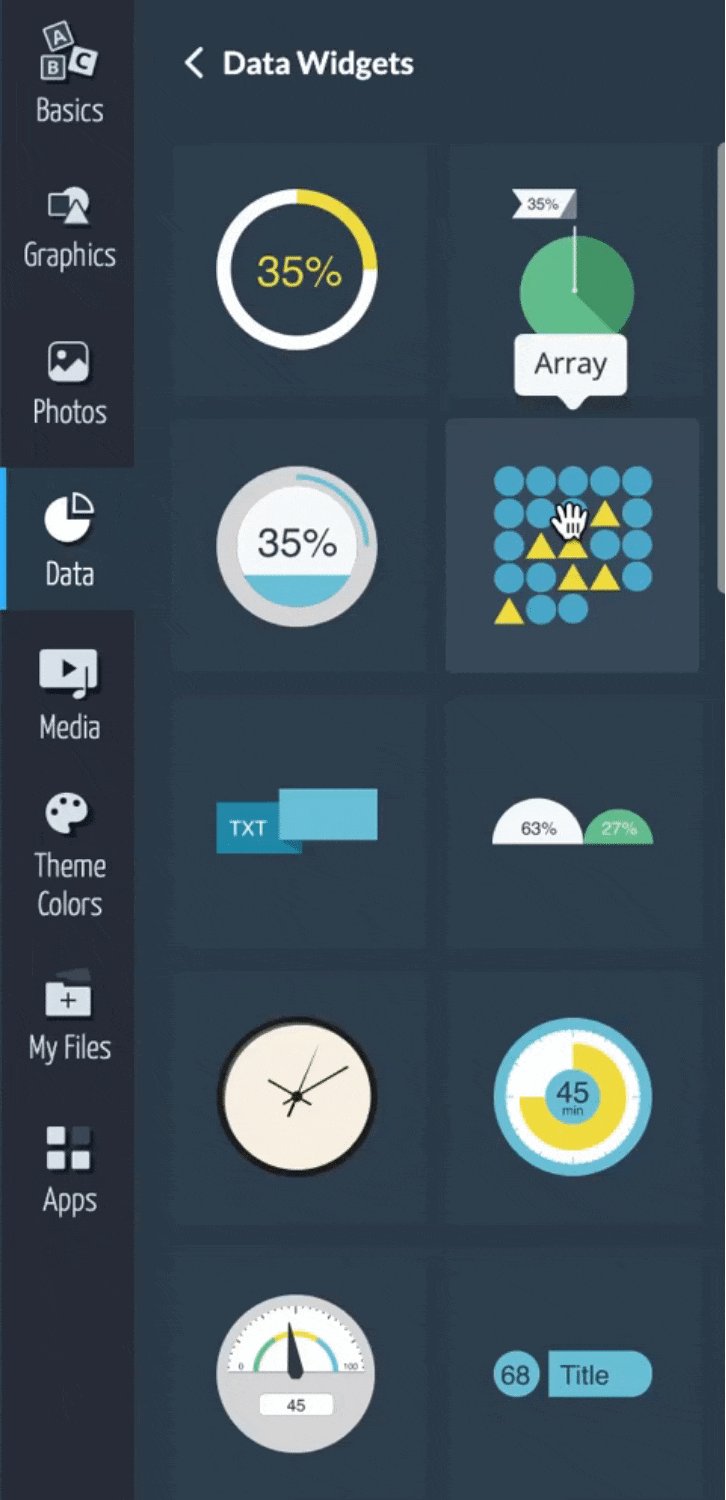
Different types of Data Widgets will appear for you to select from. Select Array and place it in your project by simply clicking on it or dragging and dropping it into place.

3
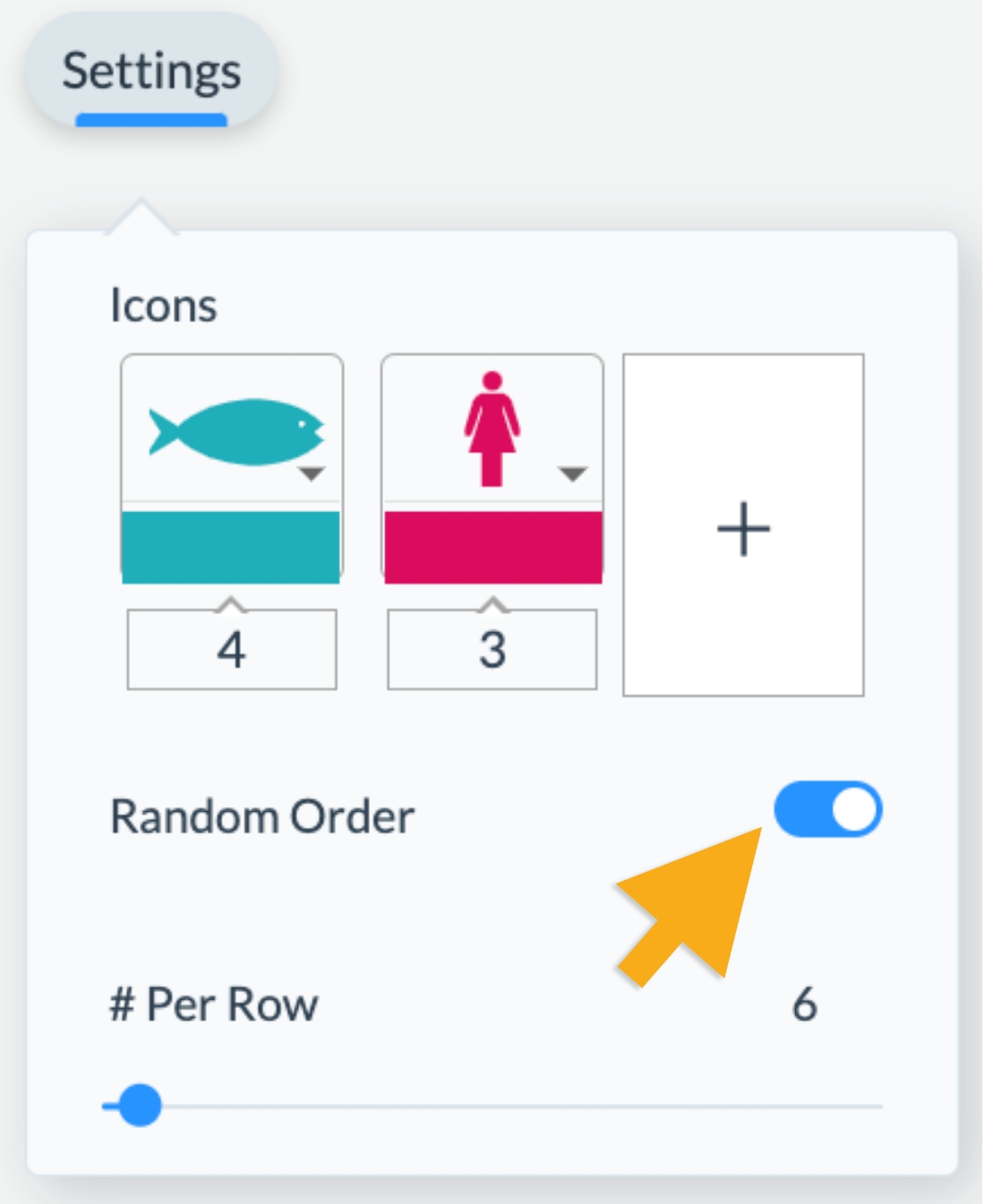
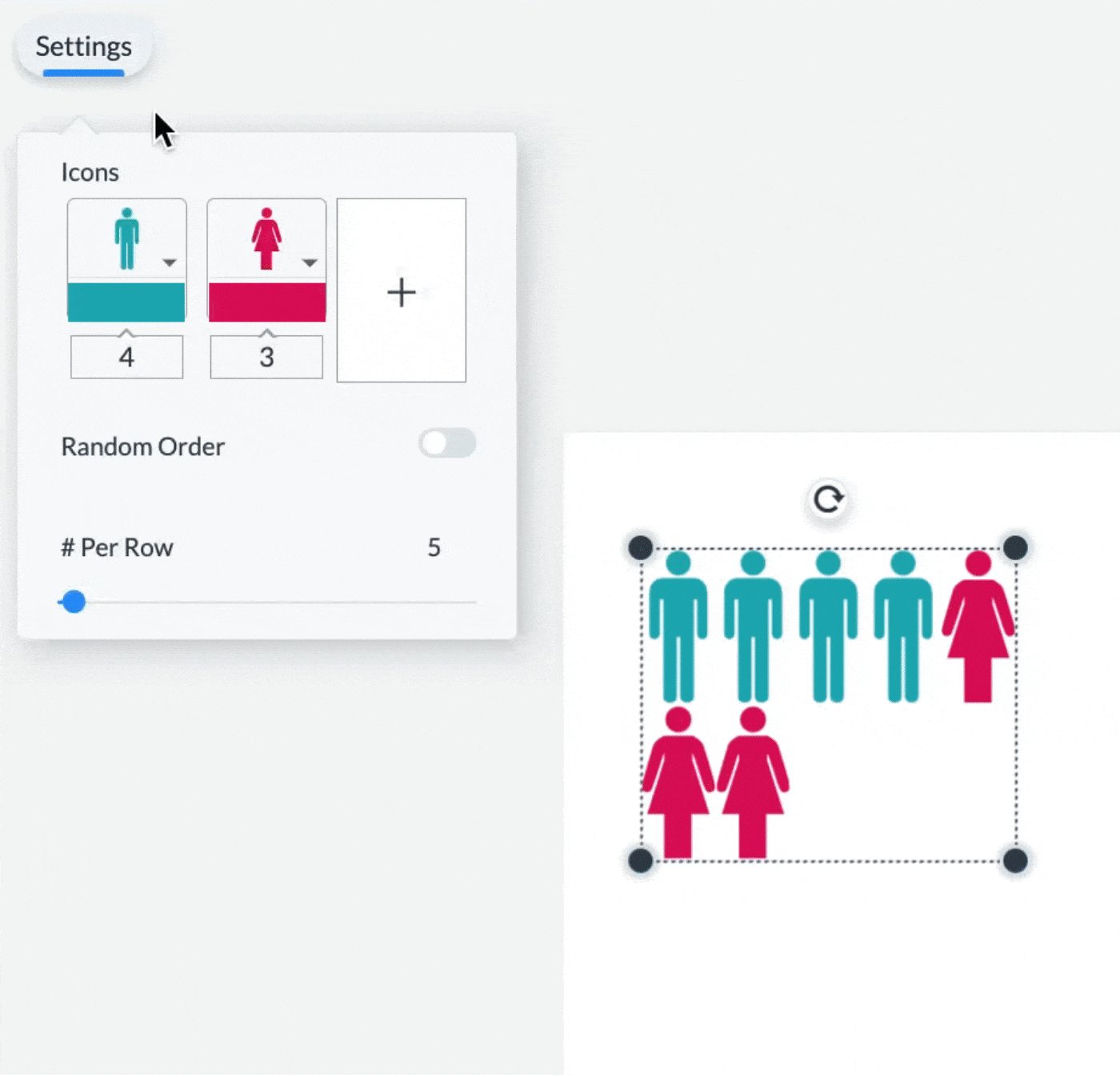
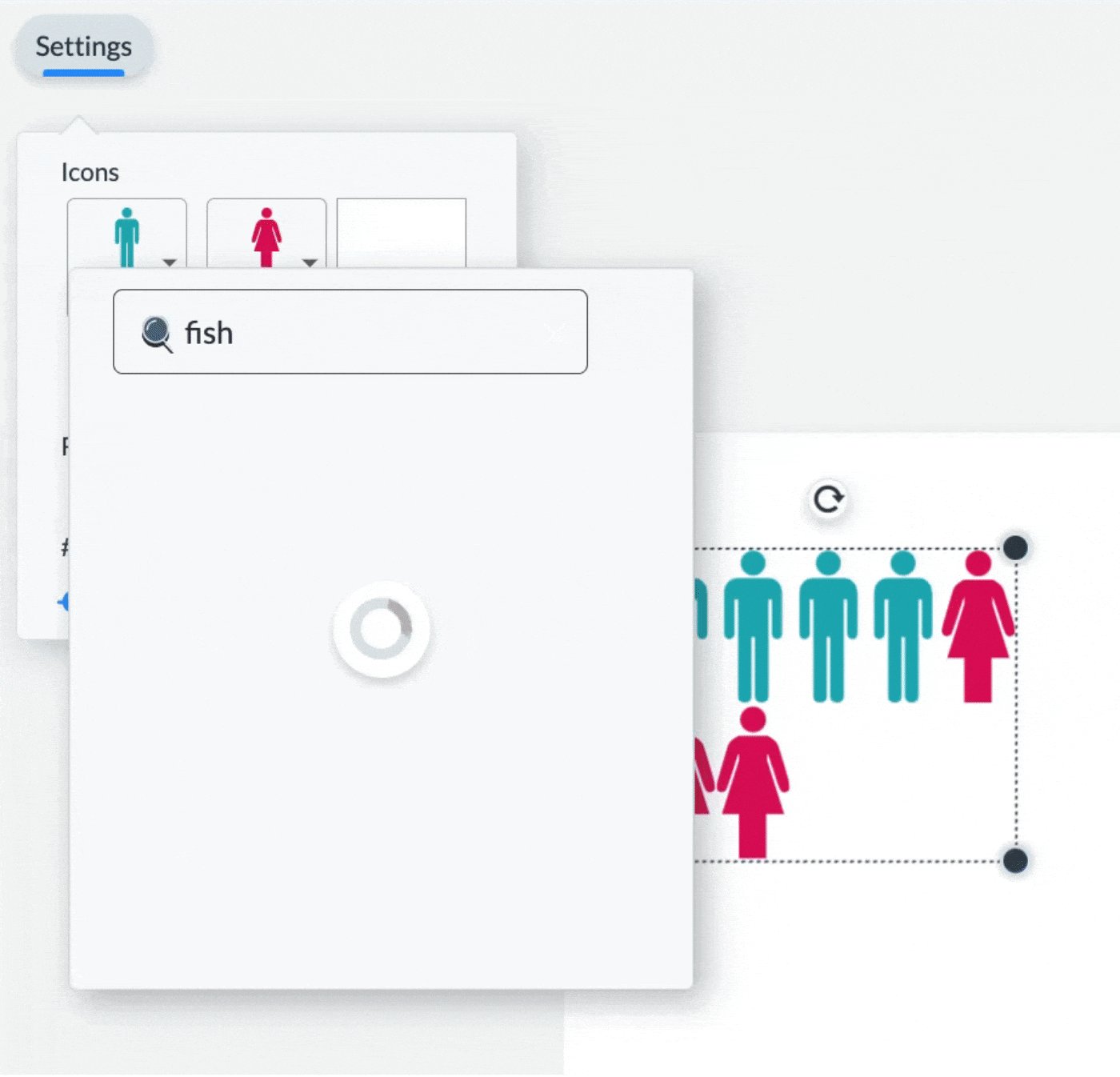
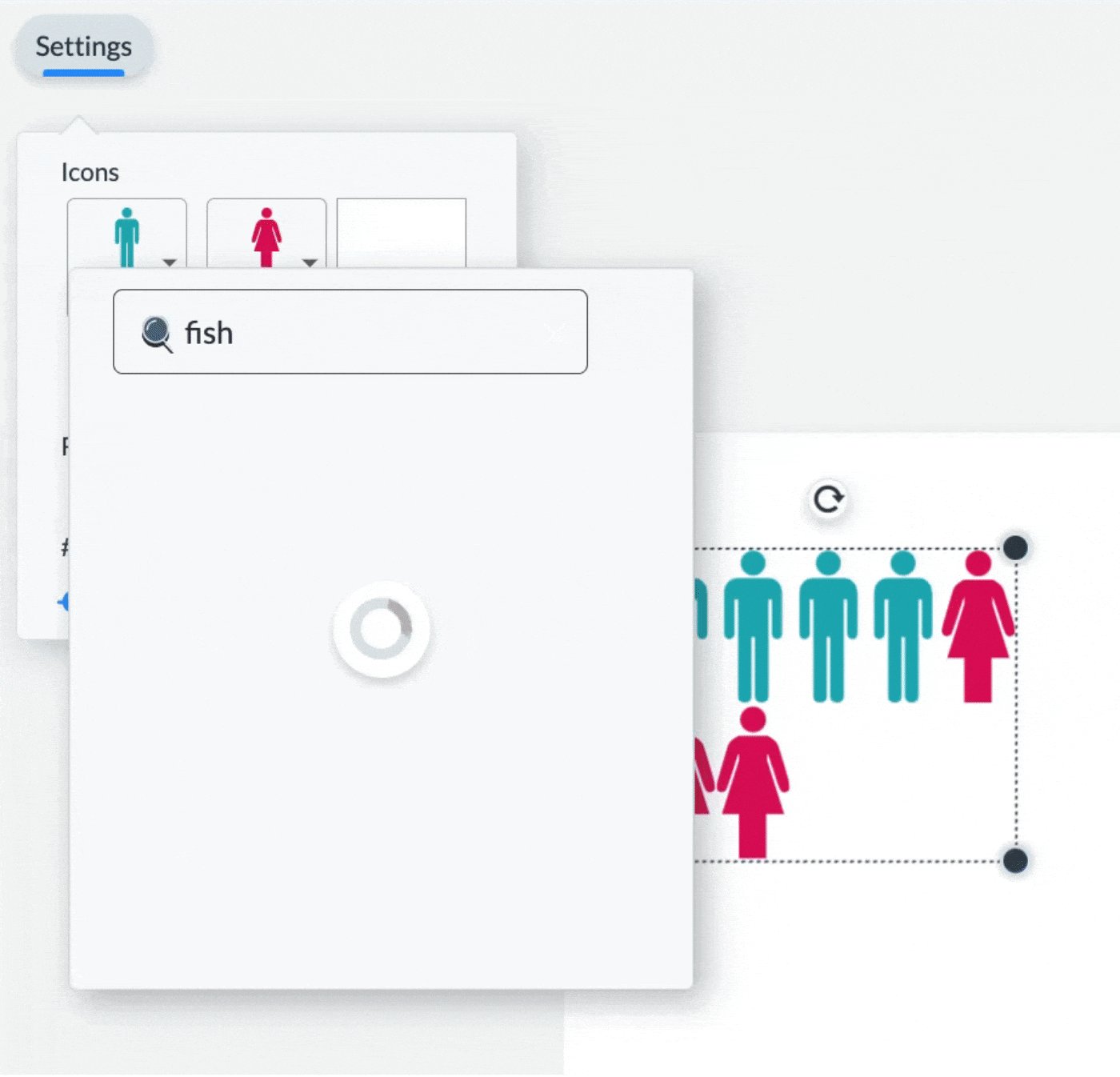
Select the array and navigate to the Settings Tab at the top left corner. Then, click on the Arrow next to each of the icons and type in a Keyword in the Search Bar to search for your desired icons. Once you’ve found the perfect icon to represent your information, simply click on it to insert it into your array.

4
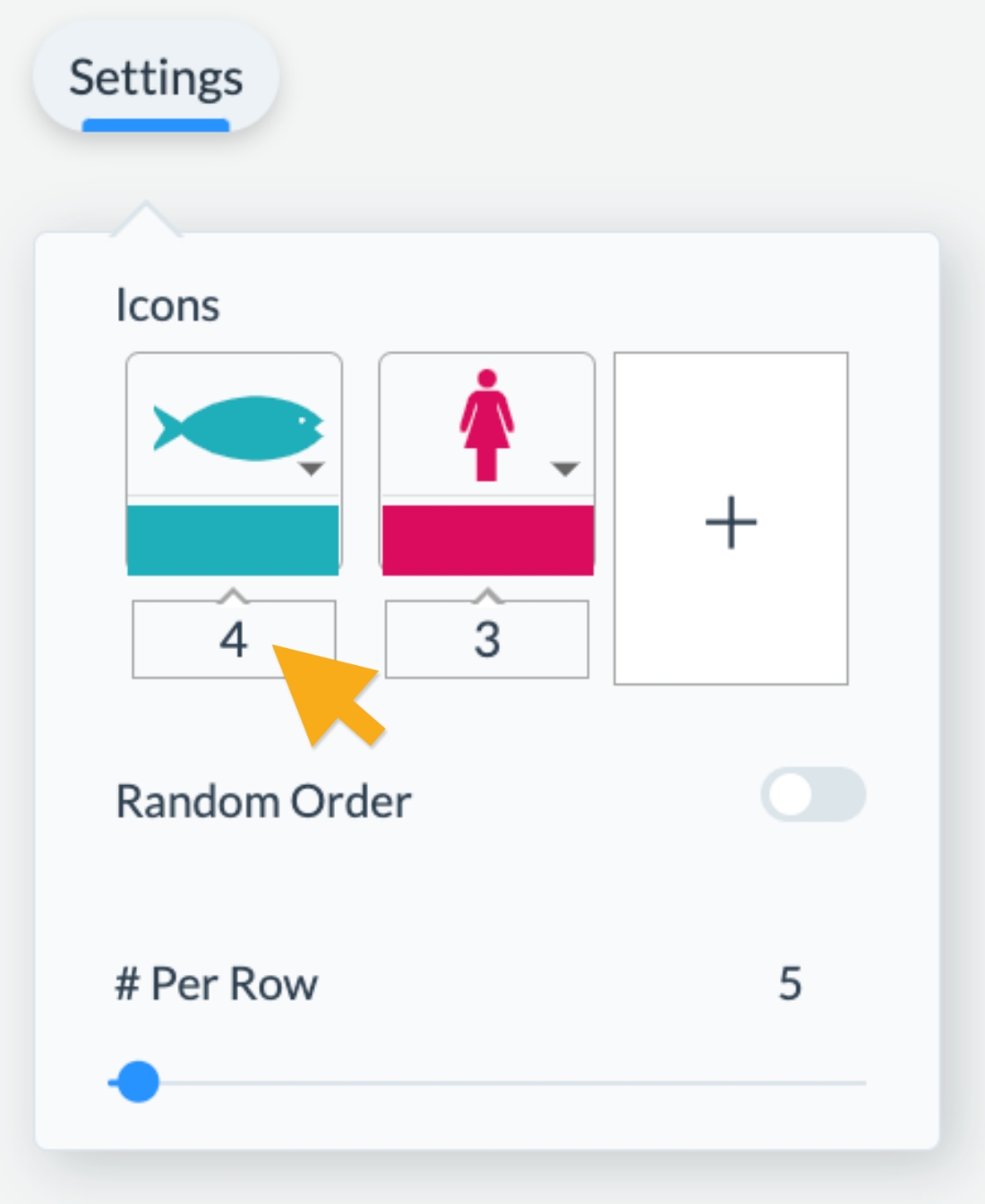
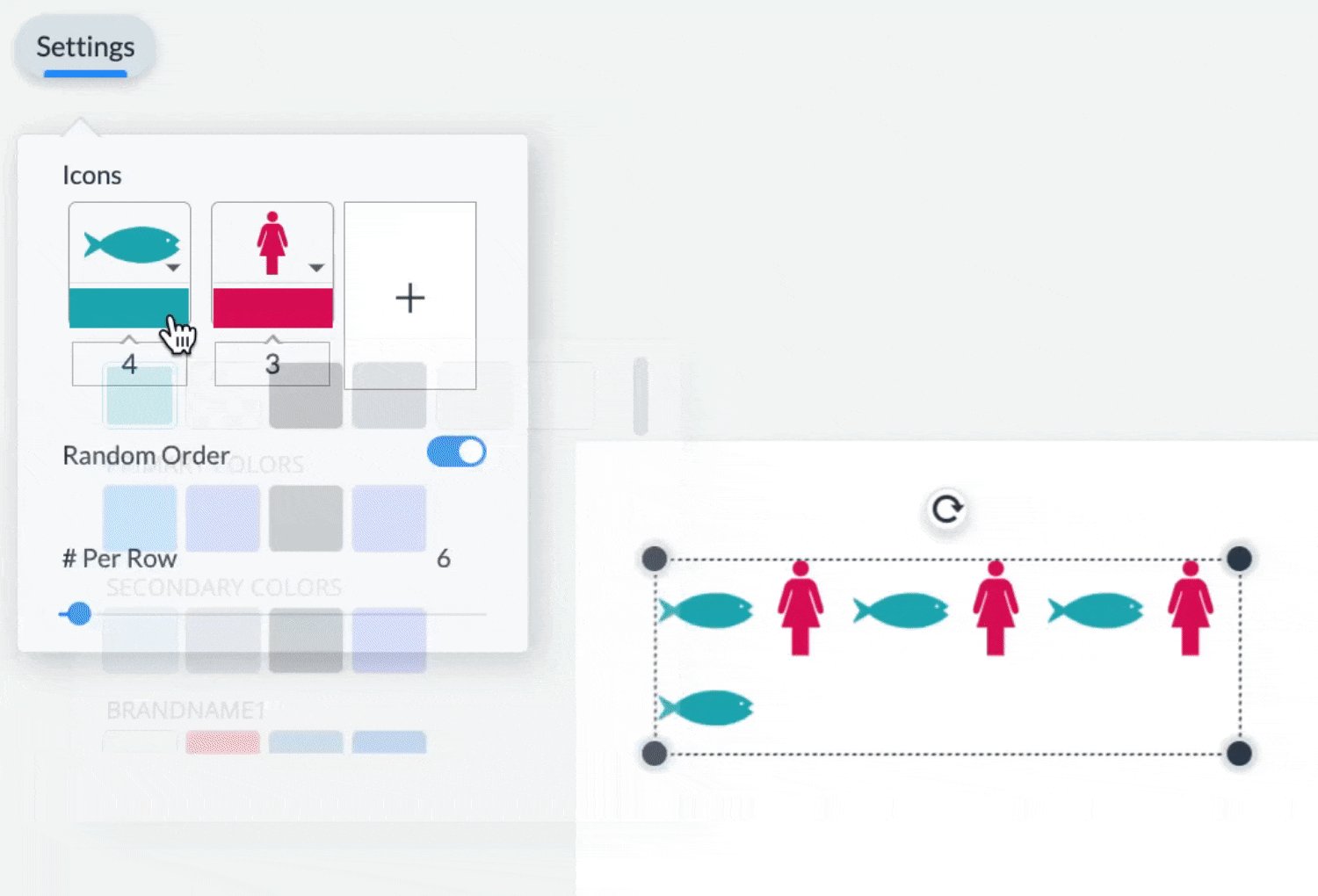
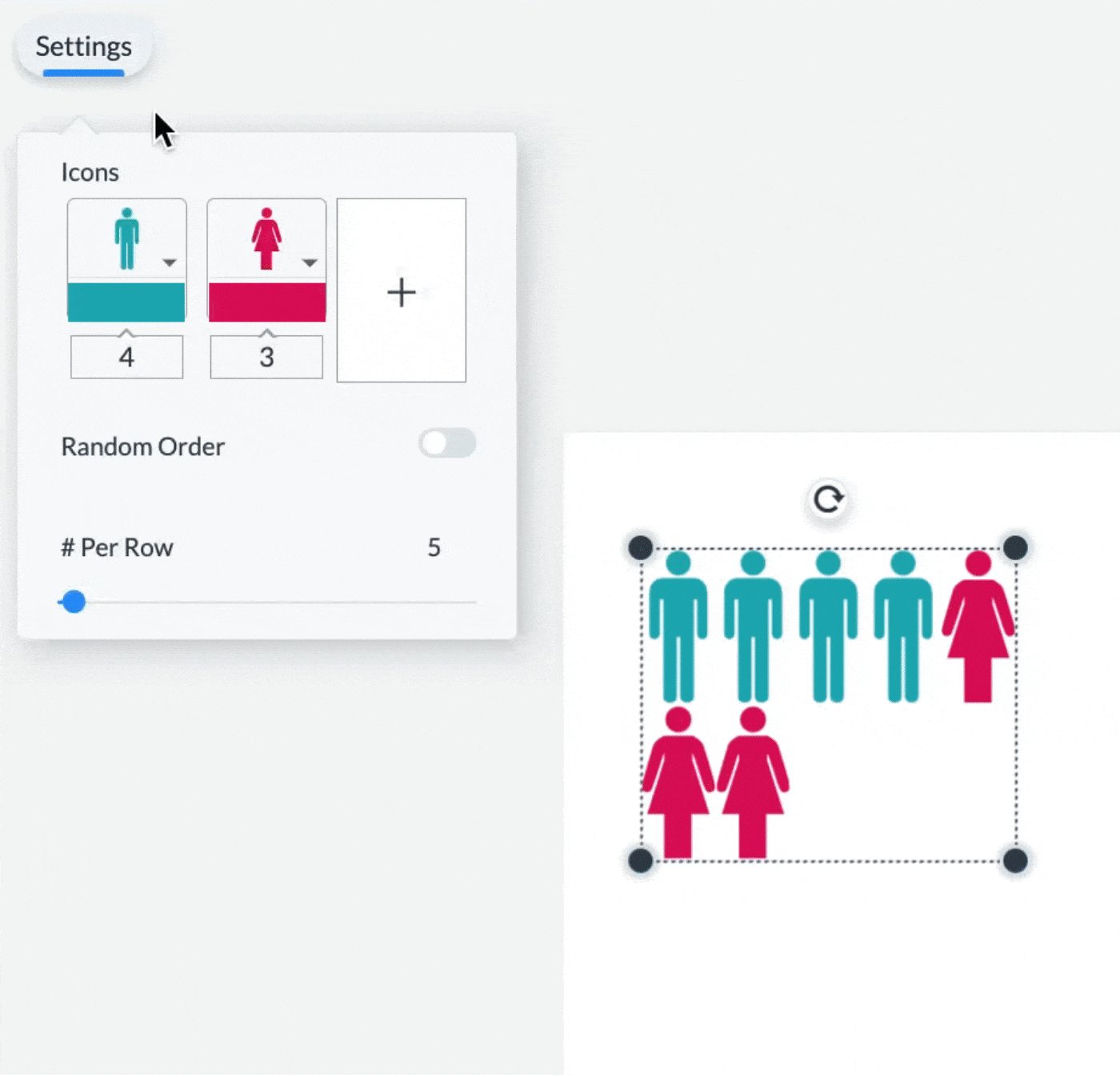
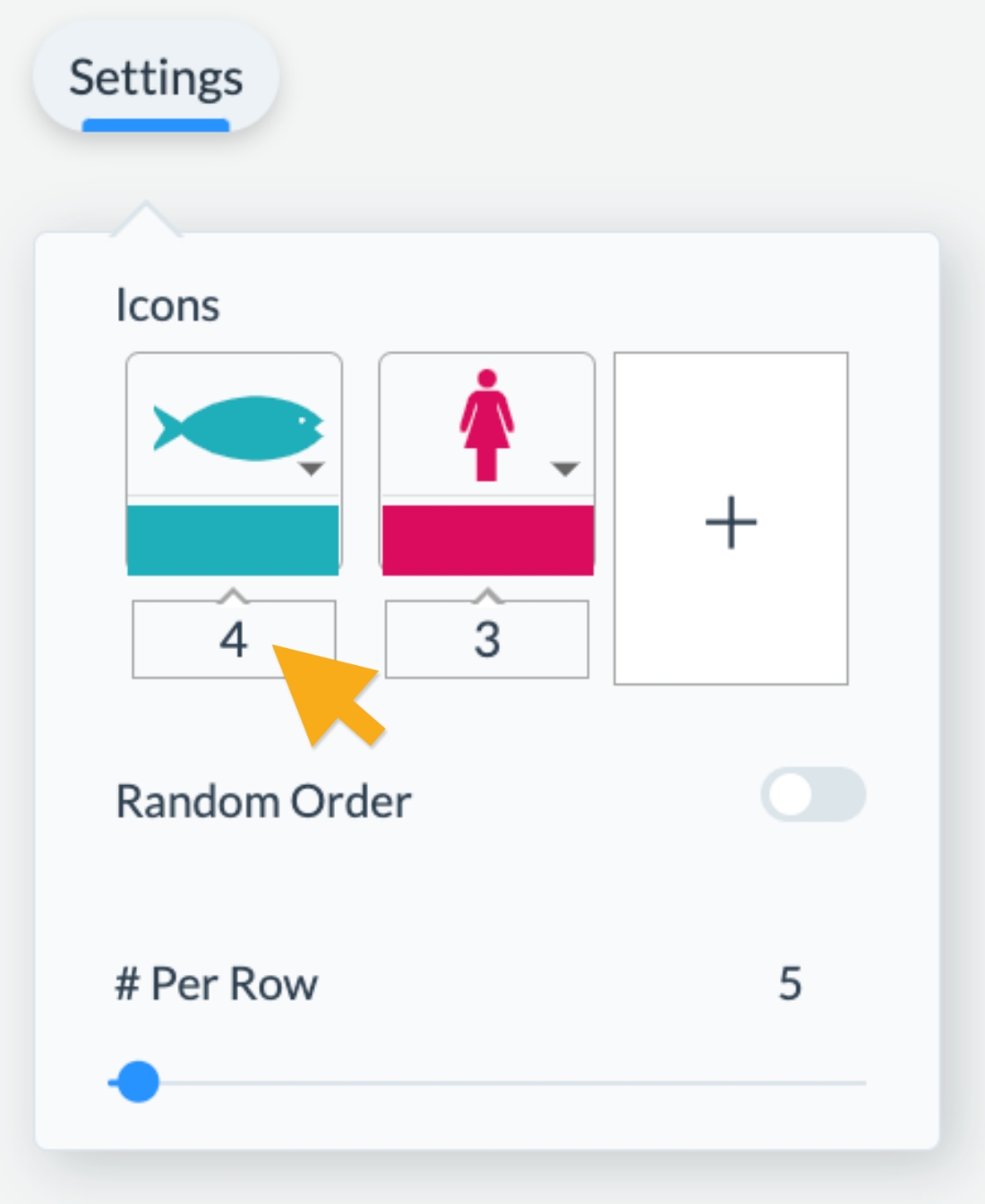
Use the boxes below the icons to insert the total number of each population.

5
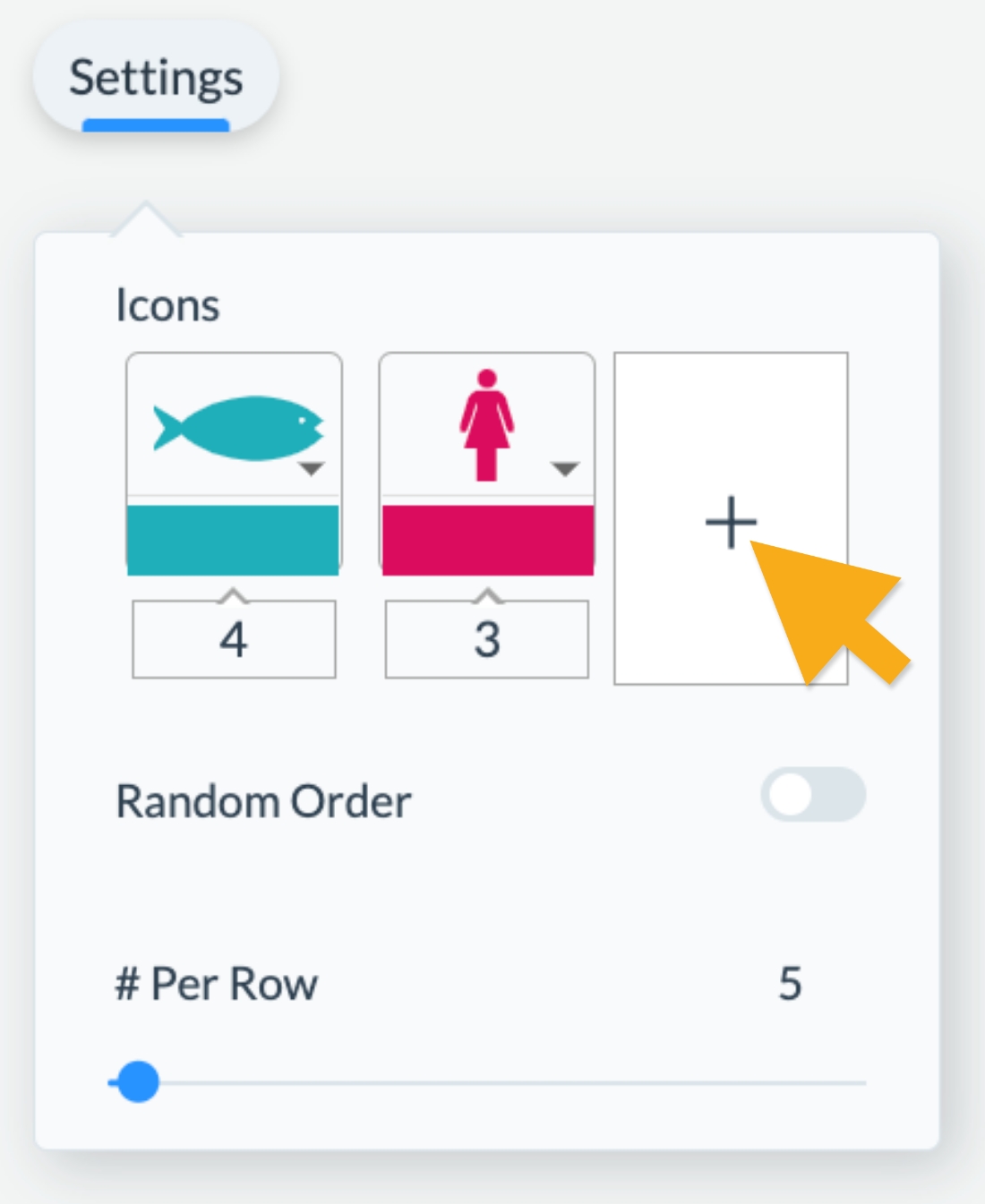
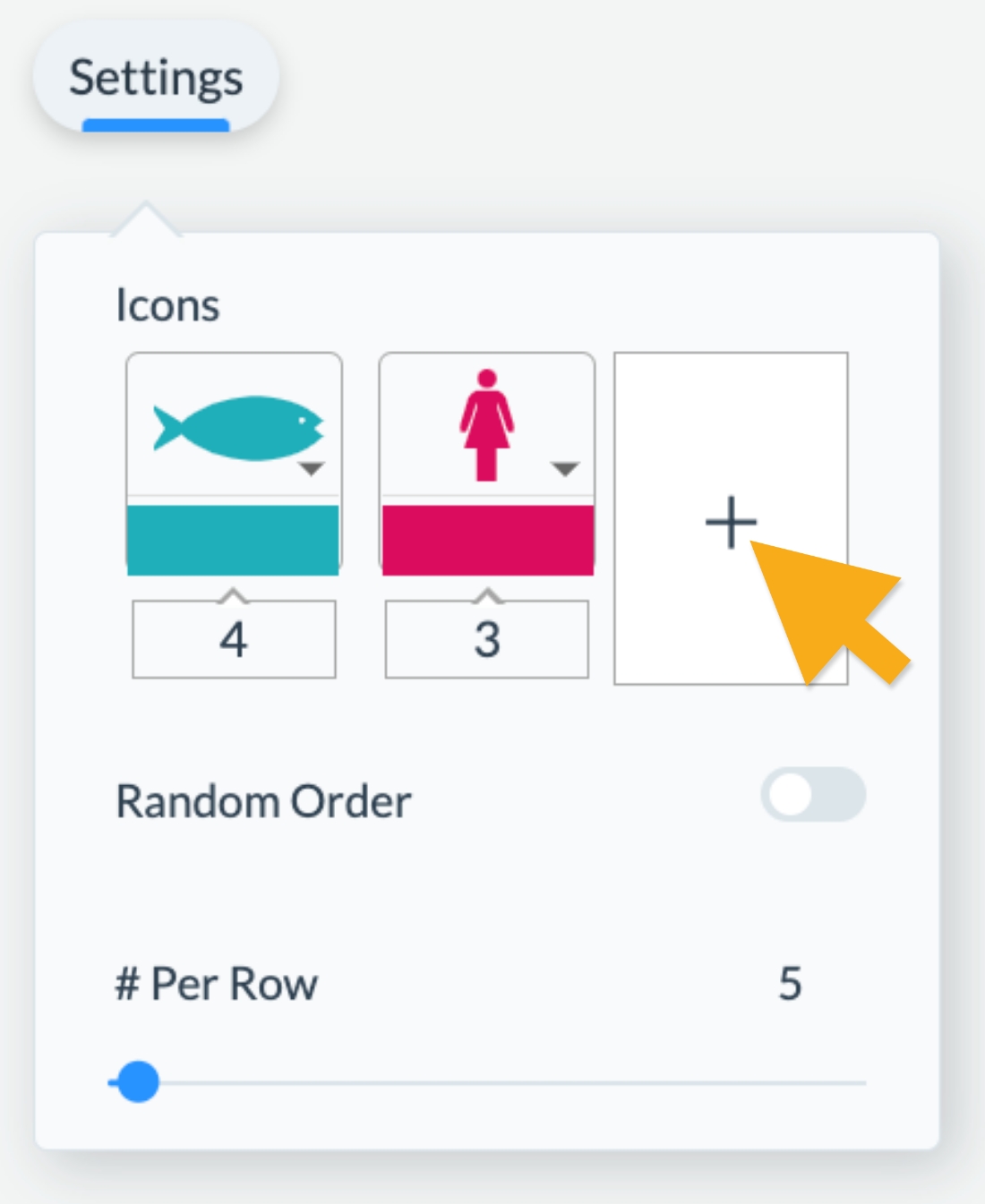
If you have three different segments of a population to visualize, you can insert a third icon by clicking on the Plus Sign to the right of the second icon and follow the same steps as above.

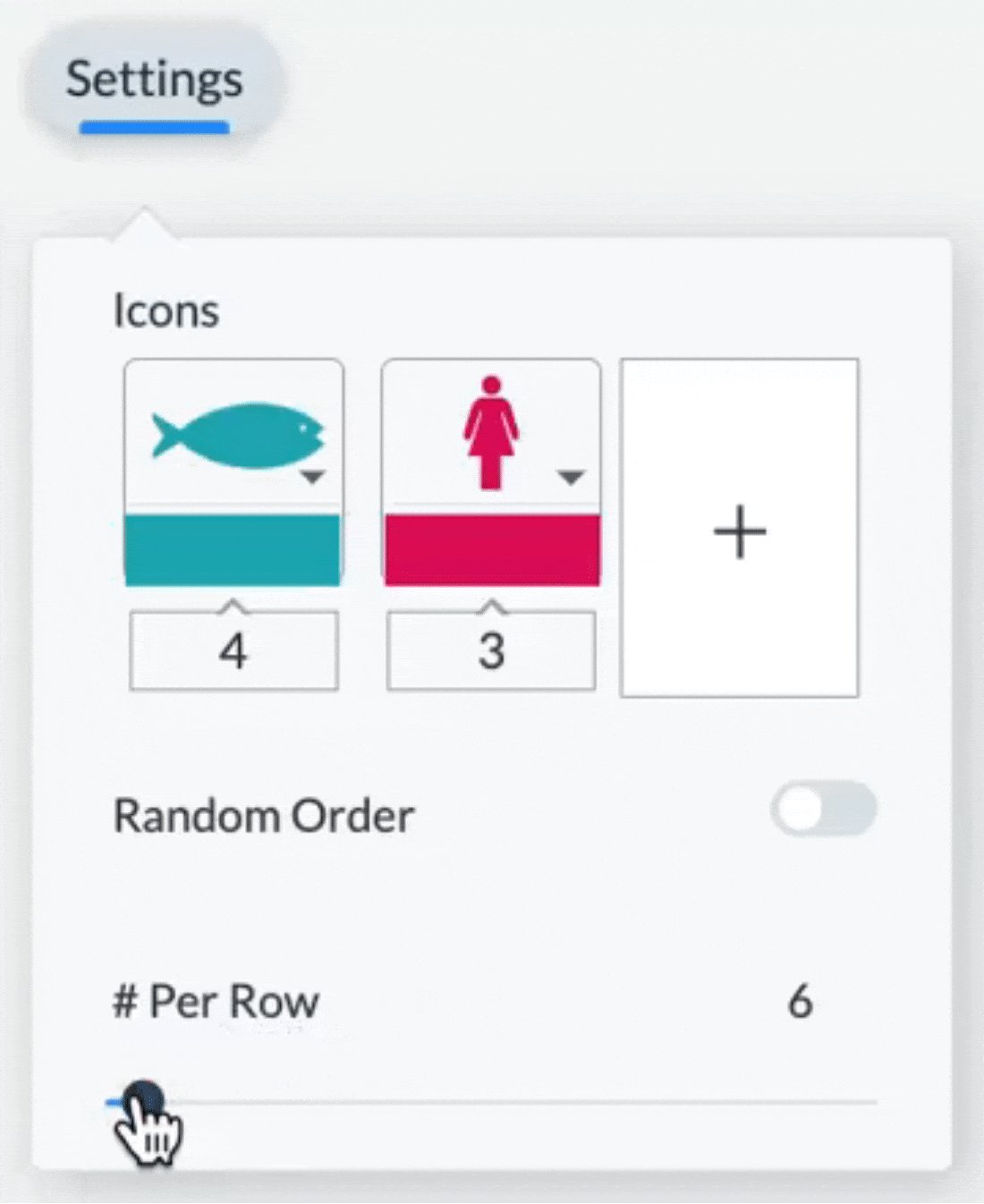
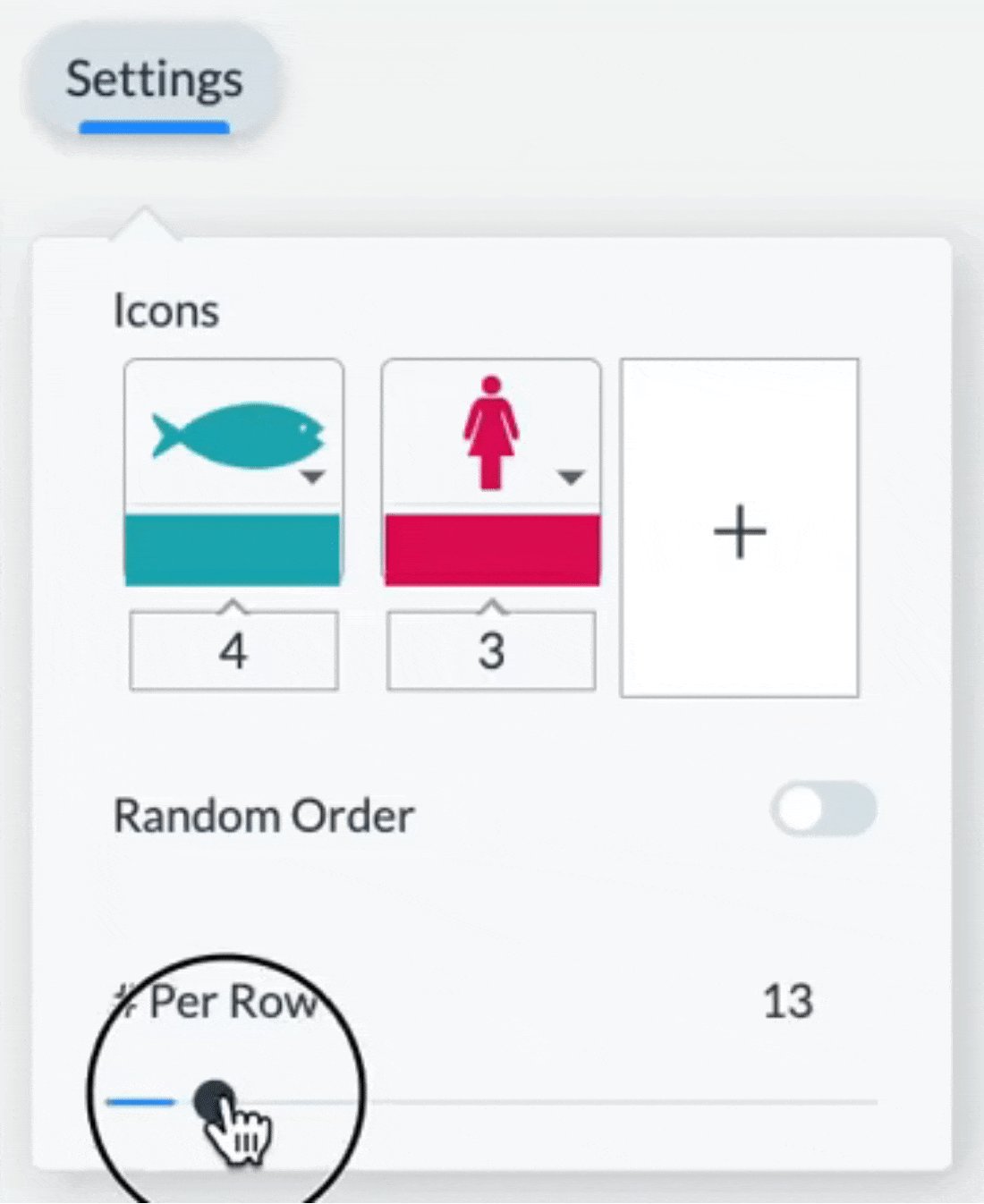
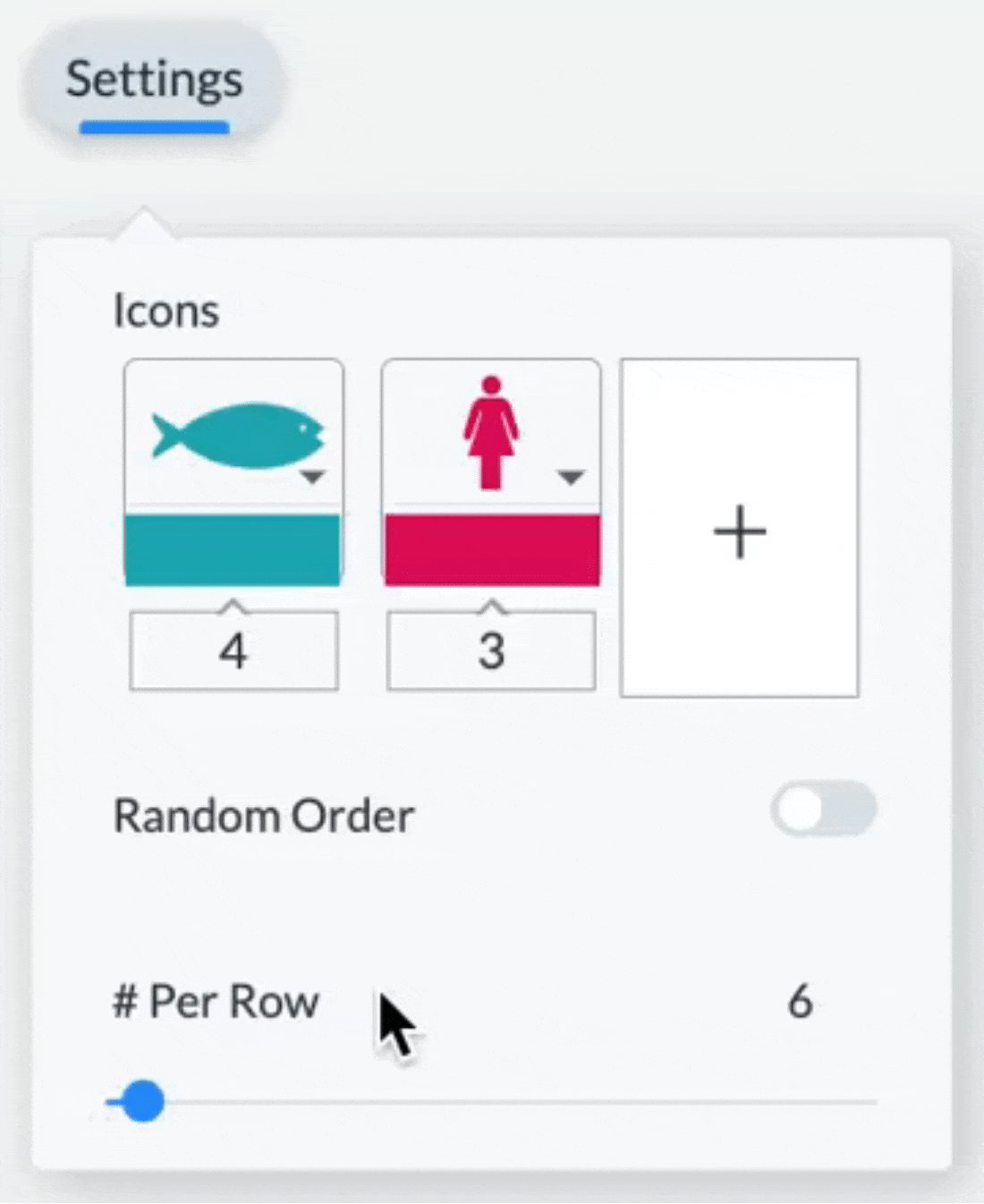
6
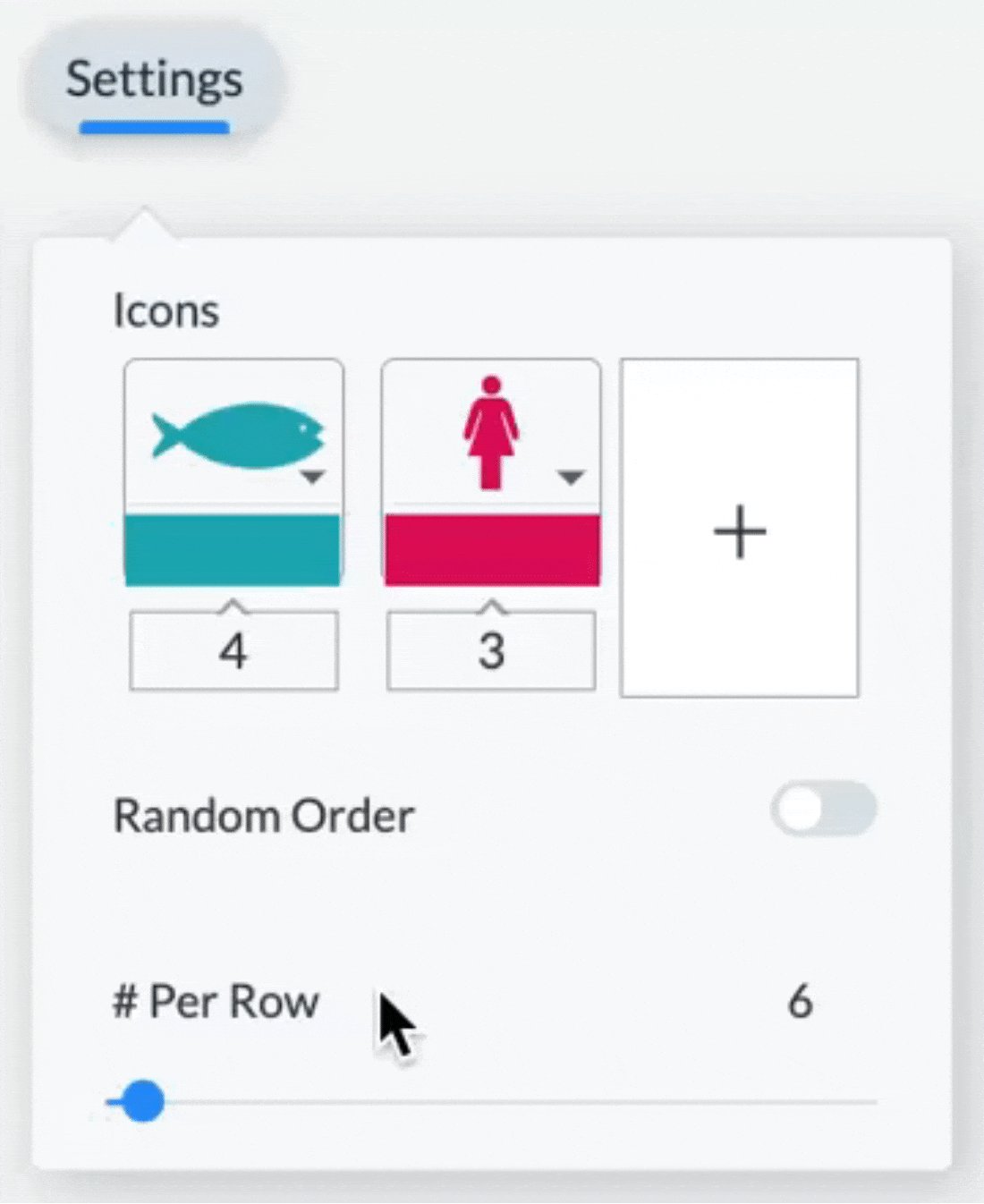
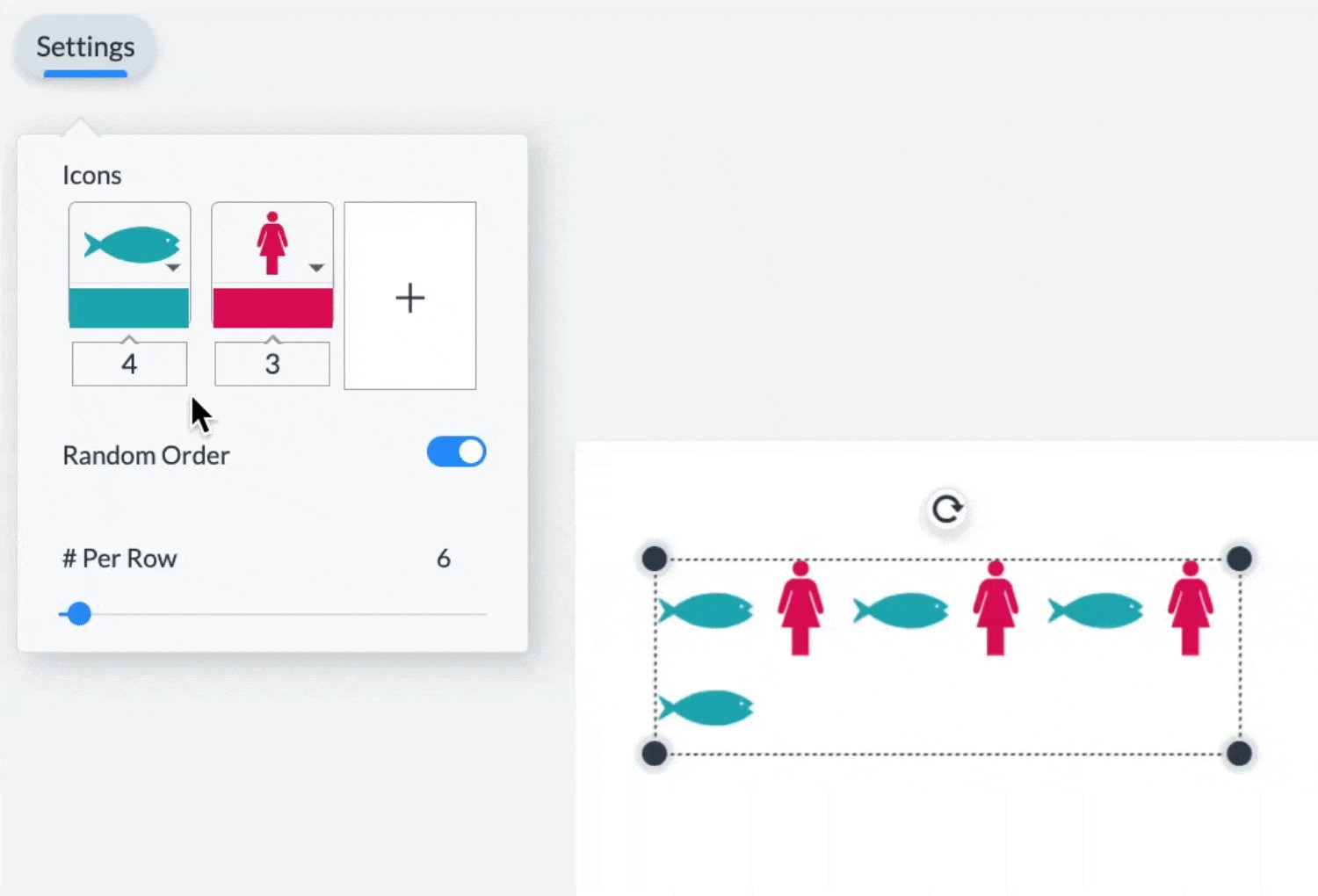
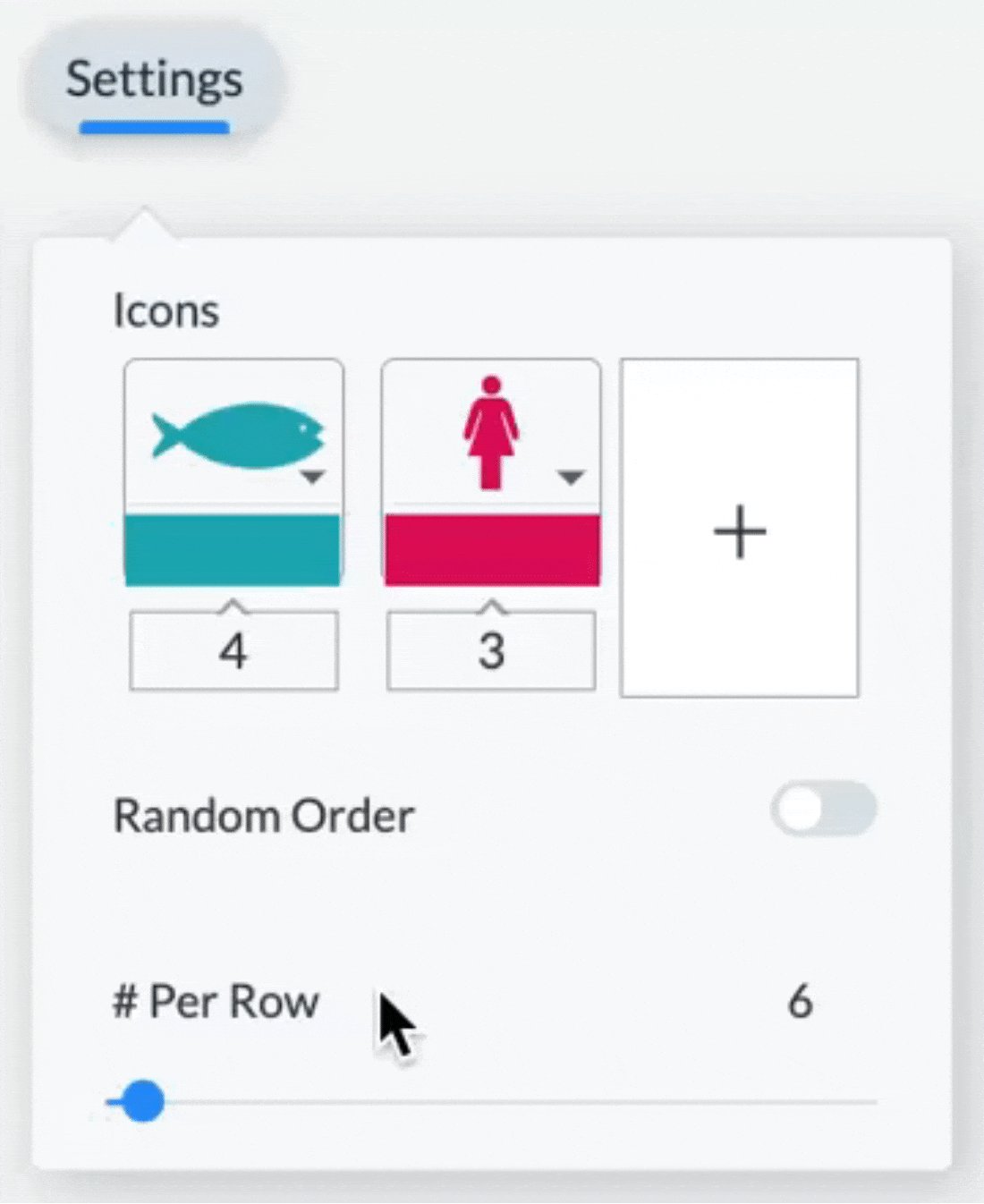
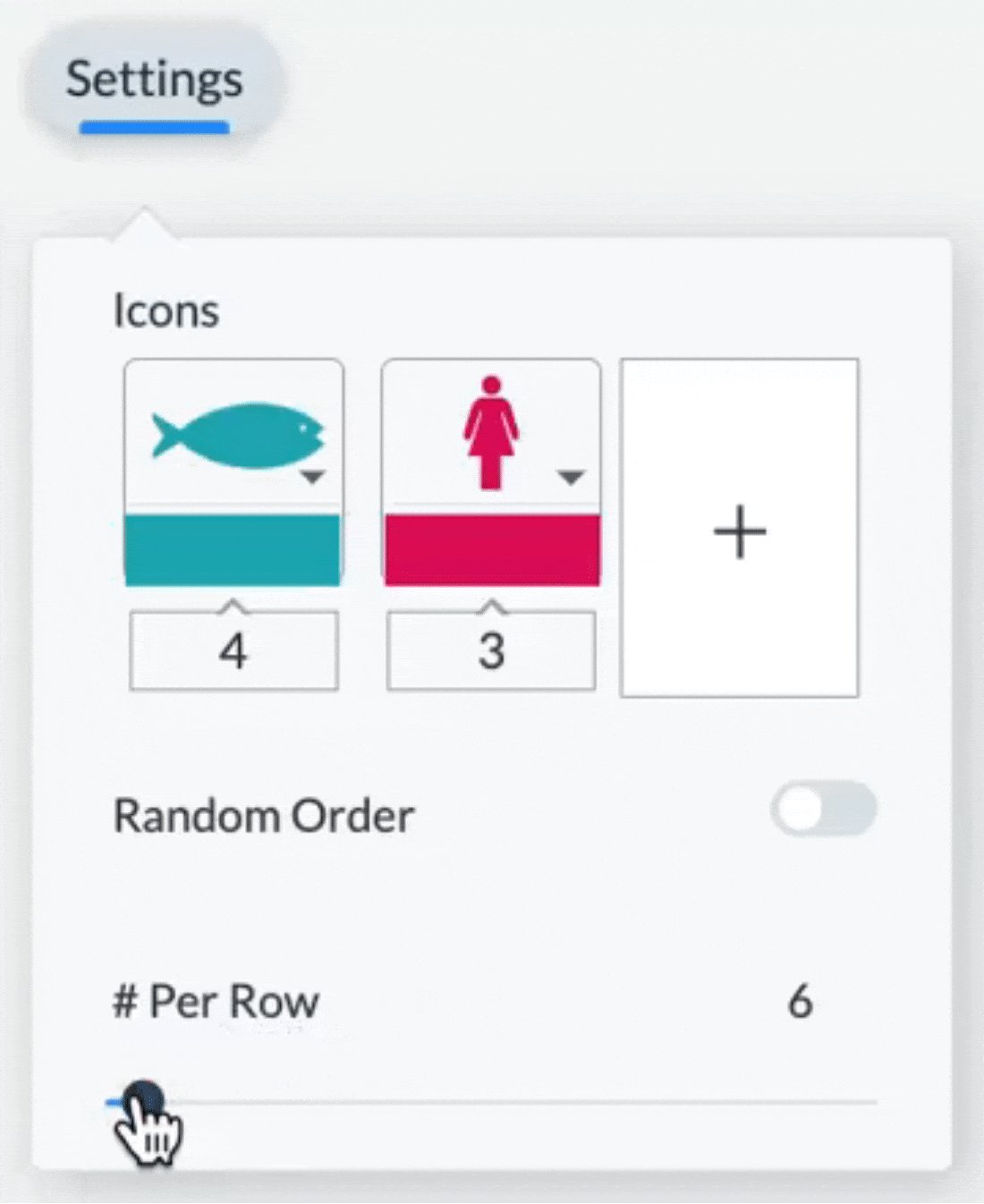
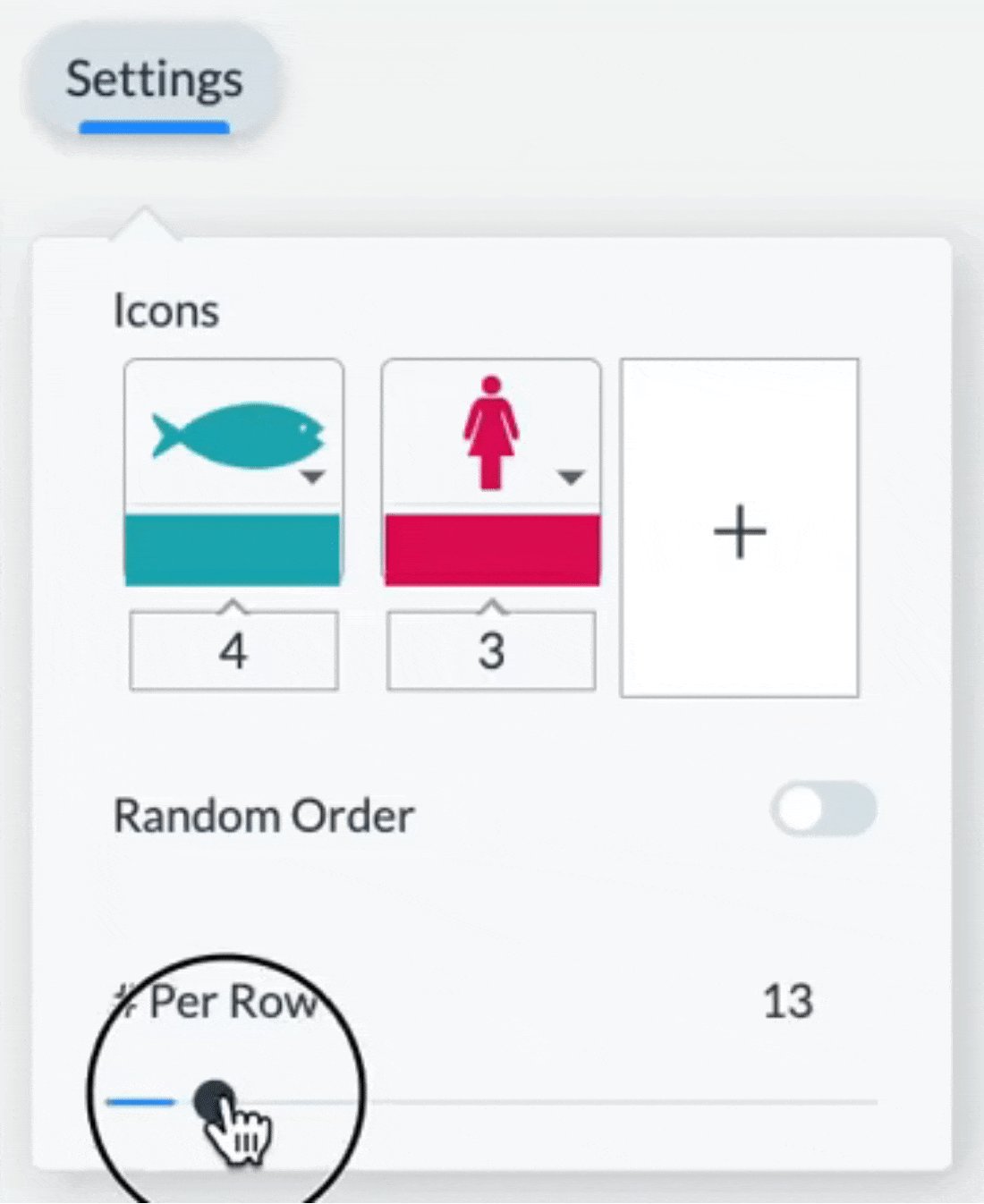
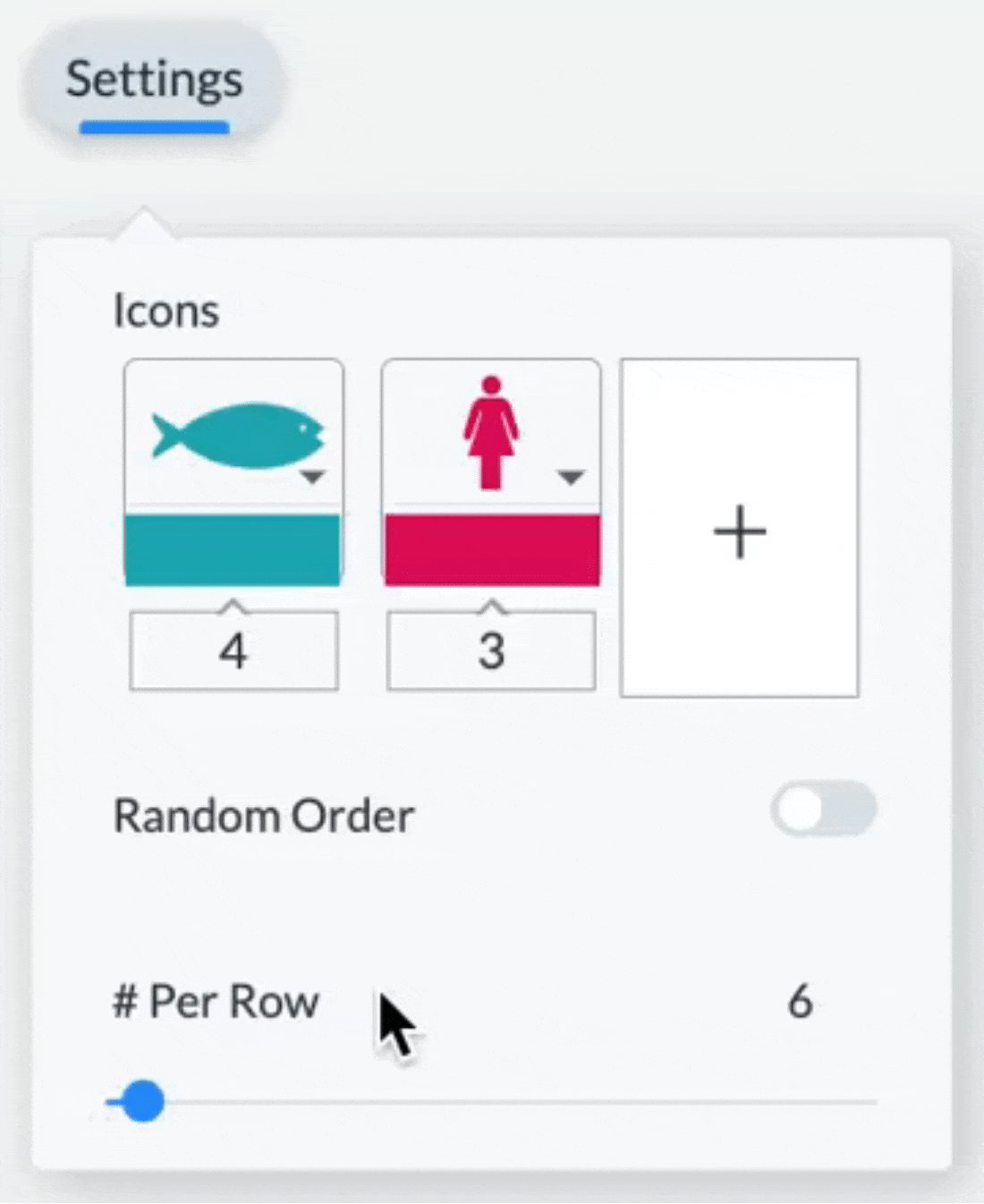
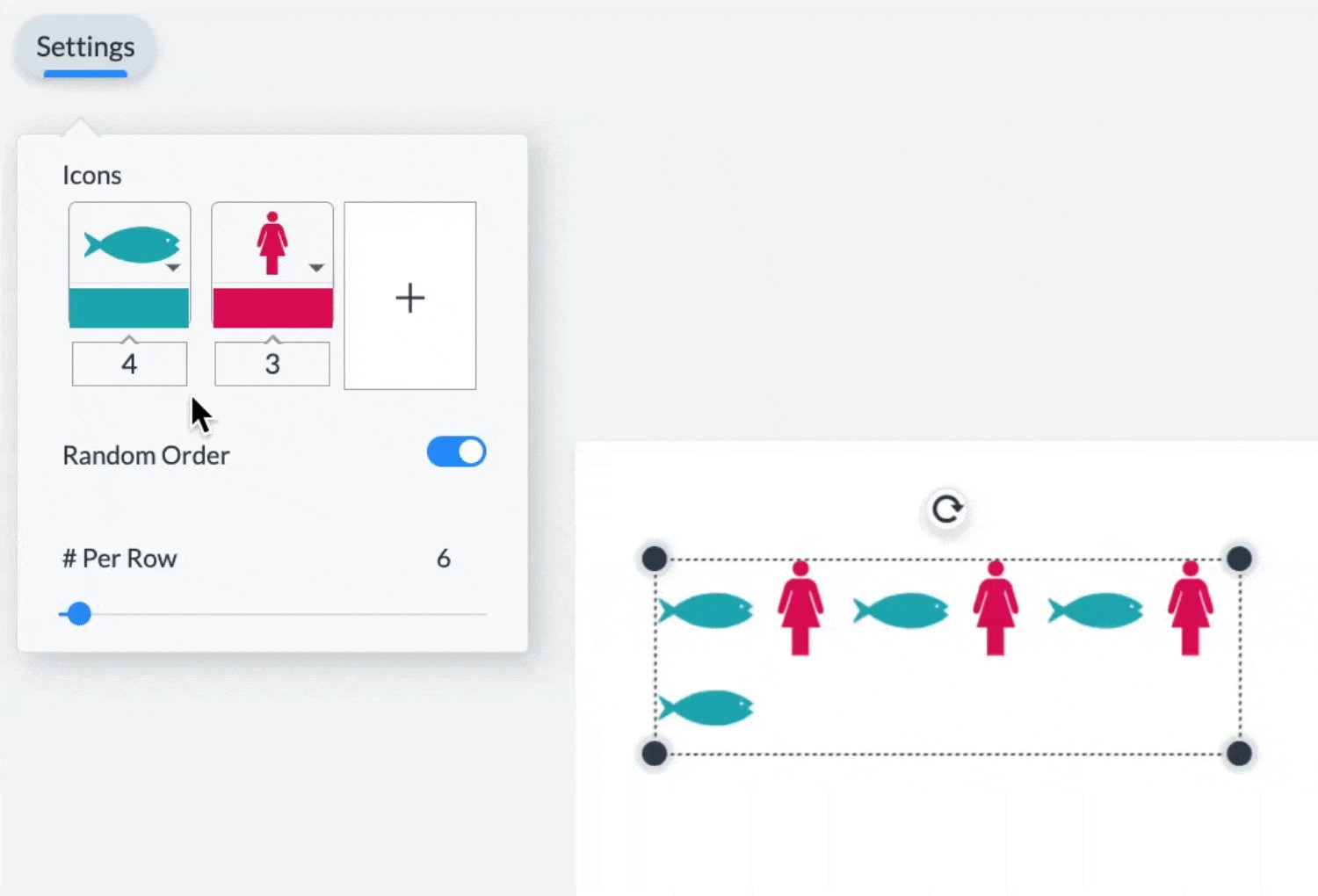
Depending on how you want to display your information, you can adjust the number of Icons per Row. If you want to make your array wider, simply increase the number of icons per row by manually inserting the number or adjusting the slider.

Note: If you want to create a pictograph, rather than an array, you can select your row of icons and copy them by clicking on the Duplicate button to the top-right of your screen. You can do this as many times as you like, depending on the number of rows in your icon-based bar chart, and then customize each following the steps detailed here.
7
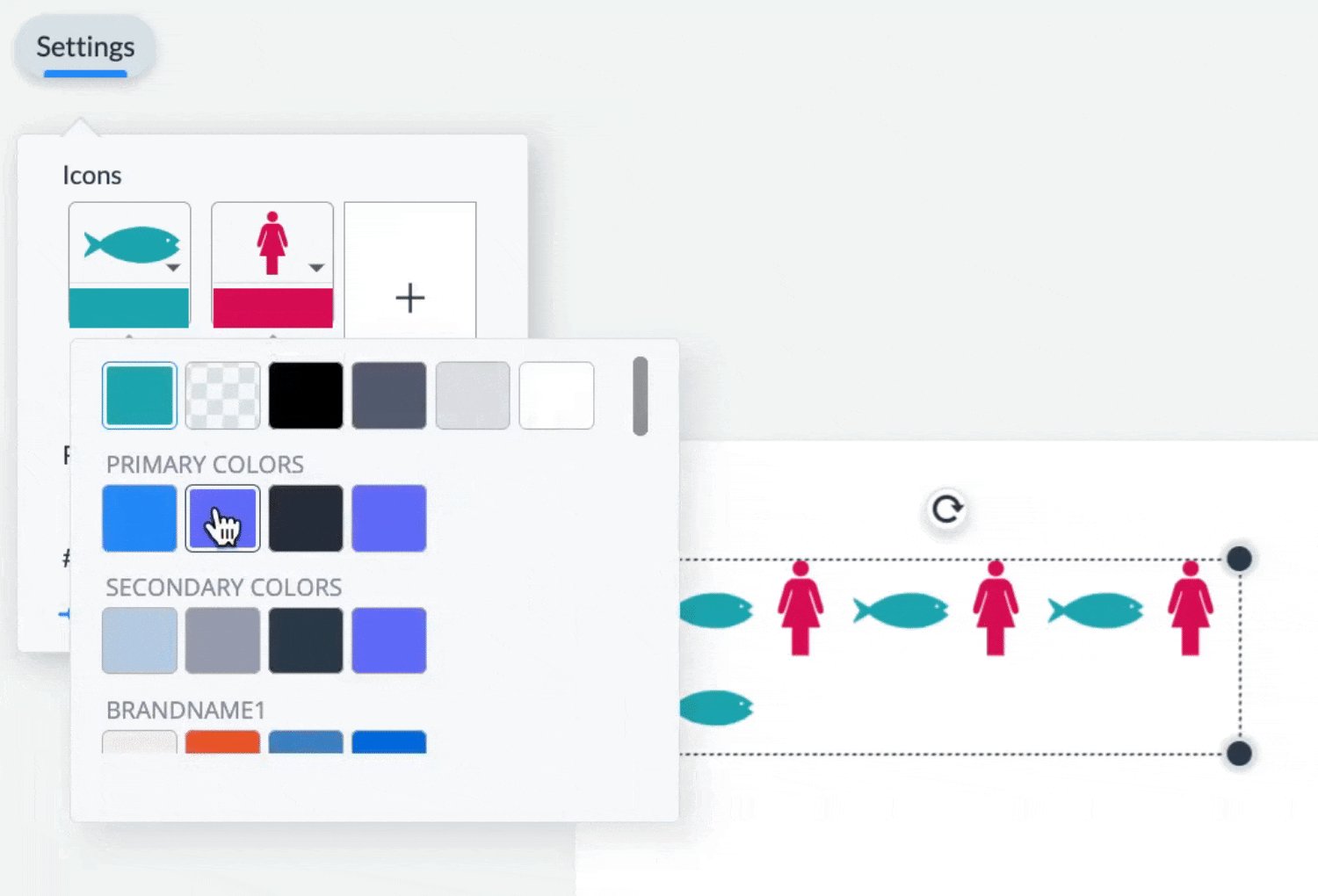
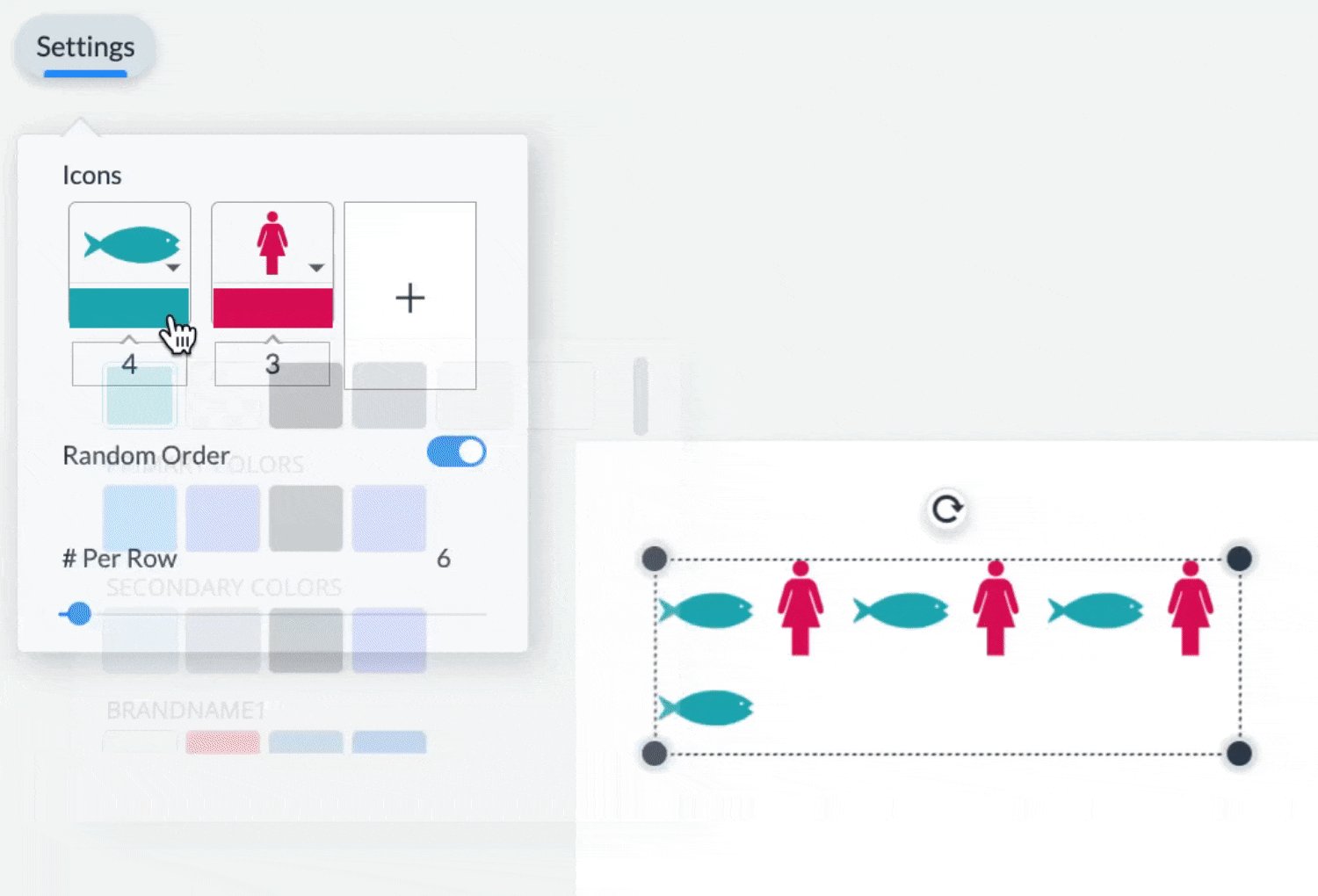
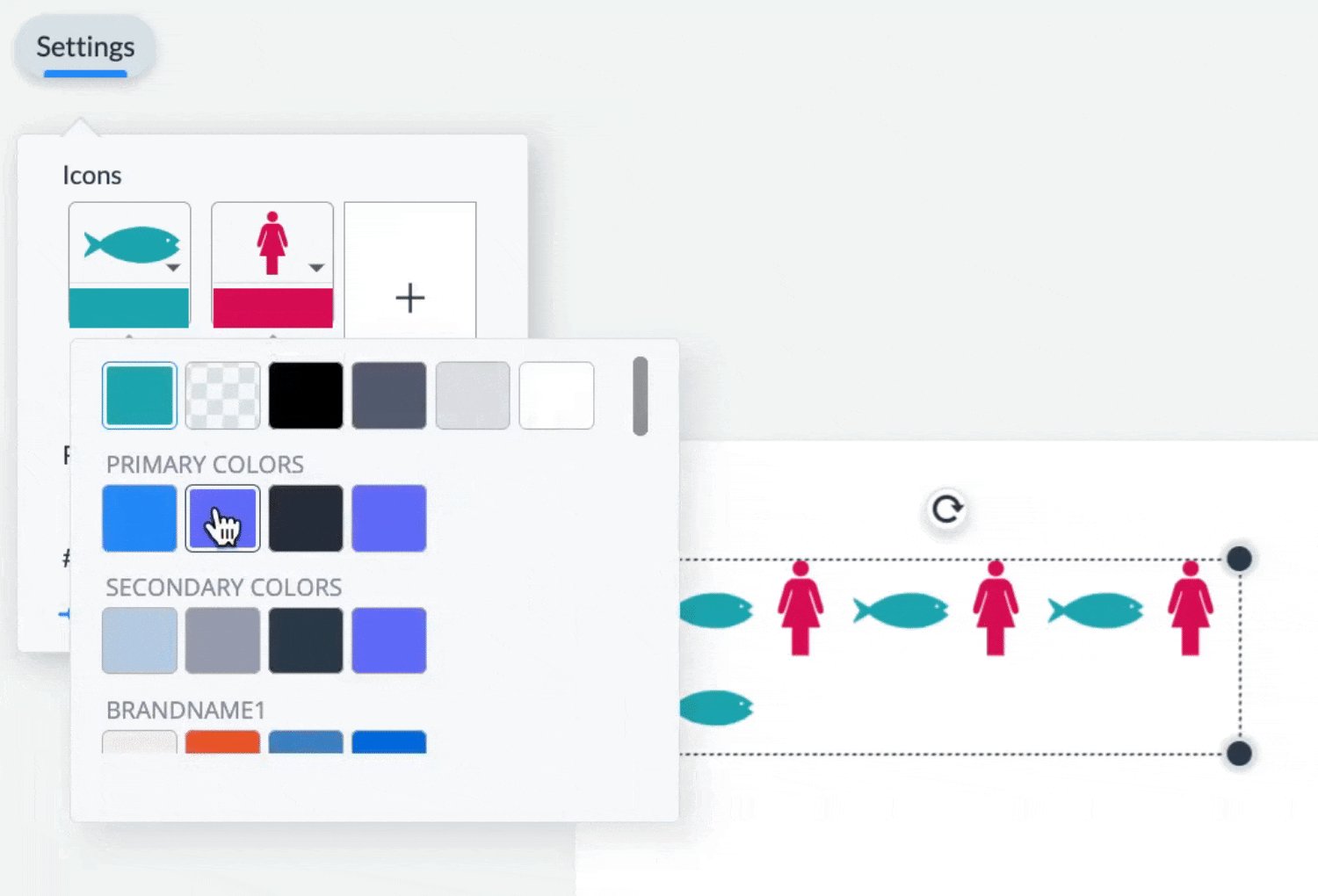
You can change the Colors of your pictograph or icon array by clicking on the color swatch below the icon and either selecting from one of your previously used colors or choosing from any of the color presets available within Visme.

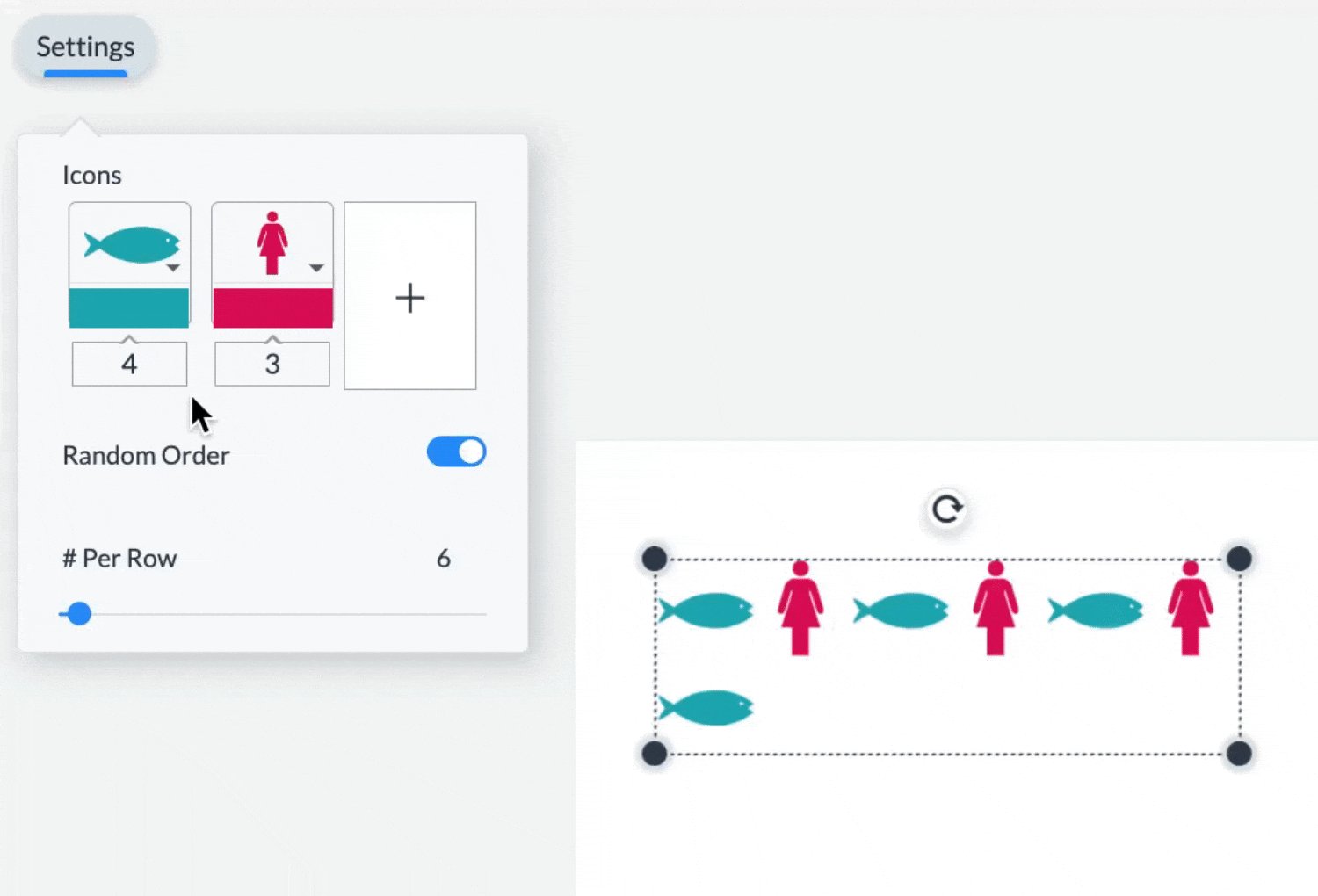
8
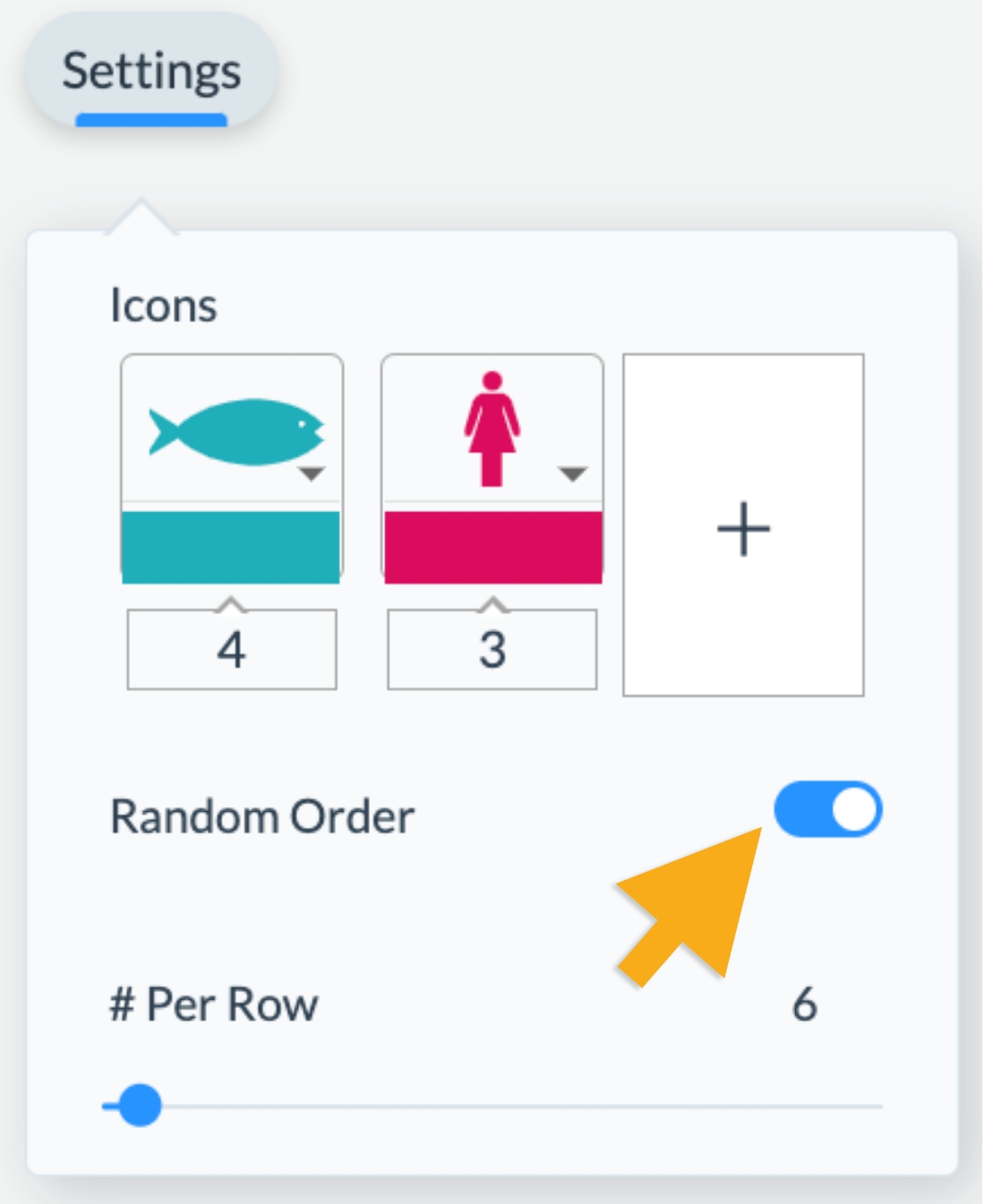
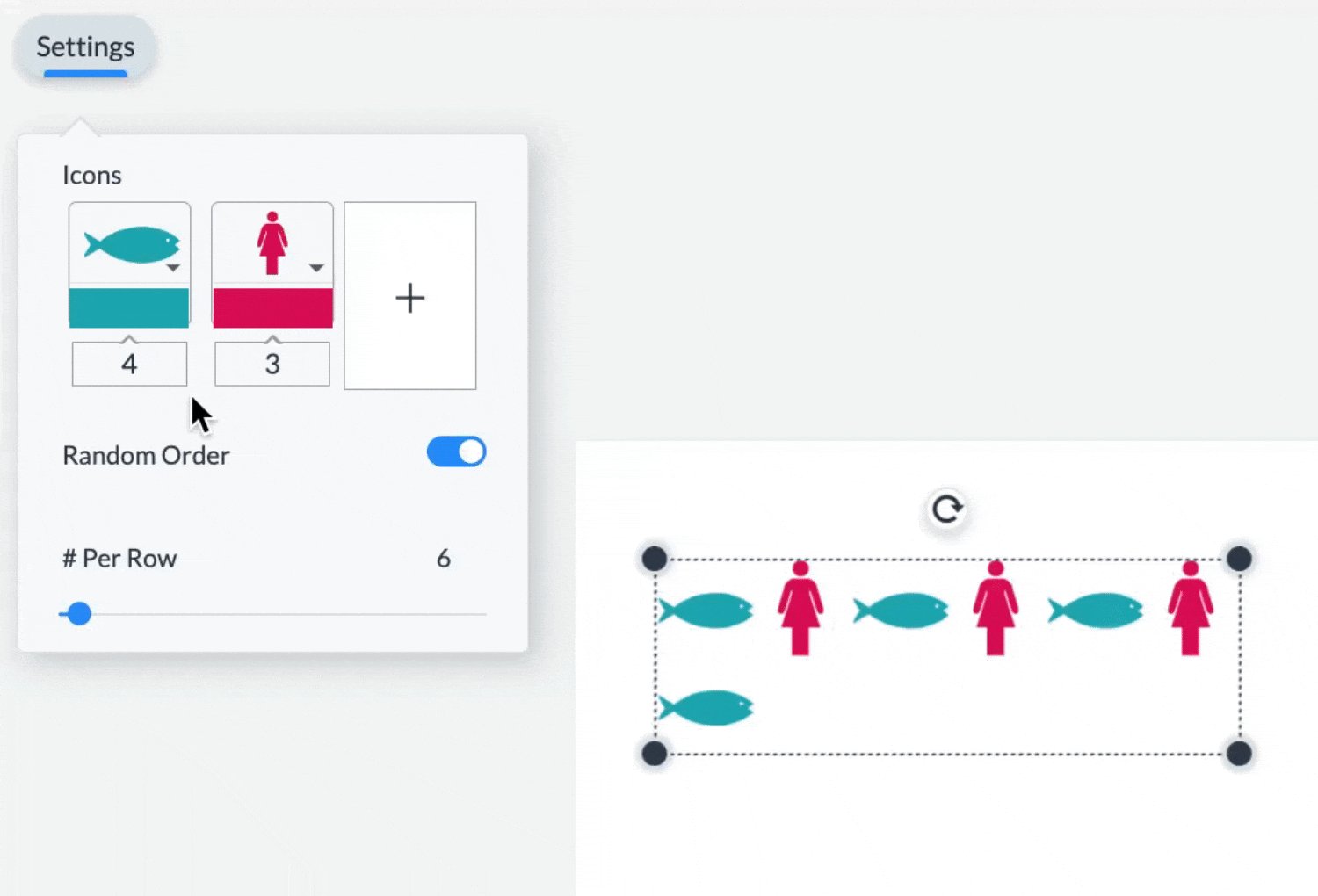
You also have the option of randomizing the order of icons, in cases where you want to display a group of various icons but not in a clearly segmented fashion. Simply activate the Random Order switch above the slider in your pop-up window.