One of the major challenges when many members of a teamwork on creating presentations, infographics, marketing materials or any graphic material is the lack of consistency of branding across it. Using the Brand Area, you will be able to establish the brand image across all your projects by setting up your brand with:
– Brand Assets: Setting Custom Logos that will appear on your published Visme projects, Fonts, and Colors, as well as establishing a unifying Background for all of your Projects
– Styles: Set up Custom Theme Colors & corresponding Theme Fonts; Theme Colors allow you to change the color of a template with one click of a button
– Templates: Search for & add ready to use, fully-branded project Templates for you and your team to see
– Brand Links: Set up default links to your organization’s webpage, email address, and various social media channels
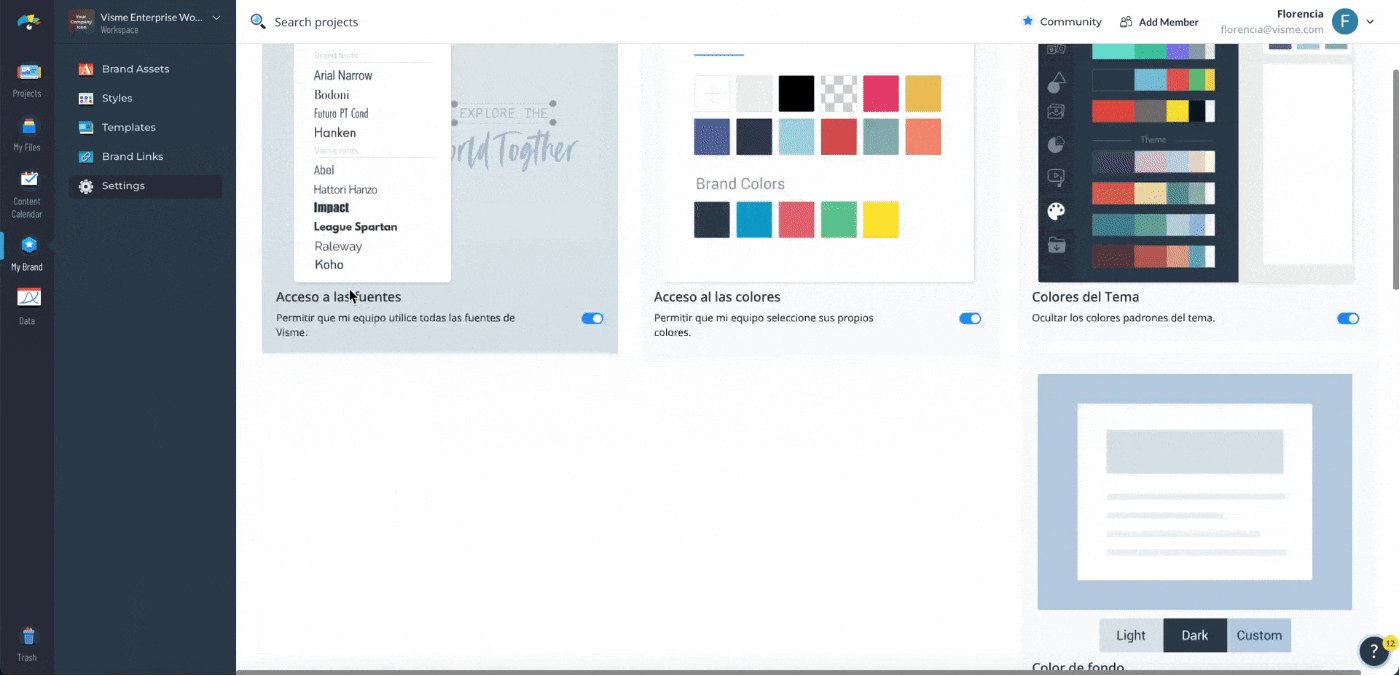
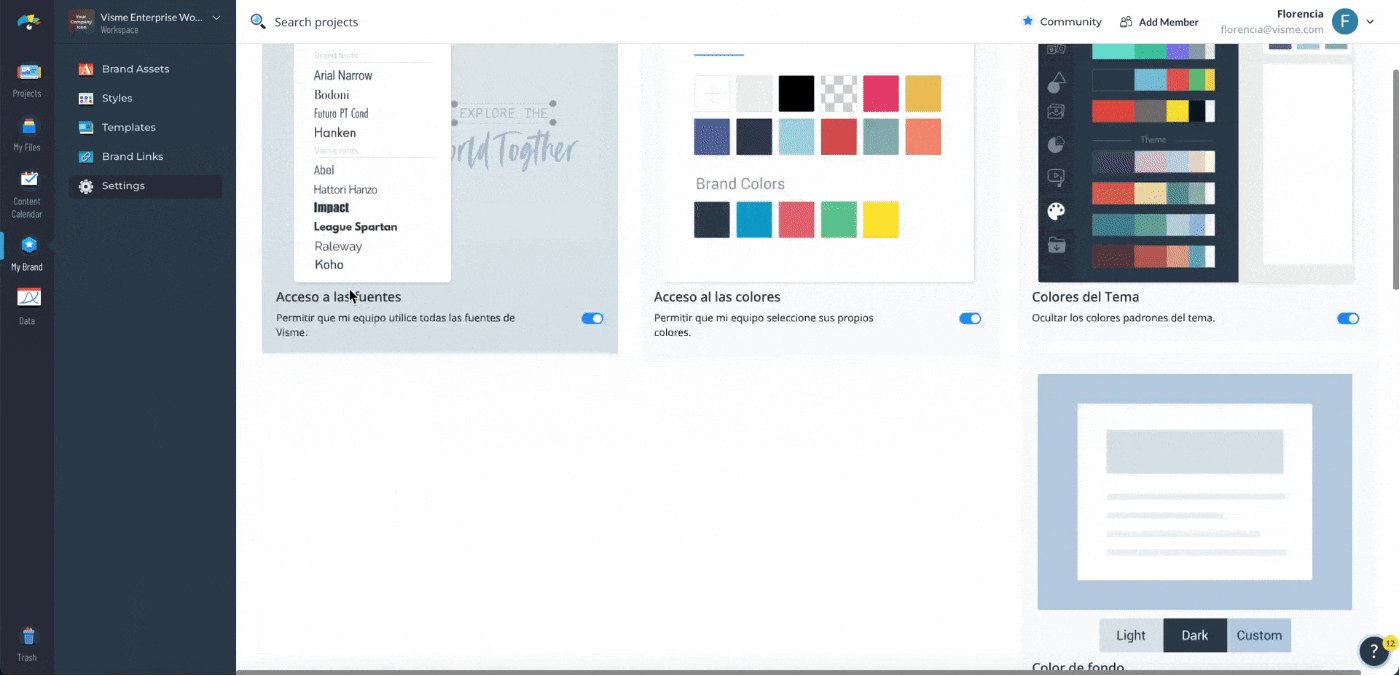
– Settings: Set your team’s overall access to Fonts, Colors, Theme Colors, Backgrounds, and Templates to either restrict the team to a specific design style or to allow them to employ all that Visme has to offer.
1
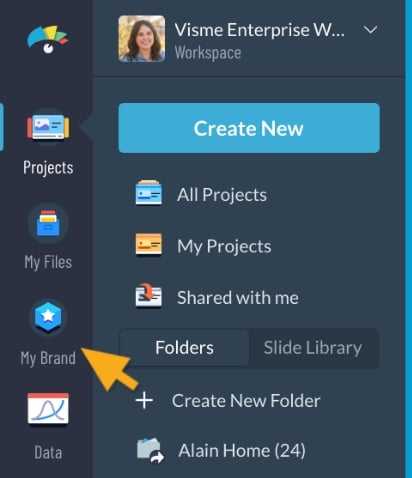
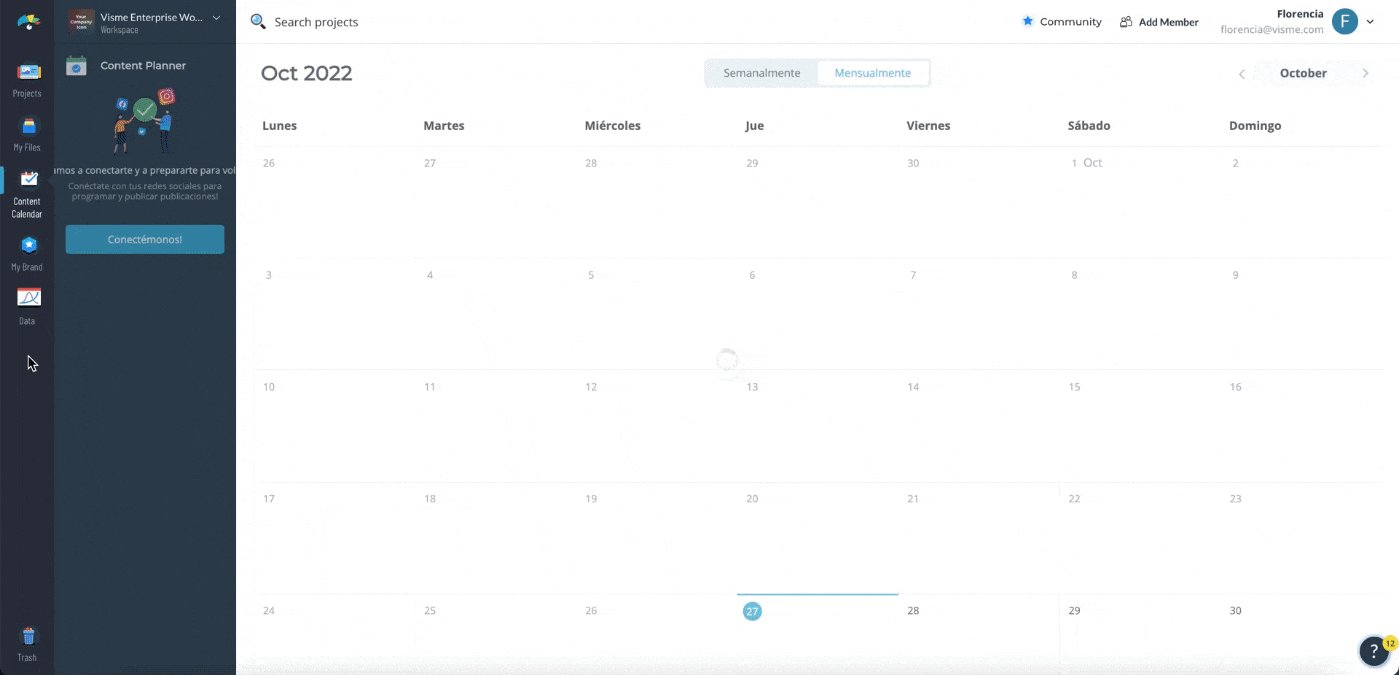
Once in your Visme dashboard, click on the
“My Brand” button located in the sidebar along the left side of your screen to access your Brand Area.

Brand Assets
1
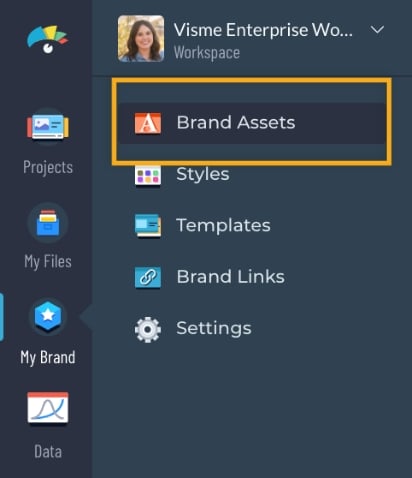
Once in your Brand Area, click on the
“Brand Assets” tab. From there, you will be able to set up your Logo, Fonts and Colors.

Logo
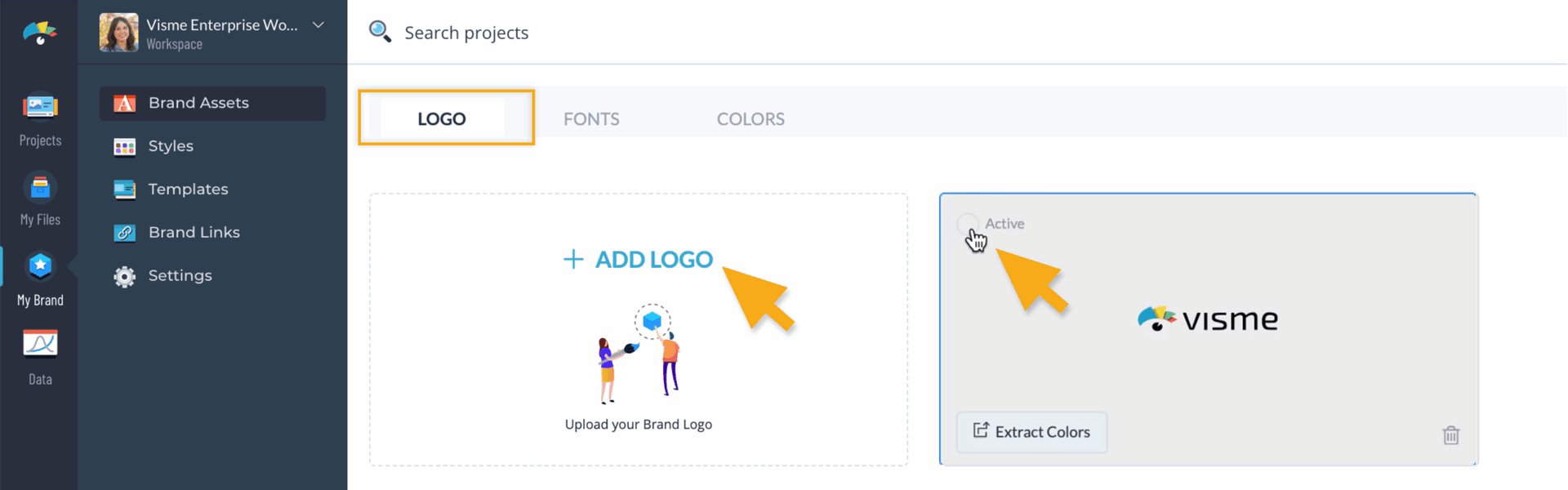
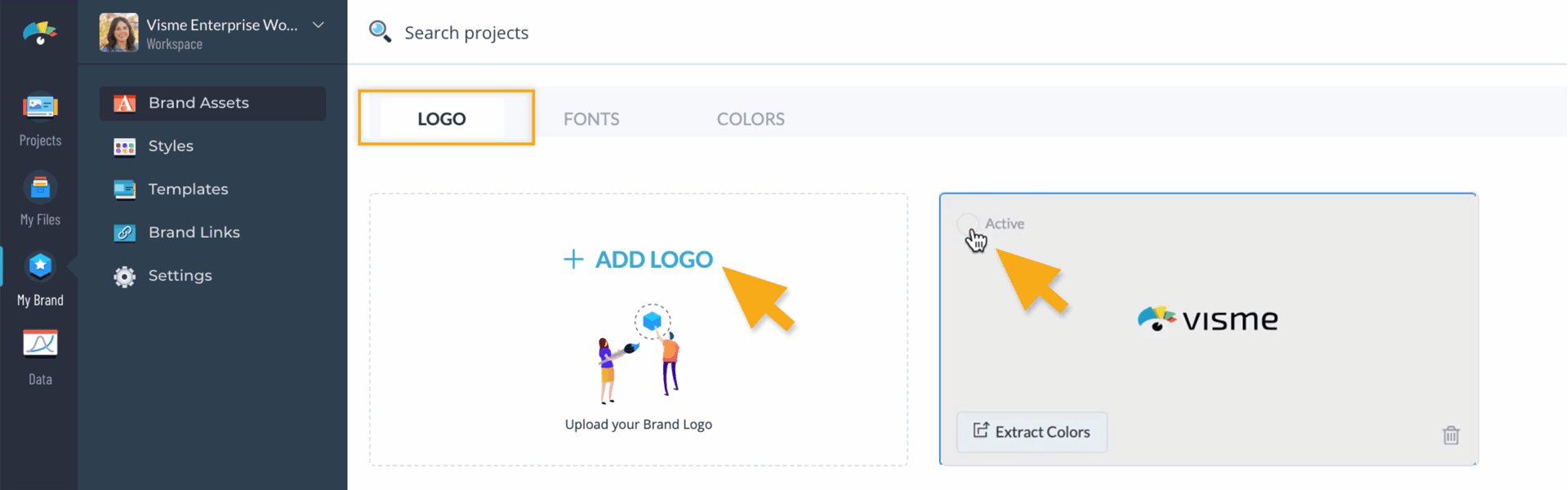
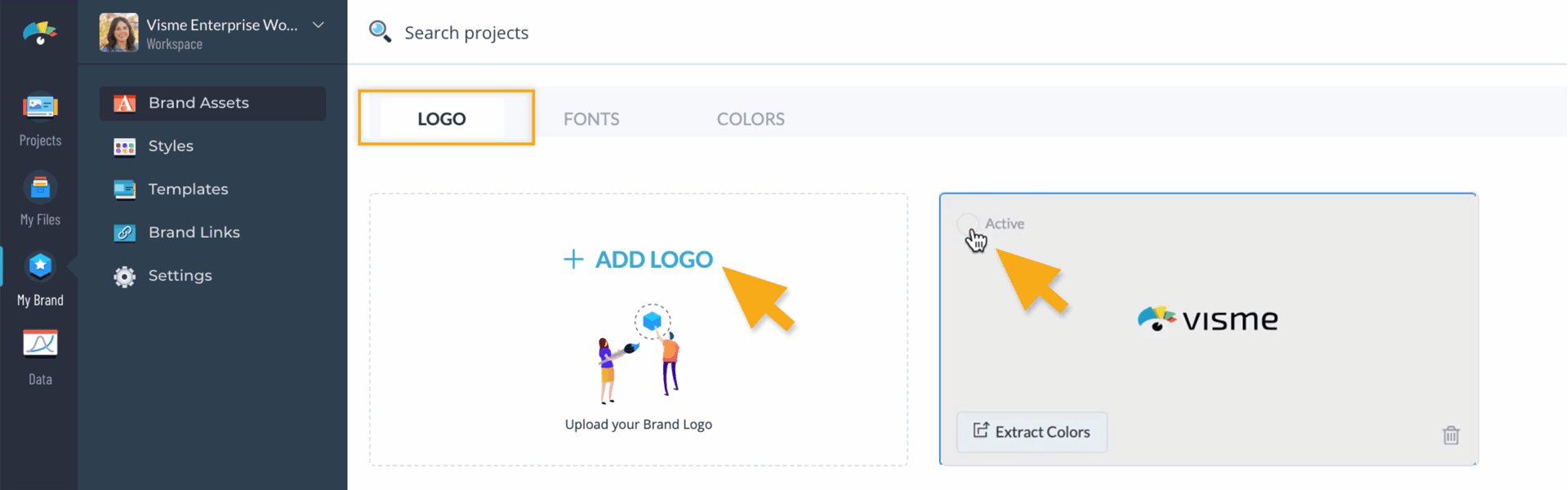
1
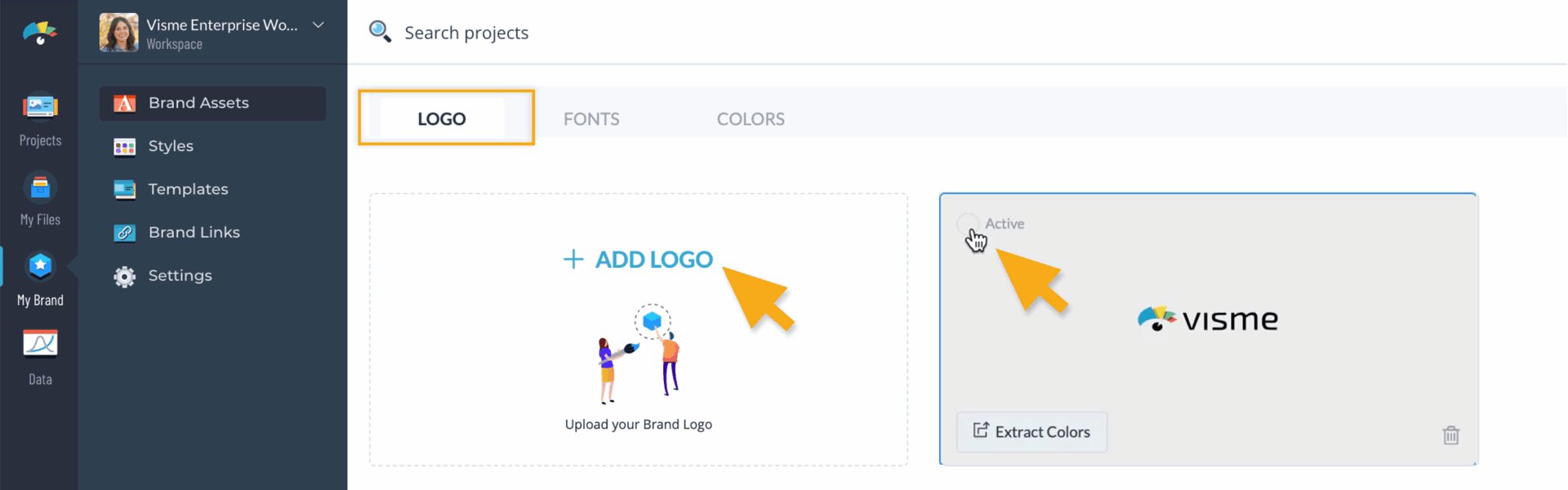
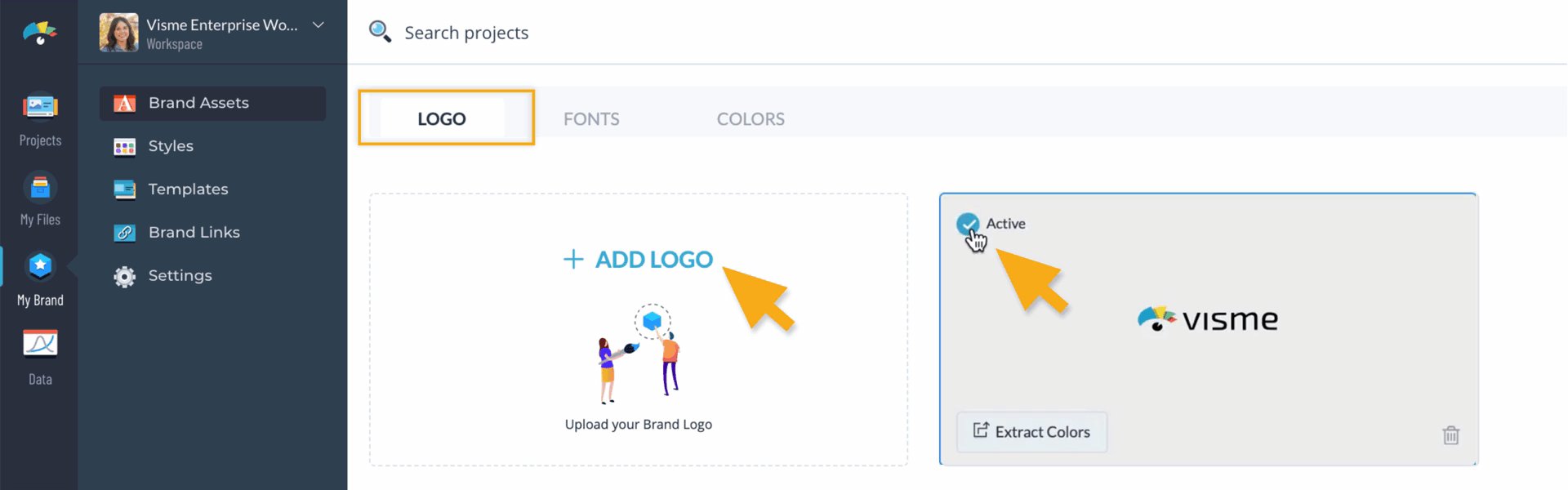
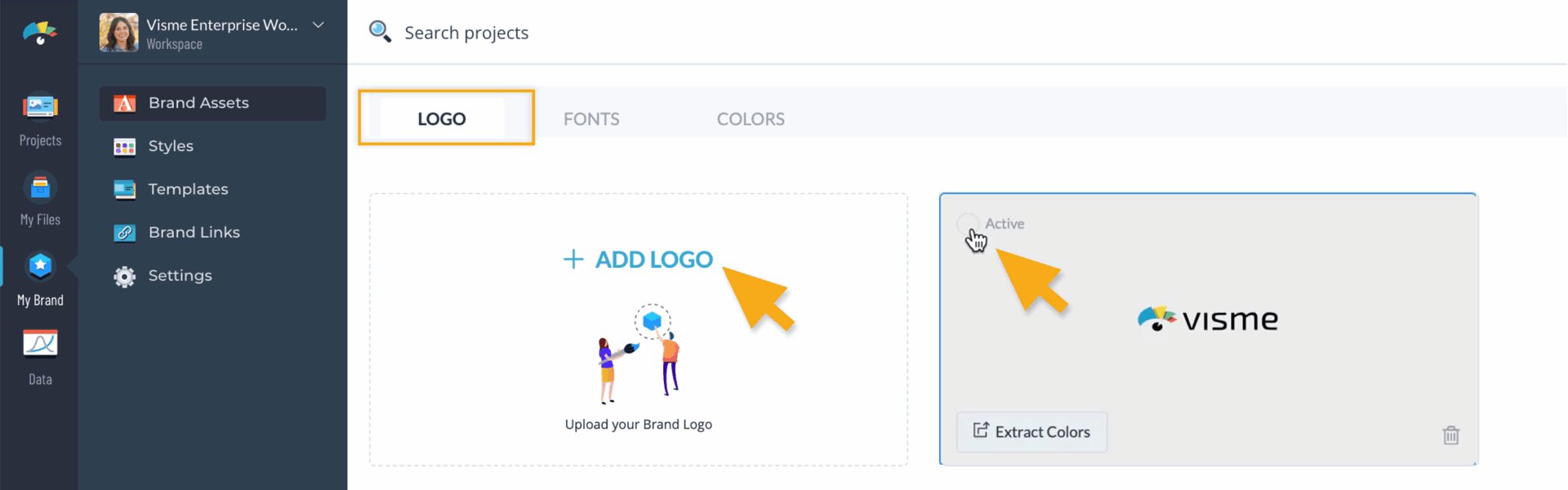
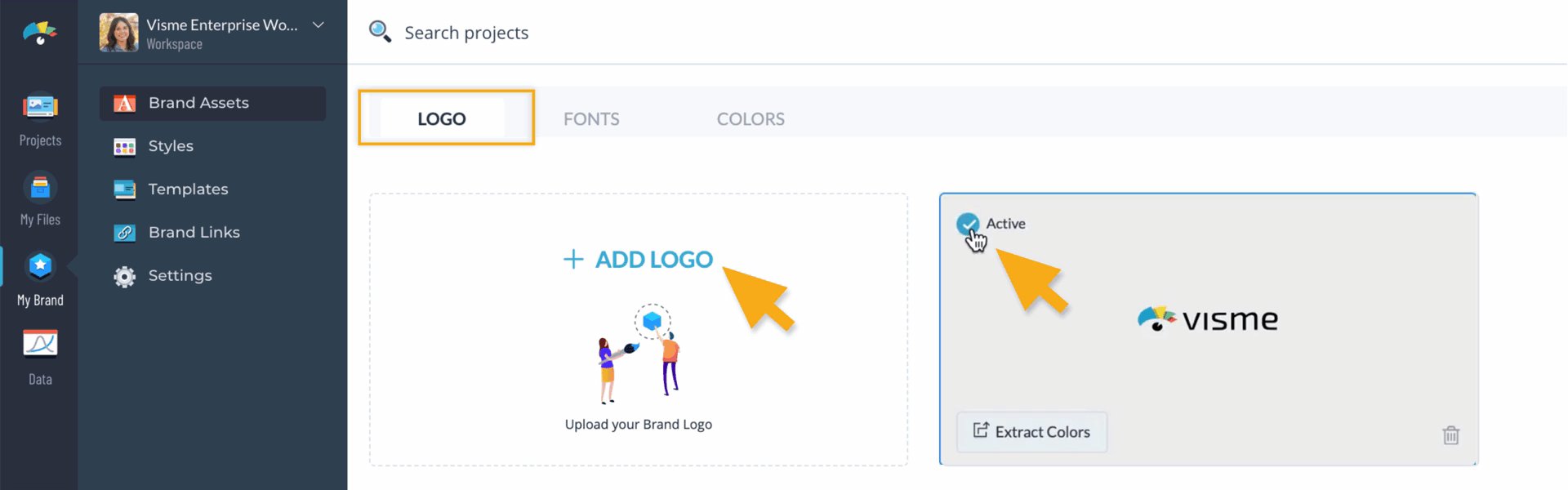
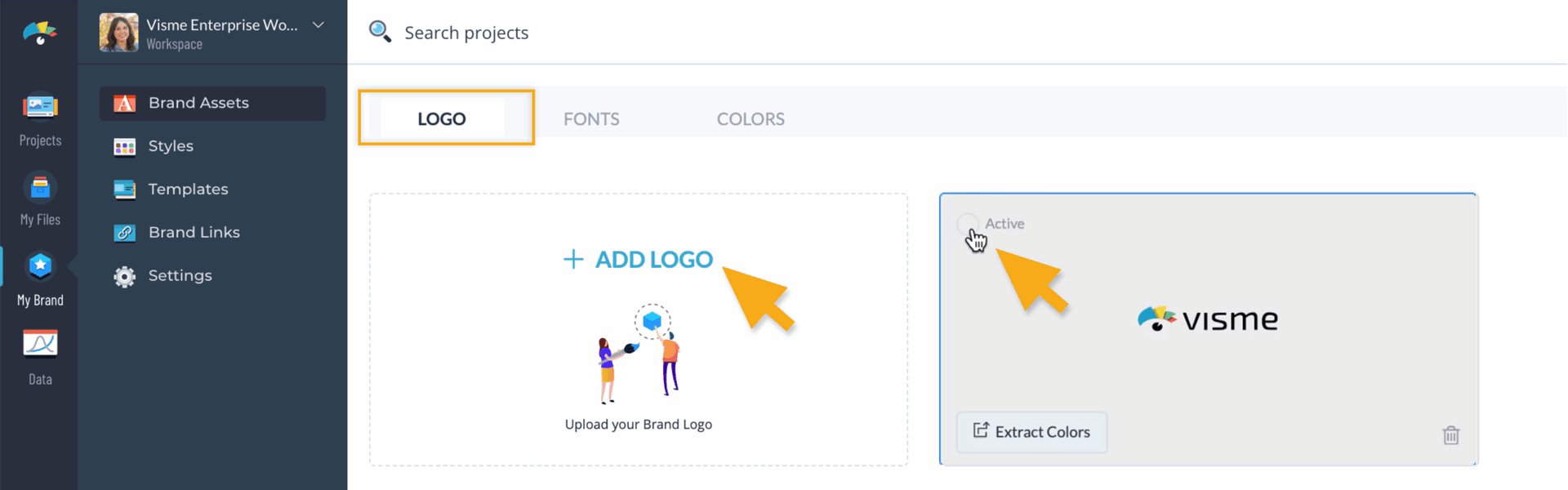
From the
“Logo” tab, click on the
“Add Logo” button to upload your logo/s from your computer. You can set all of your logos to either Active or Inactive by clicking the corresponding checkmark.

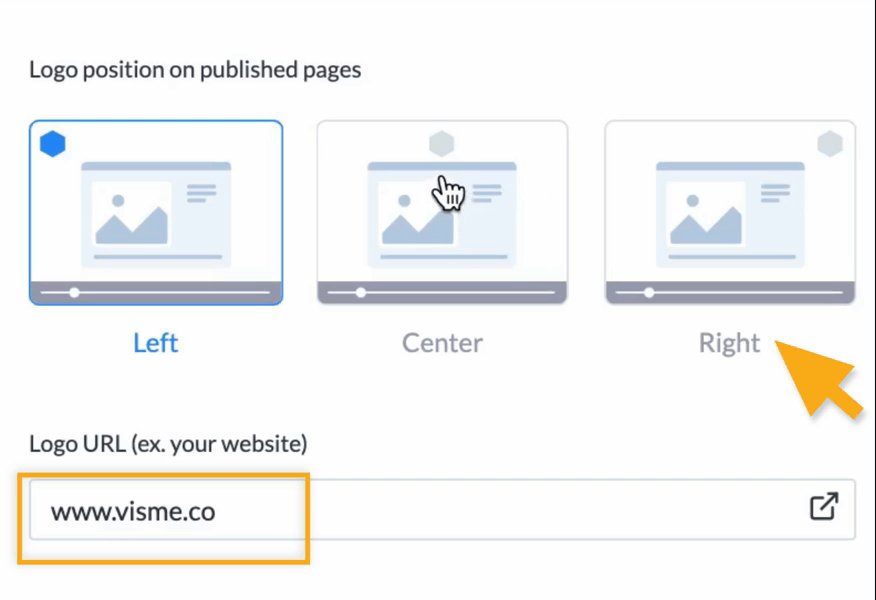
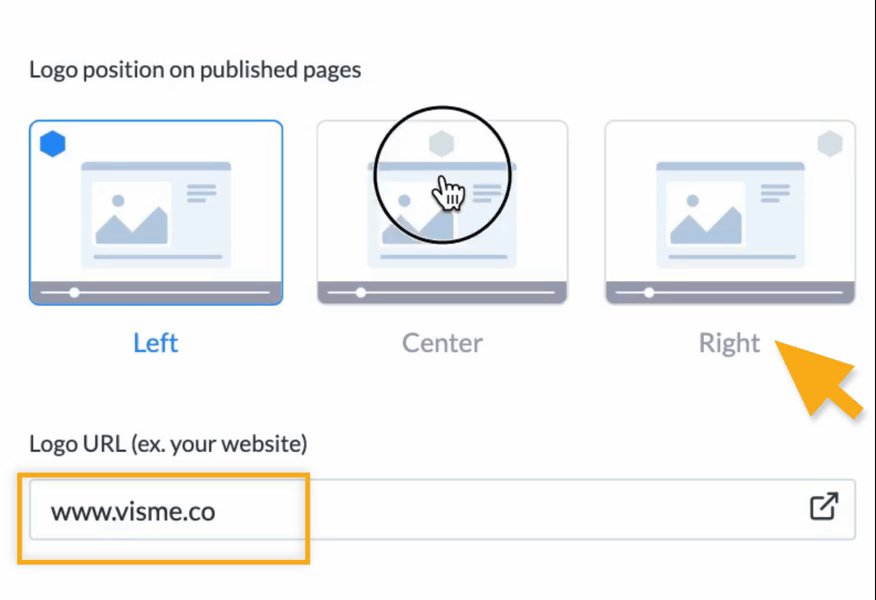
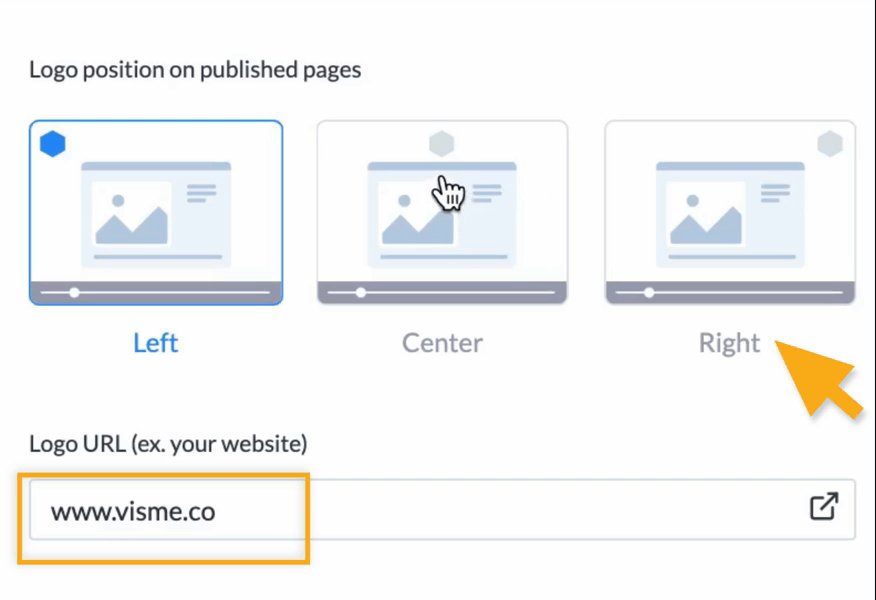
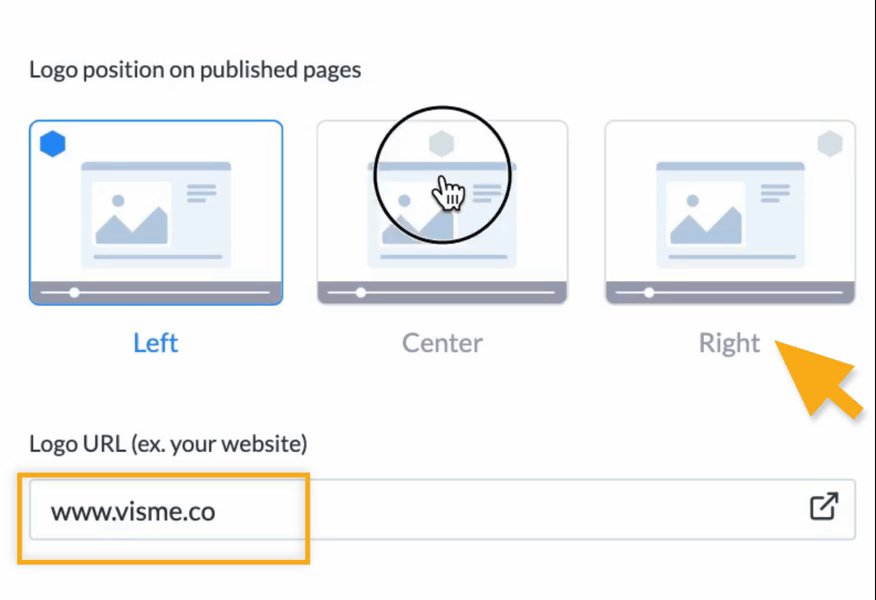
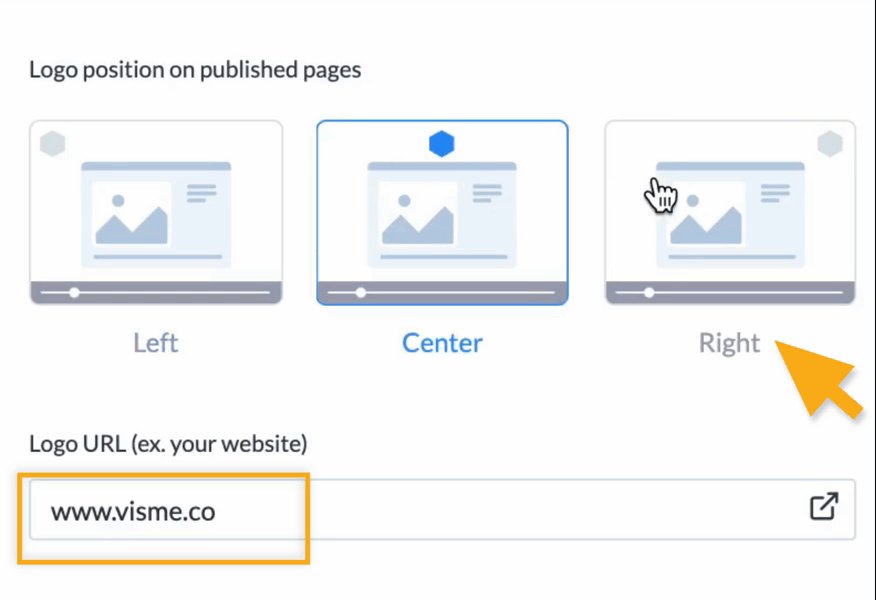
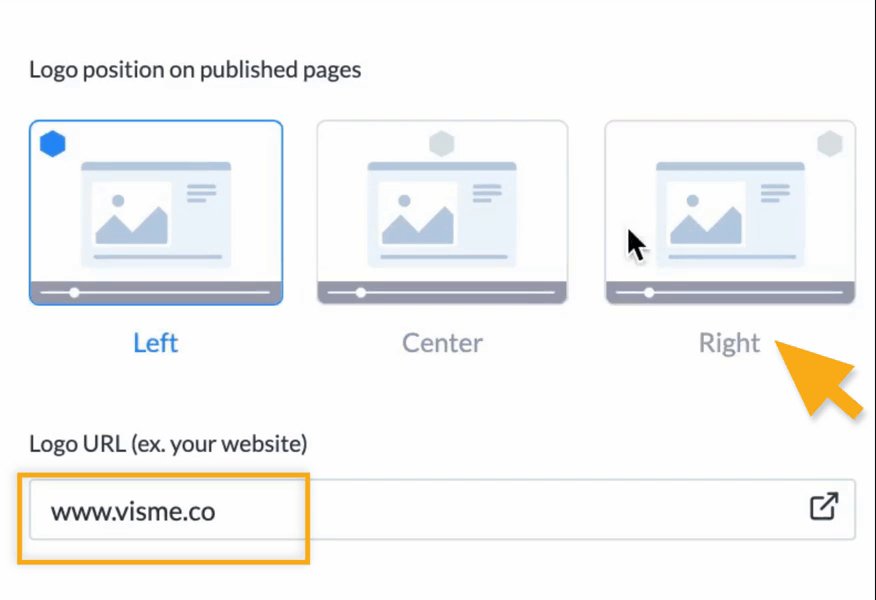
2
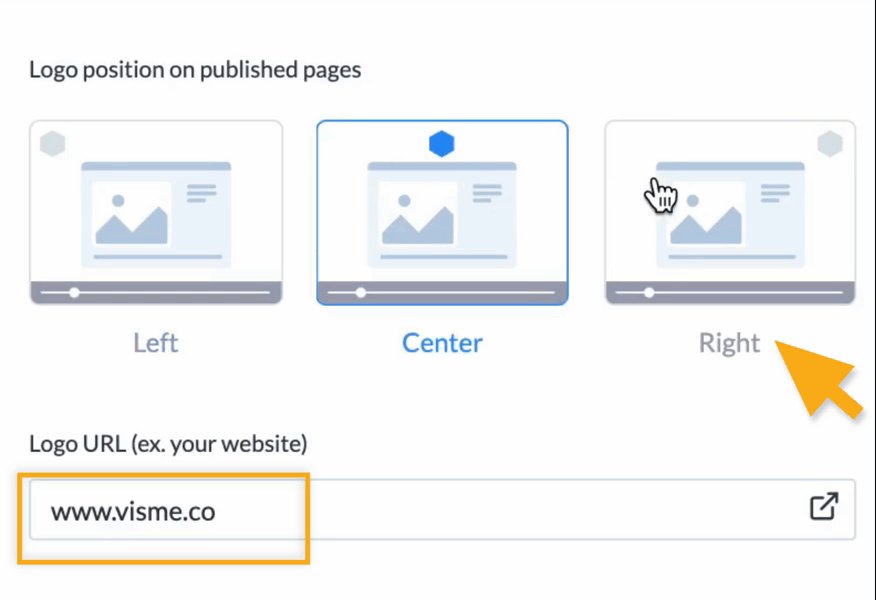
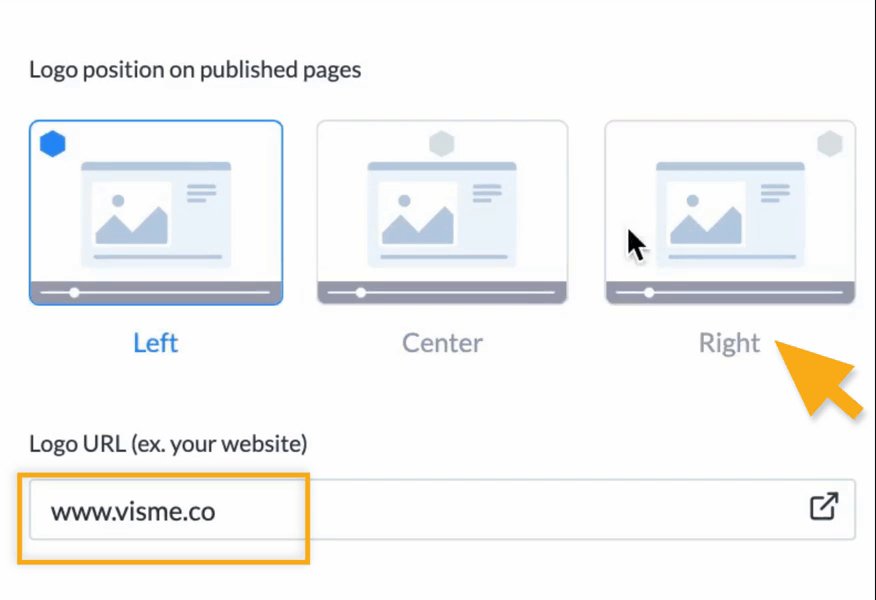
You can also set the position of your brand logo on the published pages of your Projects as Left, Center, or Right and set the URL for the logo (Ex. Your Website)

Fonts
1
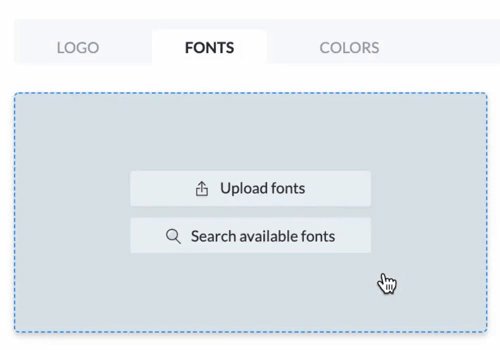
Once on the
“Fonts” Tab, hover over the
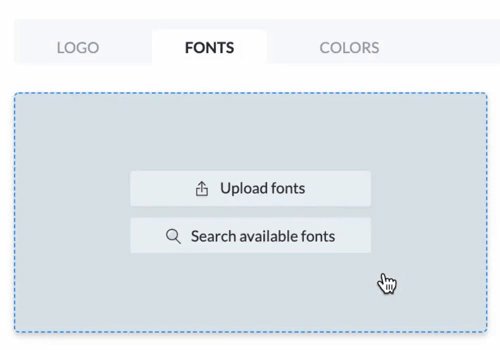
“Add Fonts” button. You will be allowed to search for available fonts in Visme’s library by clicking on the
“Search available Fonts” button, or Upload your own files by clicking on the
“Upload Fonts” button.

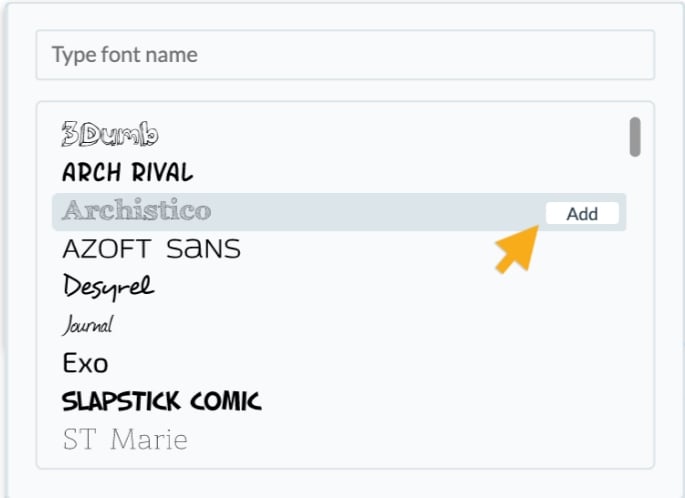
2
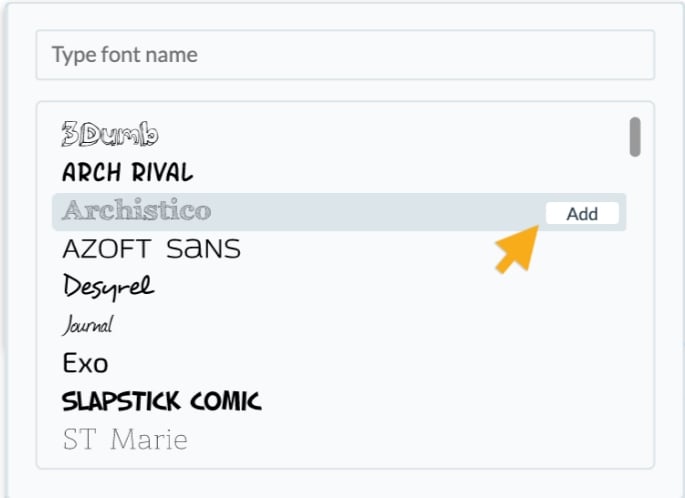
When searching Visme’s font library, scroll to select the font you want to add to your brand and click on the
“Add” button. The font will appear in the window as an added brand font.

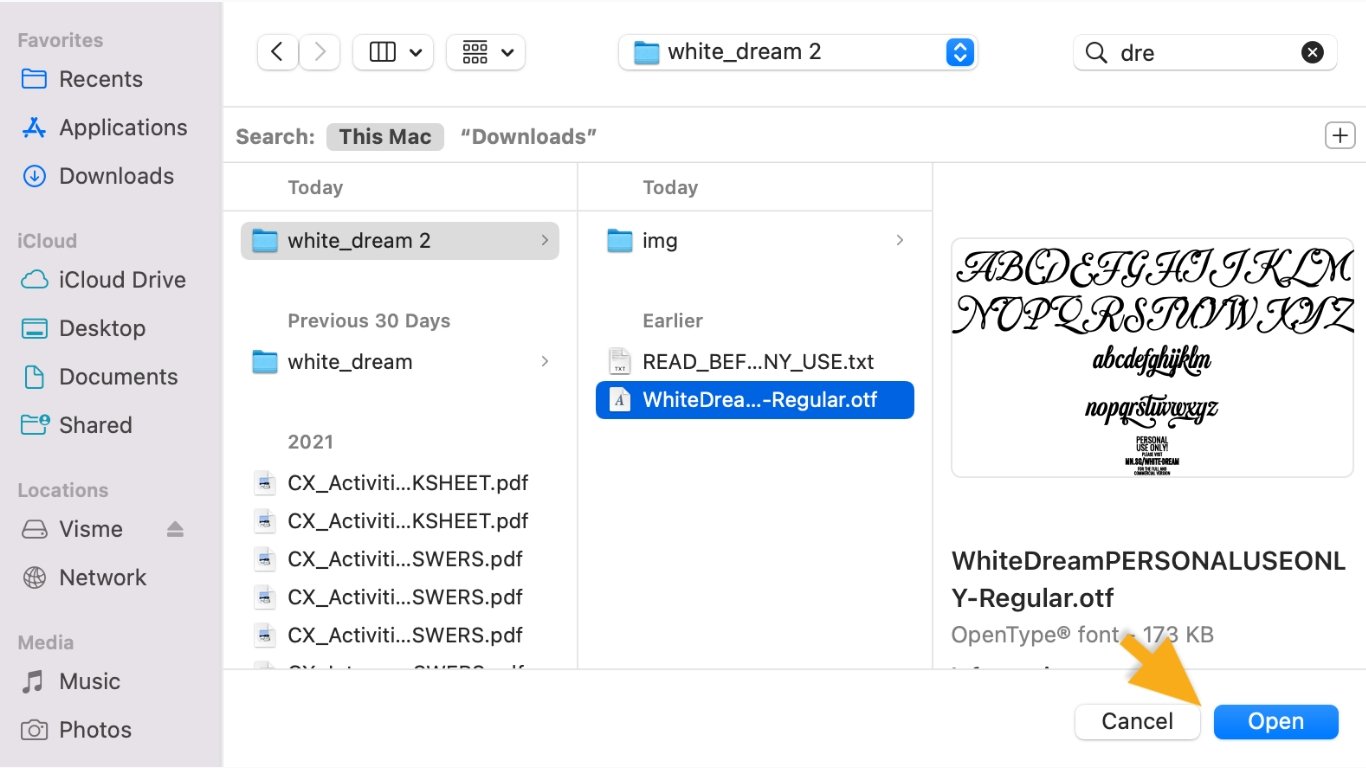
3
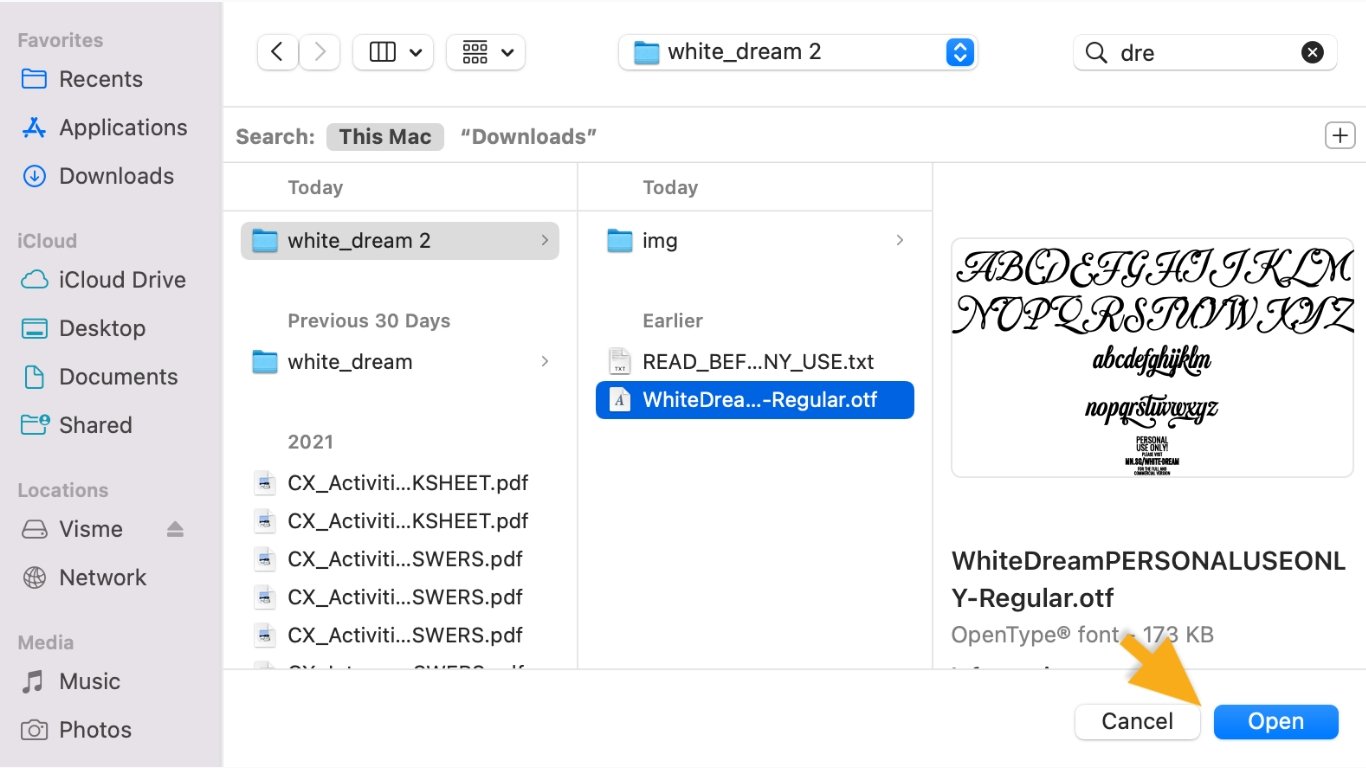
To upload your own custom font file, click on the
“Upload Fonts” button and select the file from your local folders. The custom font will appear in the window as an added brand font.

Colors
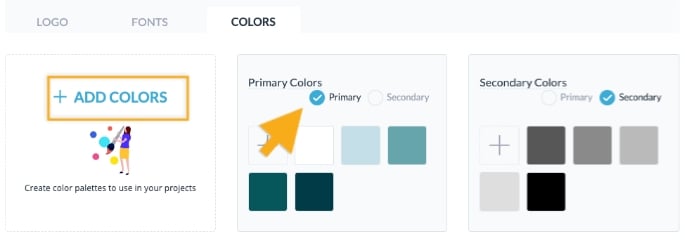
1
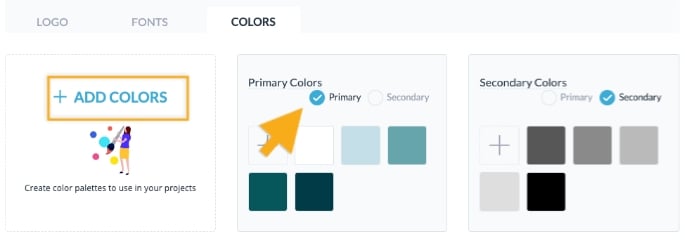
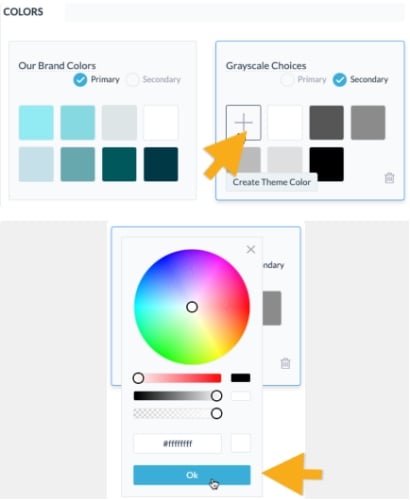
From the “Colors” tab of your Brand Assets you will be able to add new brand Palettes by clicking on the “Add Colors” button. You can add up to 8 (eight) colors to any palette and set them as Primary or Secondary.

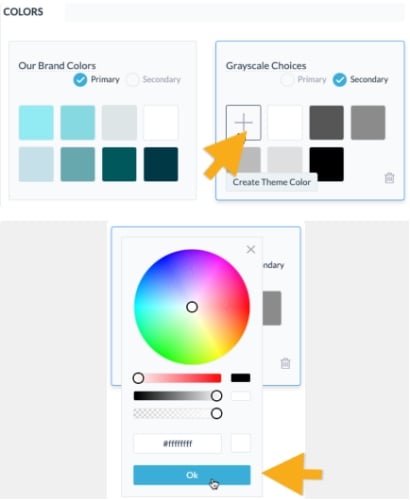
2
To add a color to a palette, click on the “Plus” button. You can then use the color wheel to select your hue, the gradient slider, opacity slider, or enter a custom hex value.

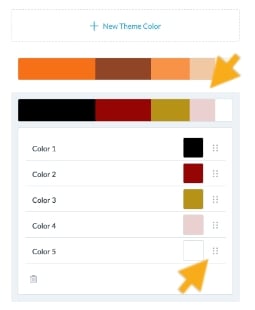
Brand Styles
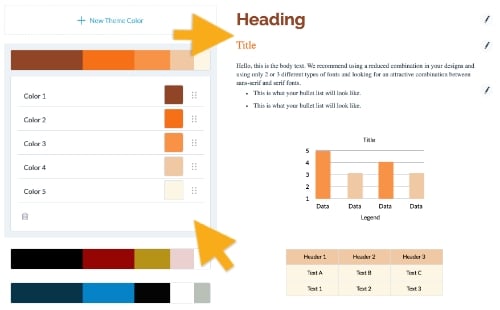
1
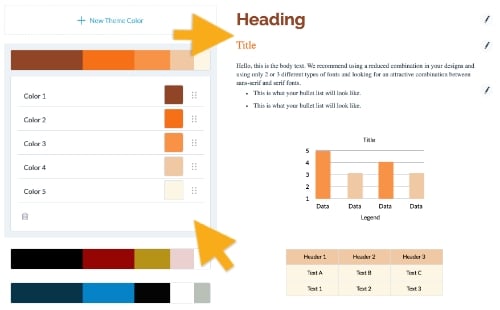
The left side of the Brand Styles page showcases the Theme Colors of your brand and on the right side of the page, you can preview what a theme’s colors will look like in context.

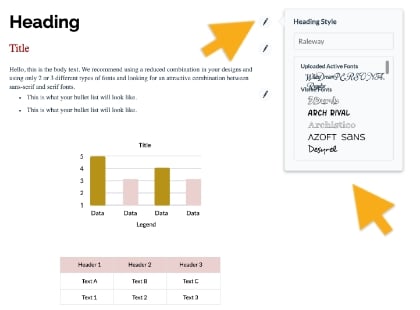
2
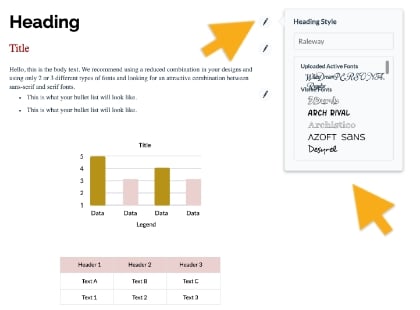
To edit the fonts assigned to Headers, Titles, and Paragraph text, click on the Pencil icon and select the font you want. Custom fonts are available to select after they have been added in the Brand Assets area.

3
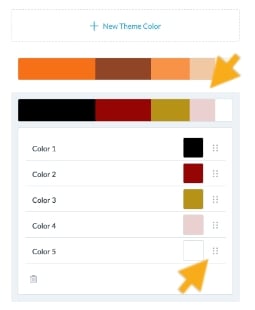
You can also choose another
“Theme Colors” by clicking on it and reorder the
“Theme colors” in the list by clicking the
“Move” icon, which will change the way they appear in the preview.

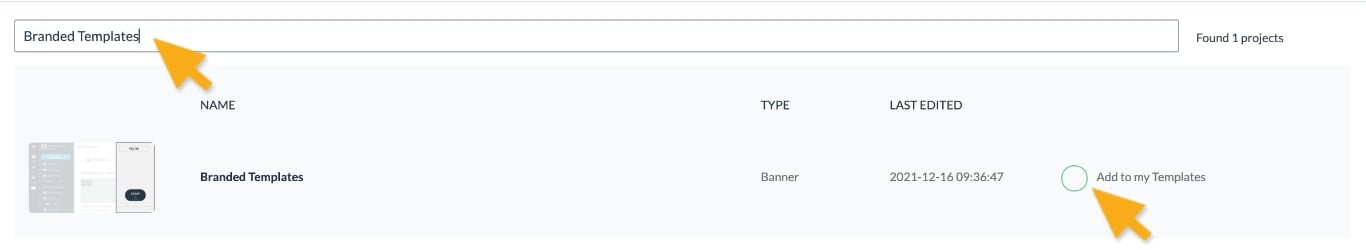
Brand Templates
Templates that your team and you will use to create new projects from.
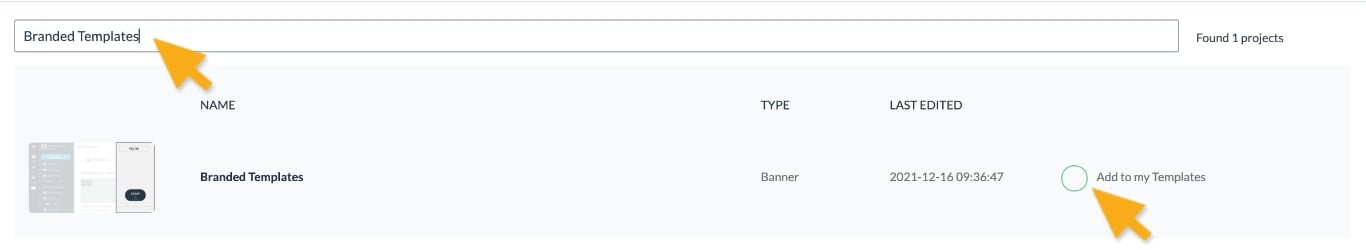
1
To create a Brand Template, navigate to the Templates section of the My Brand area of the Dashboard. Then, enter the project’s name in the search bar at the top of the tab and click the checkmark to Add it as your brand templates.

Click here to see where your team can locate the Brand Templates you have added to the Brand Area.
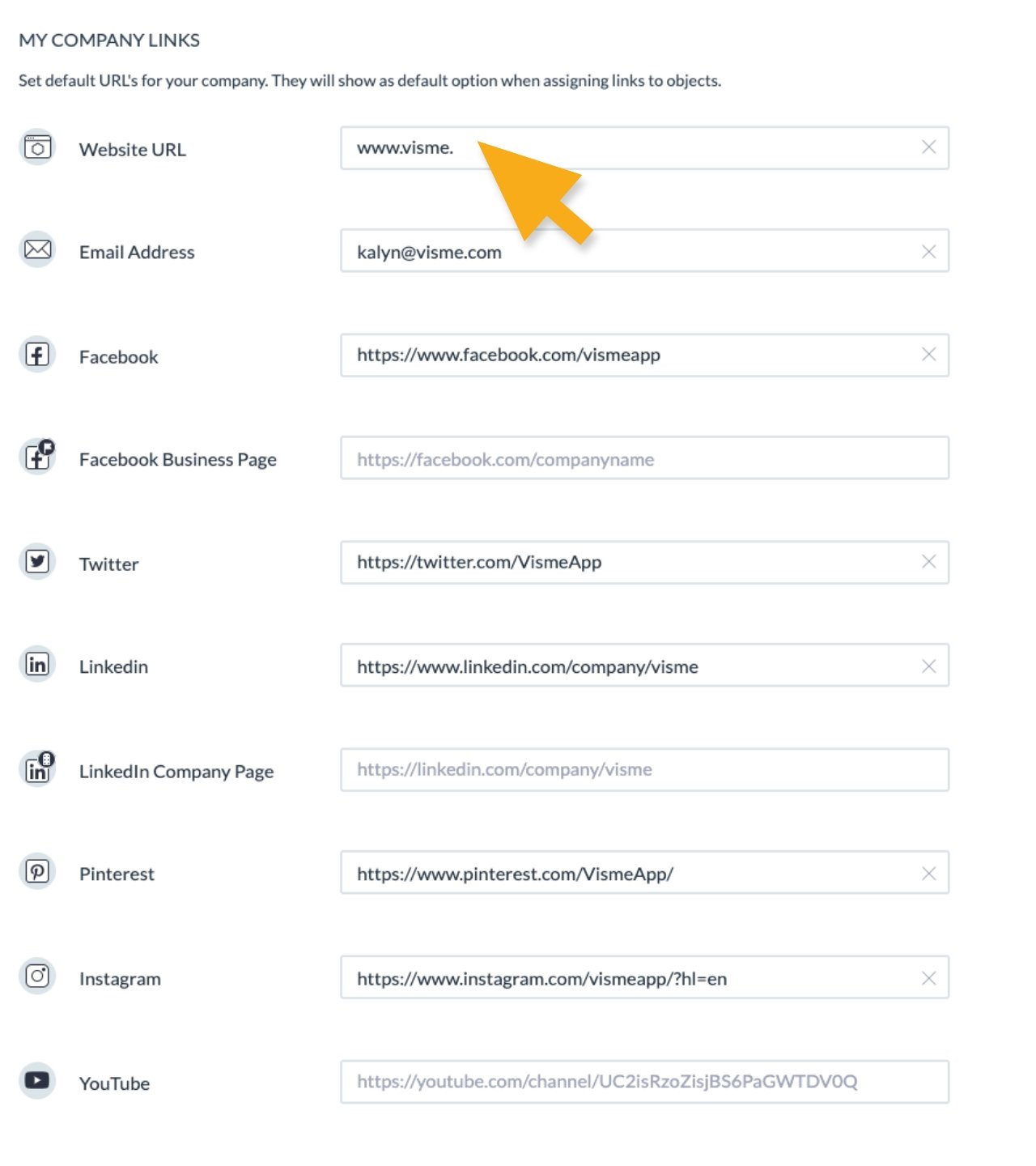
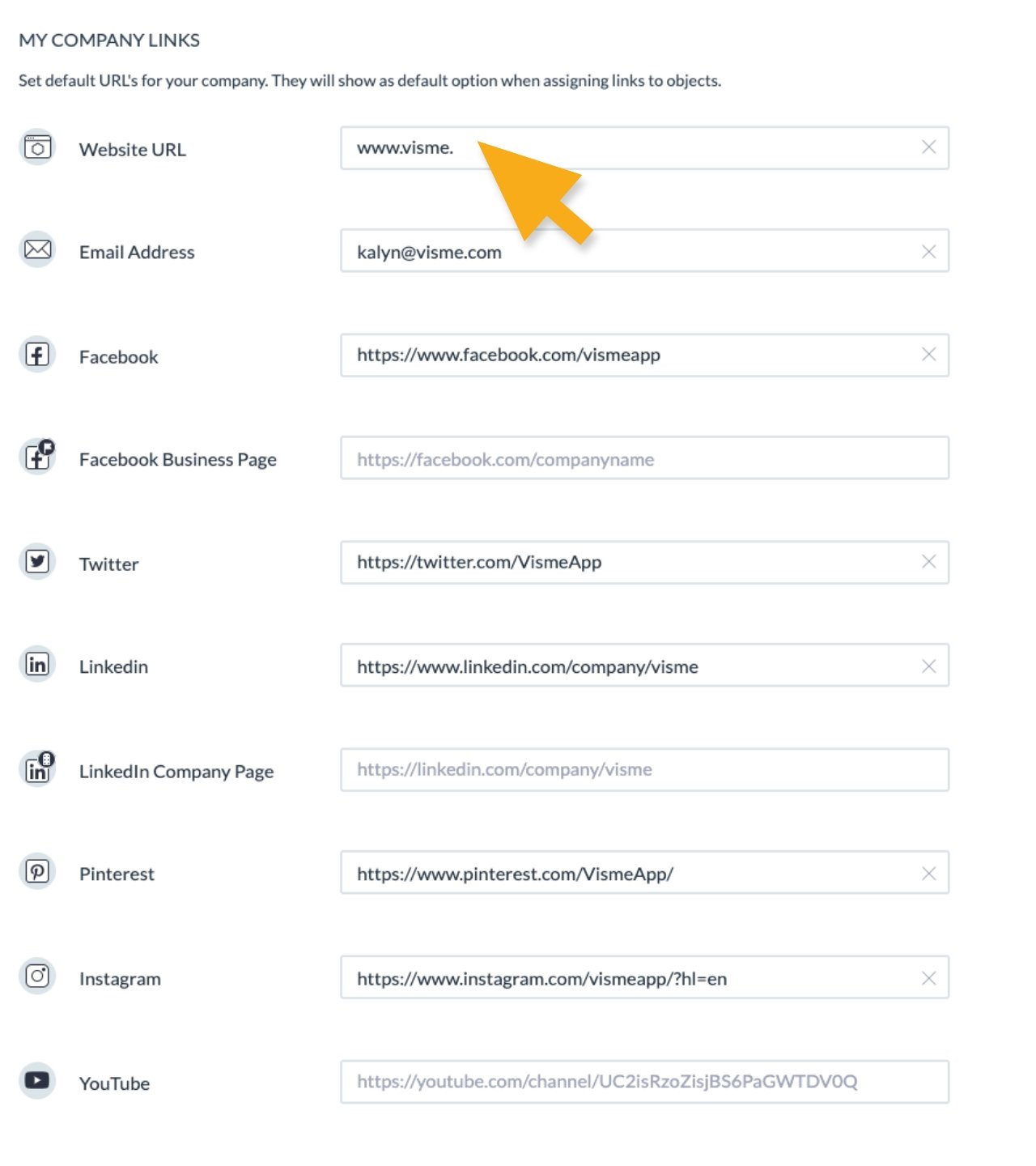
Brand Links
Set the default URL for your company. They will show as default option when assigning links to objects.
1
To enter your Brand links, click the cursor in each field to enter your organization’s Website URL, Email Address, Facebook, Facebook Business Page, Twitter, LinkedIn Company Page, Pinterest, Instagram, and YouTube links.

Brand Industry
Easily change the industry of your Branded Templates. Choose between lot of categories such as Healthcare, Consulting, Education, Marketing, Design & Media and much more!
1
Click on the “My Brand” button to access your Brand Area. Select the “Settings” tab and go to the bottom of the page. From there, choose the Industry Category you want by clicking on it.