Learn how Visme will change the way you create stunning content.
Reserve your seat
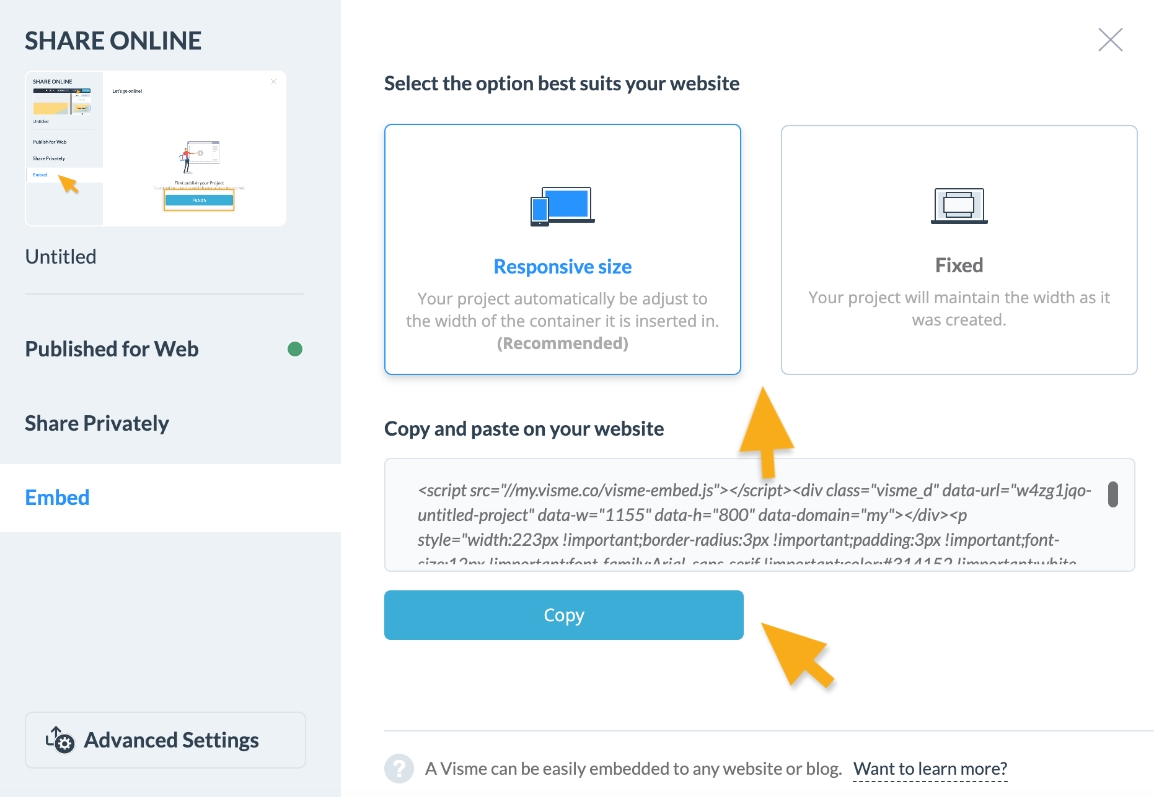
A Visme can be easily embedded to any website or blog. The process is very similar to embedding objects from other popular third-party platforms (i.e., YouTube)



You’ll need to insert this directly into the HTML code of your website. Nearly all site builders and CMS have the ability to insert HTML code snippers into web pages. If you are not sure how to insert it, refer to your website’s documentation or contact your webmaster/web designer for assistance.
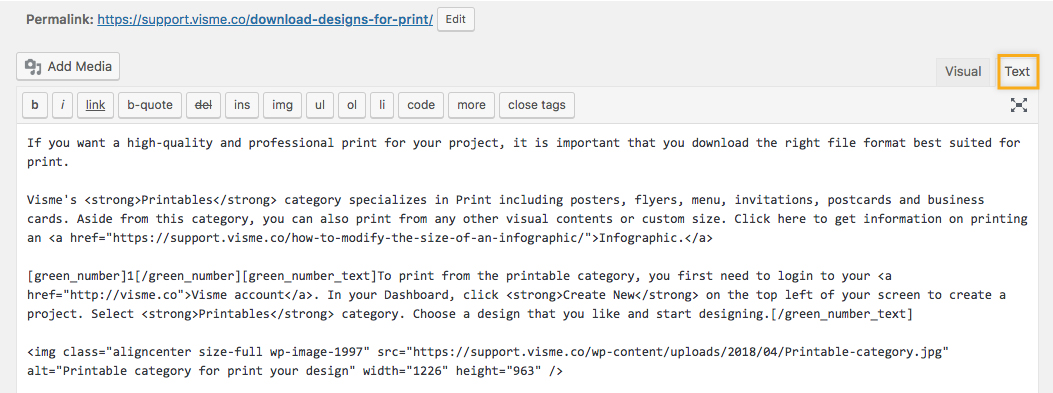
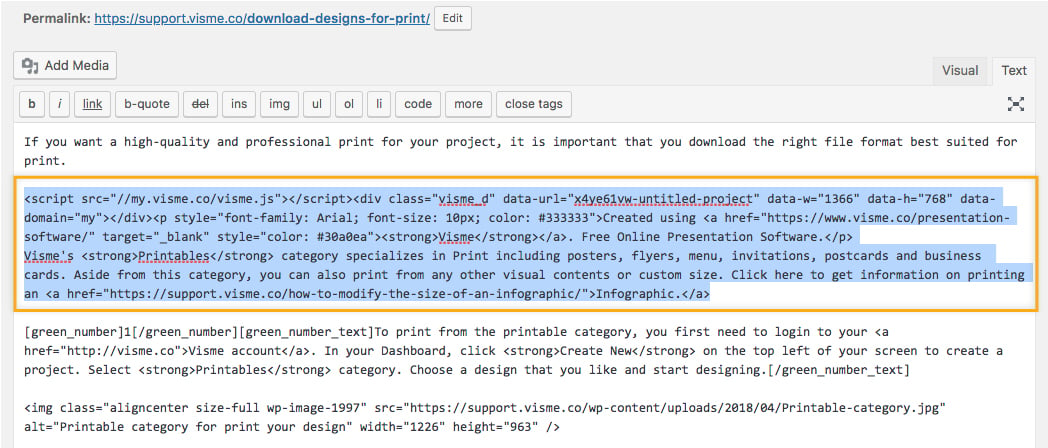
Here’s an example of how embed code is added to WordPress, which is the most popular open source blogging/website platform.

Now paste the embed code that you copied from your Visme Project.

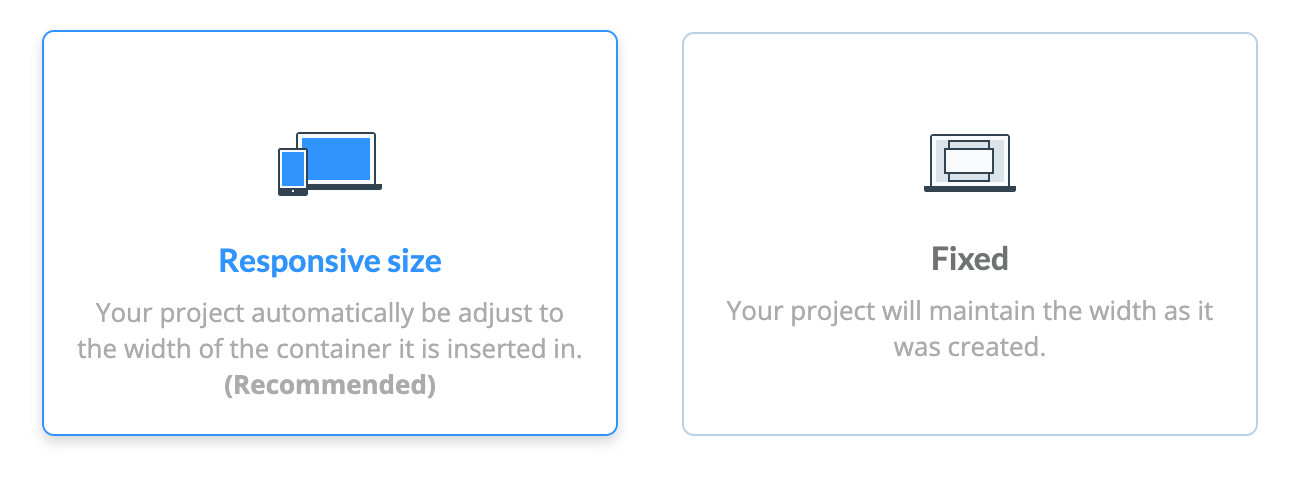
What is the difference between Responsive and Fixed Width?

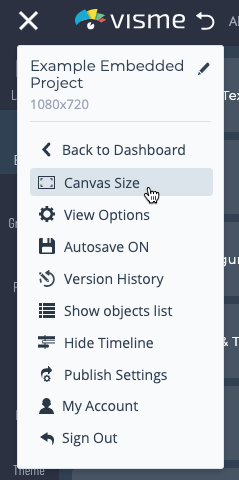
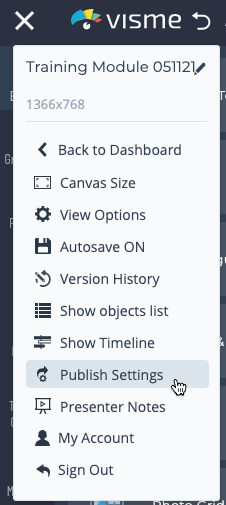
Responsive is where your Visme project automatically adjusts to the width of the embed container. On the other hand, A Fixed Width will instruct the code to display your content using the exact pixel width you set for your Project in the Editor window. If needed, you can edit this width by navigating to the menu at the top left of the Editor above the sidebar, and selecting Canvas Size.

Viewer Functionality after Embed is complete




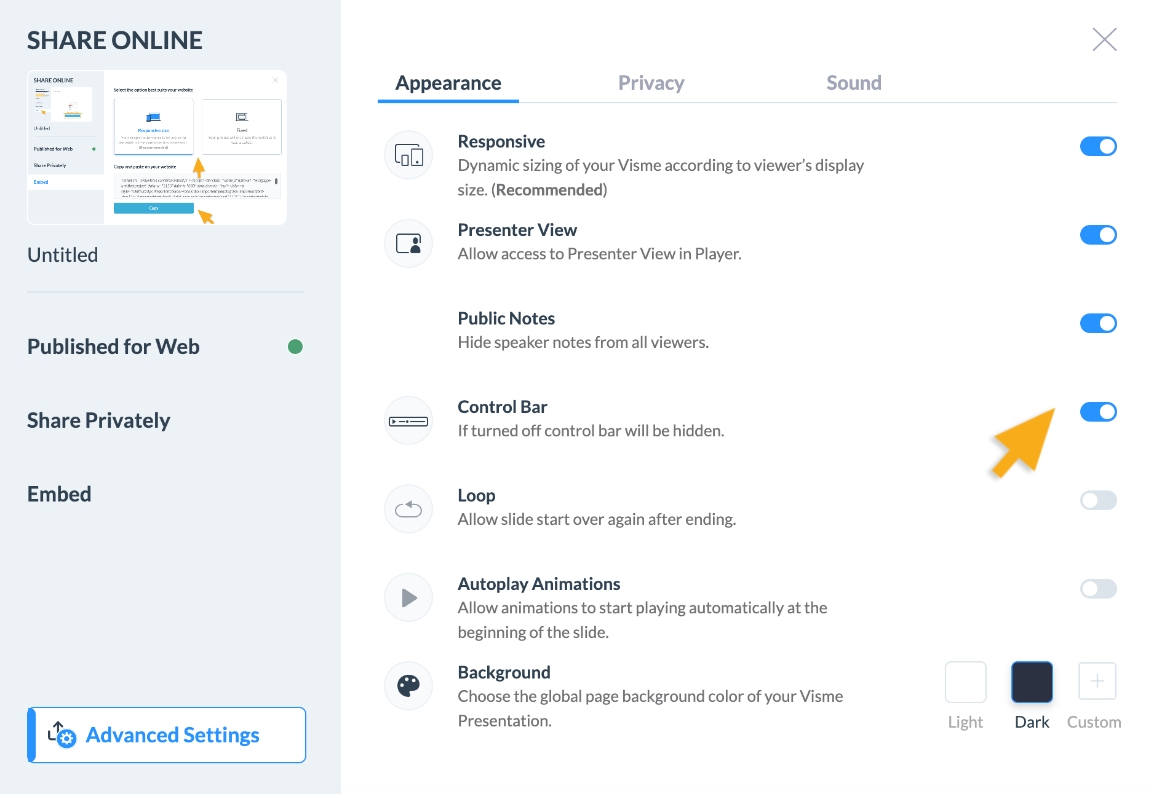
Click the Advanced Settings tab, then set the Control Bar to OFF. This will remove the control bar from the embed code of your project.

Some third-party platforms and hosts do not support embeds of third party codes, or pose limitations to those embeds. For example, WordPress websites hosted on WordPress.com pose such restrictions.
